パワーポイント使ったブログ用の『画像素材』の作り方を解説する

今回は、『PowerPoint(パワーポイント)』を使ったブログ用の画像素材の作り方を解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
ブログ記事の『画像素材』の作り方は?

普段からブログを書いていると、次のような『画像素材』が必要になると思います。
▼ブログで使う画像素材
- 記事のサムネイル(アイキャッチ)画像
- スクリーンショットに注釈をつけた画像
- フローチャートやイメージなどの図形
ブログは本来は文章で内容を伝えるものです。画像はあくまで記事の一要素にすぎませんが、文章を補足する形で写真・イラストを積極的に使ってゆけば、より伝えやすい内容に出来ます。
パワーポイントを使って画像を作ろう
そんなブログの『画像素材』の作成方法について、今回は『PowerPoint(パワーポイント)』を使ったやり方を紹介します。
パワーポイントは本来、会議などのスライド資料を作成するソフトですが、かんたんな画像の作成にも使うことができる様になっています。
▼パワーポイントで画像を作成する方法
- 『図形』を組み合わせて画像の内容を作成する
- 作成した図形を画像ファイルに保存する
パワーポイントを使った『画像素材』の作り方
ここからは、パワーポイントを使った実際の『画像素材』の作り方について解説してゆきます。
『図形』を組み合わせよう
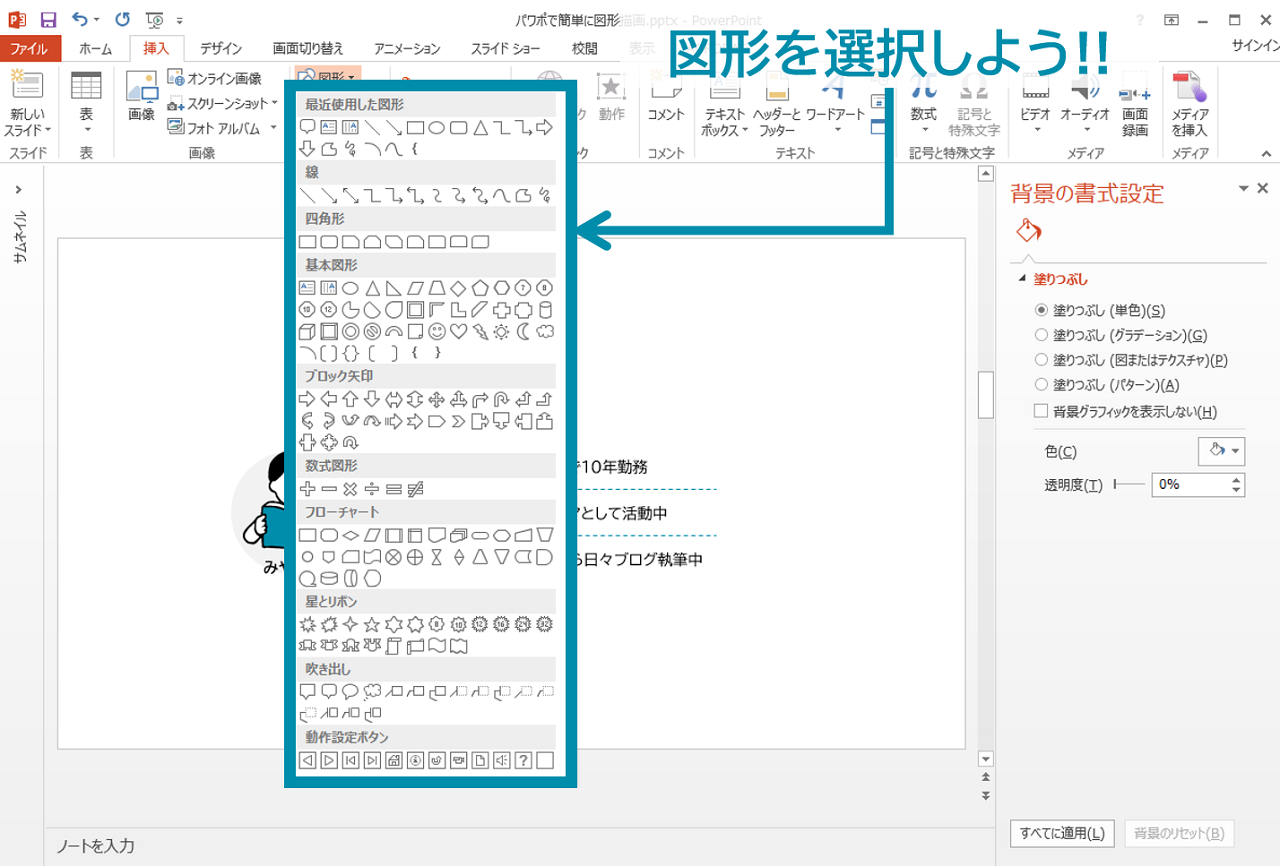
基本的な作業のほとんどは、パワーポイントの『図形』を組み合わせて行います。パワーポイントでは『挿入⇒図形』を選ぶと、使用する図形の選択ができます。

