WordPressの使い方を初心者向けにやさしく解説【画像付き】

▼この記事が向いている人
- WordPressでブログを開設したばかりの方
- WordPressの使い方が良く分からない方
- WEBサイトの運用スキルを身に付けたい方
この記事は「WordPress(ワードプレス)」の解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Wordpressの使い方について解説します

ブログを始めようと思いレンタルサーバーやWordPressのインストール作業を済ませ、これからブログを書き始めようと思い、いざ管理画面を開くも、色々ありすぎて何をいじれば良いの!?と思う方も多いのではないでしょうか。
今回は、そんな初心者の方に向け、WordPressの使い方について徹底解説してゆきます。
本記事の読み方
本記事ではWordPressの使用方法について解説してゆきますが、すでに知っている内容であれば読み飛ばしてもOKです。
各章の内容は途中から読み始めても良い様に執筆を行っていますので、目的に合わせて好きな章からお読みいただければと思います!!(※PCの場合は右側に目次メニューが表示されるため、このページはPC環境での閲覧が推奨されます)
本記事のWordPressの構成
本記事では次のWordPressの構成を前提に、各章の内容の解説を行います。
▼WordPressの構成
- バージョン:WordPress5.5
- エディター:Gutenberg(グーテンベルグ)
- テーマ:Cocoon(コクーン)
※執筆時点2020年9月最新の情報を元に編集。情報は随時更新して参ります。
WordPressにログインする方法

この章ではWordPressのログイン方法について解説を行います。
WordPressで作成されたサイトの情報を更新するためには『管理画面(ダッシュボード)』にログインして作業を行う必要があります。また、ログインする際にはそのサイト用のユーザーとパスワードも必要です。
▼この章で解説する内容
- 管理画面にログインする方法
- パスワードを忘れた際の対処方法
管理画面にログインする方法
WordPressにログインするにはそのサイトの管理画面のURLにアクセスします。管理画面のURLは、初期状態では次の様になります。
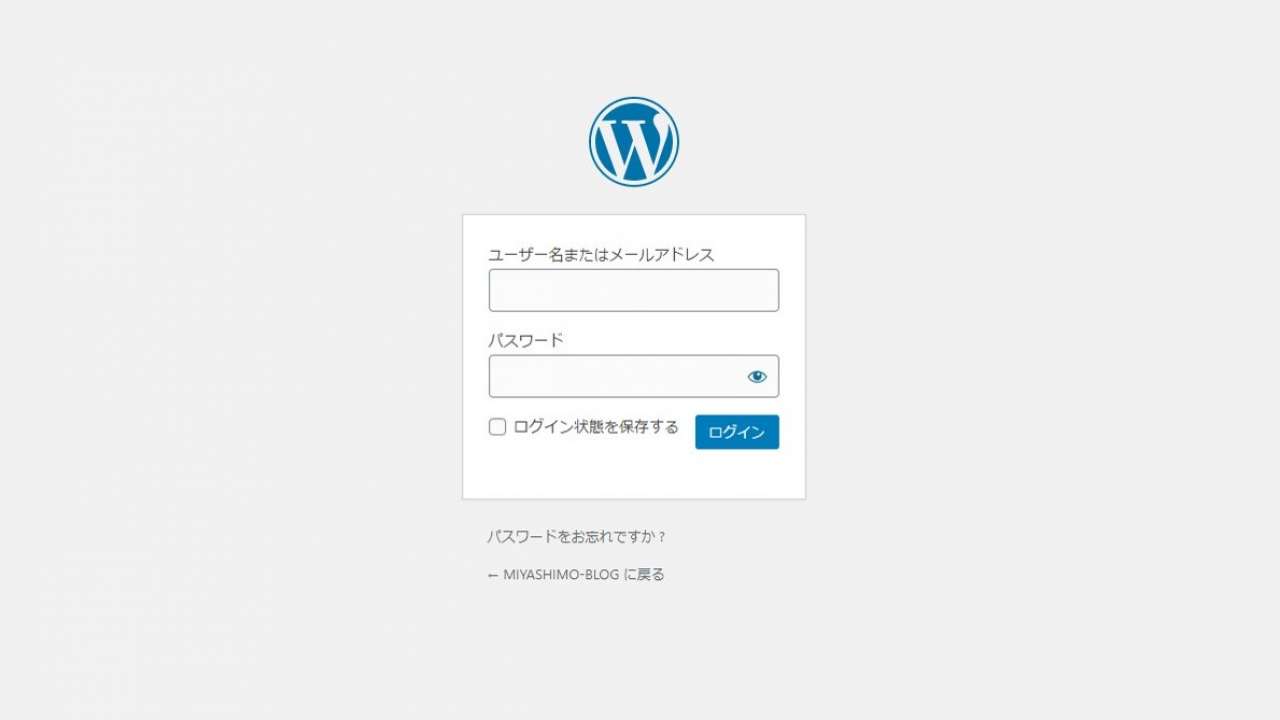
上記はドメインが『www.example.com』の場合の例のため、実際にログインする際はドメインの部分を自分のサイトに置き変えて試してみて下さい。アクセスすると次の様なログイン画面が表示されます。

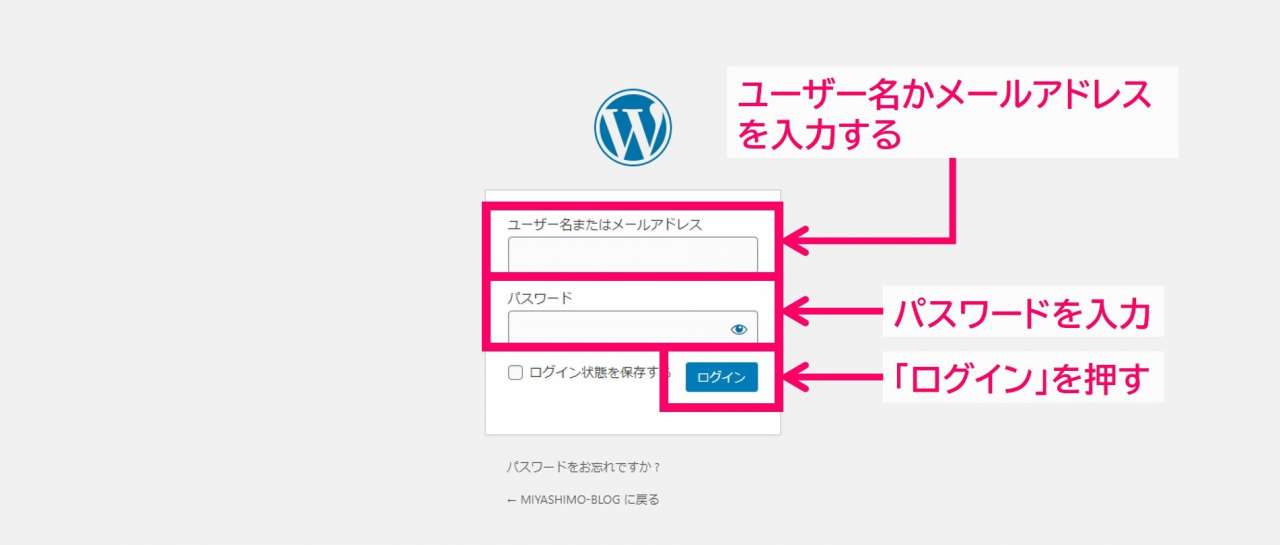
ログイン画面では、ユーザー名(メールアドレスでも可)とパスワードの情報を入力して『ログイン』ボタンを押します。

また、この時点で『ログイン状態を保存する』にチェックを入れておくと、次回以降の入力作業を省略し、自動でログインできる様になります。
ログインが完了するとWordPressの管理画面(ダッシュボード)に移動します。

