FireShotの使い方について解説する【Chrome拡張機能】

デザインや、コーディング作業の過程で必要となるWEBページの『スクリーンショット』。今回は、そんなスクリーンショットが簡単に取得出来るChromeの拡張機能、 『FireShot』について紹介してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
FireShotの使い方について解説する

今回紹介する『FireShot』はChromeの拡張機能として利用が出来る、WEBブラウザのプラグインです。FireShotを利用すれば、ページ全体・表示部分・選択範囲の3つの方法から、WEBブラウザの『スクリーンショット』を取得する事が出来ます。
Chromeに拡張機能を追加する方法
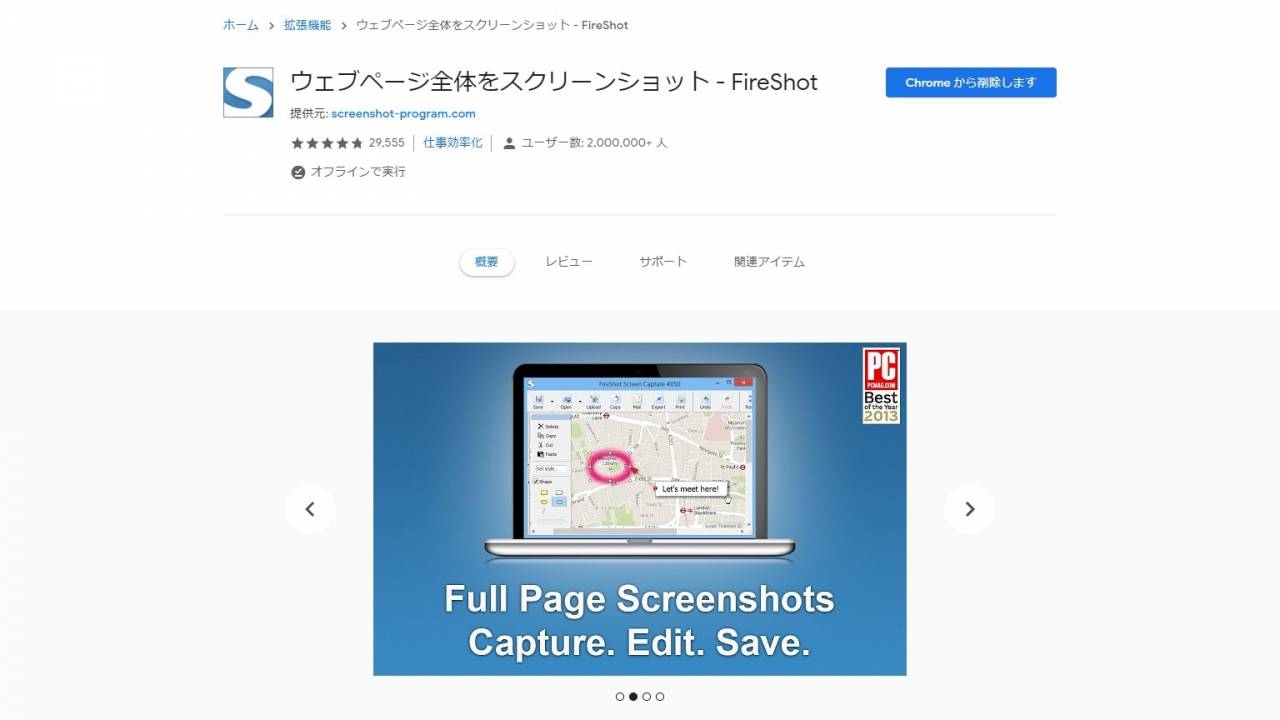
Chrome拡張機能の追加方法は簡単です。以下のリンクから『FireShot』のページに移動して『Chromeに追加』ボタンを押せば完了します。逆に、拡張機能を削除するには、拡張機能の追加後に表示される『Chromeから削除します』ボタンを押せばOKです。
