Localを使ったWordPressのローカル環境の作り方

この記事ではWordPressのローカル環境が構築できるソフトウェア「Local(ローカル)」の使い方について解説します。この記事の内容は次の方におすすめできます。
▼この記事がおすすめの人
- Localを使ったローカル環境の作り方が知りたい
- インストールの方法や基本的な使い方について確認したい
- 画像付きで分かりやすい情報を探している
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WordPressの「Local」とは?

今回解説する「Local(ローカル)」はWordPressのローカル環境が構築できるソフトウェアです。
Localを利用すればWordPressの動作に必要なPHP、Webサーバー、データベースなどのソフトウェアをPCに一括して導入することができ、WordPressのローカル環境を素早く整えることができます。
Localでできること
Localを使って自分のPCにWordPressのローカル環境を構築すれば、例えば以下のことが実践できる様になります。
▼Localでできること
- WordPressを使ったウェブサイトの開発
- WordPressのテーマ・プラグインの開発
- 不具合の調査やプラグインなどの検証
上記の通りWordPressのローカル環境を導入すれば、WordPressを使ったWebサイトやテーマの開発を自由に行うことができます。また運営中のサイトで発生した不具合の調査や、プラグインの検証といった補助的な目的でも活用できます。
Localのインストール方法を解説する
ここからはLocalをインストールする方法について解説していきます。
Localをダウンロードする
Localを導入するためにも、まずはLocalのインストーラーを入手していきましょう。Localのインストーラーは次の公式サイトからダウンロードできます。
▼公式サイト
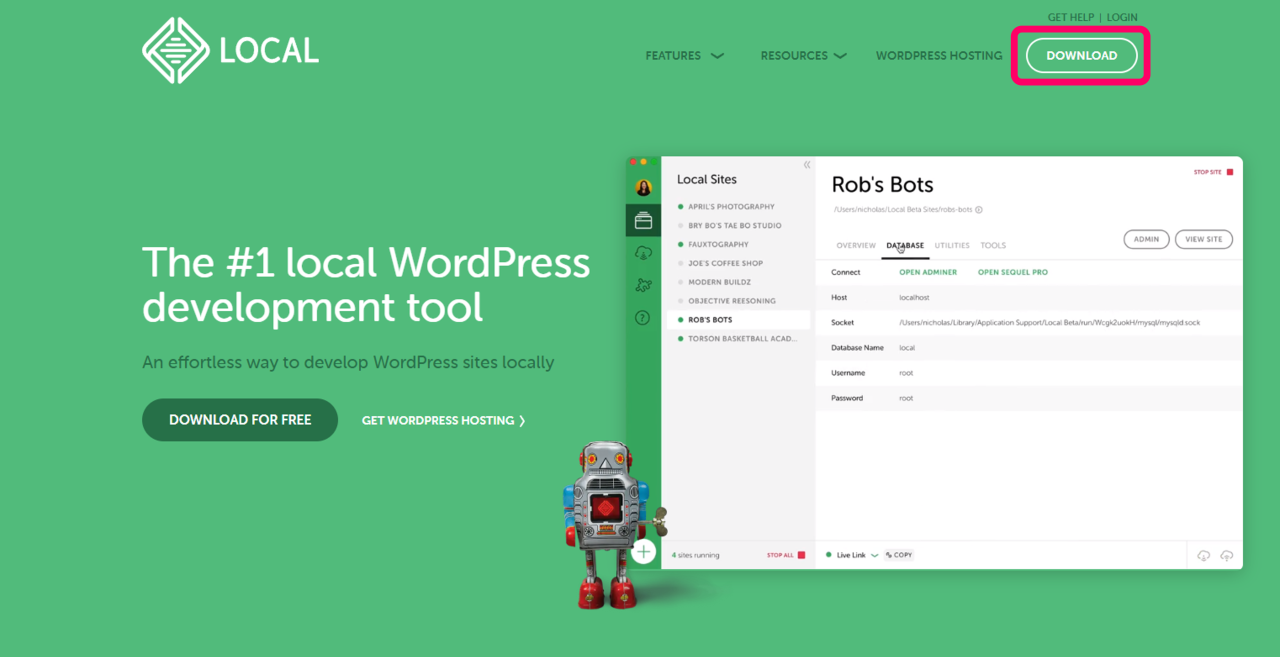
公式サイトを開いたら、まずは画面上部にある「DOWNLOAD」のボタンを押します。

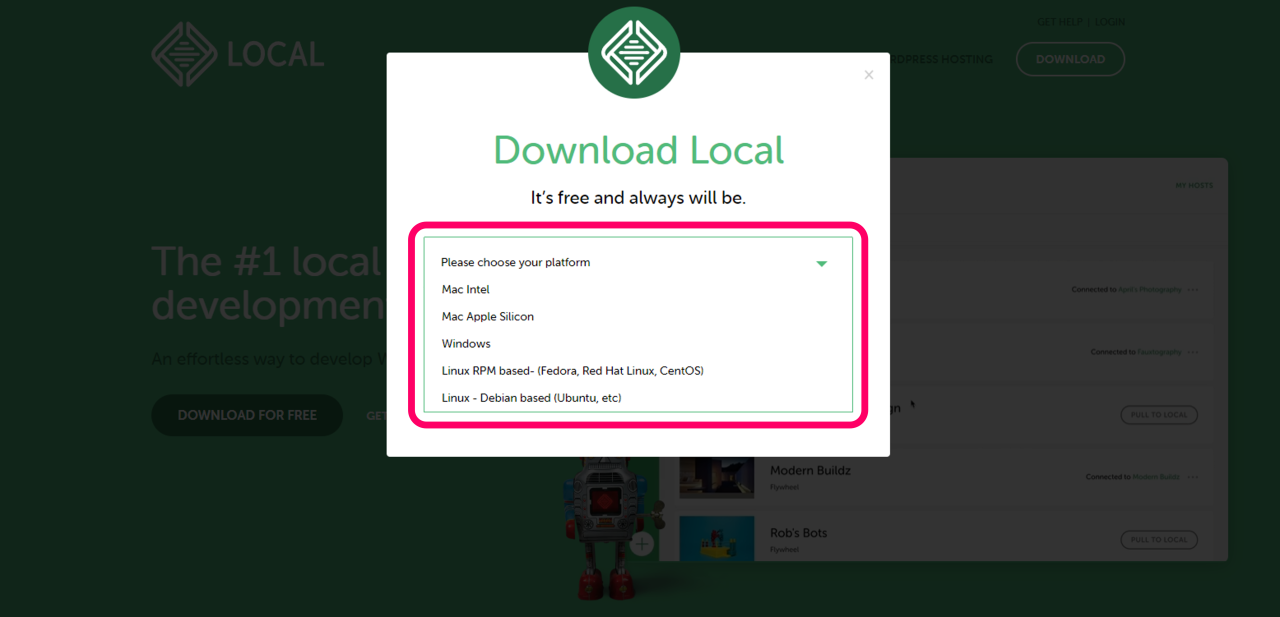
すると次の様に「どのプラットフォームで使うか」を選択するプルダウンが現れるので、ここでLocalを使うOSを選択します。

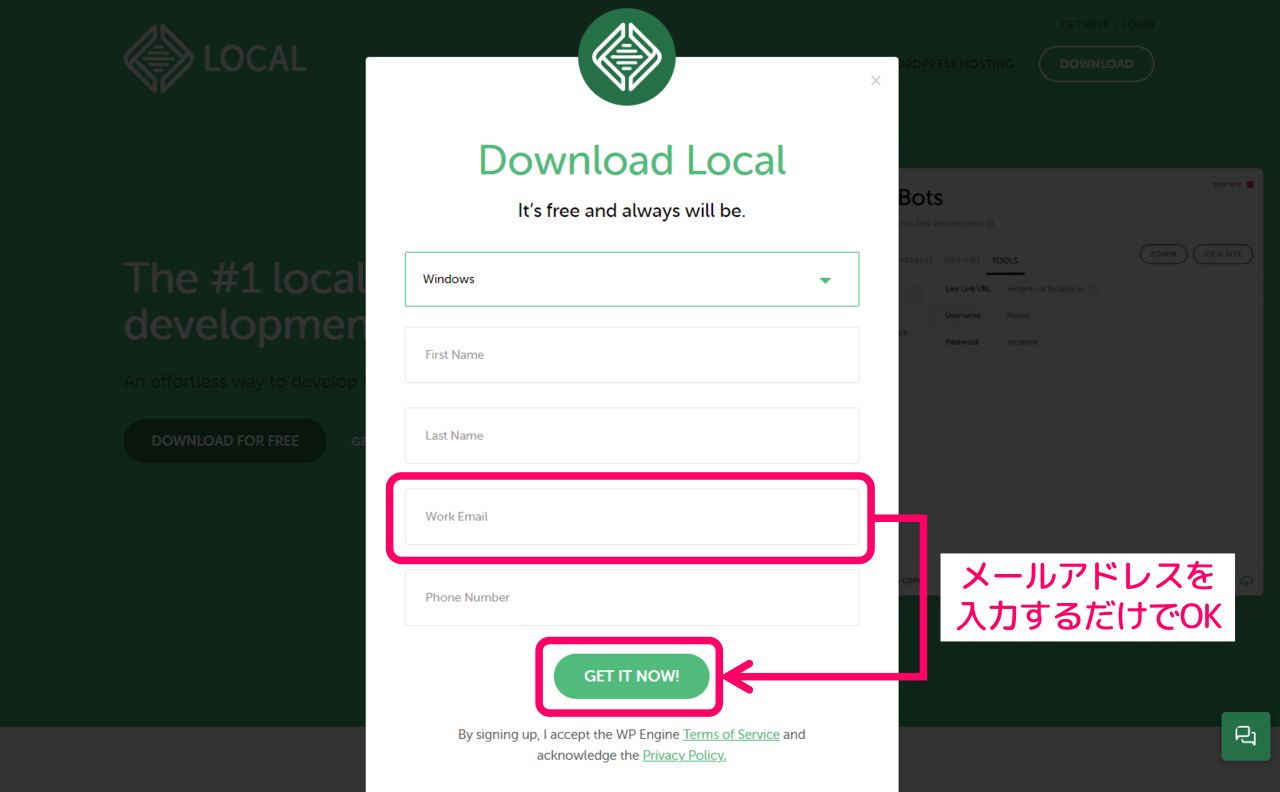
OSを選択したら今度は名前やメールアドレス・電話番号などを聞かれます。全て入力しないと次に進めないのかと戸惑う場面ですが、実際はメールアドレスだけ入力するだけで次に進むことができます。

