AFFINGERのインストール方法を初心者向けに解説する

この記事ではWordPressテーマ「AFFINGER」のインストール方法について詳しく解説します。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
AFFINGERのインストールに必要なもの
AFFINGERのインストールを行うためにも、まずは作業で必要になるものから確認していきましょう。
1.親テーマと子テーマ
今回の作業ではAFFINGERの『親テーマ』と『子テーマ』を使用します。親テーマ・子テーマとはWordPressテーマの種類のことで、それぞれ次の役割があります。
| 親テーマ |
Webサイトのデザインや機能が定義された基本的なテーマのこと。一般的に「テーマ」と言う場合は親テーマを指します。 |
| 子テーマ | 親テーマのカスタマイズを目的に使用する、必要最小限のファイルで構成されたテーマのこと。 |
WordPressでは上記の「親テーマ」と「子テーマ」を組み合わせて利用することで、カスタマイズ内容が消えたり、テーマを編集した際のエラーを防ぐ安全なカスタマイズが実現できます。
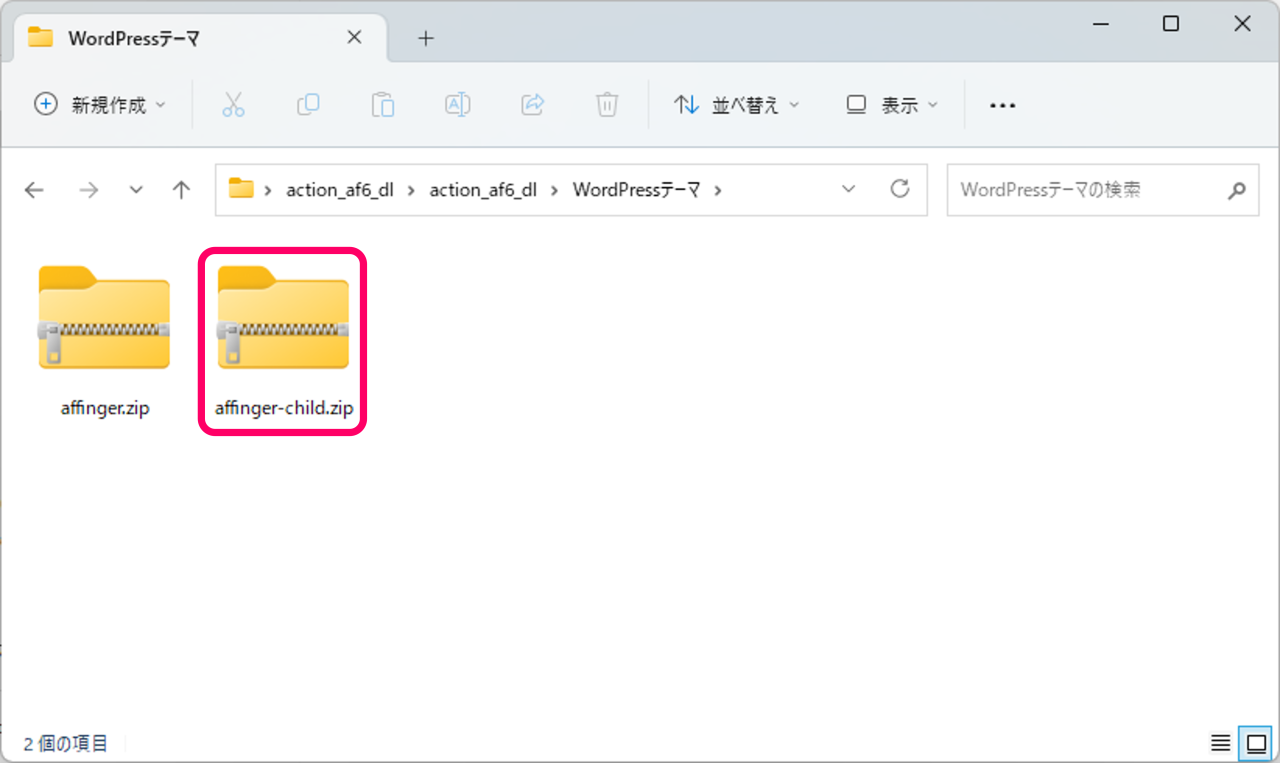
もちろん今回の作業でも親テーマと子テーマの両方を使用します。AFFINGERの親テーマ・子テーマは、いずれも購入時にダウンロードしたZipファイルの「WordPressテーマ」フォルダ内にあります。

一方でAFFINGERのZipファイルが入手できていない場合は、次の記事を参考に本体ファイルのダウンロードから行いましょう。
