ブラウザの画面分割ができる「Tab Resize」の使い方を解説【Chrome拡張機能】

今回はWebブラウザの画面を分割して様々なレイアウトで表示できるGoogle Chromeの拡張機能「Tab Resize」のインストール方法や使い方について詳しく解説します。
▼Tab Resizeでできること
- Chromeの画面を分割して様々なレイアウトで表示できる
- 分割数を指定した"オリジナルレイアウト"が作成できる
- 画面分割における細かなオプションが指定できる
Tab Resizeを使えばブラウザの画面分割が1クリックで行え、Webサイト制作やシステム開発をはじめ沢山のWebページを使った作業をより効率的にできます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Tab Resizeのインストール方法

まずはTab Resizeのインストール方法について紹介していきます。Tab ResizeはGoogle Chromeの拡張機能としてChromeウェブストアから追加できます。
▼インストール手順
- Chromeウェブストアから追加する
- アイコンをツールバーに固定する
手順①:Chromeウェブストアから追加する
まずは以下のURLをクリックしてTab Resizeの公式ページを開きましょう。
▼公式サイト
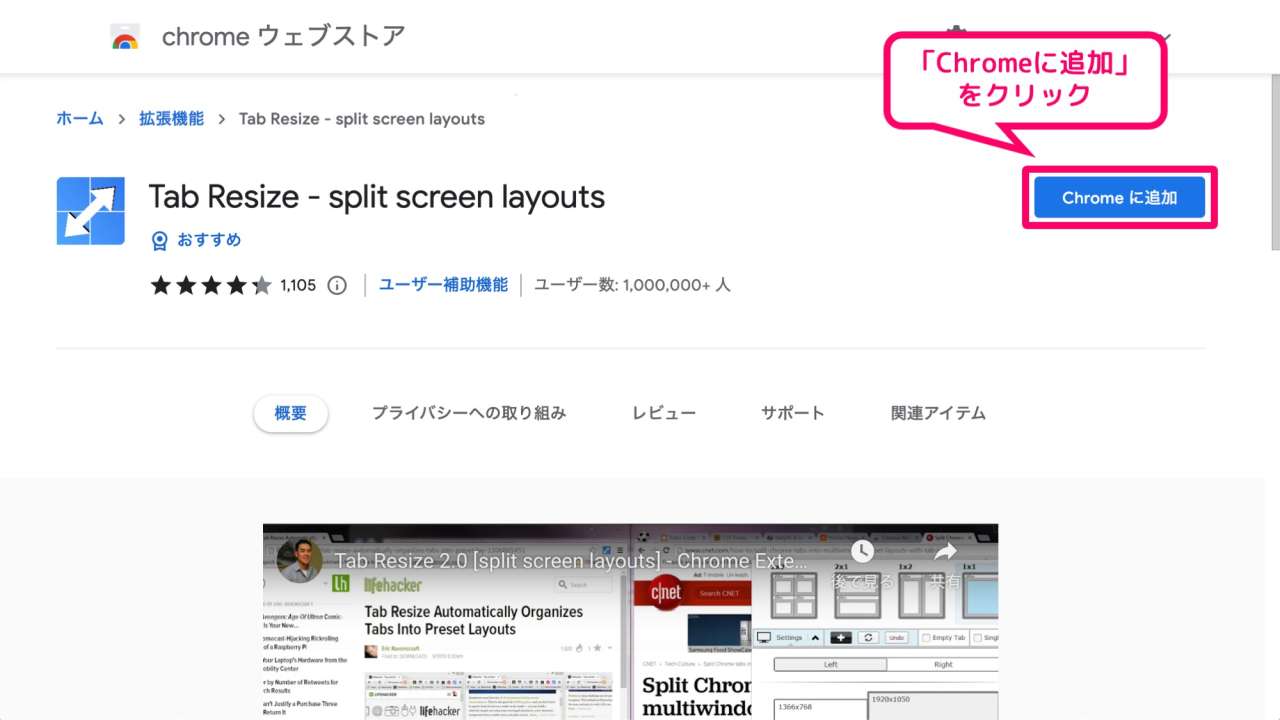
上記のリンクから「Tab Resize」のページを開いたら、画面右上にある「Chromeに追加」ボタンをクリックしましょう。

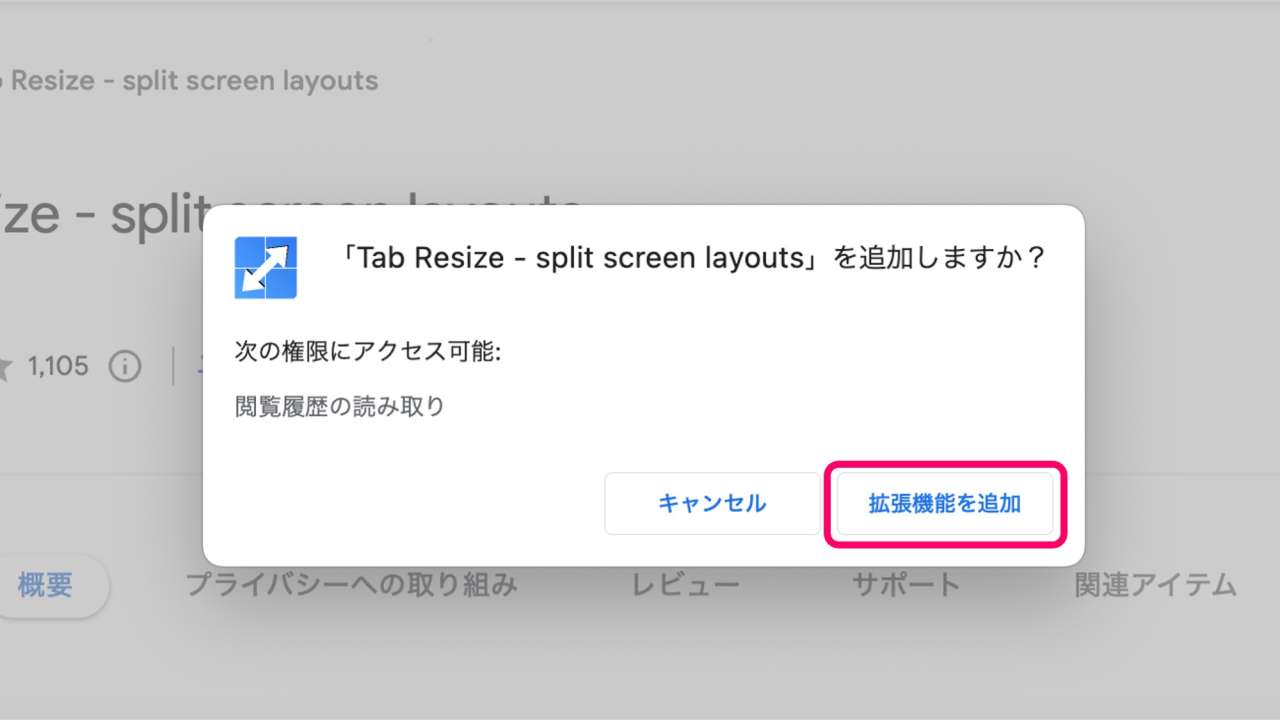
すると次のようなポップアップが表示されるので、続けて「拡張機能を追加」ボタンをクリックします。