ユーザー名やパスワードはWordPressのサイトごとに作成され、そのサイトを更新するために必ず必要となる情報です。
パスワードを忘れた際の対処方法
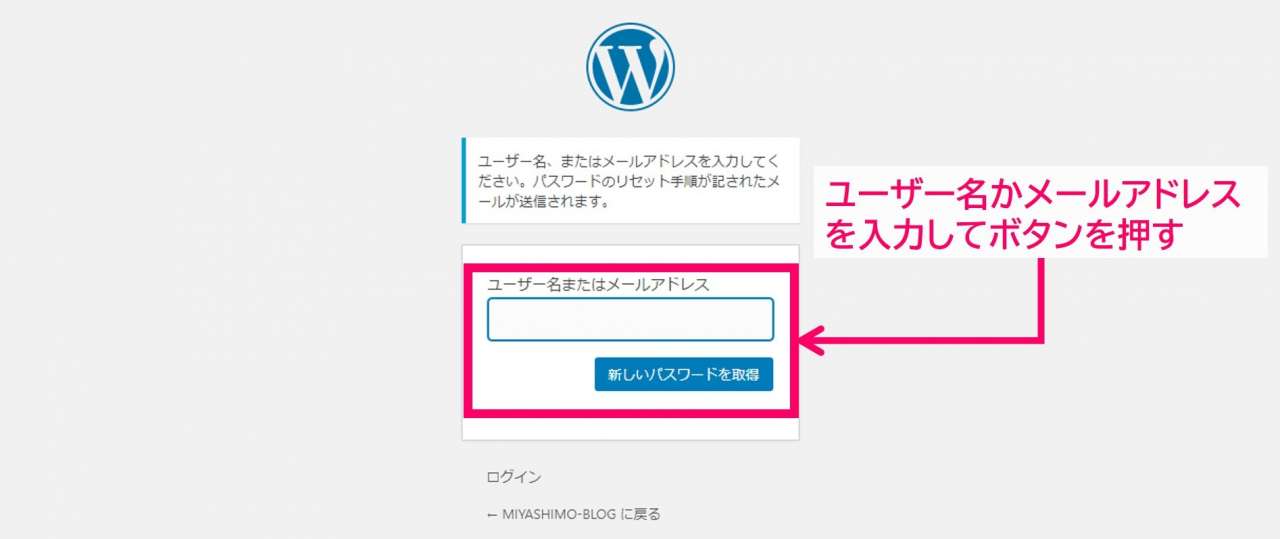
もしWordPressにログインするパスワードが分からなくなってしまったら、ログイン画面の『パスワードをお忘れですか?』のリンクを選択して、パスワードの再発行を行いましょう。

パスワードの再発行では、ユーザー名かメールアドレスを入力し『新しいパスワード取得』を押すと、そのユーザーのメールアドレスにパスワード再発行用のメールが送信されます。続けて、届いたメールを経由してパスワードの再発行の手続きが可能となります。
管理画面(ダッシュボード)について
WordPressの管理画面(ダッシュボード)の基本的な使用方法について解説してゆきます。
管理画面の見方について
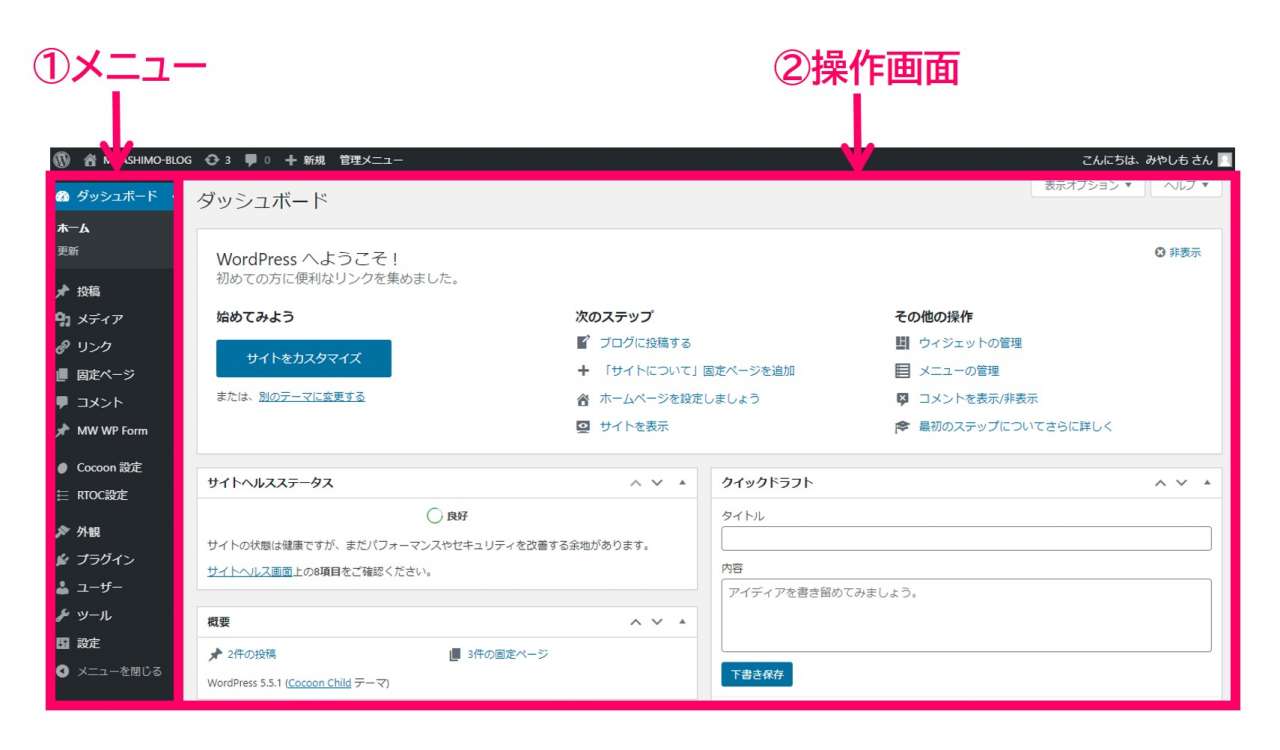
管理画面の基本的な見方は次の通りです。

管理画面は大きく分けて①メニュー②操作画面から構成されており、作業の主な流れとしては①メニューで選択した内容に応じて②操作画面で編集や設定などの作業を行う。 といった様になります。
管理画面の各種メニューの紹介
管理画面の主なメニューと、出来る事については次の通りです。
| 投稿 |
WordPressサイトに掲載するブログ記事の作成・編集や一覧による管理を行います。 ※ブログ運営では普段から一番触れる画面となります |
|---|---|
| メディア |
WordPressサイトで使用する写真や動画などのファイルを管理する機能。ファイルをアップロードしたり、名前の変更や編集などの作業を行います。 |
| 固定ページ |
固定ページの作成・編集や一覧による管理を行います。 ※通常の投稿とは異なる「問い合わせ」や「会社概要」などの単一ページを作成するための機能です |
| コメント |
投稿された記事に対する読者からのコメントを管理する機能。 |
| 外観 |
WordPressサイトの外観(デザイン)に関する各種設定を行います。 |
| プラグイン |
プラグイン(WordPressに新たな機能を追加する仕組み)のインストールや削除などの管理を行います。 |
WordPressを使った「ブログ記事」の作り方