2.WordPressサイト
今回の「AFFIGER」を利用するためにはWordPressで構築されたウェブサイトが必要です。
一方でAFFINGERの利用にあたって「WordPressサイトを持っていない」という方は、まずはレンタルサーバーを使ってWordPressサイトを構築する所から始めましょう。
AFFINGERのインストール方法を解説
ここからは実際にAFFINGERをインストールする方法について解説していきます。
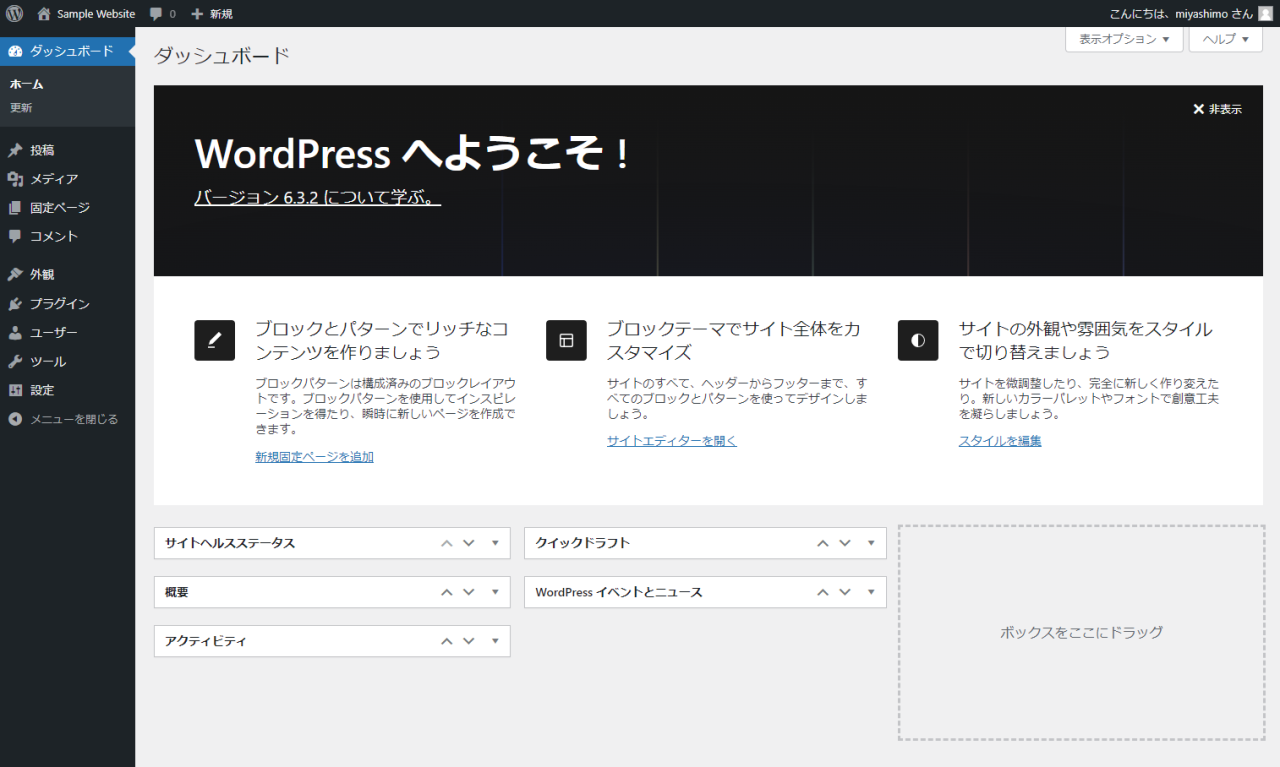
手順①:WordPressの管理画面を開く
AFFINGERをインストールするためにも、まずはWordPressの管理画面にログインしましょう。

