ブログの書き方を6ステップで徹底解説【ブログ運営】

上記の通り今回は、ブログ運営で役立つ『ブログの書き方』について、詳しく解説してゆきます。
▼この記事はこんな方向け
- 収益を目的にした副業ブログを運用している
- WEBサイトで商品・サービスを販売したい
- ブログの集客で伸び悩んでいる
今回は、ブログの書き方を実際の流れに沿った【6つのステップ】に基づいて解説してゆきます。記事の通りに作業を進めるだけでも、しっかりした記事が書けるようになりますよ。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
STEP1.記事のテーマを明確にする

ブログ記事の作成でまず重要なのが、その記事の『テーマ(目的)』を明確にすることです。記事のテーマが明確になれば、自然と文章の作成方針が成立します。
読者のニーズを満たす記事を書こう
ブログ運用で成果を得るには、ユーザーの悩みや問題解決のために役立つ読者のニーズを満たす記事を書くことが大切です。
なぜなら多くの人が、悩みや問題の解決のためにGoogleなどの検索エンジンで検索をするからです。とくにブログ運用の目的が【収益化】にあるなら、こういったテーマ性で書くことが成功へのアプローチだと言えます。
読者のニーズを満たす記事テーマとしては、例えば次のようなもの。
▼テーマの具体例
- おいしいお弁当の作り方
- おすすめのアウトドアブランド5選
- 中古のゲームソフトをお得に購入する方法
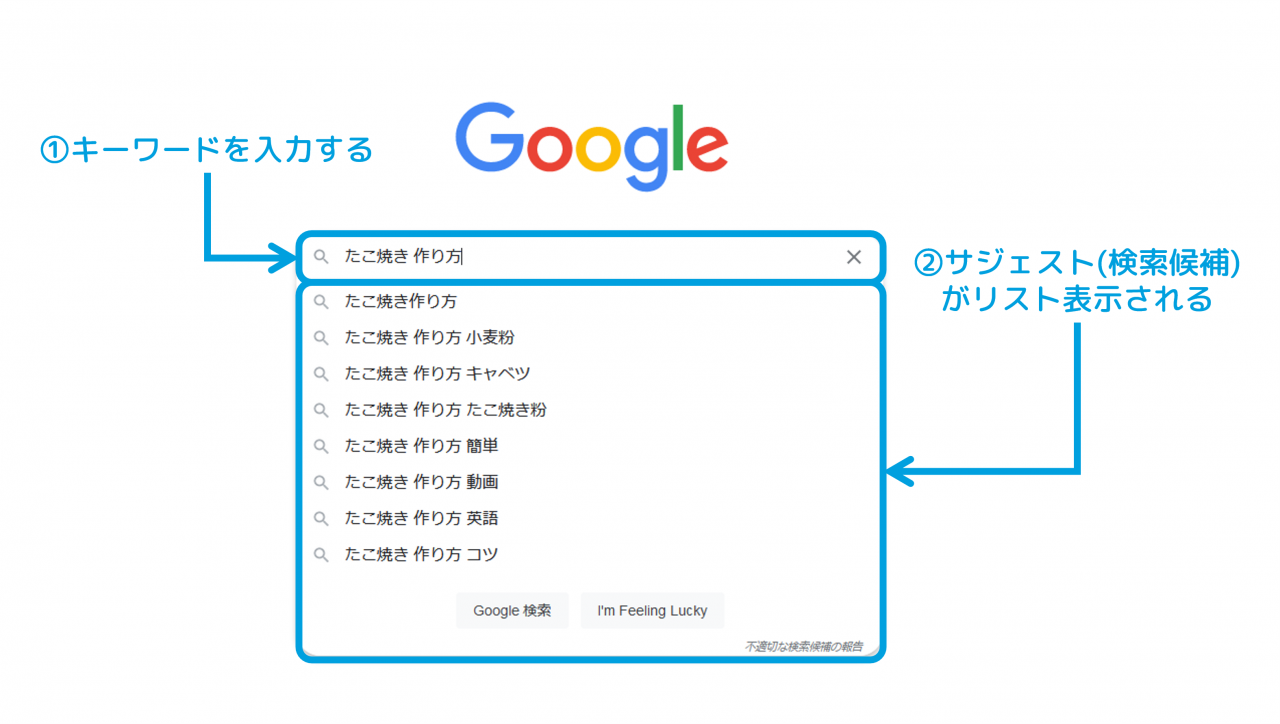
Googleサジェストを利用しよう
上記で解説したテーマ探しには『Googleサジェスト』の利用がおススメです。
サジェストとは、Googleなどの検索エンジンにおける検索候補を提示してくれる仕組みのことです。サジェストは単純に、Googleで任意のキーワードを入力するだけで確認できます。

