【Adobe XD】初心者向きのサムネイルの作り方【Youtube・ブログ】

この記事では、デザインツールの『Adobe XD』を使った『サムネイル画像』の作り方を解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Adobe XDでサムネイルの作り方を解説する

ブログやYoutube動画などのコンテンツ制作にかかすことが出来ない『サムネイル(アイキャッチ)』の画像。
今回はそんなサムネイルの作り方について、無料で使えるデザインツールの『Adobe XD』というソフトを例に紹介してゆきます。
サムネイルの重要性について
ブログやYoutube動画におけるサムネイルの役割は以下の様になります。
▼サムネイルの役割
- 短文で記事の内容を分かりやすく伝える
- 視覚的な印象に訴えて興味を持ってもらう
この上で、良質なサムネイルは、ブログやYoutube動画において次のような効果が期待できます。
▼サムネイルの効果
- 【Youtube動画 】 動画の再生数・チャンネル登録数の向上
- 【ブログ記事】記事のアクセス数・滞在時間の向上
Adobe XD について

『Adobe XD(アドビエックスディー)』とはAdobe社が提供しているデザインツールです。
Adobe XDをおススメする理由
サムネイルの作成にAdobe XDがおススメな理由は以下のとおり。
▼Adobe XDをおススメする理由
- 無料から利用ができる(※Adobe IDの作成が必要)
- 操作が簡単でPCのスペックが低くても利用できる
- サムネイル作成に必要な機能が十分にそろっている
Adobe XDについてより詳しく知りたい方には、次の記事が参考になります。
Adobe XDを無料で利用する方法
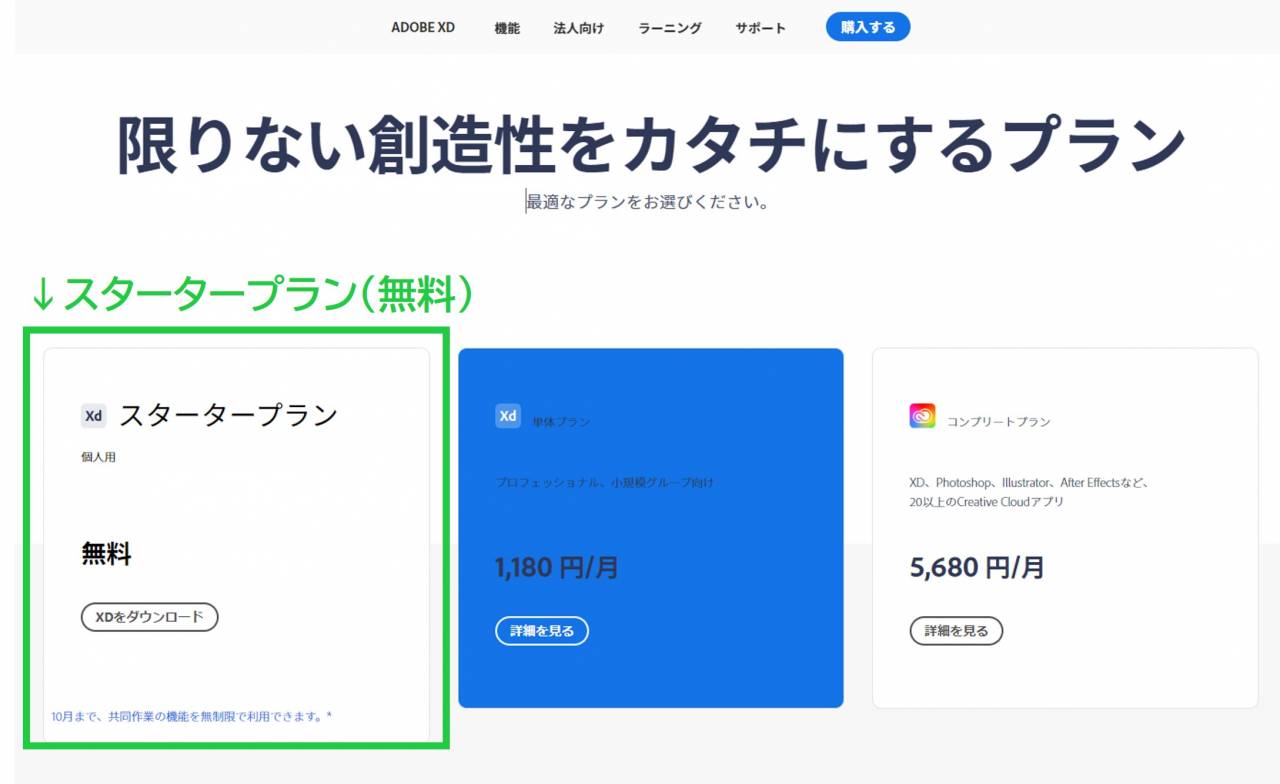
公式サイトの『スタータープラン(無料)』を選択のうえ、パソコンにインストールすれば、無料でAdobe XDを利用できます。

