Progate(プロゲート)とは?サービスの特徴や使い方を解説する

▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Progate(プロゲート)とは?

Progate(プロゲート)は『初心者から、創れる人に』 をキャッチコピーにかかげるプログラミング学習サイトです。
プロゲートの特徴3つを解説する
▼プロゲートの特徴3つ
- スライドを使った学習形式で、分かりやすくテンポよく進められる
- ブラウザに直接プログラムを書き込める・間違ったら指摘もしてくれる
- 経験値やレベルのシステムがありゲーム感覚で楽しく継続できる
それぞれ順を追って解説してゆきたいと思います。
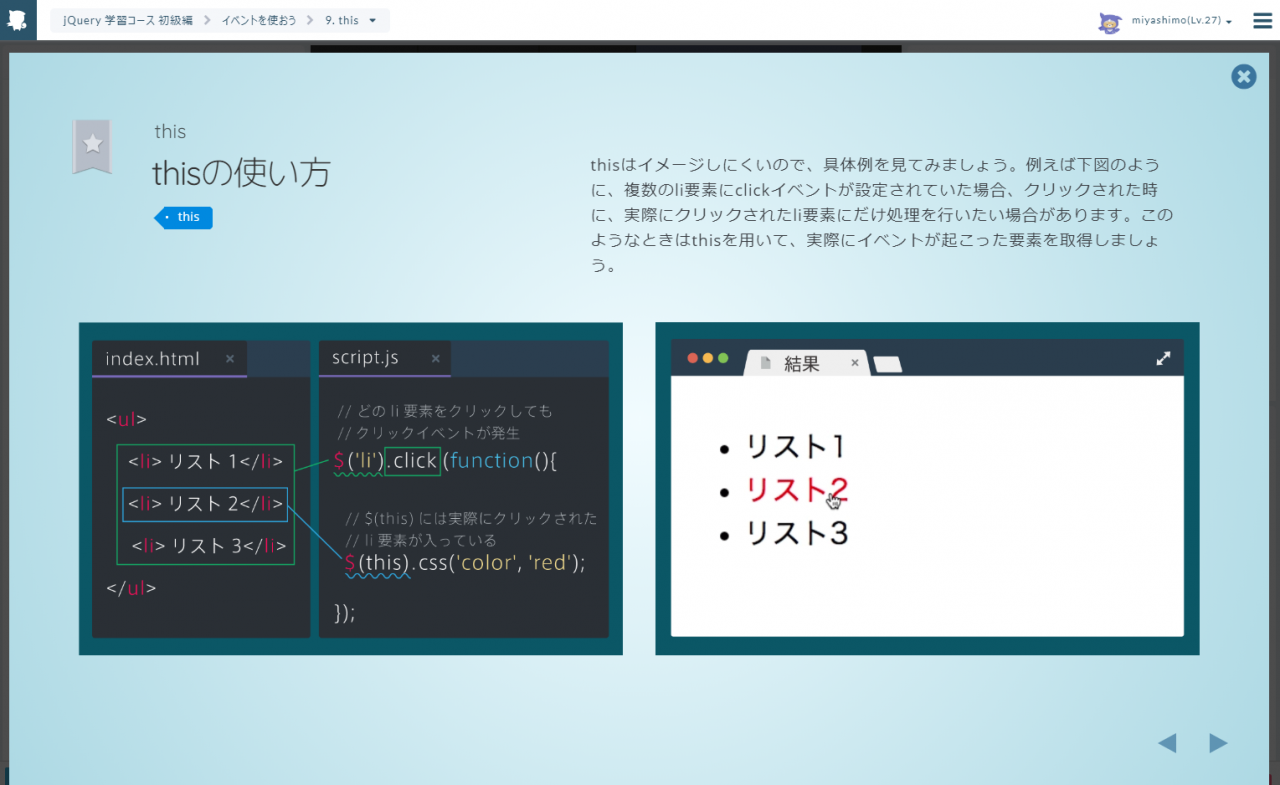
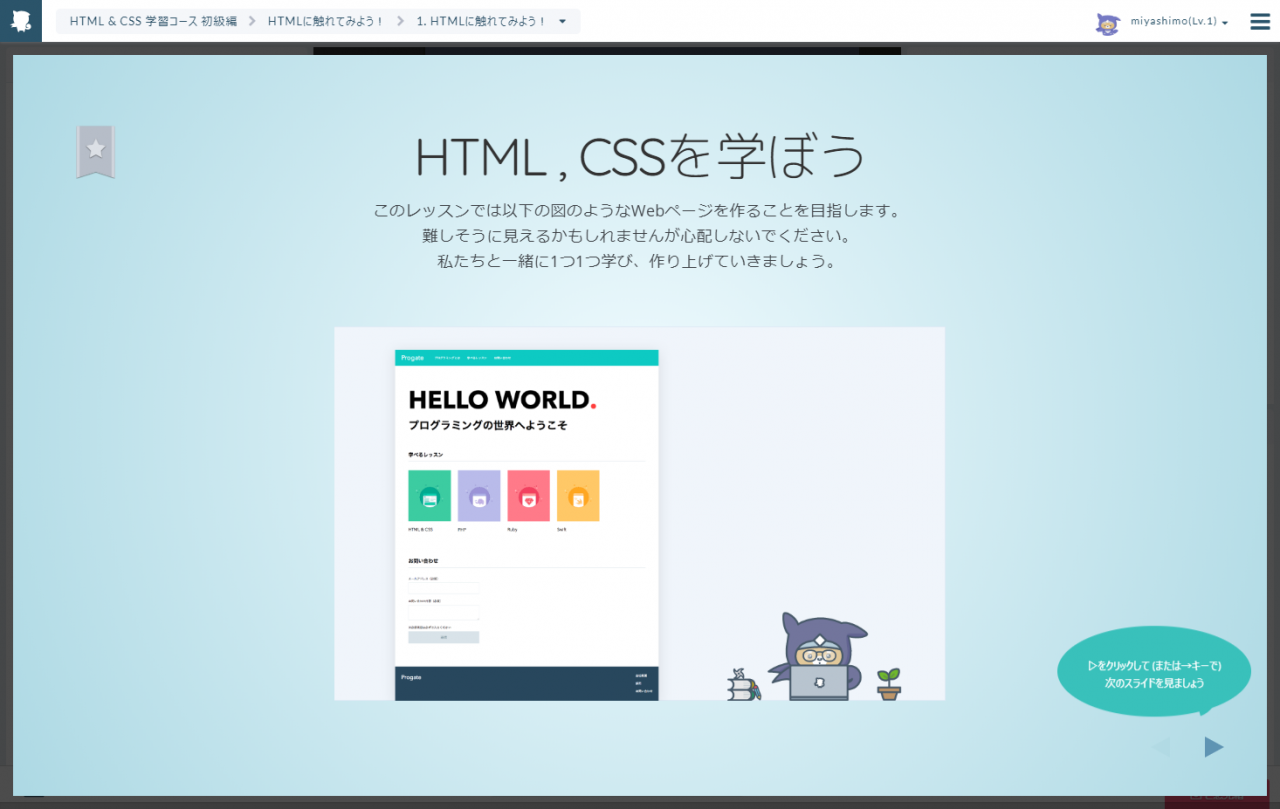
特徴①:スライドを使った学習形式で、分かりやすくテンポよく進められる

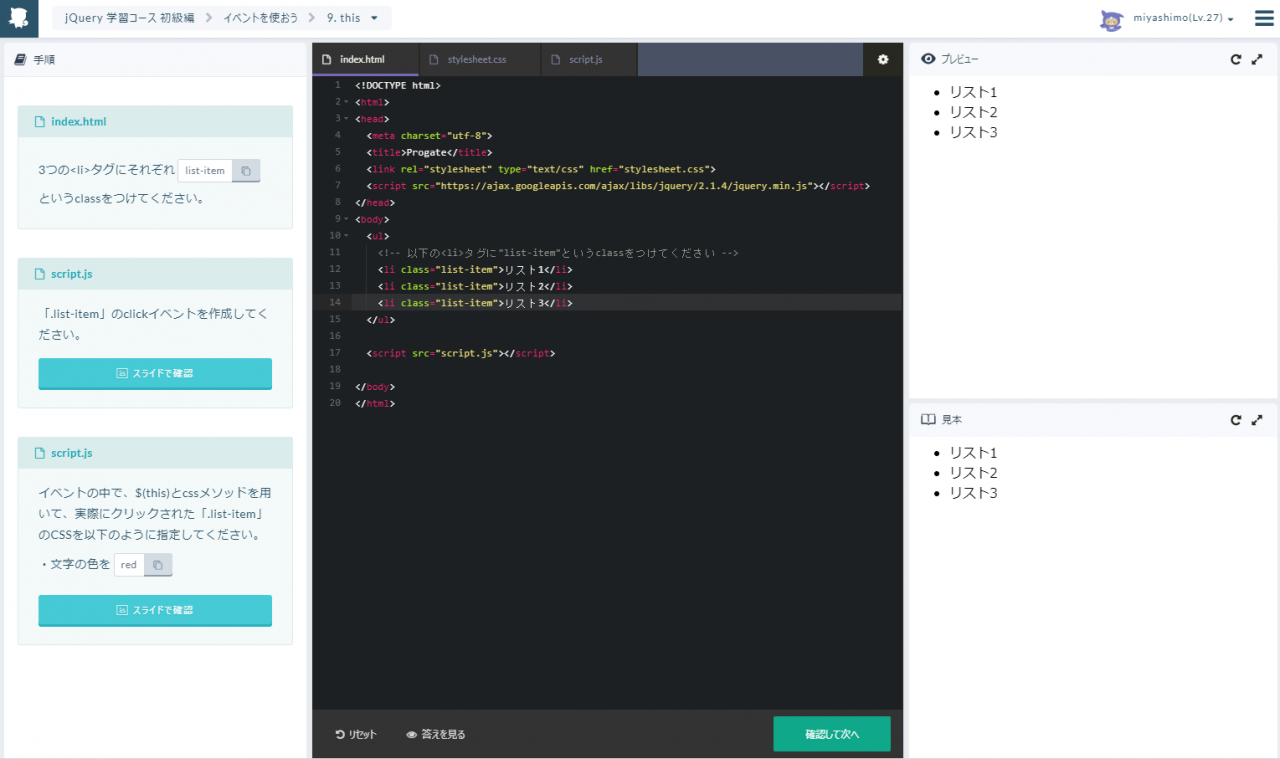