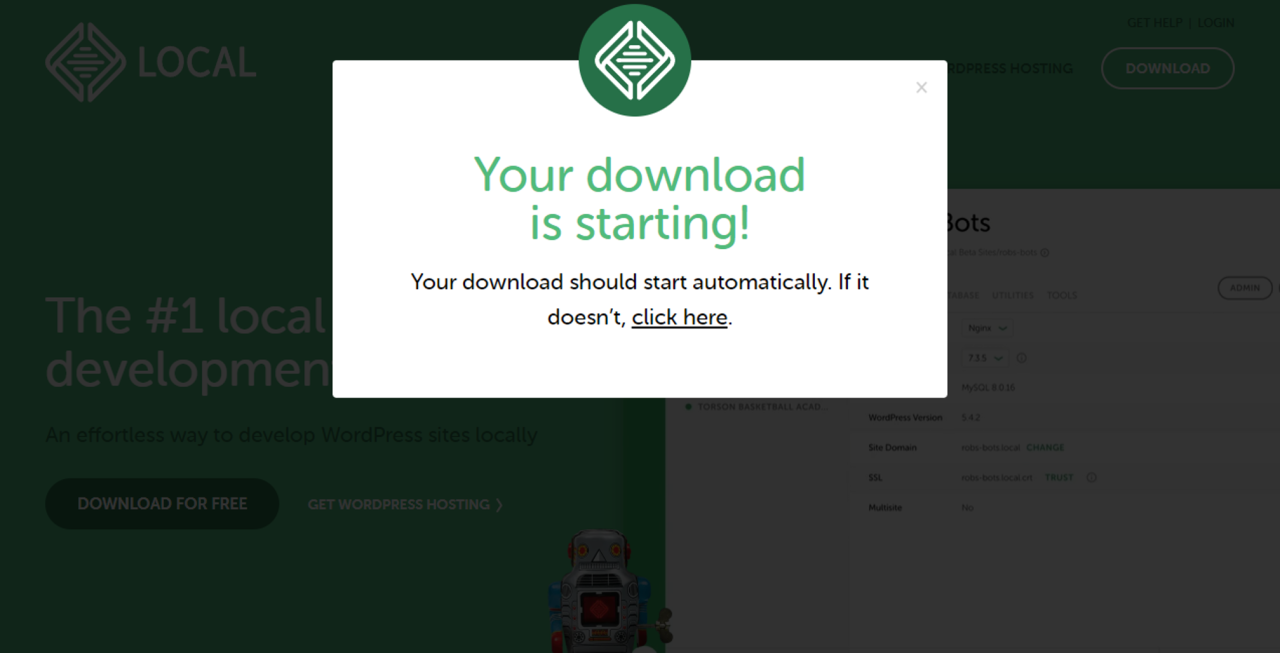
上記の画面でメールアドレスを入力して「GET IT NOW!」を押すと、次の画面に移動するのと同時にLocalのダウンロードが始まります。ダウンロードが終わるまで時間がかかるので、しばらく待機しましょう。

ダウンロードが終わるとLocalのインストーラーが入手できます。

インストールオプションの選択
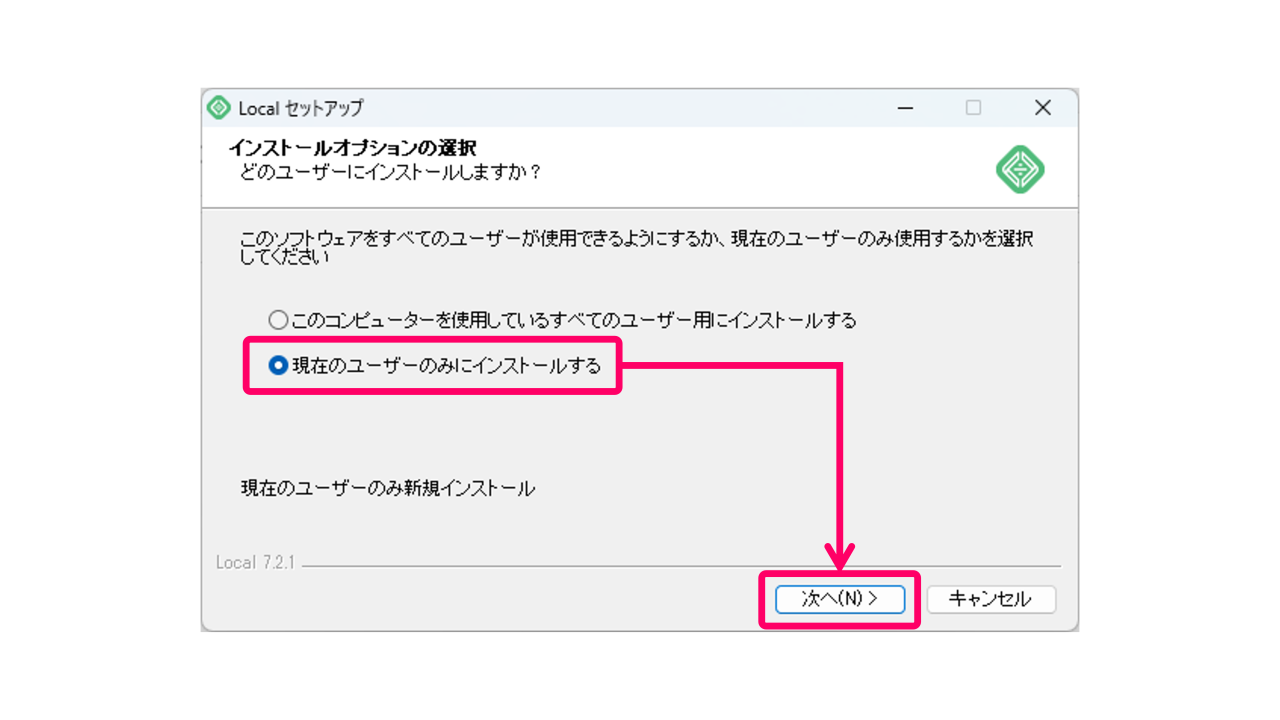
Localのインストーラーを実行すると初めに次の様なオプションが選択できますが、ここは初期値の「現在のユーザーのみにインストールする」を選択して「次へ」をクリックすればOKです。

インストール先を選択する
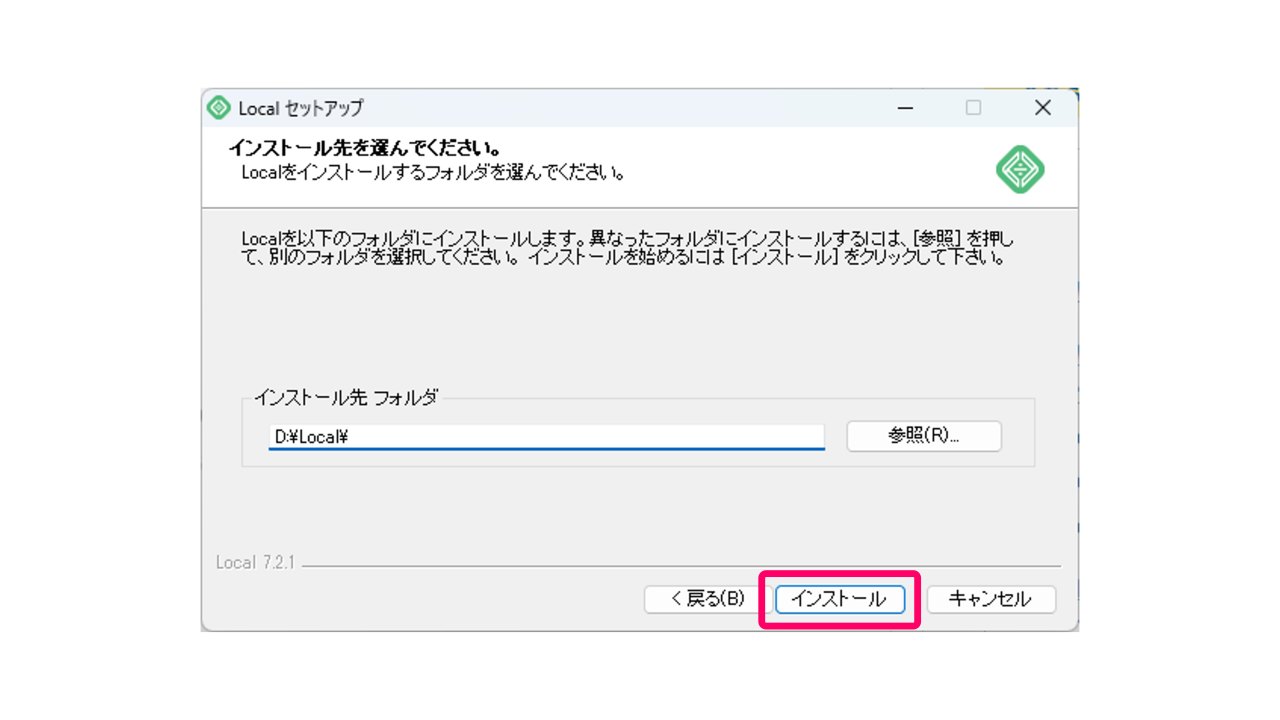
続けてLocalのインストール先を選択します。ここは初期値のままでもOKですが、インストール先に指定したい任意のフォルダがあれば選択しましょう。今回は例として「D:\Local\」をインストール先に指定します。

Localのインストール
先ほどの画面で「インストール」ボタンを押すとLocalのインストールが開始されます。インストールには時間がかかりますので、しばらく待機していましょう。

