XAMPPで複数サイトの作り方を解説する

今回はローカル開発環境を構築するためのソフトウェアである『XAMPP』において、複数のサイトを作る方法を解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
ローカル開発環境に複数のサイトを作る方法
WEBサイト制作やプログラミングなどの作業を進めて行くと、ローカル開発環境で複数のサイトを扱いたいといった場面があると思います。
そこで今回は、XAMPPで作成したローカル開発環境における複数のサイトを作る方法について、くわしく解説してゆきます。
▼こんな用途に役に立ちます
- PC上のローカル環境に複数のWordpressサイトを作りたい
- PC上のローカル環境に複数のPHPプログラムの実行環境を作りたい
(Laravel・CakePHPなどのフレームワークも含む)
ローカル開発環境の導入方法
今回紹介する内容では、ローカル開発環境を構築するためのソフト『XAMPP』が前提となります。これからXAMPPを利用する方は次の記事が参考になります。
▼XAMPPを単体で利用する
▼PHPのプログラミング環境をまとめて導入する
作業の概要について
まずは今回を行う作業の概要について解説を行います。
▼今回の作業の概要
- XAMPPに含まれるApacheを使用した方法です
- localhostとポートを使用してサイトごとのURLを用意する
- サイトごとにフォルダ・HTMLファイルを用意する
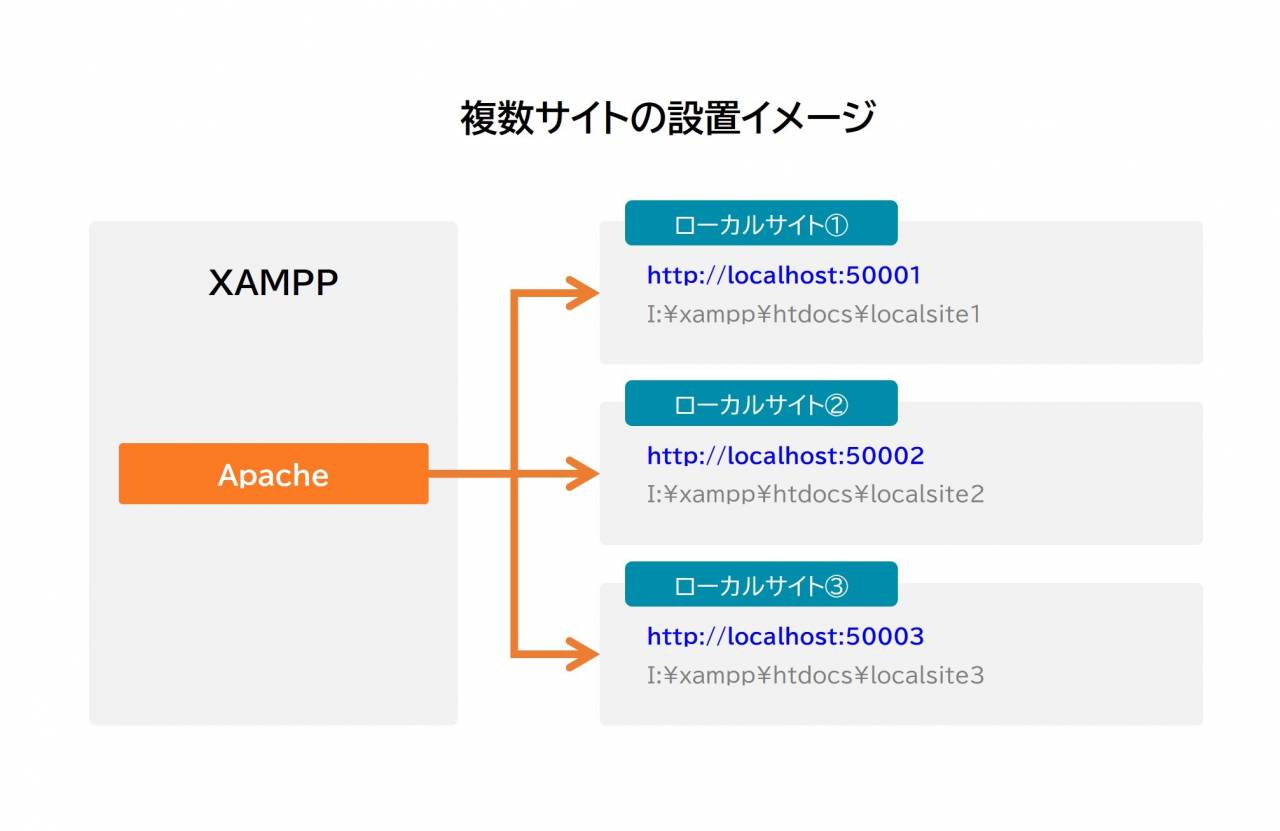
今回の作業イメージ
今回の作業のイメージを図におこすと次のようになります。

Apacheで行う作業について
XAMPPにおいて複数サイトの作成を実現するには、実際はWEBサーバーのツールである『Apache』を利用します。このうえでApacheで行う作業はつぎの通りです。
▼Apacheの作業内容
- Apacheの設定ファイルを修正する
(Listen・VirtualHost・DocumentRoot) - Apacheを再起動する
ローカルサイトのURLについて
ローカル開発環境に作成するサイトには、それぞれ『localhost + ポート番号』の組み合わせによるURLでアクセスできる様にします。
▼ローカルサイトのURL例
- 【サイト①】http://localhost:50000/
(I:\xampp\htdocs\localsite1) - 【サイト②】http://localhost:50001/
(I:\xampp\htdocs\localsite2) - 【サイト③】http://localhost:50003/
