ブラウザサイズが固定できる「Window Resizer」の使い方を解説【Chrome拡張機能】

今回はブラウザサイズを固定できるChrome拡張機能「Window Resizer」の使い方を解説します。
Window Resizerを使用すれば、あらかじめ登録しておいたブラウザサイズに1クリックで変更することが可能です。
またサイズだけでなく表示位置も指定できるため「常にスクリーンの左側半分にブラウザを固定していたい」「ブログのスクリーンショット撮影用にブラウザの大きさを縦横比率16:9に固定したい」という方は、Window Resizerの導入を検討すると良いでしょう。
この記事ではWindowResizerのインストール方法や基本的な使い方、このほかカスタマイズ方法まで詳しく解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Window Resizerのインストール方法
それではまず、Window Resizerのインストール方法を解説していきます。
Chromeウェブストアから追加する
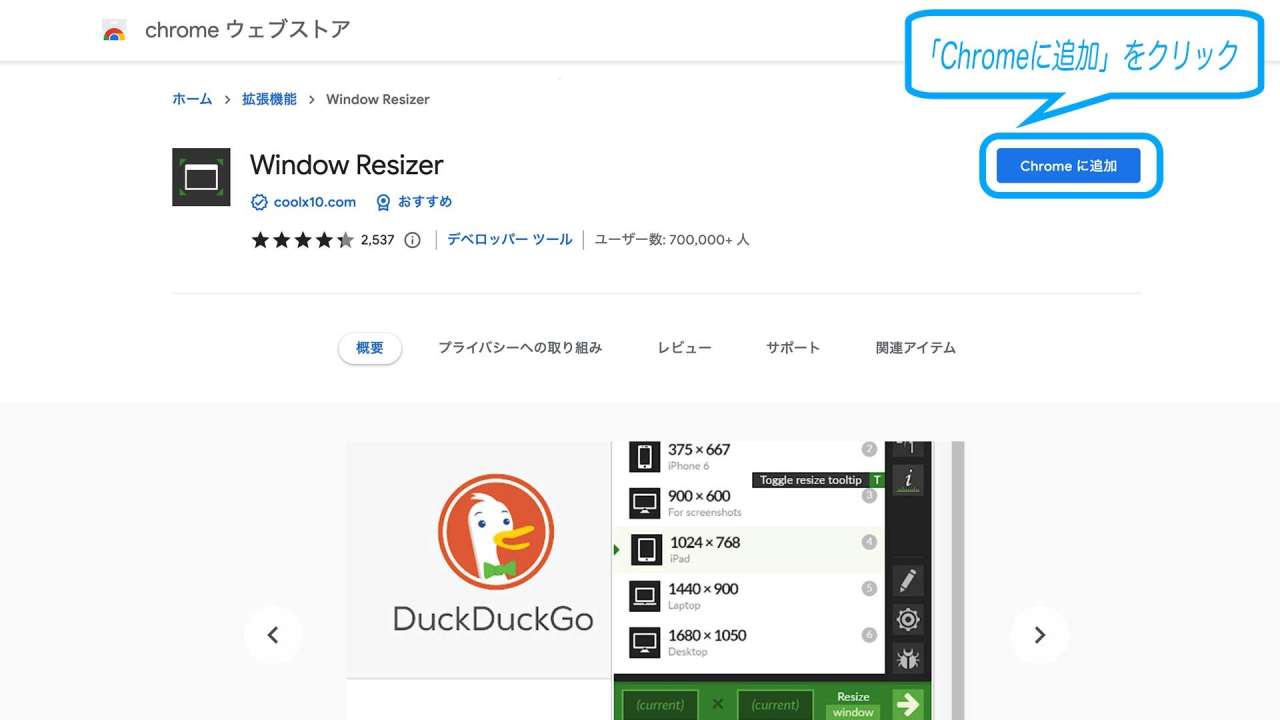
Window Resizerは「Google Chrome」で使用できる拡張機能なので、「Chromeウェブストア」を通じて簡単にインストールできます。Window Resizerのページは次のリンクから開くことができます。
▼公式サイト
上記のリンクから「Window Resizer」のページを開いたら、続けて画面右上にある「Chromeに追加」ボタンをクリックします。

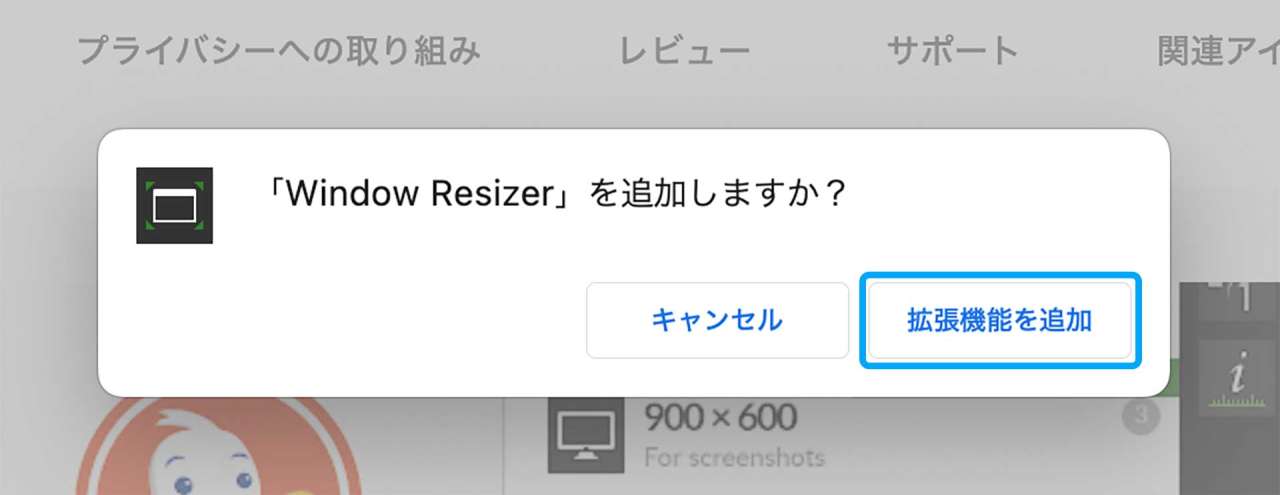
すると以下のようなポップアップが表示されますので、ここで「拡張機能を追加」ボタンをクリックします。

インストールが完了するとChromeの画面右上にある[拡張機能]メニューにWindow Resizerのアイコンが追加され、以降はアイコンを選択することで拡張機能として利用できます。