インストールの終了とLocalの起動
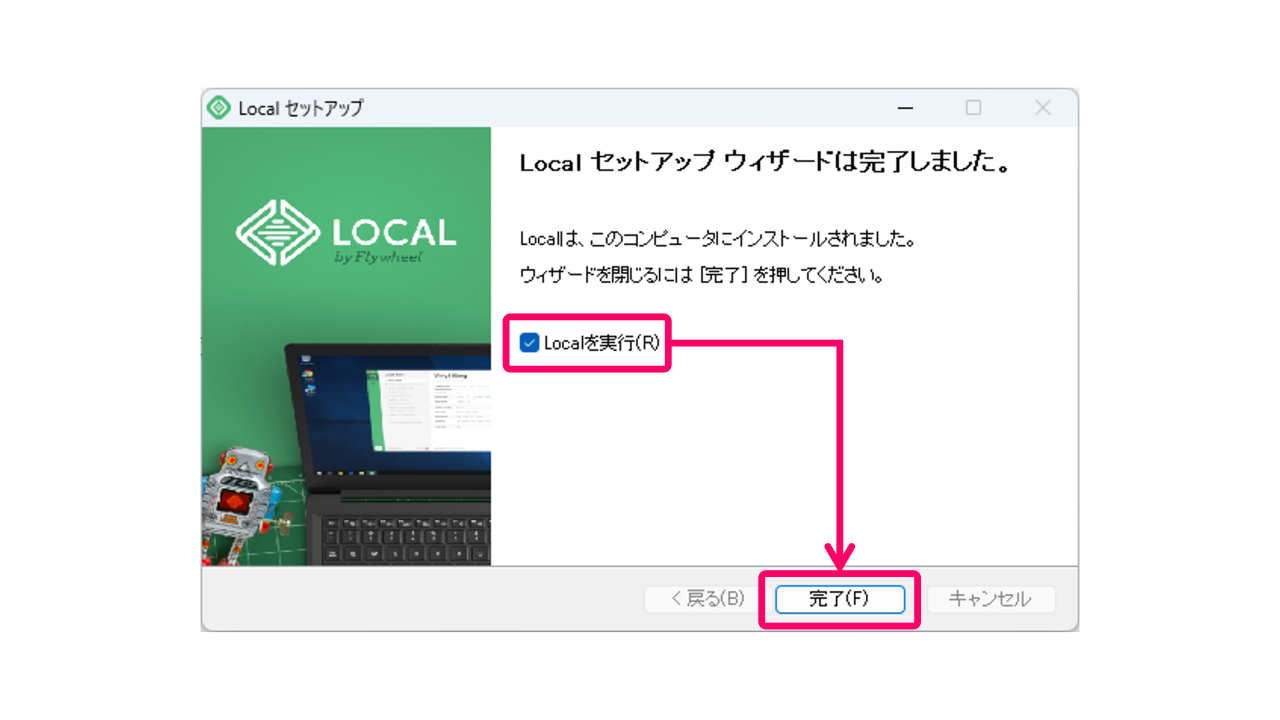
Localのインストールが完了すると次の画面が表示されます。ここで"Localを実行"にチェックした状態で「完了」を押すとインストーラーが終了し、最後にLocalのソフトが起動します。

Localを使ったWordPressローカル環境の作り方
ここからは実際にLocalを使ったWordPressのローカル環境の作り方を解説していきます。
Localの初期設定を行う
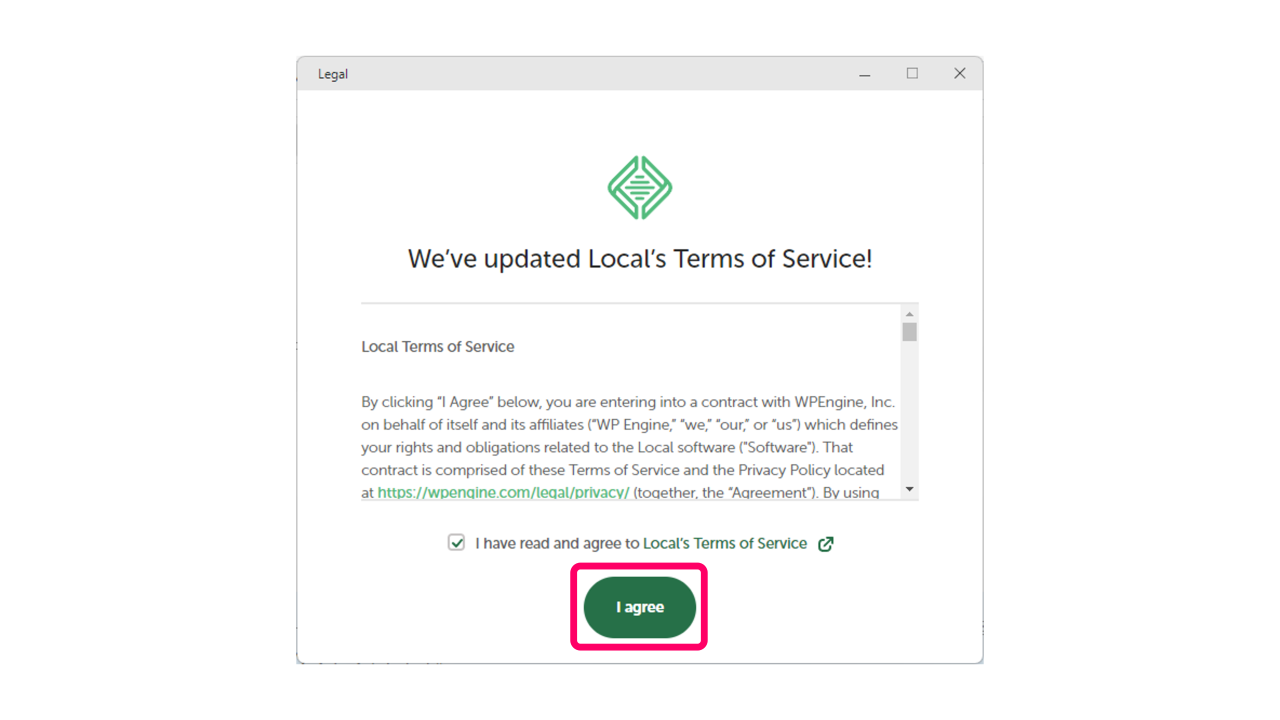
初めてLocalを起動すると次の様な利用規約が表示されますが、ここは画面の下にあるチェックを入れて「I agree」を押せばOKです。

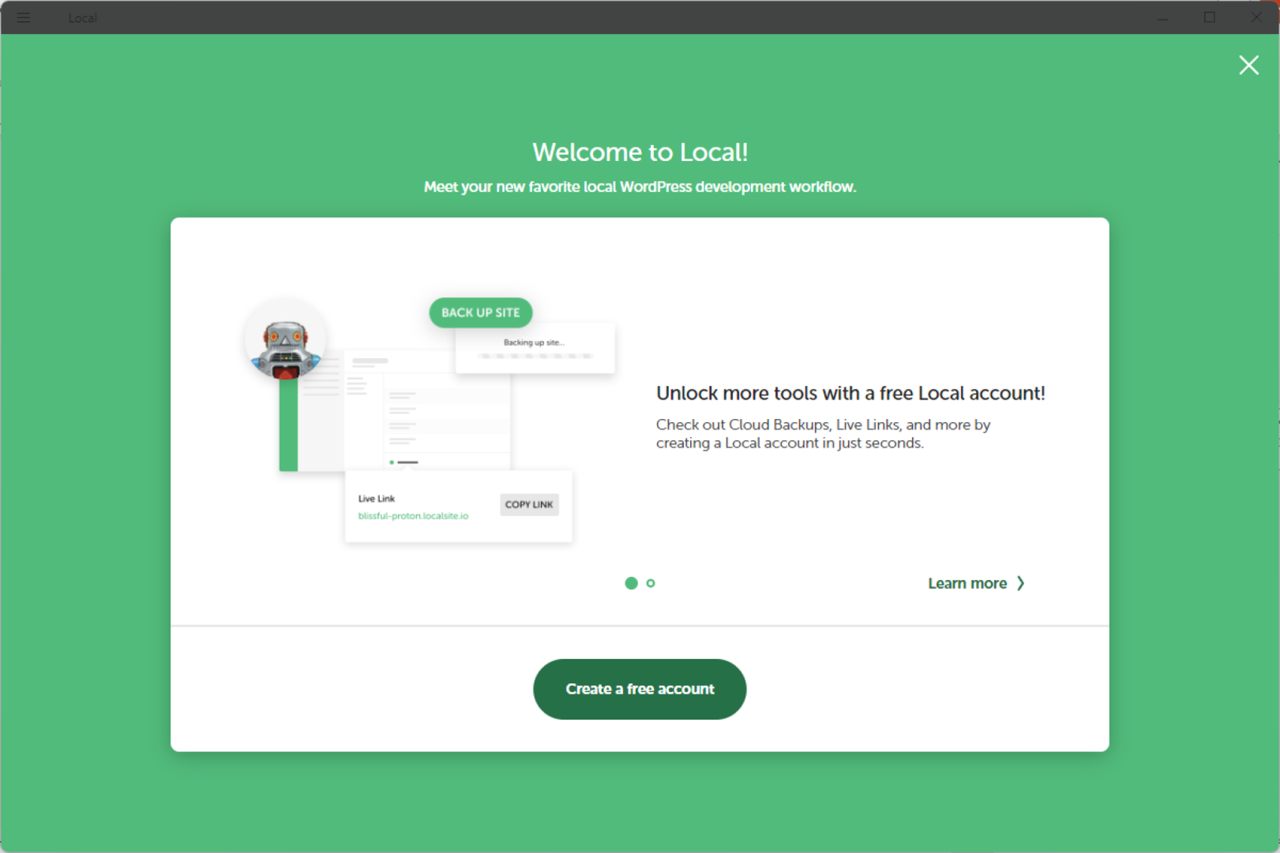
すると次の様なアカウント登録を促す画面が表示されます。しかしこの手順はスキップすることが可能です。