例えばたこ焼きの作り方が知りたい人なら『たこ焼き 作り方』といった感じのキーワードで検索すると思いますが、この際には上記の様に「たこ焼き 作り方」に関係した多くのサジェストが提示されます。
サジェストに含まれる『たこ焼き 作り方 コツ』というキーワードなら、そのまま【たこ焼きの作り方のコツを5つ紹介する】なんていうテーマにできます。
STEP2. SEOキーワードを決める

ブログ記事のテーマが決まった次にすることは、その記事の『SEOキーワード』を決めることです。ここでは、SEOキーワードの必要性や具体的な手順について解説してゆきます。
SEOキーワードとは?
SEOキーワードとは、GoogleやYahoo!などの検索エンジンの利用者が、検索するときに使うキーワードのことです。
ブログ集客で成果を上げるには、あくまでも自分が書いた記事が実際に検索で見つかり、アクセスされる必要があります。このためにも自分が書くブログ記事には、必ずSEOキーワードを設定することが重要となってゆきます。

SEOキーワードの選び方について
ブログ記事のSEOキーワードは自分で想像して決めるのではなく、実際に検索されているキーワードを洗い出して最終的に1つに絞り込むといった要領で進めてゆきます。
▼SEOキーワードの選び方
- Google検索の「サジェスト」を利用する
- 関連するキーワードを洗い出す
- キーワードのデータを取得する
- キーワードを決定する
キーワードの詳しい探し方について、次の記事で確認することが出来ます。
STEP3.記事の設計を行う