ここでは、新しくブログ記事を投稿するという流れのもとに、WordPress各種機能の解説を行います。
▼この章で解説する内容
- ブログ記事の編集画面を開く
- ブログ記事を編集する
- ブログ記事を公開する
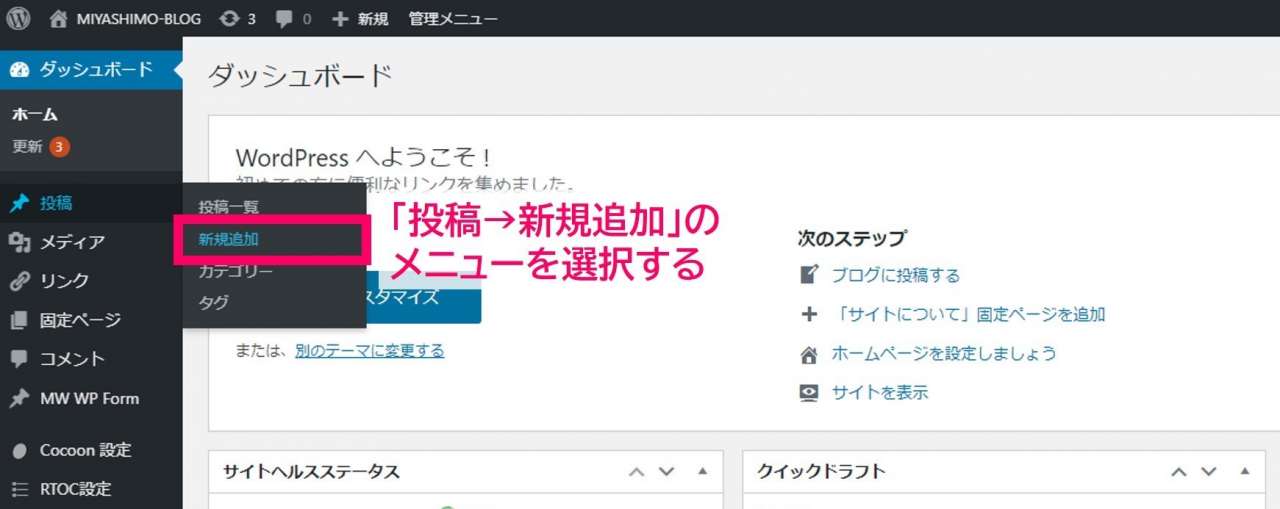
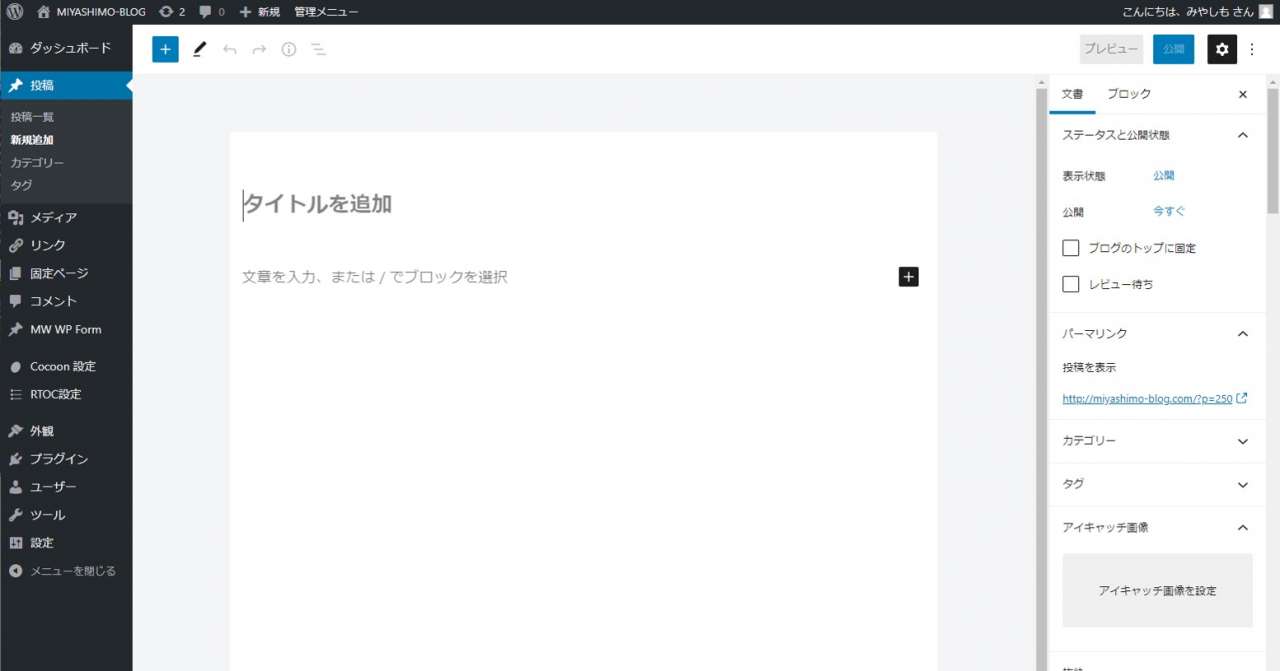
ブログ記事の編集画面を開く

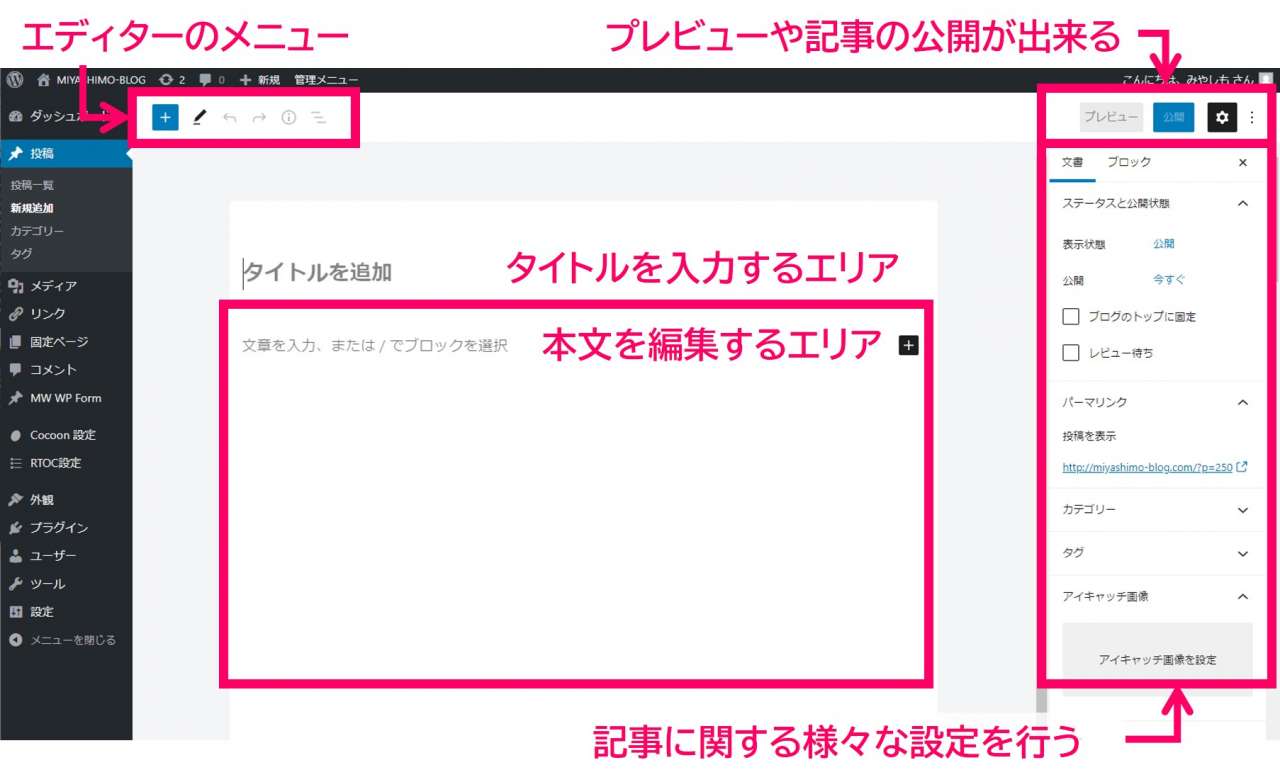
すると次のような画面が開きますが、この画面を通して、ブログ記事のタイトルや本文などの内容を編集してゆきます。

※上記はWordPress5.5、テーマ『Cocoon(コクーン)』適用時の編集画面となります。WordPressのバージョンや適用しているテーマによっては編集画面の見た目が異なりますことをご了承ください。
ブログ記事を編集する
ブログの編集画面を開いたら、続けてブログのタイトルや本文を初めとする記事内容の編集を行ってゆきます。

