JSONとは?概要や書き方を分かりやすく解説する

今回は「JSON」について詳しく解説していきます。
JSONは柔軟かつ軽量な「データ交換フォーマット」として、多くのプログラミング言語やシステムが対応しており、プログラム開発における利用頻度もとても高いです。本記事ではこれからJSONを学ぶ方に向けて、JSONの概要や書き方について詳しく解説していきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
JSONの概念や特徴を解説
今回解説する「JSON(JavaScript Object Notation)」は、システムやアプリ間でデータをやり取りするために使われるデータ交換フォーマットです。
▼JSON
{
"name": "Alice",
"age": 25,
"isStudent": false,
"hobbies": ["reading", "cycling", "swimming"]
}データ交換フォーマットとは異なるシステムやアプリ間でデータをやり取りすることを目的にしたフォーマットのことで、双方が理解できる形で表現することでスムーズなデータ通信を可能にします。類似するデータ交換フォーマットにはCSVやXMLがあります。
JSONの特徴3つ
データ交換フォーマットである「JSON」には大きく次の様な特徴があります。
| サイズが軽量 | JSONには余計なタグやメタデータが存在せず、類似するXMLと比べても少ない文字数、ファイルサイズでデータを保持できます。 |
| 理解しやすい | JSONは構造がシンプルなので理解しやすいです。構造さえ理解すれば内容を読んだり書くことも容易にできます。 |
| 柔軟性 | JSONでは様々なデータ型に対応しており、配列やオブジェクトを組み合わせて柔軟にデータ構造を設計できます。 |
JSONの構造
JSONは次の様な構造で記述していきます。
▼JSON
{
"name": "みやしも",
"age": 32,
"isStudent": false,
"skills": [
"PHP",
"JavaScript",
"HTML"
],
"address": {
"city": "ニューヨーク",
"postalCode": "10001"
}
}JSONは基本的に中括弧{}で囲まれたキーと値のペアから構成されます。中括弧で囲われたJSONのひとまとまりを指して"JSONオブジェクト"とも呼びます。
キーはJSONで扱う情報に合わせて自由に定義できますが、文字列として必ずダブルクオーテーションで囲う必要があります。また値ではJSONが対応している文字列・数値・論理型・配列・オブジェクトなど複数のデータ型を扱う事ができます。
JSONの記述ルール
JSONには記述ルールが定められており、記述する場合は次のルールに従って書く必要があります。
▼JSONの記述ルール
- JSONオブジェクトは全体を中括弧{}で囲む。
- JSONオブジェクトはキーと値のペアで構成する。
- キーはダブルクォーテーション"で囲う。
- 複数のキーと値のペアの間はカンマ,で区切る。
(※最後の要素の後にはカンマを置いてはいけない)
