フォームの入力内容を保存するChrome拡張機能【Autofill】

WEBフォームへのデータ入力で、大量のデータや、同じ作業が繰り返し発生する、そんな場面。何かのテストや、手作業を必要とするなどの作業内容は様々ですが、同じ内容を繰り返し入力するのは大変ですし、疲れちゃいますよね。
今回は、そんな場面に役立つChromeの拡張機能『Autofill』を紹介してゆきます。
▼この記事はこんな方向け
- WEBフォームへの繰り返しの入力作業を省略したい
- 手入力が必要な複数のデータを、効率的に登録したい
- プログラミングやテストなどの作業を効率化したい
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Chrome拡張機能『Autofill』の導入方法

今回紹介する『Autofill』は、Chromeの拡張機能として利用する事ができる、プラグイン的な位置づけの作業系ツールです。
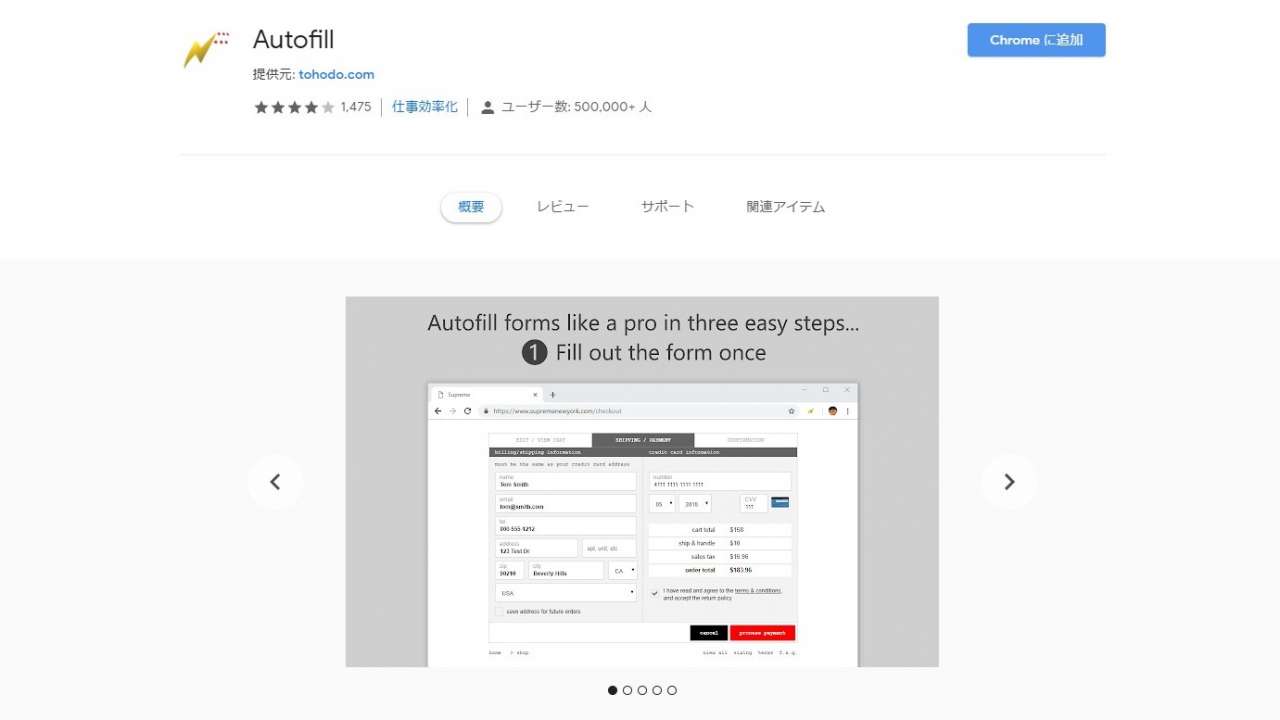
『Autofill』をChromeに追加する方法
Chrome拡張機能の追加方法は簡単で、以下のリンクから『Autofill』のページへ移動し、『Chromeに追加』ボタンを押せば完了します。(※逆に削除をしたい場合は、追加後に表示される『Chromeから削除します』ボタンを押せばOKです)
▼公式サイト
Chrome拡張機能『Autofill』の使い方
基本的にはWEBフォームの内容を『保存する』事と『読み込む』事がこのツールの主な使用方法になります。それぞれ順番に解説してゆきますね。
1.フォームの内容を保存する
Autofillを使ってフォームの内容を保存するためには、次の流れで作業を行います。
▼フォームの内容を保存する方法
- WEBページを開いてフォームに入力を行う