なので、まずは作成したい画像素材の形に合わせて、必要な図形をどんどんを挿入してゆきましょう。
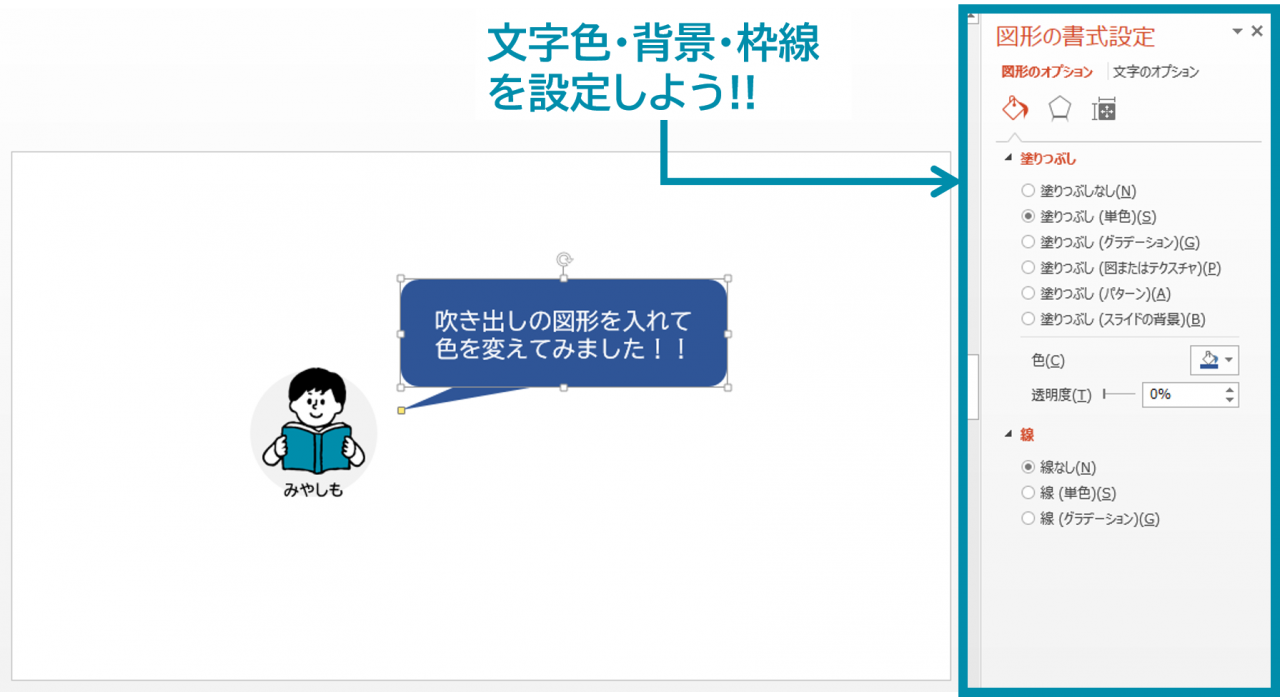
スライドに図形を挿入したら、続けて図形の見ための調整を行います。図形を右クリックすると『図の書式設定』を開く事が出来ますので、その中で塗りつぶしや枠線の設定ができます。