ブログ記事のテーマやキーワードが決まったら、今度はブログ記事の『設計』の作業を進めてゆきましょう。ここでは、設計に関する次のことを解説してゆきます。
▼この章の解説内容
- ブログ記事の設計について
- 設計①:想定読者とニーズを明確にする
- 設計②:タイトルや説明文を考える
- 設計③:ブログ本文の構成を考える
ブログ記事の設計について
ブログ記事を書くにあたって、まず行うべきなのがその記事の『設計』です。
設計という言葉をきくと『えっ、まだ記事書けないの?めんどくさ!』と思われるかもですが、この工程には次の役割があり、後の作業をスムーズにするためにも大きな意味があります。
▼ブログ記事の設計の役割
- 効率的にブログの執筆作業をすすめるため
- 内容をブレさせず、質の高いブログ記事を書くため
- 変更や調整(記事のリライト)をしやすくため
ブログ記事のメインはあくまで「本文」ですが、設計でその周辺のことをしっかり決め、あらかじめ記事の『骨組み』を組んでおけば、迷わずに本文を書くことも出来ます。
設計①:想定読者とニーズを明確にする
記事のテーマやキーワードが決まった次の段階ですることは、その記事の『想定読者』と『ニーズ』を明確にすることです。
これらの目的には読者に刺さる良質なブログ記事にするという事と、記事の内容を途中でブレさせないことの2つがあり、ブログの設計における非常に重要な作業となっています。
想定読者の作り方
想定読者とはブログ記事のターゲットを決めることにあたり、『どの様な人がこの記事を読むか?』をイメージして言語化すればOKです。
例として、この記事の想定読者は次の様に作成しています。
ニーズの決め方について
ニーズには『顕在ニーズ』と『潜在ニーズ』の2つがあり、それぞれ次のような意味となります。
- 【顕在ニーズ】ユーザーが自分で把握しているニーズ
- 【潜在ニーズ】ユーザーが自分でも把握していないニーズ
顕在ニーズを決めるには、『想定読者はどんなことを知りたいのか?』という風にイメージして言語化をします。
また潜在ニーズは、想定読者が『本来のニーズを満たした次には何を知りたがるか?』をイメージしながら決めてゆきます。
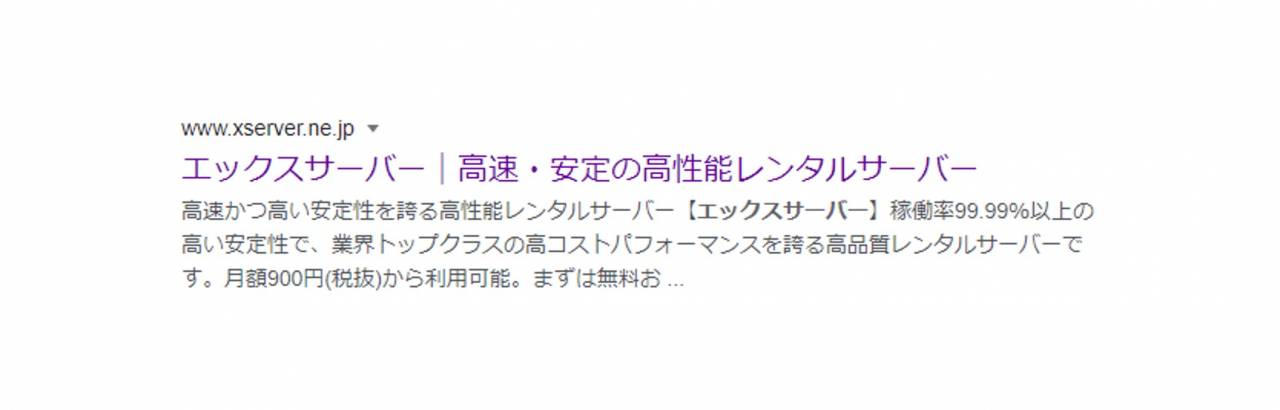
設計②:タイトルや説明文を考える
作成するブログ記事の『タイトル』と『説明文』を考えてゆきましょう。
ここで決定するタイトルや説明文はGoogleの検索結果にも表示されることとなり、単純に記事の内容を表すだけでなく、SEO対策にも関係してゆく要素となります。