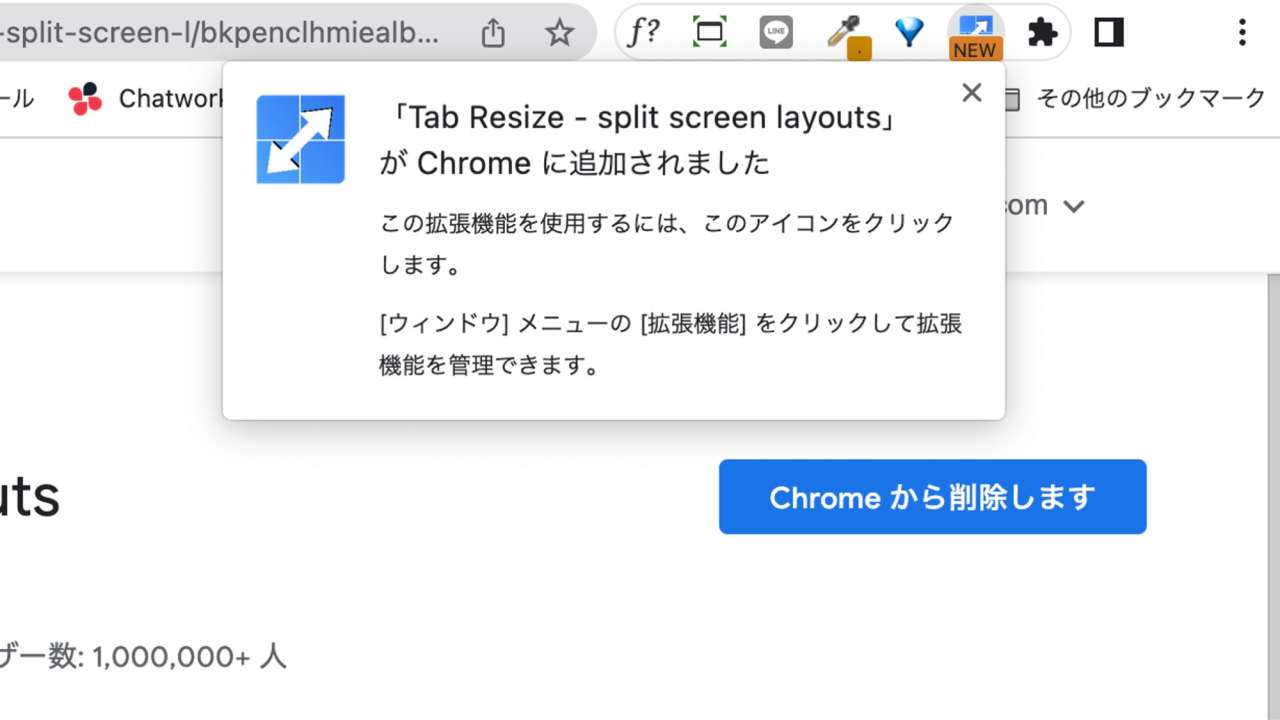
インストールが完了するとChrome画面右上の[拡張機能]メニューにTab Resizeのアイコンが追加され、以降はアイコンを選択することで利用ができます。

手順②:アイコンをツールバーに固定する
Google Chromeにインストールした拡張機能のアイコンは、次のように操作するとツールバーに固定できます。
▼ツールバーに固定する方法
- Chrome画面右上の[拡張機能]アイコンをクリック
- 拡張機能の一覧で[固定]のピンをクリック
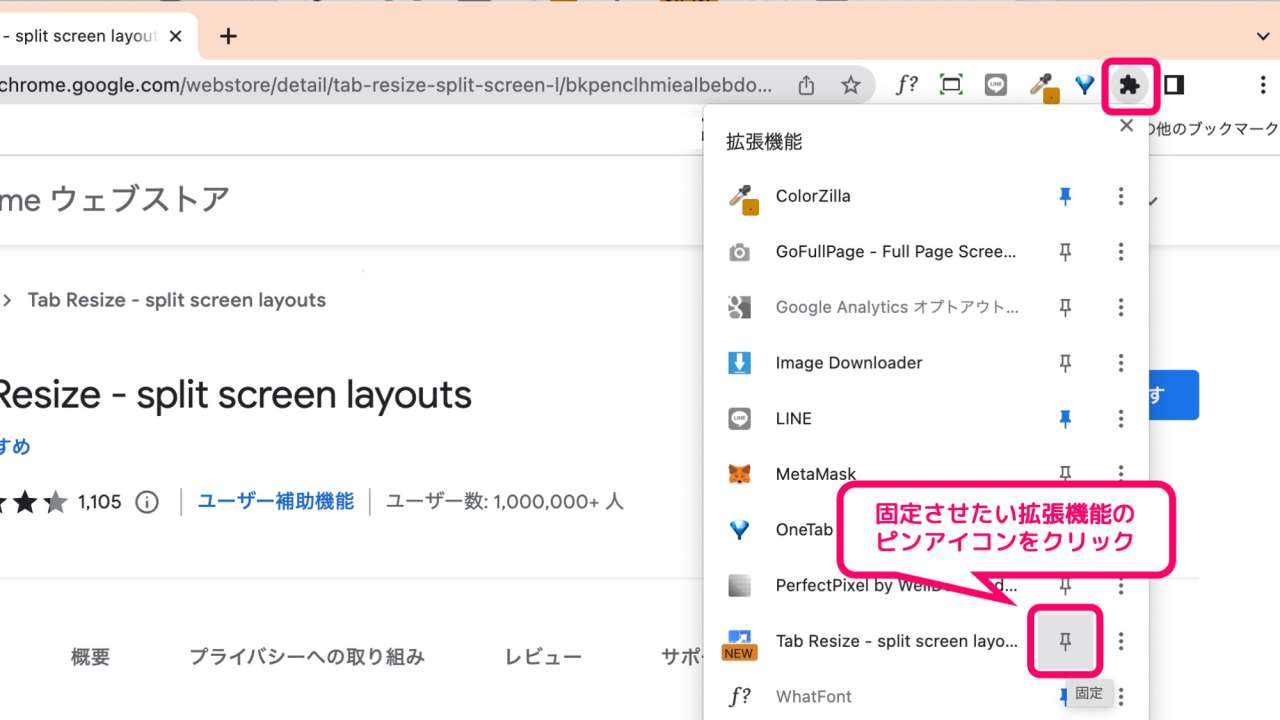
まずはChrome画面右上の[拡張機能]メニューを開いてから、Tab Resizeの右側にある[ピンマーク]をクリックします。

