HTMLエラーチェッカーの使い方を解説【Chrome拡張機能】

HTMLのマークアップが正しく出来ているかの確認や、WEBページでレイアウト崩れが起きた際に行うべきHTMLのチェック作業。でも、HTMLの間違いを目視で探すのは疲れますし、正直に言って面倒な作業ですよね。
今回は、そんな作業に役立つChromeの拡張機能、『HTMLエラーチェッカー』について紹介してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
HTMLエラーチェッカーとは

HTMLエラーチェッカーは、WEBページのレイアウト崩れや表示不具合の原因となる、HTMLの構文ミス(タグの閉じ忘れ)を検出してくれるツールです。HTMLエラーチェッカーはChromeの拡張機能として利用する事ができます。
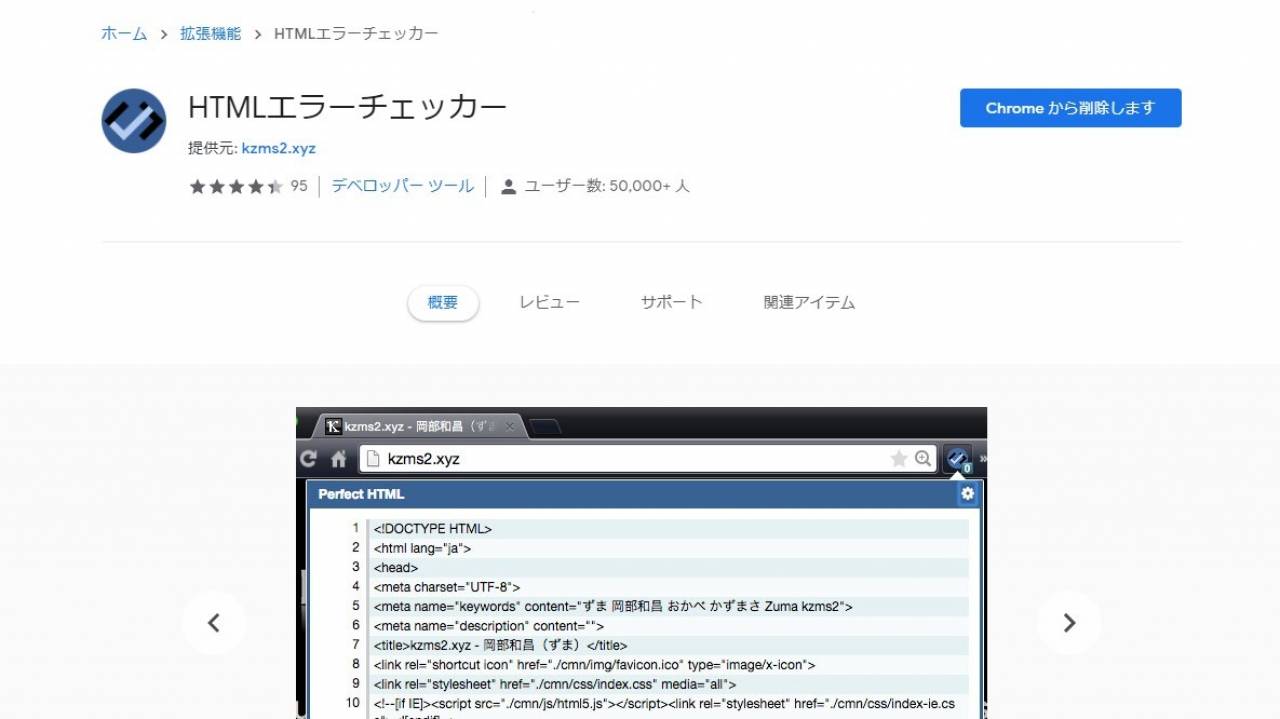
▼Chrome拡張機能のサイトはこちら
※クリックすると別ウィンドウで開きます
このツールで出来ること
HTMLエラーチェッカーで出来ることについて、公式には次の様にあります。
閲覧しているページのHTMLのタグの記述ミスなどをエラー表示してくれます。単純に開始タグ・閉じタグが足らないなどのチェックを行うのみの拡張機能となっています。エラー数が数値で拡張ボタン部分に表示されるので簡単にチェックができます。
引用 - Chromeウェブストアより
▼HTMLエラーチェッカーが出来ること
