sass・scssとは?導入方法や使い方を解説する【Win/Mac対応】

今回は、効率的なCSSのコーディングに役立つ『sass』と『scss』について解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
sass・scssの特徴やインストール方法について解説します

普段からCSSを使用する人であれば、『sass』もしくは『scss』といった言葉を聞いたことがある方も多いのではないでしょうか。
また、WEBデザイナーやエンジニアとして業務や学習でCSSは使用していても、sassやscssにはまだ触れたことがないという人も多いと思います。
そこで今回は、次の様な方に向けてsassとscssの特徴や、PCで利用するためのインストール手順について詳しく解説してゆきます。
▼この記事が向いている人
- これからsass・scssを使ってみたい
- sass・scssのどちらを使うかで悩んでいる
- PCで利用するためのインストール方法が知りたい
sass・scssとは?

sassやscssとは、具体的には『Sass』というCSSメタ言語のもとに利用する事ができる構文のことを言い、次のような目的のために設計・開発されました。
▼Sass(sass・scss)の開発の目的
- CSSコーディングの作業効率化
- CSSのメンテナンス・保守性の向上
CSSはシンプルで分かりやすく書ける反面、WEBサイトのページ数や規模に比例してCSSのコードも肥大化しやすくなり、メンテナンス性や作業効率を下げるという問題を引き起こします。