また、ブログ記事の編集には『ブロックエディタ―』と呼ばれる専用の編集機能を使用します。
ブロックエディタ―登場以前のエディターは『クラシックエディター』と呼ばれてますが、ブログ記事の編集にはこちらを利用する手もあります。
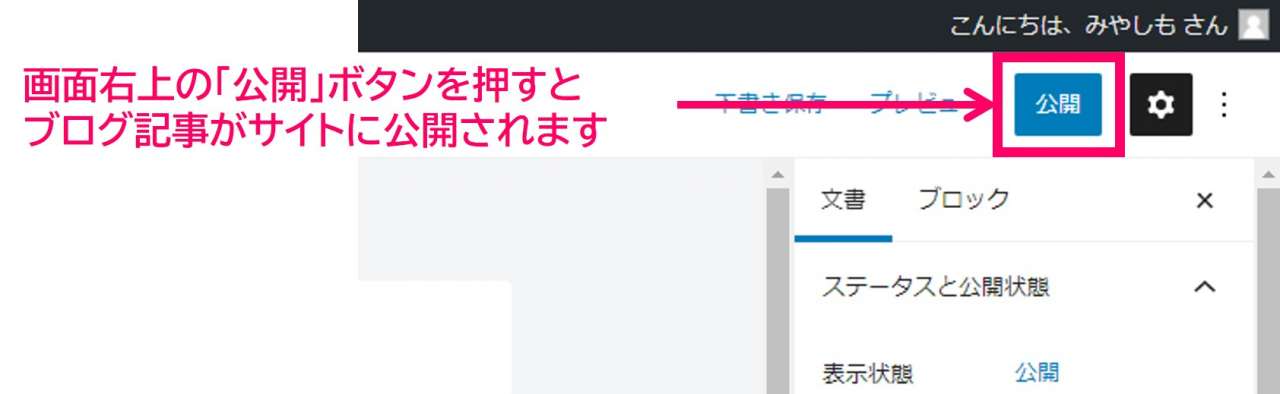
ブログ記事を公開する
ブログ記事の内容を書き終えた段階で、最後に右上の『公開』ボタンを押せば公開できます。

以上でブログ記事の作り方について解説は終わりです。
▼ブログ記事を作成するための基本ステップ
- 管理画面で『投稿⇒新規追加』のメニューを選択
- ブロックエディタ―でタイトルや本文などのブログの内容を編集
- 画面右上の『公開』ボタンを押す
写真や動画ファイルの管理方法

WordPressにアップロードした写真や動画などのファイルの管理方法について解説してゆきます。
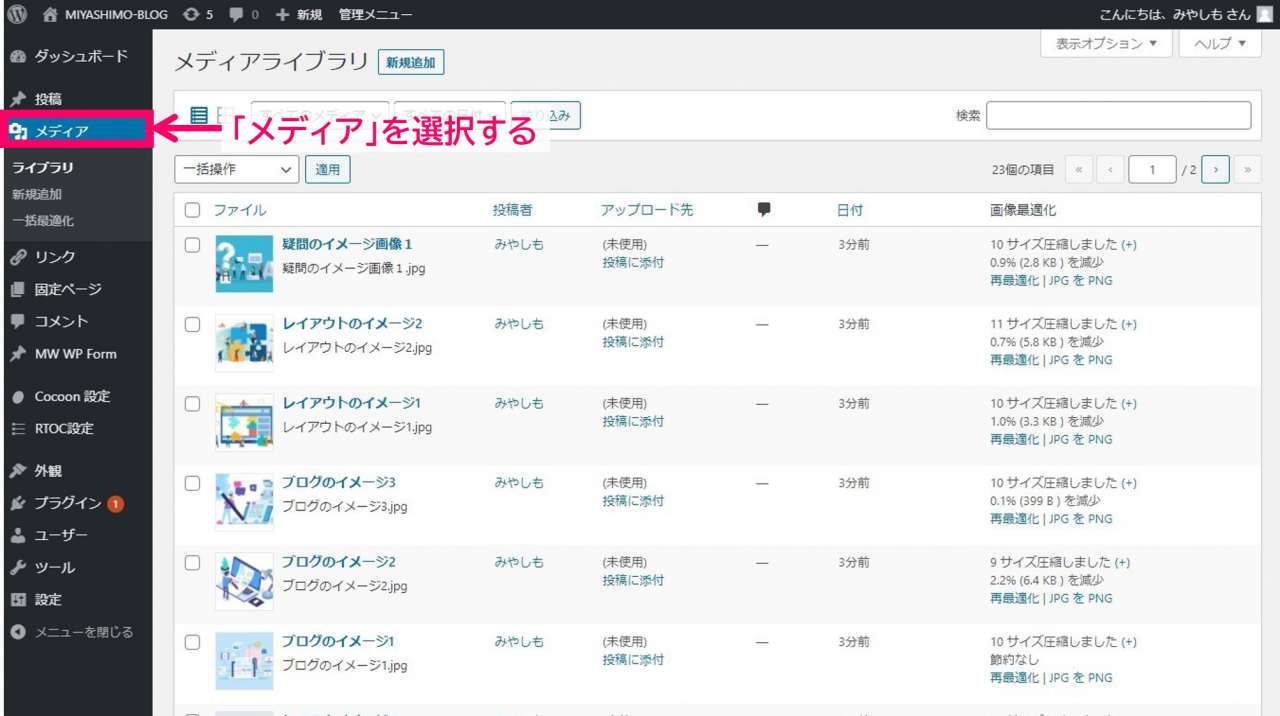
写真や動画などのファイル保存される場所は?
ブログ記事の編集をする過程でアップロードした写真や動画などのファイルは、WordPressがインストールされているサーバーに保存されます。
これらのファイルはWordPressの『メディアライブラリ』という機能を通して管理できます。メディアライブラリは、管理画面の『メディア』を選択すれば開く事ができます。

WordPressの『テーマ』について

WordPressの『テーマ』とは、かんたんに言うなら『WEBサイトのテンプレート』のことです。
WordPressでは『テーマ』を入れ替えることでデザインや機能性を大きく変える事が出来ます。テーマには無料・有料を含め様々なものが存在し、ユーザーは自由に選択し、カスタマイズすることで独自性の高いサイトを構築する事ができます。
▼この章で解説する内容
- テーマをインストールする方法
- テーマを切り替える方法
テーマをインストールする方法
WordPressにテーマをインストールするには、つぎの様に作業をしてゆきます。
▼テーマをインストールする方法
- 導入したいテーマの配布サイトから『zipファイル』をダウンロードする
- WordPressの『テーマのアップロード』機能を使ってインストールする
テーマを導入するためにも、まずはテーマの配布サイトから『zip』ファイルを入手してゆきます。

