SASS・SCSSのコマンド操作を省略する方法【Win/Mac対応】

今回は、SASS・SCSSのコーディングに必要なコマンド操作を省略して、作業環境をより効率的にする方法について解説を行います。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
SASS・SCSSのコマンド操作を省略する方法

フロントエンドツールの『Sass』を使用したSASS・SCSSのコーディング作業では、CSSに変換するための『コンパイル』という作業が必要です。
しかしこのコンパイルは、コーディング結果を確認するために必ず行わなければならない作業でもあるために、多くの方が作業への煩雑さを感じていると思います。
一方ではSassに用意されている『--watch』オプションを使えば手動のコンパイルを省略することも可能ですが、いずれにしてもWindowsならコマンドプロンプト、Macならターミナルといったツールの起動・操作によるコーディングの作業準備が必要になります。
具体的にはWindows・Macでそれぞれ次のものを使用した方法になります。
▼今回紹介する方法
- Windows:Sass関連のコマンドをまとめた『バッチファイル』を作成する
- Mac:Sass関連のコマンドをまとめた『シェルスクリプト』を作成する
分かりやすく言うなら『Sassを起動をするためのショートカット』を作成するといった作業内容になります。
SASS・SCSSについて詳しく知りたい方へ
SASS・SCSSについて詳しく知りたい。実行環境をインストールする方法が知りたい、といった方には次の記事が参考になります。
Windowsでバッチファイルを作成する

WindowsでSassの作業を省略可するために『バッチファイル』を使った方法を解説してゆきます。
Windowsのバッチファイルとは

Windowsの『バッチファイル』とは、コマンドプロンプトに実行させたい命令(=コマンド)をまとめたファイルのことをいい、コマンドを記述したテキストを『.bat』という拡張子で保存することで作成できます。
バッチファイルが実行されるとコマンドプロンプトが開き、ファイル内のコマンドが一行ごとに、上から順番に実行されることとなります。
Sass用のバッチファイルを作成する
▼バッチファイルの内容
cd /d %~dp0
sass --style compressed --watch . --no-cache
pause
exitするとバッチファイルが作成できます。今回は『develop.bat』という名前でバッチファイルを作成しました。