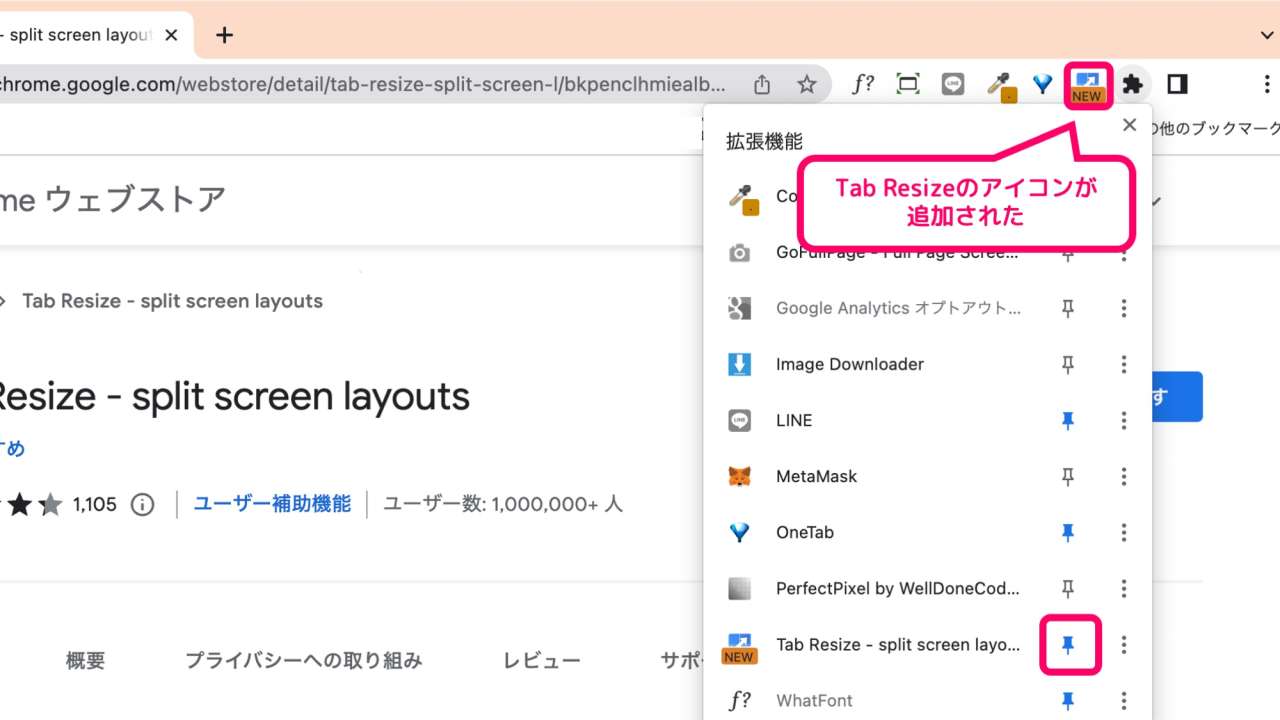
すると次のような形で、Chromeのツールバー上にTab Resizeのアイコンが固定表示されます。

Tab Resizeの基本的な使い方
ここからはTab Resizeの基本的な使い方について解説していきます。
使い方①:ブラウザの画面分割を行う
はじめにTab Resizeを使ったブラウザの画面分割の方法から解説します。
▼画面分割の方法
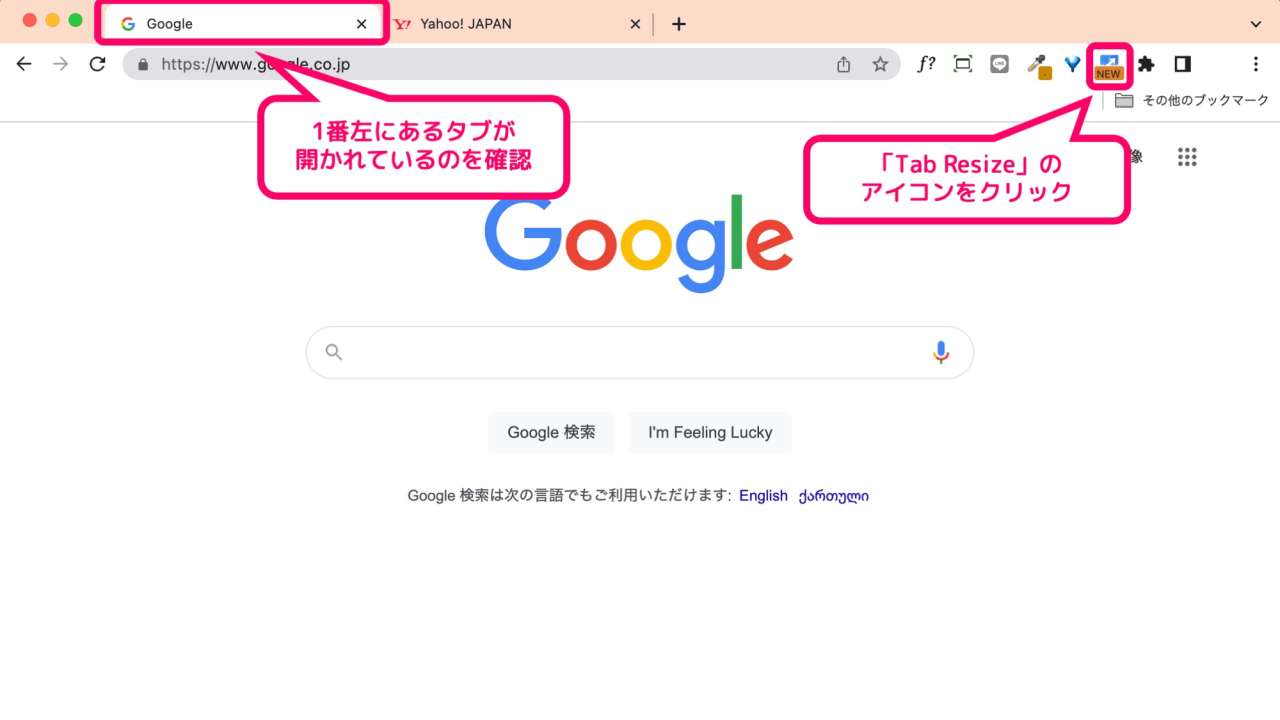
- ツールバーの[Tab Resize]のアイコンをクリック
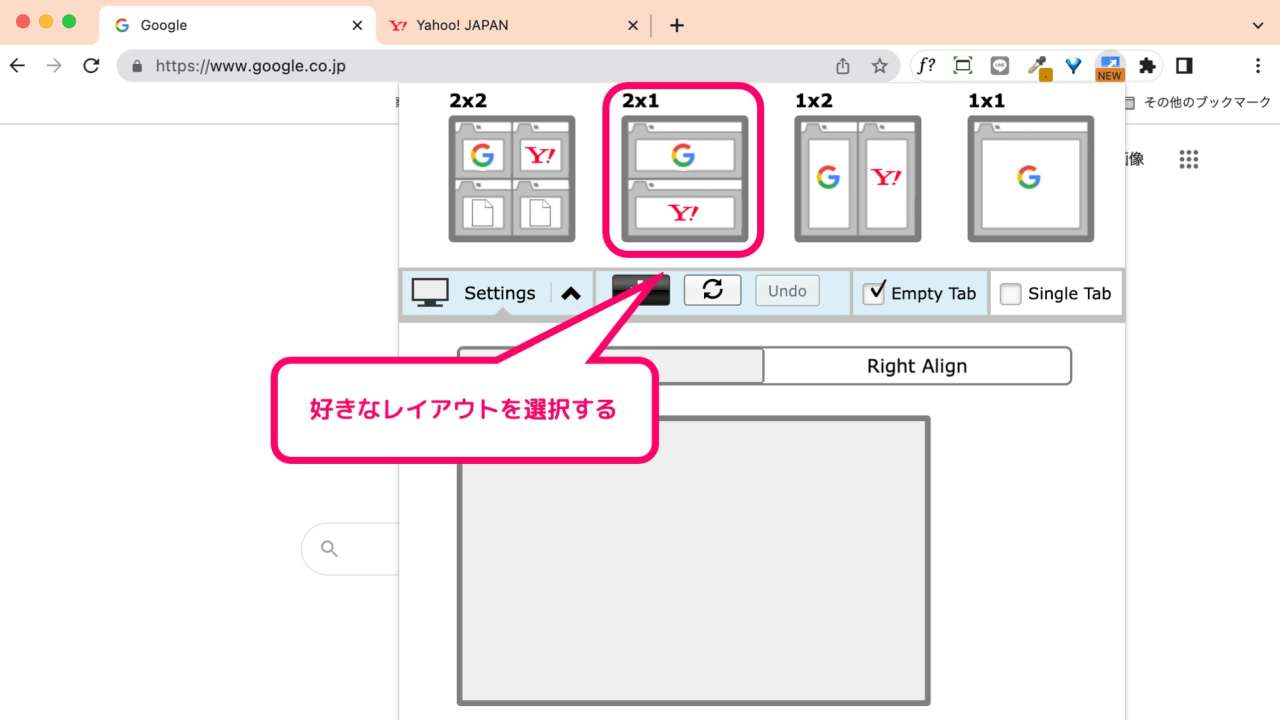
- メニュー上部にある各種レイアウトのアイコンを選択する
まずはChromeのツールバーに表示させた[Tab Resize]のアイコンをクリックします。