- カミナリマークのアイコンを押してAutofillのメニューを開く
- 『Generate Autofill Rules』を押してフォームの内容を保存する
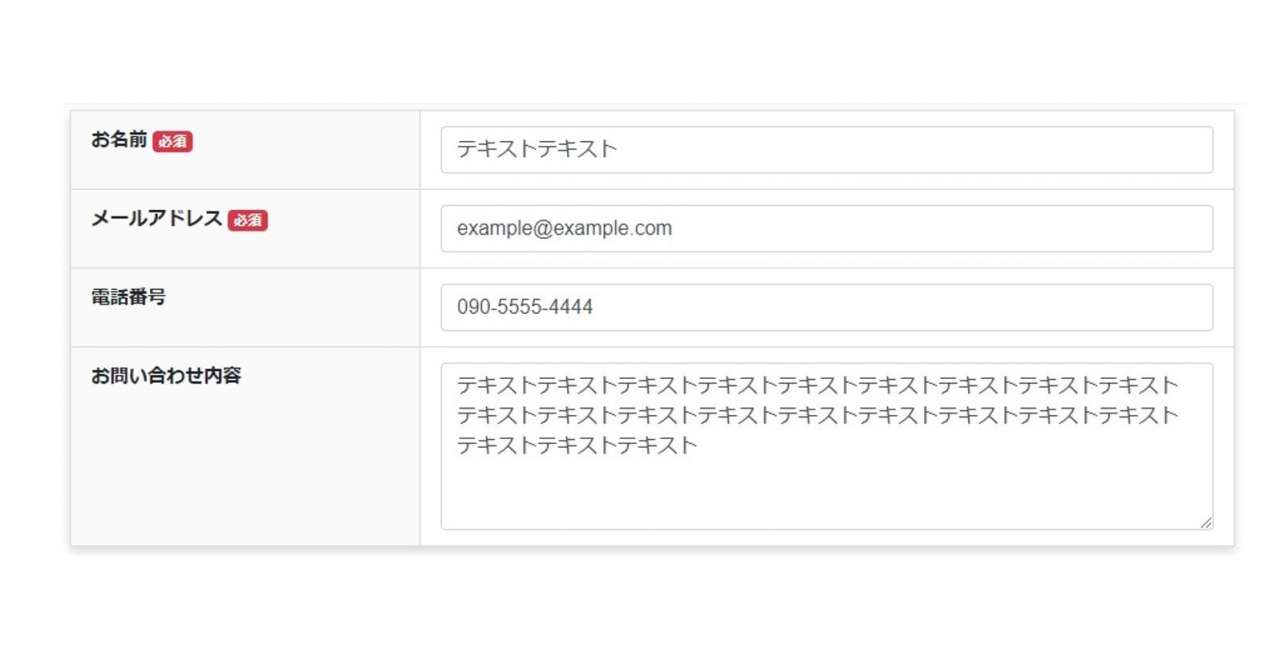
先ずはWEBページを開き、内容を保存したいフォームに入力を行いましょう。(※下の図はイメージです)

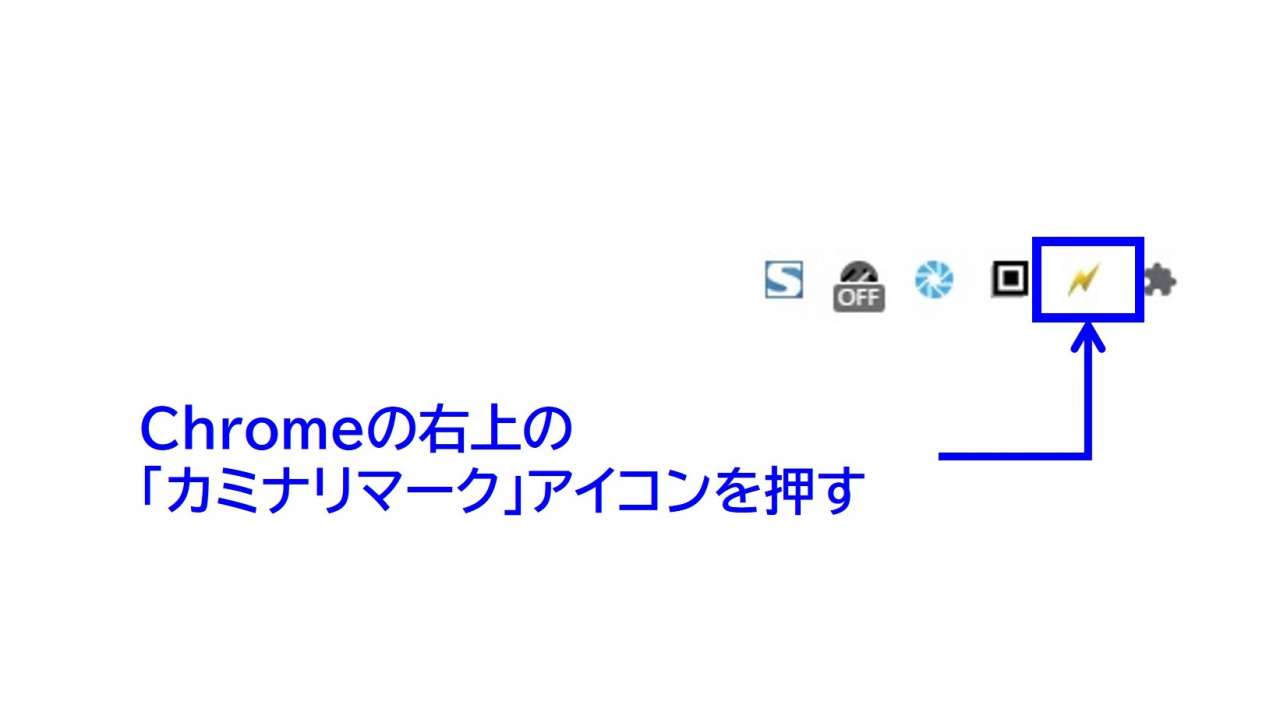
フォーム内容の入力が終わったら、Chromeの右上にある『カミナリマーク』のアイコンを押します。

アイコンを押すとアドレスバーの下あたりに『Autofill』のメニューが開きます。
※アイコンはAutofillを追加すると表示される様になりますが、アイコンが表示されない場合は『右クリック⇒Autofill⇒Add rules for this page...』を選べば同様のメニューが表示出来ます。
