XAMPPでHTMLを使ったローカルサイトの作り方を解説

今回はローカル環境構築ソフトの「XAMPP」を実例にしながらHTMLを使ったローカルサイトの作り方について詳しく解説します。この記事の内容は次の方におすすめできます。
▼この記事がおすすめの人
- XAMPPを使ってローカル環境を構築している
- 簡単なローカルサイトの作り方について確認したい
- Webサイト制作やPHPプログラミングを学習している
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
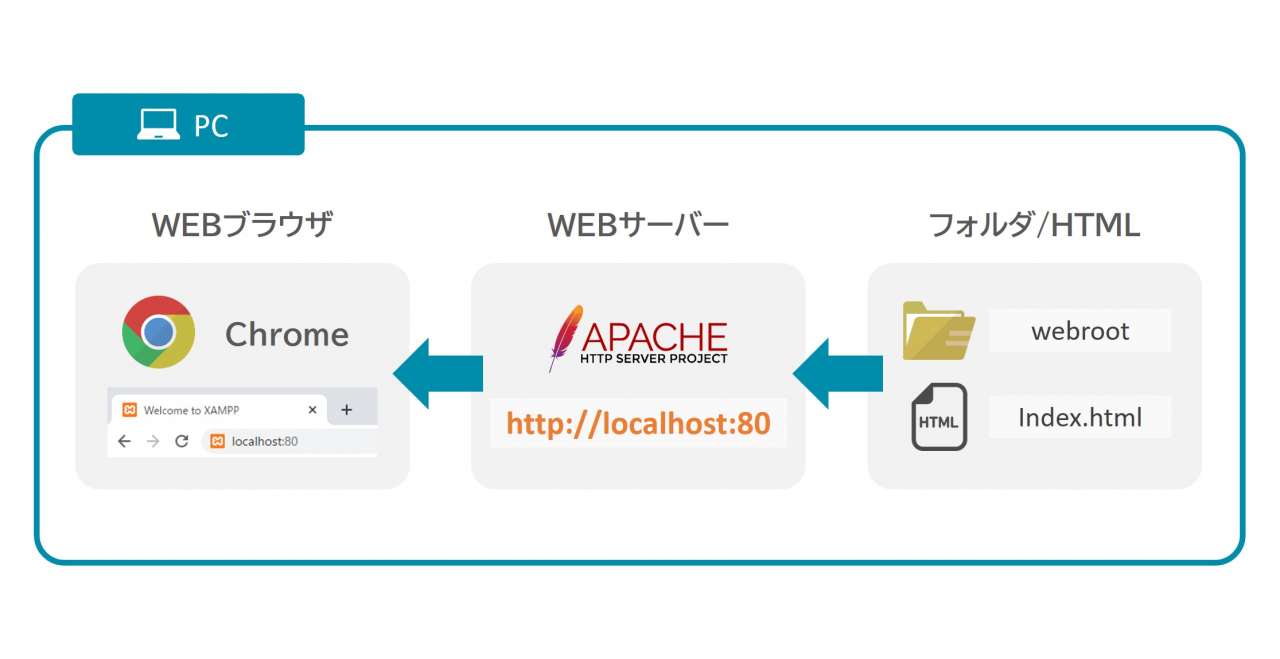
ローカルサイト構築の全体像
XAMPPを使ってローカルサイトを構築するためにも、まずは作業の全体像から確認してゆきましょう。
必要なもの・構成について
今回のローカルサイトを作るためには、次のものが必要になります。
▼ローカルWEBサイトの作成に必要なもの
- 【Webサイト】HTML(かんたんなものでOK)
- 【XAMPP】Webサーバー(Apache)