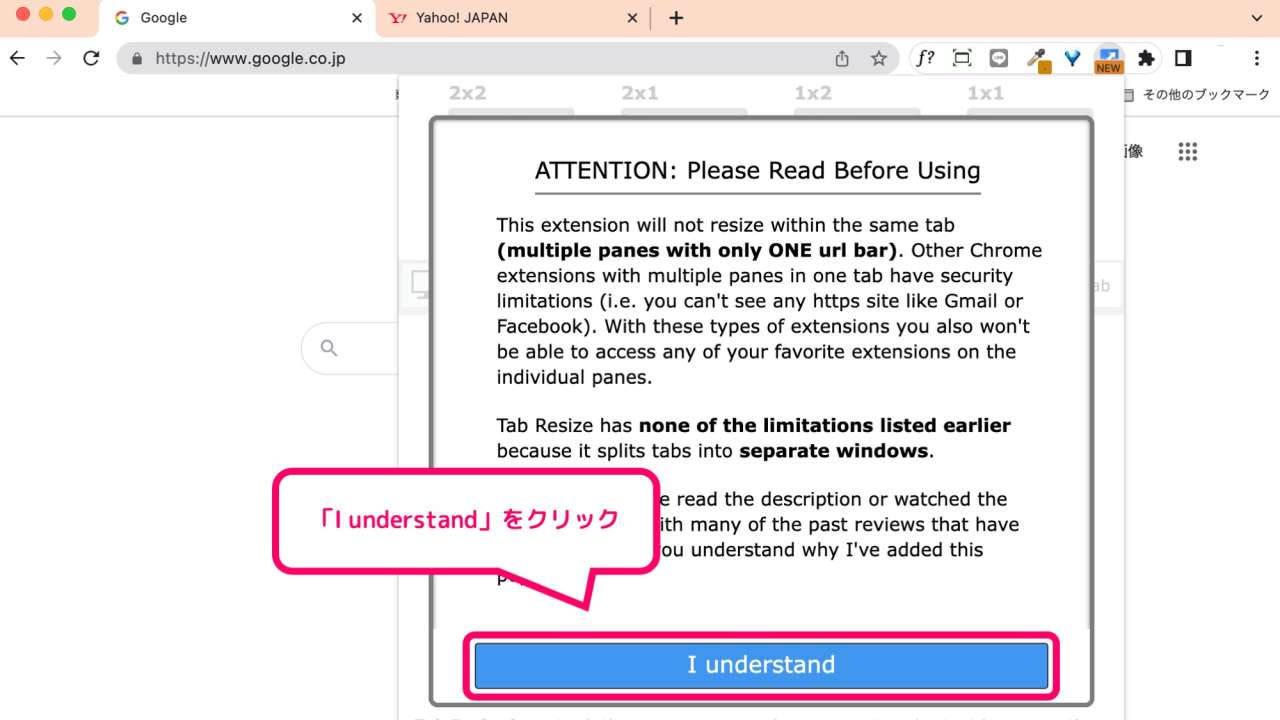
ちなみに初めてTab Resizeを使う場合は次の様なポップアップが表示されます。

Chromeの仕様を背景としたTab Resizeの動作に関する補足情報が表示されますが、どういう動きをするかは実際に使えば分かるので細かいことは気にしなくてもOKです。
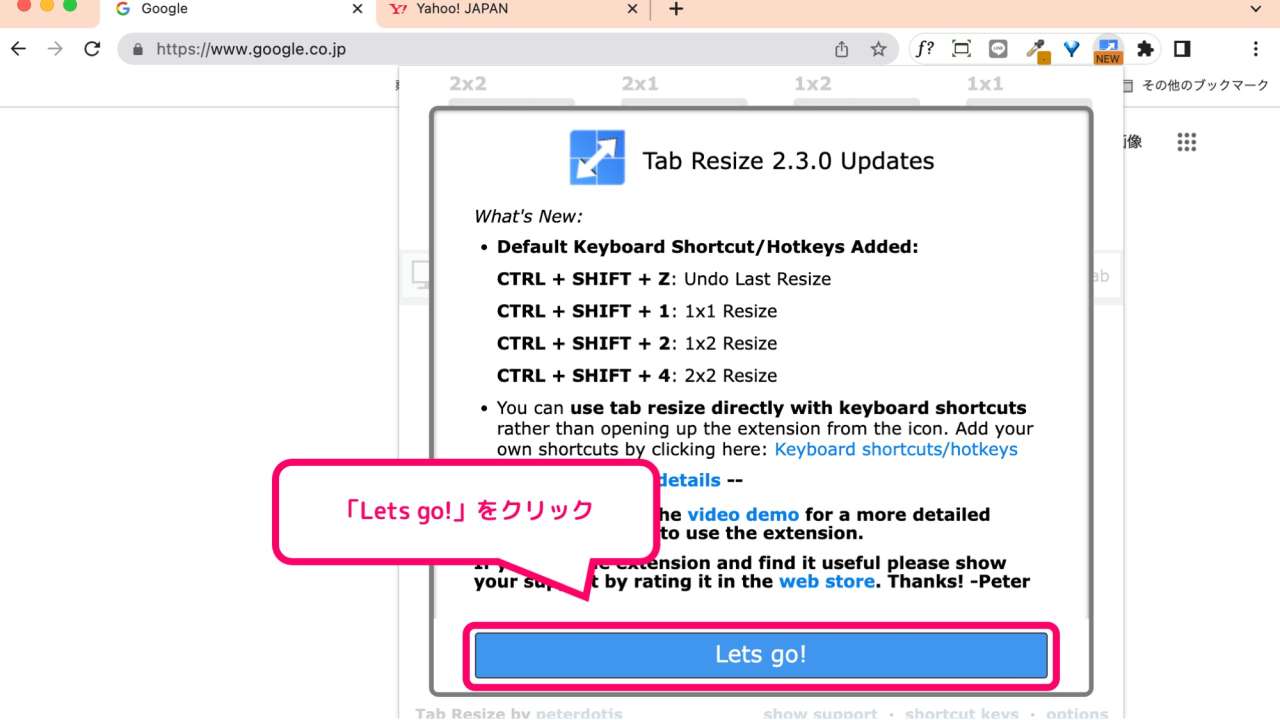
上記の「I understand」をクリックすると、今度はTab Resizeで使用できるショートカットキーの案内画面が表示されます。

