SEOのメタ情報が取得できる「SEO META 1 Copy」の使い方

Webページに設定されたSEO関連のメタ情報が1クリックで取得できる『SEO META 1 Copy』の使い方を解説します。
▼公式サイト
今回紹介する『SEO META 1 Copy』はWebブラウザにインストールして利用できるブラウザの拡張機能です。SEO META 1 Copyを導入すれば、自分のWebブラウザで次の作業が行えます。
▼「SEO META 1 Copy」で出来ること
- Webページに設定されたSEO関連のメタ情報が分かる
例)Title、Description、構造化データ、OGP、WordPressテーマなど - Webページの見出し構成(h1~h6タグ)の確認ができる
- 取得したデータのコピー(Markdown・テキスト)ができる

上記の通りSEO META 1Copyを使えば、Webページに設定されている多くのメタ情報が取得できます。また使い方もかんたんで基本的には1クリックでOKです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
SEO META 1 Copyのインストール方法

まずはSEO META 1 Copyのインストール方法を解説します。SEO META 1 Copyは「Google Chrome」の拡張機能としてChromeウェブストアから無料で追加できます。
具体的なインストール手順としては次の通りです。
▼インストール手順
- Chromeウェブストアで「SEO META 1 Copy」を検索する
- アイコンをツールバーに固定する
手順①:Chromeウェブストア
まずはChromeウェブストアで「SEO META 1 Copy」を検索して拡張機能のページを開きましょう。拡張機能のページは次のリンクから開くこともできます。
▼公式サイト
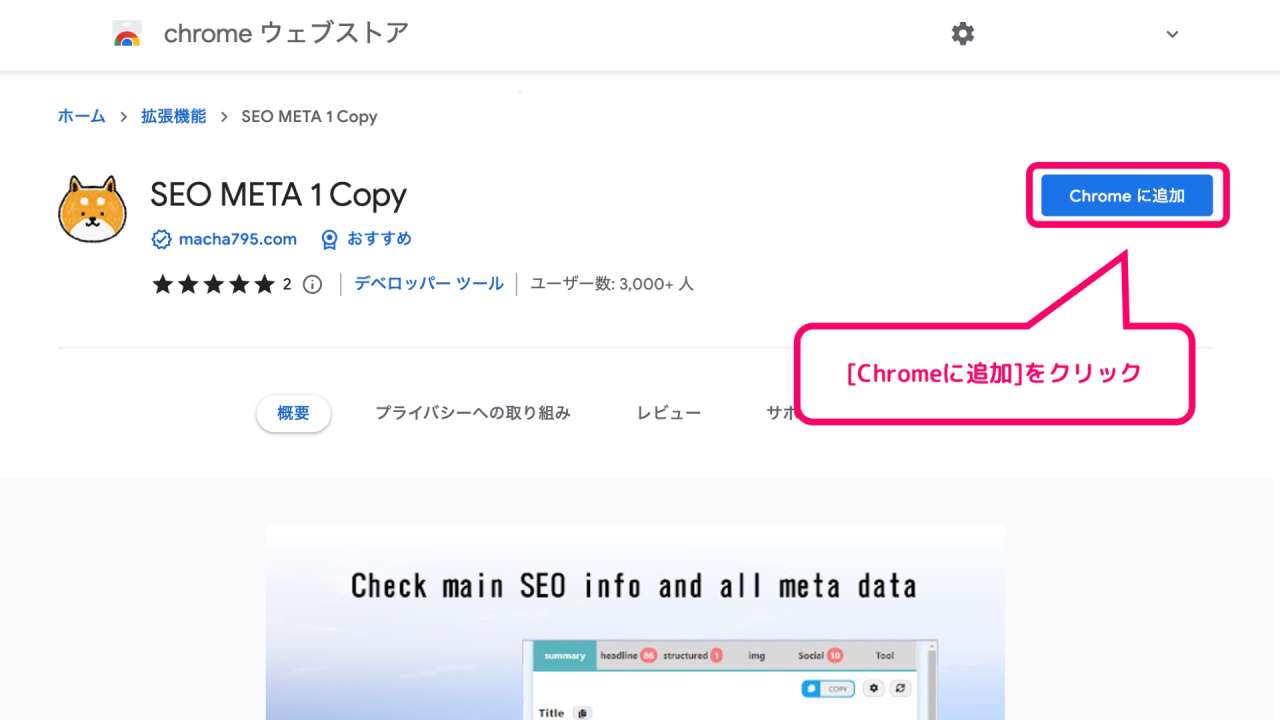
「SEO META 1 Copy」のページを開いたら、続けて画面右上にある「Chromeに追加」ボタンをクリックします。

すると"SEO META 1 Copyを追加しますか?"という確認画面が表示されるので、ここで[拡張機能を追加]をクリックします。

インストールが完了すると画面右上の[拡張機能]メニューに「SEO META 1 Copy」のアイコンが追加され、以降はアイコンを選択すれば拡張機能として利用できます。