Sass用のバッチファイルの使い方
バッチファイルを作成したらsassやscssのファイルが置いてある作業フォルダに配置して実行してみましょう。
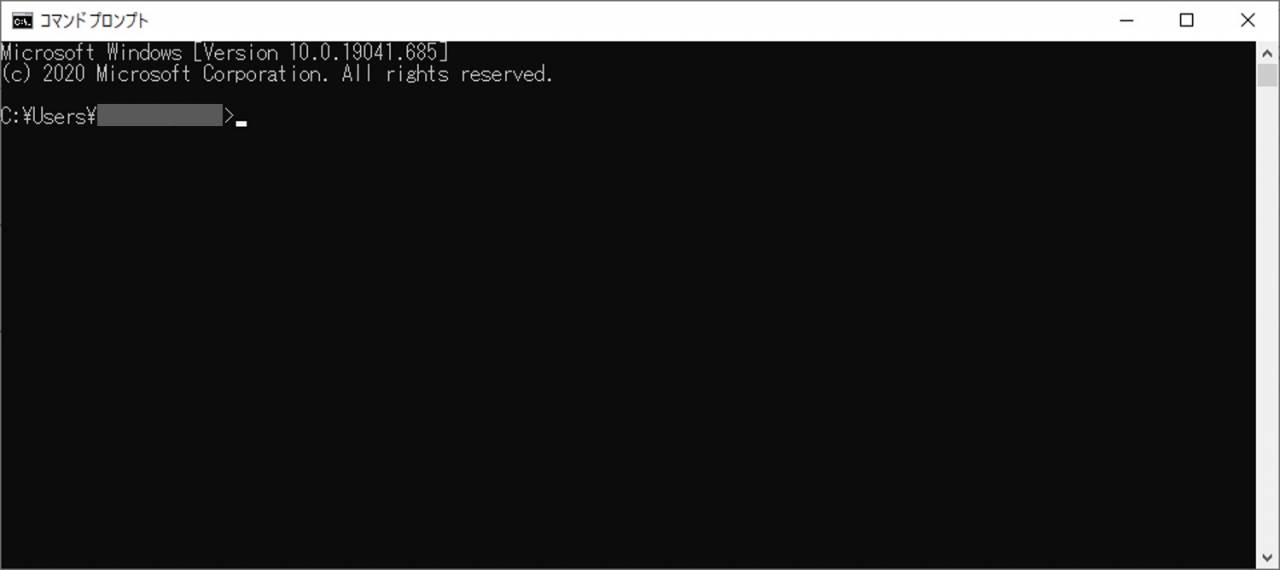
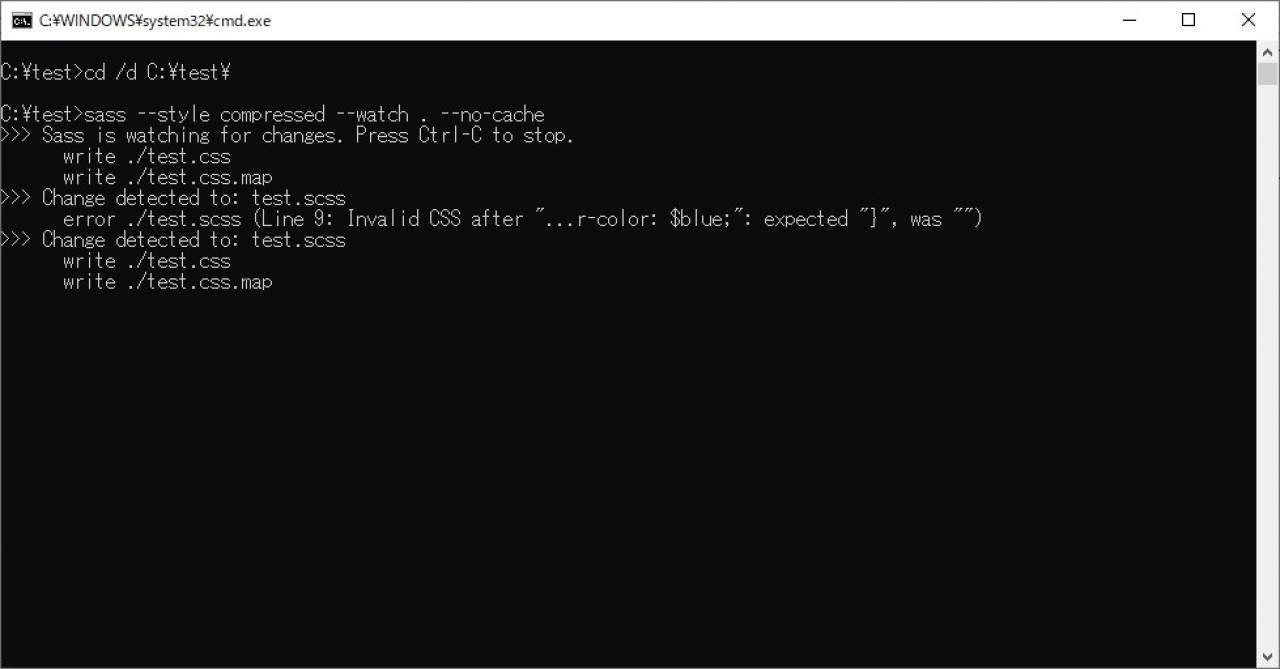
すると次のようなコマンドプロンプトが立ち上がるとともに、SASS・SCSSのファイルの監視が始まります。またこの状態でSASS・SCSSファイルを変更すると自動でコンパイルが行われる様になります。

このほか作業中にはコンパイルのログ表示や、構文エラーとなった際のエラーメッセージなどの確認もする事ができます。
以上のように、作成したバッチファイルはSASS・SCSSのコーディング中だけ起動する形で使用すればよく、またこの上では、コマンドプロンプトの起動やSassコマンドを必要とすることなくコーディングが開始できます。
以上でWindowsでバッチファイルを作成する方法の解説は終わりです。
Macでシェルスクリプトを作成する