▼公式サイト
Adobe XDの基本的な使い方については次の記事が参考となります。
サムネイルを作成する手順
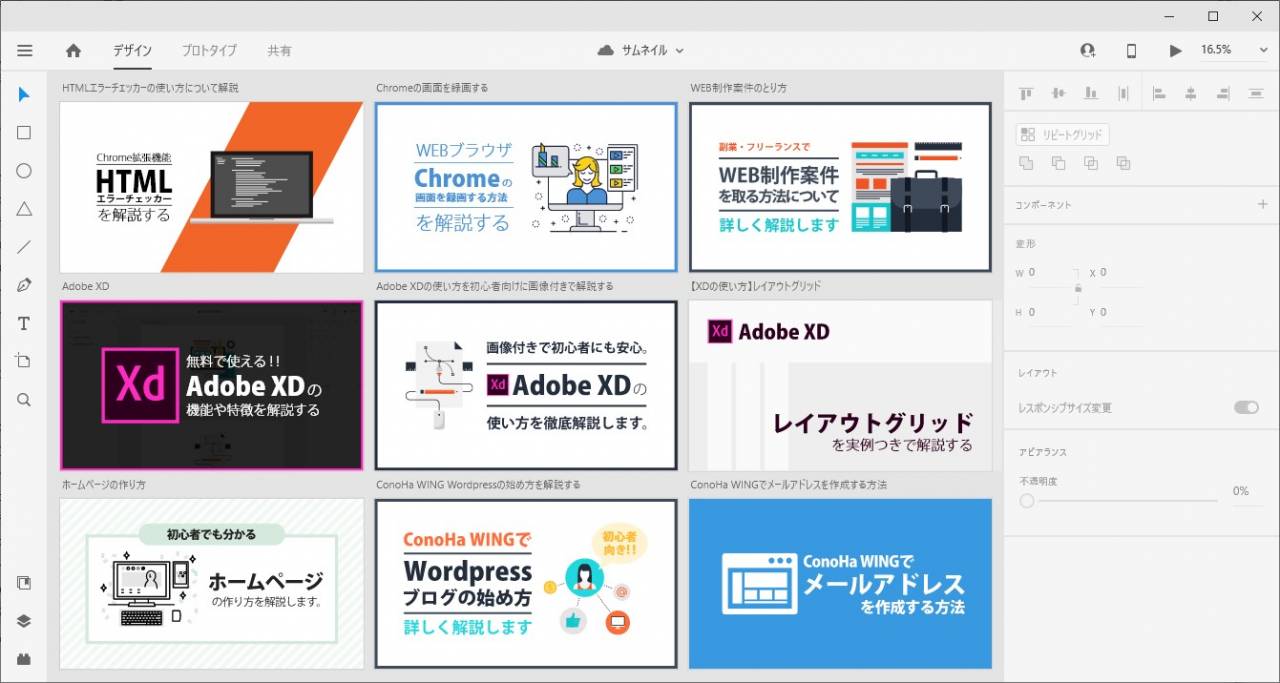
ここからはAdobe XDを使用したサムネイル画像の作成手順について解説を行います。