タイトル・説明文決めのポイントとしては以下の様になります。
タイトル決めのポイント
- タイトルは32文字以内で決定する
- タイトルにはキーワードが含まれる様にする
- 記事の内容がひとめでわかる内容にする
例)ブログの書き方を解説す - 読み手への利益を提示する
例)お得になる、効率的にする - 数字を入れる
例)〇〇のポイントを5つ紹介
この記事を例にするなら、タイトルは次のようになります。
説明文作成のポイント
- 説明文は80〜120文字を目安に決定する
- 説明文にもキーワードが含まれる様にする
- 記事の内容を明確に伝える
例)この記事では〇〇について分かりやすく解説してゆきます - 誰に対して、どの様に役立つのかを伝える
例)この記事を読めば〇〇が分かり、〇〇できる様になります - 記事内容に説得力(権威性)を与える工夫をする
例)ブログ歴〇〇年の筆者が解説します
この記事を例にするなら、説明文は次のようになります。
設計③:ブログ本文の構成を考える
ここで初めてブログ記事の本文に関する作業をすすめてゆきます。ここで行うことは具体的に、ブログ記事の『見出し』を組み合わせて本文を構成 するという作業になります。
▼h1~h6見出しの使い方
- 『h1』の見出しは本文には使用しない
(※通常は記事のタイトルに使用されます) - 『h2~h4』の見出しを入れ子構造になる様に配置する
- 『h5~h6』の見出しは原則使用しなくてOK
この時点では、見出しを並べるだけでよく、文章までは書く必要はありません。また、見出しを見るだけでその記事の内容が把握できるようにするのが理想的です。
以上のような要領で、『h1~h6』の見出しを使って記事の構成を組み上げてゆきましょう。
構成はSEO対策にも関係しています
h1~h6の見出しは記事の構成を表現するだけでなく、Googleの検索結果に影響するSEO対策の指標にもなっています。
なぜなら検索上位の記事の構成とは、すでにGoogleに評価された記事の構成でもあるからです。
検索上位のサイトを参考にすれば少なくともここからGoogleに評価される記事構成が分かりますし、この上でより情報の多い構成を作ることができれば、より上位に位置できる見立てもつきます。
STEP4.ブログの本文を執筆する

ブログ記事の設計が出来たら、いよいよ『本文』の執筆を行ってゆきます。ここでは、本文に関する次のポイントを解説してゆきます。
▼この章のポイント
- 本文①:見出しごとに文章を書いてゆこう
- 本文②:分かりやすい文章の書き方(PREP法)
- 本文③:文字数は『3000字』を目安に書こう
本文①:見出しごとに文章を書いてゆこう
ブログの本文は基本的に、先の設計作業で作成した見出しごとに文章を書いてゆきます。イメージ的には、組み立てた『骨組み』にひとつひとつ肉付けをしていくといった風に作業をすすめてゆけばOKです。
見出しごとの文章を書く際には、次のようなポイントに注意してゆきましょう。
▼ブログ本文執筆の注意点
- 見出しごとの文章量は200~800字程度を目安にする
- 箇条書きにできる内容は、出来る限り箇条書きにする
- 文調を統一する(※ですます調がベターでおすすめです)
- 同じ語尾を連続させない(※1文ごとに語尾を変えると自然な文章になる)
- スマホでの表示も考慮して、1文は2~3行程度の長さを目安にする
- 中学生でも読める文章をイメージして、難しい表現や漢字の利用は避ける
本文②:分かりやすい文章の書き方(PREP法)
見出しごとの文章作成にはテクニックがありまして、いわゆる『PREP法』というものにしたがって書くと、分かりやすい文章を書くことができます。
上記の①~④の頭文字をとって、PREP法(プレップ法)と呼びます。
例えば『ブログで大切なこと』という事をPREP法で文章を書くと、次のようになります。
▼PREP法の例文
- ①結論:ブログでお金を稼ぐためには、継続して発信することが大切です。
- ②理由: なぜなら、ブログは収益化までに3~6カ月が必要と言われており、このためにも一定量のコンテンツが必要だからです。
- ③具体例: 実際にブログを継続した結果、5カ月めから収益が発生し、1年後には月5万円を稼げる様になりました。
- ④結論: 以上の事から、ブログで成果を出すためには『継続すること』が大切ということが分かります。
上記のように、PREP法を利用すれば1つの事について説得力をもって説明する文章を書くことが出来ます。
また、①~④を接続詞でつなげば、自然な文章を書くことも出来ますので、上記ような文章の形を本文執筆のテンプレートとして利用してゆけば、作業に役立てられます。
本文③:文字数は『3000字』を目安に書こう
ブログ記事の文字数にはおよそ3000字を目安にしましょう。なぜ3000文字なのか?という点には、次のような理由が挙がります。
▼文字数の目安が3000字の理由
- 3000字以内の記事は検索エンジン上位表示しにくいから
- 文章量が多いほど『キーワード』が盛り込むことが出来るから
- 検索意図(キーワード)に対する回答を提示するために必要な文章量だから
上記の様に『文字数3000字』の根拠には、Googleから一定の評価を得る(SEO対策)、そして、ユーザーのニーズを満たすための十分な情報量の目安、といった2つの理由があります。
とはいえ、文字数を満たすための不自然なブログ記事の書き方も禁物です。例えば2500字で書きあげた記事を無理やり3000字以上にする、みなたいな調整は必要ありません。
STEP5.ブログの本文を装飾する

