【WordPress】フッター用テンプレートファイルの作り方【テーマ自作】

今回は、WordPressのオリジナルテーマ制作で役立つ『フッター用テンプレートファイル』の作り方を解説してゆきます。
▼この記事のポイント
- フッター部分のHTMLは、テンプレートファイル
「footer.php」に移設する
- 各ページで 「get_footer()」関数を使えば、footer.phpの内容が呼び出せる
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
フッター用テンプレートファイルについて
WordPressのテーマでは、ヘッダー・フッターなどのページごとに繰り返し使う同じデザインを『テンプレートファイル』という仕組みを使って共通化することが出来ます。
また、テンプレートファイルの利用には例えば次のようなメリットがあり、ゼロからWordPressテーマを作る上でも欠かす事が出来ない作業となっています。
▼テンプレートファイル利用のメリット
- 各ページに簡単にヘッダー・フッターが挿入できる
- コードやデザインなどの管理がしやすくなる
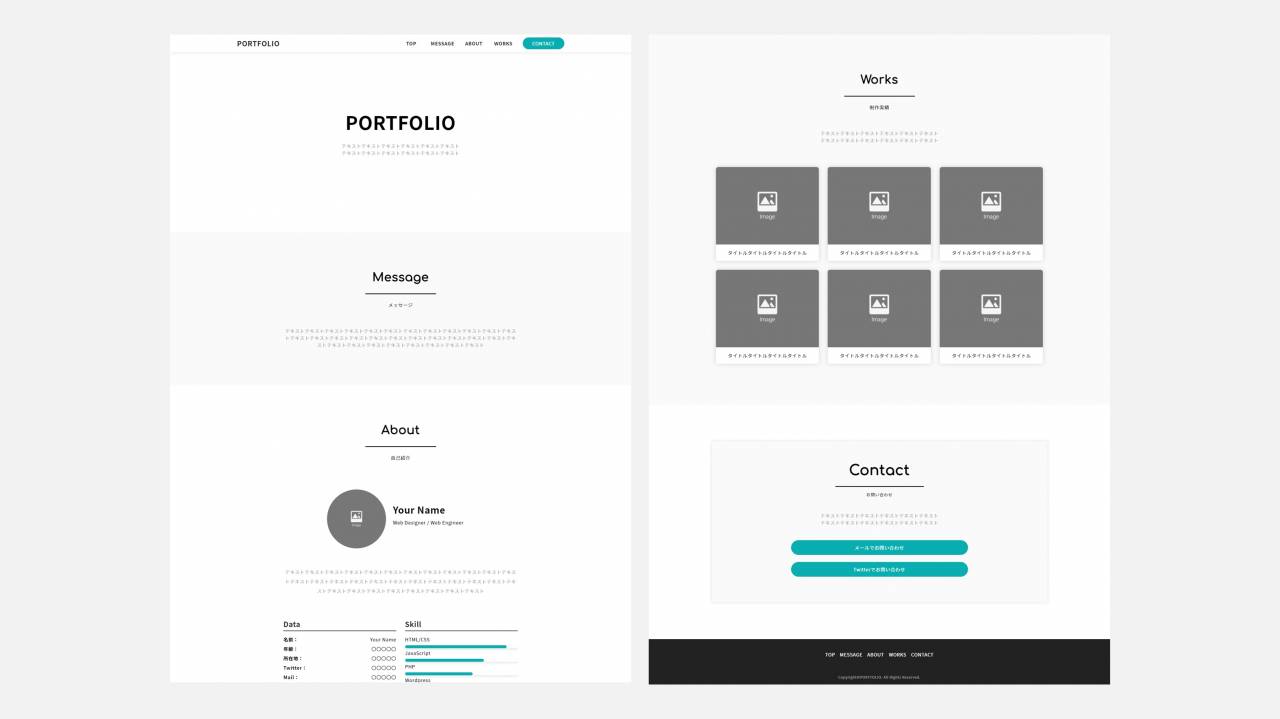
テーマ制作のデザインサンプル
また今回は、次のようなデザインをもとに、テンプレートの作り方について解説を進めてゆきます。