ショートカットキーは後からでも確認・変更ができるので「Lets go!」をクリックして先に進みましょう。
すると次のようなTab Resizeのメニューが開きますので、ここで自分が変更したいレイアウトを選択しましょう。今回は例として画面を2分割する「2x1」を選択します。

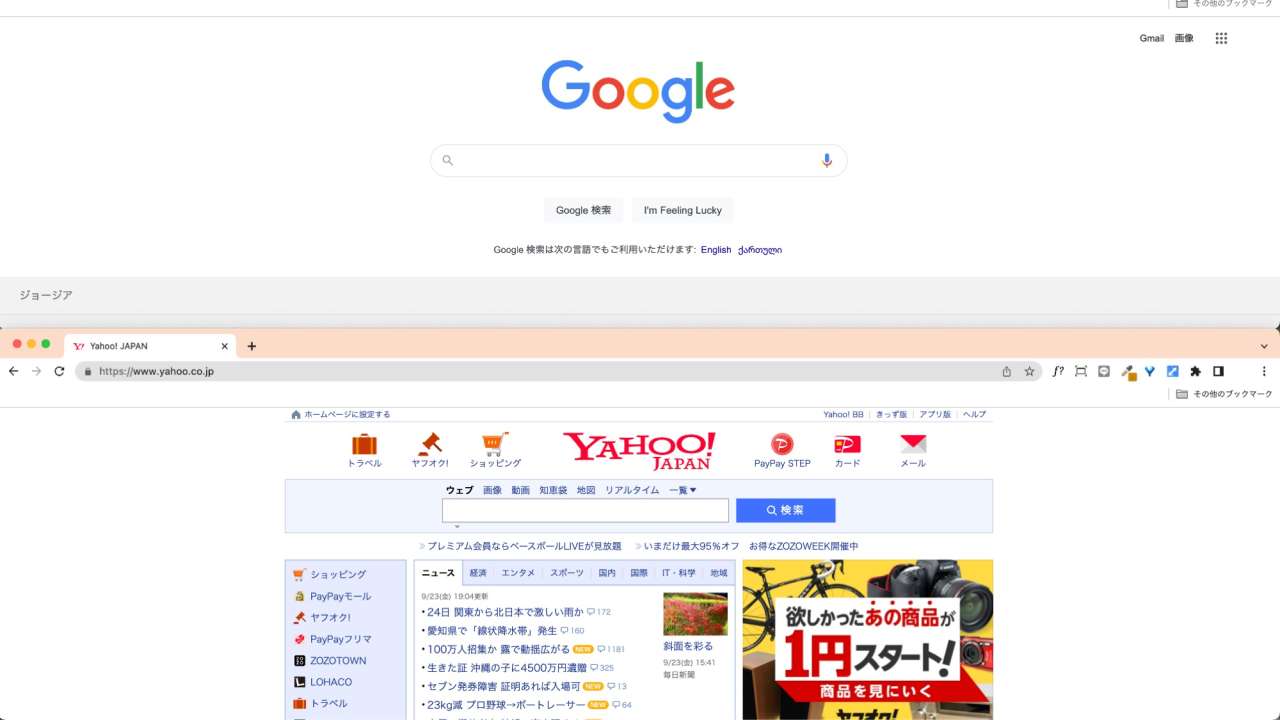
今回の例ではブラウザの画面が上下に2分割されるレイアウトを選択したので、実際の画面は次のように表示されます。

使い方②:オプションを指定する
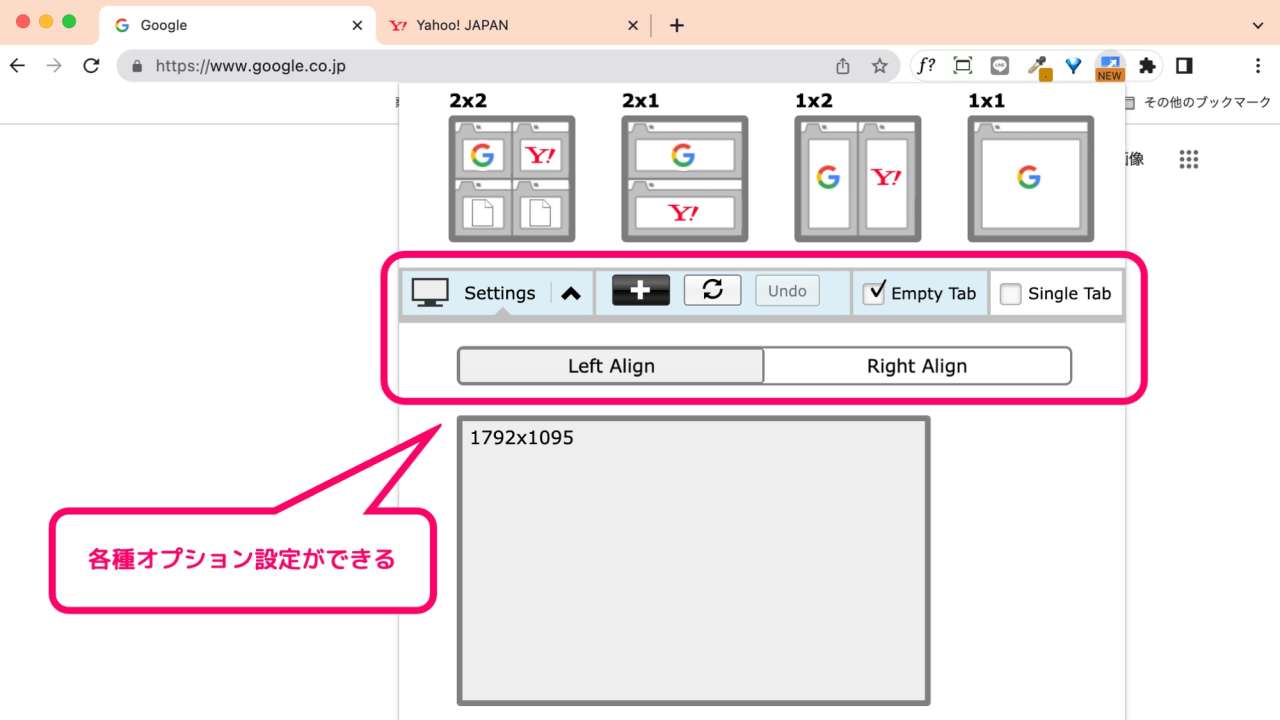
Tab Resizeのメニュー下部には、画面分割をする際の様々なオプションが存在します。