手順②:アイコンを固定する
Google Chromeにインストールした「SEO META 1 Copy」のアイコンは、次のように操作するとツールバーに固定できます。
▼ツールバーに固定する方法
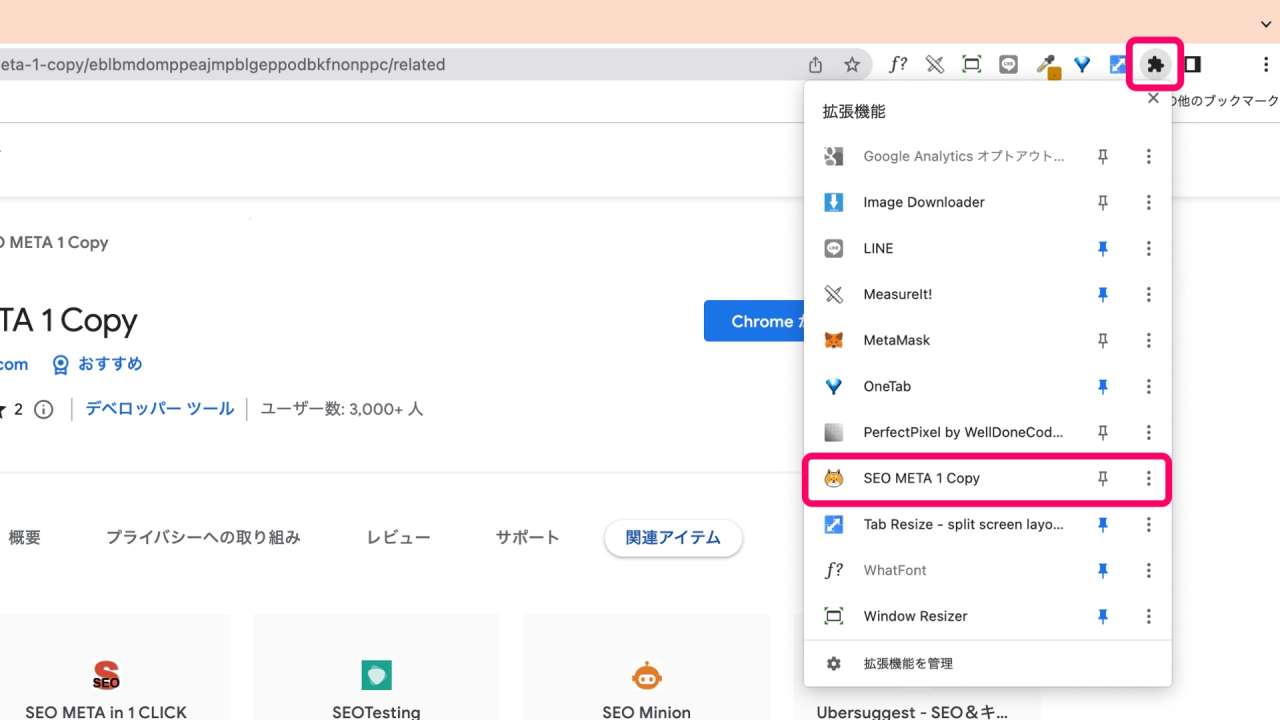
- Chrome画面右上の[拡張機能]アイコンをクリック
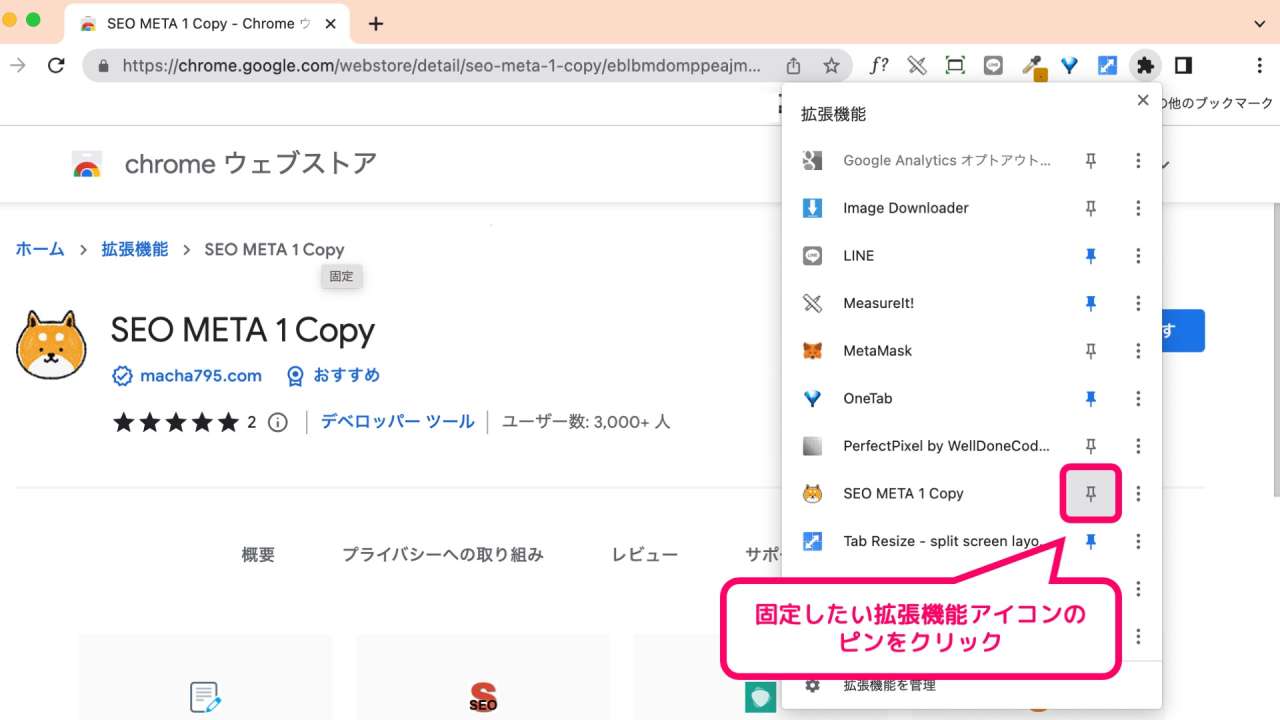
- 拡張機能の一覧で[固定]のピンをクリック
まずはChrome画面右上の[拡張機能]メニューを開き、SEO META 1 Copyの右側にある[ピンマーク]をクリックします。