- HTMLの開始・終了タグの閉じ忘れ(閉じミス)を検知する
- エラー件数・箇所を報告してくれる
HTMLエラーチェッカーには、あくまでHTMLタグの閉じ忘れ・閉じミスを検知する機能しかなく、決してあらゆる記述ミスがチェック出来るツール。といった物ではないので利用には注意が必要です。
とはいえ、HTMLタグの閉じ忘れ・閉じミスは、作業者が起こしがちなエラーの1つでもあるため、ツールを入れるだけでもコーディング時のミス防止が期待できます。
このツールが役立つ作業
HTMLエラーチェッカーは次の様な作業で役立ちます。
▼HTMLエラーチェッカーが役立つ作業
- HTMLのコーディング
- サイト公開前(納品前)チェック
主にはHTMLコーディング時のミス防止で役立ちますが、一方では、サイトの公開前や納品前に行うチェック作業にも使うことが出来ます。
このため、主な使用者はコーディングを行うエンジニアですが、品質の確認を行うWEB担当者やディレクターなど、WEB制作を行う作業者が広い用途で使えるツールとも言えます。
HTMLエラーチェッカーの導入方法
HTMLエラーチェッカーを導入する方法について解説を行います。
※HTMLエラーチェッカーを利用するにはWEBブラウザ『Chrome』をあらかじめインストールしておく事が前提になります。
Chromeに拡張機能をインストールする方法
Chromeに拡張機能を追加する方法はとても簡単です。以下のリンクからChromeウェブストアの『HTMLエラーチェッカー』のページに移動して、『Chromeに追加』ボタンを押せば完了します。