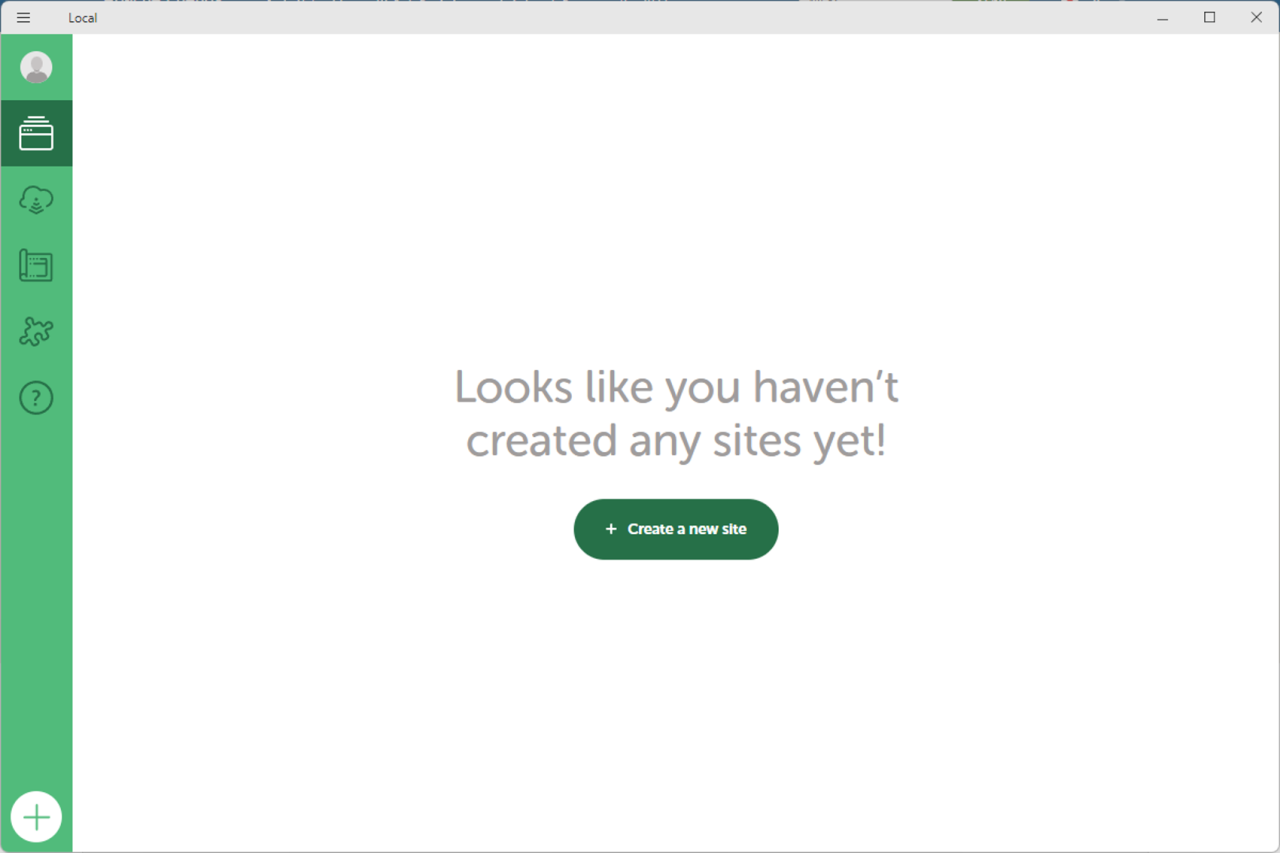
以上の初期設定を終えると、Localのメイン画面を開くことができます。

WordPressのローカルサイトを作成する
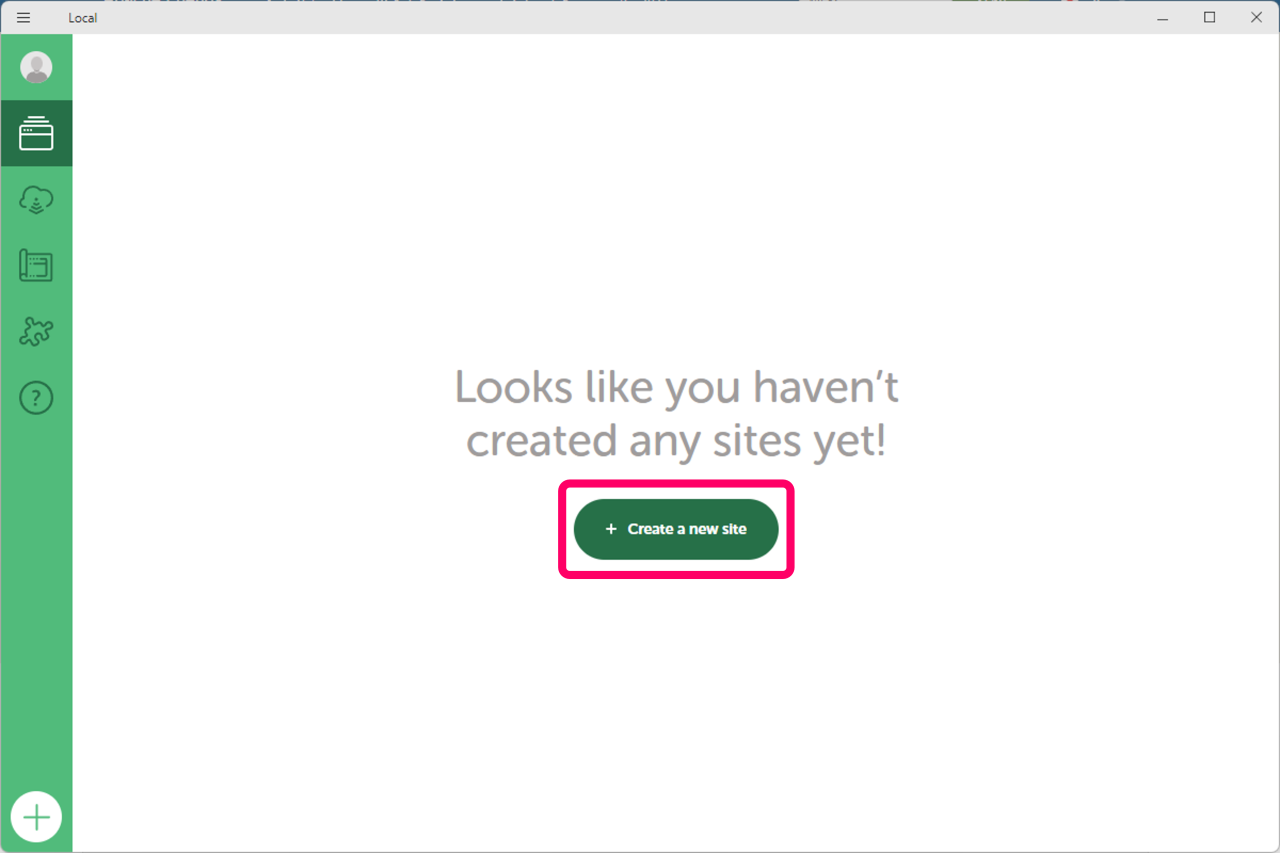
ここからはLocalを使ったWordPressのローカルサイトの作り方を解説します。WordPressのローカルサイトを作るにためにも、まずはLocalの画面で「+Create a new site」をクリックします。

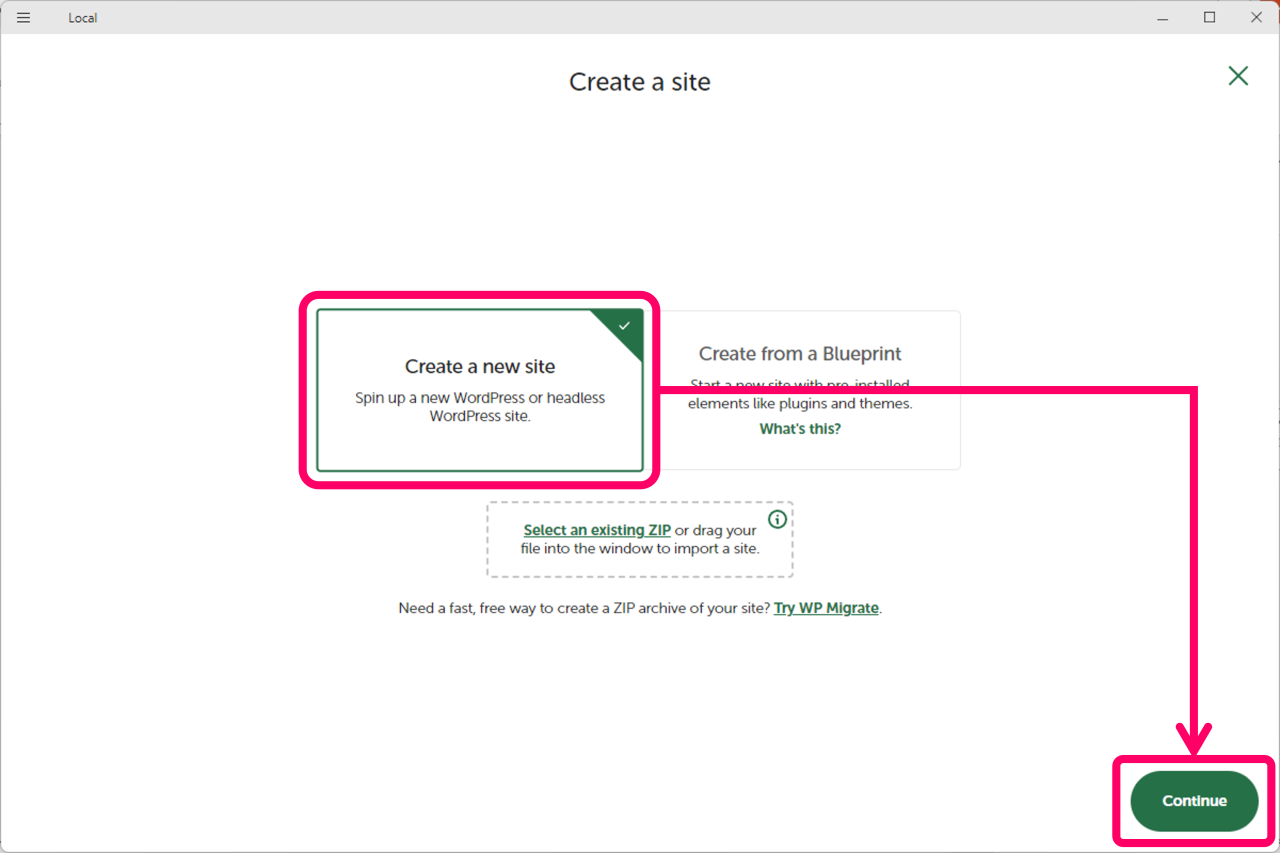
すると「Create a site」の画面でローカルサイトを作る方法について聞かれますので、続けて「Create a new site」を選択した状態で「Continue」を押します。