ローカルWEBサイトには『localhost』という、自分のPCで使えるドメインの様なものを利用してWEBブラウザでアクセスできます。
今回の作業にあたってXAMPPを導入していないという方は、次の記事も合わせてご参考くださいませ。
WEBサイトを構築するための3ステップ
ローカル開発環境にWEBサイトを構築するために、今回は次の3つのステップで作業を行います。
▼WEBサイトを構築するための3ステップ
- 公開フォルダとHTMLの準備
- Apacheの設定・起動
- ブラウザでWEBサイトにアクセスする
STEP1. 公開フォルダとHTMLの準備
まずはApacheで公開するための『公開フォルダ』と、実際にWEBブラウザに表示させるための『HTMLファイル』を用意します。
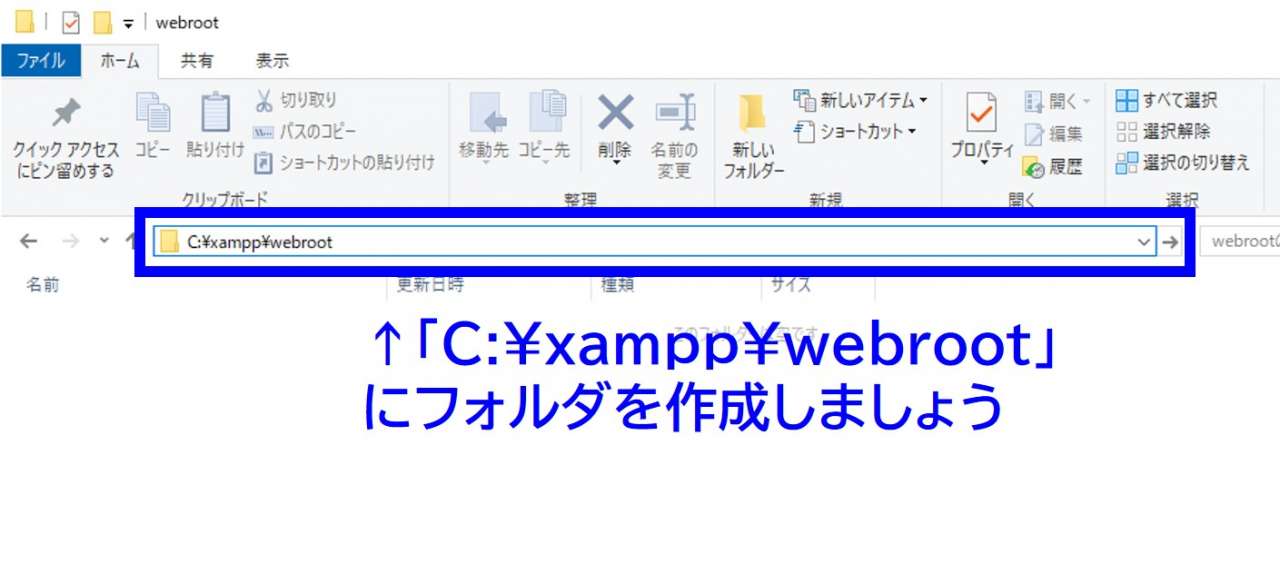
公開フォルダを作成する
『公開フォルダ』とは、ドメインを通してインターネット上に公開されるフォルダのことを言います。
今回はローカルWEBサイトを作成するので、自分のPCにフォルダを作成します。次の様にフォルダを作成してみましょう。