▼Chrome拡張機能のサイトはこちら
※クリックすると別ウィンドウで開きます
Chromeの拡張機能を削除するには
逆に、Chromeの拡張機能の削除をする際は、Chromeウェブストアで、拡張機能のインストール後に表示される『Chromeから削除します』のボタンを押せばOKです。
HTMLエラーチェッカーの使い方
Chromeの拡張機能『HTMLエラーチェッカー』の使い方について解説してゆきます。
基本的な使用方法
HTMLのエラーチェックを行うには次のように操作を行います。
▼HTMLのエラーチェックを行う方法
- チェックを行うWEBページを開く
- Chromeの右上にある『HTMLエラーチェッカー』のアイコンを押す
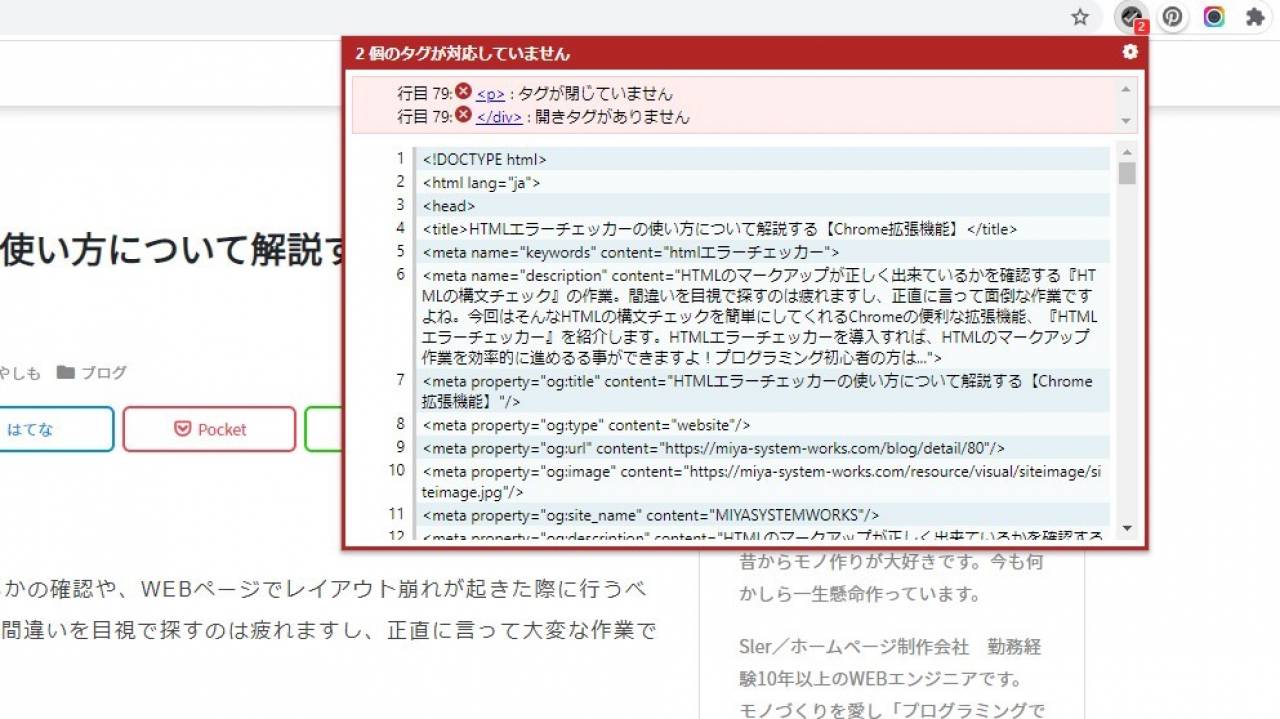
- HTMLエラーチェッカーのチェック結果を確認する
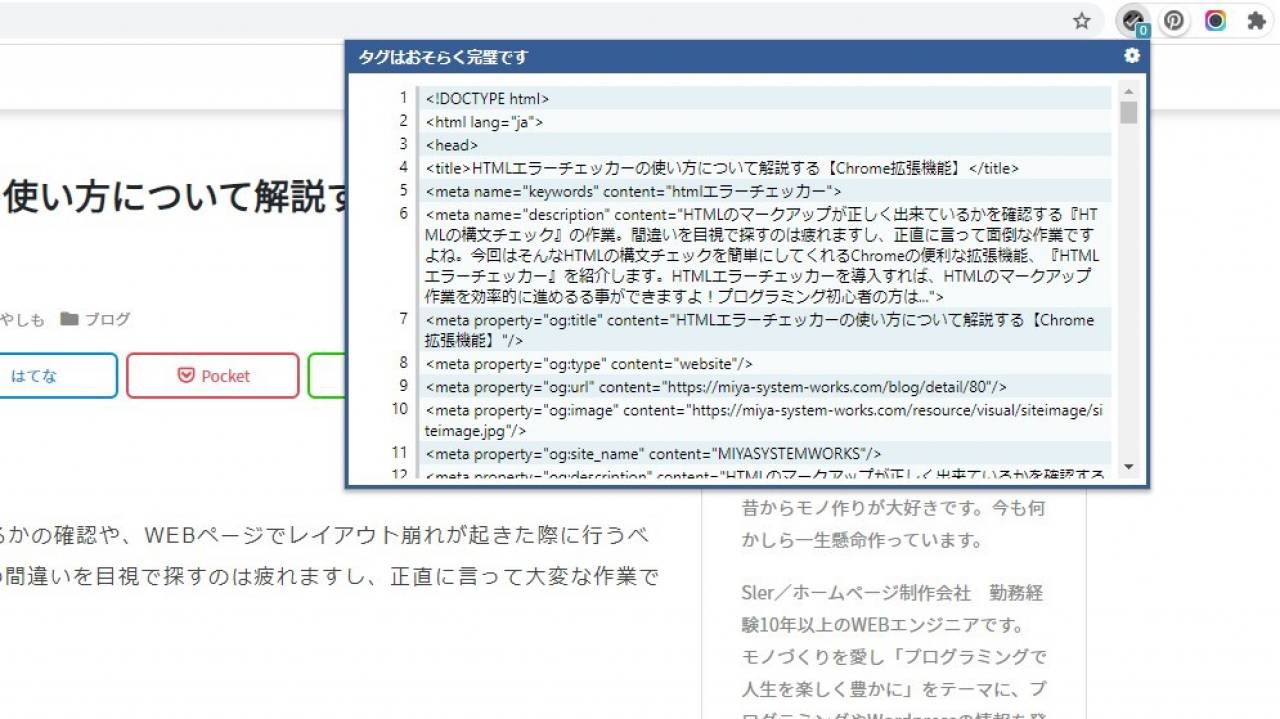
チェック結果はHTMLにエラーが無い場合・エラーがある場合の2パターンのみ。
エラーが無い場合は次のメッセージとともに、そのWEBページのタグ構造に問題が無いことが確認できます。

一方でエラーがある場合は次の様な表示が行われ、問題があるHTMLタグの位置(行数)・エラー素数が確認できます。

オプションの設定
HTMLエラーチェッカーは、オプション画面から各種設定ができます。
