【WordPress】ヘッダー用テンプレートファイルの作り方【テーマ自作】

今回は、WordPressのオリジナルテーマ制作で役立つ『ヘッダー用テンプレートファイル』の作り方を解説してゆきます。
▼この記事のポイント
- ヘッダー部分のHTMLは、テンプレートファイル
「header.php」に移設する
- 各ページで 「get_header()」関数を使えば、header.phpの内容が呼び出せる
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
ヘッダー用テンプレートファイルについて
WordPressのテーマでは、ヘッダー・フッターなどのページごとに繰り返し使う同じデザインを『テンプレートファイル』という仕組みを使って共通化することが出来ます。
また、テンプレートファイルの利用には例えば次のようなメリットがあり、ゼロからWordPressテーマを作る上でも欠かす事が出来ない作業となっています。
▼テンプレートファイル利用のメリット
- 各ページに簡単にヘッダー・フッターが挿入できる
- コードやデザインなどの管理がしやすくなる
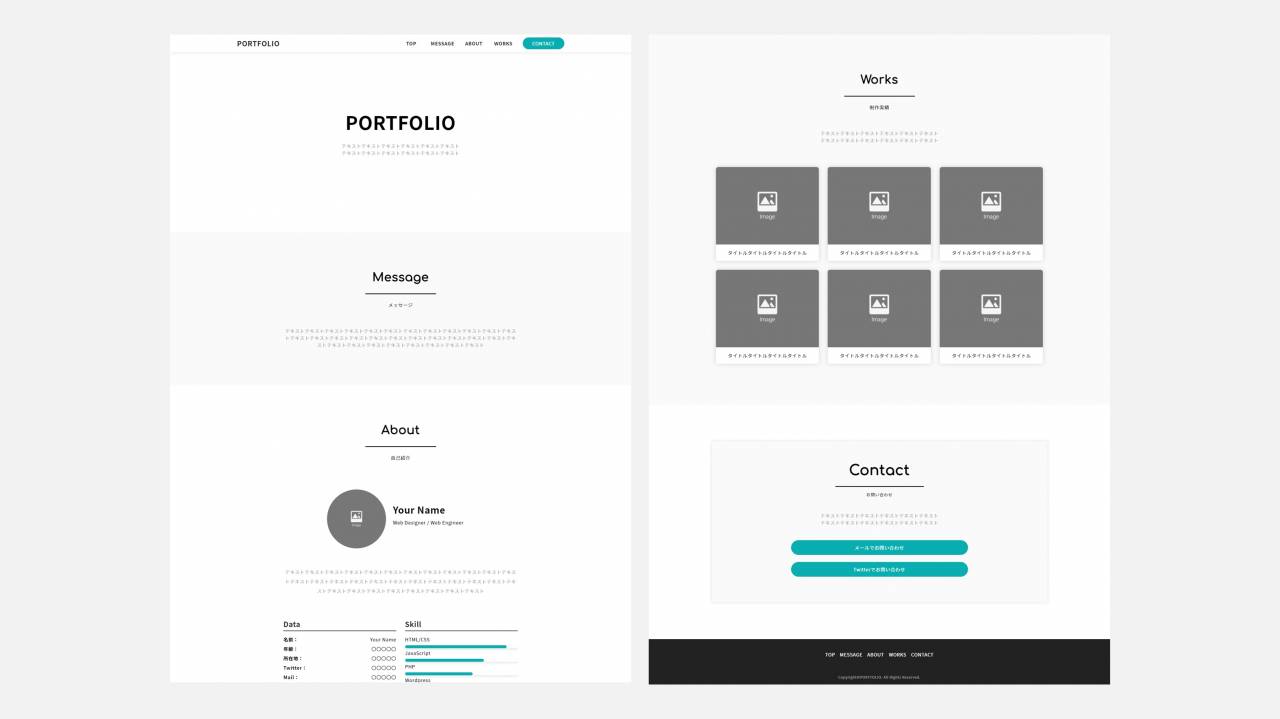
テーマ制作のデザインサンプル
また今回は、次のようなデザインをもとに、テンプレートの作り方について解説を進めてゆきます。