JSONは構造がシンプルではあるものの、一つ一つの記述ルールは厳格に定められています。ルールを1つでも破るとプログラミング言語やシステムでは解析エラーになってしまうため、自分で書く際には記述ミスに注意する必要があります。
JSONのデータ型|全6種類
JSONの値では以下6種類のデータ型を扱うことができます。
| 文字列 |
文字列を扱う場合は値をダブルクォーテーションで囲います。 |
| 数値 |
整数および浮動小数点数を扱います。数値を扱う場合はダブルクォーテーションで囲う必要はありません。 |
| ブール |
真偽の2値を扱うブール型(論理型)。ブールの場合はtrueまたはfalseのいずれかを持たせます。 |
| オブジェクト |
オブジェクトはキーと値のペアを含むデータ構造です。オブジェクトの全体は波括弧{}で囲います。またキーは文字列で、値には任意のデータ型を使います。 |
| 配列 |
配列は複数の値を格納するためのリストです。配列の全体は中括弧[]で囲い、値はカンマ,で区切る必要があります。 |
| Null |
Nullは特定の値が存在しないことを示す型です。 |
JSONを解析する方法
ここでは各種プログラミング言語からJSONを解析する方法をそれぞれ紹介します。
JavaScriptの場合
プログラミング言語の「JavaScript」ではJSONの基本フォーマットに基づいており、組み込み関数を使って簡単にJSONの解析や生成ができます。
▼コード
// JSON文字列をオブジェクトに変換
const jsonString = '{"name": "Alice", "age": 25}';
const obj = JSON.parse(jsonString);
console.log(obj.name); // "Alice"
// オブジェクトをJSON文字列に変換
const jsonStr = JSON.stringify(obj);
console.log(jsonStr); // '{"name":"Alice","age":25}'PHPの場合
プログラミング言語「PHP」ではjson_decodeおよびjson_encode関数を使ってJSONを取り扱うことができます。
▼コード
// JSON文字列をオブジェクトに変換
$json_string = '{"name": "Alice", "age": 25}';
$data = json_decode($json_string, true);
echo $data['name']; // "Alice"
// 配列をJSON文字列に変換
$json_str = json_encode($data);
echo $json_str; // '{"name":"Alice","age":25}'Pythonの場合
プログラミング言語「Python」ではjsonモジュールを使ってJSONを取り扱うことができます。
▼コード
import json
# JSON文字列をオブジェクトに変換
json_string = '{"name": "Alice", "age": 25}'
data = json.loads(json_string)
print(data['name']) # "Alice"
