【WordPress】Googleアナリティクスを設定する方法【初心者向き】

今回は、アクセス解析ツールの『Googleアナリティクス』をWordPressに設定する方法について、画像付きで徹底解説してゆきます。
また本記事は、 2020年10月14日にアップデートされた【Googleアナリティクス4】に対応した最新手順で解説を行います。これからアナリティクスを利用される方にも、ぜひ参考にして頂きたい内容です。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Googleアナリティクスについて【5分で解説】

そもそも『Googleアナリティクス』を使えばで何が分かるの?といった疑問をお持ちの方に向けて、まずはGoogleアナリティクスの解説から行います。
▼解説のポイント
- 無料で利用できるGoogleの『アクセス解析ツール』です
- 5種類のレポートからWebサイトの改善に必要なデータが得られる
- アナリティクスの登録と、WordPressへの設置作業をすれば利用できる
Googleアナリティクスとは?
Googleアナリティクスとは、Googleが提供している『アクセス解析ツール』の事です。利用するにはGoogleアカウントが必要ですが、基本的には無料で利用することが出来ます。

アナリティクスの利用に特別なソフトは必要なく、基本的にはChromeなどのブラウザを通してアクセス数やユーザー数などのデータが確認できます。 このほかスマホアプリにも対応しているため、Web初心者にも利用しやすいアクセス解析ツールとなっています。
解析結果が分かる5つのレポート
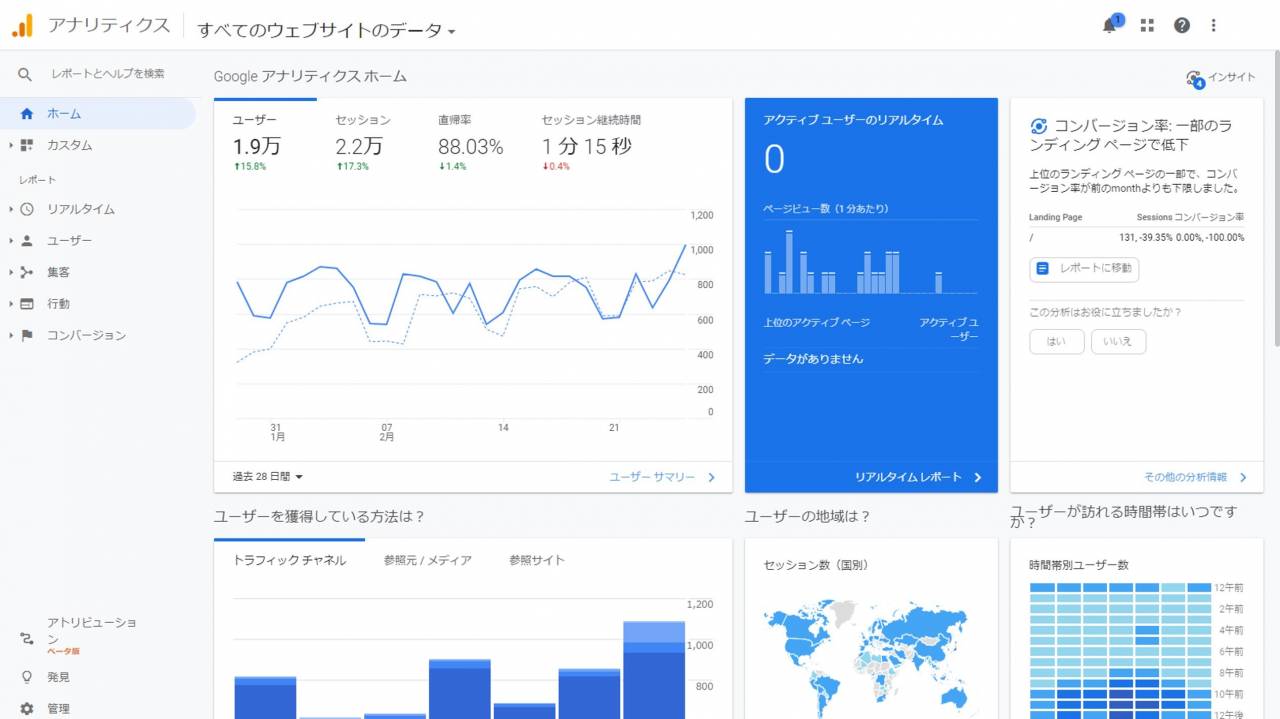
Googleアナリティクスでは、設定したWebサイトのアクセス解析の結果を、リアルタイム・ユーザー・集客・行動・コンバージョンといった5種類のレポートから確認できます。

また、これらレポートを見てゆけば、サイト運営に役立つ次のことが分かる様にもなります。
▼レポートから分かること
- Webサイト全体や、各ページの訪問数
- どこからアクセスしたのか(SNS・検索結果)
- アクセスの多い曜日・時間・地域・端末など
- Webサイト内でのユーザーの動き
上記はあくまで一例となり、この他にもGoogleアナリティクスを利用すれば、Webサイトの改善に役立つ多くのデータを得られる事となります。
導入に必要な作業について
上記にも解説してきた『Googleアナリティクス』ですが、Webサイトに導入するには、次のステップで作業をする必要があります。
▼Googleアナリティクスの導入ステップ
- Googleアナリティクスに登録する
- プロパティ(データストリーム)を設定する
- Webサイトにグローバルサイトタグを設定する
用語が並ぶために難しく感じる方も居ると思いますが、基本的には手順に従って作業をするだけでOKな内容です。また、開始から終了まで、およそ15分程あれば完了させることが出来ます。
STEP.1 Googleアナリティクスの登録