オプションで指定できる項目としては以下の様になります。
▼オプション
| ①Empty Tab | タブの数が分割数より少ない場合は、レイアウトを埋めるために空白のタブを作成する |
|---|---|
| ②Single Tab | タブの分割をせず、ウインドウのリサイズと再配置のみを行う |
| ③Left Align | 分割されたタブを左側から配置していく |
| ④Right Align | 分割されたタブを右側から配置していく |
デフォルトでは「Empty Tab」にチェックが入っており、レイアウトを埋めるために空白のタブが作成される様になっています。また分割されたタブは左側から配置されるよう設定されています。
使い方③:画面分割を1つ前に戻す
Tab Resizeでは画面分割したブラウザの状態を1つ前の状態まで戻すことができます。
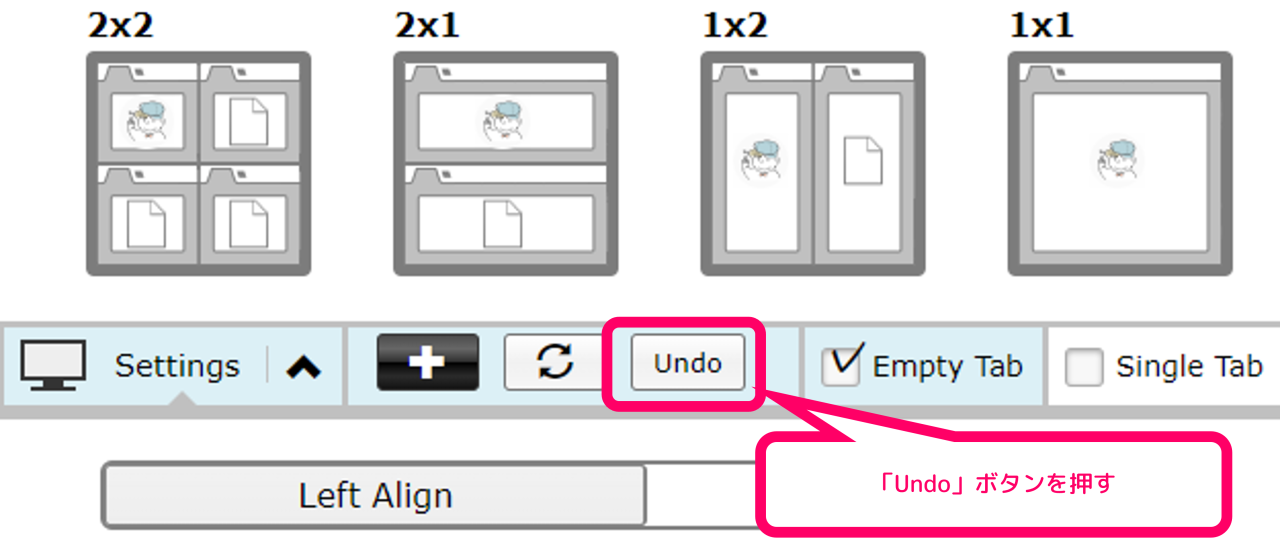
やり方は簡単で、Tab Resizeのメニューから[Undo]のボタンを押すだけでOKです。