また、この方法で導入できるテーマには、次のようなものがあります。
▼無料テーマ - Cocoon(コクーン)
▼有料テーマ - SWELL(スウェル)
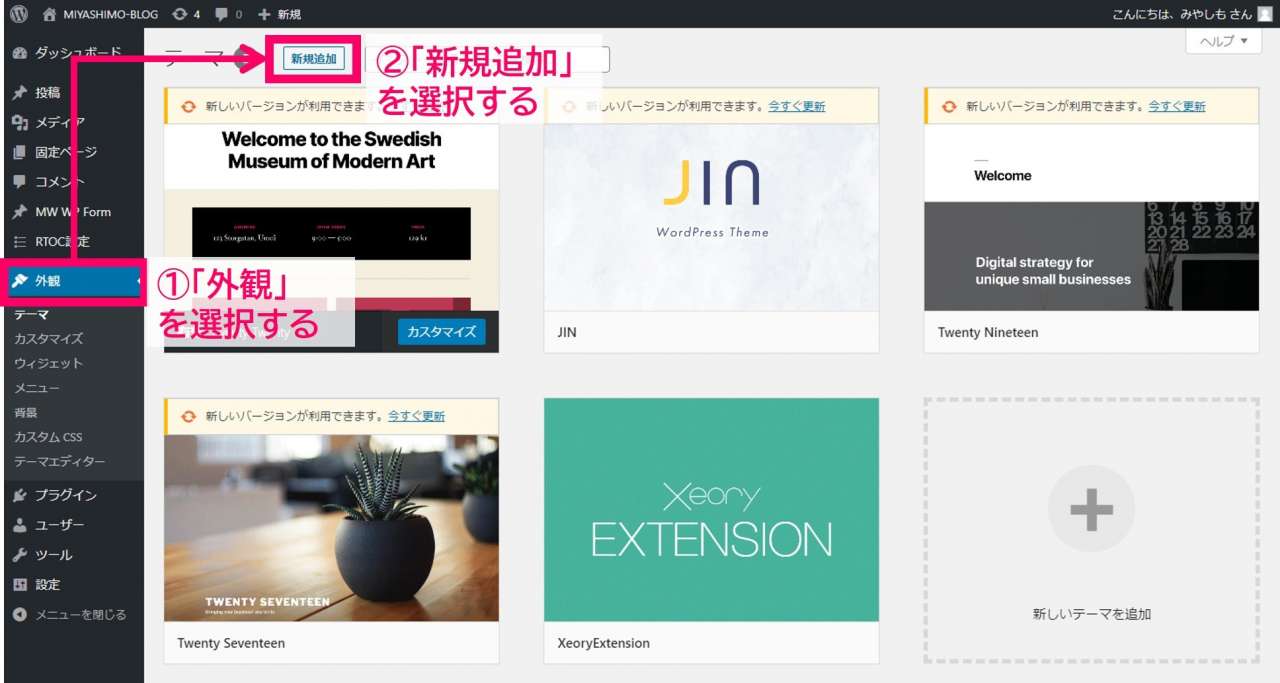
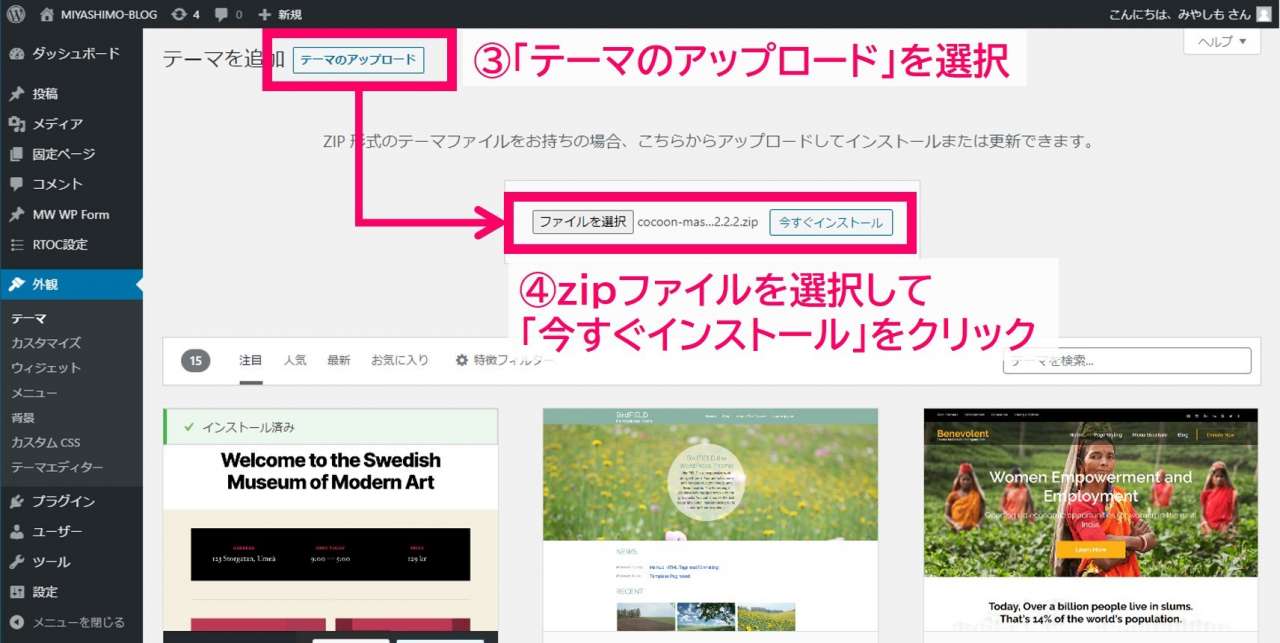
入手したテーマの「zipファイル」は通常、WordPressの管理画面で次のようにすればインストールできます。
▼インストール手順
- テーマのインストール画面を開く
- zipファイルを選択してインストールを実行する


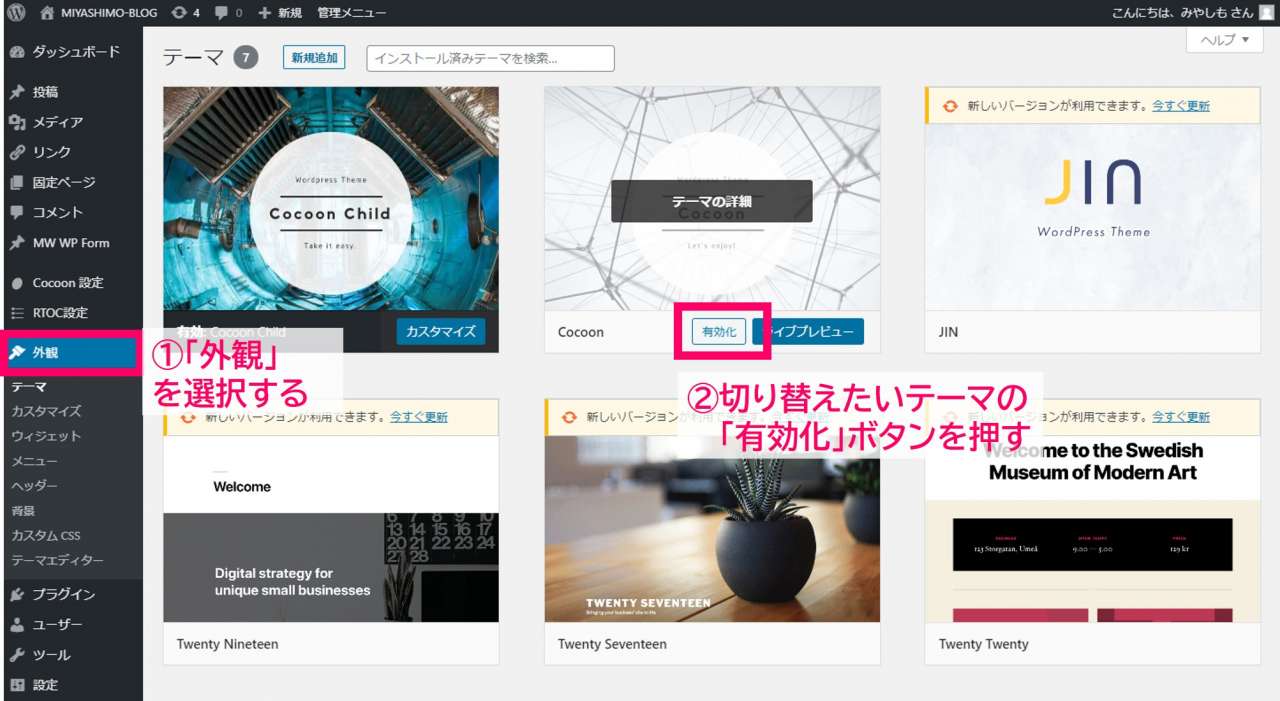
テーマを切り替える方法
WordPressに導入したテーマは、基本的にはテーマの一覧ページにある『有効化』ボタンを押することで切り替えができます。