このフォルダは後ほどのApacheの作業でも必要になりますので、パスを控えておく様にしましょう。
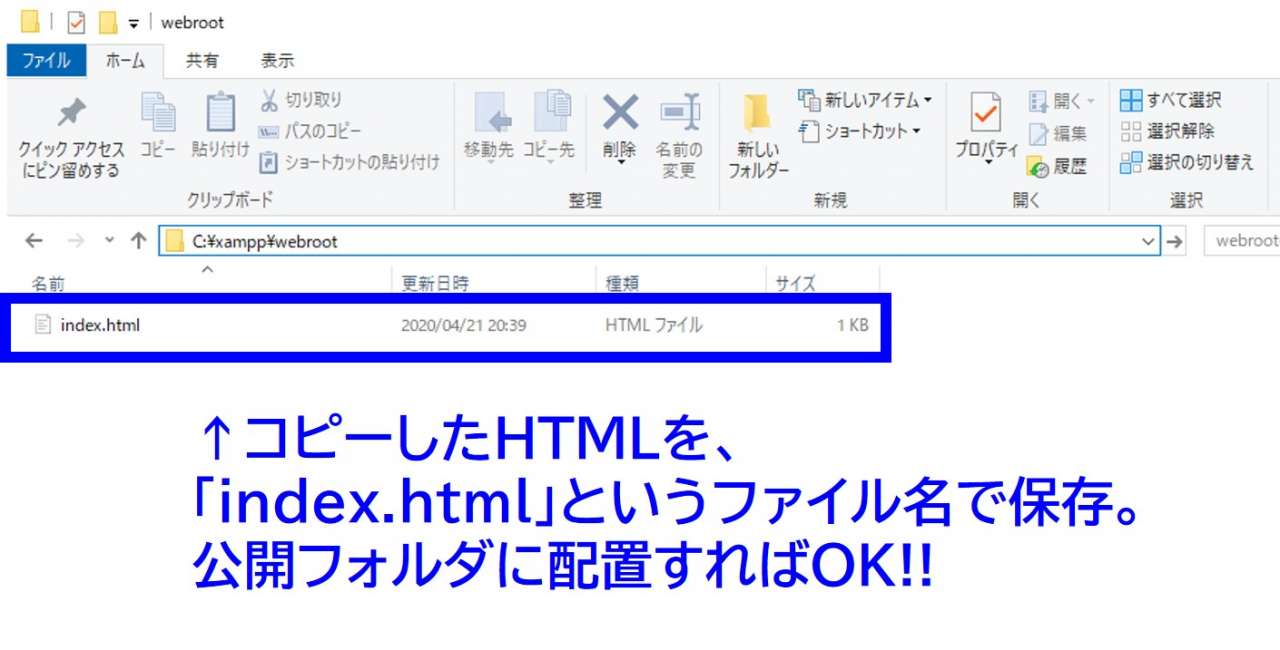
HTMLファイルの設置
公開フォルダを作成したら、そのフォルダ中にHTMLファイルを設置しましょう。
今回はApacheの動作確認のため、確認用のHTMLを用意しました。
▼確認用のHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>こんにちは</title>
</head>
<body>
<p>こんにちは</p>
</body>
</html>▼確認用HTMLの使い方
上記の内容をテキストファイルなどに貼り付けて、ファイルに保存しましょう。またこの際は『index.html』名前で保存します。
このうえで作成したHTMLファイルを、公開フォルダに配置しましょう。

以上で『公開フォルダ』と『HTMLファイル』の準備は終わりです。
STEP2. Apacheの設定・起動
今度はApacheの設定を行いましょう。
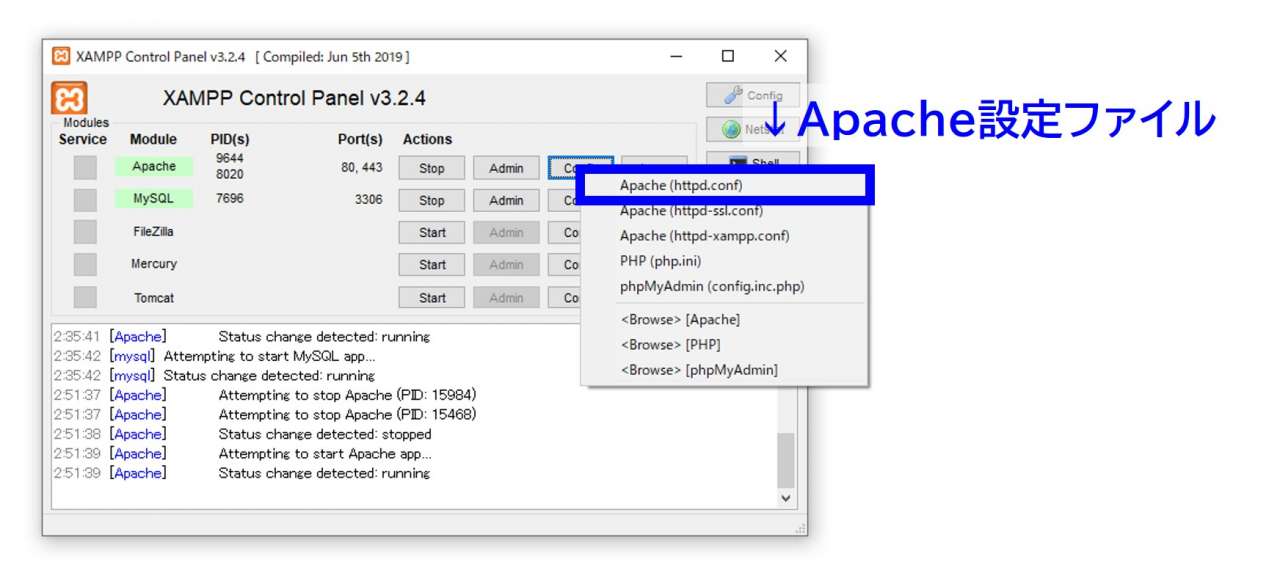