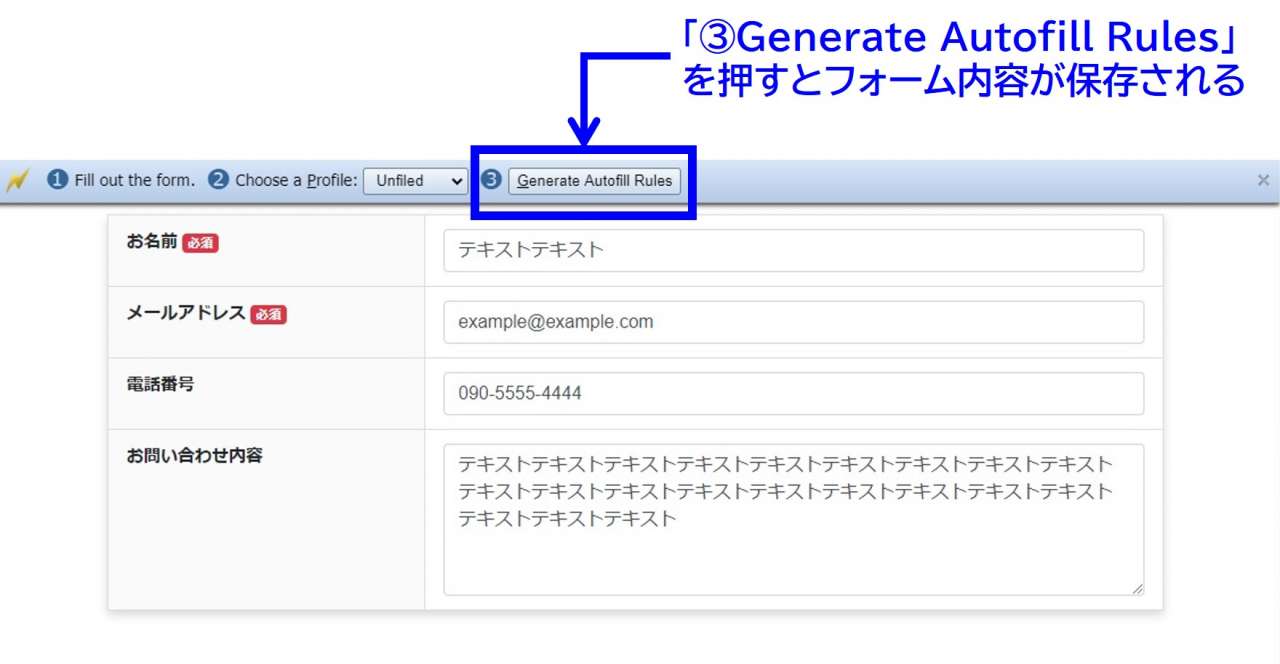
そしてここで『③Generate Autofill Rules』を押すと、『Done』の表示とともにフォーム内容が保存されます。

2.保存したフォームの内容を読み込む
今度は保存したフォームの内容を読み込み、再び使用する方法について解説してゆきます。
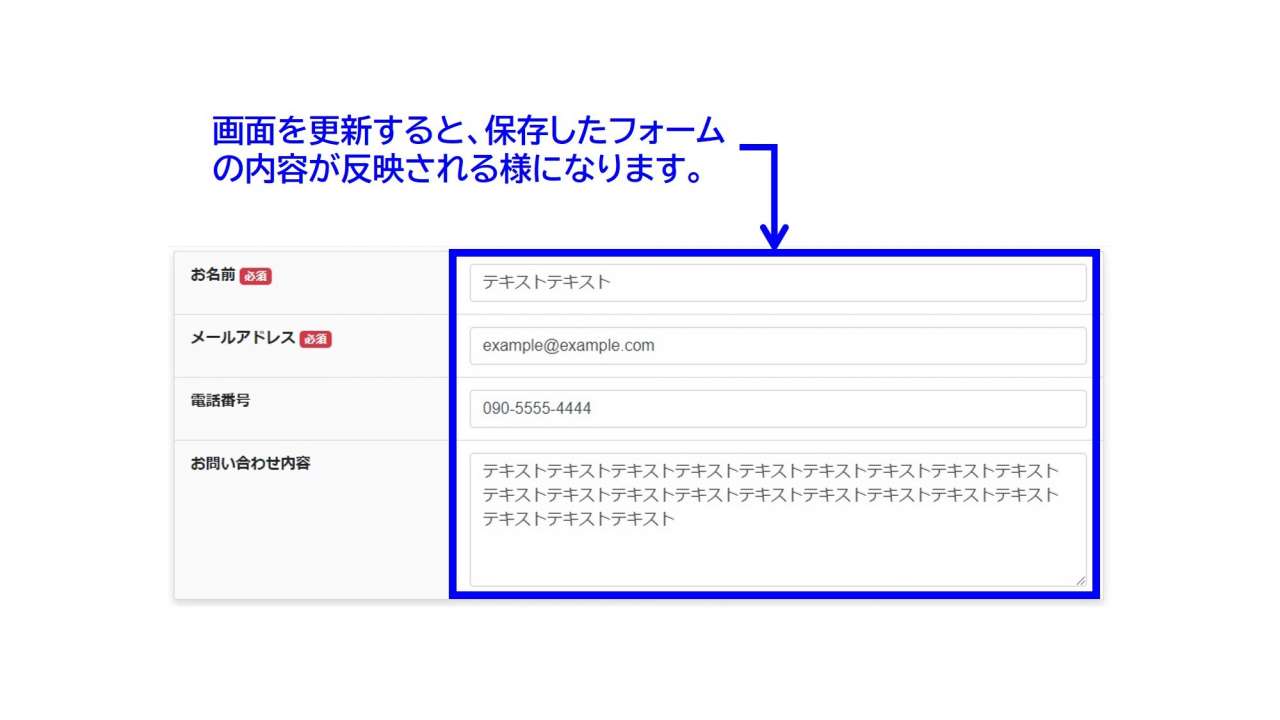
基本的に『Autofill』では、フォームの内容を保存したページを更新すれば、次回以降で保存した内容が自動で反映される様になります。また、カミナリマークのアイコンに色がついていない時は、アイコンを押す事で『Autofill』を有効にし、フォーム内容を読み込めるようになります。

ちなみに、保存した内容がフォームに反映されると『ピュンッ!』という音がします。Autofillが動作しているか、していないかなどの、作業時の目安にしましょう。