すると次の形でChromeのツールバーにSEO META 1 Copyのアイコンが固定表示されます。

SEO META 1 Copyの使い方3つを解説
ここからはSEO META 1 Copyの使い方について詳しく解説していきます。
使い方①:Webページのメタ情報を調べる
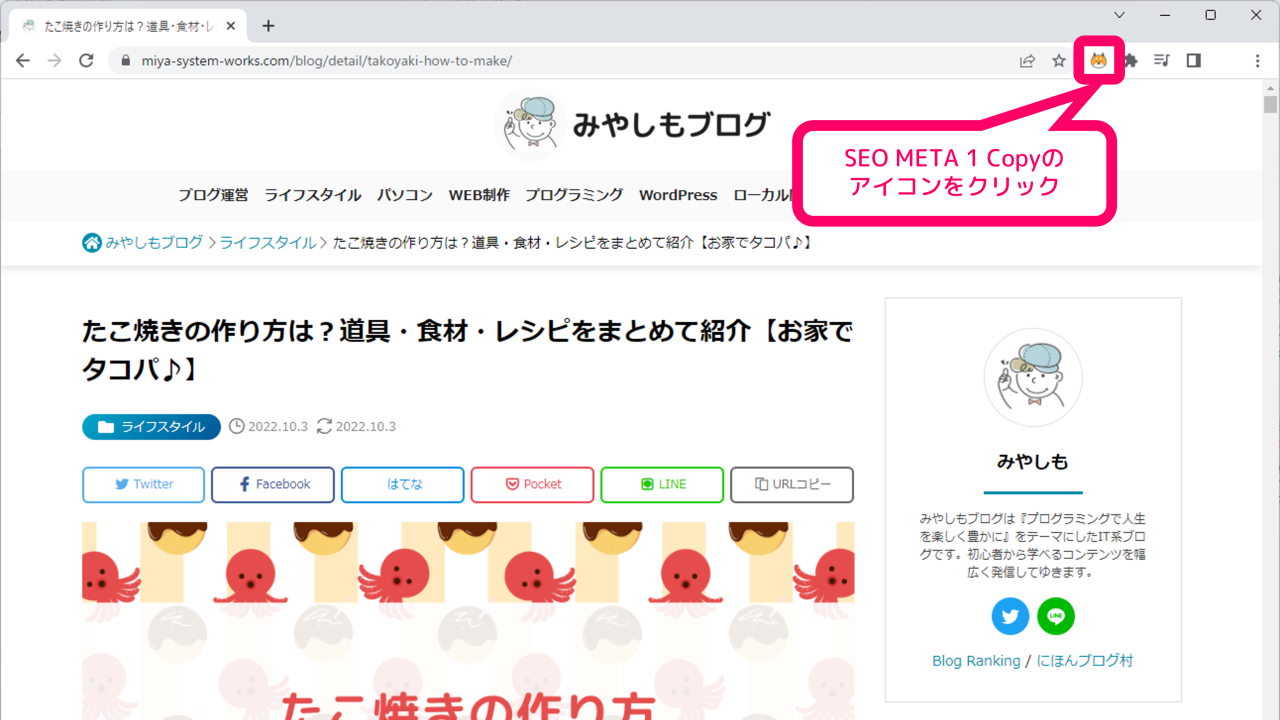
SEO META 1 Copyの使い方はかんたんで、基本的にはインストール後に追加される"犬のアイコン"をクリックするだけでOKです。

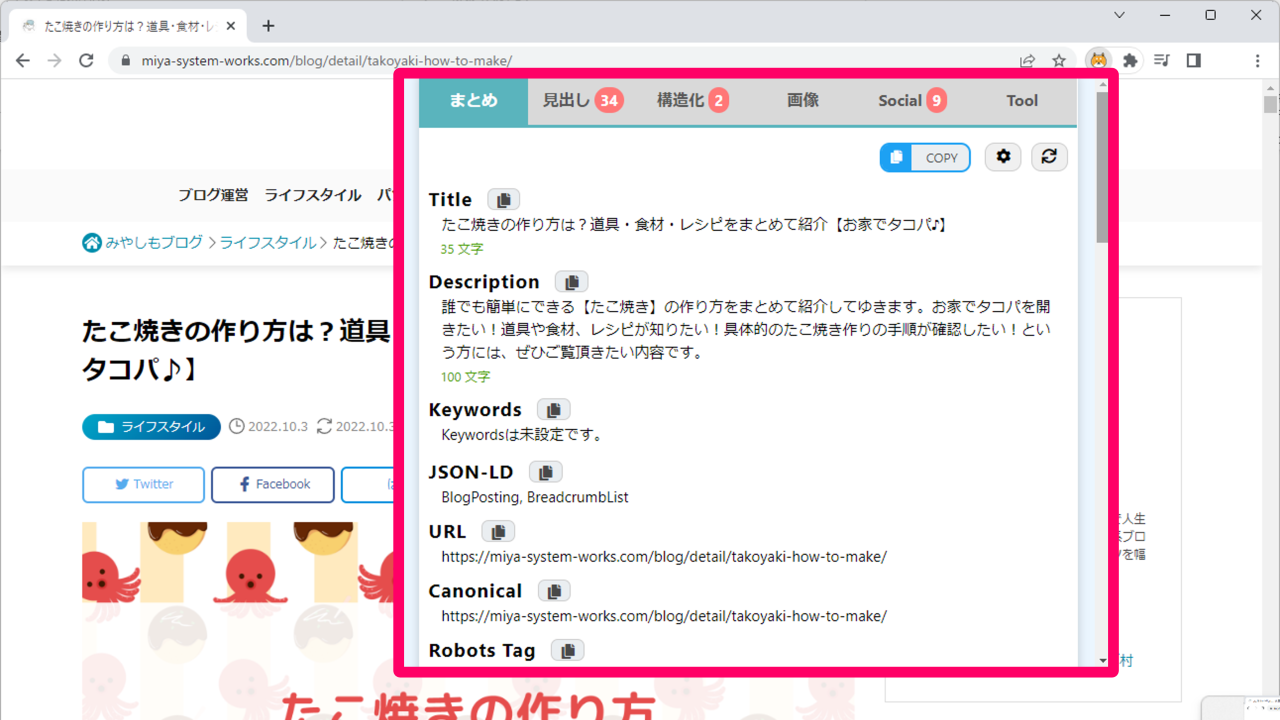
アイコンをクリックすると現在開いているWebページの調査が行われ、しばらくすると調査結果がブラウザの画面右上にポップアップ表示されます。