Apacheの設定ファイル(httpd.conf)を開く
XAMPPコントロールパネルを開き『Config->Apache(httpd.conf)』を選択してApacheの設定ファイルを開きましょう。

XAMPPコントロールパネルの使い方が分からない方は、次の記事が参考になります。
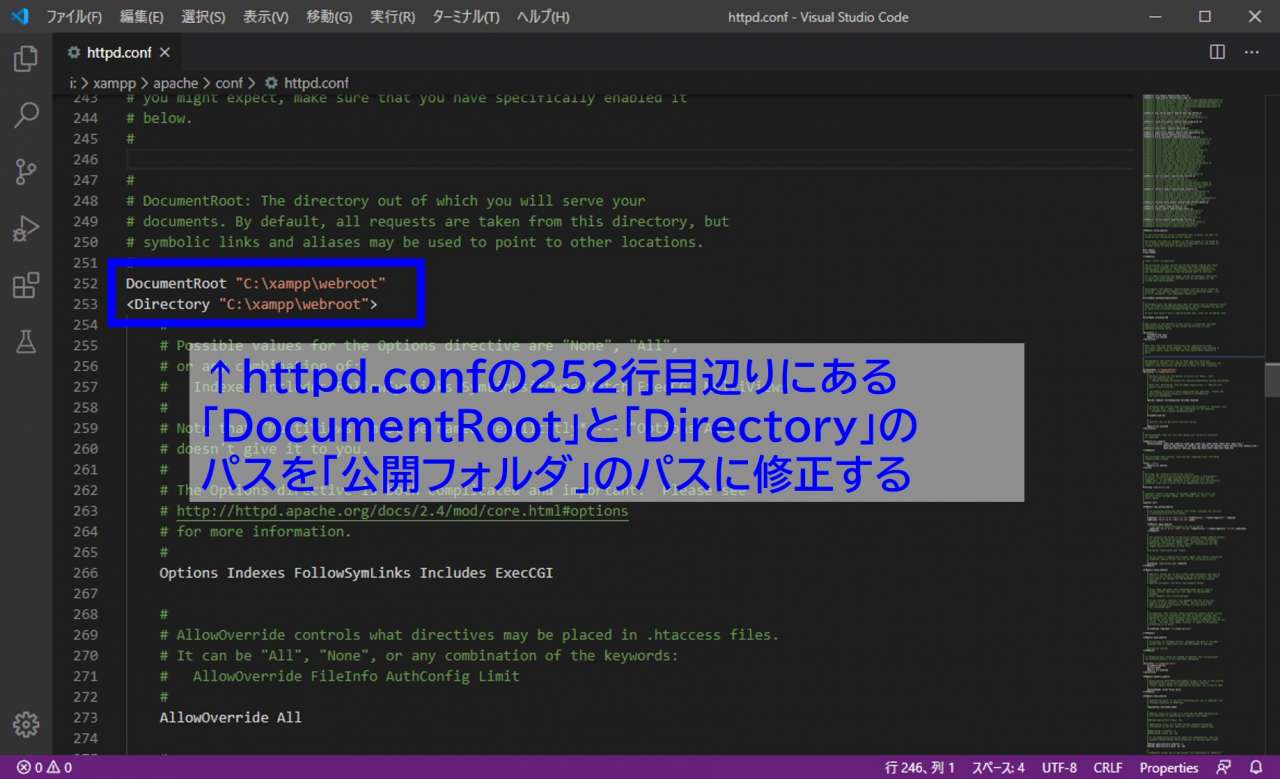
Apacheの設定ファイルを修正する
Apacheの修正ファイル(httpd.conf)を開いたら、以下の内容を修正しましょう。
▼設定ファイルで修正する内容
- 【行252】『DocumentRoot』のパスの内容を公開フォルダのパスに修正する
- 【行253】『Directory』のパスの内容を公開フォルダのパスに修正する

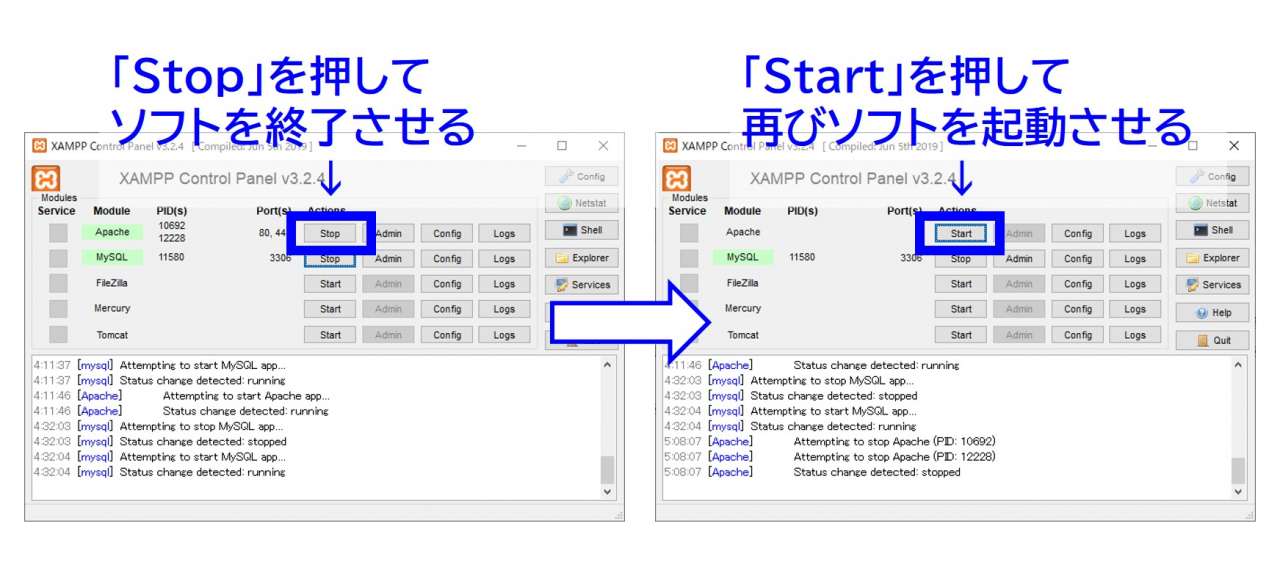
Apacheの再起動をする
設定ファイルの修正が終わったら、忘れずにApacheの再起動をかけておきます。
Apacheの再起動は、XAMPPのコントロールパネルで『Stop(停止)』→『Start(開始)』の順番に操作すればOKです。