STEP1. テンプレート「header.php」を作成する

まずはヘッダー用に利用する「テンプレートファイル」の作成から行います。
テンプレートファイルの作り方
ヘッダーのテンプレートファイルはWordPressであらかじめ名前が決められており、具体的には次のような名前でファイルを作成する必要があります。
ヘッダー用のテンプレートファイルを作成したら、続けて内容を編集してゆきます。
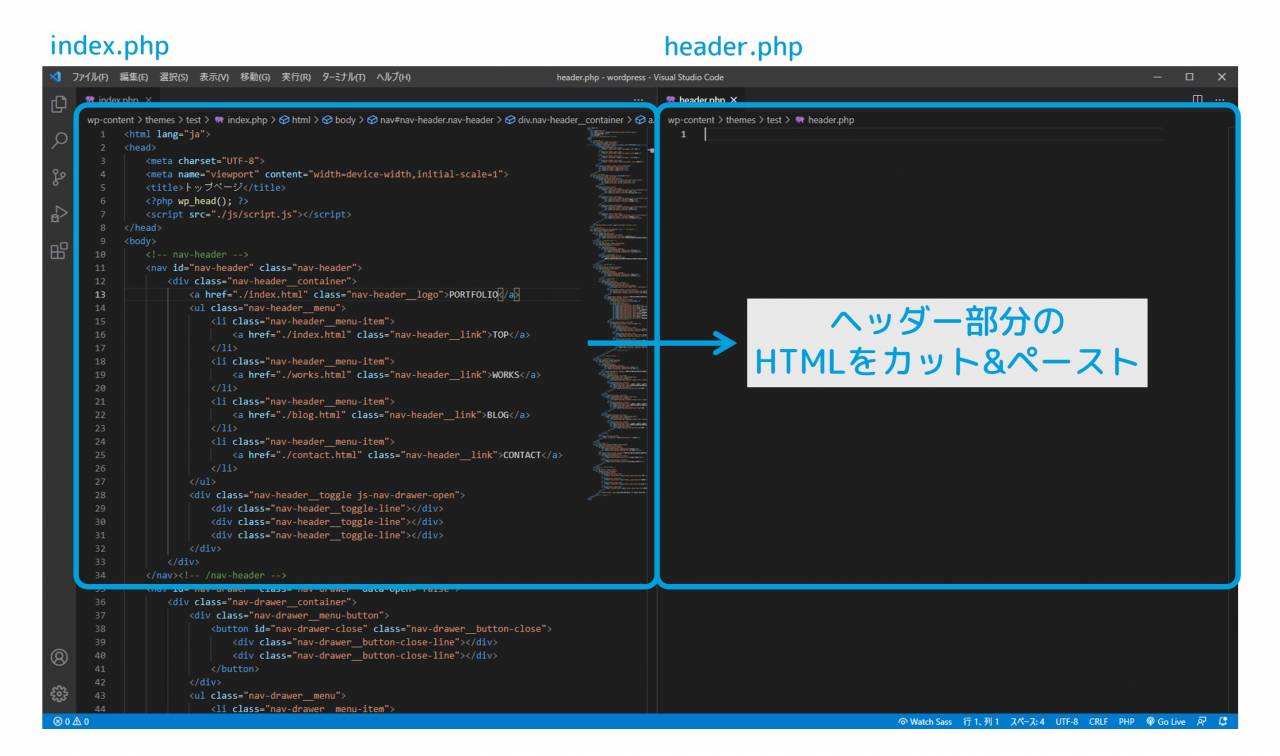
テンプレートにHTMLを移設する
ヘッダー用のテンプレートファイルには、基本的にはそのテーマで扱うヘッダー部分のHTMLを書き込んでゆきます。