その他の機能や注意事項など
Chromeの拡張機能『Autofill』について基本的な使い方を説明してきました。ここからは少し進んで、その他の使い方についても解説してゆきます。
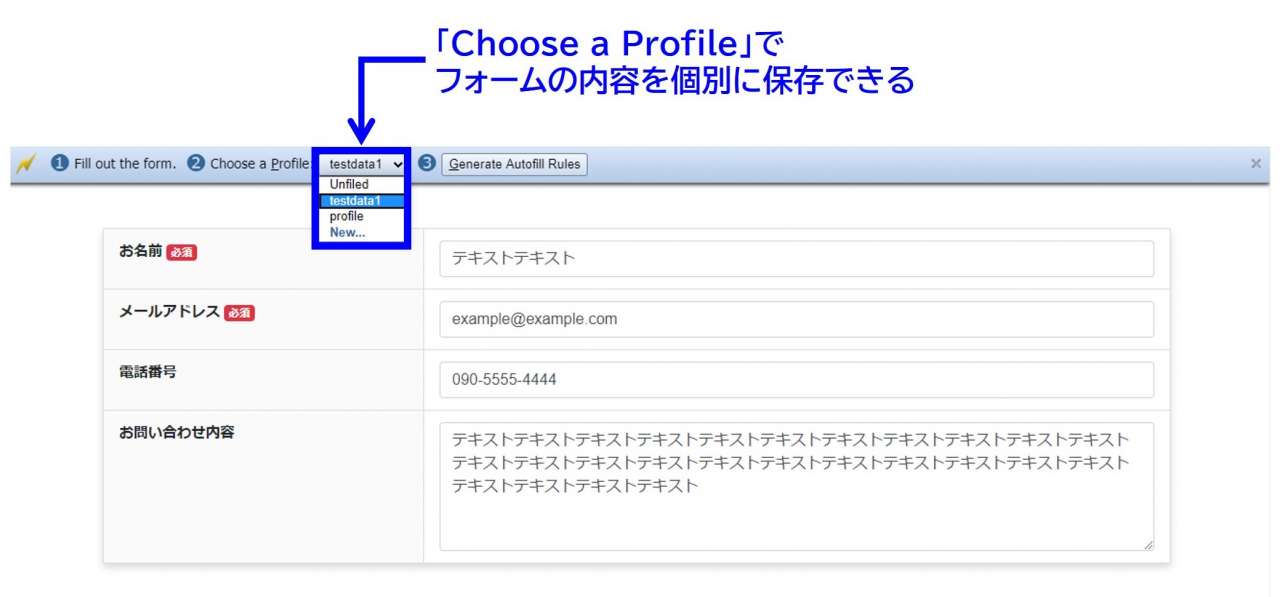
1.フォームの内容を個別に管理する
Autofillではフォームの内容を個別に保存したり読み込む事が出来ます。
Autofillのメニューにある『②Chroose a Profile』でプロファイルの切り替えを行うことで可能で、また『New...』を押せば、その都度、新しいプロファイルを作成する事も出来ます。ちなみに、デフォルト状態では『Unfiled』という保存名になっています。

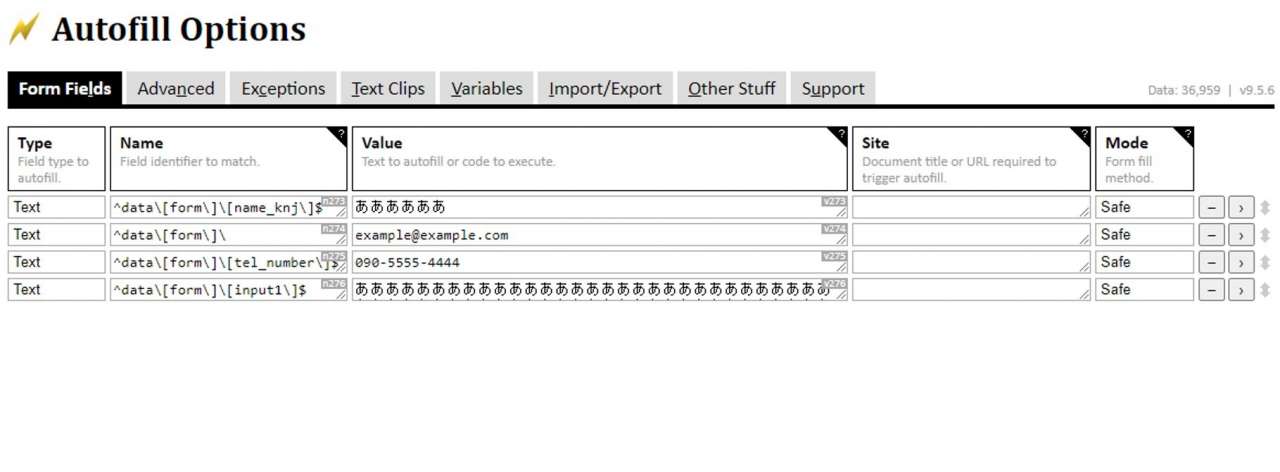
2.フォーム項目の細かな管理を行う