それでは実際の作業手順の解説を始めます。Googleアナリティクスを設定するためにも、まずはその登録から作業を行いましょう。
Googleアナリティクスに登録する
まずは『Googleアナリティクス』のWebサイトにアクセスして、利用の手続きを進めてゆきます。
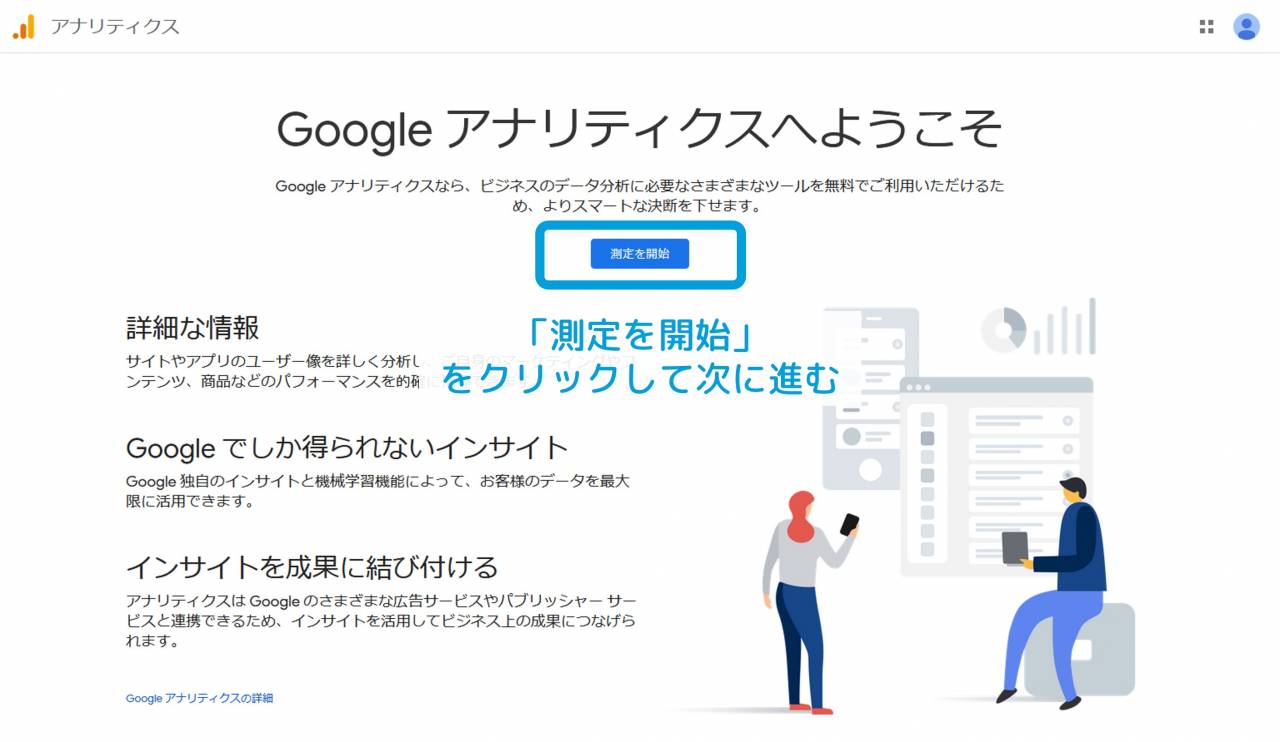
初めてアクセスすると次のような画面が表示されますが、この場合は『測定を開始』をクリックして次に進めば登録画面に移動できます。

登録①:アカウントの設定
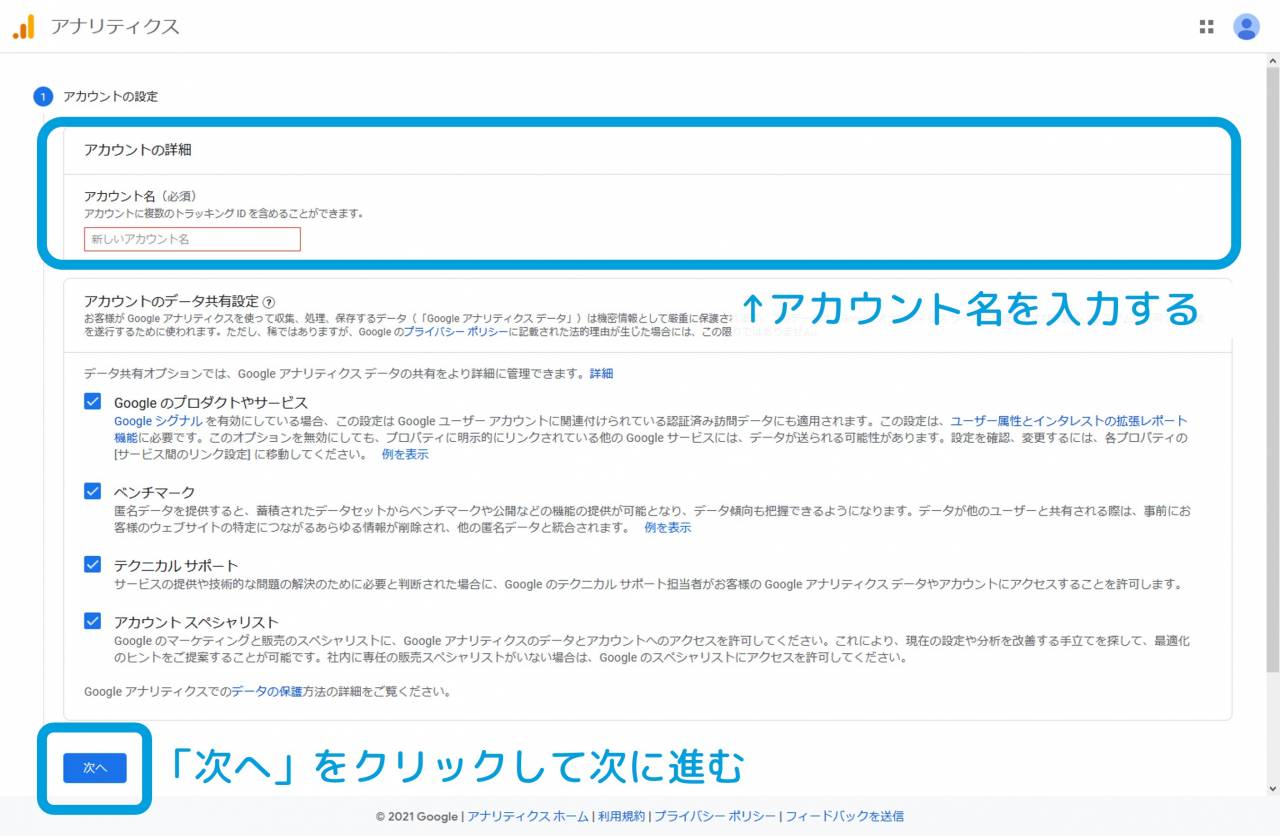
利用登録の手続きで、最初に行うのがアカウントの設定です。
ここでは基本的に、Googleアナリティクスに登録するアカウント名を入力してから「次へ」をクリックすればOKです。 (※この他のチェックボックスは、基本的にデフォルト状態のままでOKです)

