【WordPress】「WP-SCSS」ならサーバー上でSCSSコンパイルが出来る【プラグイン】

こんにちは!最近はWordpressテーマの制作を担当する機会が多いですが、 スタイルシートに関しては効率的にCSSを書けるようにSCSS(Sass)を使っています。
効率的に作業するために様々なメリットを持つSCSS。コンパイル環境を必要とするので、サーバー上のWordpressテーマに含まれるSCSSファイルを更新する際などは、次の様な手順が発生する事があります。
-
SCSSファイルをローカルに落とす
-
SCSSを編集してコンパイル
-
再アップロードして確認する
例えばSCSSが使われているWordpressテーマの修正時や、オリジナルで作成したSCSSファイルのメンテナンスの時などでしょうか。
僕自身もサイトの修正を行うときに結構このケースに当たることがあり、ローカルに落として編集して再アップロードは少し面倒だな...と思っていました。何か良い方法があればと探したところ、次のプラグインに出会うことが出来ました。
目次
「WP-SCSS」ならサーバー上でSCSSコンパイルが出来る

「WP-SCSS」というWordpressプラグインを使えば
テーマに含まれるSCSSファイルを更新した際に自動でコンパイルしてくれる様になります!!
ホームページ制作時や公開後のメンテナンスでとても便利でしたので、今回導入方法や使い方を紹介させて頂きたいと思います。
インストール方法
Wordpress管理画面メニュー から
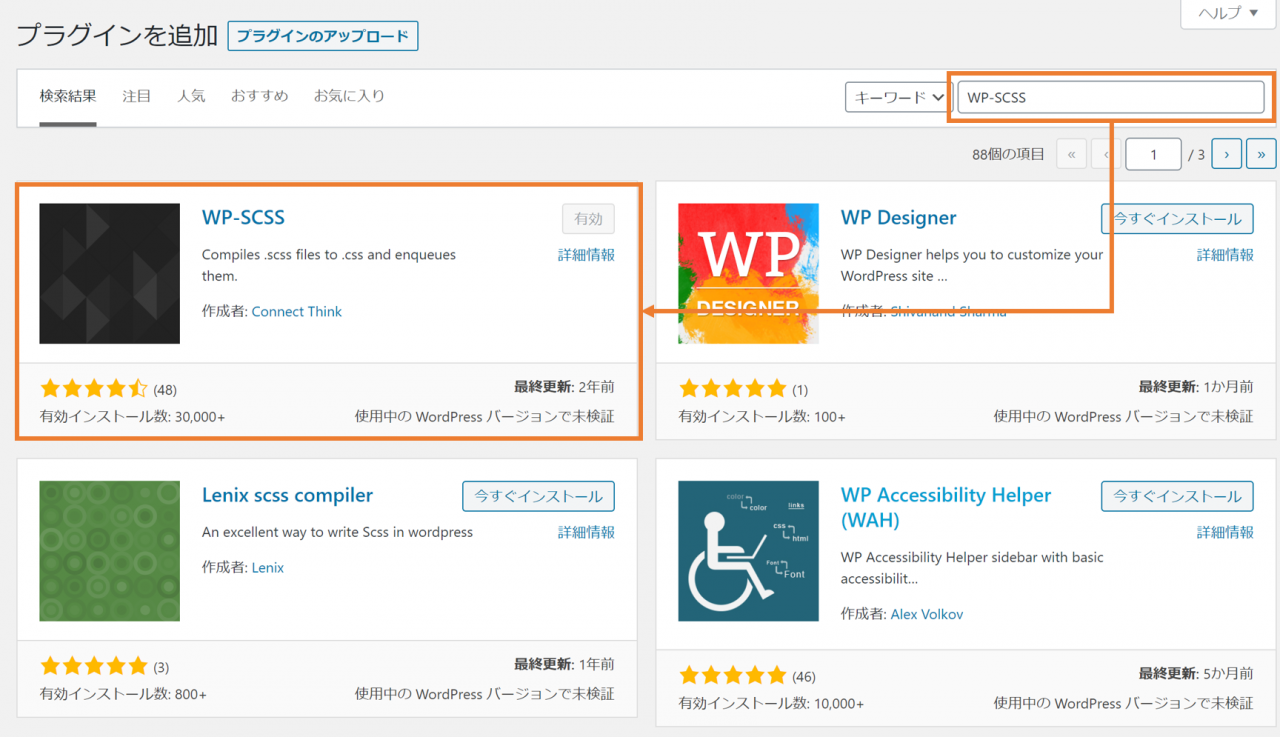
「プラグイン->新規追加」を選び『WP-SCSS』でプラグインを検索すると検索結果にWP-SCSSが出てきますので、インストールおよび有効化をします。