(I:\xampp\htdocs\localsite3)
以上で今回の作業の概要についての解説は終わりです。
STEP.1 フォルダ・HTMLを用意する
ローカル開発環境に複数サイトを作るために、まずはサイトごとに対応するフォルダやHTMLファイルを用意してゆきます。
フォルダを作成する
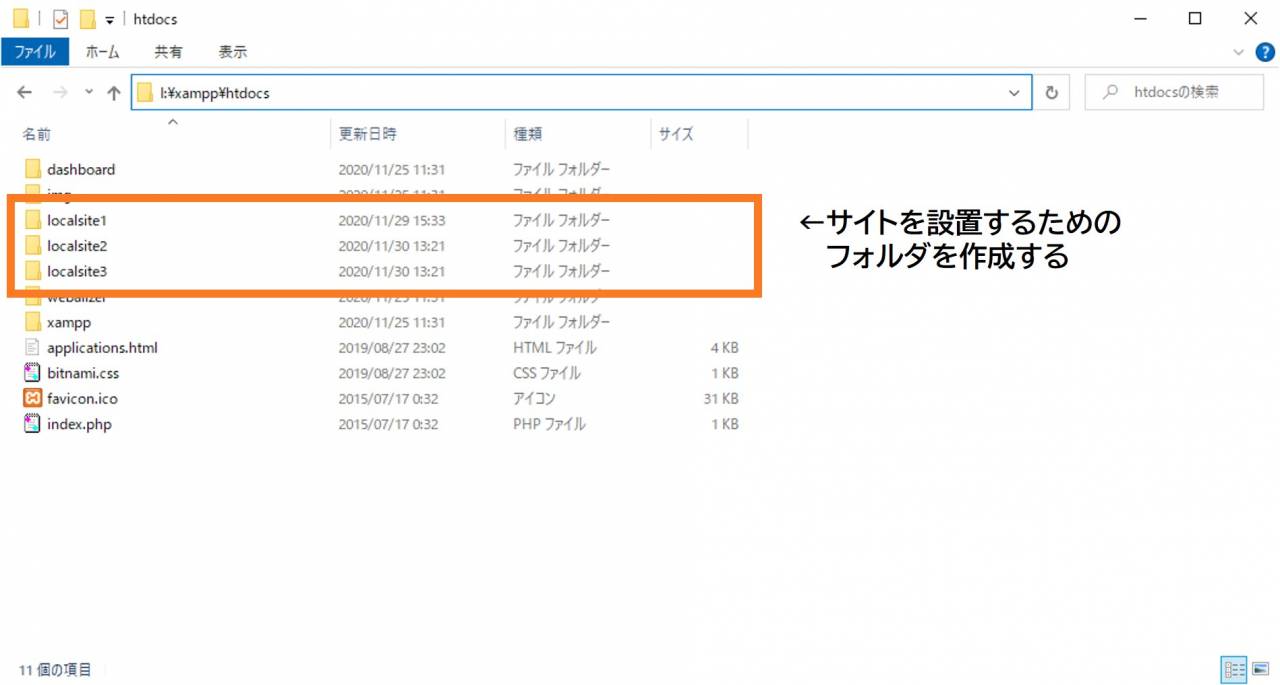
今回はXAMPPがインストールされている『I:\xampp\htdocs\』というフォルダを前提にして、それぞれに設置をするサイト3つ分のフォルダを作成してゆきます。
フォルダを作成すると次のようになります。

HTMLファイルを用意する
今回は確認のために、以下の内容でHTMLファイルを作成して各サイトのフォルダ内に設置してゆきます。
▼【サイト①】HTMLファイルの内容
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>localsite1</title>
</head>
<body>localsite1</body>
</html>▼【サイト②】HTMLファイルの内容
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>localsite2</title>