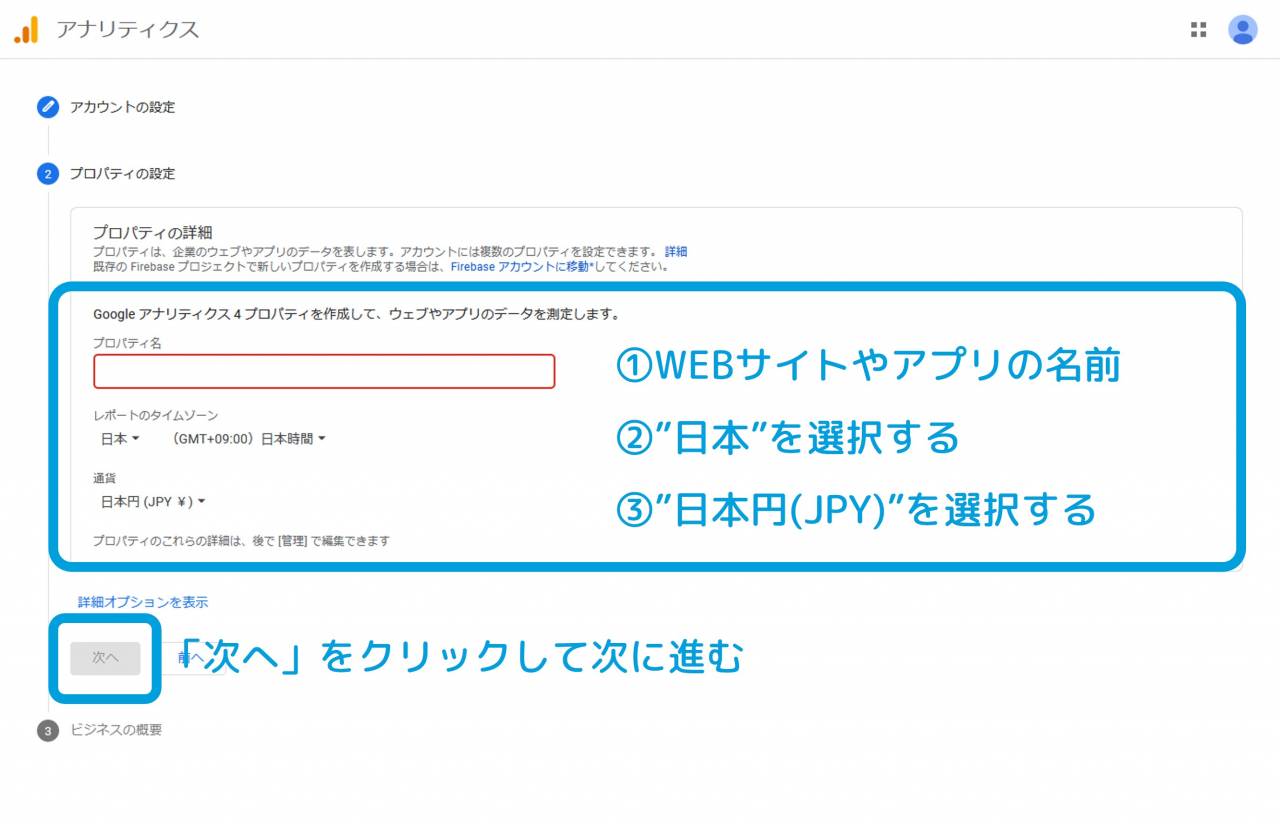
登録②:プロパティの設定
続けて、プロパティの設定を行います。Googleアナリティクスにおけるプロパティとは、実際のWebサイトやアプリを表す情報の単位のことです。
ここではプロパティの名前と、時間(タイムゾーン)や通貨に関する選択を行い「次へ」をクリックして次に進めばOKです。

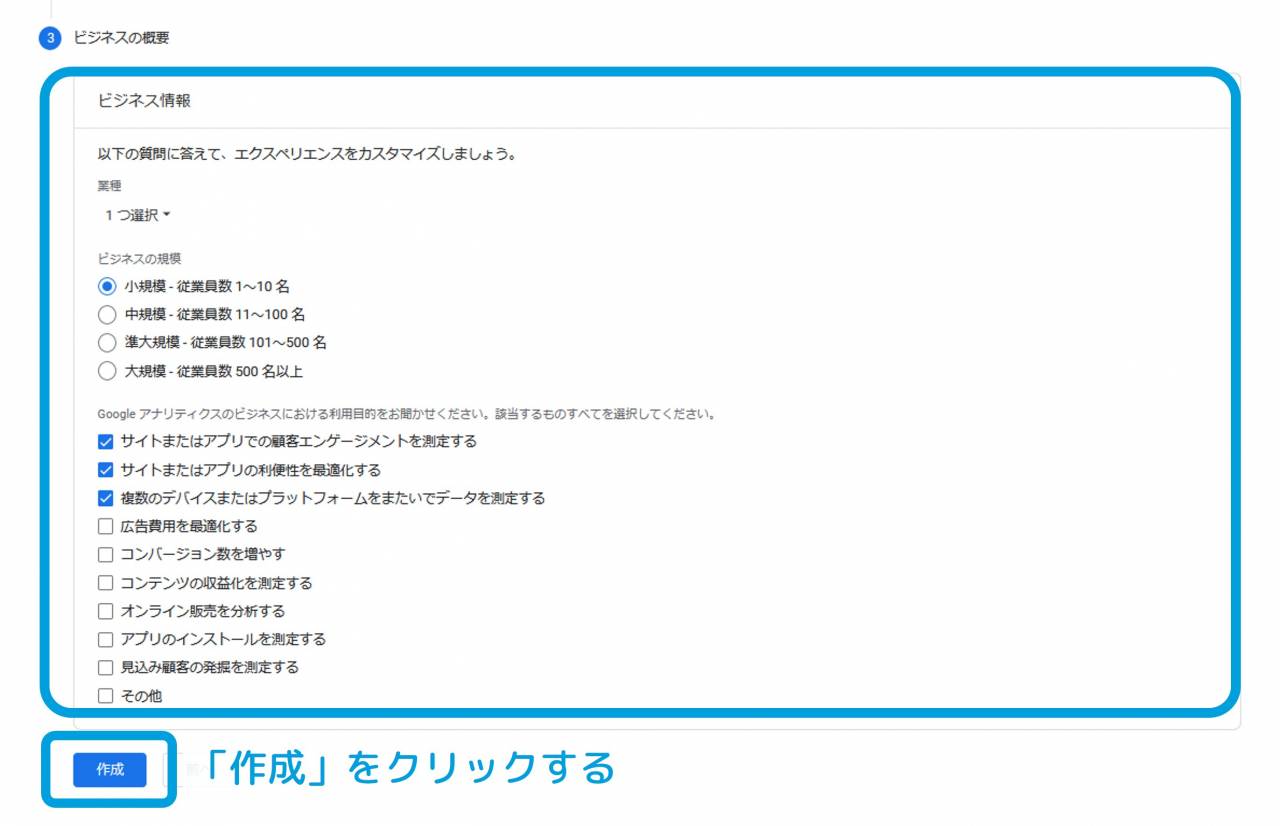
登録③:ビジネスの概要
続けて、ビジネスの概要を入力してゆきます。
ここでは、自分のビジネスの規模(人数)やGoogleアナリティクスの用途など、ビジネスに関する情報を入力してゆきます。入力を行い『作成』をクリックすると、次のページに進むことが出来ます。