プロゲートの一番の特徴は、なんと言っても説明&イラストを見ながら「スライド形式」で学習を進められるという点です。
すべてのレッスン内容は「スライド形式」なので、途中で戻ったり初めからやり直しもできます。各レッスンの進捗はオンラインで保存されるため、中断や再開もいつでも出来ます。またプロゲートは、パソコン・スマホ両方の利用にも対応しているので場所を選ばずに利用が出来ます。
特徴②:ブラウザに直接プログラムを書き込める・間違ったら指摘もしてくれる

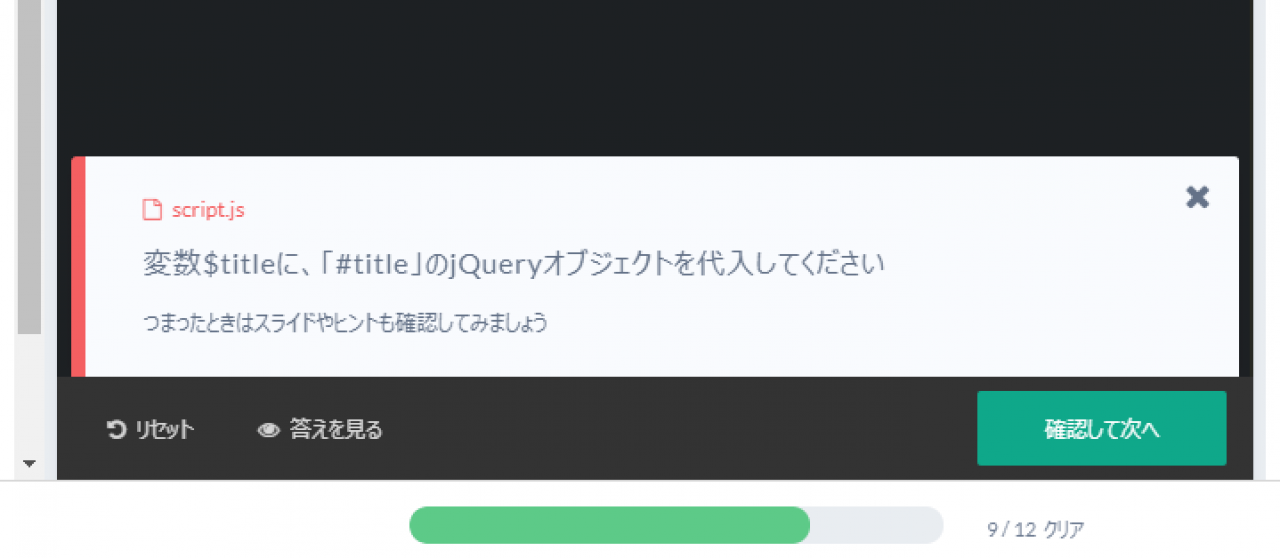
Progate(プロゲート)では、ブラウザに直接プログラムを書いてレッスンを進めることが出来る様になっています。このためにも専門的なソフト・ツールを導入したり、初期設定を必要とせずとも、すぐにプログラミング学習を始めることが可能です。
また、各レッスンの完了前にプログラムの間違いがあれば、指摘をしてくれるようにも出来ています。

このためにもプロゲートでは、プログラミングの挫折原因にもなっている『上手く行かない ⇒ どこが悪いか分からない ⇒ ストレスがたまる』といった悪循環を解消しつつ、ストレスフリーに学習をすすめることができます。
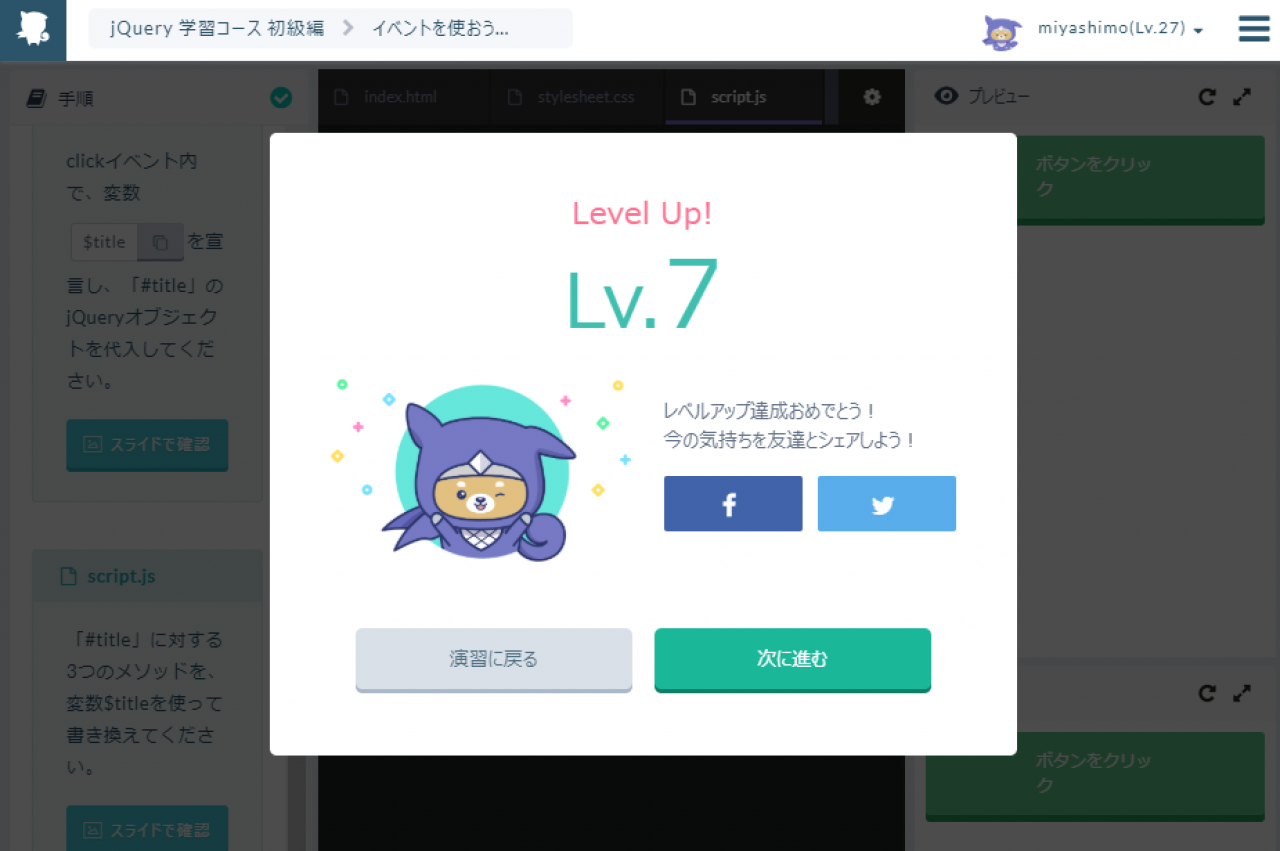
特徴③:経験値やレベルのシステムがありゲーム感覚で楽しく継続できる

Progate(プロゲート)でレッスンを進めて行くと、『経験値』がたまり『レベル』が上がっていきます。
それが難しいレッスンなら達成感にもなりますし、褒められれば自信につながりますよね。