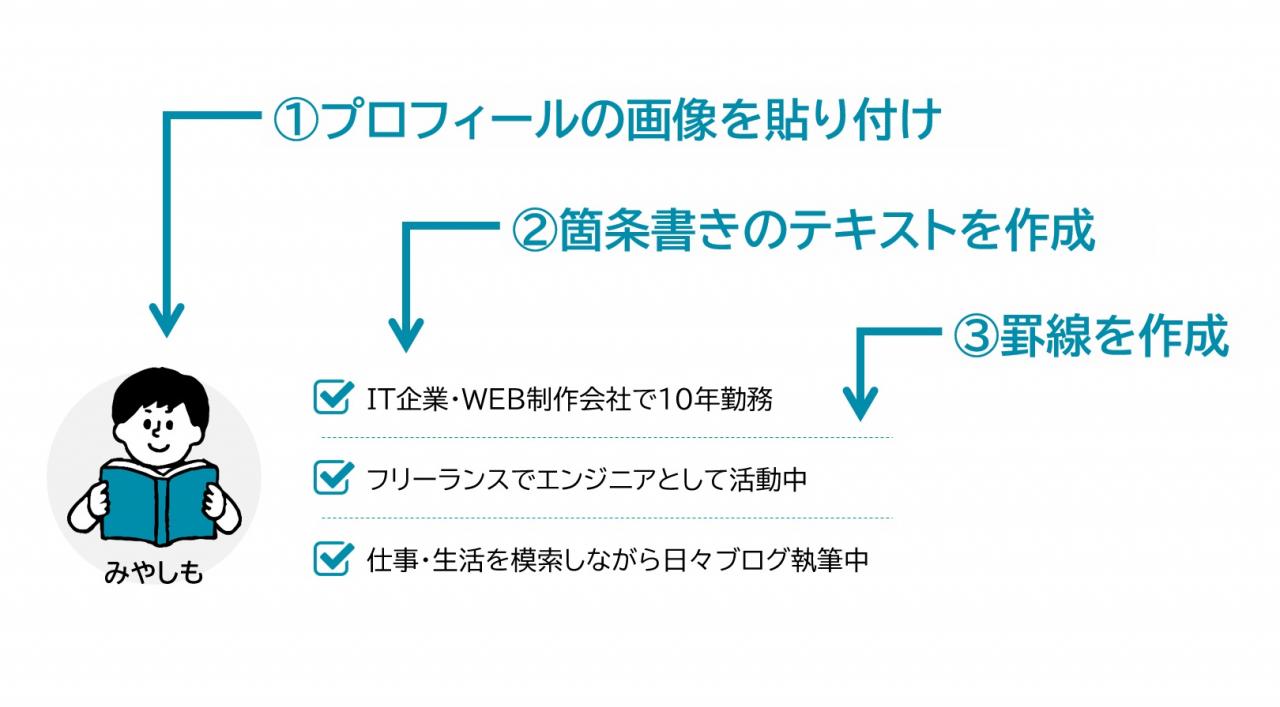
以下は、図形を組み合わせて作成した画像素材の例になります。

ブログ素材を手早く作成するコツ
僕のブログでは、1つの記事にたくさんの画像素材を使っています。なので出来るだけ『時間をかけずに必要最小限のデザイン』を意識して作業をしています。今回は引き続き、ブログ素材を手早く作成するコツも紹介してゆきます。
▼ブログ素材の作成のコツ
- 使用する図形は出来るだけしぼる
- 図形は出来るだけ単色で塗りつぶす(調整を難しくしないため)
- 文字や線のサイズは画像が縮小されても読める様に大きめに設定する
- いい感じに調整出来たらテンプレートとして保存しておく