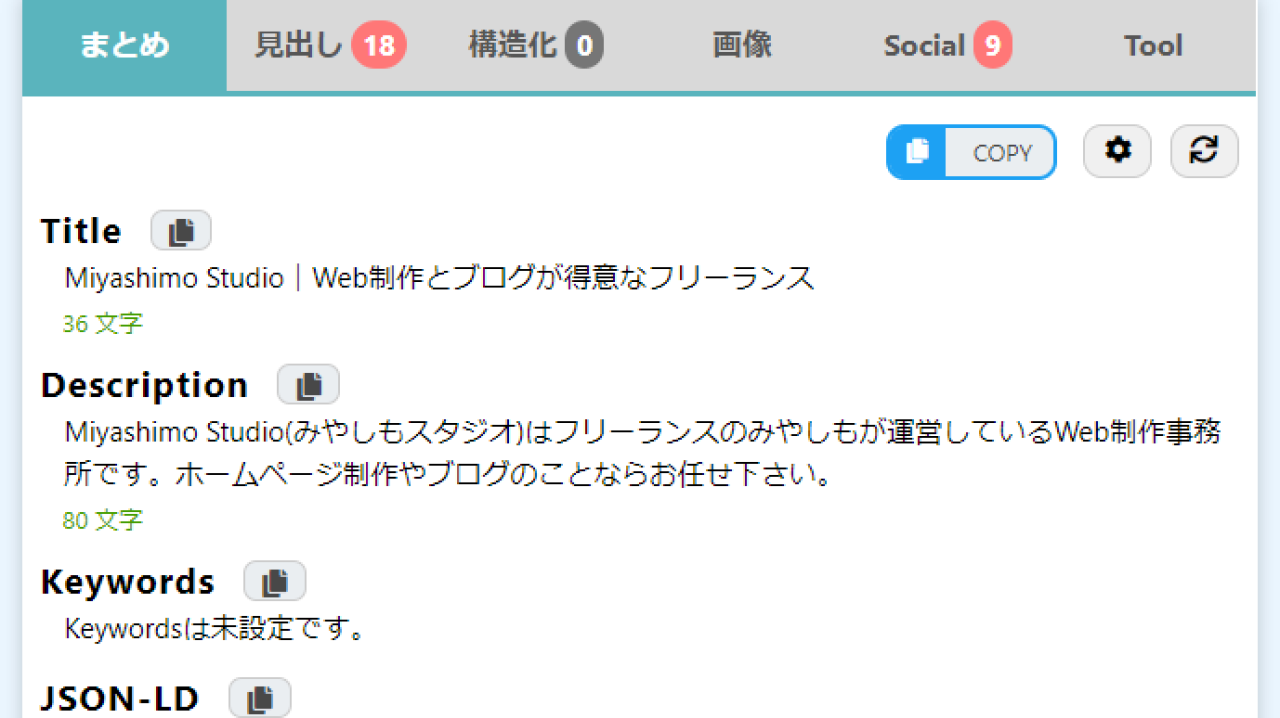
ポップアップでは大きく次の情報がタブごとに整理されて表示されます。
▼確認できる情報
- まとめ・・・Webページの各種情報をまとめたページ
- 見出し・・・Webページの「見出し構成(hタグ)」が確認できる
- 構造化・・・Webページの「構造化データ」が確認できる
- 画像・・・Webページに含まれる画像の数や詳細が確認できる
- Social・・・OGPを始め、SNS関連のメタ情報が確認できる
- Tool・・・各種ツールを開くためのリンク集
使い方②:調べた情報をコピーする
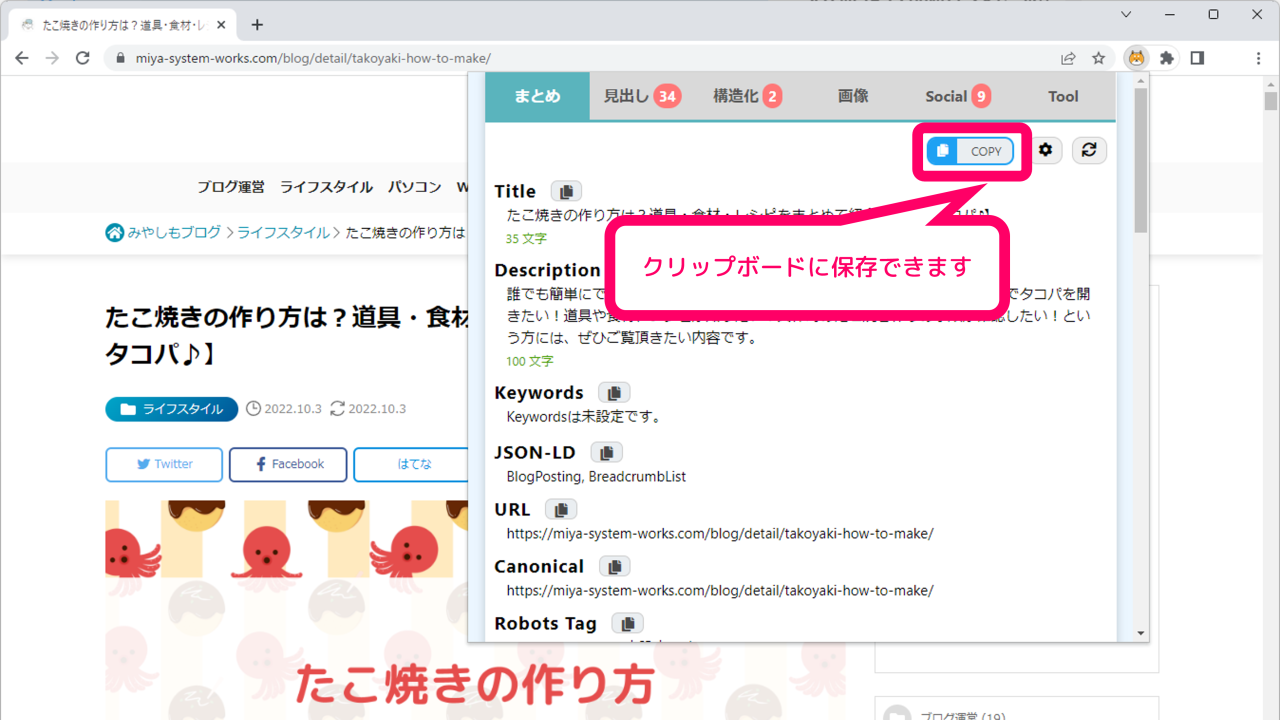
Webページで取得したメタ情報はいずれもコピー可能です。やり方はかんたんで、各タブにある[Copy]ボタンを押すだけでOKです。

