【WordPress】カスタム投稿タイプの使い方を解説する【テーマ自作】

今回は、WordPressのオリジナルテーマ制作で役立つ『カスタム投稿タイプ』の使い方を解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
カスタム投稿タイプとは

WordPressには、あらかじめ用意されている投稿・固定ページとは別に、新しい
【投稿タイプ(投稿の種類)】を作成する仕組みがあります。
また、この仕組みのことを『カスタム投稿タイプ』と呼びます。
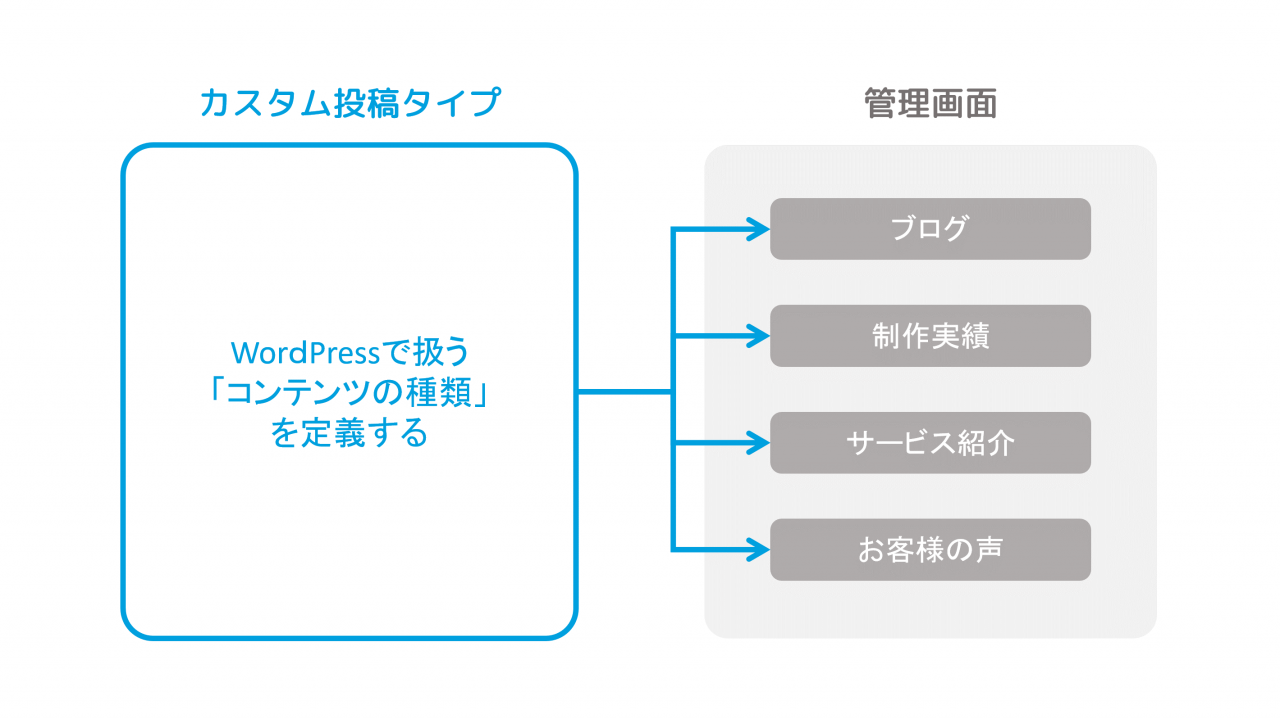
多くのWEBサイトは、例えば企業サイトなら”制作実績"やサービス内容”、店舗サイトなら”商品紹介”や”お客様の声”といった風に、種類の異なるコンテンツの組み合わせから構成されていると思います。またこれらコンテンツの情報は、管理画面で編集できる様にするのが理想的です。
今回の『カスタム投稿タイプ』はこの様なケースに効果的に利用ができ、カスタム投稿タイプを通して『コンテンツの種類』を定義すれば、それぞれ、コンテンツ専用の管理画面(一覧・編集画面)を用意することが可能となります。