</head>
<body>localsite2</body>
</html>▼【サイト③】HTMLファイルの内容
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>localsite3</title>
</head>
<body>localsite3</body>
</html>HTMLファイルを作成するために、上記の内容をそれぞれテキストファイルに貼り付けたうえで『index.html』というファイル名で保存しましょう。
HTMLファイルを設置する
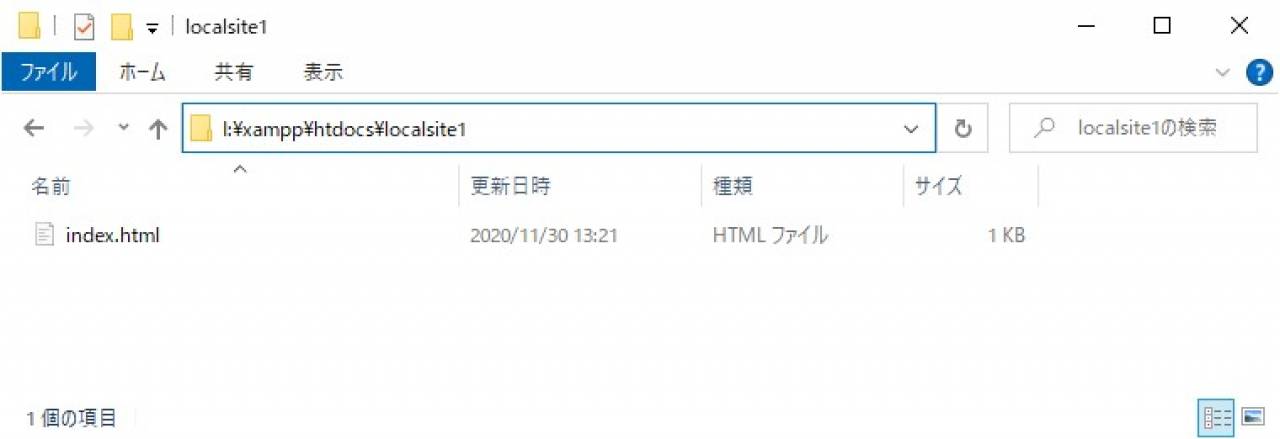
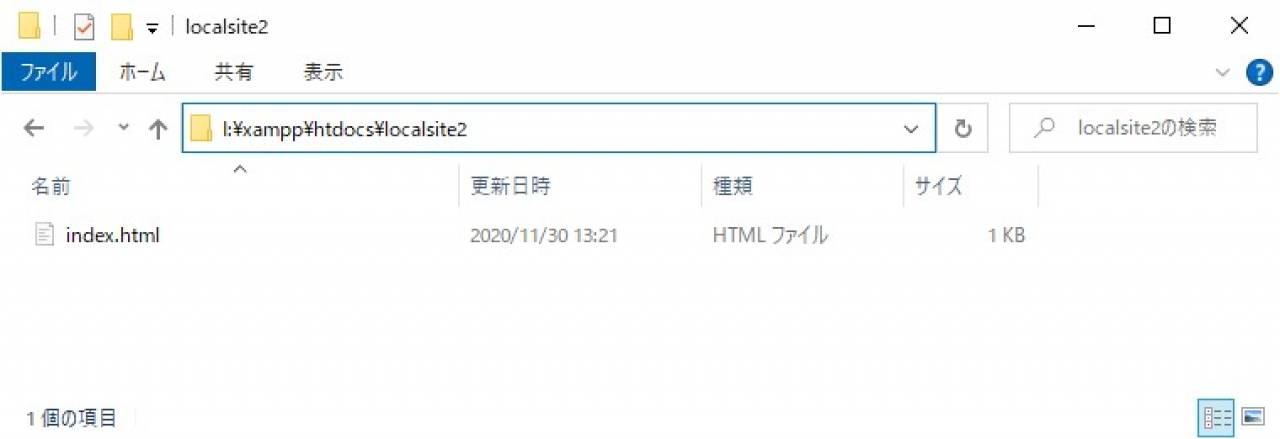
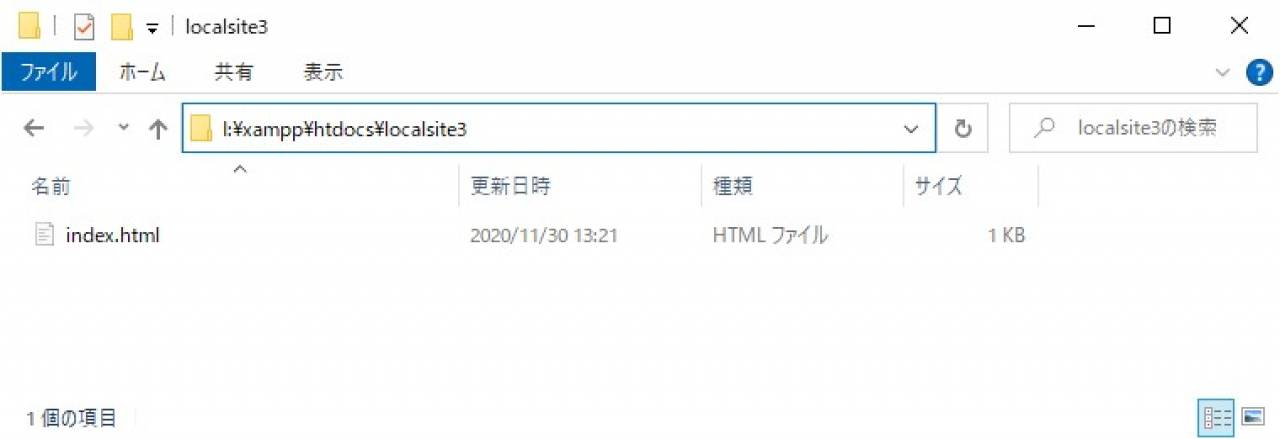
作成したHTMLファイルを、対応する各フォルダに設置してゆきます。HTMLファイルの設置が出来たら次の様になります。



以上で設置するサイトの、フォルダ・HTMLファイルの準備は完了です。
STEP.2 Apacheの設定を修正する
続けてApacheの設定ファイルを修正してゆきます。
Apacheの設定ファイルを開く
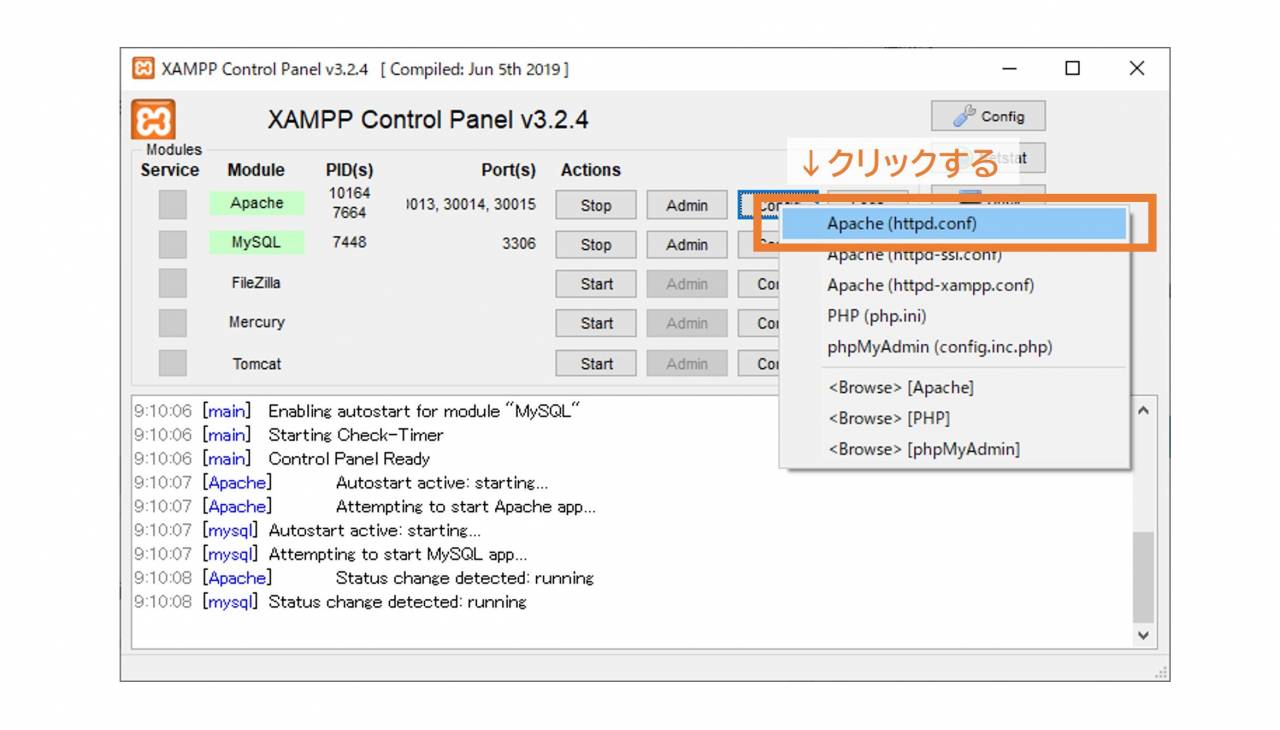