この様な問題を解決するために開発された『Sass』は実際に広く受け入れられ、現在ではWEBサイト制作などの目的をはじめ、CSSを使用した多くのコーディング作業で使用されています。
Sassの全体像について
sass・scssを利用するためにもその前提となる『Sass』との関係を理解してゆきましょう。さきにも登場した言葉の関係を図に表すと、次のようになります。

上記の通り、今回紹介するsass・scssは『Sass』というツールが前提となって利用できるものという事が分かります。この上でSassが提供している機能には次の2つがあります。
▼Sassが提供している2つの機能
- sass・scssというCSSコーディングのための記法
- sass・scssの内容をCSSに変換(コンパイル)する
Sassの普及率について
フロントエンドツールとしての『Sass』の普及率についても触れてゆきます。
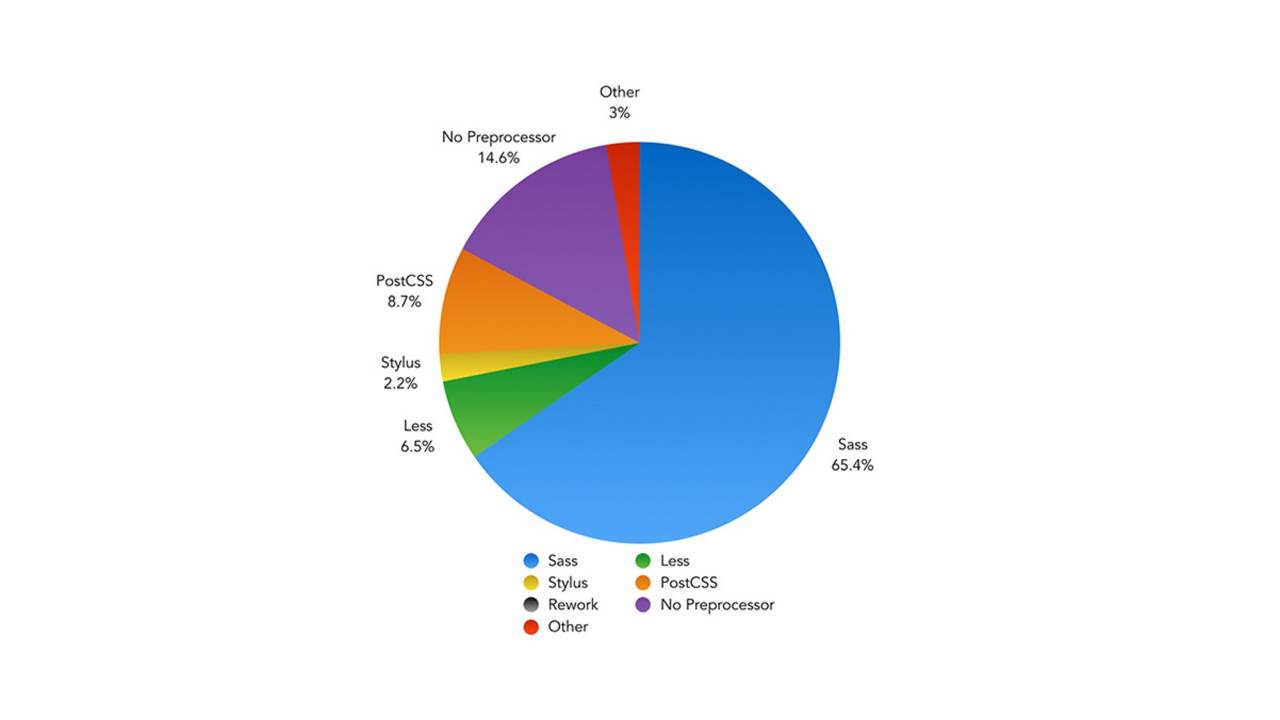
2018年に実施されたフロントエンド開発者5000人のアンケート調査における『CSSプロセッサには何を使っていますか?』という質問おいては、フロントエンド開発者のおよそ全体の65%以上が『Sass』を利用しているとの回答でした。

引用:ashleynolan
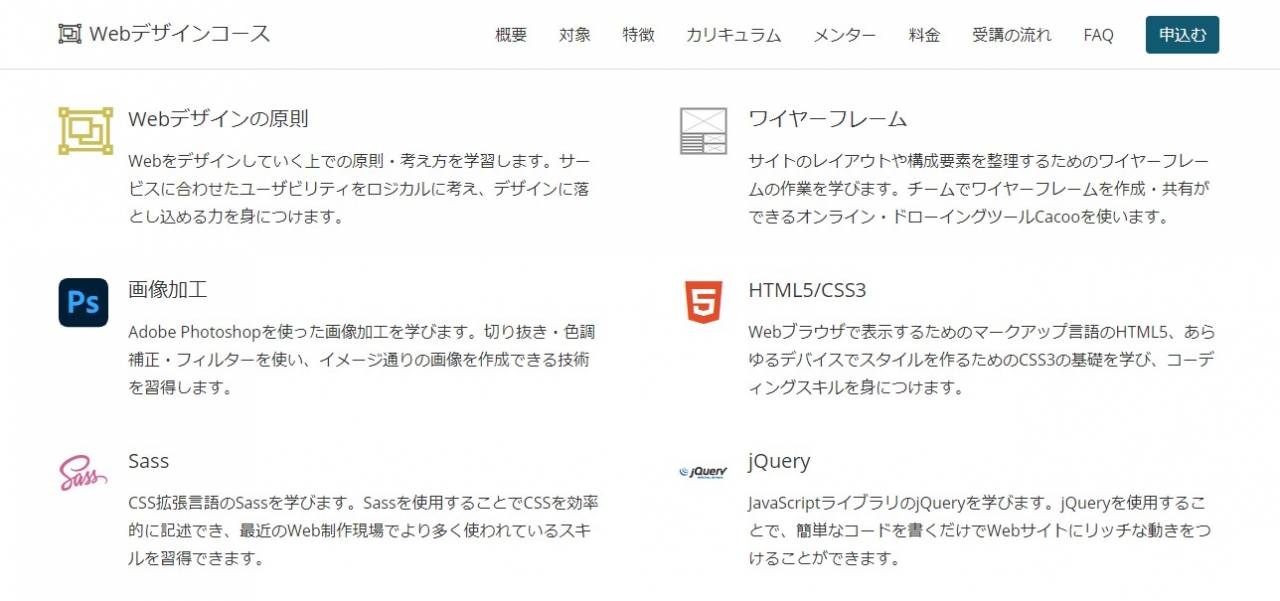
