【WordPress】ページネーション(ページャー)の作り方【テーマ自作】

今回は、WordPressのオリジナルテーマの制作で役立つ「ページネーション(ページャー)」の作り方について解説してゆきます。
▼この記事のポイント
- ページネーションの実装には「the_posts_pagination()」関数を使用する
- デザインの調整はあらかじめ用意されたクラスに合わせて行う
- HTMLのカスタマイズ・表示件数の変更は「functions.php」で行う
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WordPressでページネーションを自作する方法
WordPressのオリジナルテーマ制作において、投稿の一覧ページにページネーション(ページャー)を設置する場面は多いと思います。

ページネーションはプラグインで実装する事もできますが、PHPコード扱うことの多いオリジナルテーマ制作では、テーマ内で一括して管理ができるPHPコードを使った実装方法がおススメです。
今回は、WordPressの「the_posts_pagination()」関数を使用した、ページネーション(ページャー)の実装方法について解説してゆきます。
ページネーションを実装するPHPコード

それでは早速、WordPressテーマに「ページネーション」を実装するPHPコードを紹介してゆきます。
ページネーション実装用のPHPコード
ページネーション実装用のPHPコードは以下になります。
▼PHPコード
<?php the_posts_pagination(
array(
'mid_size' => 2, // 現在ページの左右に表示するページ番号の数
'prev_next' => true, // 「前へ」「次へ」のリンクを表示する場合はtrue
'prev_text' => __( '前へ'), // 「前へ」リンクのテキスト
'next_text' => __( '次へ'), // 「次へ」リンクのテキスト
'type' => 'list', // 戻り値の指定 (plain/list)
)
); ?>冒頭にも登場したテンプレートタグの「the_posts_pagination()」関数を使用しています。
投稿ページネーション関数は投稿の前と次のページへリンクするページ番号のセットを出力します。投稿リスト(index.php など)やアーカイブ(archive.php など)で使われます。この関数は get_the_posts_pagination() の戻り値を表示(echo)します。
引用:WordPress Codex 日本語版 - 関数リファレンス/the posts pagination
公式マニュアルの「Codex」にもある通り、the_posts_pagination()は「前へ」「次へ」やページ番号といったページネーションに関するリンクをまとめて出力してくれる関数です。
PHPコードの使い方
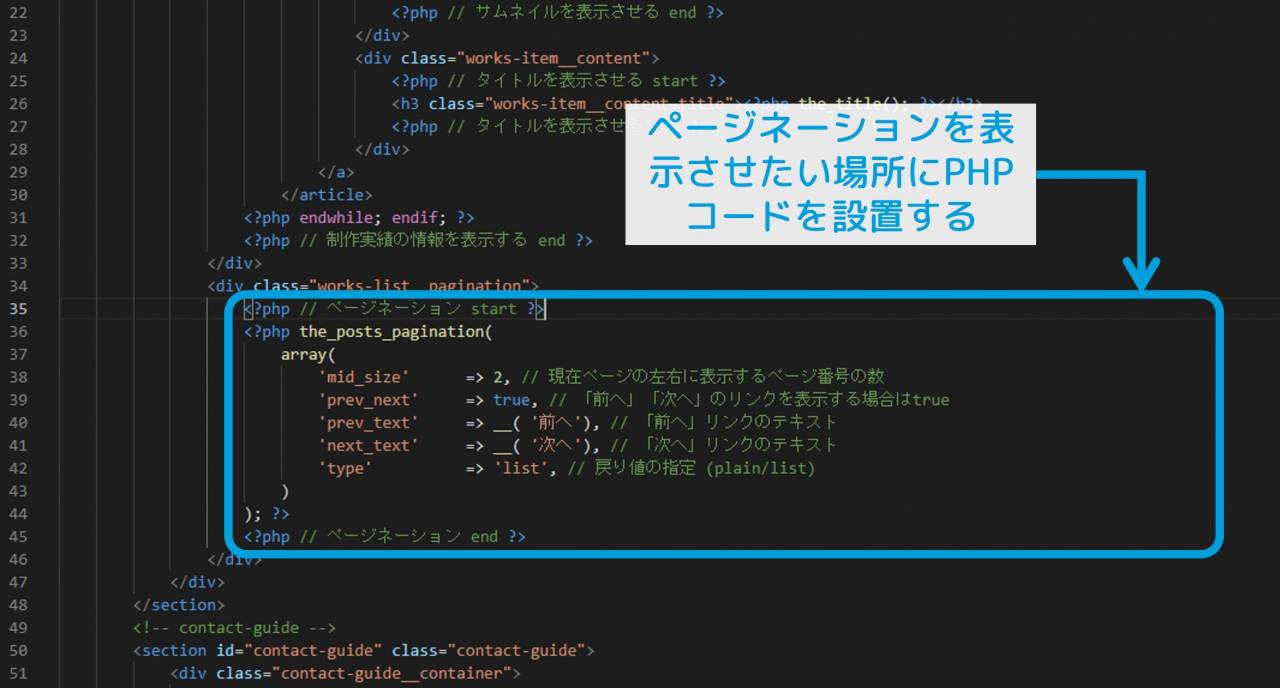
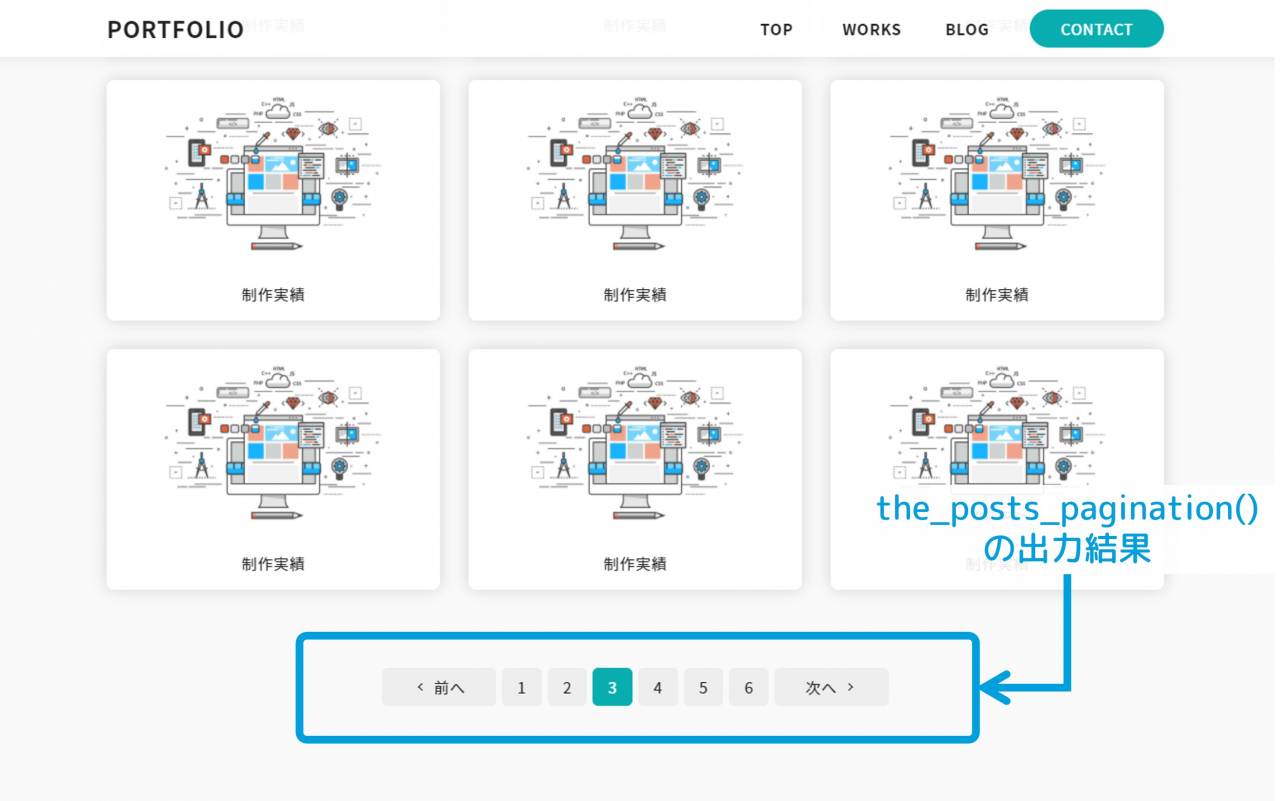
上記のPHPコードは、基本的にはテンプレートファイルの任意のか所に埋め込むだけで利用できます。この処理を実際に使用したイメージは次のようなります。