MacでSassの作業を省略可するために『シェルスクリプト』を使った方法を解説してゆきます。
Macのシェルスクリプトとは

Macの『シェルスクリプト』とは、ターミナルに実行させたい命令(=コマンド)をまとめたファイルのことをいい、コマンドを記述したテキストを『.sh』という拡張子で保存すれば作成できます。
また、シェルスクリプトが実行されるとターミナルが開き、ファイル内のコマンドが一行ごとに、上から順番に実行される様になります。
この上で『シェルスクリプト』は、一連の作業の中で発生する「繰り返し実行するコマンド」や「同じ内容のコマンド」をまとめる事でMacにおける作業の効率化に役立つ手段となります。
Sass用のシェルスクリプトを作成する
▼実行コマンド
touch develop.command
chmod u+x develop.command▼シェルスクリプトの内容
#!/bin/sh
cd $(dirname $0)
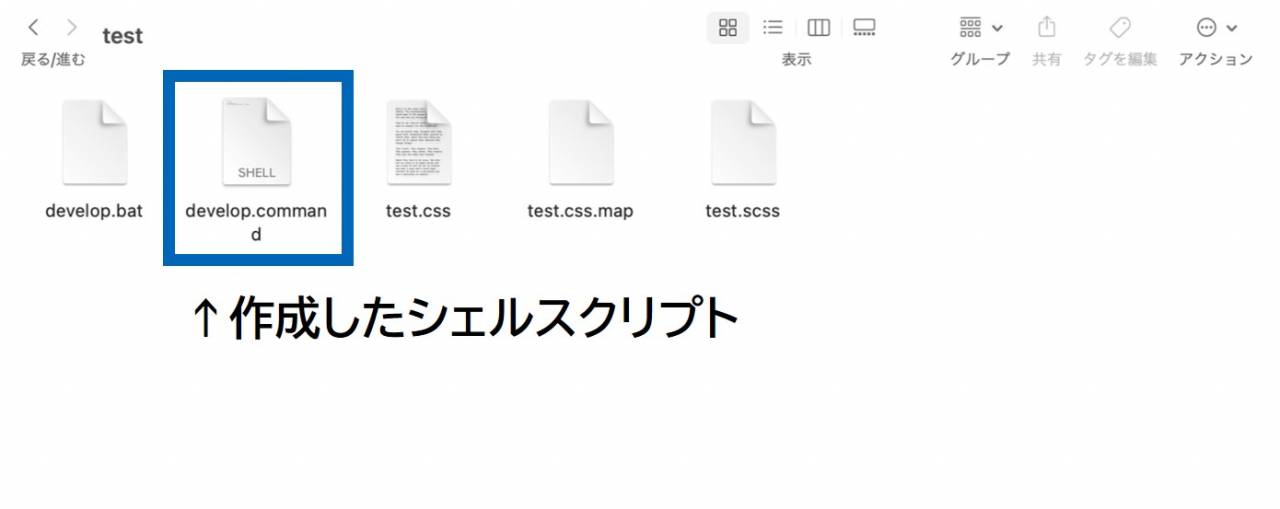
sass --style compressed --watch . --no-cache以上でシェルスクリプトの準備は完了です。作成したシェルスクリプトはMacの画面上では次のように表示されます。