手順②:『親テーマ』をインストールする
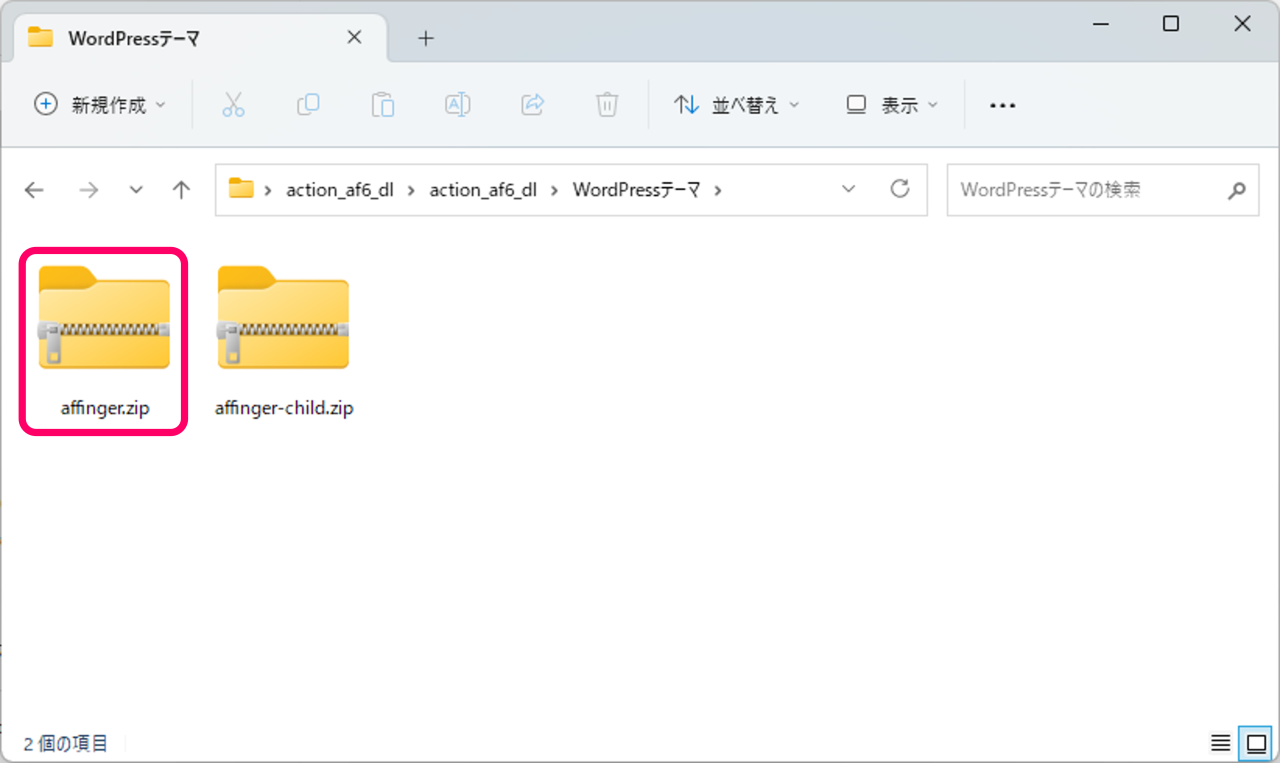
WordPressの管理画面を開いたら、まずはAFFINGER『親テーマ』をインストールします。親テーマにはAFFINGERのZipファイルに含まれている「affinger.zip」というファイルを使用します。

上記の親テーマのファイルが準備出来たらWordPressにインストールしましょう。インストールは具体的に次の手順で操作すればOKです。
▼作業手順
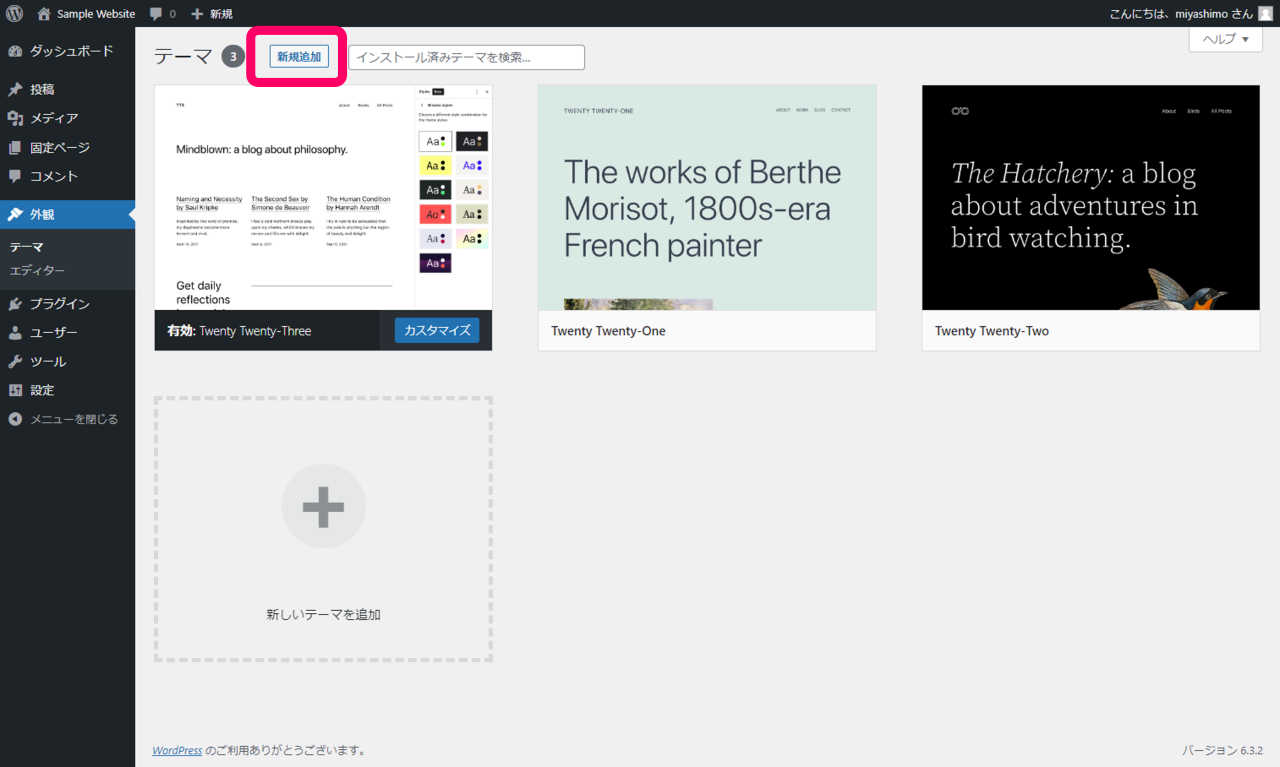
- メニュー[外観→テーマ]を選択する
- テーマ一覧画面の上部にある[新規追加]をクリック