出力されるHTMLの内容は?
上記のPHPコードから出力されるページネーションのHTMLは次のようになります。
▼ページネーションのHTML
<nav class="navigation pagination" role="navigation" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<ul class="page-numbers">
<li><a class="prev page-numbers" href="http://localhost:80/archives/">前へ</a></li>
<li><a class="page-numbers" href="http://localhost:80/archives/">1</a></li>
<li><span aria-current="page" class="page-numbers current">2</span></li>
<li><a class="page-numbers" href="http://localhost:80/archives/page/3">3</a></li>
<li><a class="page-numbers" href="http://localhost:80/archives/page/4">4</a></li>
<li><span class="page-numbers dots">…</span></li>
<li><a class="page-numbers" href="http://localhost:80/archives/page/6">6</a></li>
<li><a class="next page-numbers" href="http://localhost:80/archives/page/3">次へ</a></li>
</ul>
</div>
</nav>
リスト表示の<ul>タグや、実際のリンク部分である<a>タグ、そしてそれらを囲う<nav>タグにあらかじめCSSクラスが付与された状態のHTMLが出力されます。
ページネーションをカスタマイズする方法

ここからは、「the_posts_pagination()」関数を使ったページネーションのカスタマイズ方法について解説してゆきます。
HTMLをカスタマイズする方法
ページネーションのスタイル調整のために、出力するHTMLを変更したいと思う方も多いと思います。そういった場合には「functions.php」に次のコードを追加すればカスタマイズが出来ます。
▼PHPコード
// ページネーションのHTMLカスタマイズ
function custom_pagination_html( $template ) {
$template = '
<nav class="pagination" role="navigation">
<h2 class="screen-reader-text">%2$s</h2>
%3$s
</nav>';
return $template;
}
add_filter('navigation_markup_template','custom_pagination_html');上記を追加すれば、変数「$template」の内容がページネーションのHTMLとして使用される様になります。またこの際には、以下のフォーマット文字列が使用できます。
▼フォーマット文字列
- %1$s : ナビゲーションクラス
- %2$s : スクリーンリーダーテキスト値
- %3$s : ページネーションのリンクの内容
- %4$s : aria-label属性の内容
ページネーションとして動作させるには最低限、「%3$s(ページネーションのリンク)」が含まれている必要があります。また、「%3$s」が出力するHTMLの内容はカスタマイズすることは出来ない仕様となっています。
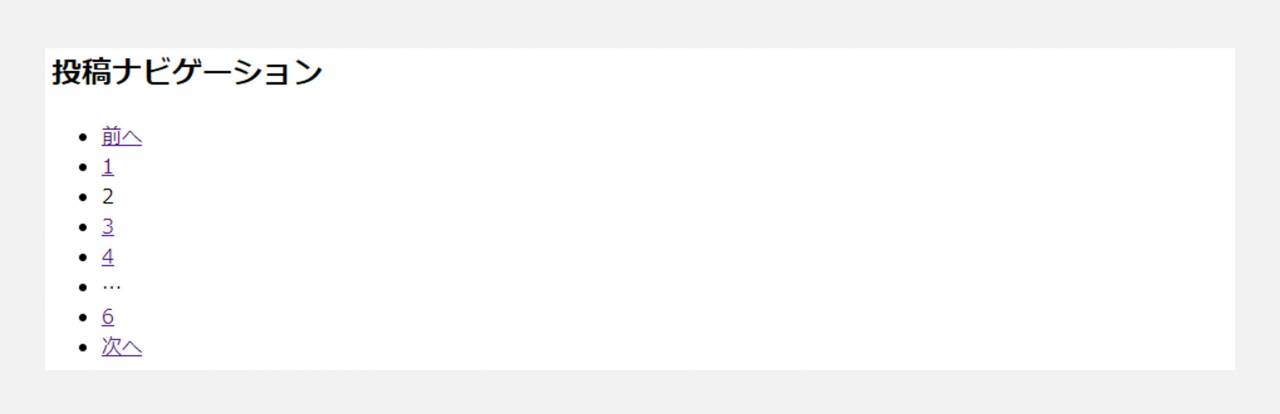
「投稿ナビゲーション」の表示について(.screen-reader-text)
HTMLに含まれている「投稿ナビゲーション」と書かれた<h2>タグは、スクリーンリーダー専用のテキストです。
カスタマイズすれば出力しない様にする事もできますが、アクセシビリティを考慮するなら<h2>タグは残しつつ、画面に表示されない様にするのが好ましい実装です。Codexに掲載されている以下CSSで対応できるので、あらかじめテーマに含めておく様にしましょう。
▼screen-reader-textを非表示にするCSS
/* Text meant only for screen readers. */
.screen-reader-text {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute !important;
width: 1px;
word-wrap: normal !important; /* Many screen reader and browser combinations announce broken words as they would appear visually. */
}
.screen-reader-text:focus {
background-color: #eee;
clip: auto !important;
clip-path: none;
color: #444;
display: block;
font-size: 1em;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
z-index: 100000;
/* Above WP toolbar. */
}1ページあたりの表示件数を変更する方法
投稿リスト(index.php)やアーカイブ(archive.php)などの一覧ページで1ページあたりの表示件数を変更する場合には、次のPHPコードで行います。
▼PHPコード
// ページ表示件数の設定
function custom_posts_per_page($query) {
if(is_admin() || ! $query->is_main_query()){
return;
}
// 制作実績
if($query->is_archive('works')) {
$query->set('posts_per_page', '9');
}
}
add_action('pre_get_posts', 'custom_posts_per_page');上記のコードは「the_posts_pagination()」の動作とは直接関係はありませんが、ページネーションを含む「一覧ページ」全体の関連情報として紹介させて頂きます。
この記事のまとめ
今回は、WordPressのオリジナルテーマの制作で役立つ「ページネーション(ページャー)」の作り方について解説してゆきました。
▼この記事のポイント
- ページネーションの実装には「the_posts_pagination()」関数を使用する
- デザインの調整はあらかじめ用意されたクラスに合わせて行う
- HTMLのカスタマイズ・表示件数の変更は「functions.php」で行う
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