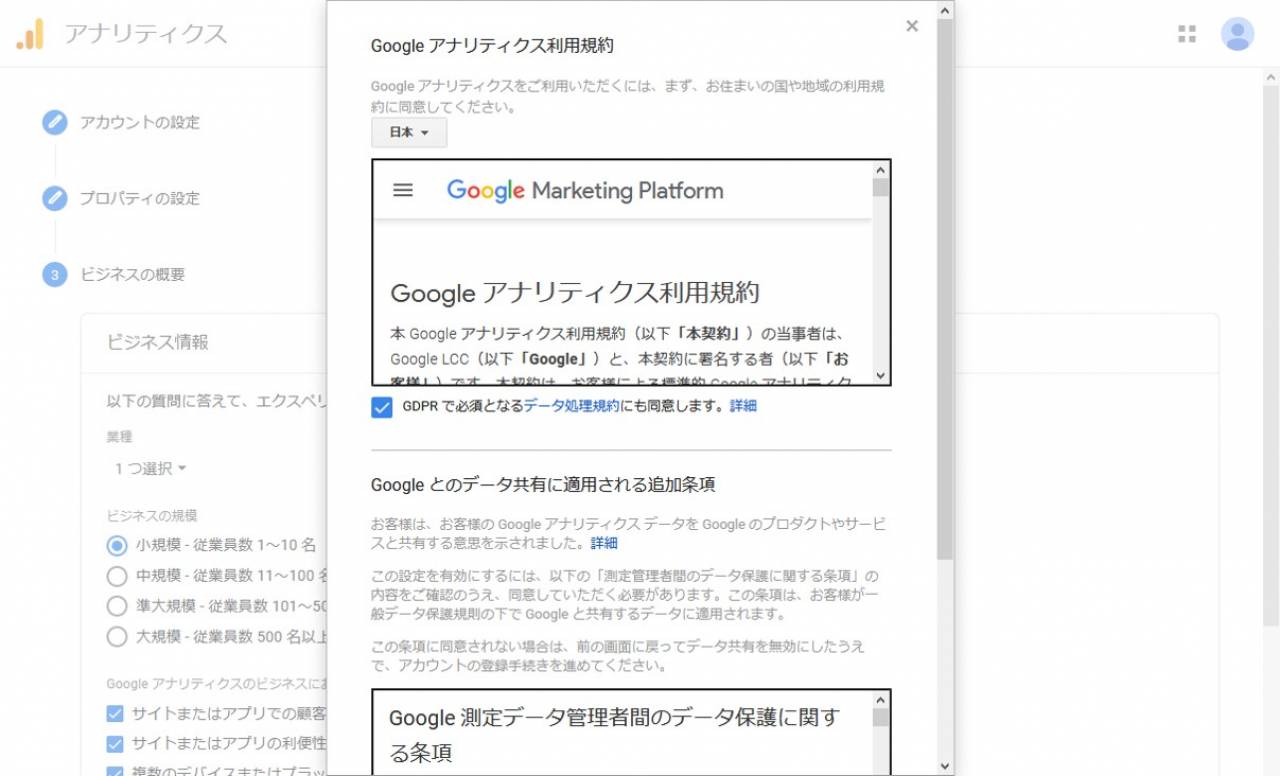
利用規約に同意する
ビジネスの概要のページで『作成』を押すとGoogleアナリティクスの利用規約が表示されますので、さらに進めてゆきましょう。

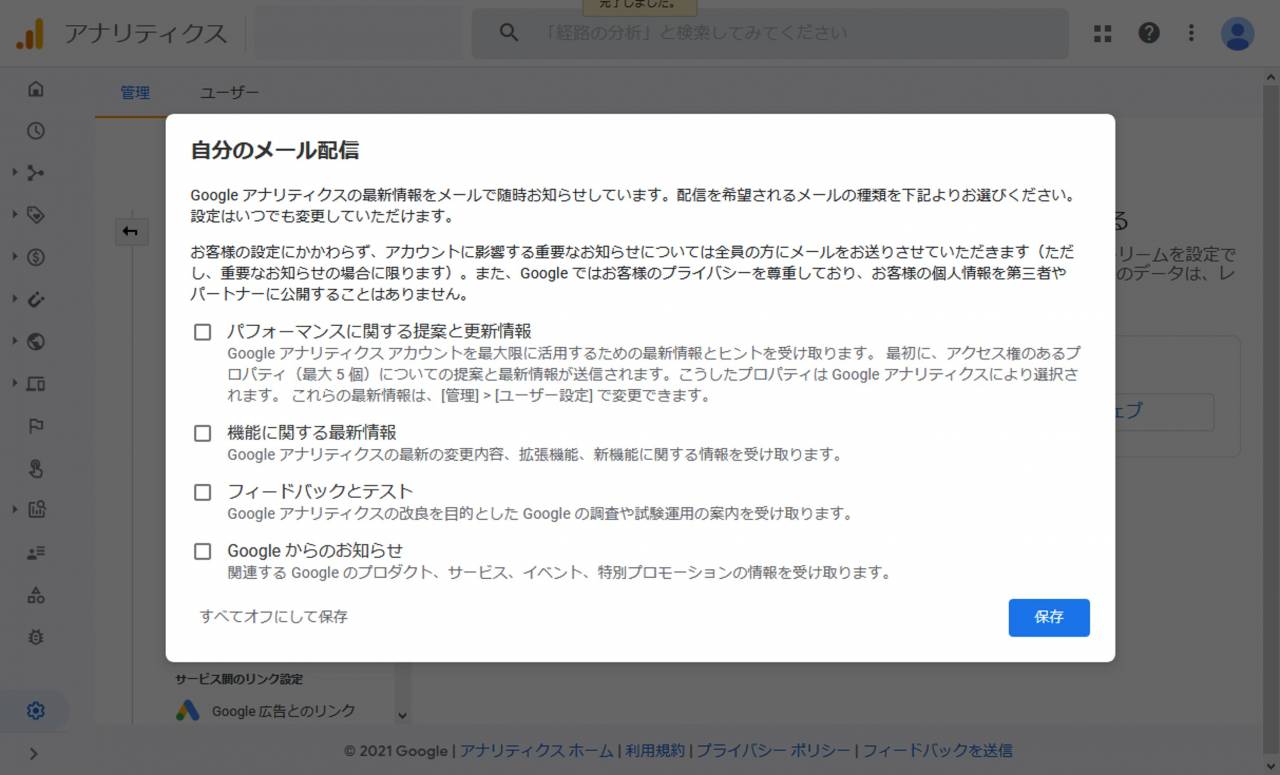
利用規約への同意を終えると、最後に、Googleアナリティクスのメール配信に関する確認が行われます。希望する内容にチェックを入れてから『保存』を押せば完了出来ます。