ですがこの操作は、ボタンを押した時点で公開中のサイトの状態が変わってしまいます。もしテーマを変えるなら『ライブプレビュー』を合わせて行うのがおススメです。
テーマをカスタマイズする方法【カスタマイザー】
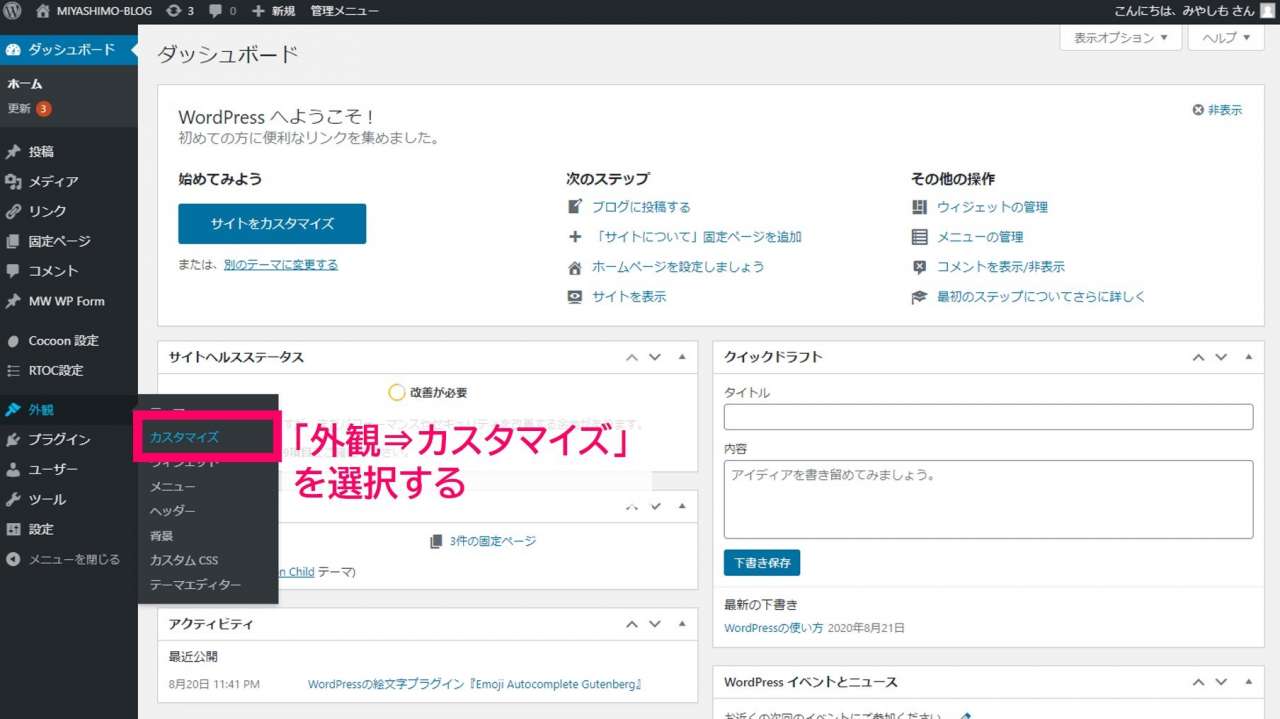
WordPressに導入した『テーマ』のカスタマイズは、『カスタマイザー』と呼ばれる専用の画面で行うことができます。
カスタマイザーは、管理画面のメニュー『外観⇒カスタマイズ』を選択すれば開くことができます。

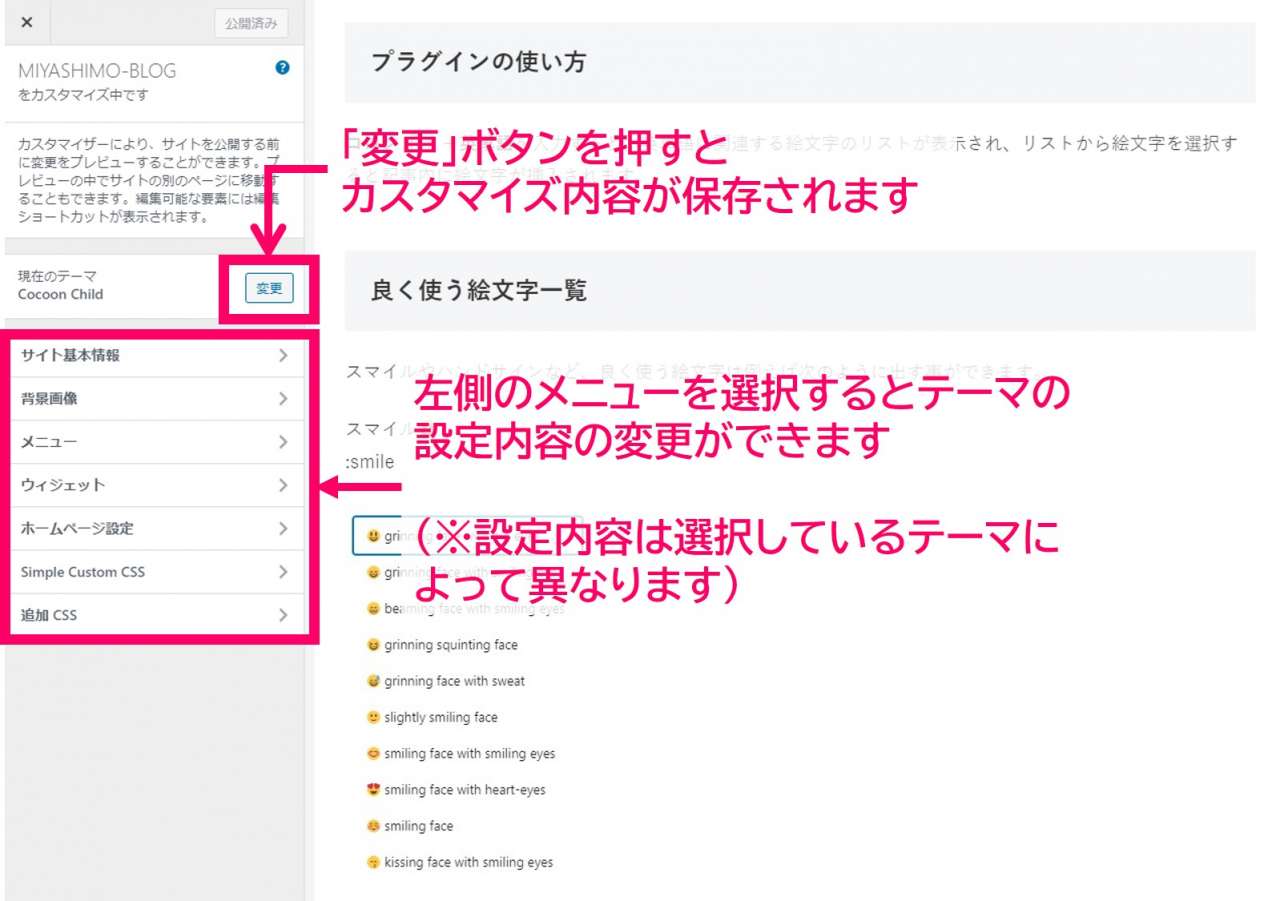
上記のメニューを選択すると『カスタマイザー』が開きますが、この画面を通して『テーマ』の見た目やレイアウトなどの各種設定をすることが出来ます。
▼カスタマイザーでできること
- プレビューによる表示確認
- 基本情報(タイトル・キャッチフレーズ・アイコン等)
- 背景画像・メニュー・ウィジェットの設定
- 追加CSSの設定
- その他テーマ独自の設定
※設定内容は選択しているテーマによって異なります