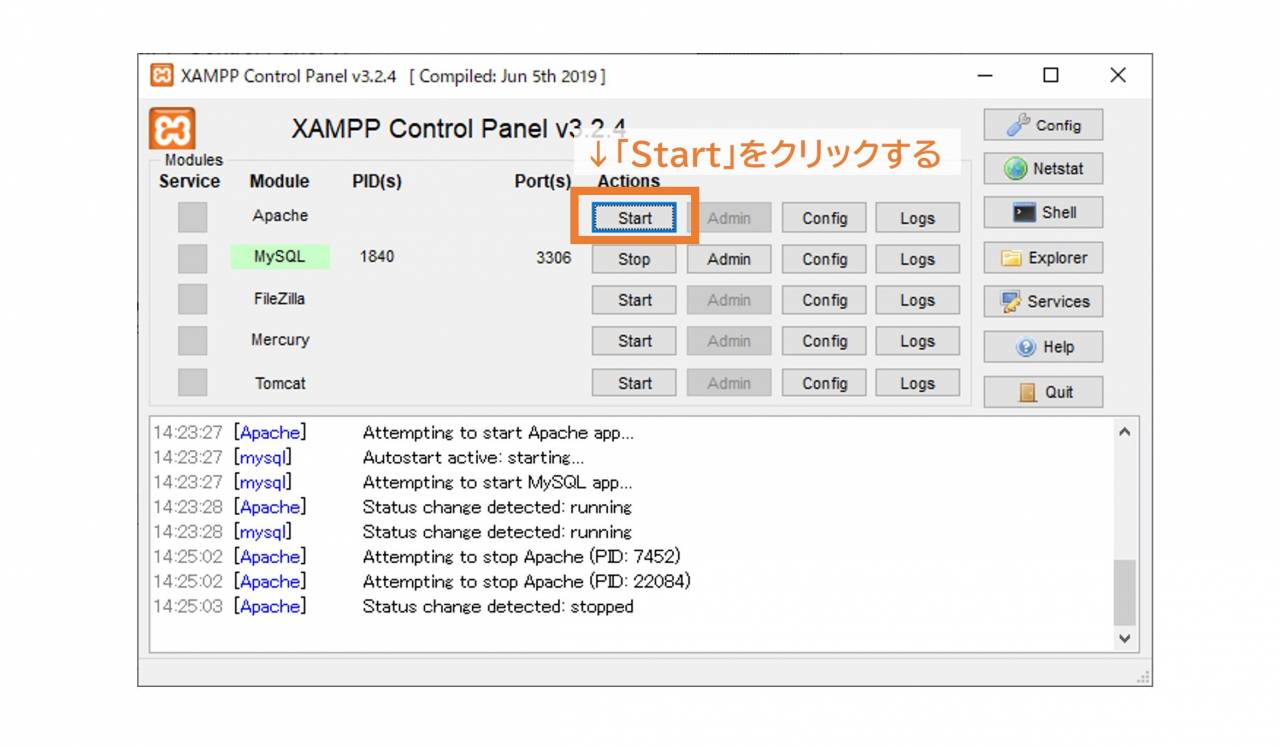
まずはXAMPPのコントロールパネルを次のように操作して設定ファイルを開きます。
▼Apacheの設定ファイルを開く方法
- Apacheの『Config』ボタンをクリックする
- 『Apache(httpd.conf)』をクリックして設定ファイルを開く

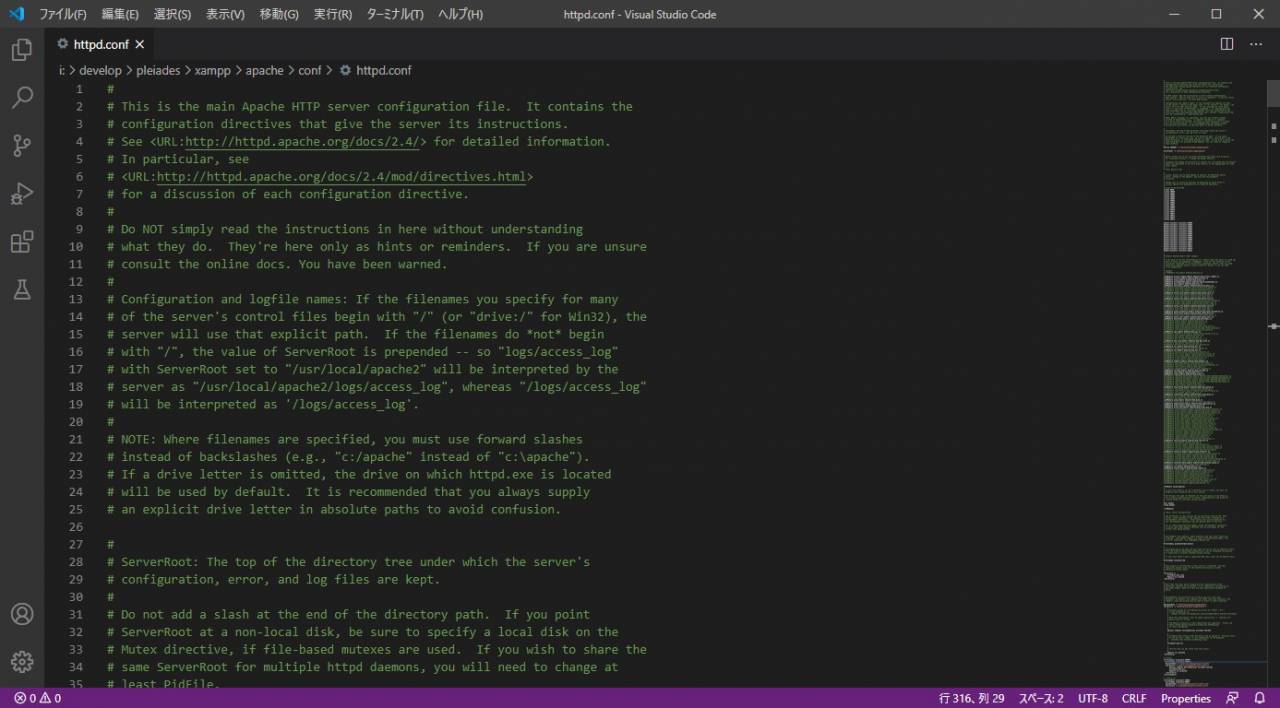
するとテキストエディタでApacheの設定ファイルが開きます。

Apacheの設定ファイルに追記する
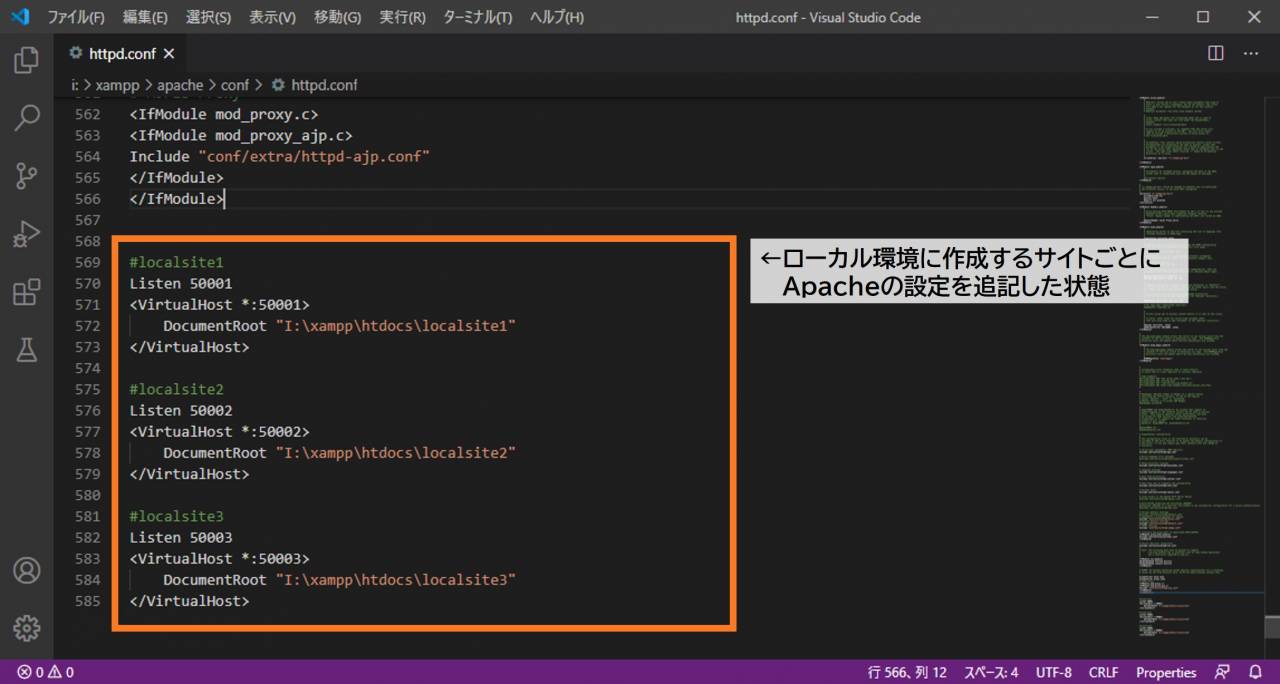
Apacheの設定ファイルが開けたら、ローカル環境に作成するサイトごとに以下の内容を追記してゆます。
▼設定ファイルに追記する内容
Listen 50001
<VirtualHost *:50001>
DocumentRoot "I:\xampp\htdocs\localsite1"
</VirtualHost>このうえで、今回追加するサイトの設定を追記した状態は次のようになります。

以上で、Apacheの設定ファイルを修正する作業は完了です。
STEP.3 Apacheを再起動させる