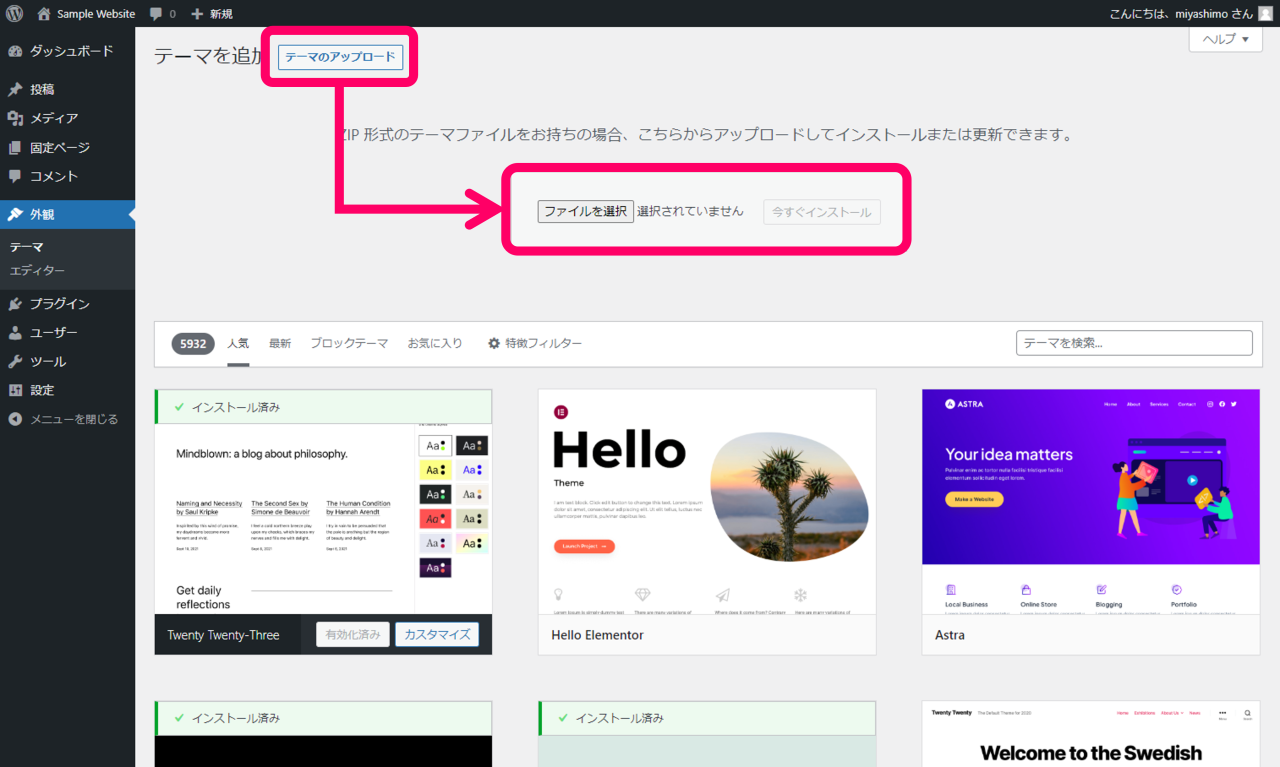
- テーマ追加画面の上部にある[テーマのアップロード]を選択する
- 親テーマ「affinger.zip」を選択して[今すぐインストール]をクリック


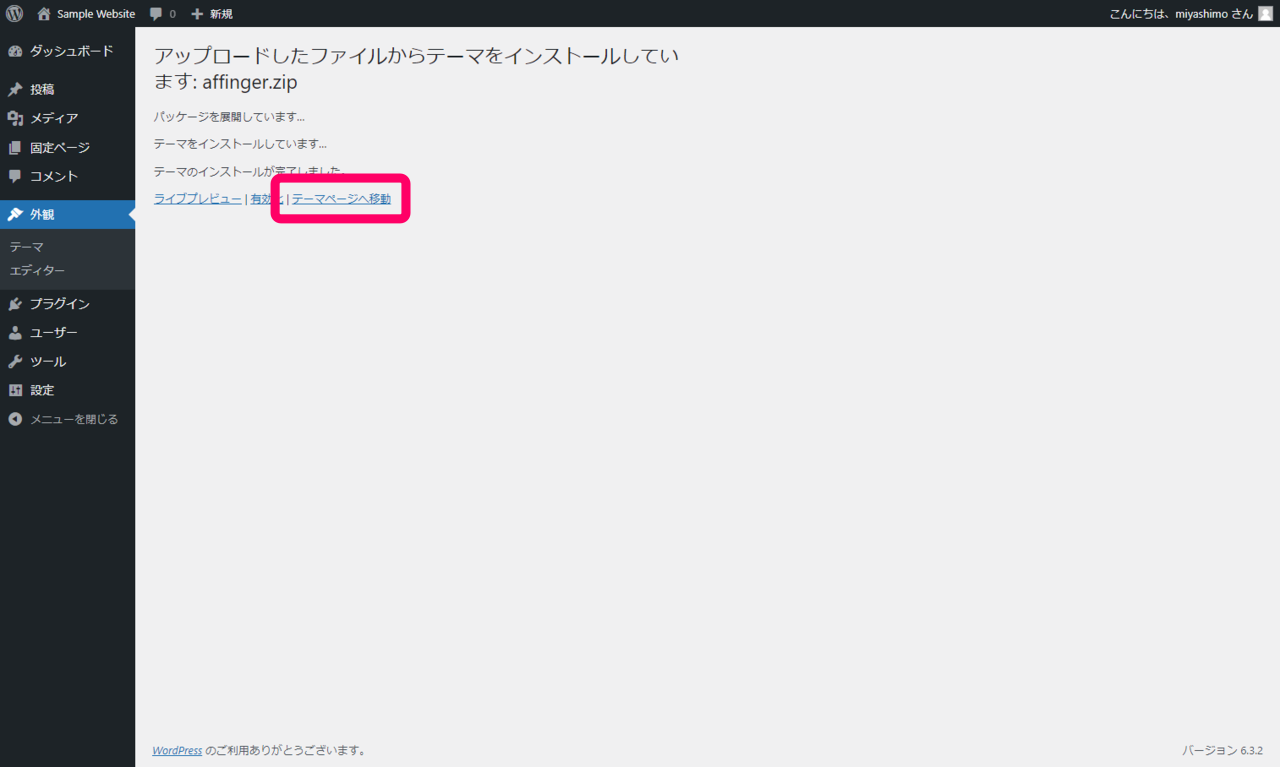
以上の操作を行うとWordPressにAFFINGERの親テーマがインストールできます。またインストールした親テーマはは有効化しませんので、ここでは[テーマページへ戻る]を選択してテーマの一覧画面に戻りましょう。

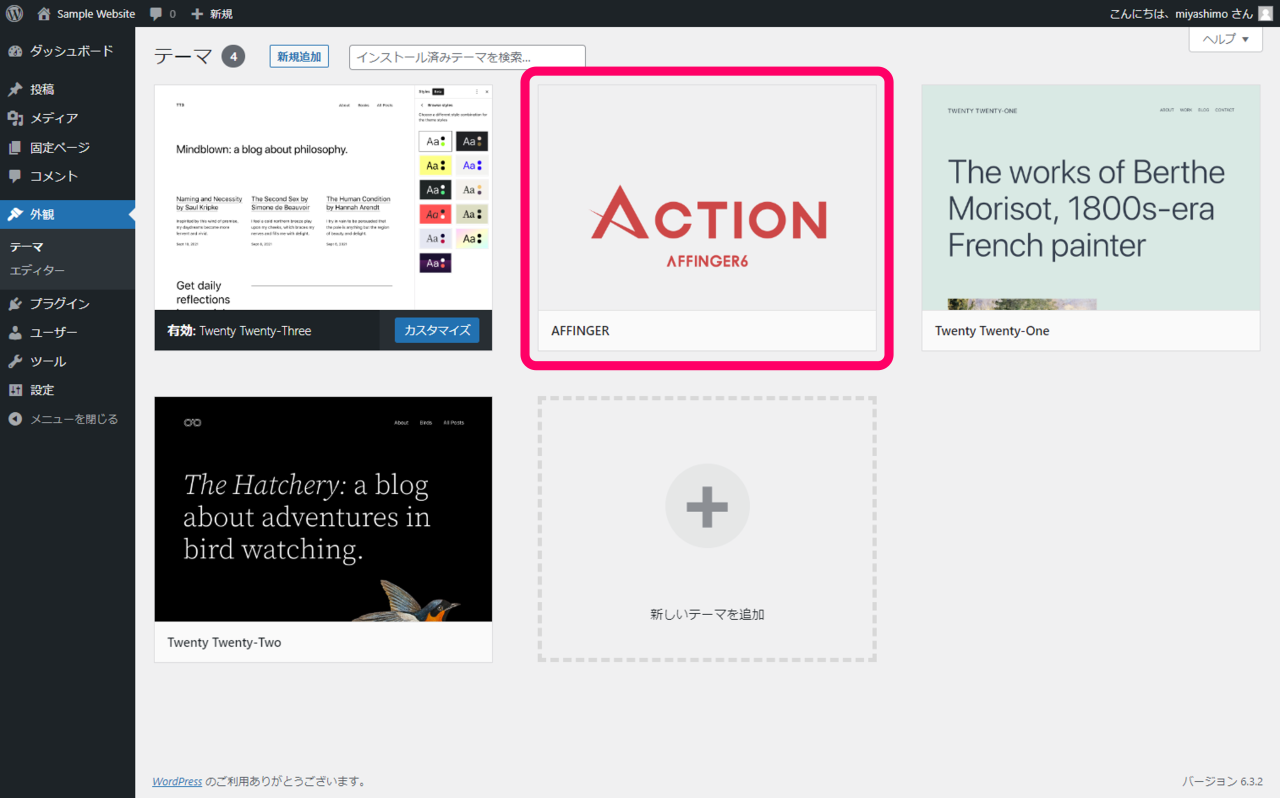
ここまでの作業を終えるとテーマの一覧画面でインストールしたAFFINGERの親テーマが確認できます。