カスタム投稿タイプの使用例
今回は次のようなコンテンツを例にして、「カスタム投稿タイプ」の使い方について解説をすすめてゆきます。
また、WordPressで上記コンテンツの管理画面を作成する場合、実際には「カスタムフィールド」の設定や、投稿タイプの表示ページの作成などの複合的な作業が必要にもなりますが、今回はカスタム投稿タイプの設定にのみ絞って解説を行います。
カスタム投稿タイプを作る方法は?
カスタム投稿タイプを作成するには、基本的にはそのWordPressテーマの『functions.php』にコードを追加すれば設定ができます。
また、「Custom Post Type UI」などのプラグインを使って設定する方法もありますが、今回はあくまで「functions.php」を編集した解説内容となります。
カスタム投稿タイプを作成する方法

それではWordPressで『カスタム投稿タイプ』を作成する方法を解説してゆきます。今回は主に、次のステップで作業を進めてゆきます。
▼作業のステップ
- 『functions.php』を編集する
- WordPressの管理画面を確認する
- PHPコードの詳しい解説
「functions.php」を編集する
まずは『functions.php』の編集を行います。初めはテンプレートとして、以下のコードを使用してゆきましょう。
▼追加するコード
// カスタム投稿タイプの追加
function add_custom_post_type(){
// 制作実績
register_post_type(
'works', // 1.投稿タイプ名
array( // 2.オプション
'label' => '制作実績', // 投稿タイプの名前
'public' => true, // 利用する場合はtrueにする
'has_archive' => true, // この投稿タイプのアーカイブを有効にする
'menu_position' => 5, // この投稿タイプが表示されるメニューの位置
'menu_icon' => 'dashicons-edit', // メニューで使用するアイコン
'supports' => array( // サポートする機能
'title',
'editor',
)
)
);
}
add_action('init', 'add_custom_post_type');WordPress管理画面を確認する
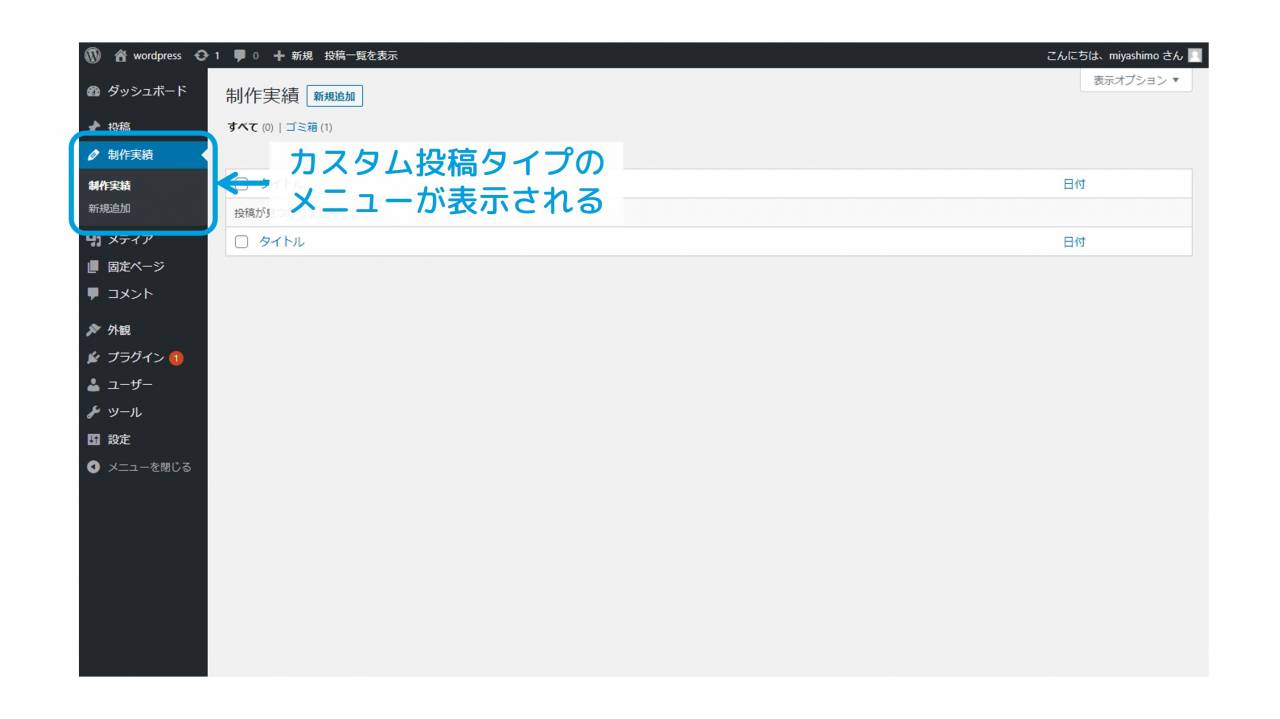
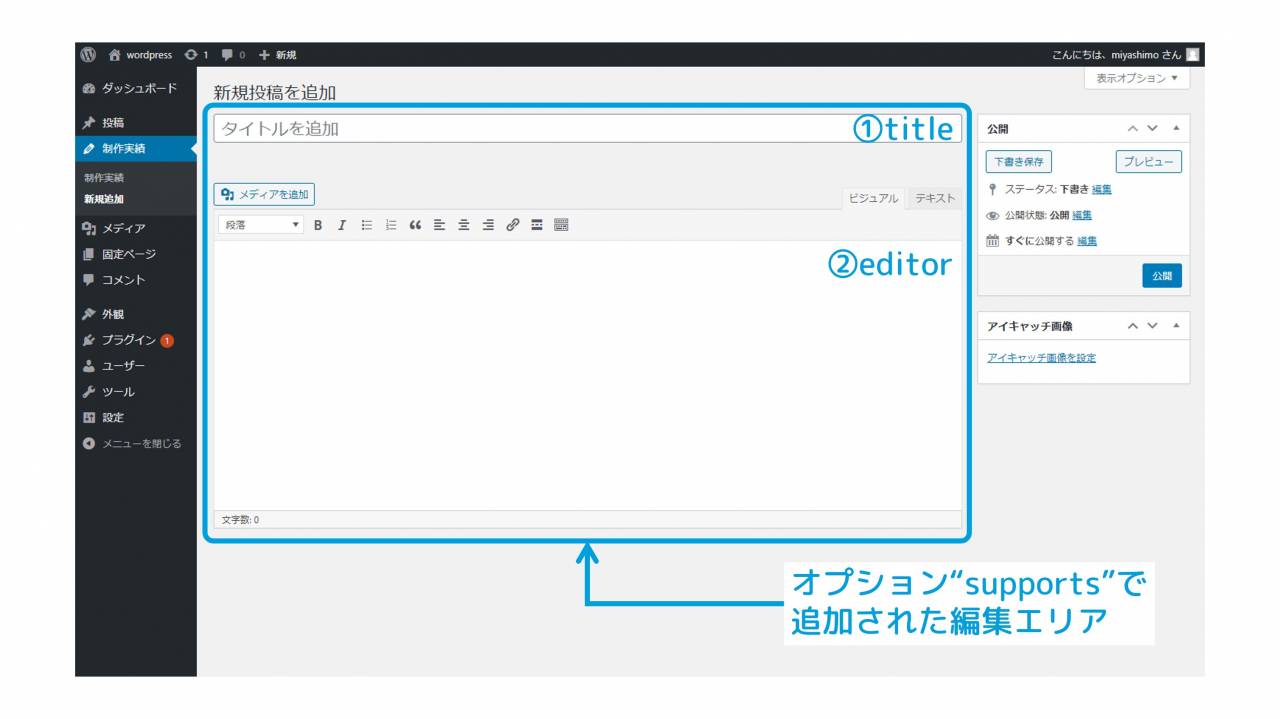
「funcstions.php」を編集したらWordPressの管理画面を確認してみましょう。上手くいくと、管理画面は次のようになります。