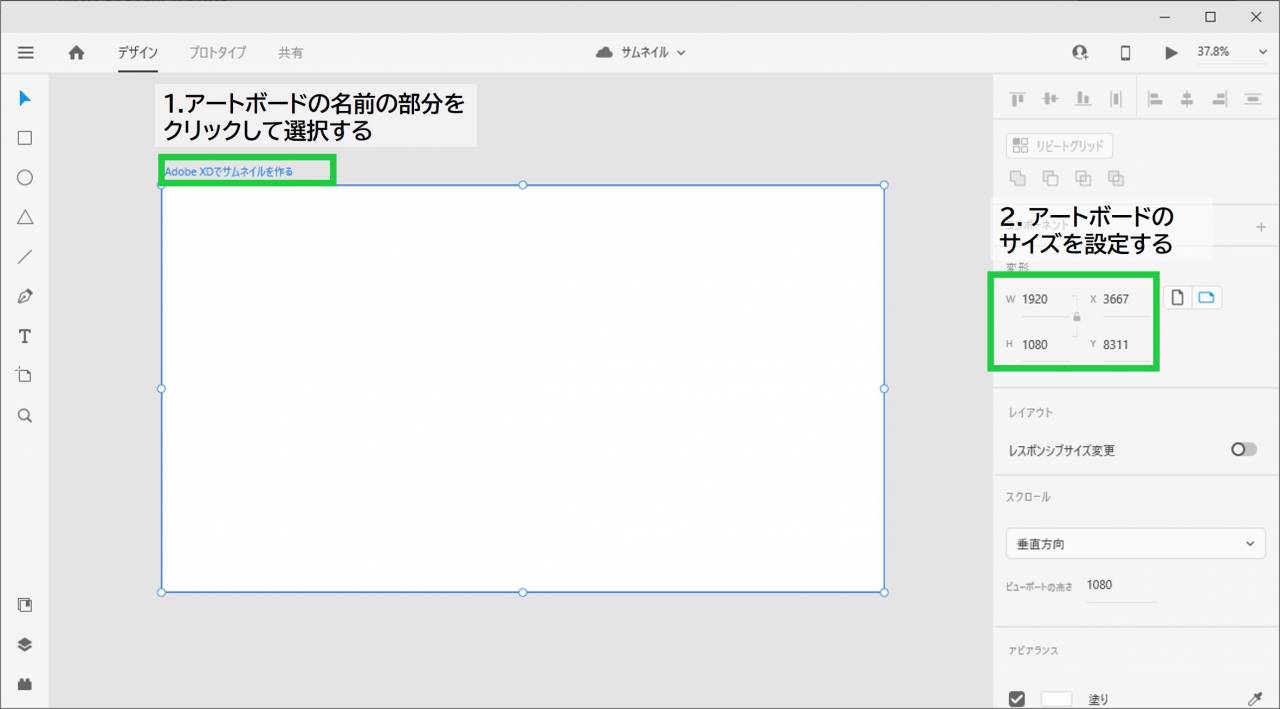
1.アートボードのサイズを設定する
まずは作成するサムネイルのサイズに合わせて、アートボードのサイズを設定します。

ブログやYoutube動画の場合は一般的には次のサイズが推奨されていますので、目的に合わせて設定してゆきましょう。
ブログのサムネイル画像
Youtubeのサムネイル画像
2.サムネイルの背景を作成する
つづけて画像ファイルを使って、サムネイルの背景を作成してゆきます。
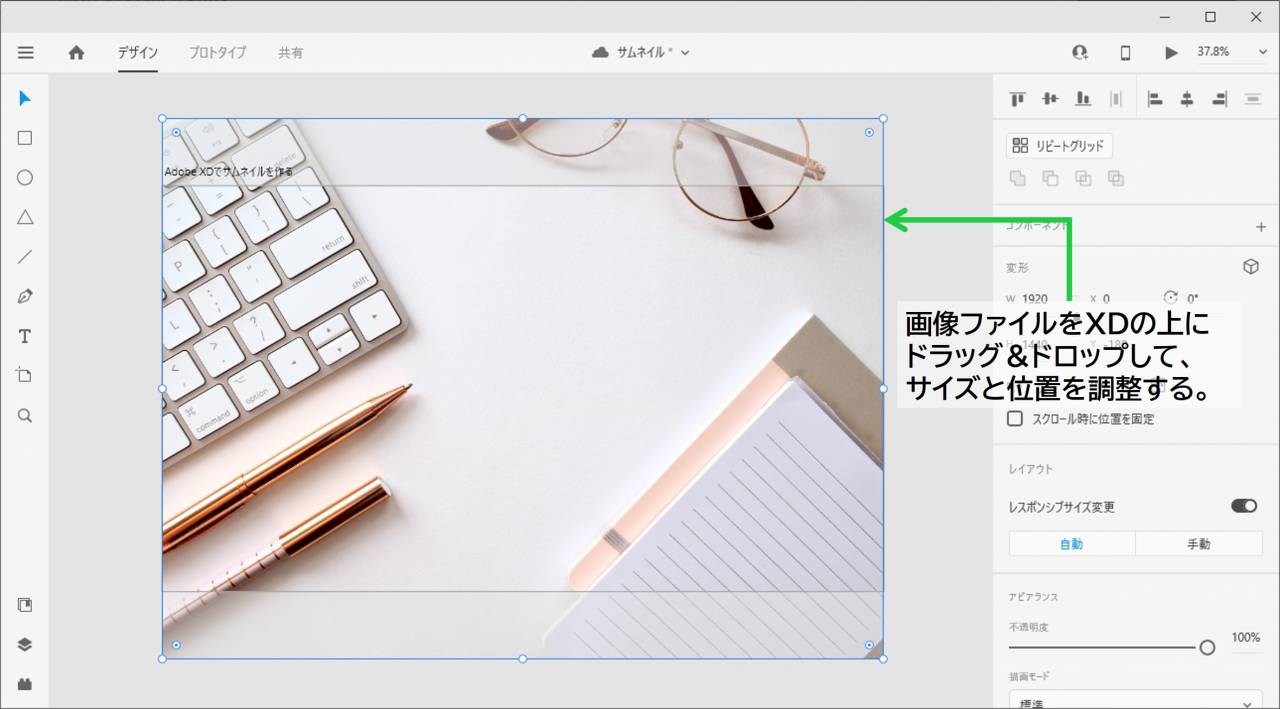
画像ファイルを配置する
写真の画像ファイルをドラッグ&ドロップするとXD上に配置できますので、このうえでサイズと位置の調整を行います。