ただし上記のUndo操作で戻せるのは1つ前までです。レイアウトを連続して変更した後では、最初の状態まで戻すことはできませんので注意しましょう。
Tab Resizeの設定2つ
ここからは、Tab Resizeで行える各種設定について解説を進めてゆきます。
設定①:オリジナルレイアウト
Tab Resizeではデフォルトで「2(列数)×2(行数)」「2×1」「1×2」「1×1」というレイアウトが用意されていますが、例えば「2×3」のようなオリジナルレイアウトも作成できます。
オリジナルレイアウトの作り方は簡単で、Tab Resizeで次の様に操作すればOKです。
▼オリジナルレイアウトの作り方
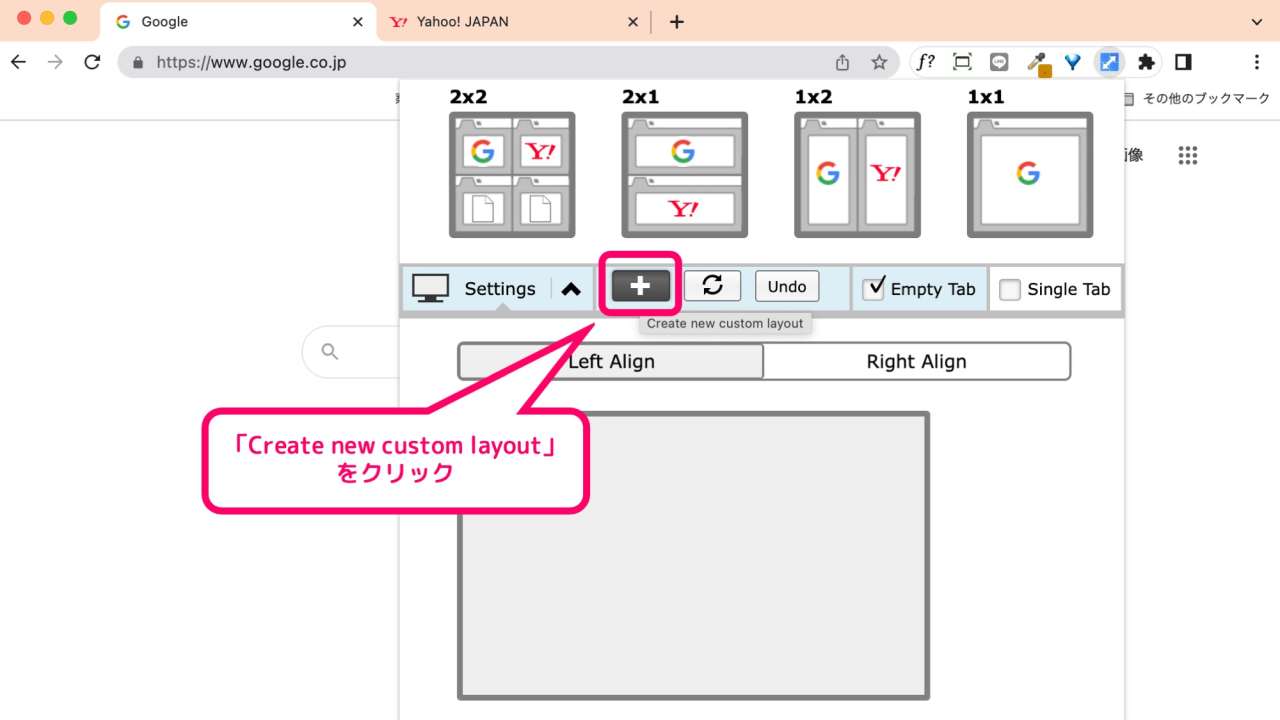
- [+(Create new custom layout)]をクリック
- 画面の分割数を設定して[Save]をクリック
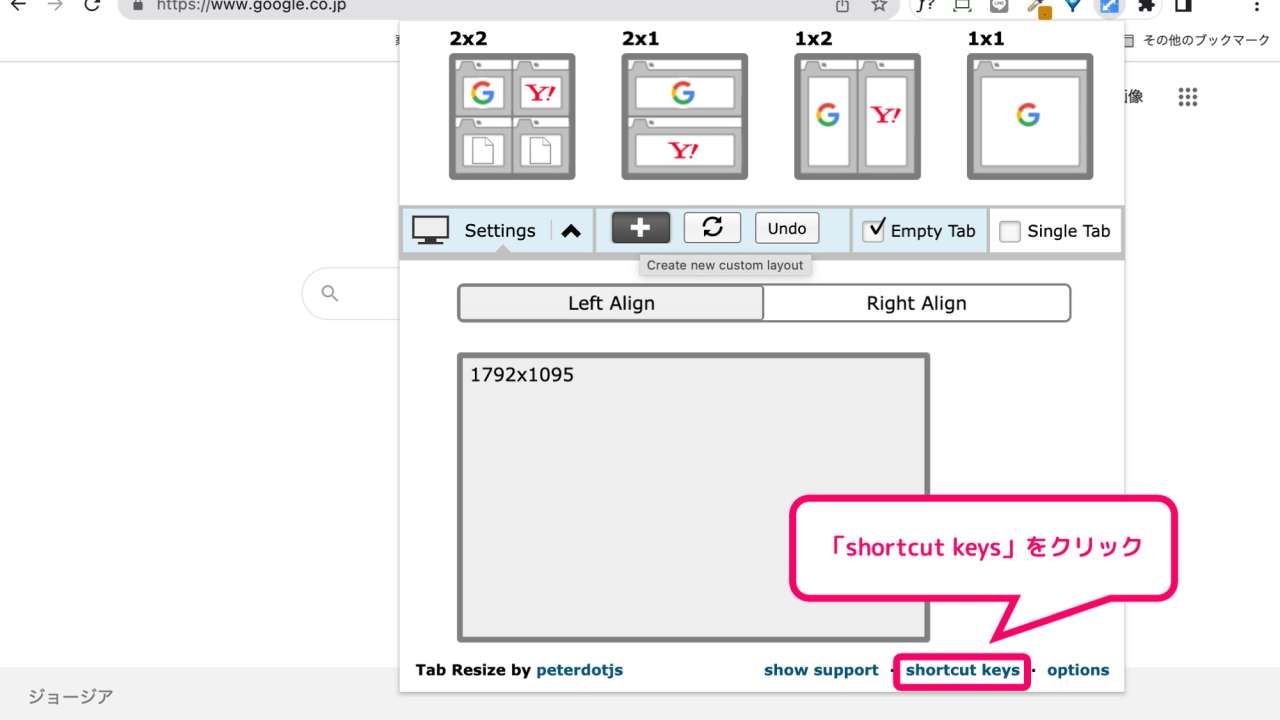
まずはTab Resizeのメニューで[+(Create new custom layout)]をクリックします。

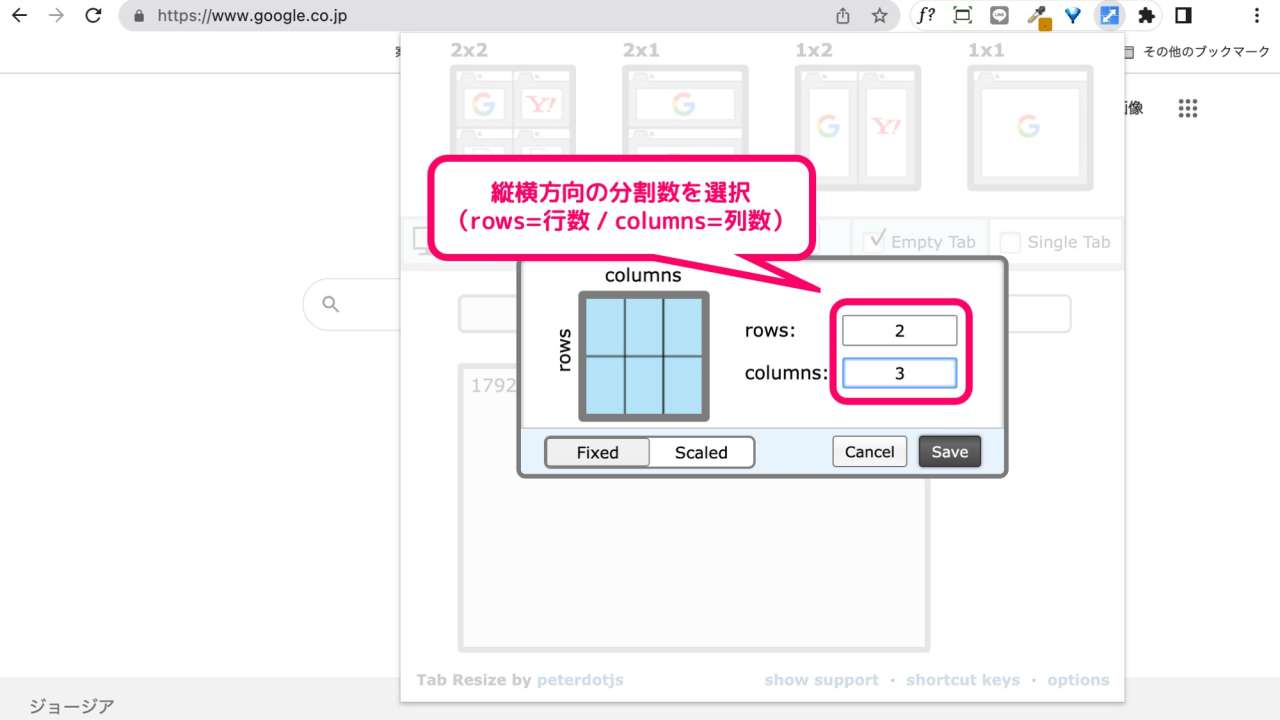
すると次のような画面の分割数を設定できる画面が表示されるので、「rows」に行数を「columns」に列数をそれぞれ指定して、最後に[Save]をクリックします。