▼Chrome拡張機能のサイトはこちら
※クリックすると別ウィンドウで開きます
FireShotの使い方
Chromeの拡張機能『FireShot』の使い方について解説してゆきます。
基本的な使用方法
FireShotを使ってスクリーンショットを取得するには、次のように操作します。
▼スクリーンショットの取り方
- スクリーンショットを取得したいWEBページで右クリック
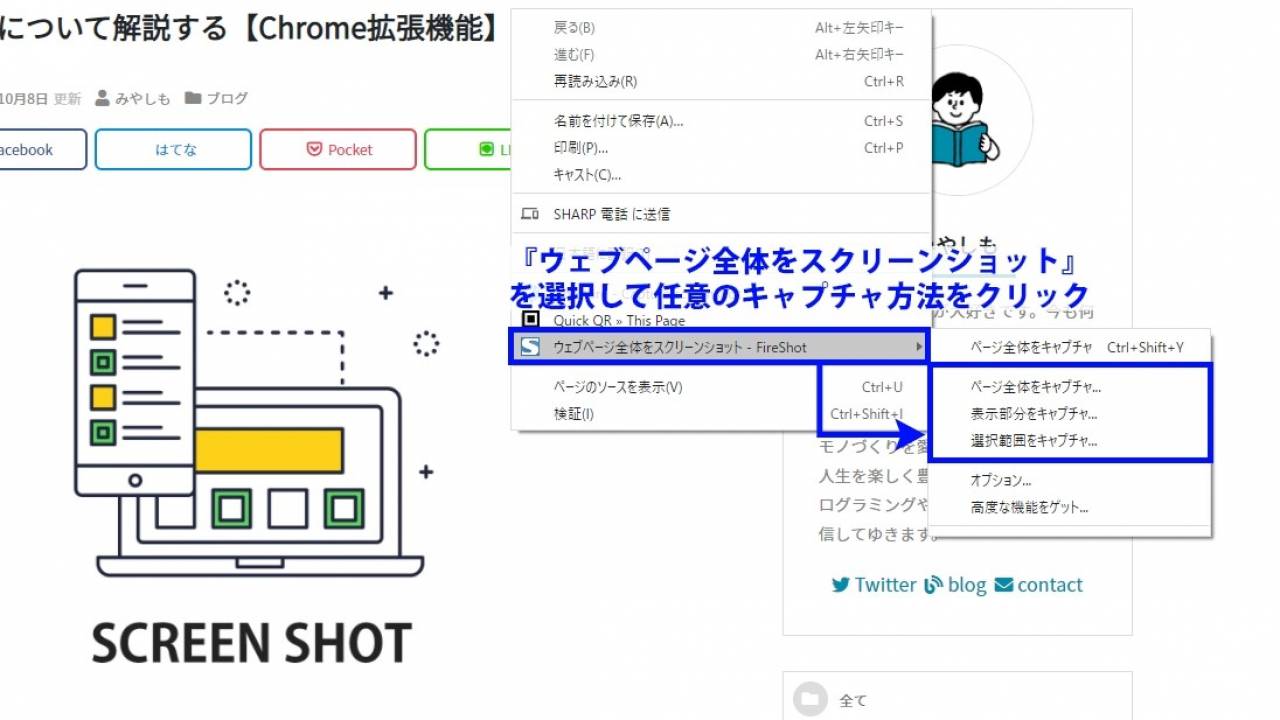
- 『ウェブページ全体をスクリーンショット - FireShot』メニューを選択
- キャプチャする方法をページ全体・表示部分・選択範囲のいずれかから選択
- 取得したスクリーンショットの保存方法を選択してファイルを保存する
まずはChrome上で右クリックして、FireShotのメニューから任意のキャプチャ方法を選びましょう。

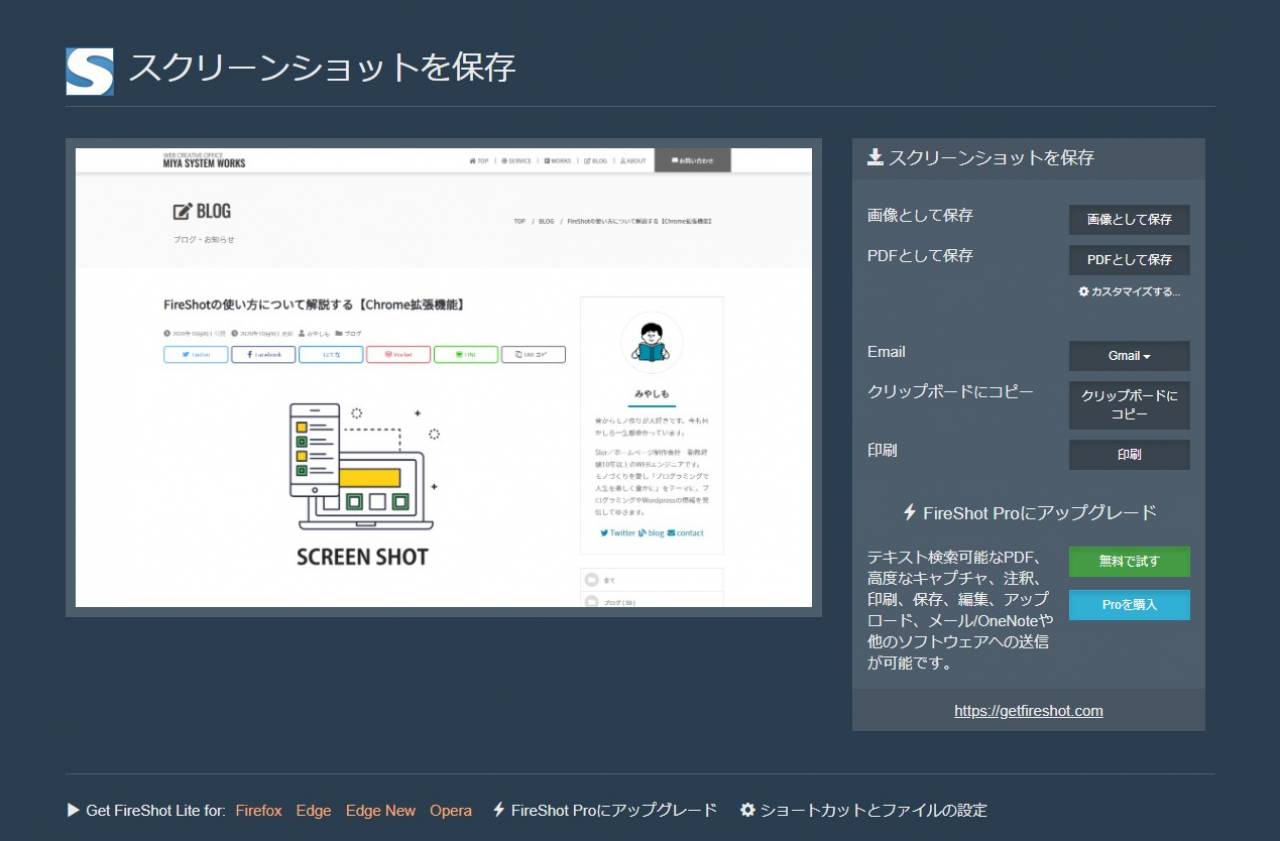