ちなみに今回のサムネイルに使用した写真は、無料素材サイトの『 O-DAN(オーダン) 』で取得しました。
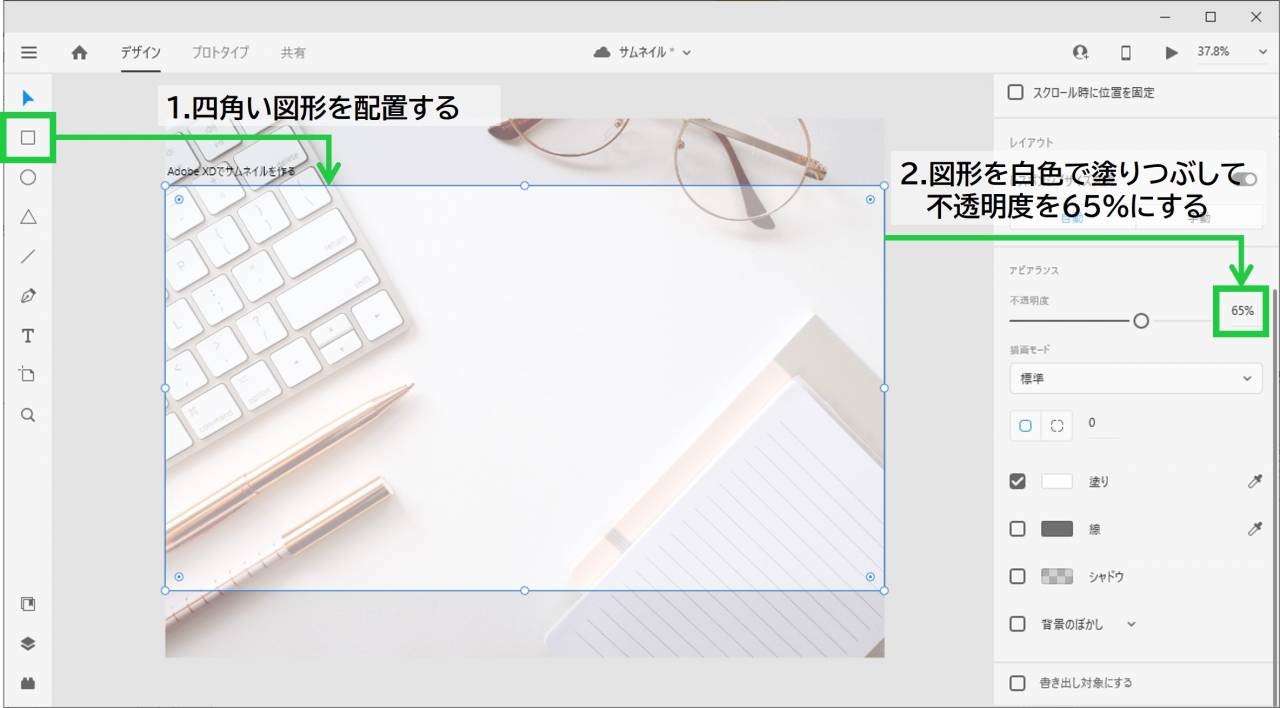
背景の調整をおこなう
ここでは、四角い図形をアートボード上にかぶせて塗りつぶしと不透明度を設定します。(※今回は白色で塗りつぶし、不透明度を65%としました)