STEP2. データストリームを設定する

Googleアナリティクスのアカウント登録が終わったら、今度はデータストリームを追加してゆきます。
データストリームとは?
データストリームとは、Googleアナリティクスへのデータの収集方法を指定する設定のことです。
データストリームには、Googleアナリティクスの用途に合わせて『ウェブ(ウェブサイト用)』『iOS(iOSアプリ用)』『Android(Android アプリ用)』の3種類から選択してゆきます。
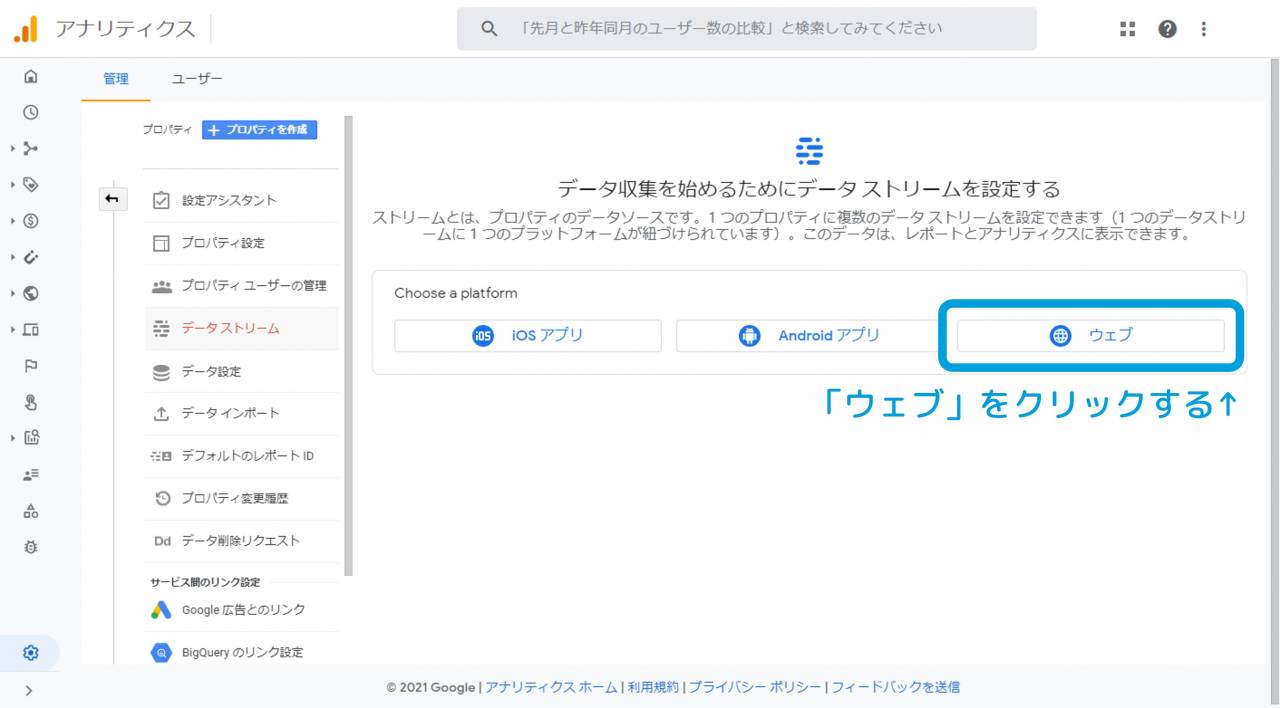
作業①:データストリームを選択する
まずはWebサイトで利用する、データストリームの種類を選択してゆきます。

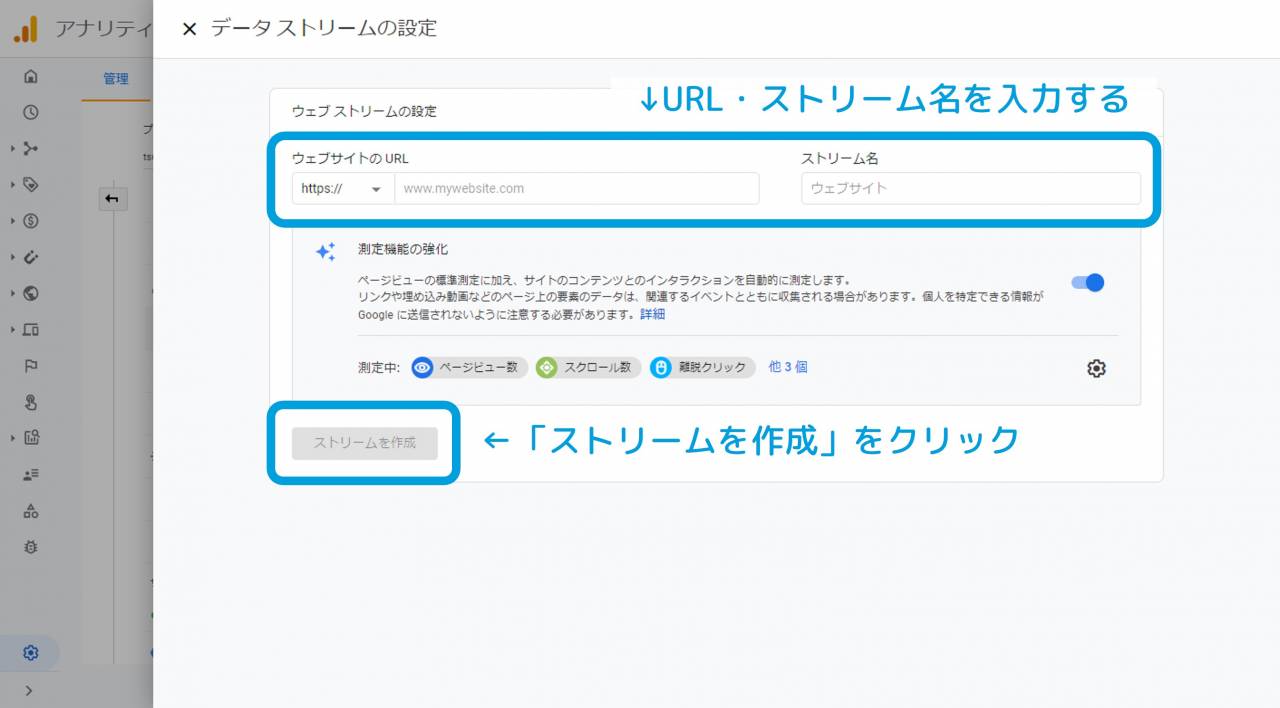
作業②:データストリームを設定する
続く画面では、データストリームの設定を行います。
ここでは、データストリームを設定するWebサイトのURL・ストリーム名を入力して『ストリームを作成』をクリックすれば完了します。 (※「測定機能の強化」と書かれた場所は、基本的にはデフォルト状態のままでOKです)