上記の様に、追加した投稿タイプに対応したメニューが表示されます。また、この時点では既存の「投稿」メニューと同じように、記事の作成や編集といった操作も可能となります。

また、編集画面に表示されているタイトルや本文の部分は、オプション「supports」で設定した"title"と"editor"の設定が適用された結果となっています。
PHPコードの詳しい解説
カスタム投稿タイプの処理全般は、関数「add_custom_post_type(※任意の名前でOK)」を作成して、「init」のアクションフックに追加しています。
また、実際のカスタム投稿タイプの登録はWordPressの「register_post_type」関数で行っています。ここの引数①で「投稿タイプ」の名前を、引数②でそのオプションをそれぞれ指定します。さしあたって編集時のポイントとなるのが、以下の2つです。
- 【管理画面上の見た目】
オプション「label」「menu_position」「menu_icon」でメニューの表示名・表示位置・アイコンといった管理画面上の見た目を調整している - 【使用する編集エリア】
オプション「supports」で、その投稿タイプで使用するタイトル・本文などの編集エリアの表示切替を行っている
基本的には上記コードをテンプレとして、必要に応じてオプションで調整を行ってゆけばOKです。細かなオプションの情報には、公式マニュアルが参考にもなります。
▼公式マニュアル
カスタムタクソノミーを設定する方法

カスタムタクソノミーとは、簡単にいうと「カテゴリー」や「タグ」などの記事を分類するための情報のことです。タクソノミー(taxonomy)という言葉は『分類』を意味する英単語でもあります。
そこで今回は、「カスタムタクソノミー」を設定する方法について、引き続き解説してゆきます。
「functions.php」を編集する
カスタムタクソノミーを追加するには、先ほどと同様に「functions.php」を編集します。引き続き、次のコードを追加してゆきましょう。
▼追加するコード
// カスタムタクソノミーの追加
function add_custom_taxonomy(){
// 制作実績(カテゴリー)
register_taxonomy(
'works-category', // 1.タクソノミーの名前
'works', // 2.利用する投稿タイプ
array( // 3.オプション
'label' => 'カテゴリー', // タクソノミーの表示名
'hierarchical' => true, // 階層を持たせるかどうか
'public' => true, // 利用する場合はtrueにする
)
);
// 制作実績(タグ)
register_taxonomy(
'works-tag', // 1.タクソノミーの名前
'works', // 2.利用する投稿タイプ
array( // 3.オプション
'label' => 'タグ', // タクソノミーの表示名
'hierarchical' => false, // 階層を持たせるかどうか
'public' => true, // 利用する場合はtrueにする
)
);
}
add_action('init', 'add_custom_taxonomy');WordPress管理画面を確認する
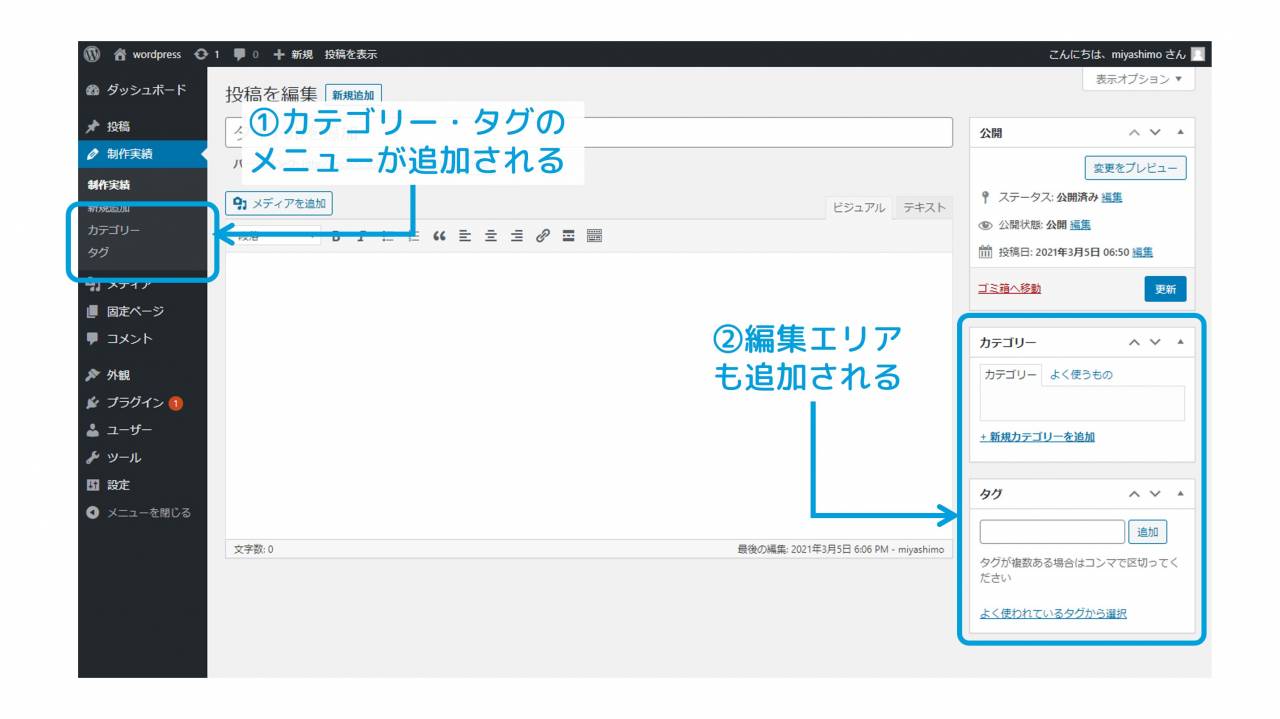
カスタムタクソノミーのコードを追加したら、再びWordPressの管理画面を確認してみましょう。上手くゆくと、管理画面は次のようになります。