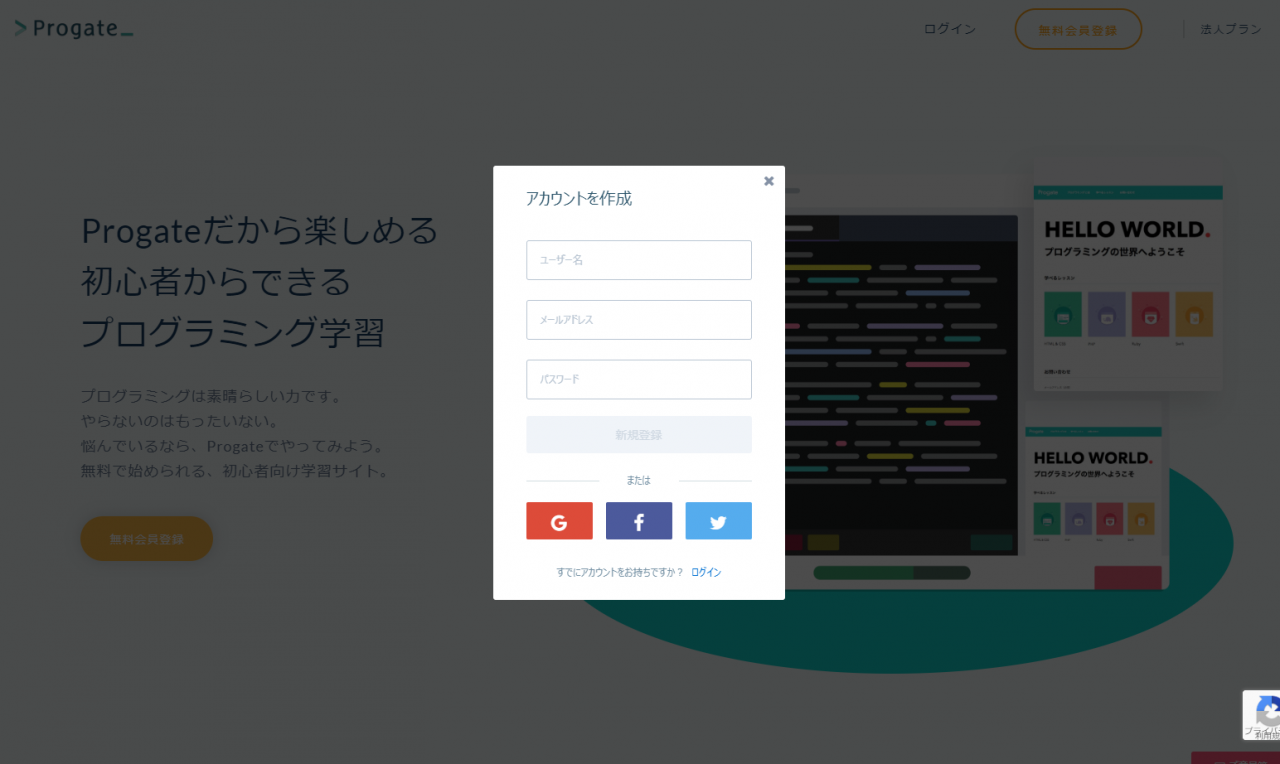
プロゲートの始め方について

プロゲートの始める方法はとてもかんたんです。公式サイトで会員登録をすれば、すぐにプログラミング学習を始めることが出来ます。
▼公式サイト
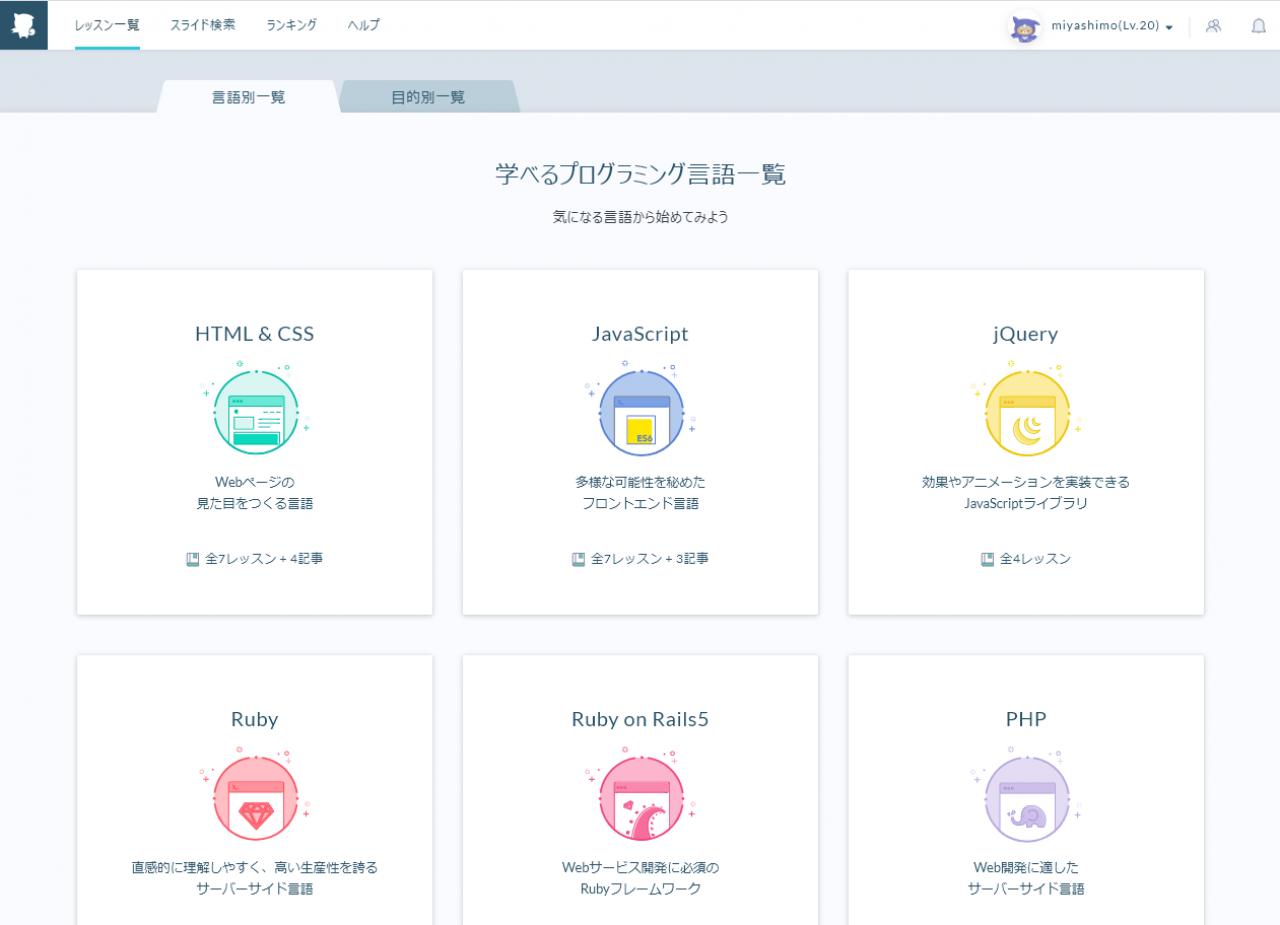
学習するプログラミング言語を選択しよう

プロゲートに会員登録をしたら、さっそくプログラミング学習を始めましょう。プロゲートでは次の言語が選択できます。
無料で受けられるレッスンは?