3.アイコン・テキストを作成する
アイコンとテキストを作成してゆきます。
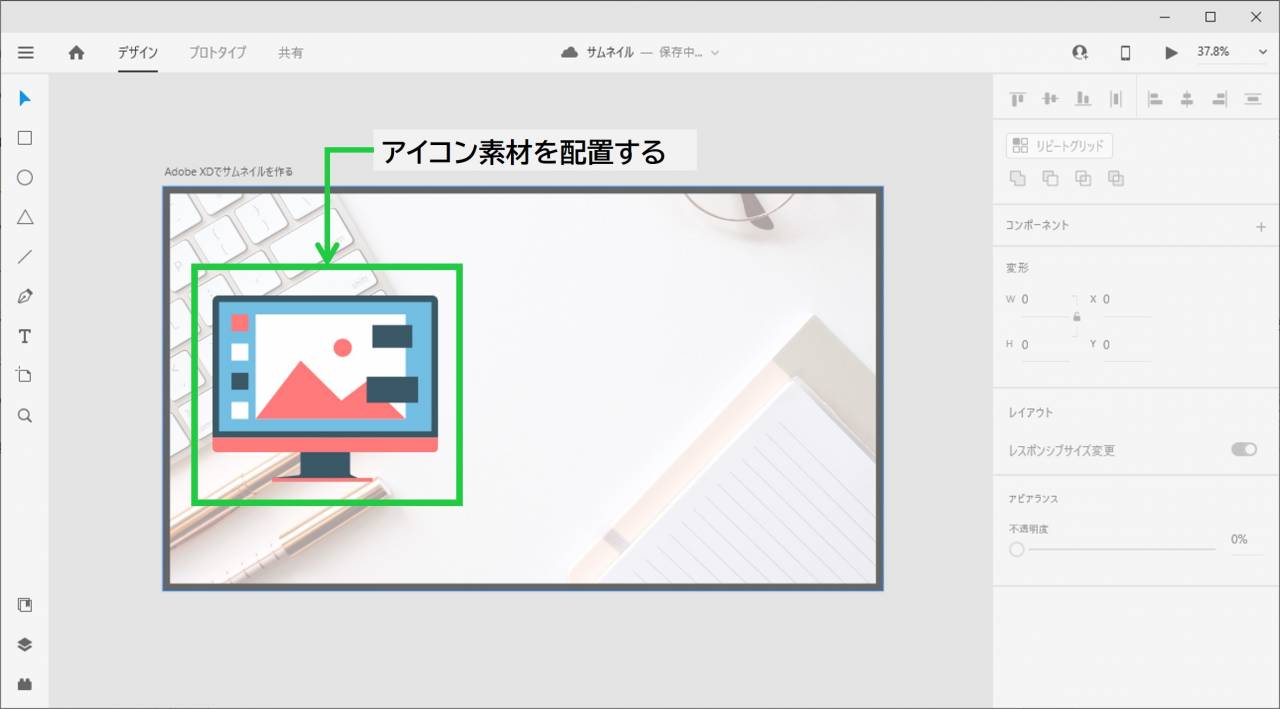
アイコンを配置する
アイコンの素材には、今回はAdobeStockからダウンロードしたベクター素材を使用します。