WordPressの『プラグイン』について

WordPressのプラグインをかんたんに説明するなら、次のように言うことができます。
ここでは、プラグインを扱うために必要なつぎの基礎知識について、くわしく解説してゆきます。
▼プラグインの基礎知識
- プラグインをインストールする方法
- プラグインを管理する方法
プラグインをインストールする方法
WordPressにプラグインをインストールするには、通常つぎ手順で作業をします。
▼プラグインをインストールする方法
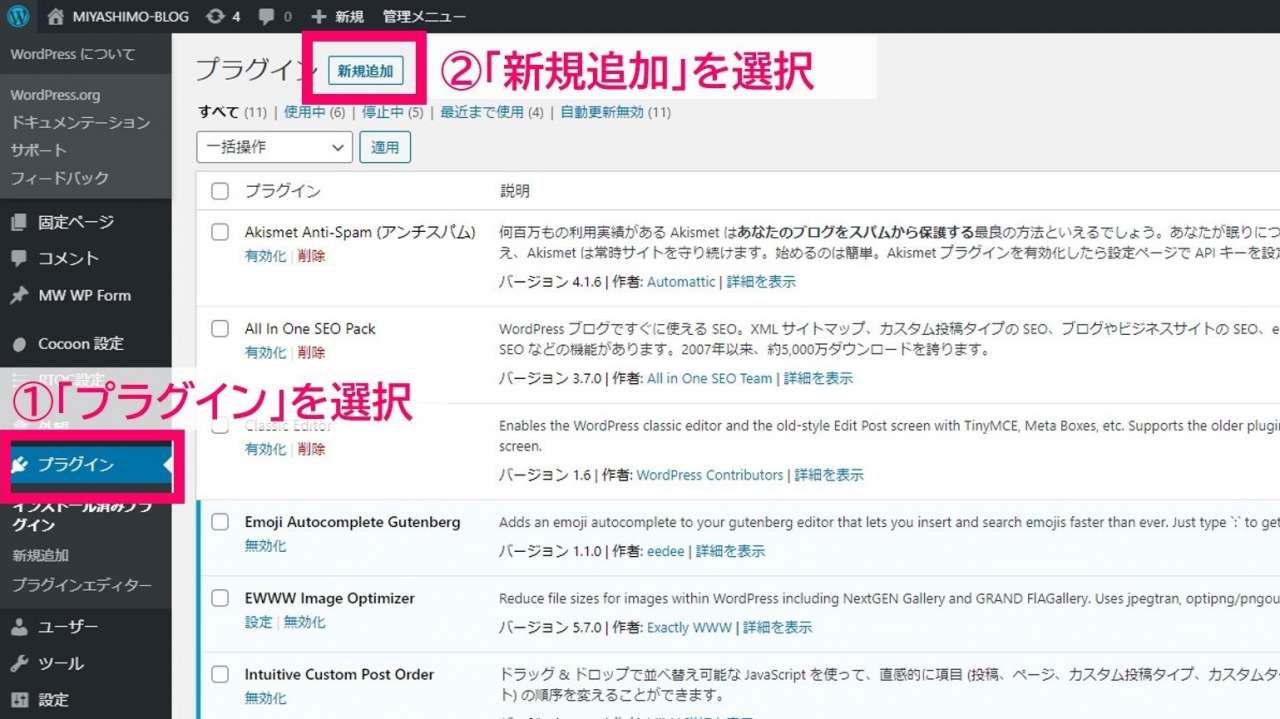
- プラグインの追加画面を開く
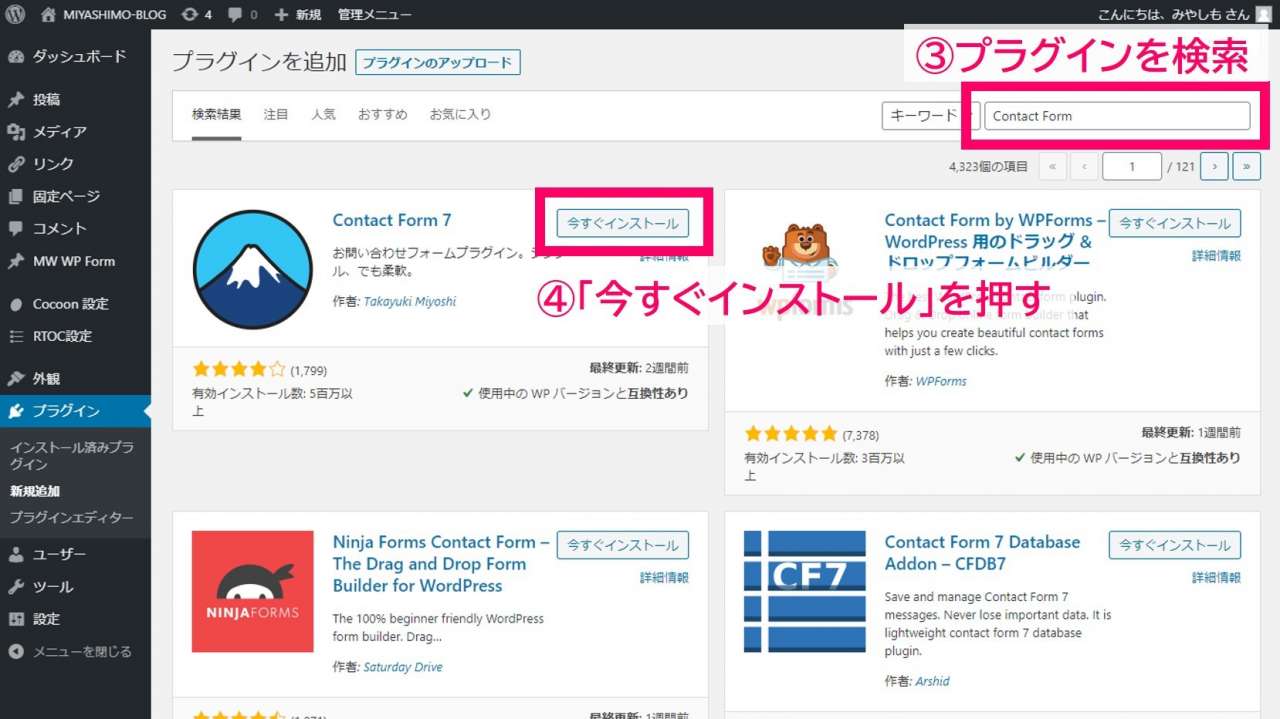
(※管理画面で『プラグイン⇒新規追加』を選択すると開くことができます) - プラグインを検索して、インストールを実行する
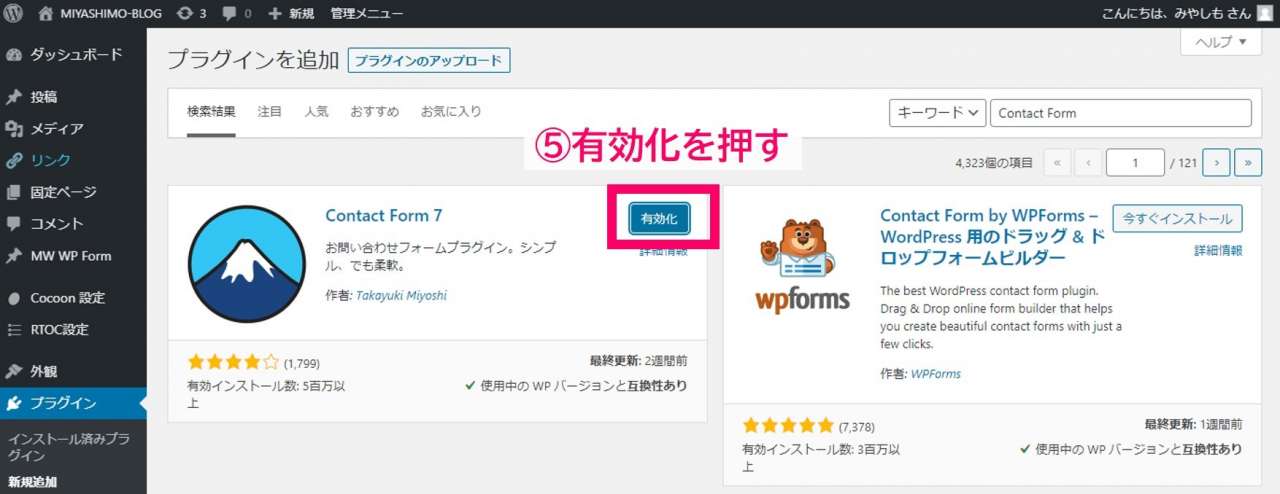
- インストール完了後に『有効化』ボタンを押す