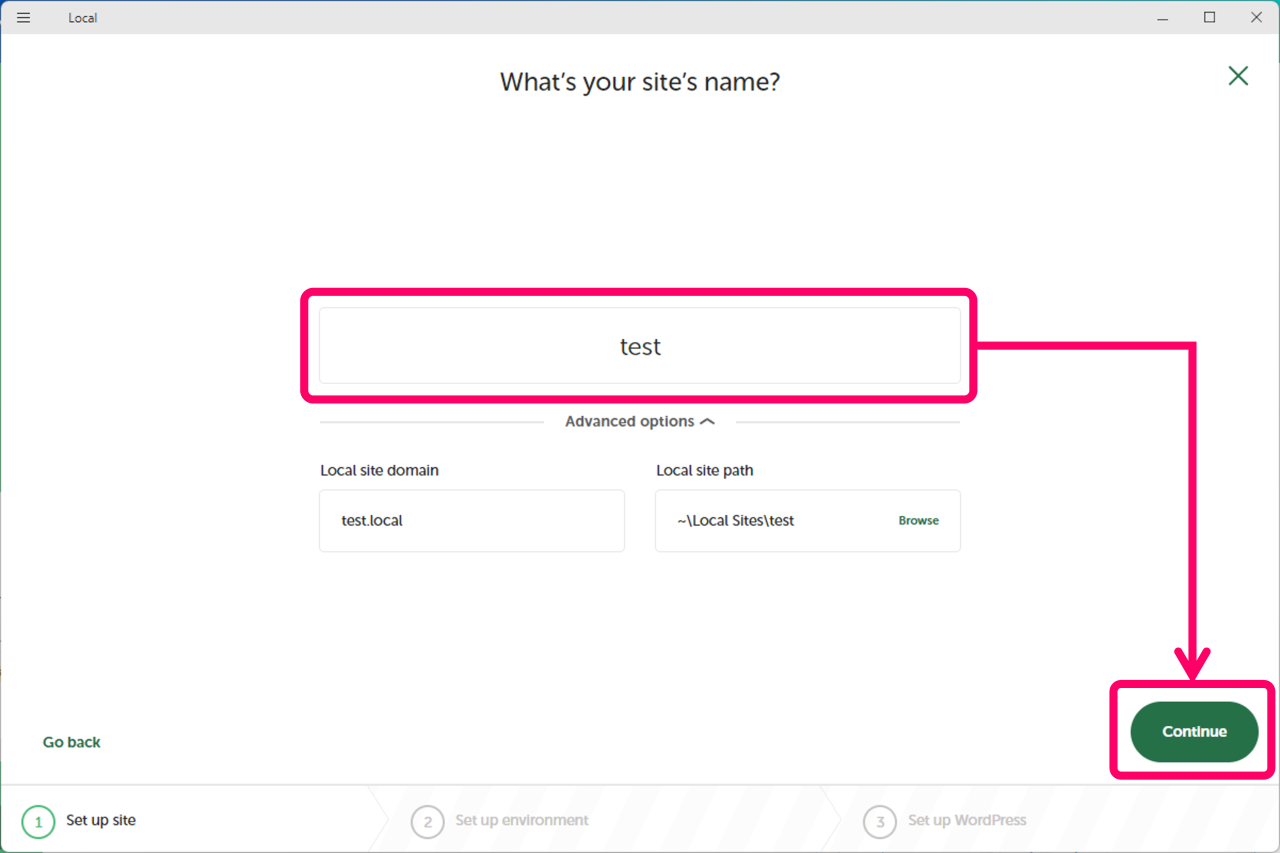
「What's your site's name?」の画面では作成するローカルサイトの名前を聞かれますので、ここで名前を入力して「Continue」を押します。

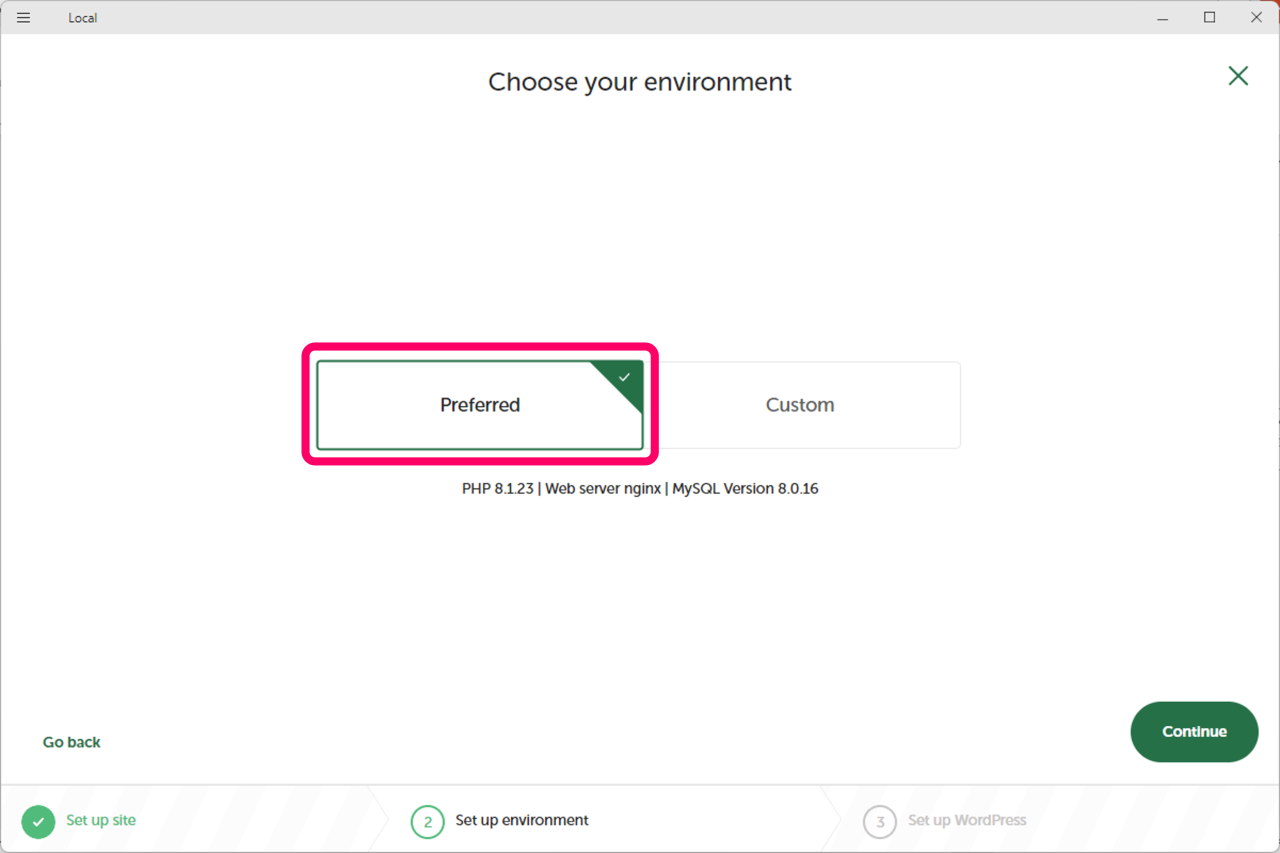
「Choose your environment」の画面ではWordPressを利用するPHPのバージョン、Webサーバー、データベースについて指定できます。しかし標準的な環境を希望するのであれば「Preferred(推奨)」を選択しておけば間違いありません。

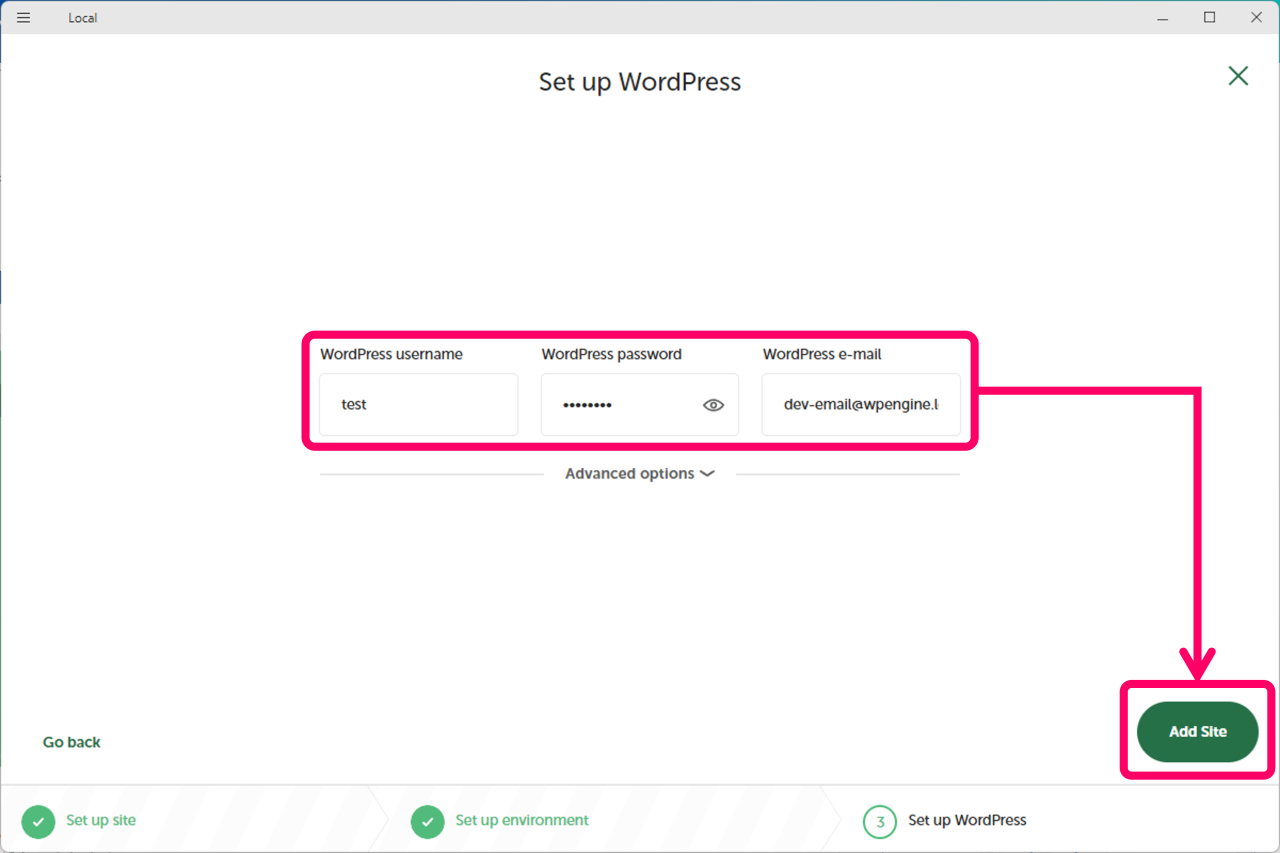
「Set up WordPress」の画面ではWordPressのローカルサイトで利用するユーザーとパスワードを設定します。いずれもローカルサイトで利用するものなので、分かりやすさを優先して設定すると良いでしょう。