Progate(プロゲート)の無料会員では『HTML・CSS初級編』や『PHP』など、基礎レベルの17レッスンを利用できます。細かなレッスン内容は公式サイトの『学習レッスン一覧表』ページから確認できます。
▼プロゲート公式サイト
初心者におすすめのレッスンは?【HTML&CSSがおススメ】

初めてプログラミングをする方や、プロゲートを体験してみたいといった方は、『HTML&CSS』のレッスンから始めるのがおすすめです。
『HTML&CSS』は厳密にはプログラミング言語には属しませんが、比較的かんたんで、理解しやすい言語です。また、他のプログラミング言語と組み合わせて利用される機会の多い言語でもあります。
習得すれば簡単なWEBサイトが作れる様にもなりますし、他のプログラミング言語を覚えるといったステップアップもしやすくなります。
ですのでプログラミング初心者の方・プロゲートを体験してみたいといった方には『HTML&CSS』から始めるのがおススメです。
プロゲートを継続すればWEBデザイナーやエンジニアになれますか?

プロゲートを始める方の中には、WEBデザイナーやエンジニアとして就職したり、フリーランスを志すために『プロゲートが目標達成のために有効なサービスなのか?』といった疑問を持たれる方もいると思います。
プログラミング言語以外にも覚えることがあります
結論としては、プログラミング学習のできる「プロゲート」の利用だけでは目標達成はむずかしいと言えます。
何故かというと、『プログラミング』はWEBサイト・WEBサービスといったモノづくりをする上での作業の一部でしかないからです。
例えば、IT企業に就職したりフリーランスで活躍するとしたら、開発ツール・サーバー・ネットワークといった、プログラミング以外の側面もふまえた総合的なスキルが必要になります。
例)WEBデザイナーを目指すとしたら
⇒ WordPressのオリジナルテーマ制作スキル
⇒ SassやGulpなどのフロントエンドツール
⇒ サーバーやドメインの運用スキル
例)WEBエンジニアを目指すとしたら
⇒Ruby・PHP・javaなどのプログラミング
⇒設計・データベース・クラウドなどの運用
⇒Linuxなどのサーバー構築スキル
プロゲートはエンジニアになるための最高のきっかけを与えてくれます
とはいえ、プロゲートをこなしていけば着実にスキルが身につきますので、将来的にWEBデザイナーやエンジニアを目指す上でも、十分に活用できるサービスです。
Progate(プロゲート)を一通り学んだあとは?
プログラミングは実際に自分で何かを作り、実践を積むのが成長にとっての近道です。『Progate(プロゲート)』での学習がある程度進んだら、ぜひ一度、つぎの事にトライしてみてはいかがでしょうか。
▼Progateのつぎにすること
- HTML&CSSを使ってホームページを作ってみる
- 企画やテーマを立ててWEBサービスを作ってみる
- レンタルサーバーを借りてサーバー・ドメインを学ぶ
- Wordpressのオリジナルテーマを自作する
この記事のまとめ
この記事では、無料で多くのプログラミング言語が学習できるサービス『Progate(プロゲート)』について解説してゆきました。
▼プロゲートの特徴3つ
- スライドを使った学習形式で分かりやすくテンポよく進められる
- ブラウザに直接プログラムを書き込める・間違ったら指摘もしてくれる
- 経験値やレベルのシステムがありゲーム感覚で楽しく継続できる