プラグイン設定方法
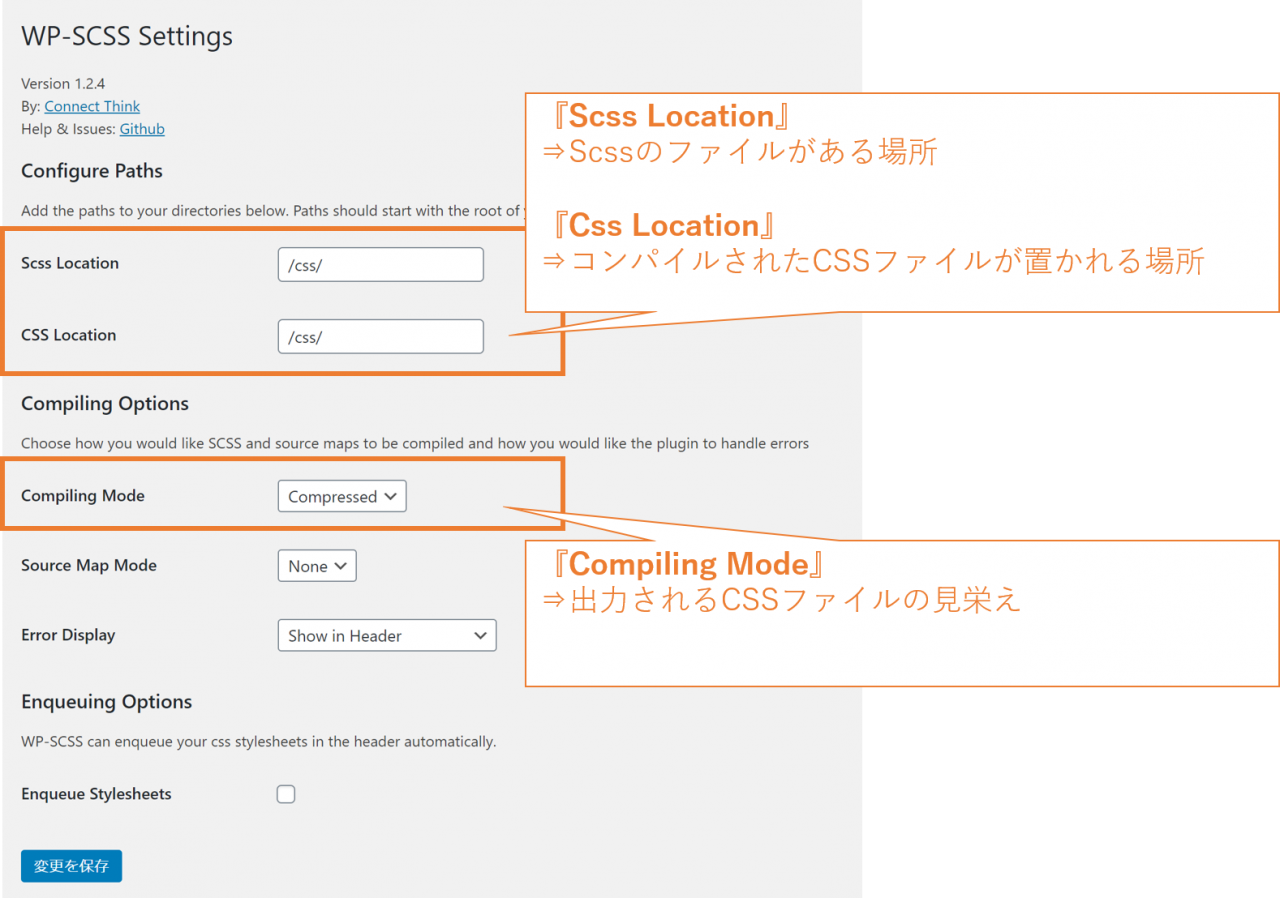
Wordpress管理画面のメニュー「設定->WP-SCSS」からプラグインの設定画面を開くことが出来ます。 設定する内容は主に2つの内容になります。