ツールバーにアイコンを固定する
ちなみに拡張機能のアイコンは次のように操作するとChromeのツールバーに固定できます。
▼ツールバーに表示させる方法
- Chrome画面右上の[拡張機能]アイコンをクリック
- 拡張機能の一覧で[固定]のピンをクリック
拡張機能を使うためにいちいち[拡張機能]メニューを開くのが面倒だなという方は、事前にツールバーに固定しておくのがおススメです。
Window Resizerの基本的な使い方
ここからは実際のWindow Resizerの使い方について解説を進めてゆきます。
プリセットからサイズを選ぶ
Window Resizerはデフォルトで合計7つのプリセットが用意されており、1クリックでこれらのブラウザサイズに変更することができます。
▼Window Resizerの7つのプリセット
- 320 × 568(iPhone 5)
- 375 × 667(iPhone 6)
- 1024 × 768(iPad)
- 1440 × 900(Laptop)
- 1680 × 1050(Desktop)
- 1920 × 1080(Desktop)
- 2560 × 1440(Desktop)
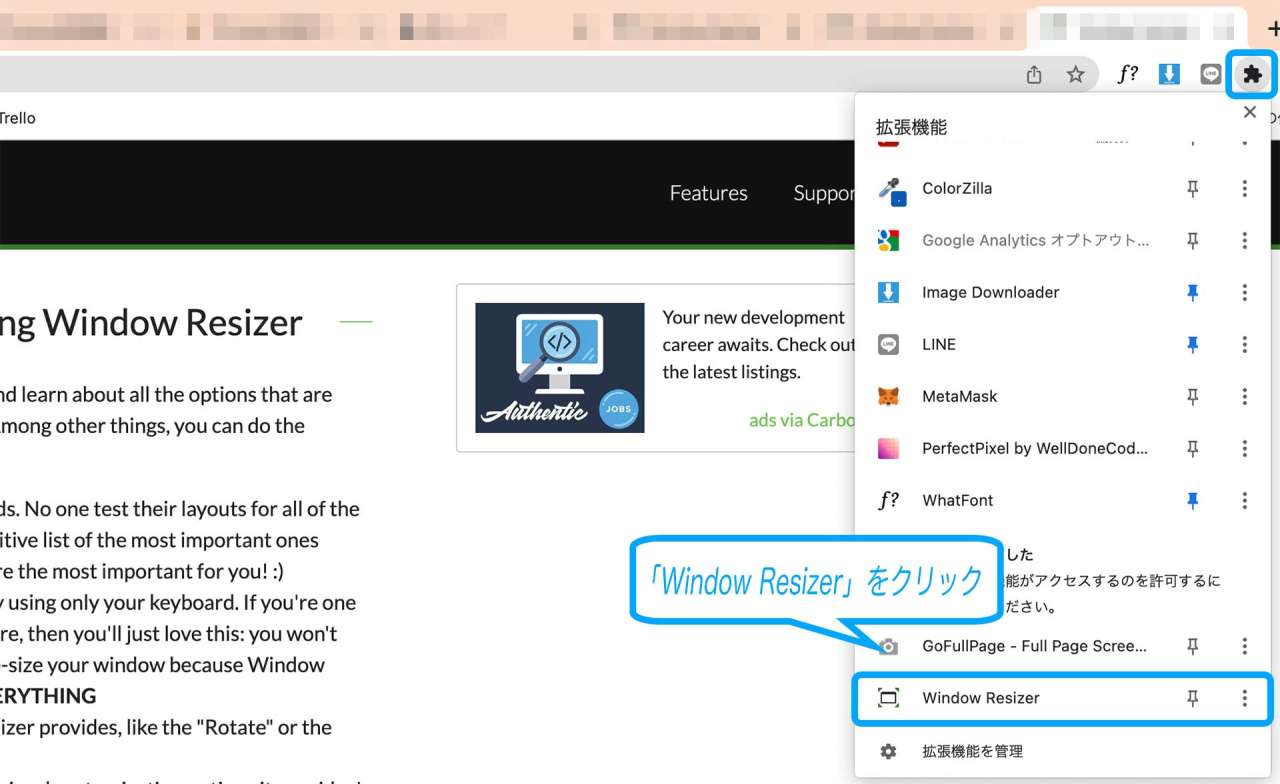
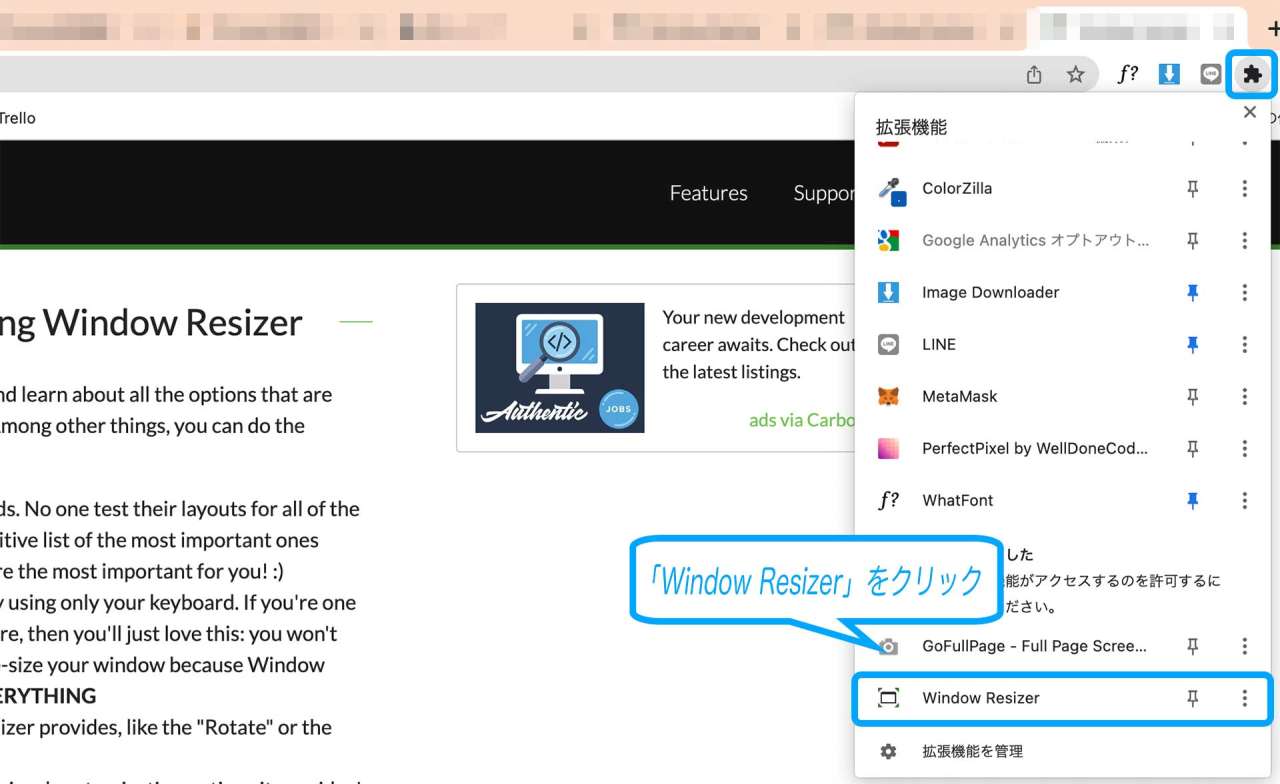
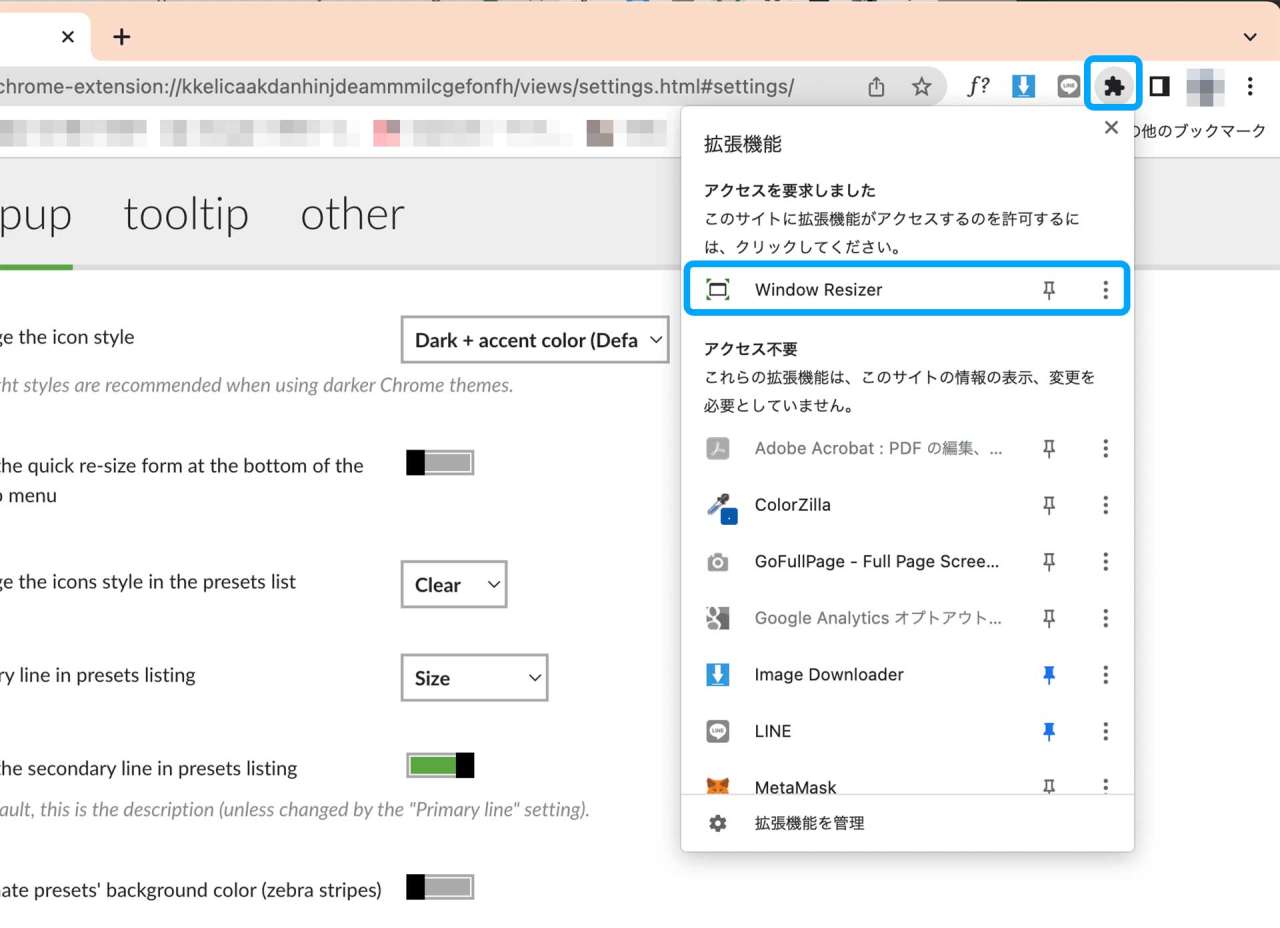
上記プリセットの利用方法ですが、まずはChromeの画面右上にある[拡張機能]のメニューから「Window Resizer」をクリックします。


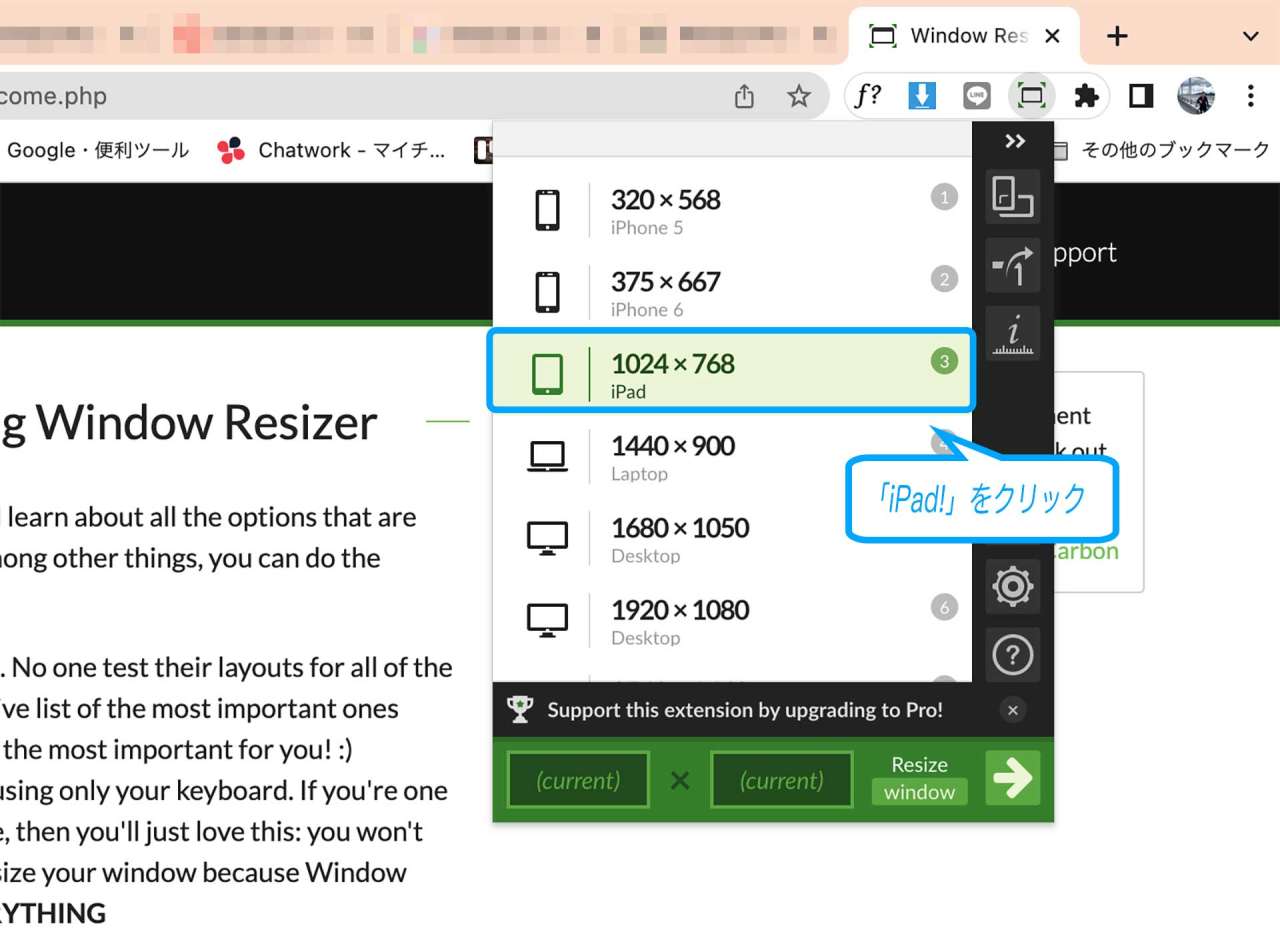
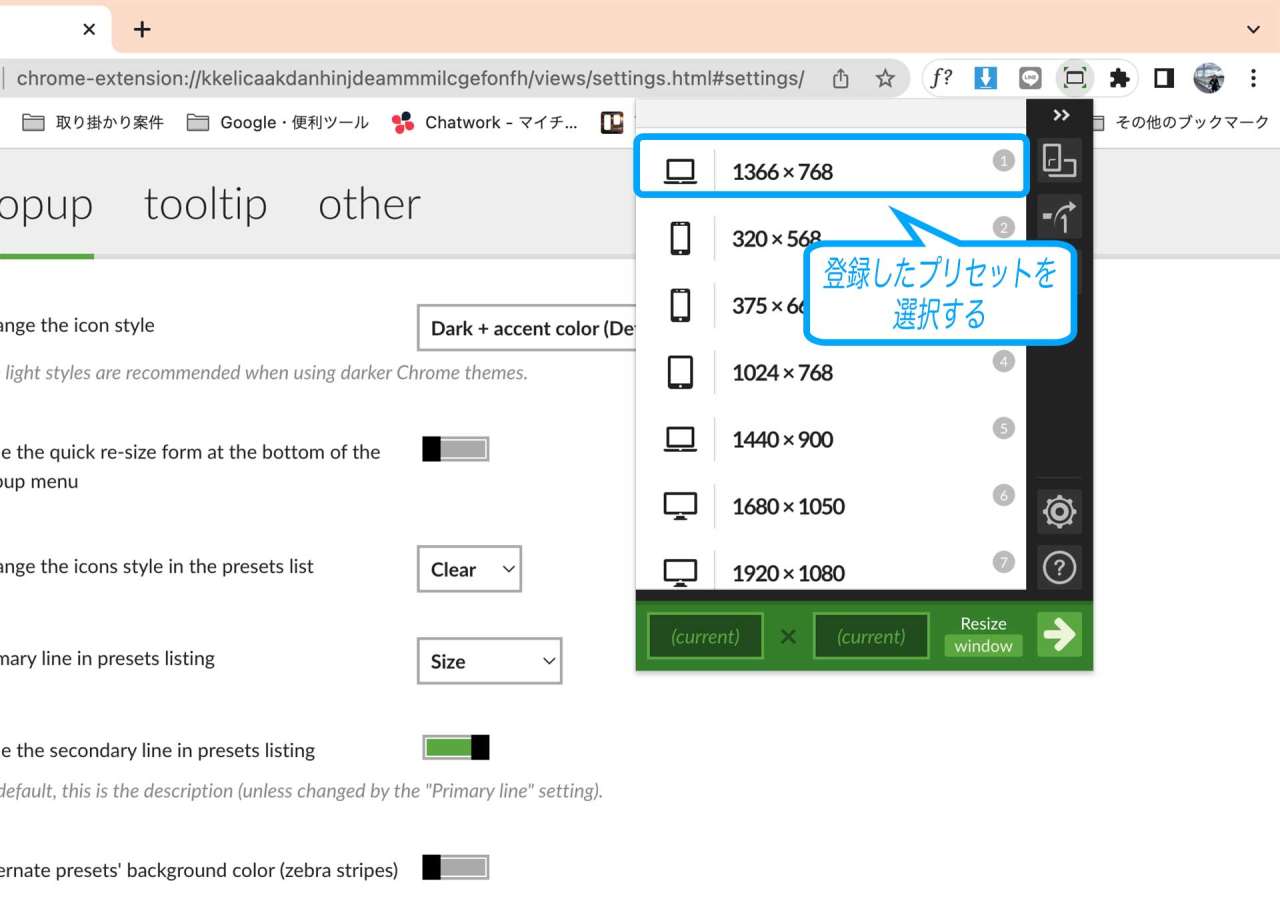
すると登録されているプリセット7つが表示されるので、あとは変更したいサイズのプリセットを選択すればOKです。今回は試しにiPad(1024x768)のプリセットを選択してみます。