また、国内のオンラインスクールであるTechAcademyにおいても『Sass』を前提としたカリキュラムが組まれてもいる状況です。

▼公式サイト
以上のことからも、Sassは現状で多くのフロントエンド開発者に使用されているとともに、今後の使用者も増える事が予想されます。
sass・scssの記法の違い

sassとscssの記法の違いについても確認しておきましょう。今回は、次のCSSを例にsass・scssそれぞれの記法の違いを解説してゆきます。
.border {
padding: 8px;
margin: 8px;
border-color: #3bbfce;
}sassの記法について
上記のCSS例をsassで書いた場合は次のようになります。
▼sassの記述例
$blue: #3bbfce
$margin: 16px
.border
padding: $margin/2
margin: $margin/2
border-color: $blueこのほかsass記法の特徴を挙げると次のようになります。
▼sassの記法
- ファイルの拡張子には『.sass』を使用する
- ネストの表現には『波括弧{}』のかわりにインデントを使用する
- プロパティ名の『コロン:』の次には半角スペースが必要
- プロパティの終わりの『セミコロン;』は不要
scssの記法について
上記のCSS例をscssで書いた場合は次のようになります。
▼scssの記述例
$blue: #3bbfce;
$margin: 16px;
.border {
padding: $margin / 2;
margin: $margin / 2;
border-color: $blue;
}このほかscss記法の特徴を挙げると次のようになります。
▼scssの特徴
- ファイルの拡張子には『.scss』を使用する
- 『波カッコ{}』や『セミコロン;』はCSSと同様に必要となる
- scssファイル内にCSSをそのまま書くことも出来る
scss・sassはどちらを使用すべきか
これから学習するとしたらsassとscssのどちらを選ぶべきか、または、現場でのコーディングにおいてどちらを採用すべきかと思われるかたも多いと思います。
この点についてはscss・sassの使用率などが分かるデータがある訳ではありませんが、多くの書籍やWEBページではscssを基準とした内容で紹介されているため、この事から現状ではscssが主流となっていることが伺えます。
とはいえscss・sassは構文こそ違えど、その前提であるSassが出来る機能に違いはありません。どちらかで覚えてしまいさえすれば、使い分けはさほど難しくもないので、学習中においてはこの違いはあまり気にしなくても良いとも筆者は考えています。
Windowsにインストールする方法

WindowsでSassをインストールするには、次の手順で作業を行います。
- Rubyをインストールする
- Sassをインストールする
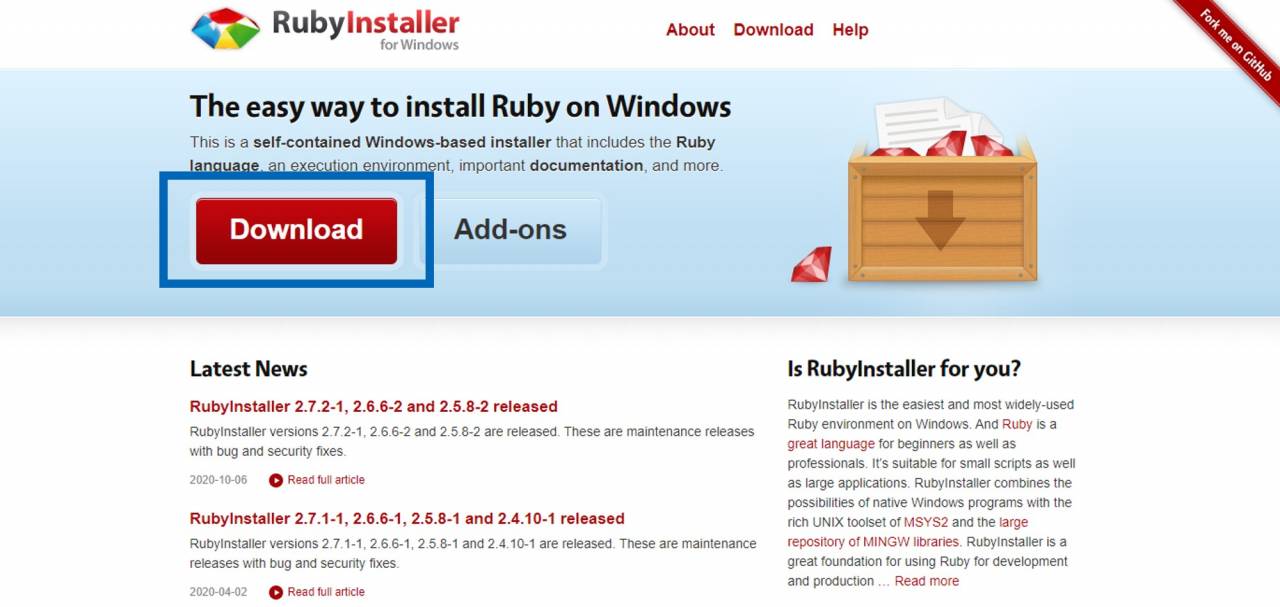
Rubyをインストールする