上記まで行うと、データストリームの作成が完了して次の画面に進みます。
作業③:グローバルサイトタグを取得する
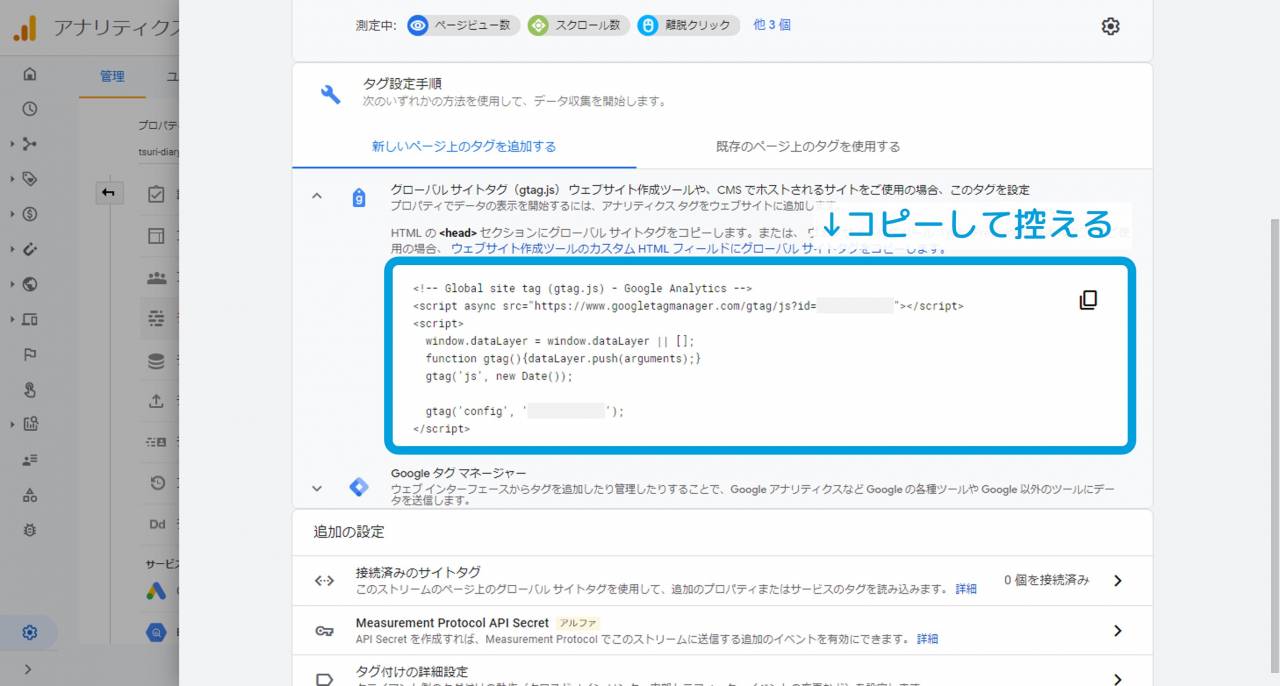
データストリームの作成が終わると、次の様な画面が表示されますので、ここで『グローバルサイトタグ』の取得を行います。