これで「1024 × 768(iPad)」のサイズにブラウザサイズが変更されたと思います。
オリジナルプリセット機能の使い方
Window Resizerでは既存のプリセットを使用してブラウザサイズの変更が行えますが、一方では任意のブラウザサイズを指定した「オリジナルプリセット」も登録可能です。
ここではWindow Resizerにおける「オリジナルプリセット」の使い方について詳しく解説します。
▼オリジナルプリセットの使い方
- 手順①:プリセットの登録画面を開く
- 手順②:プリセットの情報を入力する
- 手順③:登録したプリセットを呼び出す
手順①:プリセットの登録画面を開く
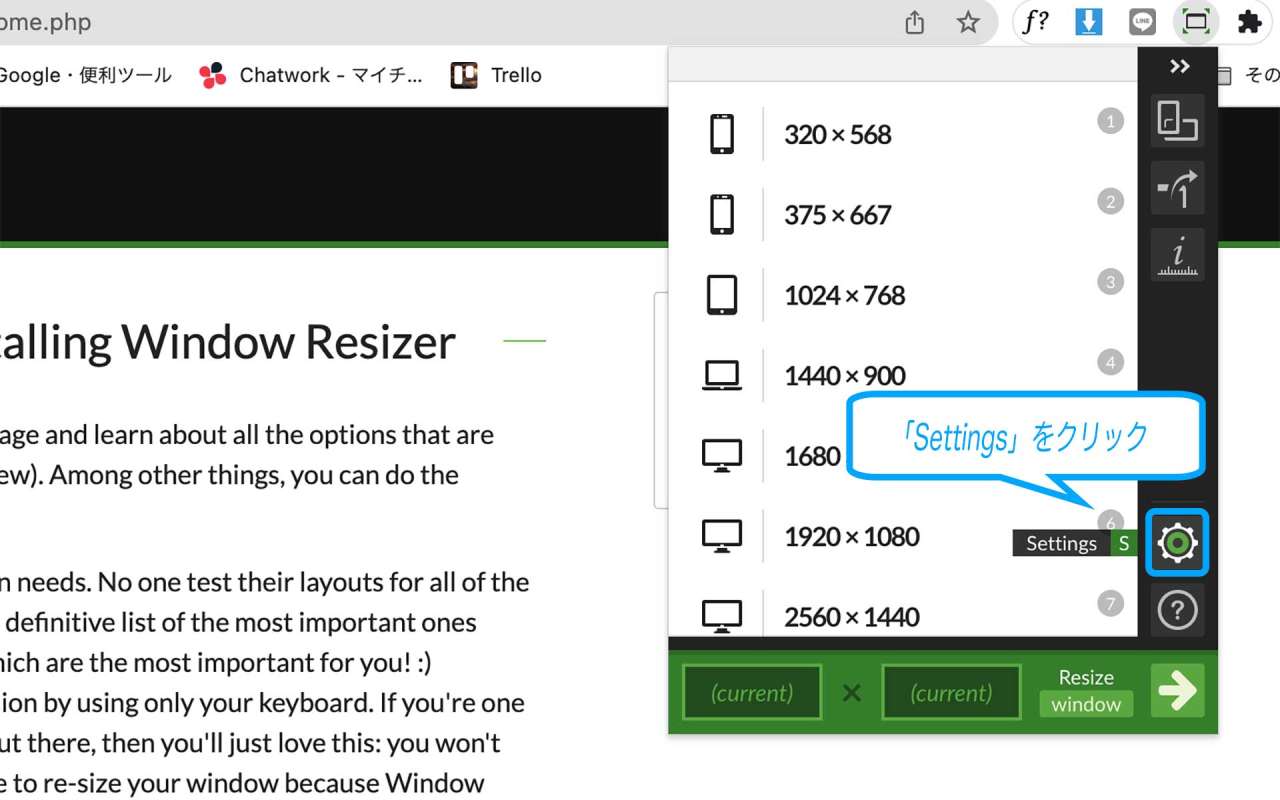
オリジナルのプリセットはWindow Resizerの設定画面から登録を行います。まずは、Chromeの画面右上にある[Window Resizer]のアイコンをクリックします。