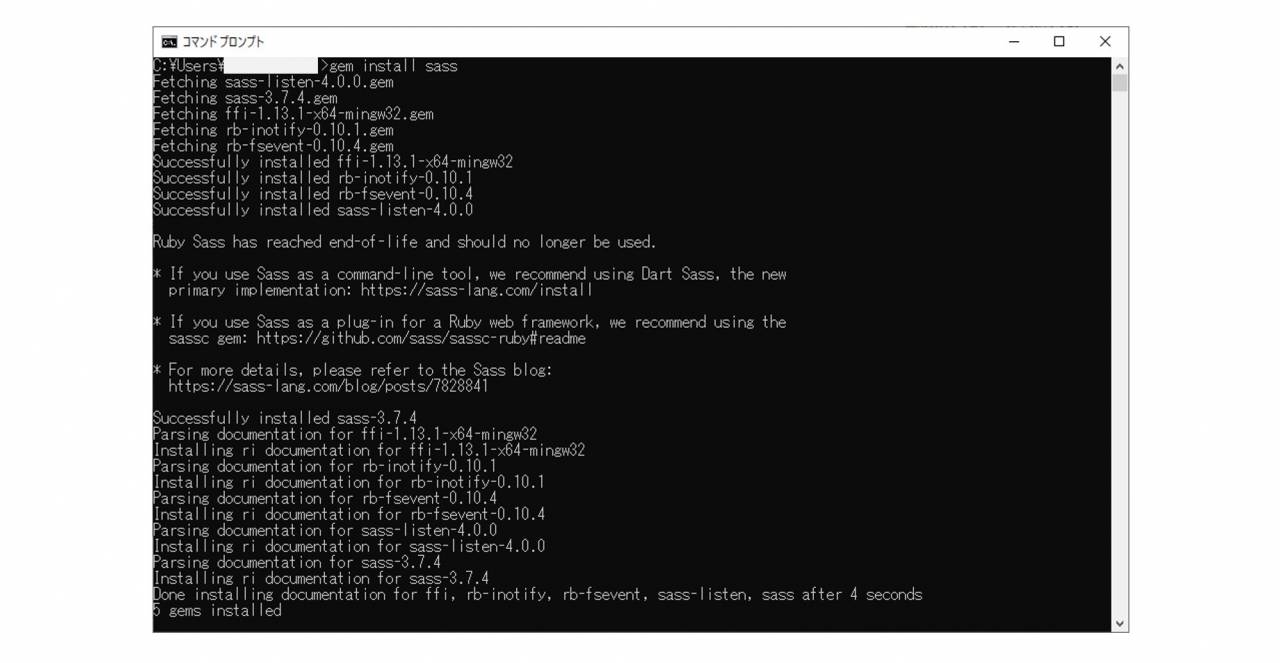
Sassをインストールする
gem install sass
以下のようなメッセージが出ていたらSassのインストールは完了です。
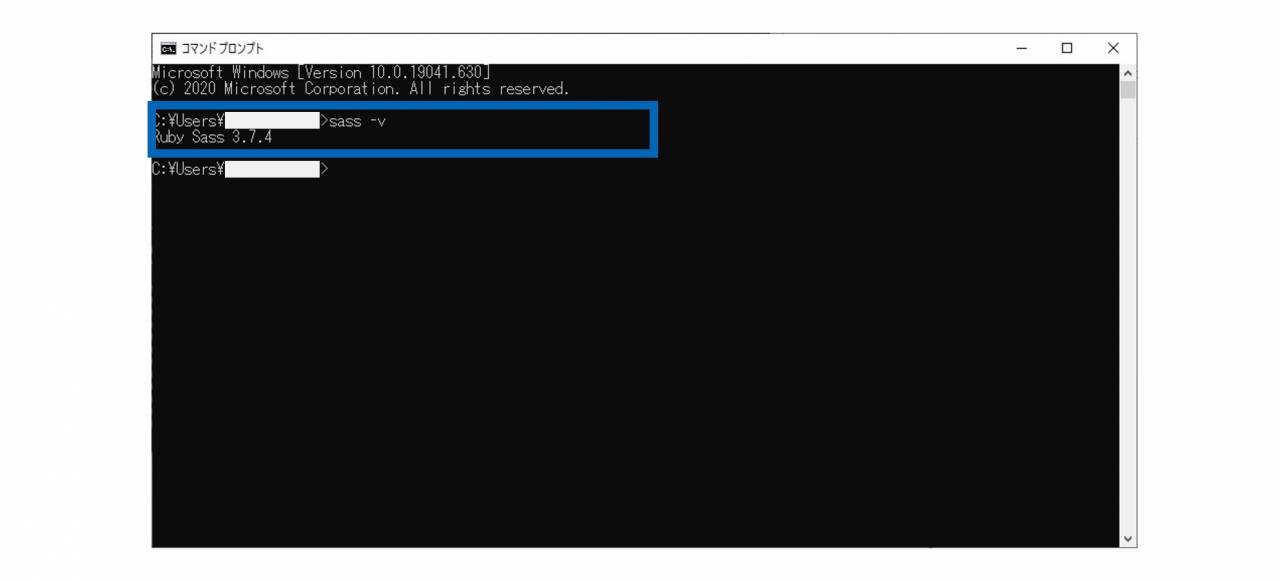
また、WindowsにインストールしたSassのバージョンは次のコマンドで確認できます。
▼Sassのバージョン確認
sass -v
Macにインストールする方法

Macに『Sass』をインストールするには、次の手順で作業を行います。
▼Macに『Sass』をインストールする方法
- Sassをインストールする
Sassをインストールする
MacにSassをインストールするには、ターミナルを開いて次のコマンド実行します。
sudo gem install sass -n /usr/local/bin/Macの場合はインストールにroot権限が必要となるため、先頭にsudoを追加しています。コマンドの実行後にパスワードが聞かれるのでログインユーザーのパスワードを入力してインストール作業を続けましょう。
数秒後に次の様なメッセージが表示されればsassのインストールは完了です。
また、MacにインストールしたSassのバージョンは、次のコマンドで確認できます。
▼Sassのバージョン確認
sass -vSassの基本的な使い方
Sassをインストールする事ができたら、実際にsass・scssをコンパイルをしてCSSに変換する作業を行ってみましょう。