Apache設定ファイルの修正や、ローカル環境に設置するサイトのフォルダ・HTMLファイルの配置が終わったら最後にApacheの再起動を行います。
Apacheを再起動する方法
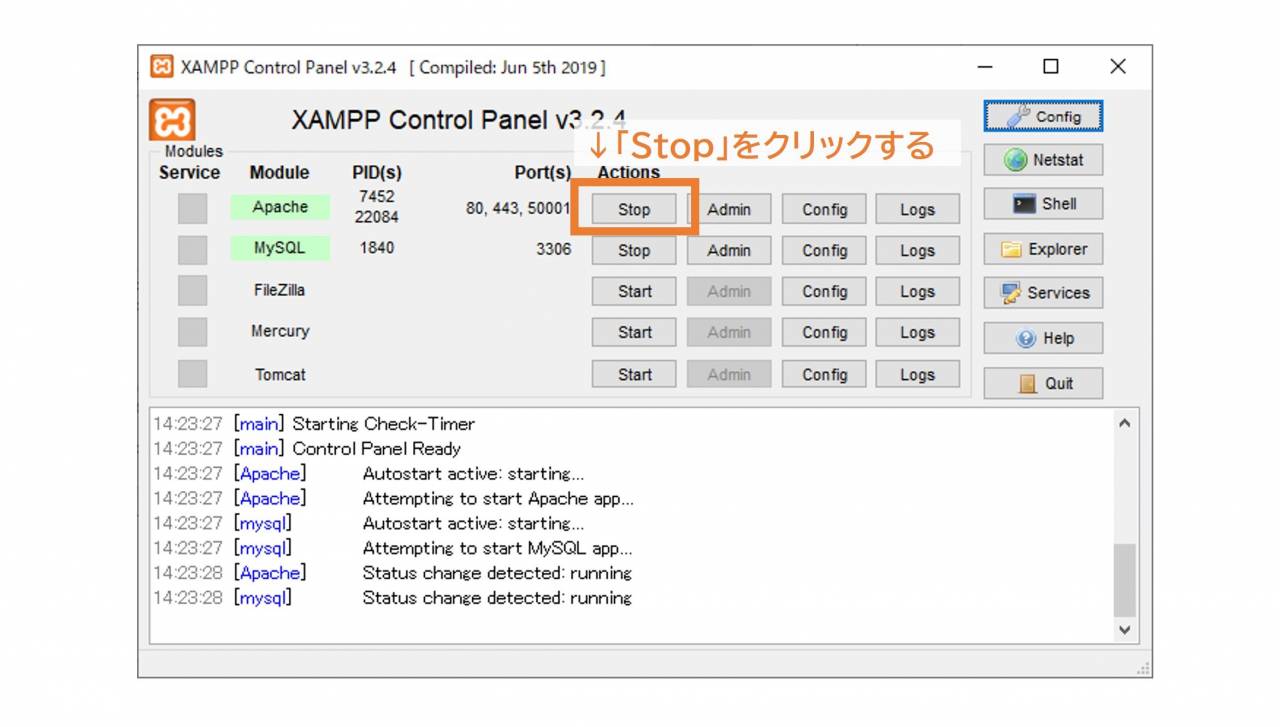
XAMPPのApacheを再起動するには、次の手順で操作を行います。
▼Apacheを再起動する方法
- XAMPPコントロールパネルでApacheの『Stop』ボタンを押す
- Apacheが停止した状態で『Start』ボタンを押す


以上でApache再起動の操作は完了です。
STEP.4 アクセス出来るか確認する
最後に、作成したサイトに対してWEBブラウザでアクセスが出来るかという方法で確認を行います。
今回の場合は、以下①~③のサイトのURLに対してアクセス出来るかを確認してゆきます。
WEBブラウザでアクセスする
実際にWEBブラウザでアクセスすると次のようになります。
【サイト①】http://localhost:50001

【サイト②】http://localhost:50002

【サイト③】http://localhost:50003

以上のように、ローカル環境に複数のサイトが設置出来ていることが確認できると思います。
捕捉:Apache設定ファイルの内容について
今回の作業でApache設定ファイルに追記した内容について、かんたんな補足をします。