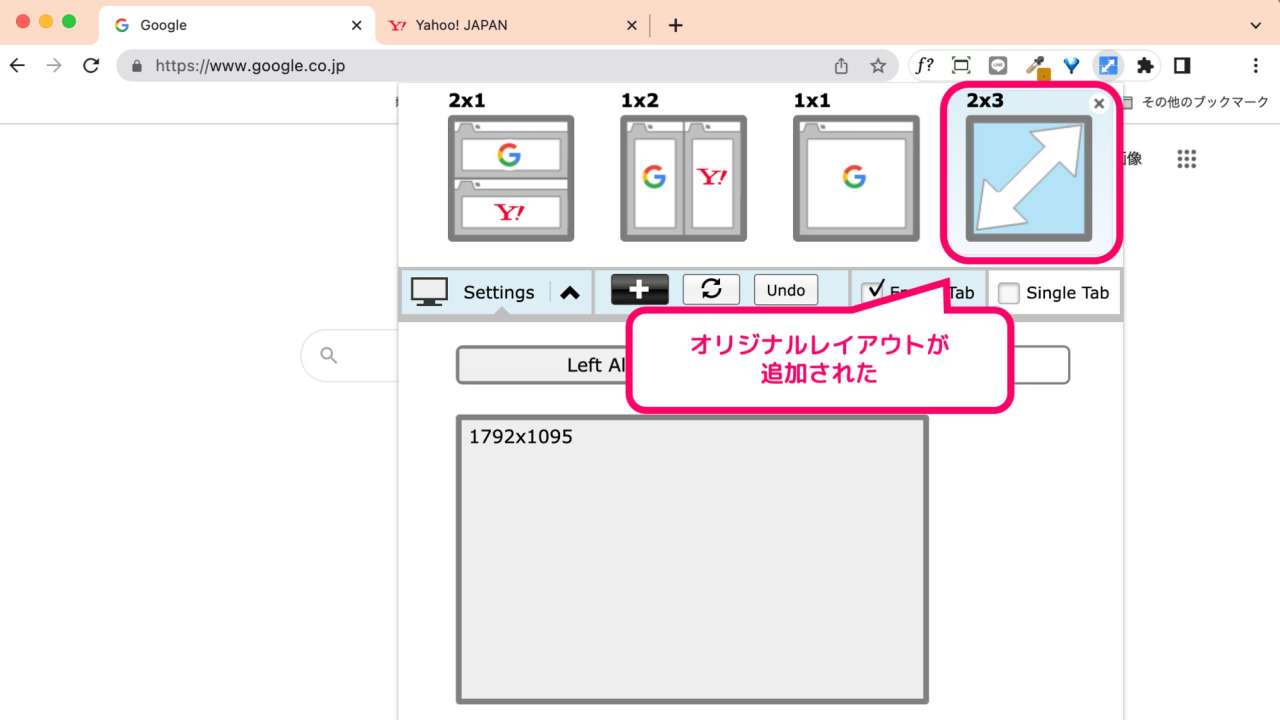
以上の操作を行うとオリジナルレイアウトが追加され、以降はTab Resizeのメニューからレイアウトが選択可能になります。

設定②:ショートカットキー
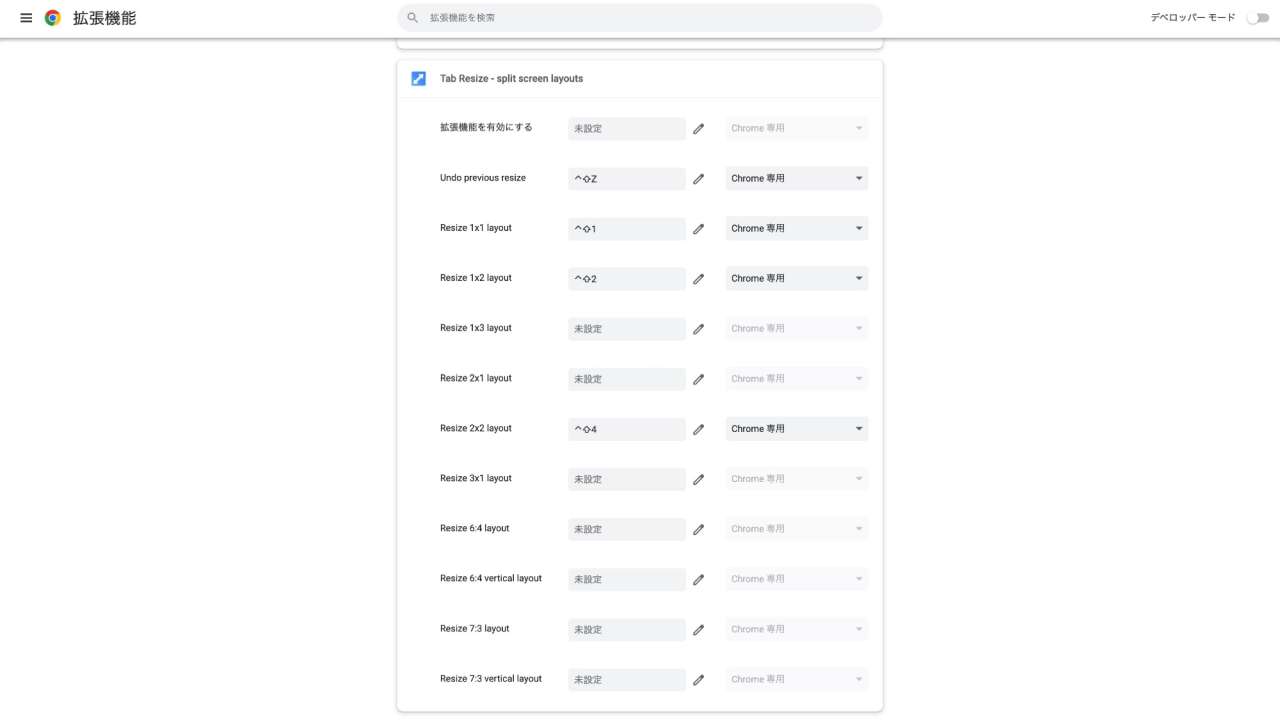
Tab Resizeで使用できるショートカットキーは、[shortcut keys]メニューから開けるChrome拡張機能の設定画面から確認や変更ができます。


Tab Resizeにデフォルトで設定されているショートカットキーとしては以下の通りです。
▼ショートカットキー
| Ctrl + Shift + Z | 画面分割の状態を1つ前に戻す |
|---|---|
| Ctrl + Shift + 1 | 1列 × 1行のレイアウトにする |
| Ctrl + Shift + 2 | 1列 × 2行のレイアウトにする |
| Ctrl + Shift + 4 | 2列 × 2行のレイアウトにする |
この記事のまとめ
今回は同じウィンドウのタブを分割して様々なレイアウトで表示できるChrome拡張機能「Tab Resize」の使い方について詳しく解説しました。
▼公式サイト
▼Tab Resizeでできること
- Chromeの画面を分割して様々なレイアウトで表示できる
- 分割数を指定した"オリジナルレイアウト"が作成できる
- 画面分割における細かなオプションが指定できる
今回は以上です。いずれもプログラミング・Webサイト制作・ブログ運営など、Webブラウザ「Google Chrome」を使った各種作業でご活用いただきたい情報です。
このほか当ブログではパソコン作業で役立つ情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す