ボタンを押すとタブ内に表示されている内容がクリップボードに保存されます。また情報によってはMarkdown形式・テキスト形式・タブの有無といった細かなフォーマットも指定できます。
使い方③:キャッシュを無効化する
SEO META 1 Copyには取得した情報を一時的に保存するキャッシュ機能がありますが、次の様に操作すると無効化できます。
▼キャッシュを無効化する方法
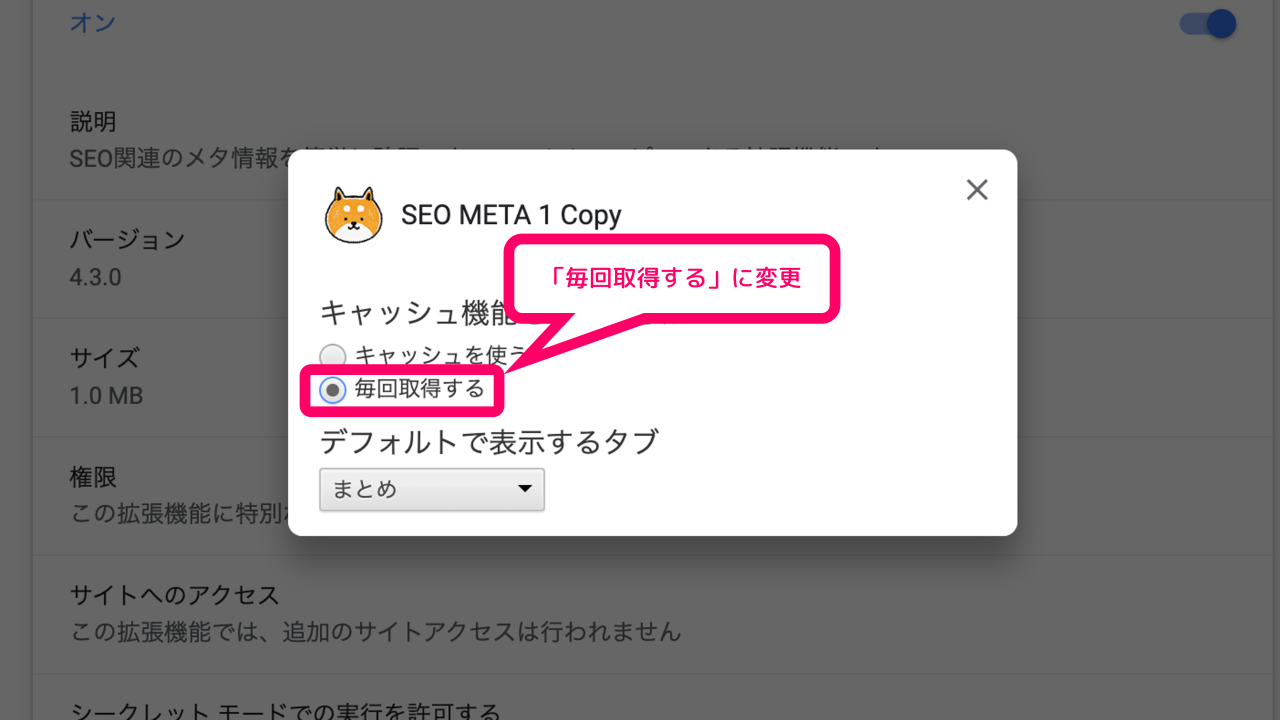
- SEO META 1 Copyのアイコンを右クリックして[オプション]を選択する
- キャッシュ機能を「毎回取得する」に変更して保存する

キャッシュ機能が有効になっていると、Webページを変更した後などの実行タイミングによって情報が上手く反映されない場合があります。
SEO META 1 Copyで取得できる情報5つを解説
ここではSEO META 1 Copyで取得できる次の情報を順番に解説します。
▼取得できる情報5つ
- 情報①:まとめ
- 情報②:見出し
- 情報③:構造化データ
- 情報④:画像
- 情報⑤:Social
情報①:まとめ
SEO META 1 Copyを実行した際に表示される最初のタブでは、メタ情報の"まとめ"が確認できます。
▼まとめ情報
| ①基本情報 | TitleやDescriptionなどのメタタグの内容 |
|---|---|
| ②Page Speed | Webページの表示にかかる時間 |
| ③ALL StyleSheets | Webページで使用しているCSSファイルの一覧 |
| ④ALL LINKS | Webページで使用しているlinkタグの内容 |
| ⑤ALL SCRIPTS | Webページで使用しているJavaScriptファイルの一覧 |
| ⑥ALL METAS | metaタグに設定されているnameとcontentの一覧 |
| ⑦hタグ、リンク数 | 見出しタグ(h1~h6)の数や、リンク(外部リンク・内部リンク・ページ内リンク)の数 |
| ⑧外部リンク | relの属性別(nofollowやnoopenerなど)の外部リンク数 |
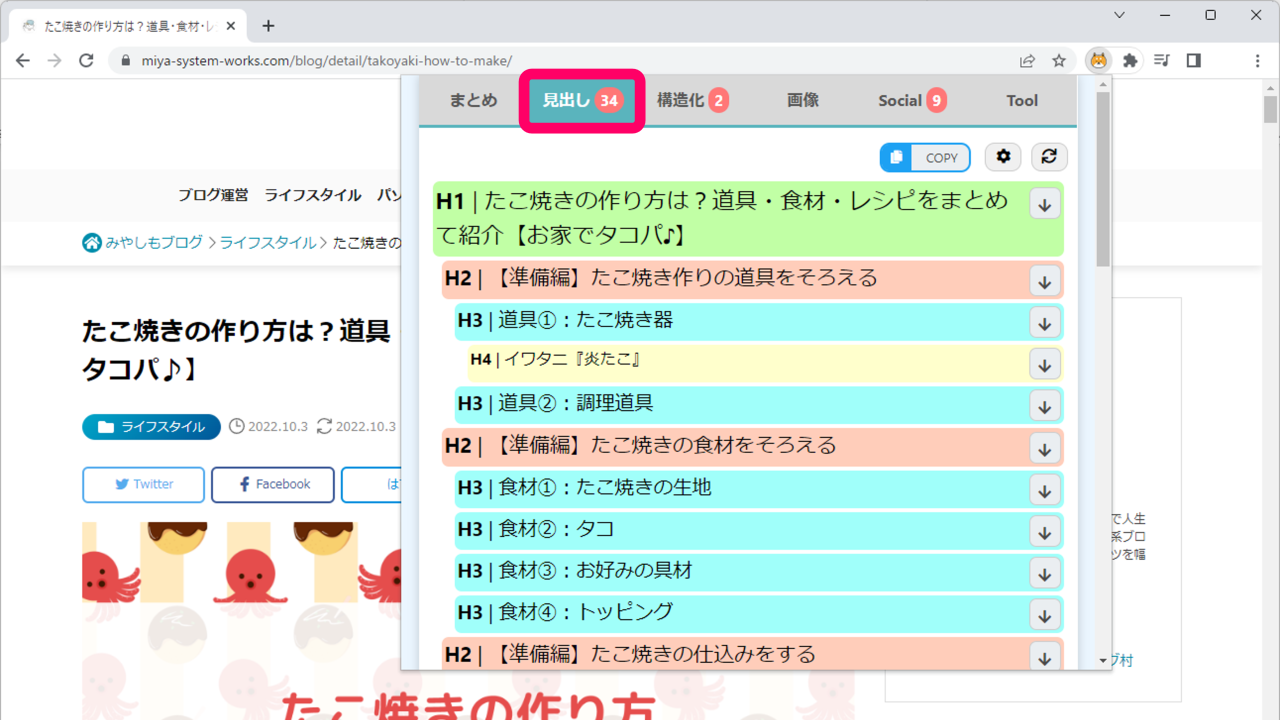
情報②:見出し
「見出し」タブではWebページの見出し構成について確認できます。見出し構成とは具体的にHTMLのH1〜h6タグを使って表現されている箇所です。