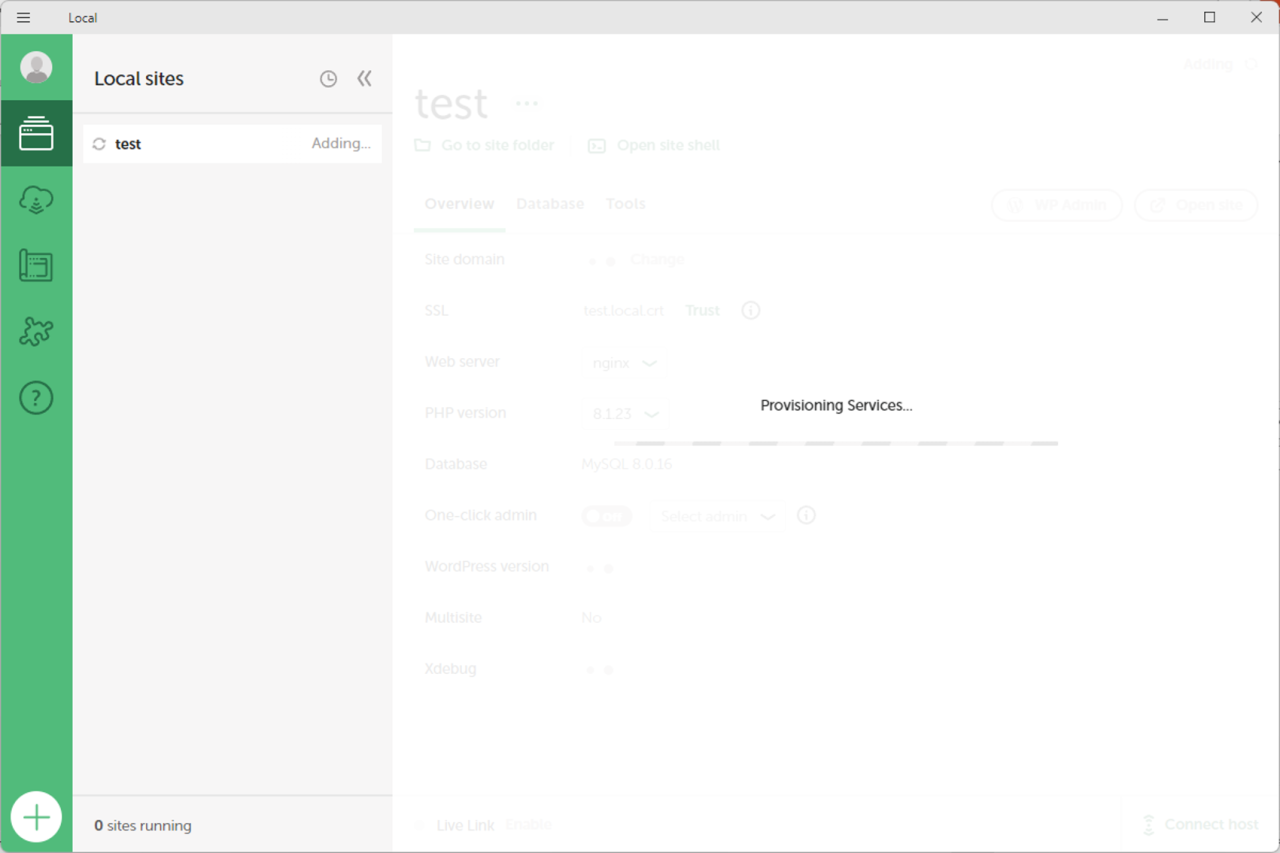
上記の画面で「Add」ボタンを押すと、設定した内容でWordPressのローカルサイトの作成が行われます。完了には少しだけ時間がかかりますので、しばらく待機していましょう。

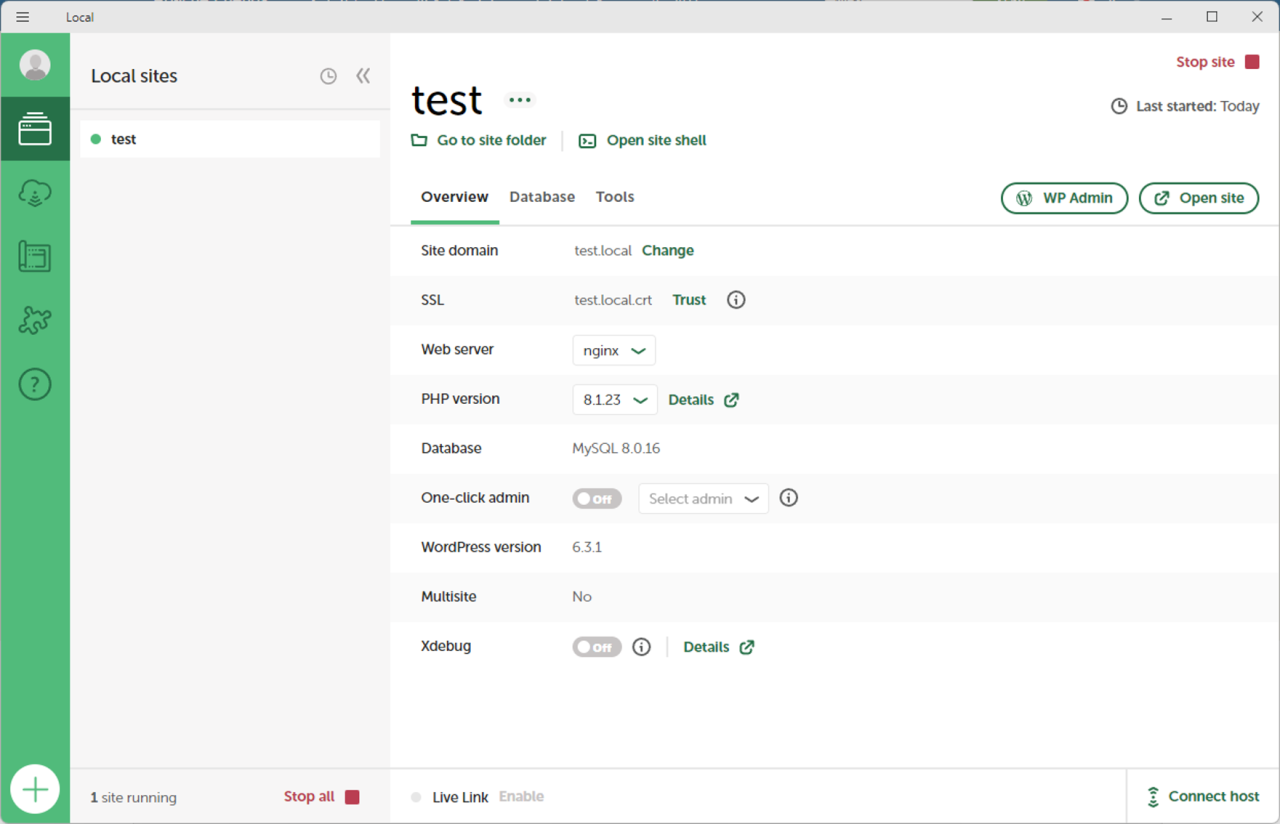
ローカルサイトの作成が終わると、最後に作成したローカルサイトの情報画面を開くことができます。

ローカルサイトにアクセスする方法
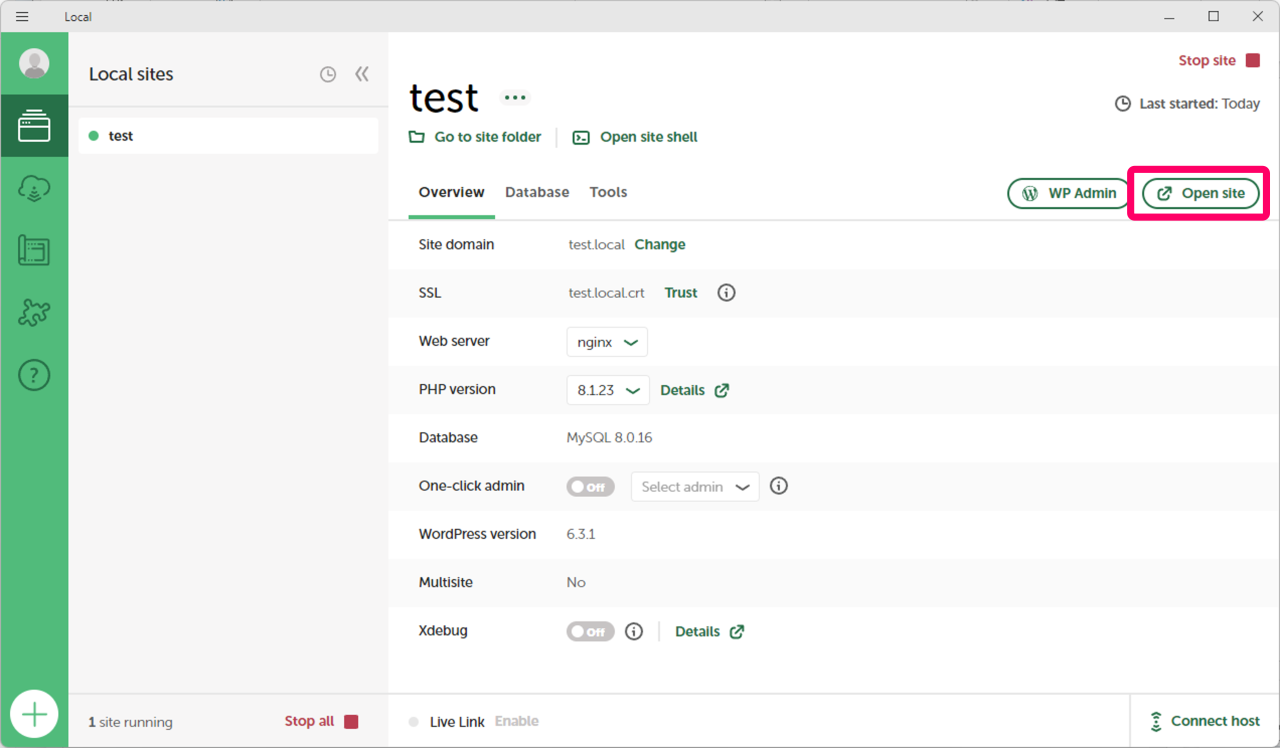
ここまでの手順で作成したWordPressのローカルサイトにアクセスするには、情報画面にある「Open Site」を押します。