手順③:『子テーマ』をインストールする
AFFINGERの親テーマがインストールできたら、続けて『子テーマ』をインストールします。子テーマにはAFFINGERのZipファイルに含まれている「affinger-child.zip」というファイルを使用します。

子テーマは基本的には親テーマと同じ手順でインストールできます。親テーマのインストールが終わったら続けて作業してしまいましょう。
▼作業手順
- メニュー[外観→テーマ]を選択する
- テーマ一覧画面の上部にある[新規追加]をクリック
- テーマ追加画面の上部にある[テーマのアップロード]を選択する
- 子テーマ「affinger-child.zip」を選択して[今すぐインストール]をクリック
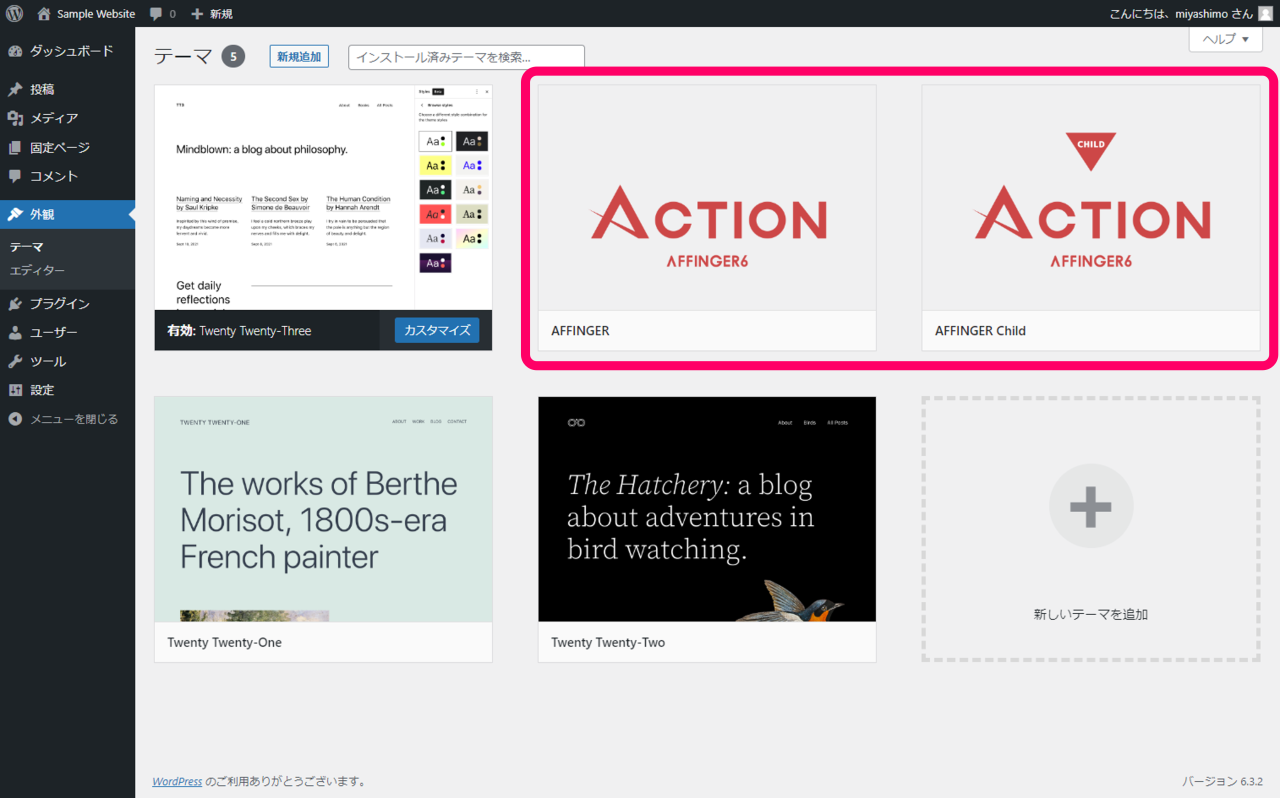