STEP1. テンプレート「footer.php」を作成する

まずはフッター用に利用する「テンプレートファイル」の作成から行います。
テンプレートファイルの作り方
フッターのテンプレートファイルはWordPressであらかじめ名前が決められており、具体的には次のような名前でファイルを作成する必要があります。
フッター用のテンプレートファイルを作成したら、続けて内容を編集してゆきます。
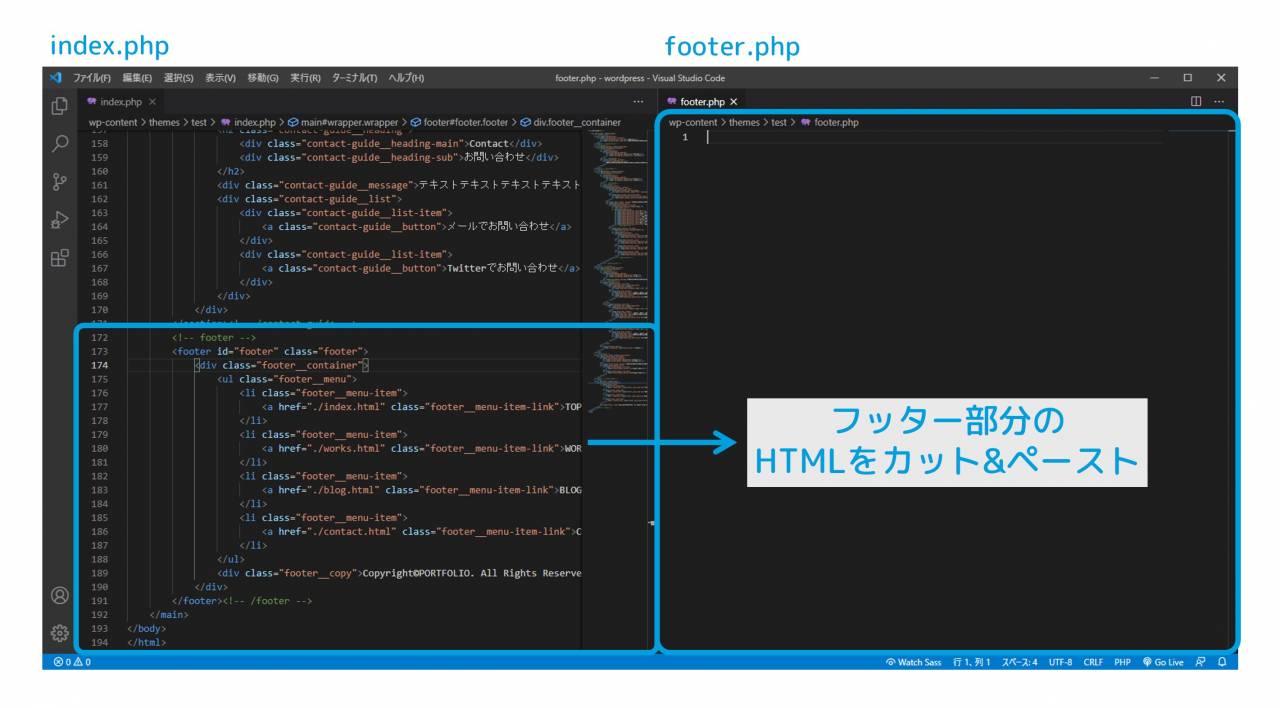
テンプレートにHTMLを移設する
フッター用のテンプレートファイルには、基本的にはそのテーマで扱うフッター部分のHTMLを書き込んでゆきます。

この際には、フッターとして共通化する部分からファイルの末尾までを対象にして、HTMLを『footer.php』に移設させましょう。
また、基本的にはページ下部で毎ページ必ず表示する様なデザインは全て『footer.php』に含める様にするのが適切な移設となります。とはいえデザインにもよるため、作業時には「どこまでをfooter.phpに含めるか?」を検討してみることも大切です。
STEP2. テンプレート「footer.php」の利用方法