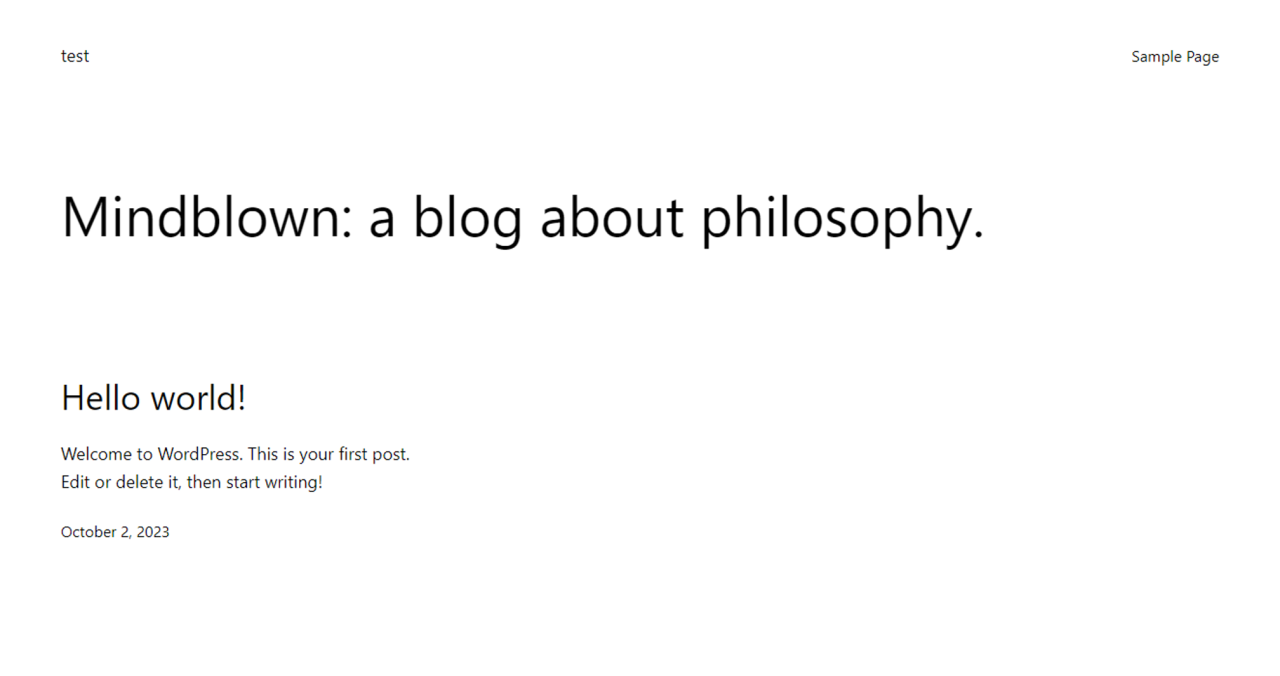
すると対象のローカルサイトをWebブラウザを通じて開くことができます。

ローカルサイトの管理画面を開く方法
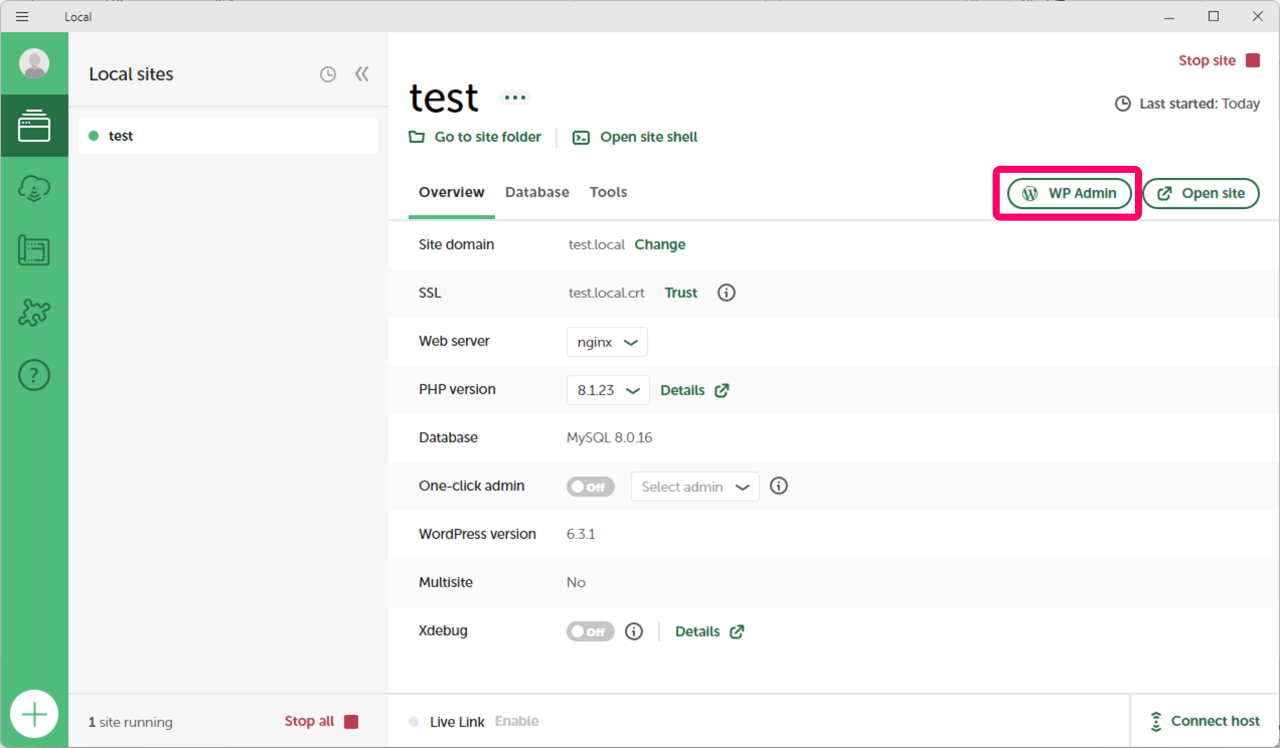
一方でローカルサイトの管理画面を開く場合は、Localの情報画面にある「WP Admin」を押します。

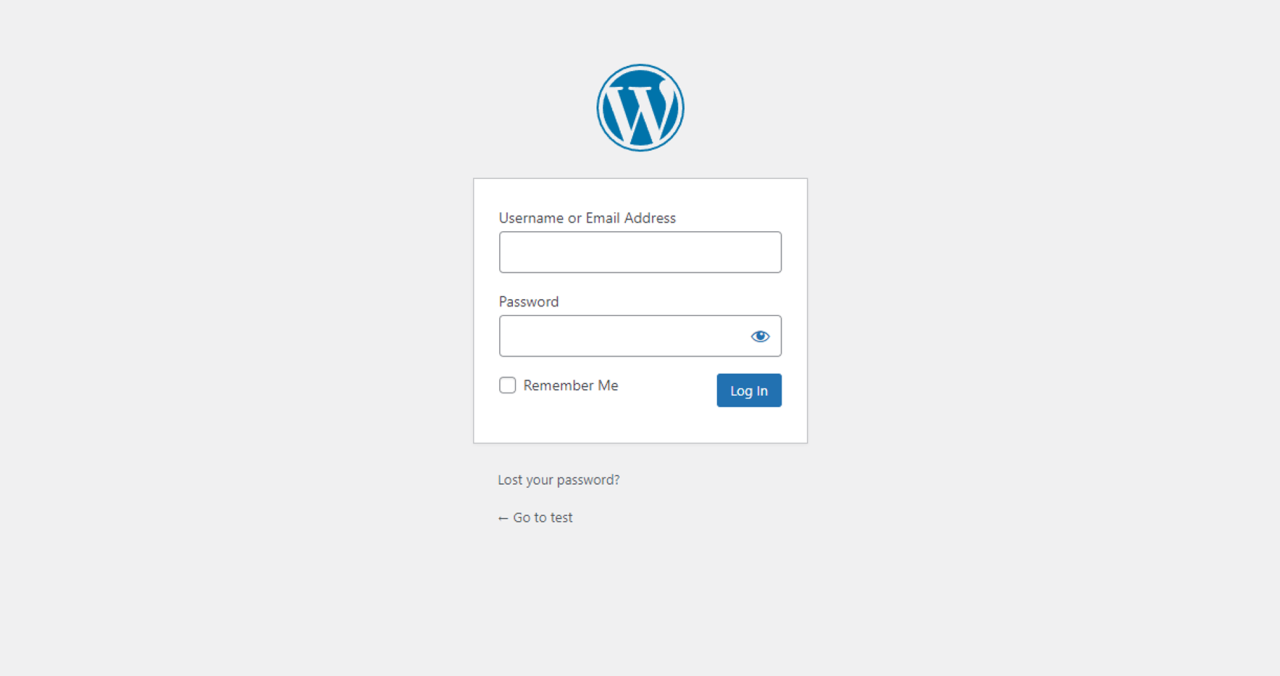
すると対象のローカルサイトにおけるWordPressの管理画面を開くことができます。管理画面にログインするにはローカルサイトを作成する際に設定したユーザー・パスワードを入力すればOKです。