Sass用のシェルスクリプトの使い方
シェルスクリプトを作成したらsassやscssのファイルが置いてある作業フォルダに配置して実行してみましょう。
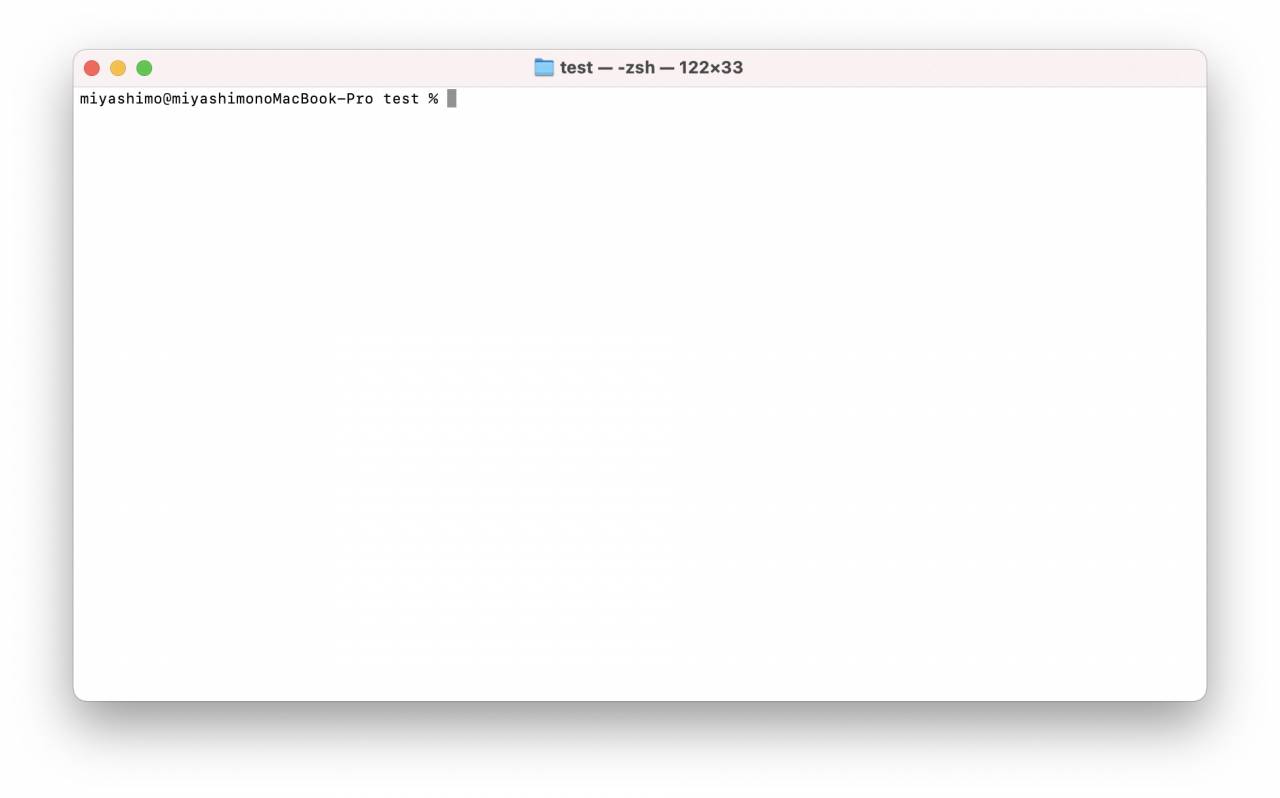
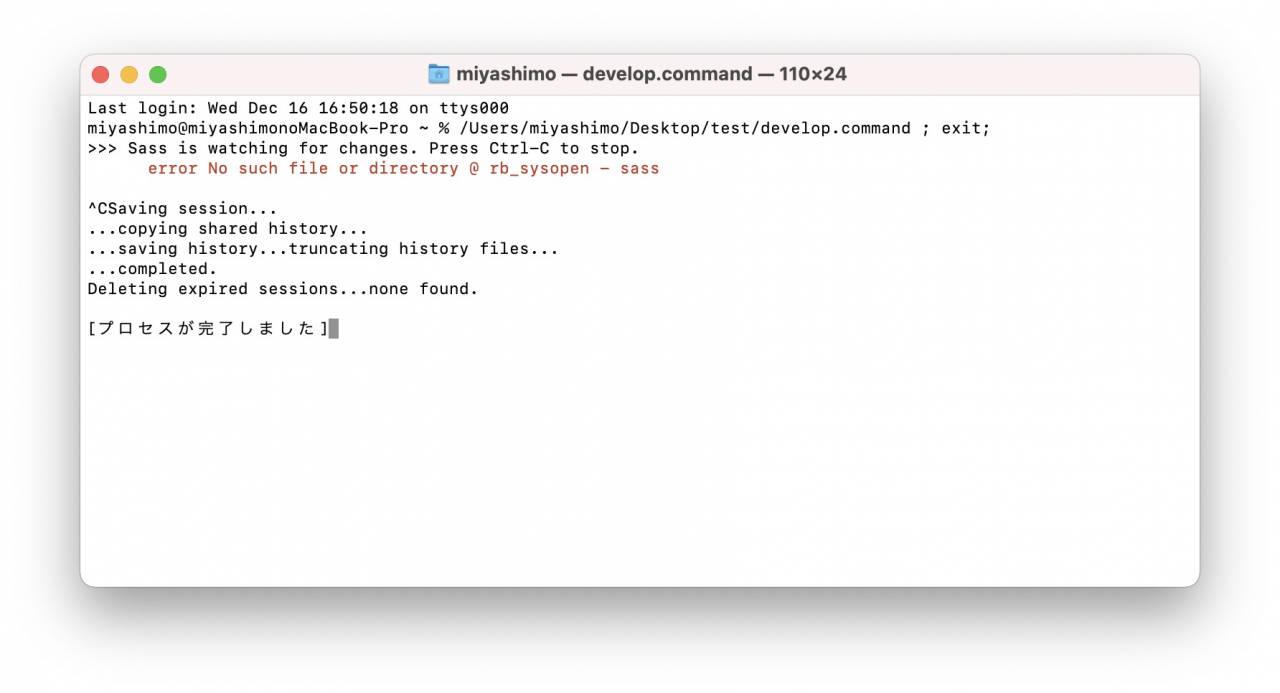
すると次のようなターミナルが立ち上がるとともに、SASS・SCSSのファイルの監視が始まります。またこの状態でSASS・SCSSファイルを変更すると自動でコンパイルが行われる様になります。

このほか作業中にはコンパイルのログ表示や、構文エラーとなった際のエラーメッセージなどの確認もする事ができます。
以上のように、作成したシェルスクリプトはSASS・SCSSのコーディング中だけ起動する形で使用すればよく、またこの上では、ターミナルの起動やSassコマンドを必要とすることなくコーディングが開始できます。
以上でMacでシェルスクリプトを作成する方法の解説は終わりです。
この記事のまとめ
今回は、SASS・SCSSのコーディングに必要なコマンド操作を省略して、作業環境をより効率的にする方法について解説を行いました。
▼今回紹介した方法
- Windows:Sass関連のコマンドをまとめた『バッチファイル』を作成する
- Mac:Sass関連のコマンドをまとめた『シェルスクリプト』を作成する
またこの上では、それぞれの環境での使用方法についても、あわせて解説を行いました。