Listenについて
Listen(リッスン)とは、そのPCで使用するポート番号を指定するためのApacheの設定です。
また、ポート番号にはそのPCで自由に利用ができる『プライベートポート番号 (49152~65535)』を使うのが望ましいとされています。ですので、今後もXAMPP環境においてサイト追加を行う際は、プライベートポートから任意の番号を選択する様にしてゆきましょう。
VirtualHostについて
VirtualHost(バーチャルホスト)とは、1台のPCで複数のサイトを運営するために使用されるApacheの設定です。
DocumentRootについて
DocumentRoot(ドキュメントルート)では、そのサイトにおけるブラウザから直接アクセスができる場所を指定してゆきます。
具体的にはローカルサイトで使用したいPC上のフォルダのパスを設定します。
Apache設定のまとめ
以上のように、今回サイトを追加する上では3つの設定を組み合わせて使用しましたが、まとめると次のように言語化できます。
ローカル開発環境で複数のサイトを管理する際には、アクセスに利用するURLと、表示させるフォルダの関係を把握しておくことが重要なポイントとなります。
XAMPPのおすすめ記事まとめ
このほかXAMPPの利用で役立つおすすめの記事をまとめて紹介します。
インストール・基本的な使い方
XAMPPのインストール方法や基本的な使い方については次の記事から確認できます。
XAMPPカスタマイズの関連情報
XAMPPにおけるカスタマイズ関連の情報については次の記事から確認できます。
この記事のまとめ
今回はローカル開発環境を構築するためのソフトウェアである『XAMPP』において、複数のサイトを作る方法を解説してきました。
▼XAMPPで複数のサイトを作る方法
- フォルダ・HTMLファイルを用意する
- Apacheの設定ファイルを修正する
- Apacheの再起動を行う
- アクセス出来るかの確認をする
WEBサイト制作やプログラミングなどの作業を進めて行くとローカル環境で複数のサイトを扱いたいといった場面があると思いますが、この様な場面では今回紹介した方法が有効となります。
XAMPPやApacheの使い方について
今回使用した『XAMPP』や『Apache』といったツールのインストール方法や使い方について、次の記事で学習することが出来ます。
▼XAMPPのインストール方法や初歩的な使い方について
PHPのプログラミング環境をまとめて導入する
XAMPPを含めたPHPのプログラミング環境をまとめて導入したいといった方には、次の記事が参考になります。
▼PHPのローカル開発環境を構築する方法