# オブジェクトをJSON文字列に変換
json_str = json.dumps(data)
print(json_str) # '{"name": "Alice", "age": 25}'JSONエディター
ここまでプログラミング言語ごとのJSONの取り扱い方法を解説しましたが、一方では編集や閲覧を目的にしたJSON専用のエディターも幾つか存在します。
JSONは記述ルールが厳格なので自分で書くとミスしやすいですし、視覚的に編集や確認がしやすいエディターも活用すると良いでしょう。
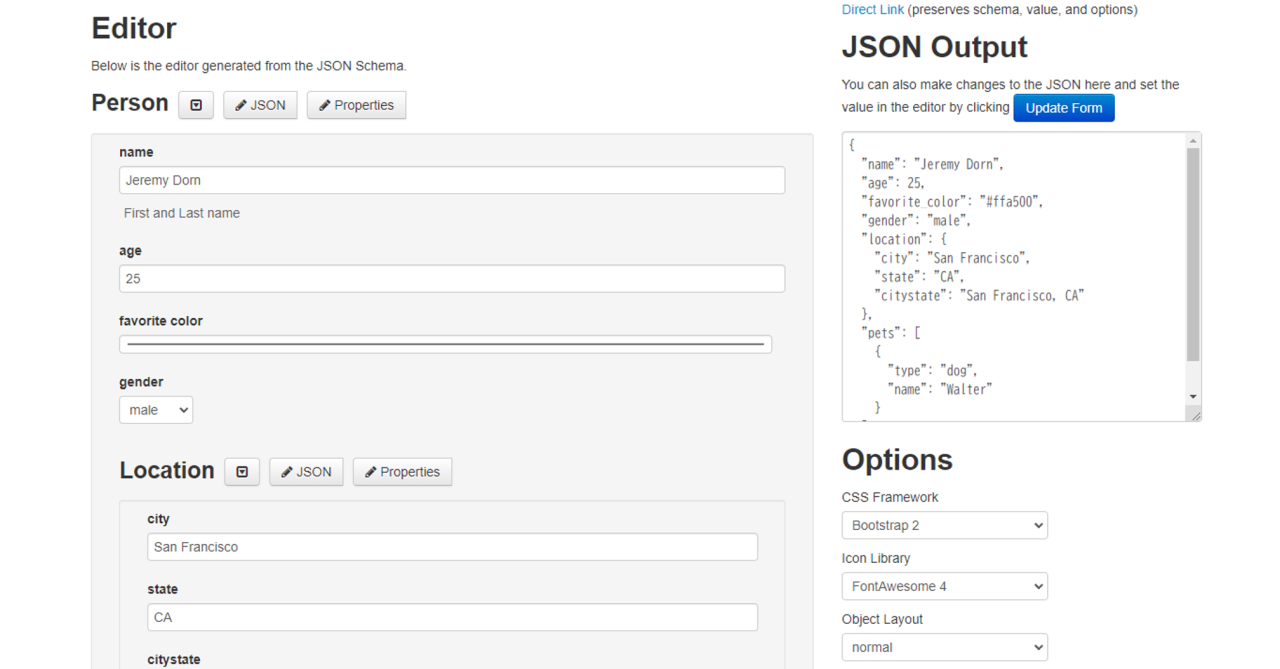
JSON Editor|GUIベースで分かりやすい

JSON EditorはGUIベースで編集できるJSONエディターです。JSONを入力するとキーや値のデータ型に基づいてGUIが自動で作成されるので、視覚的に分かりやすくデータが編集できます。
▼Webサイト
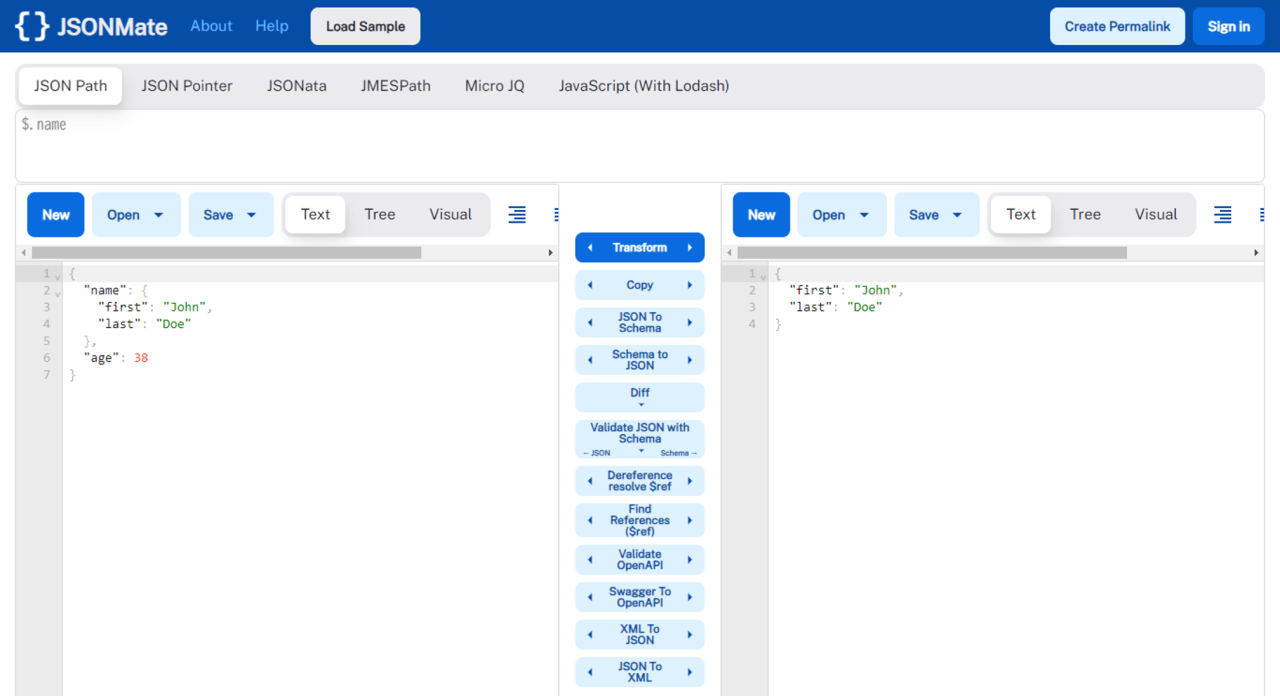
JSONMate|差分やスキーマ検証もできる

JSONMateはテキストベースで編集できるJSONエディターです。JSONを編集できるのはもちろん、左右の画面を使って差分を確認したりスキーマを検証したり出来ることが多いツールです。
▼Webサイト
JSONフォーマット|コードを綺麗にする

JSONフォーマットは入力したJSONのインデントを整えて綺麗なコードに直してくれるフォーマットツールです。簡易的なエラーチェッカー機能もついています。
▼Webサイト
JSON利用時の注意点
このほかJSONを扱う上での注意点をいくつかお伝えします。
注意①: データ構造は複雑にしすぎない
JSONは自由で柔軟なフォーマットだとお伝えしましたが、このためにもデータ構造が複雑になりがちです。
JSONが複雑化しすぎると作成したプログラムの処理速度が低下したり、プログラミングの工数が上がるなどの弊害が考えられます。JSONは柔軟である点に利用するメリットがありますが、一方ではデータ構造の複雑化は気を付けるべき点です。
注意②: コメントは記載できない
JSONにはコード内にコメントを記載できないという仕様があります。
このためJSONを利用する上では、プログラム側にコメントを書く、別途ドキュメントを用意するなど、データ構造を把握できる様にするための対策がある程度求められます。
注意③: 記述ルールが厳密
解説にもある通りJSONは記述ルールが厳密に定められているフォーマットです。
このためJSONはルールを1つでも間違えてしまうと解析エラーになるので、記述ミスには十分に注意しましょう。
この記事のまとめ
今回はデータ交換フォーマットの「JSON」に関する情報を幅広くお届けしました。
▼JSONの特徴
- サイズが軽量: 少ないサイズでデータが保持できます。
- 理解しやすい: 構造がシンプルで書きやすく読みやすい。
- 柔軟性がある: オブジェクトを組み合わせて柔軟なデータ構造ができる。
いずれもプログラミングをはじめ、JSONを利用する幅広い目的でご活用いただきたい情報です。
このほか当ブログではプログラミングに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す