フッター用テンプレートファイル利用するために、各ページの編集をしてゆきましょう。
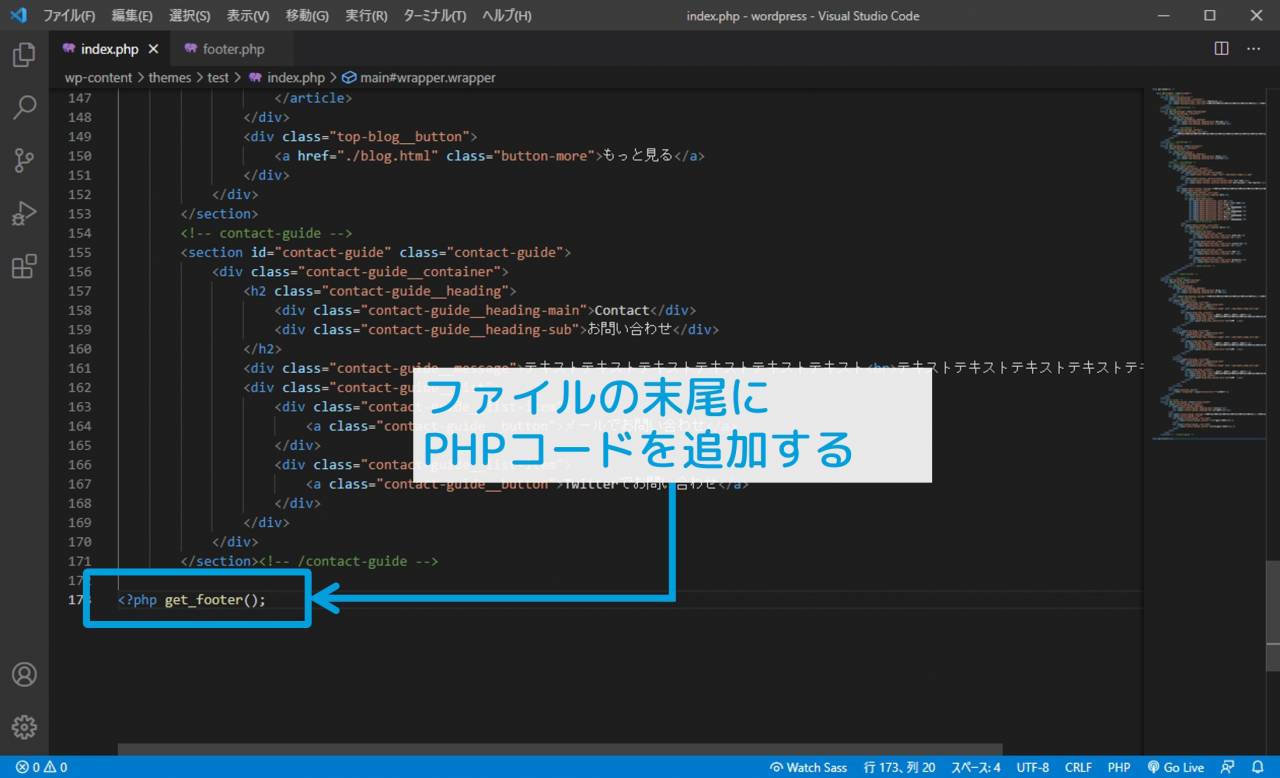
各ページにPHPコードを追加する
フッター用のテンプレートファイルは、WordPressの『get_footer()』関数を各ページのファイルの末尾に追加することで適切に利用できます。
▼PHPコード
<?php get_footer();たとえば『index.php』なら、次のようにPHPコードを埋め込んでゆけばOKです。