このブログで使う素材を作るときは、上記のことを意識しています。
作成した図形をファイルで保存しよう
図形の作成が完了したら、画像形式のファイルに保存しましょう。
パワーポイントでは『図として保存』というメニューを選択することで、作成した図形を画像ファイルに保存する事ができます。やり方はかんたんで、保存したい画像を選択した状態で右クリックのメニューから『図として保存』 を選択するだけです。
順番に説明してゆきますね。
1.保存したい図形を選択する
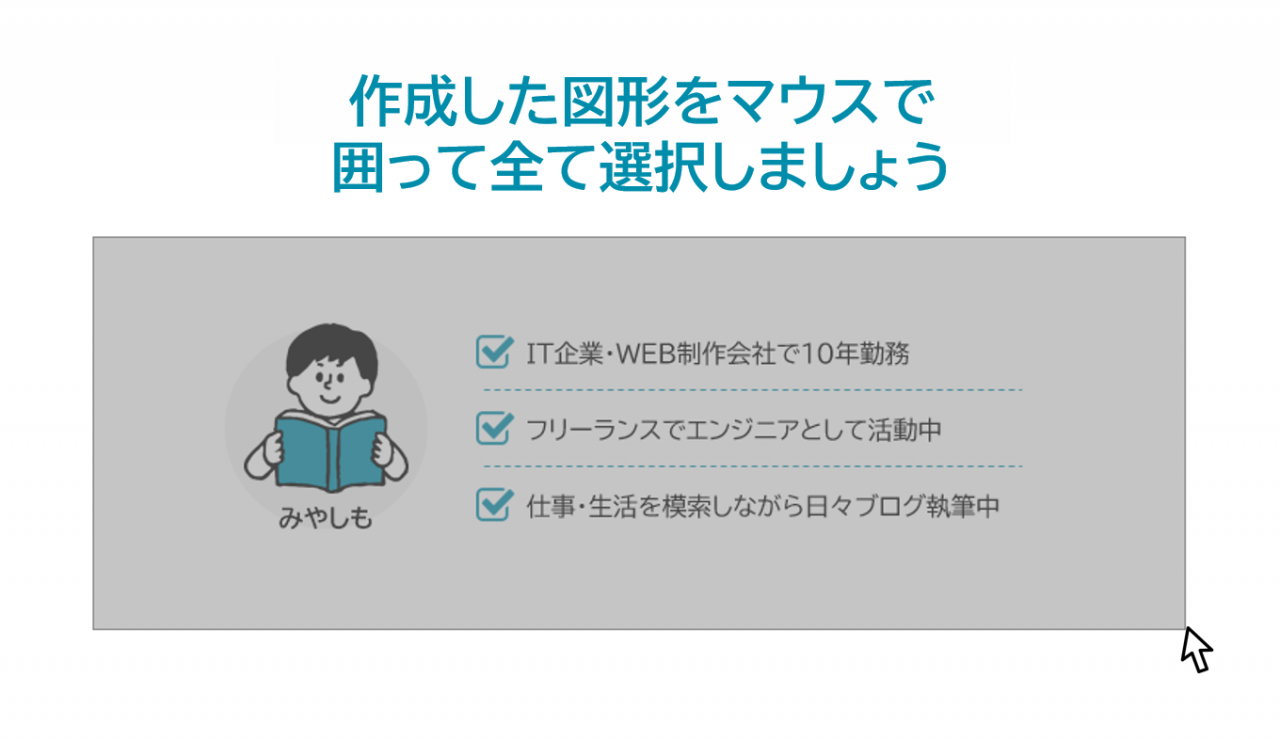
パワーポイントでは、ドラッグ操作で囲った図形を『選択』する事が出来る様になっています。先ずは下のイメージの様に図形を囲ってファイルを選択してみましょう。