グローバルサイトタグを取得するためにも、先ずは画面の真ん中あたりにある『グローバルサイトタグ』と書かれた部分をクリックします。

すると、グローバルサイトタグの確認エリアが表示されるため、その中にある、青枠内の内容を全てコピーして控えます。

上記の内容はこの後に行うWordPressでの作業に必要になるため、あらかじめメモ帳アプリなどに保存しておくか、もしくは、画面をそのままにして残しておくのが良いと思います。
また、この時に控えたグローバルサイトタグの内容は、次のようになります。 (※〇〇〇〇の中にはサイト固有の値が入ります)
▼取得したグローバルサイトタグの内容
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=〇〇〇〇〇"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '〇〇〇〇〇');
</script>以上でグローバルサイトタグの確認は終わりです。
STEP3. WordPressにグローバルサイトタグを設置する
ここからは、先の手順で取得した『グローバルサイトタグ』をWordPressに設定する作業を進めてゆきます。
また、グロバールサイトタグを設置する方法は、WordPressで利用しているテーマによって異なります。今回は、以下の作業方法について紹介してゆきます。
▼グローバルサイトタグを設定する方法
- テーマを直接編集して記入する方法
テーマを直接編集して記入する方法
Wrodpressのテーマを直接編集してグローバルサイトタグを設置する方法になります。また、こちらは利用しているテーマに関わらず実践可能な方法です。
▼テーマを直接編集する方法
- WordPress管理画面の『外観⇒テーマエディター』を選択して、テーマの編集画面を開く
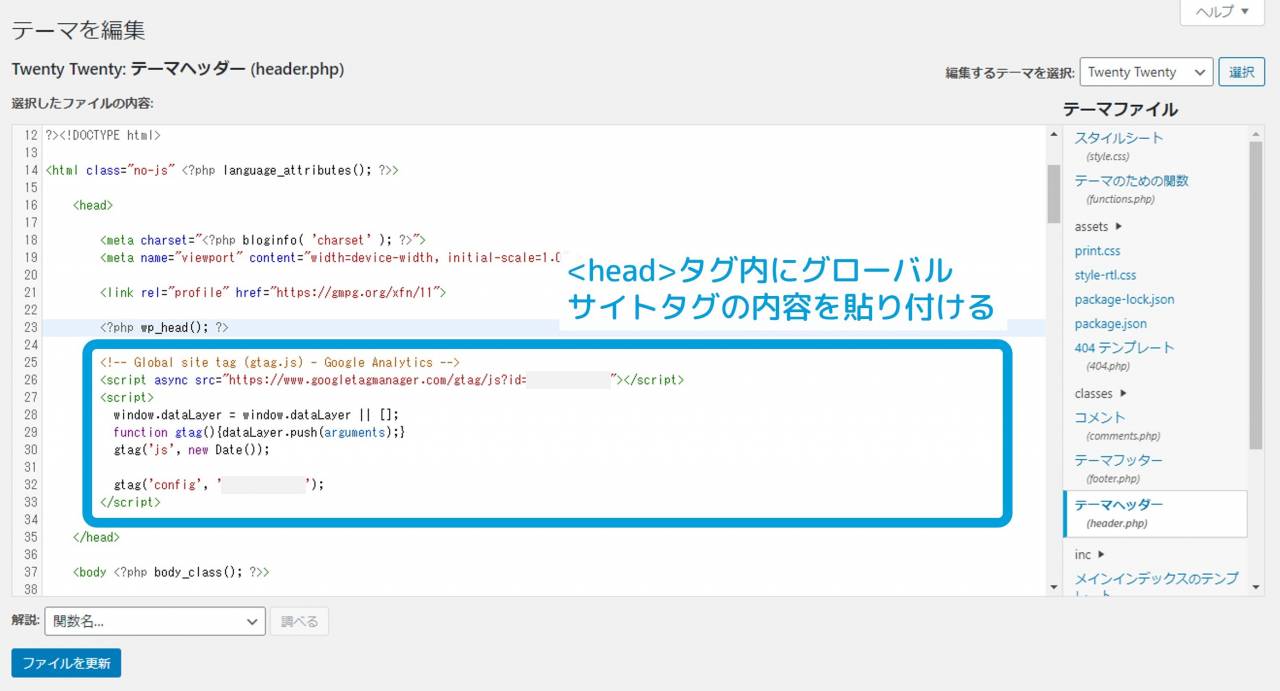
- テーマヘッダー(header.php)を選択して、<head>タグ内にグローバルサイトタグの内容を貼り付ける
- テーマの編集画面で『ファイルを更新する』を押してテーマの内容を保存する
グローバルサイトタグはHTMLの<head>タグ内に記載する必要がありますが、WordPressの場合は上記の様に作業を行えばOKです。(以下はテーマ『Twenty Twenty』の編集例になります)

この方法は利用するテーマの種類に関わらず実践可能ですが、とはいえ、この方法では、テーマのアップデートの際にファイルが上書きされ、追記したグローバルサイトタグの内容が消えてしまう可能性もあります。
このためにも、グローバルサイトタグを設置する際には、基本的には、自分が使用しているテーマの機能やプラグインを使用した方法が推奨となります。
Googleアナリティクスが設定されたことを確認する方法

以上でGoogleアナリティクスを設定する方法の解説は終わりですが、初めての作業で『本当にちゃんと設定できたのかな...?』と不安を覚える方も多いと思います。
そこで引き続き、WebサイトにGoogleアナリティクスが設定出来ている事を確認する方法について、以下の2通りを紹介してゆきます。
▼Googleアナリティクスを確認する方法
- WebサイトのHTMLを直接確認する
- Googleアナリティクスで確認する
確認①:WebサイトのHTMLを直接確認する
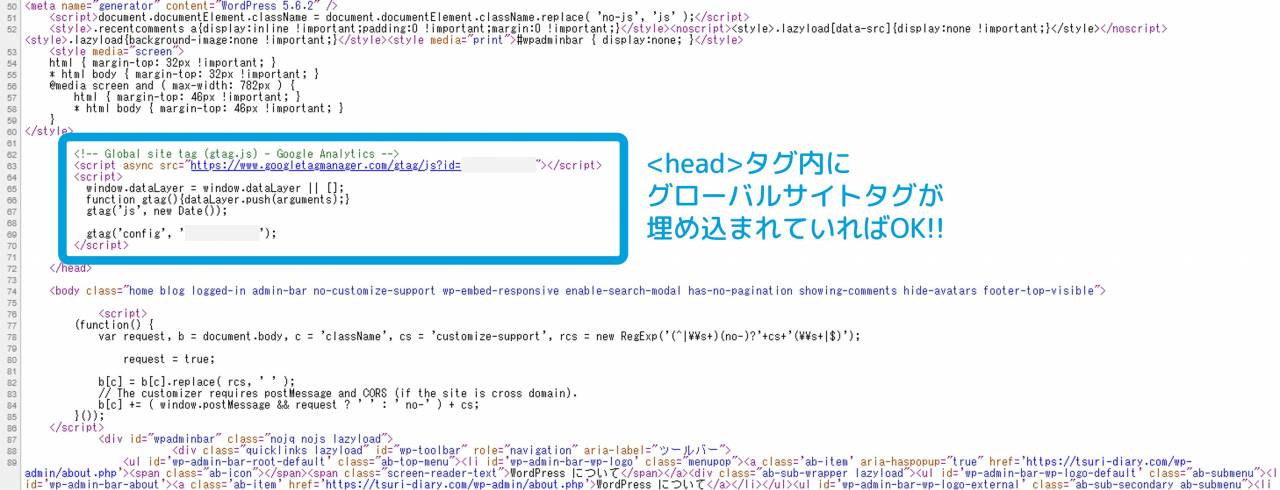
ひとつめは、WebサイトのHTMLを表示させて、そのHTMLにグローバルサイトタグが埋め込まれていることを直接確認するという方法。
また、WebサイトのHTMLは『Chrome』などのブラウザがあれば表示できます。 (※Chromeの場合は『右クリック ⇒ ページのソースを表示』という風に操作します)