本文の執筆まで終わったら、最後に記事の装飾を行います。ここでは、ブログ記事の装飾を行う際のポイントについて解説してゆきます。
▼この章のポイント
- 装飾①:写真やイラストを使用する
- 装飾②:文章の間には適度な余白をとる
- 装飾③:ボックスデザインを使用する
- 補足:その他の装飾方法
装飾①:写真やイラストを使用する
ブログ記事を装飾する手段としてもっとも一般的なのが、写真やイラストなどの『画像素材』を使用することです。画像素材を使用するポイントとしては、次のようなことがあります。
▼画像素材のポイント
- 文章の補足として使用する
- 見出しの下に画像を入れる
- 画像素材の探し方
文章の補足として使用する
ブログはあくまで文章を主体としたコンテンツなので、写真やイラストなどの画像素材は基本的に『文章の補足』といった考え方で使用してゆきましょう。
見出しの下に画像を入れる
ブログ本文の『h2』見出しの下には必ず画像を入れる、というパターン的な方法もあります。
この方法にはブログ本文に自然な形で写真やイラストが入れられるというメリットがあるので、記事全体のイメージ向上といった目的に利用できます。また、文字数の多い記事などでは『h3』の下に画像を入れることもあります。
画像素材の探し方
ブログ記事に使用する画像素材は、次のようなサービスを使えば無料でダウンロードすることができます。
▼O-dan
▼ぱくたそ
▼Adobe Stock
いずれのサービスも無料でダウンロードできるのがメリットですが、とはいえイメージ通りの素材が見つからない、もしくはクオリティの低い素材しか利用できないなどのデメリットも多くあります。
装飾②:文章の間には適度な余白をとる
文章の間には、適度な余白(改行)を入れるようにしましょう。基本的には2~3行の文章ごとに、余白を入れてゆくと、読みやすい文章になると思います。
ちなみに僕の場合は、この文章の様に、文章の上下には必ず2行分の間隔をめやすに余白を取る様にしています。
装飾③:ボックスデザインを使用する
特徴的に文章を表現する手段として『ボックスデザイン(囲み枠)』があります。
ボックスデザインの使い方はブログの執筆者によって様々ですが、たとえば『ポイント』や『注意事項』など、ユーザーの興味をひきたい文章(=読んでほしい文章)に使うのが効果的だと思います。
ボックスデザインは基本的にブログの編集画面で提供されていれば利用することができます。Wordpressの場合は『テーマ』の種類によって、ボックスデザインのデザインが変わってゆきます。
補足:その他の装飾方法
その他の細かな装飾方法について簡単に紹介してゆきます。
- 強調したい文字は『太字』や『マーカー』で表現する
- 箇条書きでは『ulタグ』『olタグ』で表現する
- 外部サイトへのリンクは『リンク』『ボタン』で表現する
- 他のブログ記事へのリンクは『ブログカード』で表現する
- 一覧表にできるものは『tableタグ』で表現する
- Youtubeなどの動画は、サイトから取得した『埋め込みタグ』を使用する
上記はいずれも、ブログの編集画面で操作できると思いますが、場合によって出来ない・HTMLを直接編集しなければならないケースもあります。作業時には都度確認を行う様にしましょう。
STEP6.ブログ記事を公開する