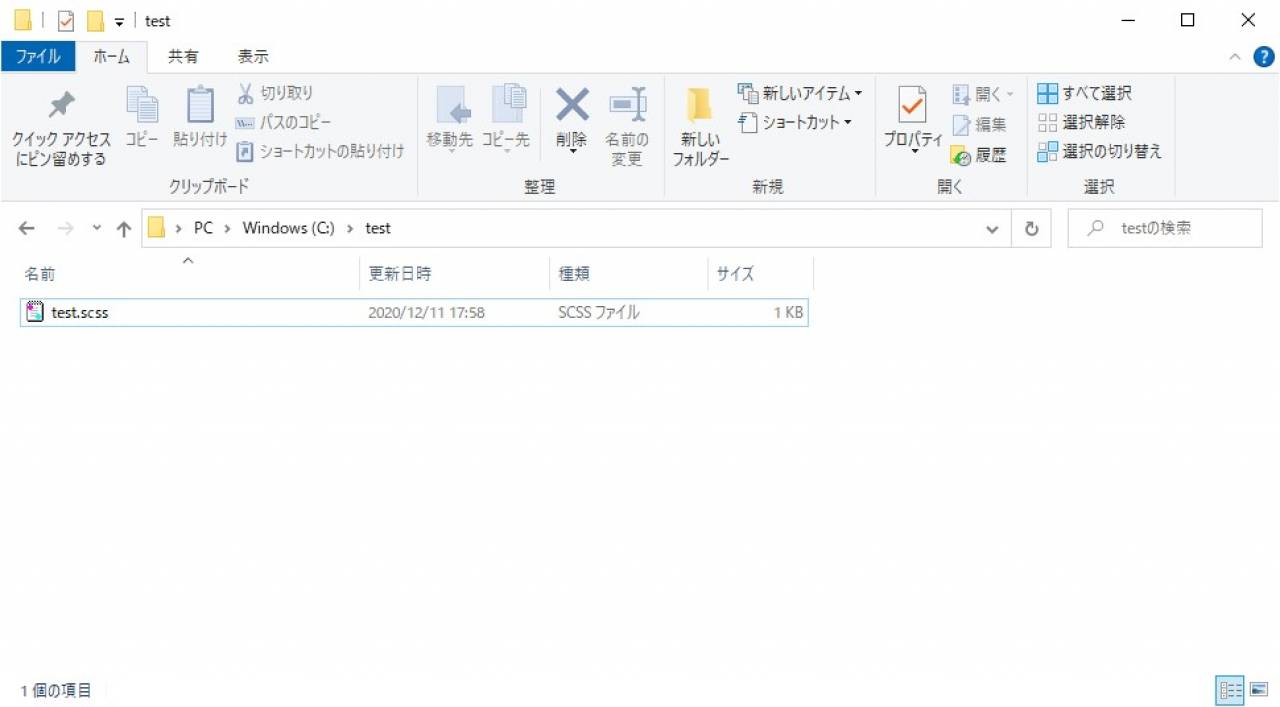
scss(sass)ファイルを用意する
先ずはscss記法でコードを記述したファイルを用意します。先ほどにも登場した次の内容をコピペして、ファイルに保存しましょう。
▼scssファイルの内容
$blue: #3bbfce;
$margin: 16px;
.border {
padding: $margin / 2;
margin: $margin / 2;
border-color: $blue;
}またこの際には、保存するファイルの拡張子を『.scss』にします。(sassの場合は拡張子を『.sass』にします)
実際にscssファイルを作成して配置すると次のようになります。

CSSにコンパイルする
scssのファイルを用意ができたら、続けてコマンドプロンプト(コンソール)を開き、ファイルがある場所に移動して次のコマンドを実行します。
▼実行するコマンド
sass test.scss:test.cssまた、このコマンドに渡す引数の内容は次のようになります。
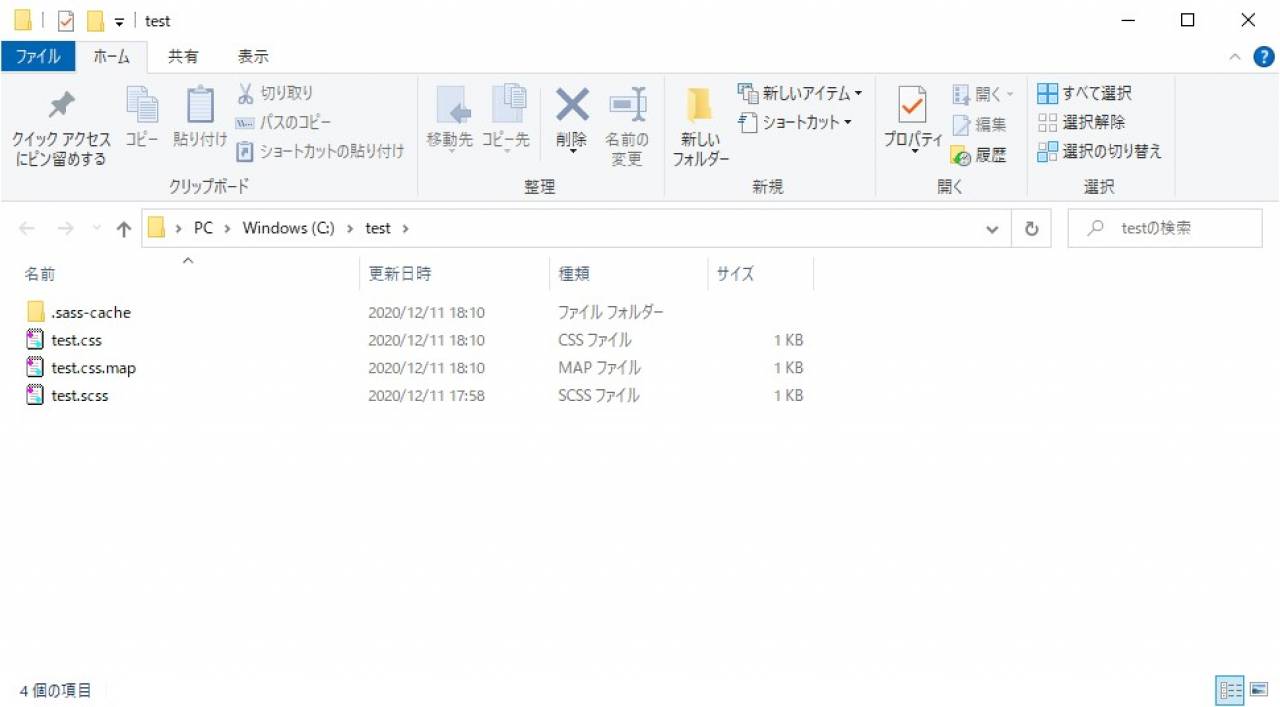
sass 【scssファイル名】:【cssファイル名】コマンドが通ると、実行場所には次のようなファイルが作成されます。

コマンドの実行結果として出力される各ファイルの内容は次のようになります。
▼Sassのコンパイルで生成されるファイル
- css:sass・scssが変換されて出力されたCSSファイル