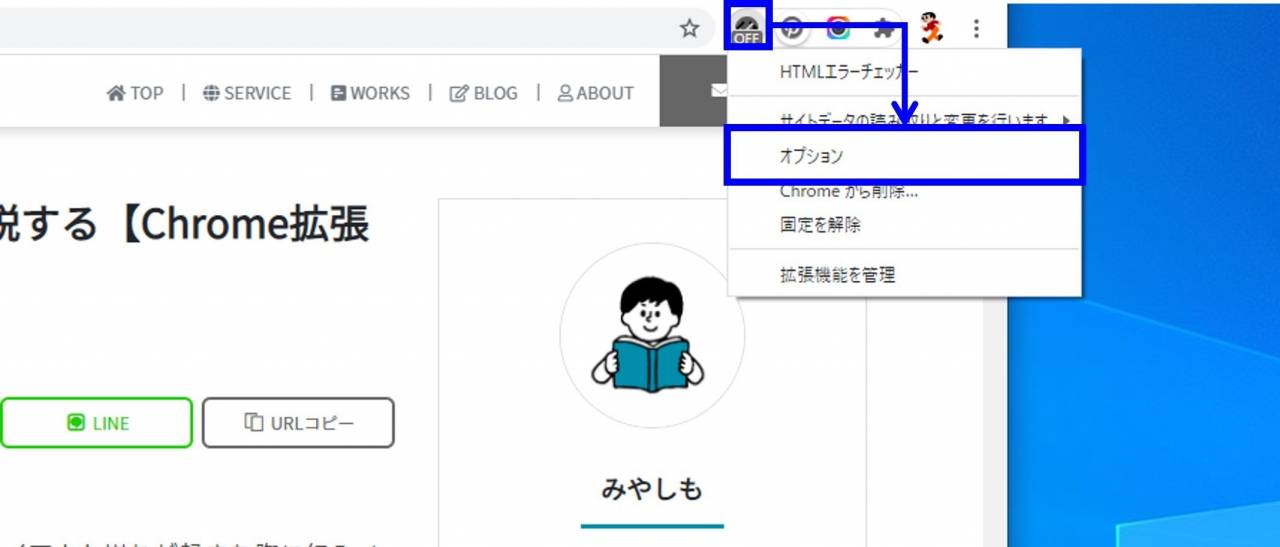
▼オプション画面の開き方
- Chrome右上にある『HTMLエラーチェッカー』のアイコンを右クリック
- 『オプション』の項目を選択する


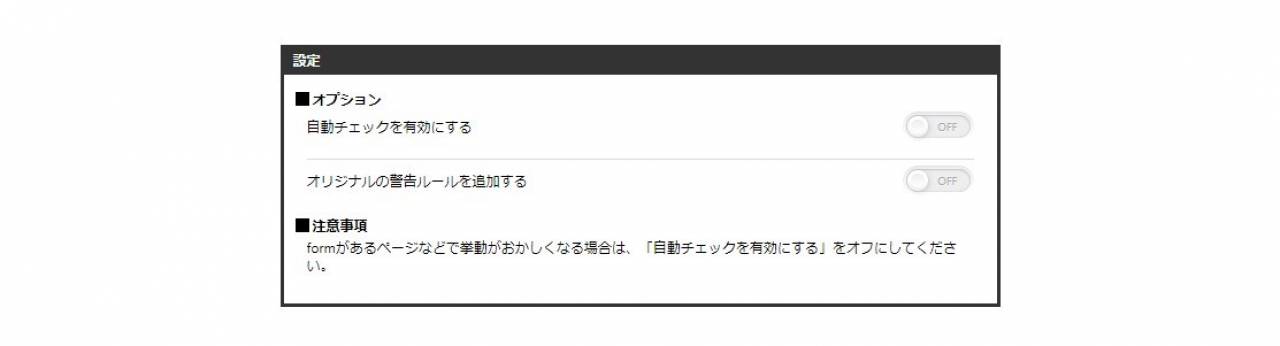
▼HTMLエラーチェッカーのオプション
- 自動チェックを有効にする
- オリジナルの警告ルールを追加する
HTMLエラーチェッカーはとてもシンプルな機能なので、実際はオプション自体ほとんど使う事はありません。
しいて言うなら『自動チェックを有効にする』をONにすると常にエラーチェックが動作する様になるため、WEBページのチェックなどで、ブラウザに集中して作業する際はこちらを利用するのがおススメです。
この記事のまとめ
今回はHTMLの構文ミスを検出してくれるChrome拡張機能、『HTMLエラーチェッカー』について解説を行いました。
▼HTMLエラーチェッカーが出来ること
- HTMLの開始・終了タグの閉じ忘れ(閉じミス)を検知する
- エラー件数・箇所を報告してくれる
▼HTMLエラーチェッカー役立つ作業
- HTMLのコーディング
- サイト公開前(納品前)チェック
▼Chrome拡張機能のサイトはこちら
※クリックすると別ウィンドウで開きます
HTMLエラーチェッカーの機能はシンプルではありますが、それだけに多くの場面で利用ができる、WEB系の作業で幅広く役立つツールです。