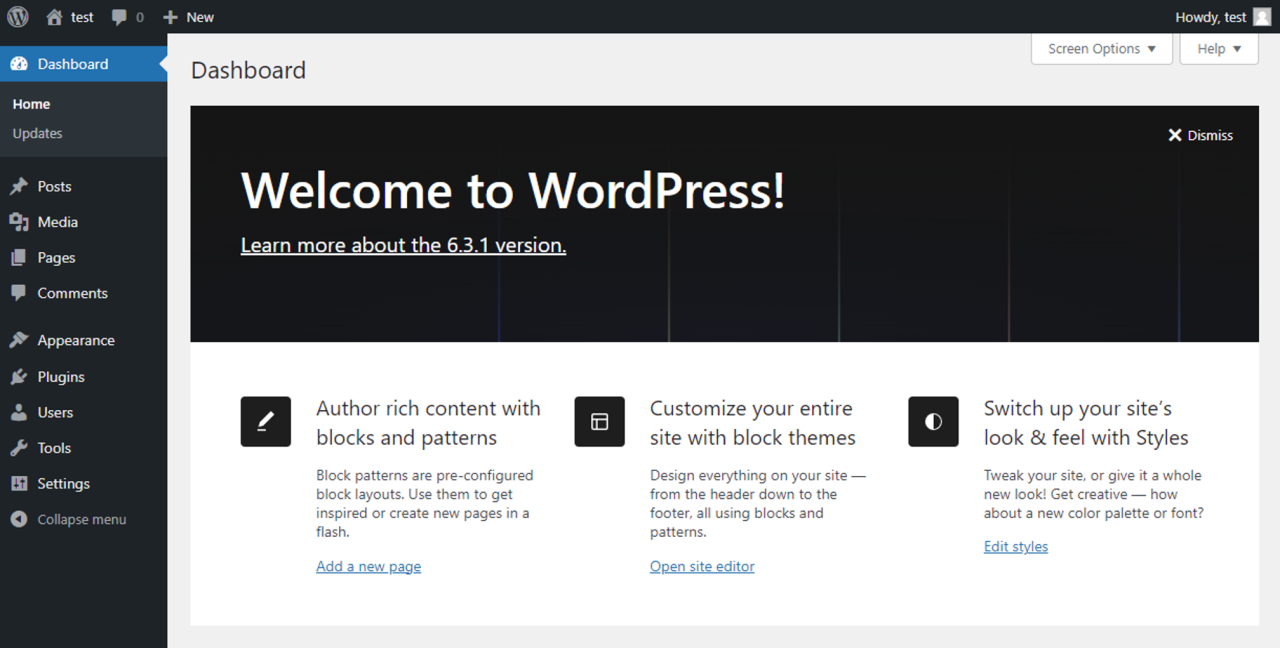
無事にログインできれば、WordPressの管理画面を開くことができます。

ローカルサイトの起動・停止をする方法
Localでは作成したWordPressのローカルサイトごとに起動・停止の操作が行えます。
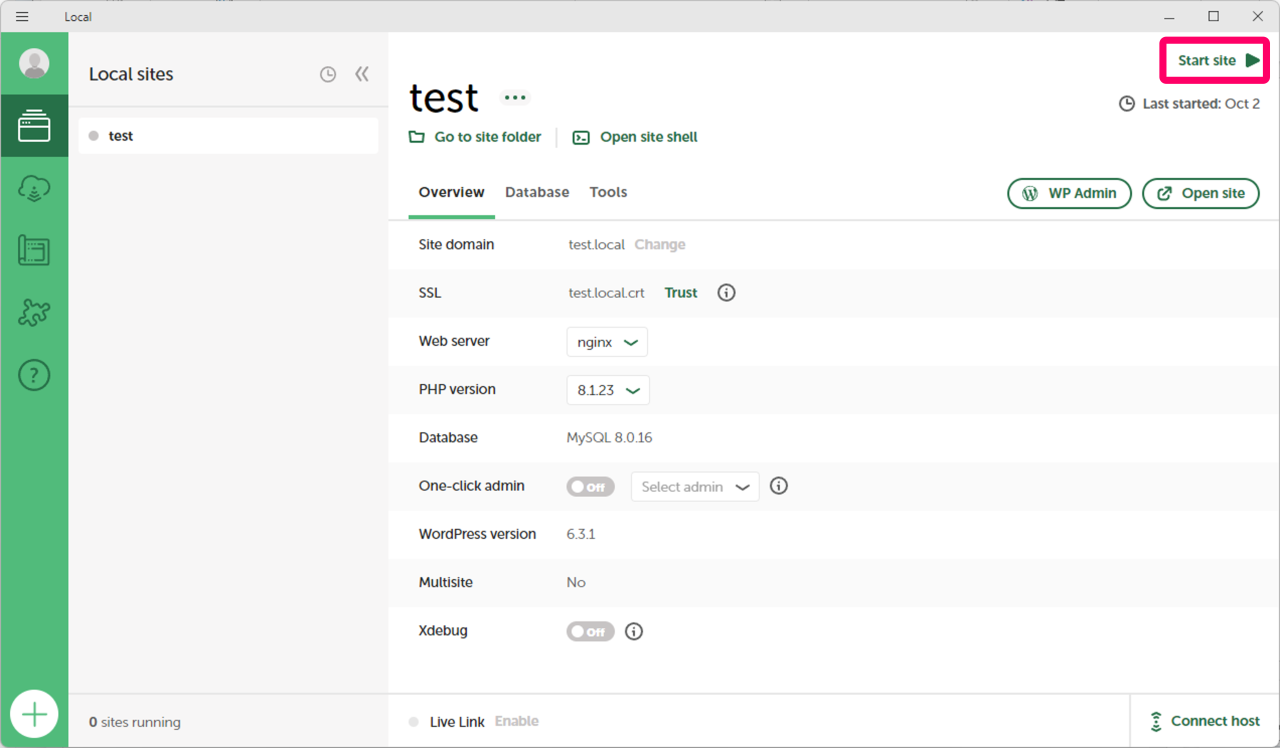
ローカルサイトを起動する場合は、ローカルサイトの情報画面にある「Start Site」のボタンを押します。

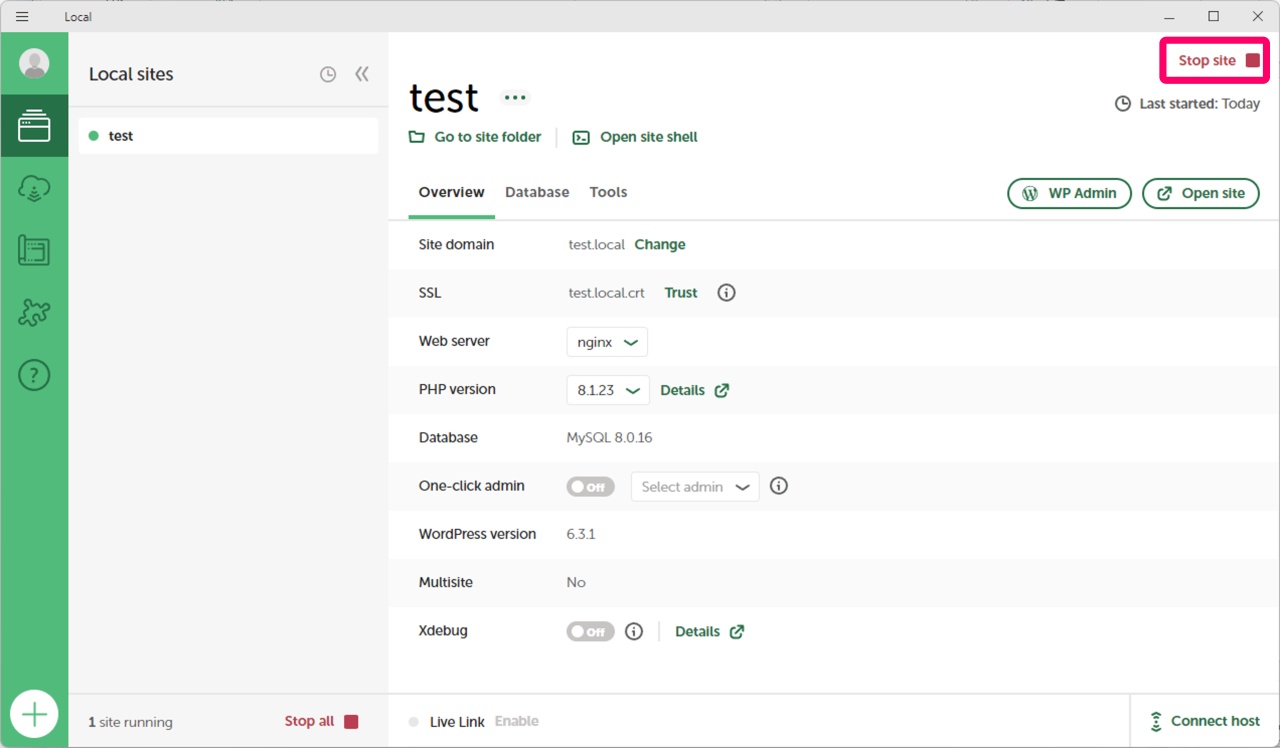
反対にローカルサイトを停止する場合は「Stop site」を押せばOKです。

今回の解説内容としては以上になります。
この記事のまとめ
今回はWordPressのローカル環境が構築できるソフトウェア「Local(ローカル)」のインストール方法や使い方について解説しました。
▼公式サイト
いずれもWordPressを使ったWebサイト制作やテーマ、プラグインの開発でご活用いただきたい情報です。
このほか当ブログではローカル環境に関連する情報を多数掲載しています。あわせてご活用ください。