以上の操作を行いテーマの一覧画面に戻ると、AFFINGERの親テーマ・子テーマの両方がインストールできていることが確認できます。

手順④:子テーマを有効化する[重要]
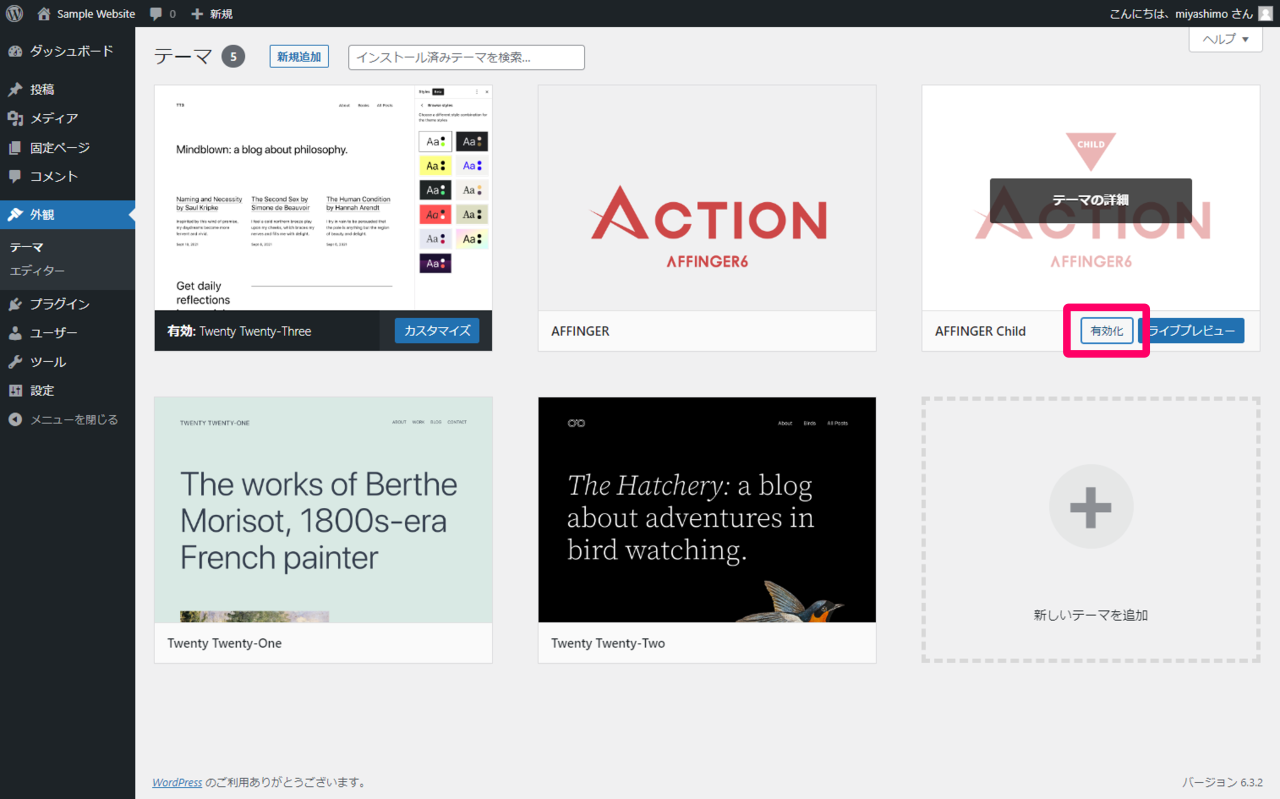
親テーマ、子テーマのインストールができたら最後に子テーマを有効化しましょう。
テーマを有効化する方法はかんたんで、テーマの一覧画面で対象の「有効化」ボタンを押すだけでOKです。


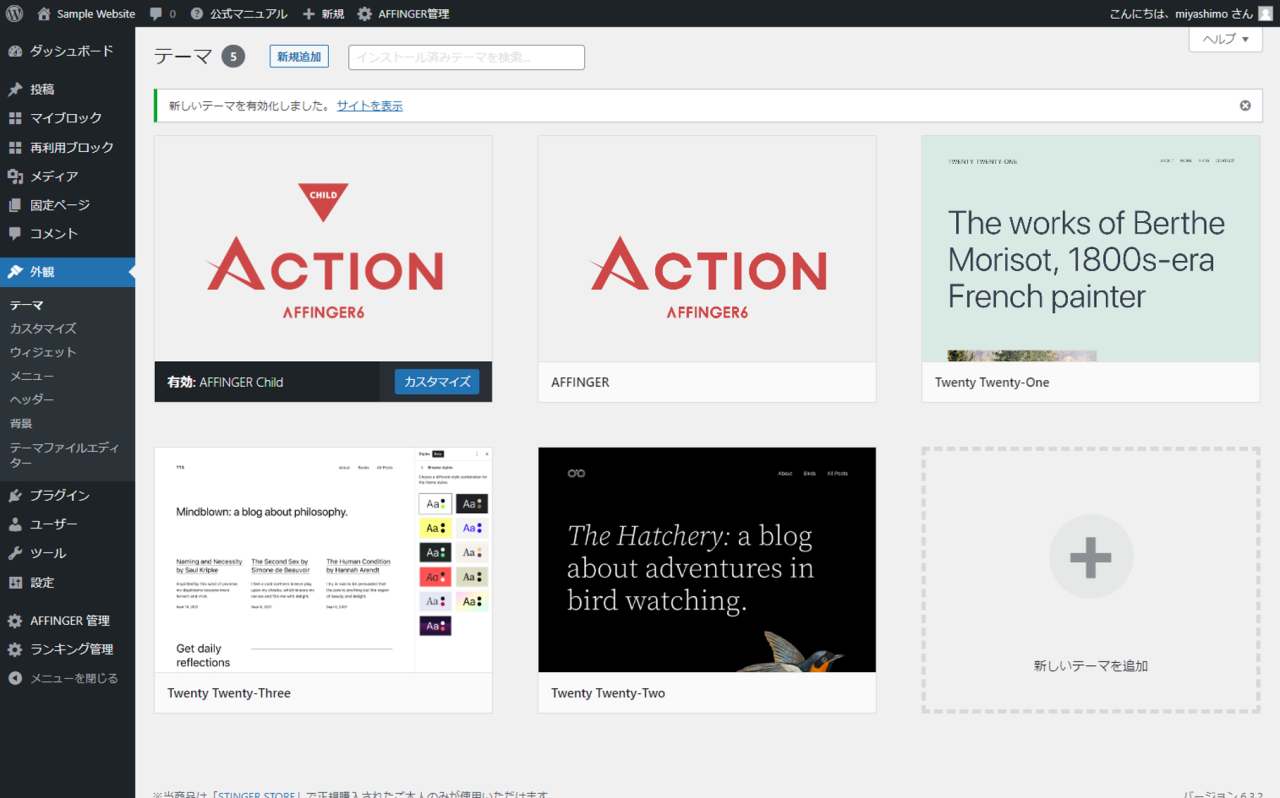
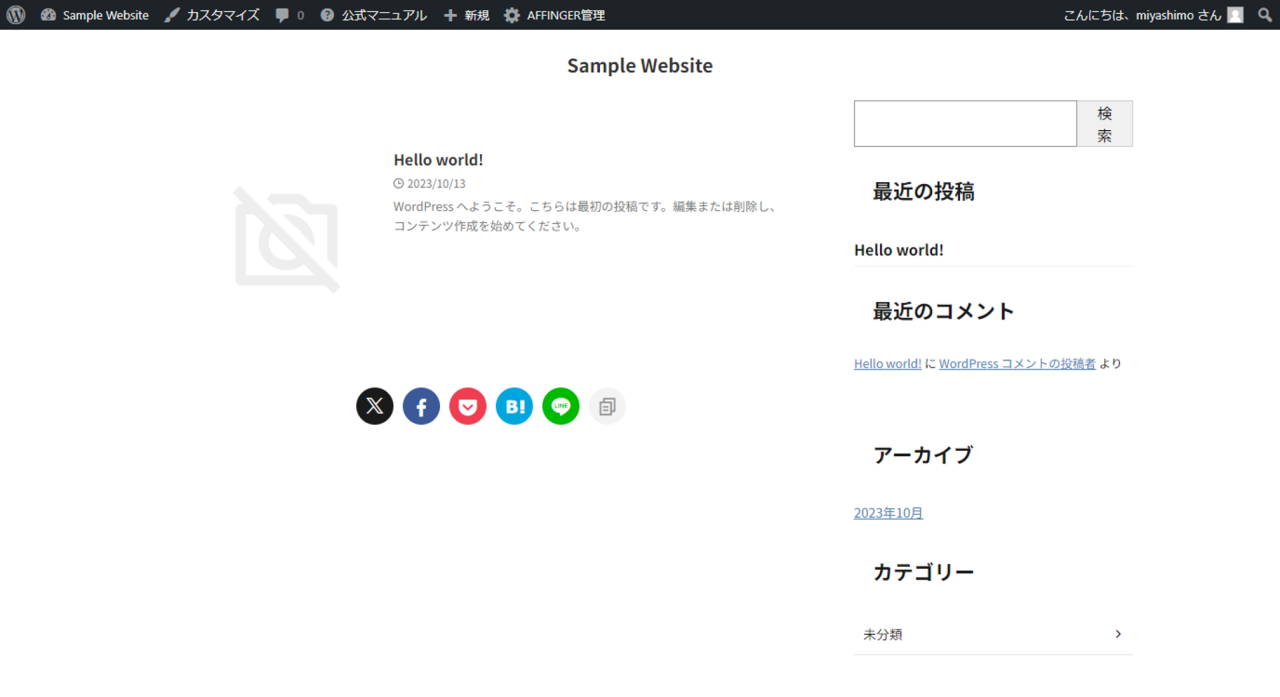
上記の通り「子テーマ」を有効化したらAFFINGERのインストール作業は終わりです。最後にサイトを表示させて、無事にテーマが切り替わったかを確認してみましょう。

AFFINGERのカスタマイズ方法は?
このほかAFFINGERのカスタマイズに関する情報を紹介します。
基本的な使い方は公式を参考に
AFFINGERの細かな使い方やカスタマイズの確認には公式サイトのマニュアルを活用しましょう。

この記事のまとめ
この記事ではWordPressテーマ「AFFINGER」のインストール方法について詳しく解説していきました。
▼公式サイト
いずれもWordPressを使ったWebサイトの制作や、ビジネス・副業を目的にしたブログ運営でご活用いただきたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