設定ファイルを修正し、再起動ができればApacheの準備は完了です。
STEP3.ローカルWEBサイトにアクセスする
それでは最後に、Apacheで構築したローカルWEBサイトにアクセスしてみましょう。
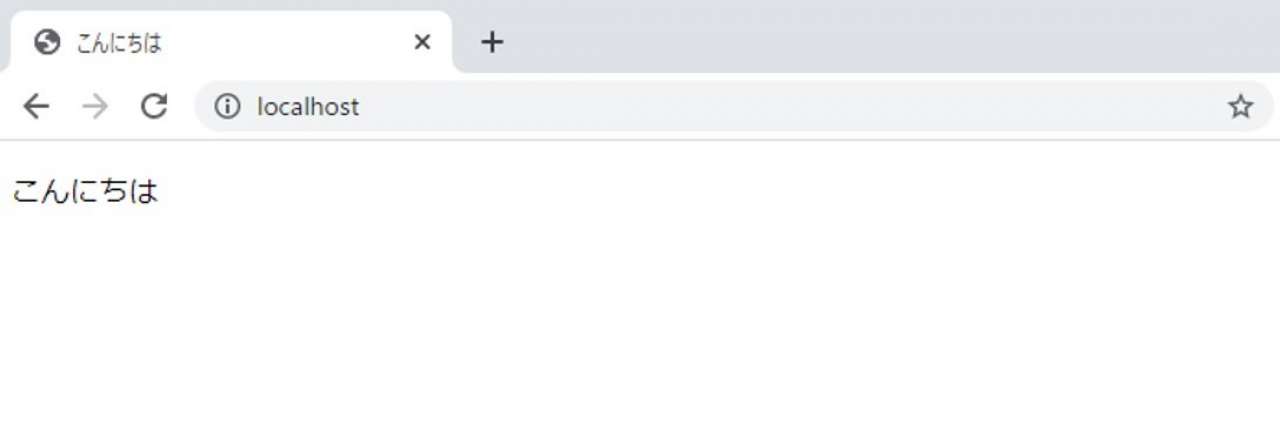
ブラウザでWEBサイトのURLを開く
ローカルWEBサイトにアクセスするには、記事のはじめの方にも登場した『localhost』というドメインの代わりとなるものを利用すればアクセスが出来ます。
Apacheの設定が上手く出来ていれば、次の様なWEBページが表示できます。

以上でApacheを使用したローカルWEBサイトの作成は終わりです。
この記事のまとめ
この記事では、XAMPPに含まれているApacheを使用した、『ローカルWEBサイト』の作り方について解説を行いました。
今回の作業に登場した知識はいずれも、ローカル開発環境を使いこなす上ではかかせないものとなります。
このうえで、これらツールの扱い方が習得できれば、PHPを使用したWEBサイト制作やプログラムの開発作業もスムーズに進められることが可能となります。