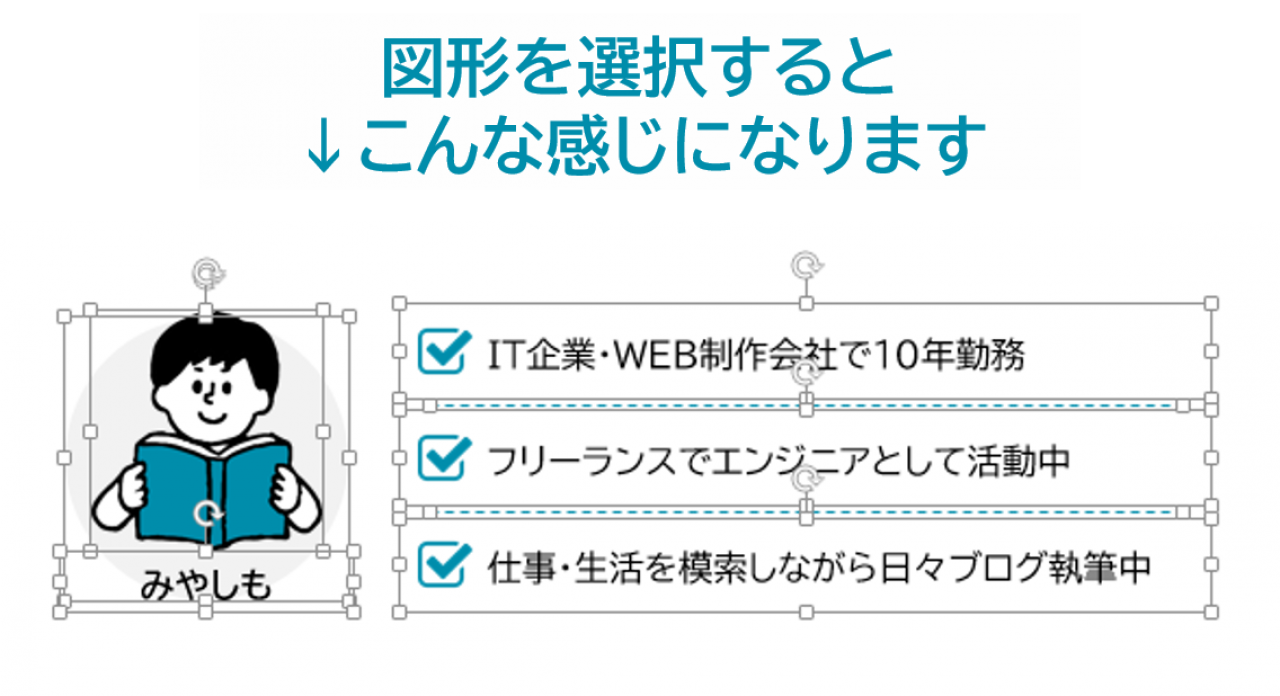
図形を選択すると下の図の様な感じになると思います。

これで図形の選択はOKです。
2.選択した図形を画像ファイルに保存する
選択した図形をファイルに保存しましょう。右クリックでメニューを開き『図として保存』を選択すると、選択している図形をまとめて画像ファイルとして保存できます。

『図として保存』の操作で保存したファイルがこちらです。選択した図形のみ切り出した画像ファイルとしてパソコンに保存する事が出来ています。

以上でパワーポイントを使った画像素材の作り方の解説は終わりです。
この記事のまとめ
今回は、『PowerPoint(パワーポイント)』を使ったブログ用の画像素材の作り方を解説してゆきました。
パワーポイントはスライド資料を作成するソフトですが、図形編集ソフトのように使うこともできます。使いこなせば時間をかけずに、クオリティの高い素材を作ることも出来ると思います。