取得したファイルをXDで開き、イラストのディスプレイのイラスト部分のみをコピーして、作業しているアートボード上に貼り付けます。

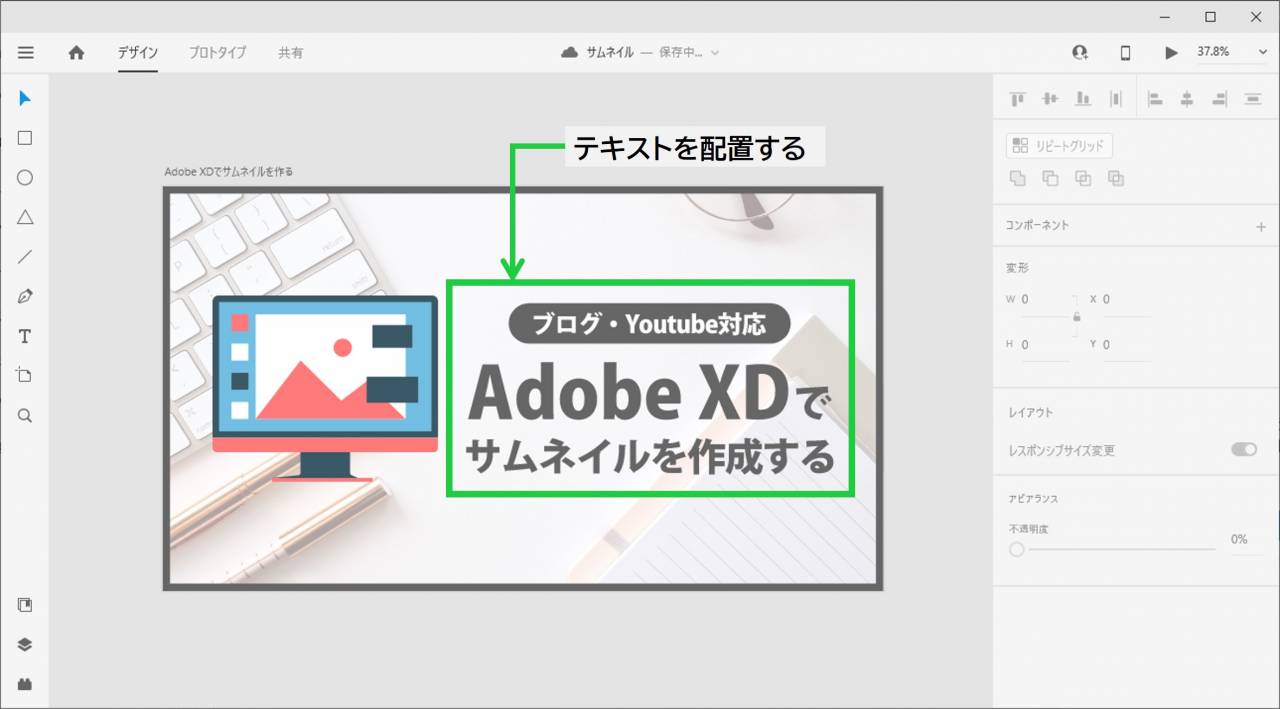
テキストを配置する
タイトルなどのテキスト部分は、XDのテキストツールを使用して作成してゆきます。