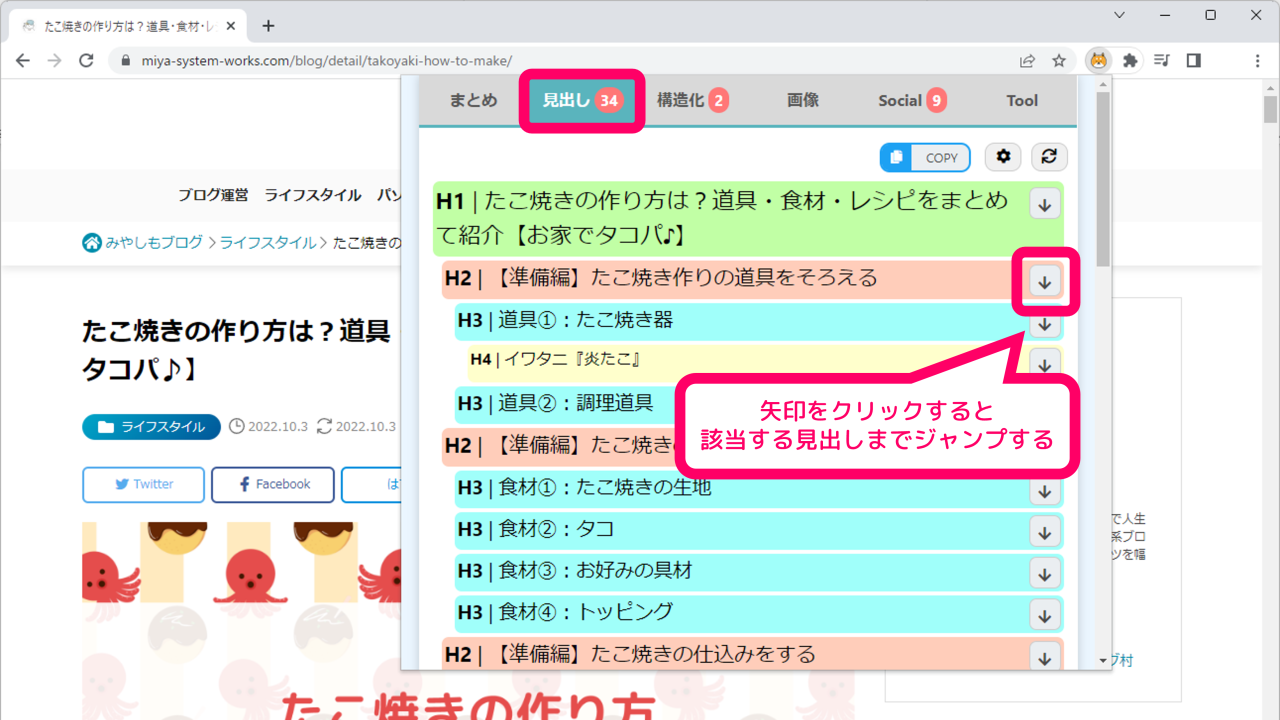
上記の通りSEO META 1 Copyでは、hタグを使った見出し構成を視覚的に表現してくれます。また各見出しの右側にある"矢印"をクリックすれば、該当する見出し位置にジャンプできます。