キャプチャの方法を選んだらスクリーンショットの取得が行われ、次のような画面が別タブで開きます。

この画面が表示されたら、スクリーンショットの保存を行います。保存する方法は、次の手段から選択する事ができます。
▼スクリーンショットを保存する方法
- 画像として保存
- PDFとして保存
- Email(メールに画像を添付して送信する)
- クリップボードにコピー
- 印刷
上記方法から選択して、スクリーンショットを保存しましょう。ちなみにファイルの保存時にChromeから次の内容の確認がありますが、この場合は『許可』を選んであげればOKです。
※FireShotの初回利用時にのみ確認されます
スクリーンショットの保存を終えたら、後はブラウザのタブを閉じればFireShotを使用した一連の作業は完了です。
FireShotの設定方法
FireShotはオプション画面を開く事で、各種設定の変更が可能です。オプション画面は次のようにして開きます。
▼オプション画面の開き方
- WEBページで右クリック
- 『ウェブページ全体をスクリーンショット - FireShot』メニューを選択
- 『オプション』をクリック
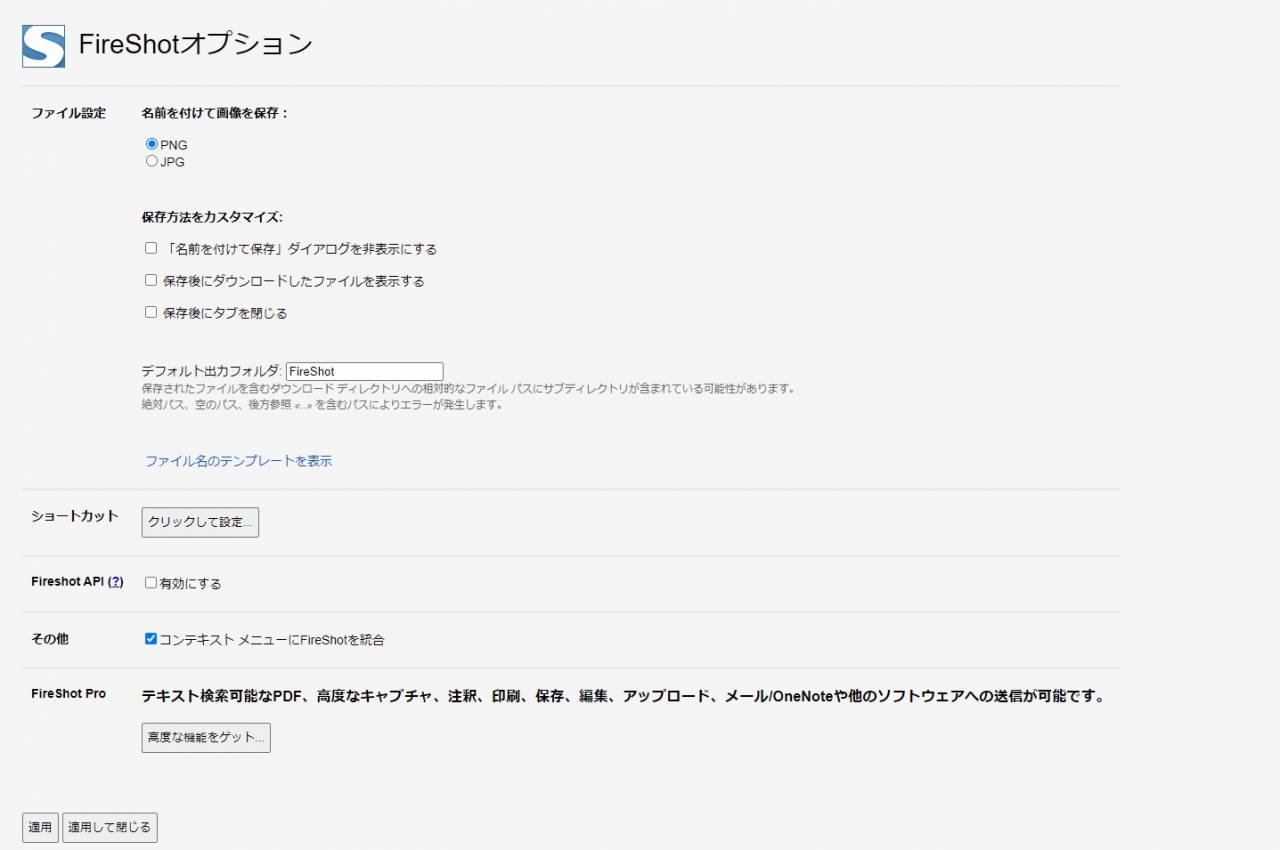
FireShotのオプション画面は次の様になっています。

オプション画面で設定できる主な内容は次の通りです。
▼FireShotで設定可能な主なオプション
- ファイル設定(PNG・JPG)
- ファイル保存方法のカスタマイズ
- ショートカット
FireShotは拡張機能をインストールした時点でほとんど不便なく利用できますが、保存するファイル形式やファイルの保存場所などを変える際はこの画面を開いて変更しましょう。
今回のまとめ
今回は、WEBページのスクリーンショットを簡単に取得できるChromeの拡張機能『FireShot』について解説してきました。
▼Chrome拡張機能のサイトはこちら
※クリックすると別ウィンドウで開きます
サイト制作・運営、WEBデザインなどの仕事に携わると、WEBページのスクリーンショットを必要とする場面はたびたび訪れます。そのような時でも、FireShotを使えば効率的に作業を進める事が可能となります。