またこの際のポイントとして、PHPの終了タグ「?>」は記述しない様にします。
PHPはファイル末尾に全角スペースなどが含まれると誤動作の原因となるため、終了タグを書かないことがこれらの予防になります。このためにも、必要ない限り終了タグは書かないのが慣例となっています。
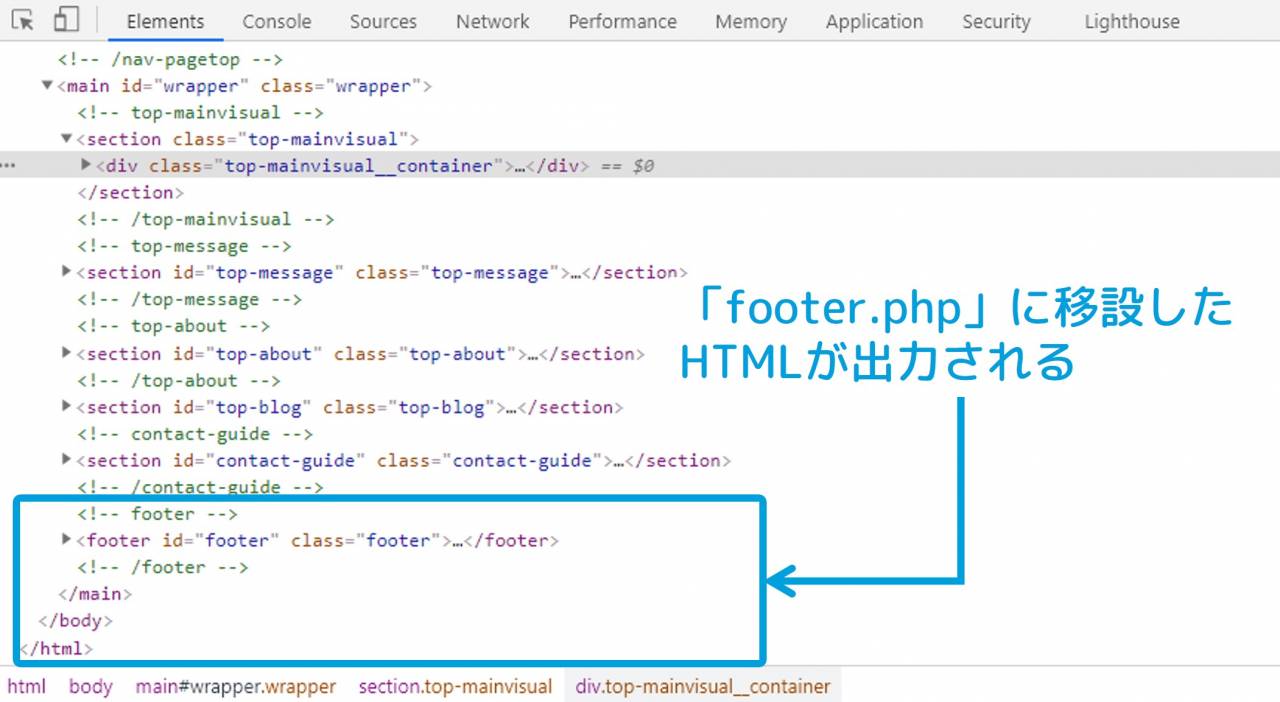
ブラウザで動作確認をする
PHPコードの埋め込みが終わったら、今度はそのページをブラウザで開き、見た目やHTMLの状態を確認してみましょう。(※HTMLはページのソースを表示させるか、検証ツール等で確認すればOK)
上手くいくと<footer>タグや<html>の終了タグといった、『footer.php』に移設したHTMLが出力されていると思います。

基本的には「get_footer()」関数のPHPコードを埋め込んだ全ページ確認しておくと、間違いがなくて良いと思います。
WordPressテーマ制作のおススメ情報
WordPressのオリジナルテーマ制作で役立つ、おススメ情報を紹介いたします。
おススメ動画:『WordPress開発マスター講座』

Udemyでも人気の「WordPress開発マスター講座」は、WordPressの仕組みからサイト制作への活かし方まで、初心者でも分かりやすく学ぶことができる動画教材です。
おススメ書籍:『WordPressデザインレシピ集』

本記事でも解説してきた、WordPressのテーマ実装に関する情報がまとめられた書籍です。目的別にレシピが整理されているので、『あの実装はどうやるんだっけ?』なんて時にこそ確実に役立つ一冊です。
この記事のまとめ
今回は、WordPressのオリジナルテーマ制作で役立つ『フッター用テンプレートファイル』の作り方について、詳しく解説をしてゆきました。
▼この記事のポイント
- フッター部分のHTMLは、テンプレートファイル 「footer.php」に移設する
- 各ページで 「get_footer()」関数を使えば、footer.phpの内容が呼び出せる
ヘッダーやフッターなどの繰り返し使う部分を共通化すれば、各ページでの再利用が簡単になるほか、コードやデザインの管理もしやすくなります。
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