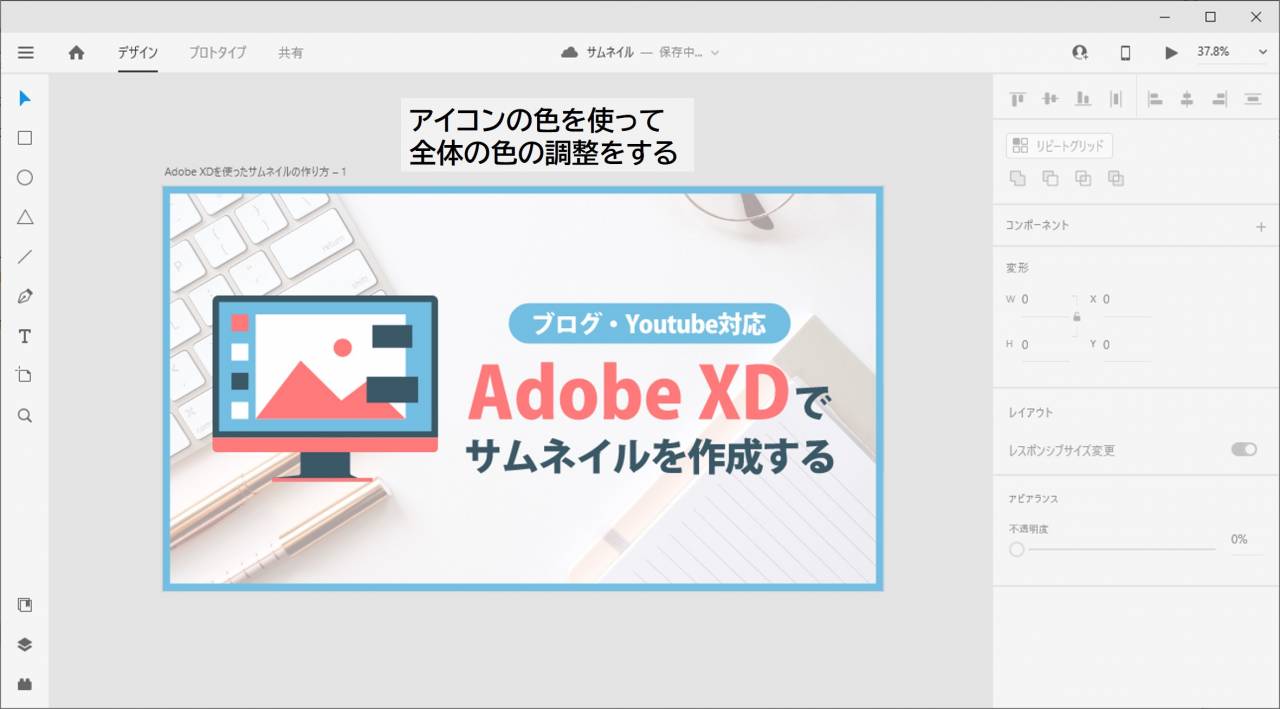
4.全体の色の調整を行う
背景・アイコン・テキストなどの配置が終わったら、最後にサムネイル全体の色を調整してゆきます。
今回は、アイコンから色を抜き取り枠線や文字などに適用してゆく形で調整を行います。

5.画像ファイルで保存する
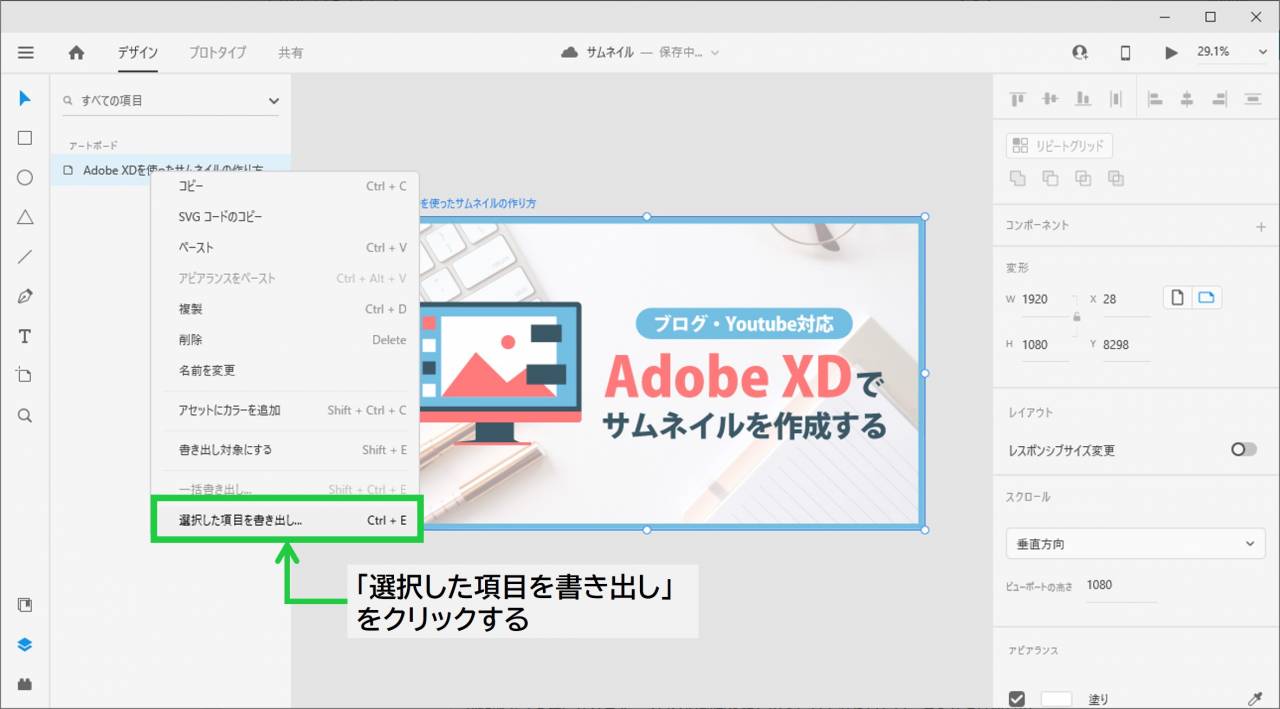
最後に作成したアートボードの内容を、画像ファイルに書き出して保存しましょう。
やり方は、レイヤーパネルで『アートボードを右クック⇒選択した項目を書き出し』とすれば、そのアートボードの内容を書きだすことができます。