PHPコードの詳しい解説
カスタム投稿タイプと同様に、カスタムタクソノミー用の関数を作成して「init」のアクションフックに追加しています。
また、実際のカスタムタクソノミーの登録にはWordPressの「register_taxonomy」関数で行い、ここの引数①で「タクソノミーの名前」を、引数②では「利用する投稿タイプ」を、さらには引数③には配列で「オプション」をそれそれ指定します。
このためにも、カテゴリー・タグそれぞれを用意するための「register_taxonomy」の処理は分かれることとなります。両方のコードが無いと動作しない物ではありませんので、ここはあくまでカテゴリー・タグの必要性に合わせて使い分けてゆけばOK です。
▼公式マニュアル
WordPressテーマ制作のおススメ情報
WordPressのオリジナルテーマ制作で役立つ、おススメ情報を紹介いたします。
おススメ動画:『WordPress開発マスター講座』

Udemyでも人気の「WordPress開発マスター講座」は、WordPressの仕組みからサイト制作への活かし方まで、初心者でも分かりやすく学ぶことができる動画教材です。
おススメ書籍:『WordPressデザインレシピ集』

本記事でも解説してきた、WordPressのテーマ実装に関する情報がまとめられた書籍です。目的別にレシピが整理されているので、『あの実装はどうやるんだっけ?』なんて時にこそ確実に役立つ一冊です。
この記事のまとめ
今回は、WordPressのオリジナルテーマ制作で役立つ『カスタム投稿タイプ』の使い方について、図解のもとに、詳しく解説を行いました。
▼今回のポイント
- カスタム投稿タイプは新しい 【投稿タイプ(投稿の種類)】を作成する仕組み
- カスタム投稿タイプの作成は 「functions.php」でコードを追加して行う
- カテゴリーやタグを追加するには 「カスタムタクソノミー」も設定する必要がある
カスタム投稿タイプを使いこなせば、WordPressの管理画面が機能的になり、結果として運用性の高いWEBサイト構築が可能になります。
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