ブログ本文の執筆が終わったら、いよいよ最後にブログ記事を公開しましょう。ここでは、記事の公開に必要な作業や、注意すべきポイントについて解説します。
▼この章のポイント
- 公開①:公開前にチェックすること
- 公開②:ブログ記事を公開する方法
公開①:公開前にチェックすること
ブログの公開前には、次のような点について改めてチェックをしてゆきましょう。
▼公開前にチェックすること
- 見出しや文章に誤字脱字がないか
- 本文の装飾に抜け・漏れがないか
- 記事のアイキャッチ画像が設定されているか
- SEOに関する情報(タイトル・説明文)が設定されているか
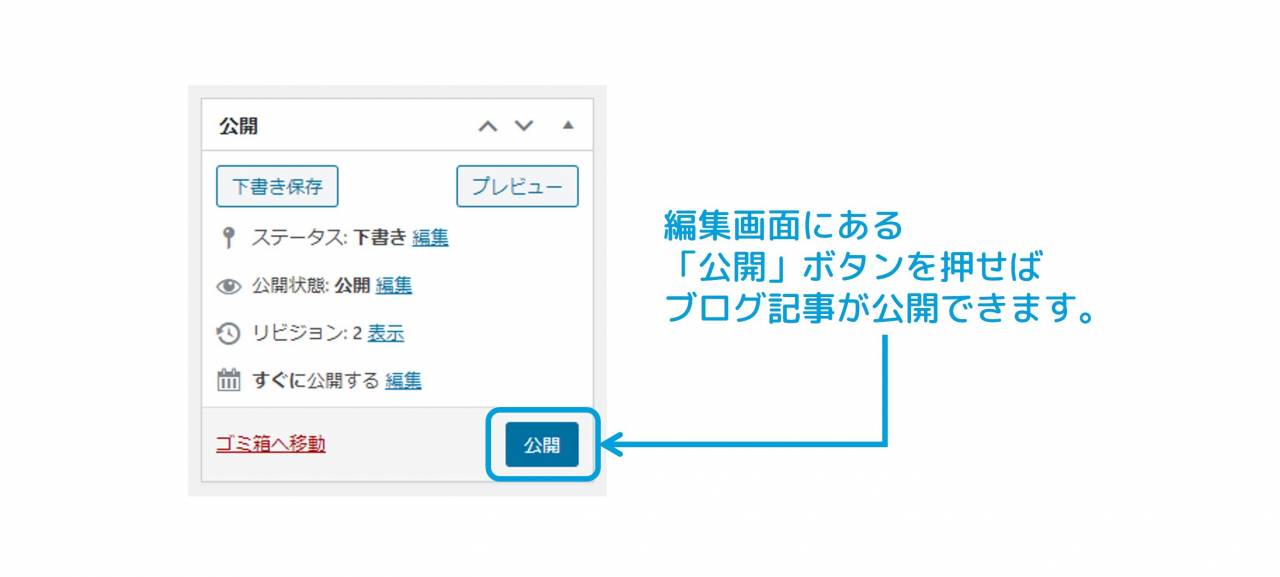
公開②:ブログ記事を公開する方法
すべてのチェックが終わったら、いよいよブログ記事の公開を行います。
ブログ記事を公開する方法は、使用しているツールによって異なりますが、例えばWordpressなら画面右上のステータスを『公開』にすれば記事の公開ができます。

この記事のまとめ
今回は「ブログの書き方が分からない」「実際の作業の流れを確認したい!」といった疑問にお応えするため、ブログの書き方について詳しく解説してゆきました。
▼ブログ記事作成6つのステップ
- 記事のテーマを明確にする
- 記事のキーワードを決める
- 記事の設計を行う
- ブログの本文を執筆する
- ブログの本文を装飾する
- ブログ記事を公開する
ブログ運営をしている方にはぜひご活用頂きたい情報です。また、これからブログを始める・構築手段を検討したい、という方には次の記事もオススメです。
このほか当ブログではブログ運営で役立つ情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す