するとWindow Resizerのメニューが開きますので、続けて[Settings]と書かれた歯車アイコンをクリックして設定画面を開きます。

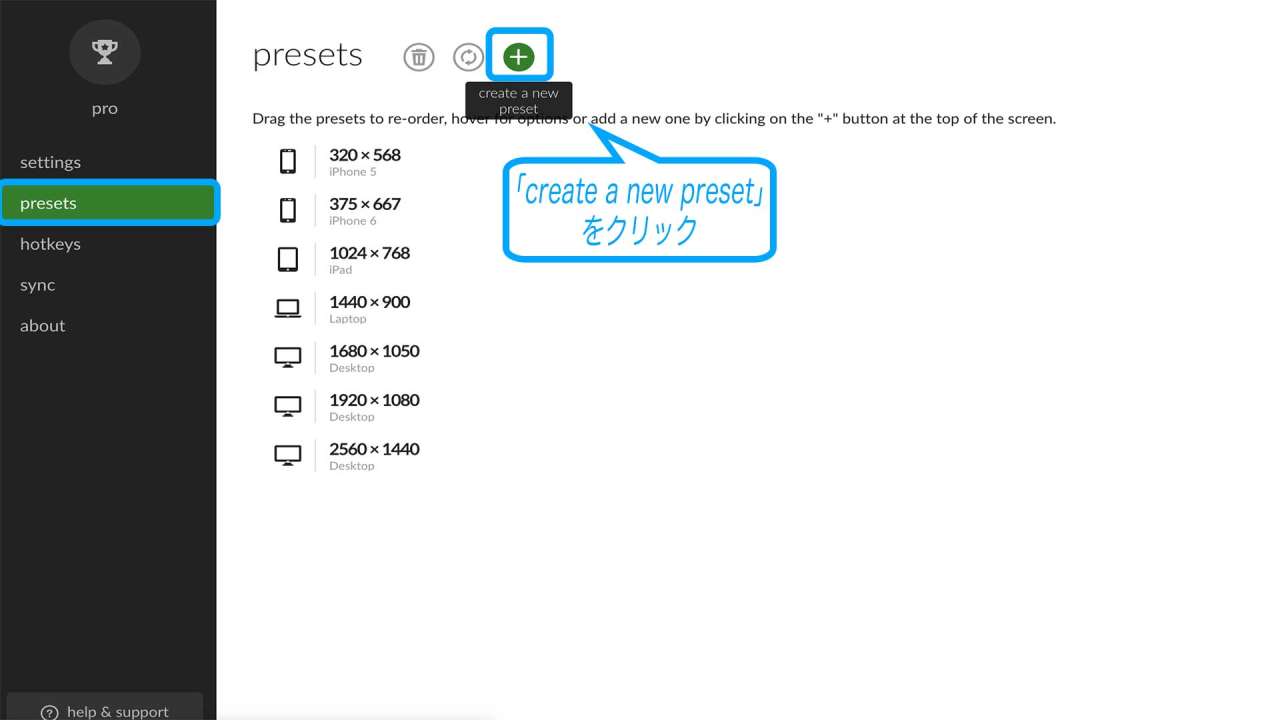
設定画面を開いたら、今度は左側サイドバーのメニューを「Presets」に切り替えて「create a new preset」のアイコンをクリックします。するとプリセットの登録画面を開くことができます。

手順②:プリセットの情報を入力する
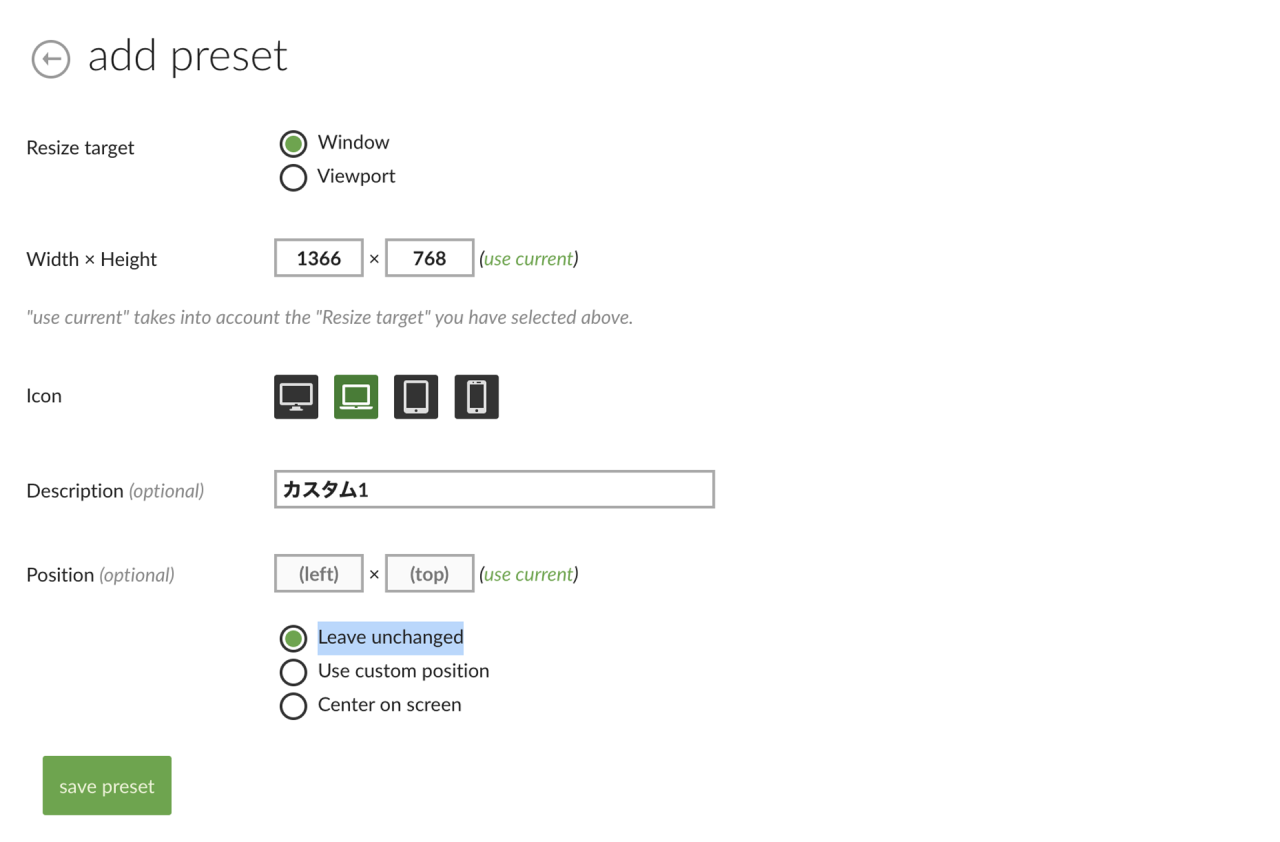
プリセットの登録画面では次の情報を順番に入力していきます。

▼プリセットの入力内容
| Resize target | 「Window」か「Viewport」が選択可能。 ※「Window」ではツールバーを含むのに対し「Viewport」はツールバーを含まない。 |