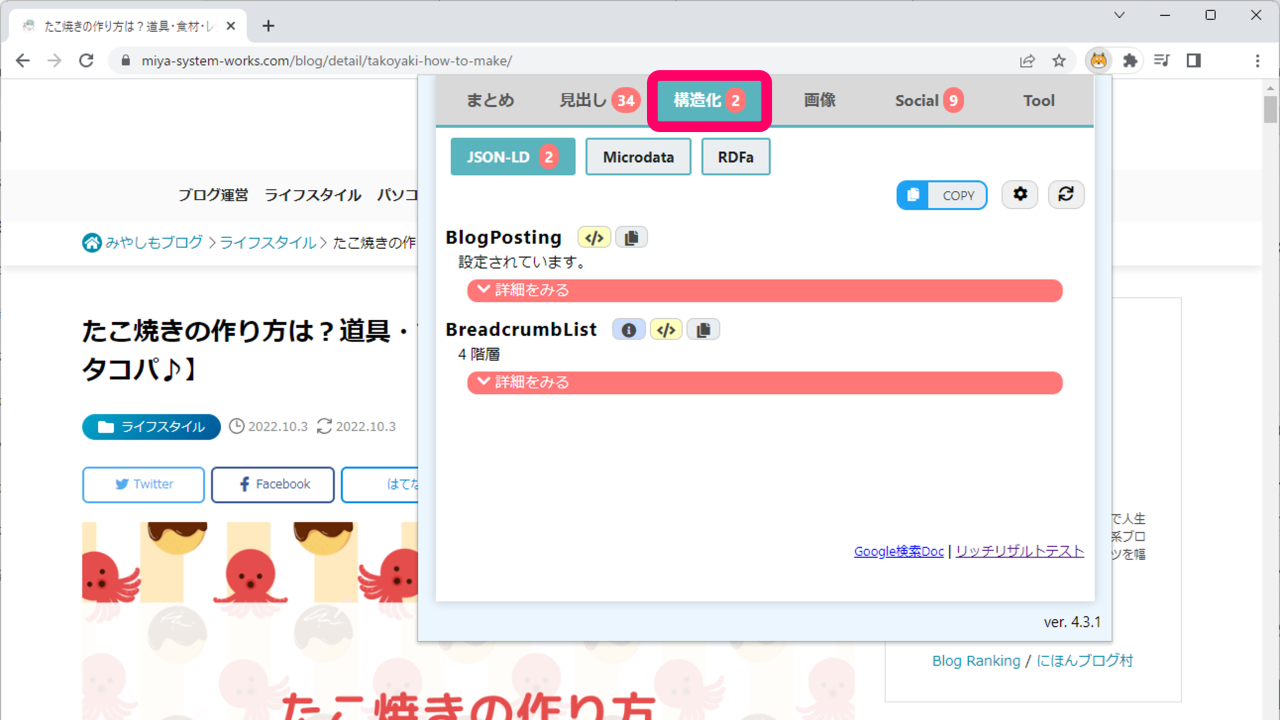
情報③:構造化データ
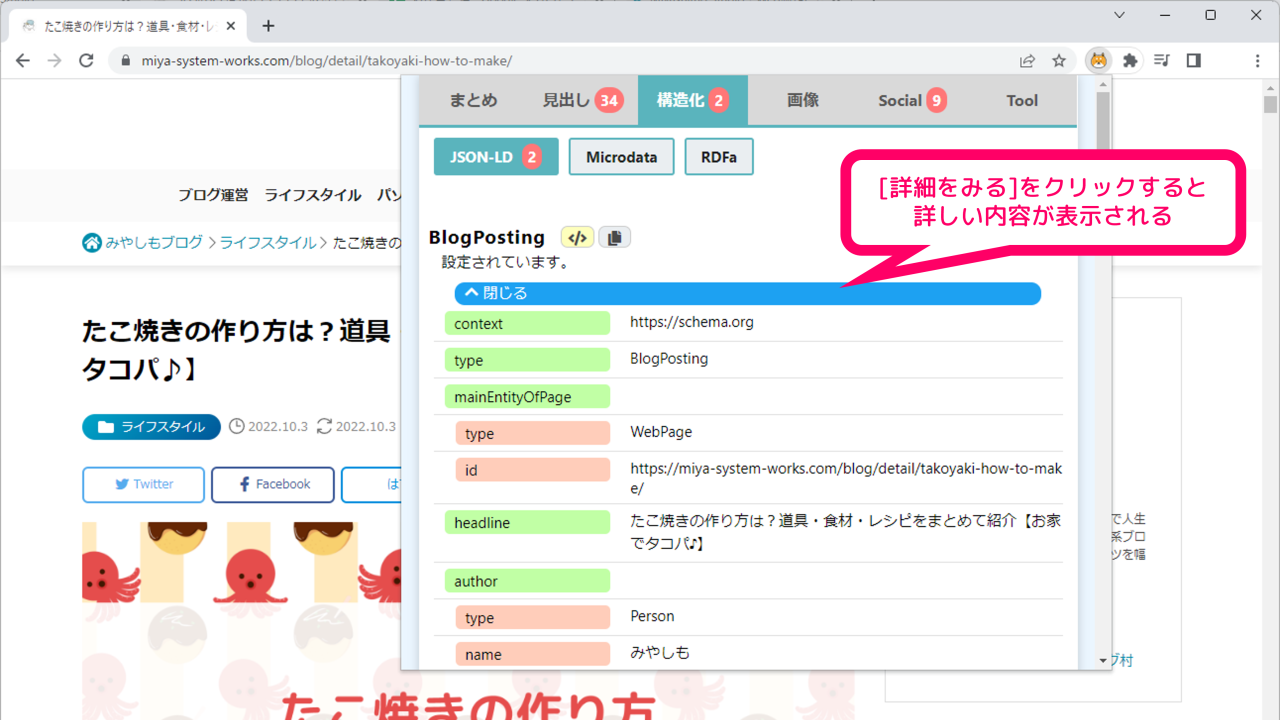
「構造化」のタブではWebページ内に設定されている構造化データについて確認できます。

SEO META 1 CopyのデフォルトではGoogle推奨の"JSON-LD"による構造化データが表示されていますが、他の"MicroData"や"RDFa"で設定された構造化データも確認できます。
また表示されたデータ毎の[詳細をみる]をクリックすれば、各プロパティで設定されている値について細かく知る事もできます。

ちなみにSEO META 1 CopyではJSON-LDの仕様が正しいかどうか?が分かる訳ではないので、自分で構造化データを実装した場合はGoogle公式のチェックツールも合わせて使用しましょう。
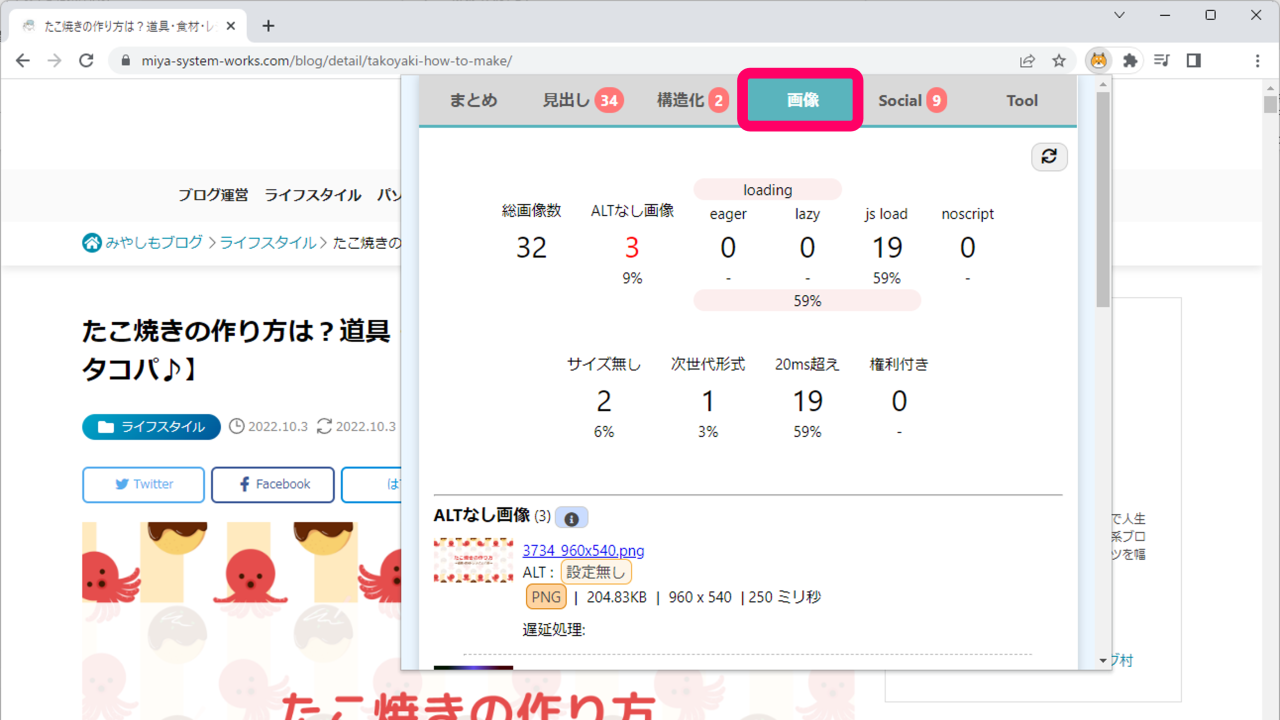
情報④:画像
「画像」タブではWebページで使用されている画像の枚数や詳細を"条件別"にまとめて表示してくれます。