①ファイルの場所を指定する
WP-SCSSプラグインで扱うSCSS/CSSファイルの場所を指定します。
『Scss Location』にはScssのファイルがある場所を、『Css Location』にはScssからコンパイルされたCSSファイルが置かれる場所をそれぞれ指定します。これらはCSSとSCSSの管理のために別々に指定しても良いかと思いますが、同じディレクトリに指定してしまっても問題はないと思います。
僕の場合は同じディレクトリを指定する方法で主に利用しています。
②コンパイルされるファイルの設定
『Compiling Mode』コンパイルで出力されるCSSファイルの見栄えを指定することが出来ます。
SCSSでCSSを記述している以上、CSSを直接見たり、編集する事は無いと思いますのでサーバー上での動作の軽量化を考慮して設定値は「Compressed」としておくことをお勧めします。
プラグインの使い方
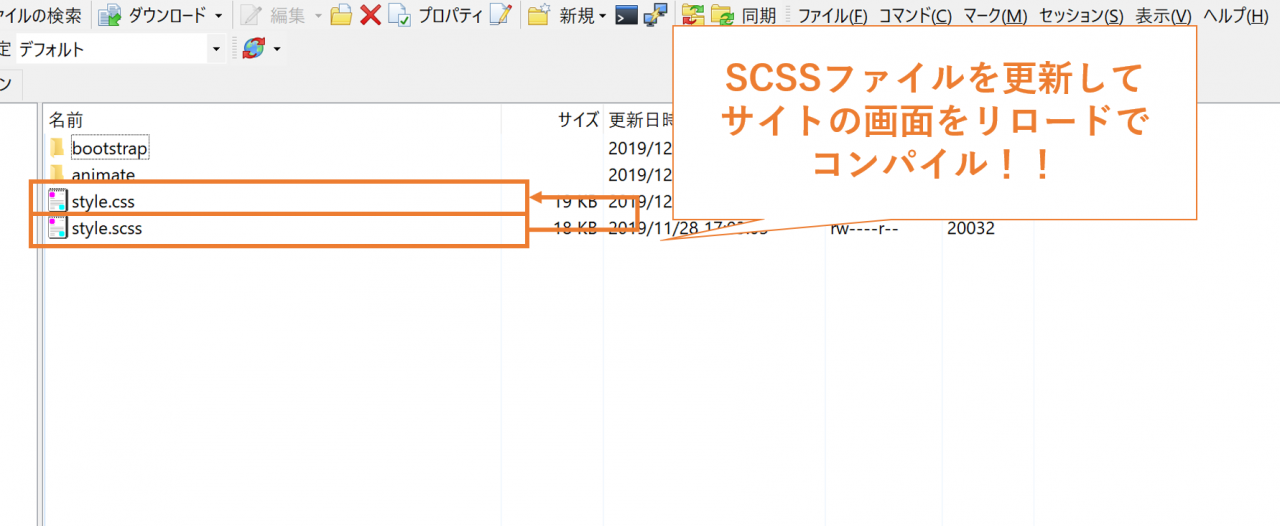
設定が済んだら指定したディレクトリ内のSCSSファイルがコンパイルされるか確認してみましょう。
このプラグインですが、SCSSファイルの編集後にサイトの画面が更新(リロード)されたタイミングでコンパイルが実行される仕組みになっています。
なので、設定で指定したディレクトリ内のSCSSファイルを編集後に意図的に画面をリロードすることで、CSSファイルの更新(デザインの変更)を確認することが出来ます。

以上でプラグイン『WP-SCSS』の導入と設定は完了になります。
業務や勉強など様々なシーンに
『WP-SCSS』を導入すればサイト公開後のメンテナンスや微修正など、Wordpres上でのSCSSを扱う作業がかなりスムーズになるのではないでしょうか。
制作の条件や複数人でテーマを扱う場合など、サーバー上でコンパイルするケースに適さない場合もあるかもしれませんが、メンテナンス性向上のために入れておいて良いプラグインの一つだと思います。
また、『WP-SCSS』はWordpressさえあれば比較的簡単にSCSSの実行環境が作れるため、これからSCSSを学ぼうと考えている方にとってお勧めなプラグインの一つでもあります。
SCSSはRubyのインストールやコマンドラインでの操作などを必要とするため、学ぶにあたって先ずSCSSを書いてみたいという方にとってはお勧めな方法に思います。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す
今回は以上となります。最後までお読みいただき、ありがとうございました!