そのほか、アートボードを選択した状態で以下のショートカットキーを使用することも出来ます。
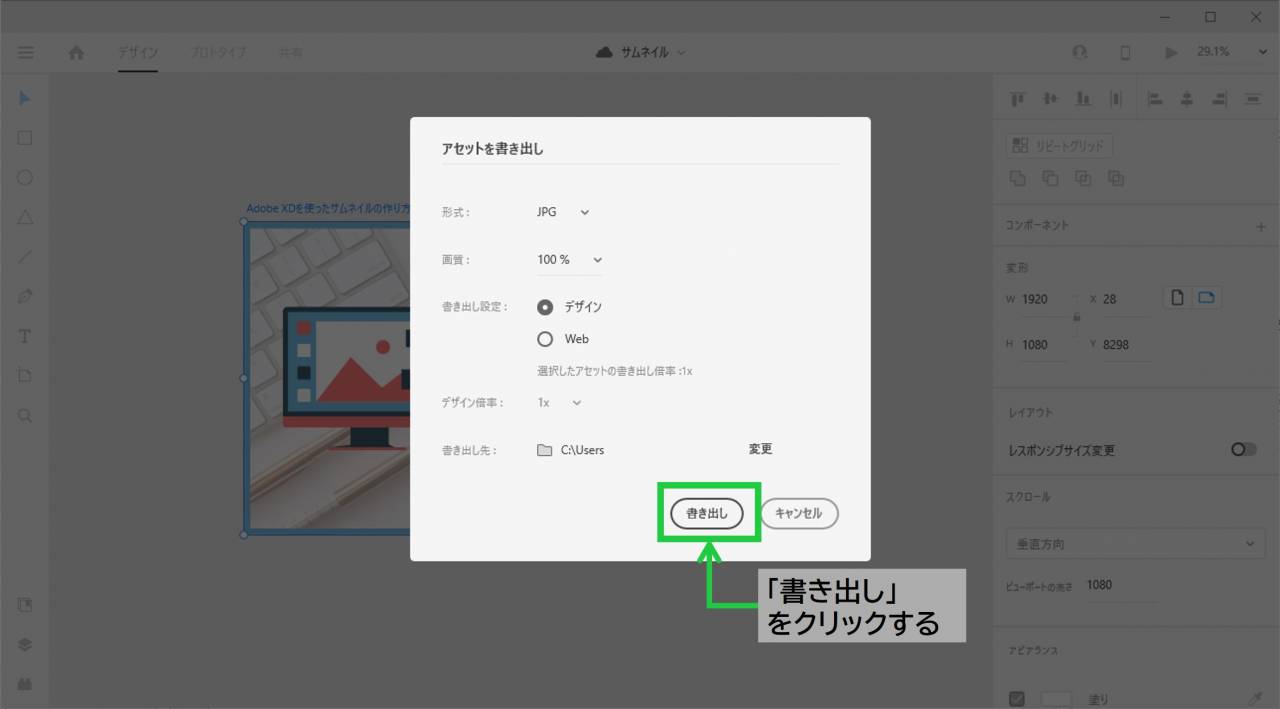
ファイルに書き出す際には、JPG形式を指定のうえ『書き出し』のボタンを押しましょう。

以上でサムネイルの書き出しの作業はおわりです。

この記事のまとめ
今回は無料で利用できるデザインツール『Adobe XD』を使用して、ブログやYoutube動画に使えるサムネイルの作り方を解説していきました。
より多くのユーザーの興味を引いてコンテンツを見てもらう機会を得るためにも、サムネイルはブログ・Youtubeなどの運用において大きな意味を持ちます。このうえでもサムネイルの作成には初心者にも扱いやすいAdobe XDの利用がおススメです。
このほか当ブログではブログ運営で役立つ情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す