|---|---|
| Width × Height | オリジナルのブラウザサイズを指定する。 ※「use current」をクリックすると現在表示されているウィンドウ(あるいはビューポート)のサイズが指定されます。 |
| Icon | プリセットのアイコンを指定する。 |
| Description | プリセットの名前を指定する。 |
| Position |
ブラウザが表示される位置を指定する。 |
今回は1366×768のプリセットを登録したいので、上記の画像のように設定を行い、最後に[save preset]をクリックします。
手順③:登録したプリセットを呼び出す
プリセットの登録が完了したら、最後に登録したプリセットを呼び出してブラウザサイズを固定してみましょう。
登録したプリセットを使ってブラウザサイズを固定する場合は、再度画面右上の[拡張機能→Window Resizer]から、登録したプリセットを選択すればOKです。
なお、登録したばかりのプリセットは1番上に表示されるようになっているはずです。


この記事のまとめ
今回はブラウザサイズを固定できるGoogle Chromeの拡張機能「Window Resizer」のインストール方法や使い方を解説しました。
▼公式サイト
Window Resizerを使用すると、1クリックでブラウザをお好みのサイズに変更することができるので、サイト表示を確かめたい場合などに便利です。
また、サイズだけでなく位置も固定できるので、自分の作業がしやすいブラウザサイズを登録しておいて、1クリックで呼び出せるようにしておくと良いでしょう。
今回の解説は以上となります。いずれもプログラミング・Webサイト制作・ブログ運営など、Webブラウザ「Google Chrome」を使った各種作業でご活用いただきたい情報です。
このほか当ブログではパソコン作業で役立つ情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す