SEO META 1 Copyがまとめてくれる画像の条件としては以下の通りです。
▼画像の条件
- alt属性が指定されている・指定されていない画像
- loading属性の属性別(eager、lazy)の画像
- JavasScriptを使用した遅延読み込みの画像
- noscriptタグに記述されている画像
- サイズ指定がされていない画像
- 次世代形式(webp、avif)で作成された画像
- 表示されるまでに20ミリ秒以上かかった画像
- 著作権系のメタデータが記述されている画像
また一覧に並んでいる画像では、属性の値・種類・サイズといった画像ごとの細かな情報も確認できます。

以上のようにSEO META 1 Copyでは、Webページで使用されている画像の情報について非常に細かく整理してくれます。
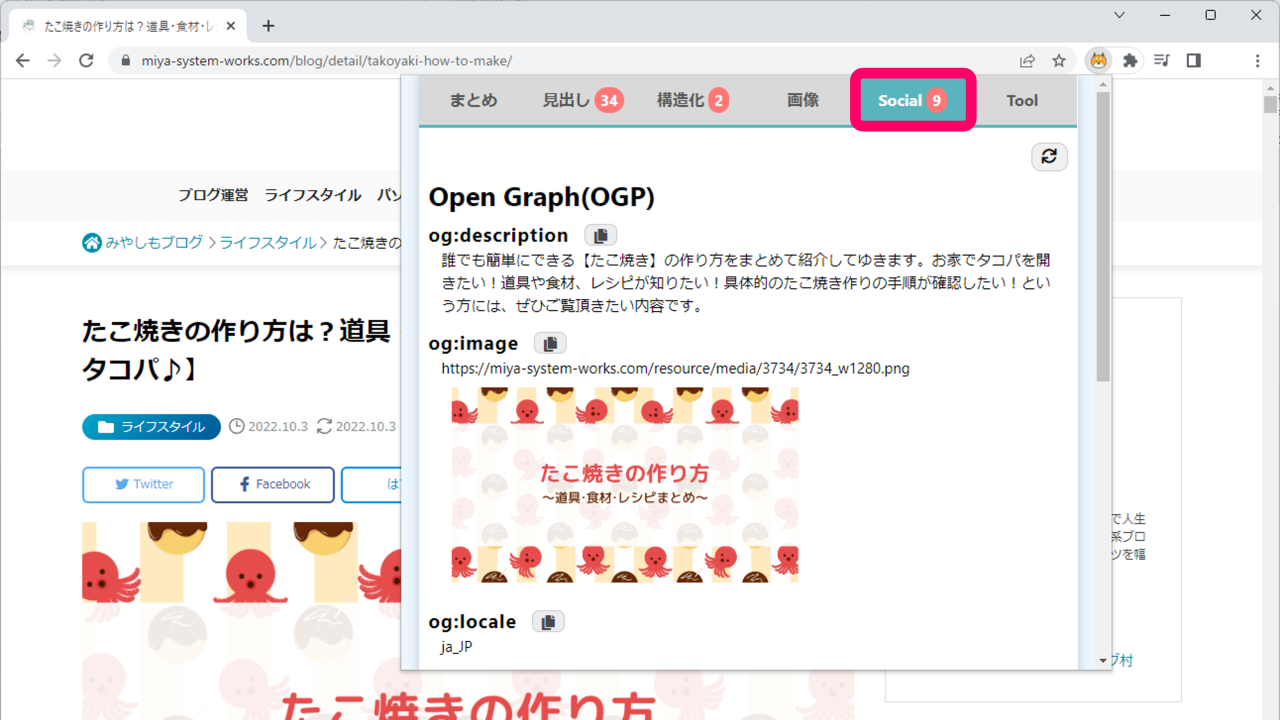
情報⑤:Social
「Social」タブでは"OGP"をはじめ、Webページに設定されているSNS関連のメタ情報が確認できます。

OGP(Open Graph Protocol)とは、主にはTwitterやFacebookなどのSNSでシェアされた際に、シェアされたWebページの情報をSNS側に伝える仕組みです。
またSNS側に伝える情報にはタイトル・概要・画像・URLなどがあり、いずれもWebページのHTML内に実装されています。上記の通りOGPが正しく設定されていれば、SEO META 1 Copyが情報を表示してくれます。
この記事のまとめ
今回はSEOのメタ情報が1クリックで取得できる『SEO META 1 Copy』のインストール方法や使い方について解説していきました。
▼公式サイト
▼SEO META 1 Copyでできること
- Webページに設定されたSEO関連のメタ情報が分かる
例)Title、Description、構造化データ、OGP、WordPressテーマなど - Webページの見出し構成(h1~h6タグ)の確認ができる
- 取得したデータのコピー(Markdown・テキスト)ができる
いずれもプログラミング・Webサイト制作・ブログ運営など、Webブラウザ「Google Chrome」を使った各種作業でご活用いただきたい情報です。
このほか当ブログではパソコン作業で役立つ情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す