この際には、<html lang="ja">といったHTMLの宣言部分も含めた、ファイルの1行目からヘッダーとして共通化したい範囲までを対象に『header.php』に移設させましょう。
また、どこまでを『header.php』に含めるか?という点は、そのサイトのデザインにもよりますが、基本的にはページ上部にあり、毎ページ必ず表示する様なデザインはヘッダーにまとめてしまって良いと思います。
STEP2. テンプレート「header.php」の利用方法

ヘッダー用テンプレートファイル利用するために、各ページの編集をしてゆきましょう。
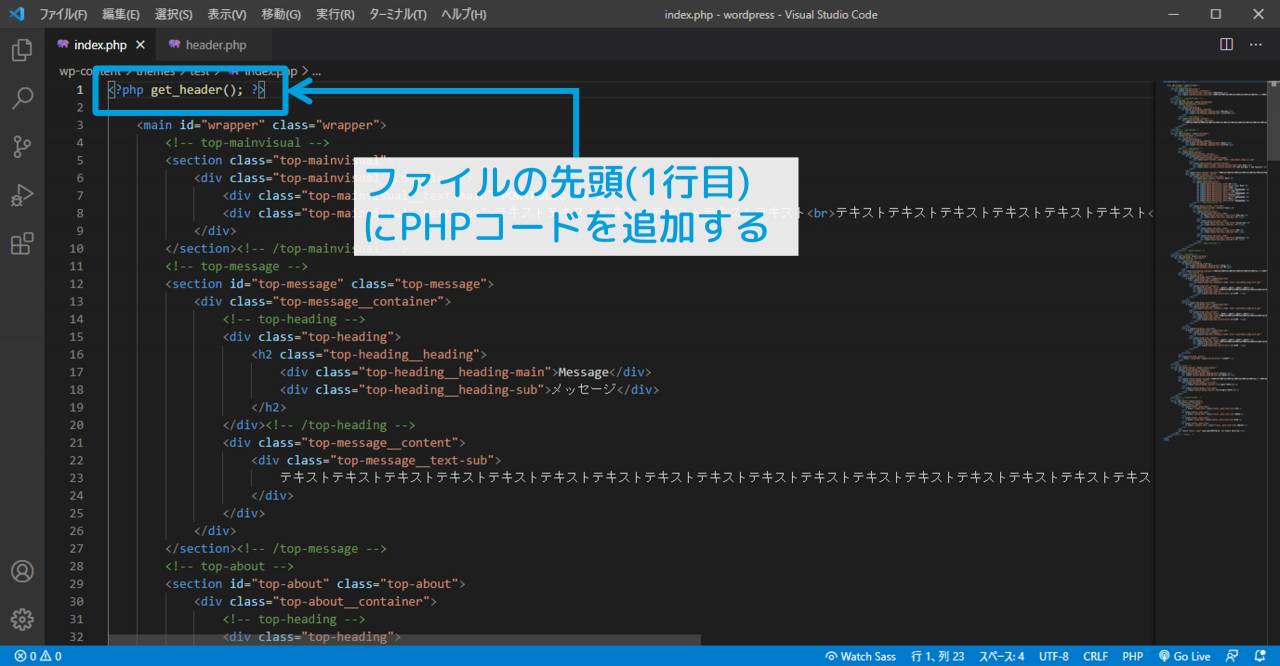
各ページにPHPコードを追加する
ヘッダー用のテンプレートファイルは、WordPressの『get_header()』関数を各ページのファイルの先頭(1行目)に追加することで、適切に利用することが出来ます。
▼PHPコード
<?php get_header(); ?>たとえば『index.php』なら、次のようにPHPコードを埋め込んでゆけばOKです。