Autofillではプロファイルごとにフォーム項目の細かな管理が出来る様になっています。
カミナリマークアイコンを右クリックして『オプション』を開けば、メニューを表示する事ができ、この画面を通してフォーム項目の編集や削除などの各種操作が出来ます。

基本的にWEBページ上の操作のみで、フォームの保存や読み込みが出来るAutofillですが、項目が増えたり、より細かな調整を行おうとするなら、この画面で行った方が便利です。
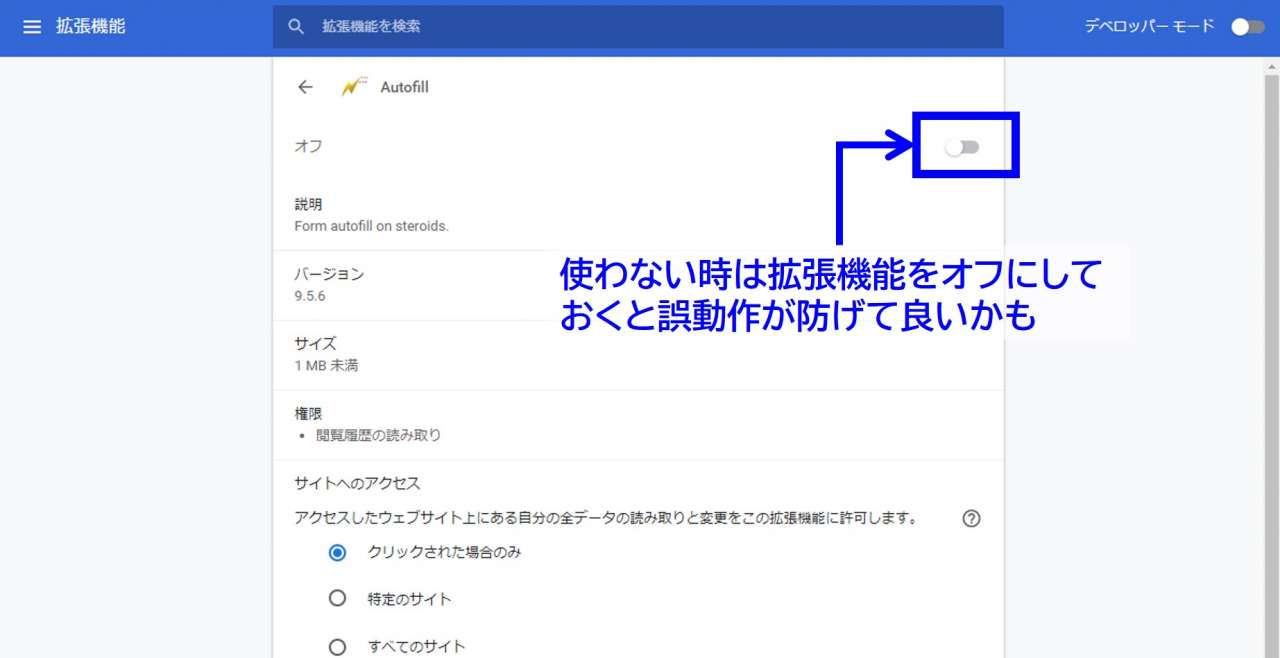
Autofillの注意事項
繰り返しのフォーム入力の操作を省略できる便利なAutofillですが、普段のブラウザ操作の時など、意図しないタイミングでAutofillが動作して欲しくない時も多いと思います。
そんな時はAutofillのChromeの拡張機能をOFFにしておくのが良いでしょう。カミナリマークアイコンを右クリックして『拡張機能を管理』を開き、トグルを切り替えればAutofillの機能をOFFにすることが出来ます。

本来フォームの入力操作は気を遣う作業だと思いますし、何かの拍子に誤った情報を登録してしまわない様にするためにも、拡張機能のON/OFFは管理できる様にしておくのがおススメです。Autofillを使った作業は、普段のブラウザ操作とは異なる、特殊な作業だとも思いますので、Autofillを使う時だけにONにして使うのが適切だと思います。
この記事のまとめ
今回は、WEBフォームの内容を『保存する』したり『読み込む』ことが出来るChromeの拡張機能『Autofill』について解説しました。
作業の効率化に活かすために、操作には最初は多少の慣れが必要かもしれませんが、データ件数が多いほど、繰り返し回数が多いほど役立つツールだと思います。WEBフォーム入力の作業が大変だな~って場面に出くわしたら、ぜひ使ってみて下さいね!