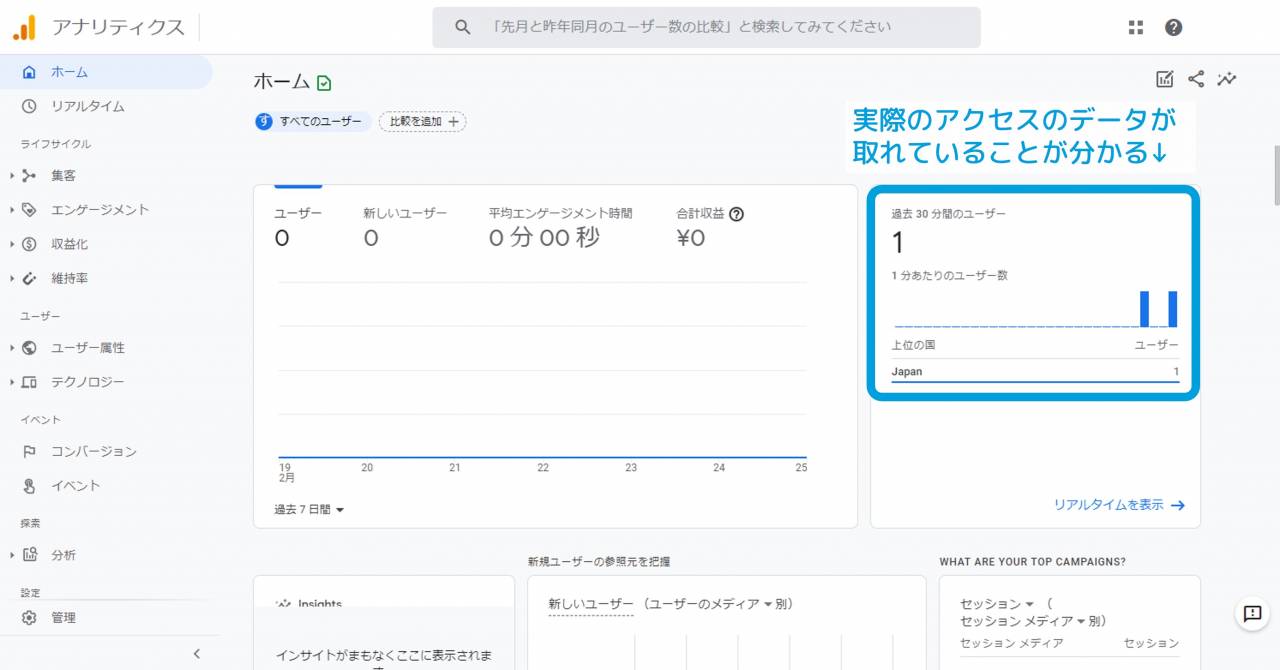
確認②:Googleアナリティクスで確認する
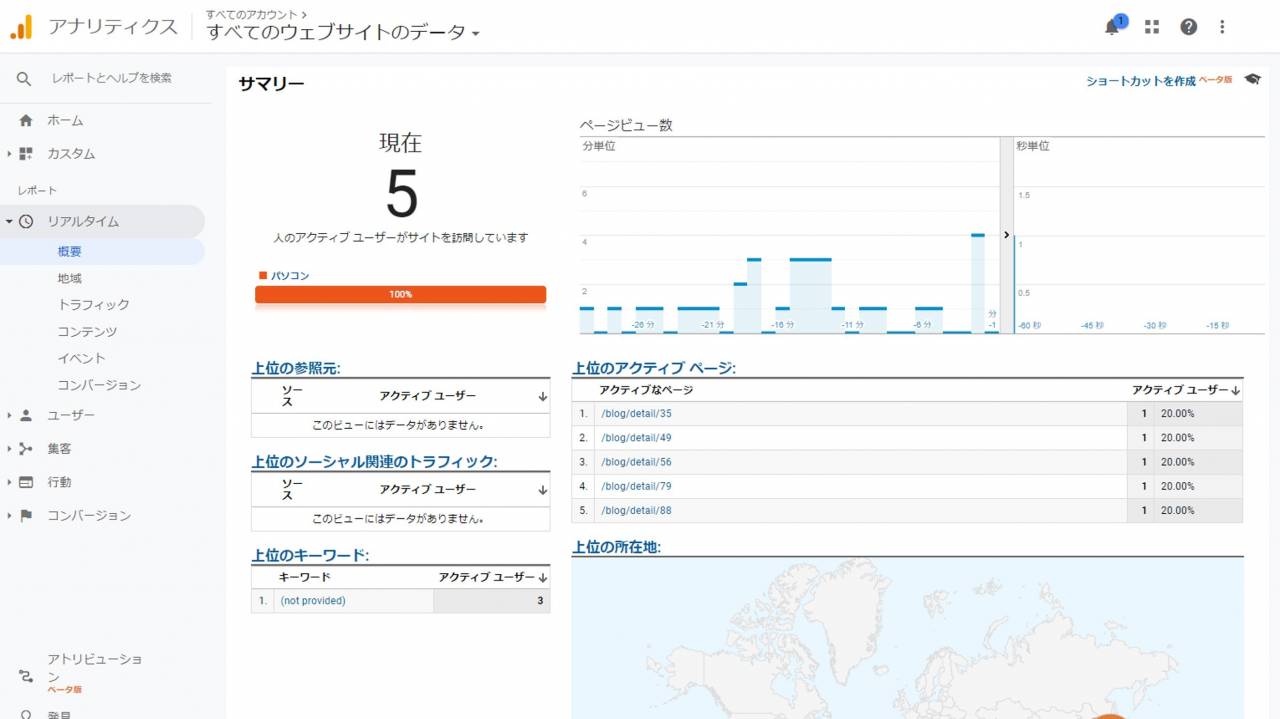
ふたつめは、Googleアナリティクスで実際のデータが取れていることを確認するという方法。グローバルサイトタグの設定後に一度でもそのWebサイトにアクセスしていれば、何らかの形でそのデータが取得出来ますので、Googleアナリティクスでそれらの確認を取りましょう。

以上でGoogleアナリティクスの確認方法の解説は終わりです。上記の方法で確認が出来ない場合は、作業手順を見直して、再度確認をしてみましょう。
Googleアナリティクスの設定後にすべきことは?

ここからは、Googleアナリティクスの設定後にすべき事を紹介してゆきます。
Googleサーチコンソールを設定しよう
Googleアナリティクスの設定が終わったら、続けて「Googleサーチコンソール」の設定も進めてゆきましょう。
この記事のまとめ
今回は、WordPressに『Googleアナリティクス』を設定する方法について、詳しく解説を行いました。
Webサイトの運営において、Googleアナリティクスは欠かせないツールとなっており、これらの設定はWebサイトの公開後には必ず済ませておきたい作業だと言えます。
まだGoogleアナリティクスの導入がお済みでない方は、本記事を参考に、ぜひ作業を行って頂ければと思います。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