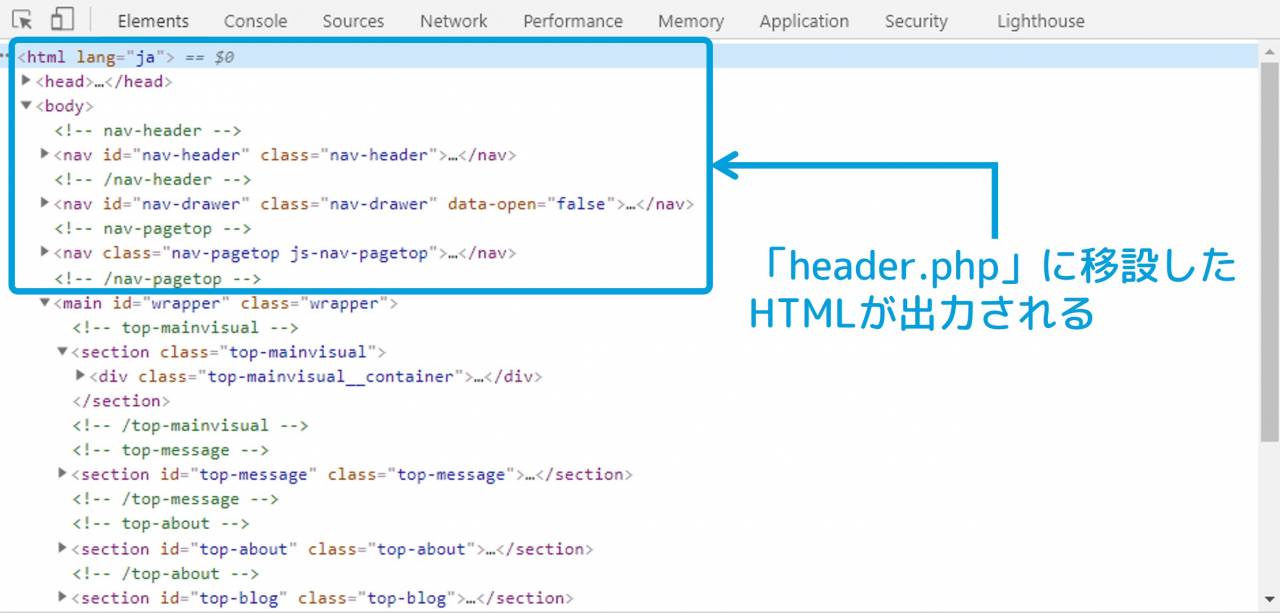
ブラウザで動作確認をする
PHPコードの埋め込みが終わったら、今度はそのページをブラウザで開き、見た目やHTMLの状態を確認してみましょう。(※HTMLはページのソースを表示させるか、検証ツール等で確認すればOK)
上手くいくと、<meta>タグや<header>タグといった『header.php』に移設したHTMLが出力されていると思います。

基本的には「get_header()」関数のPHPコードを埋め込んだ全ページ確認しておくと、間違いがなくて良いと思います。
WordPressテーマ制作のおススメ情報
WordPressのオリジナルテーマ制作で役立つ、おススメ情報を紹介いたします。
おススメ動画:『WordPress開発マスター講座』

Udemyでも人気の「WordPress開発マスター講座」は、WordPressの仕組みからサイト制作への活かし方まで、初心者でも分かりやすく学ぶことができる動画教材です。
おススメ書籍:『WordPressデザインレシピ集』

本記事でも解説してきた、WordPressのテーマ実装に関する情報がまとめられた書籍です。目的別にレシピが整理されているので、『あの実装はどうやるんだっけ?』なんて時にこそ確実に役立つ一冊です。
この記事のまとめ
今回は、WordPressのオリジナルテーマ制作で役立つ『ヘッダー用テンプレートファイル』の作り方について、詳しく解説をしてゆきました。
▼この記事のポイント
- ヘッダー部分のHTMLは、テンプレートファイル 「header.php」に移設する
- 各ページで 「get_header()」関数を使えば、header.phpの内容が呼び出せる
ヘッダーやフッターなどの繰り返し使う部分を共通化すれば、各ページでの再利用が簡単になるほか、コードやデザインの管理もしやすくなります。
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