- css.map:CSSの変換元の情報が書かれたファイル
※Chromeの検証ツールでsass・scssの行数を知るなどのデバッグ作業で役立ちます
※コマンドに『--sourcemap=none』オプションを追加すると出力されなくなります - .sass-cache:sassのキャッシュファイル
※次回以降のコンパイルを高速化するために利用されます
※コマンドに『--no-cache』オプションを追加すると出力されなくなります
いくつかファイルが生成されるため初めて使う方は困惑されるかもしれませんが、このうちWEBページのデザインに影響するものはあくまで『css』ファイルのみとなります。
また、css.mapや.sass-cacheなどは、いずれもSassを使用したコーディング作業に必要なものになります。これらはオプションを指定すれば出力しない様にする事もできます。
以上でSassを使用したscssのコンパイル作業の解説は終わりです。
この記事のまとめ
今回は、効率的なCSSのコーディングに役立つsass・scssについて、くわしい解説を行いました。
▼sass・scssの利用の目的
- CSSコーディングの作業効率化
- CSSのメンテナンス・保守性の向上
またこの上では、実行環境を作成に必要となる『Sass』のインストール手順についても、詳しい解説を行いました。
▼Windowsにインストールする方法
- Rubyをインストールする
- Sassをインストールする
今回は以上となります。