とはいえ一部の国産プラグインをインストールするには、zipファイルを手動でアップロードする必要もあります。手動でプラグインを導入する方法にはつぎの記事が参考になります。
プラグインを管理する方法
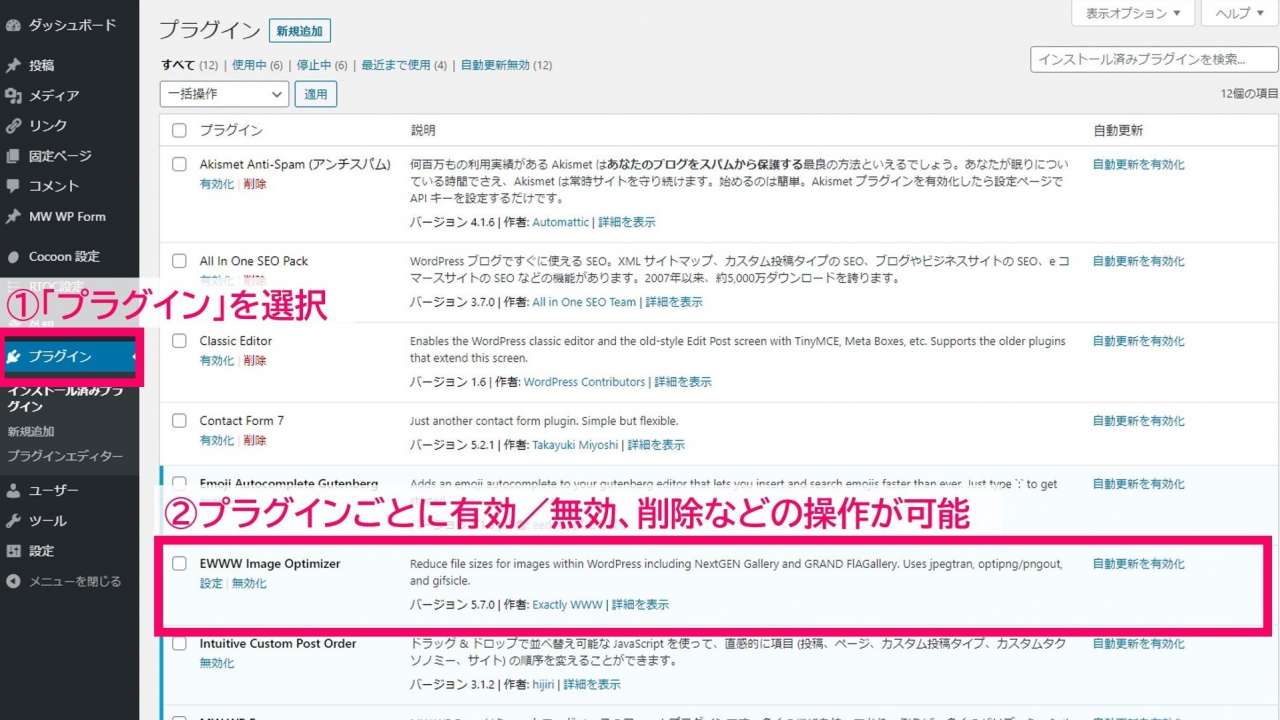
インストールしたプラグインの基本的な管理は、プラグインの一覧画面から行うことができます。
この画面からできる主な操作はつぎのとおりです。

▼プラグインの一覧画面でできること
- プラグインの有効化/無効化
- プラグインの削除(アンインストール)
- プラグインの設定画面を開く
プラグインを利用していくと、例えば次のような場面にでくわしますが、 そんな時もプラグインの管理画面で操作を行えば大抵のことは解決できます。
▼解決できること
- お試しでプラグインをインストールしたい
- 動作しなくなったプラグインを削除したい
- プラグインを最新のバージョンに更新したい
おススメのWordPressプラグインを紹介する

ここからは、WordPressを使ったサイト・ブログの運営を進めて行くうえでも、おススメのプラグインを紹介してゆきます。
必須・定番プラグイン
サイトの種類に関わらず、WordPressサイトに導入しておきたい定番ともいえるプラグインがこちら。
▼必須・定番プラグイン
- 『WP Multibyte Patch』:日本語に関するバグや不具合を未然に防ぐ
- 『EWWW Image Optimizer』:サイトの表示速度を改善する
- 『BackWPup』:バックアップの設定ができる
『WP Multibyte Patch』:日本語に関するバグや不具合を未然に防ぐ
WordPressは英語を前提に開発されているので、日本語を使用すると不具合を起こす可能性があります。『WP Multibyte Patch』を導入すれば、これらのバグや不具合を未然に防ぐことができます。
『EWWW Image Optimizer』:サイトの表示速度を改善する
WEBページに使う画像のファイルサイズが大きいと、ページの表示速度が遅くなり、ユーザー目線・検索エンジン(SEO)の両方に悪影響を及ぼします。『EWWW Image Optimizer』を導入すれば、アップロードした画像を圧縮することでページ表示速度を大幅に改善できます。
『BackWPup』:バックアップの設定ができる
何か起きた際に確実にリカバリー(修復)するためには、日頃のバックアップが重要です。プラグイン『BackWPup』を導入すればWordPressサイトのバックアップを設定できます。
- Wordpressのデータを定期的に自動でバックアップできる
- バックアップのスケジュールが設定できる
SEO対策プラグイン
SEO対策におススメのWordPressプラグインを紹介します。
▼SEO対策プラグイン
- 『SEO SIMPLE PACK』:WEBページの『メタ情報』が設定できる
- 『Google XML Sitemaps』:サイトマップXMLが自動生成できる
『SEO SIMPLE PACK』:WEBページの『メタ情報』が設定できる
作成したサイトが検索エンジンから適切な評価を得るためには、各WEBページに対するタイトル・ディスクリプションといった『メタ情報』の設定が欠かせません。『SEO SIMPLE PACK』を導入すれば、そんなメタ情報の設定もかんたんにできます。
『Google XML Sitemaps』:サイトマップXMLが自動生成できる
サイトのコンテンツをクローラーに巡回させ、検索エンジンに認識してもらうためにはサイトマップ(sitemap.xml)の存在が欠かせません。記事を更新するたびにサイトマップを編集するのは非常に手間となりますが『Google XML Sitemaps』を導入すれば、これらの作業を自動化することができます。
便利系プラグイン
WordPressの標準機能では補えない機能を付け足すことで便利にしたり、作業の効率化が出来る『便利系プラグイン』を紹介してゆきます。
▼便利系プラグイン
- 『AddQuicktag』:HTMLコードが保存できる
- 『Duplicate Post』:投稿の複製ができる
- 『Intuitive Custom Post Order』:投稿の並び替えができる
- 『Classic Editor』:クラシックエディターが利用できる
『AddQuicktag』:HTMLコードが保存できる
記事の装飾に用いるHTMLコードをあらかじめ保存しておく事で、効率的な記事編集が可能となります。
『Duplicate Post』:投稿の複製ができる
似た内容のコンテンツを繰り返し作ろうと思った場合、毎回手動で行うのはとても面倒な作業です。プラグイン『Duplicate Post』を導入すれば、WordPressの投稿をわずか1クリックで『複製(コピー)』できる様になります。
『Intuitive Custom Post Order』:投稿の並び替えができる
WordPressの投稿はデフォルトでは「日付順」に並ぶようになっていますが、『Intuitive Custom Post Order』を導入すれば任意の順番で投稿の『並び替え』ができる様になります。
『Classic Editor』:クラシックエディターが利用できる
ブロックエディタ―登場以前の”クラシックエディター”を利用するには『Classic Editor』を使用します。新しいブロックエディタ―に馴染めない場合、導入したテーマがブロックエディタ―に対応していない場合は試してみましょう。
この記事のまとめ
今回は『WordPressの機能が色々あり過ぎて使い方がよくわからない。。』といった疑問にお応えするため、WordP
ressの使い方を解説してゆきました。
▼WordPressの基本操作
- WordPressにログインする方法・ダッシュボードの見方
- WordPressでブログ記事を作る方法
- WordPress写真や動画ファイルを管理する方法
- WordPressの『テーマ』や『プラグイン』の使い方
WordPressはカスタマイズ性がきわめて高いため、最初から全てを理解する必要は決してありません。サイト・ブログを更新していく過程で、色々試しながら覚えてゆけば良いと思います。
WordPressの利用の際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









