Font Awesomeで使えるSCSS用のmixin【コピペOK】

WEBサイト制作では利用機会の多い『FontAwesome』などのアイコンフォント。
今回は、そんなアイコンフォントを使ったSass(SCSS)コーディングを効率的にする事ができ、かつメンテナンス性にも考慮した@mixinを作成しましたので、本記事内で紹介してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Sass(SCSS)コードの紹介
それでは早速、Sass(SCSS)コードの紹介から行います。
今回は、アイコンフォント『Font Awesome』での利用を前提にした、つぎの様な@mixinコードを作成しました。
Font Awesome用のmixin
@mixin font_icon($type : "") {
$font_weight : 900;
font-style: normal;
font-family: "Font Awesome 5 Free";
font-variant: normal;
text-rendering: auto;
letter-spacing: 0;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
@if $type == 'chevron-up' {
content: '\f077';
}
@else if $type == 'chevron-right' {
content: '\f054';
}
@else if $type == 'chevron-down' {
content: '\f078';
}
@else if $type == 'chevron-left' {
content: '\f053';
}
font-weight: $font_weight;
}上記をコピーしてSCSSファイルに貼り付ければ利用することが出来ます。
SCSSコードを実行する方法
上記のコードを実行するためには『Sass(サース)』を導入する必要があります。Sass(SCSS)について知りたい方、インストール方法に知りたい方には次の記事がおススメです。
Sass(SCSS)コードの解説
続けて、今回紹介したSass(SCSS)コードの解説を行います。
mixinが出力するCSSプロパティ
この@mixinでは、Font Awesomのアイコン表示の前提にもなっている以下のCSSプロパティを書き出します。
font-style: normal;
font-family: "Font Awesome 5 Free";
font-variant: normal;
text-rendering: auto;
letter-spacing: 0;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
プロパティの内容はFont Awesomのクラスを元に作成しました。またこの上で、引数の『アイコン名』に対応したアイコンのUnicodeを返す様にもなっています。
@if $type == 'chevron-up' {
content: '\f077';
}
@else if $type == 'chevron-right' {
content: '\f054';
}
@else if $type == 'chevron-down' {
content: '\f078';
}
@else if $type == 'chevron-left' {
content: '\f053';
}
今回は例として、Font Awesomeのアイコンchevron-up、chevron-right、chevron-down、chevron-leftの4種類のアイコンのみ設定しています。
アイコンの判定方法について
@mixinが返すアイコンの判定は、if文で分岐するだけのシンプルな方法としました。
マップ型の変数をつくって別でアイコンのリスト管理をできる様にとも思いましたが、次の様な理由からあえてこのままとしました。
- 分かりやすく、コードを複雑にしない事を優先する
- @mixinにする事で最低限のメンテナンス性が確保されている
- 1サイトが扱うアイコン数は実際はそれほど多くない
Font Awesomeのアイコン仕様
Font Awesomeには、フォントの太さ(font-weight)によって表示するアイコンのスタイルが切り変わるという仕様があります。
この上で今回の@mixinでは、『font-weight』のプロパティ値を変数化することでこの仕様に対応しています。
▼アイコンのスタイルとフォントの太さ
| Solid(fas) | フォントの太さ:900 |
|---|---|
| Regular(far) | フォントの太さ:400 |
| Light(fal) | フォントの太さ:300 |
| Duotone(fad) | フォントの太さ:900 |
| Brands(fab) | フォントの太さ:400 |
▼参考情報
変数のデフォルト値には『Solid』に対応した900を設定していますが、Solid以外のスタイルを利用する際には、if文の中で変数の値を上書きしてあげる必要があります。
ところでFontAwesomeには無料版・有料版があり、プランによって使用できるアイコン数が異なるといった違いがあります。上記のリストに関して言えば、Light・Duotoneは有料版のみ利用可能です。
コードの使い方
今回紹介する@mixinコードの使い方について解説してゆきます。
基本的な使用方法
基本的には次のような形で、『:before』や『:after』などの疑似要素内で呼び出して使用してゆきます。
HTML
<ul>
<li>リストリストリストリストリストリスト</li>
<li>リストリストリストリストリストリスト</li>
<li>リストリストリストリストリストリスト</li>
</ul>SCSS
ul {
list-style: none;
li {
&:before{
@include font_icon("chevron-right");
margin-right:6px;
}
}
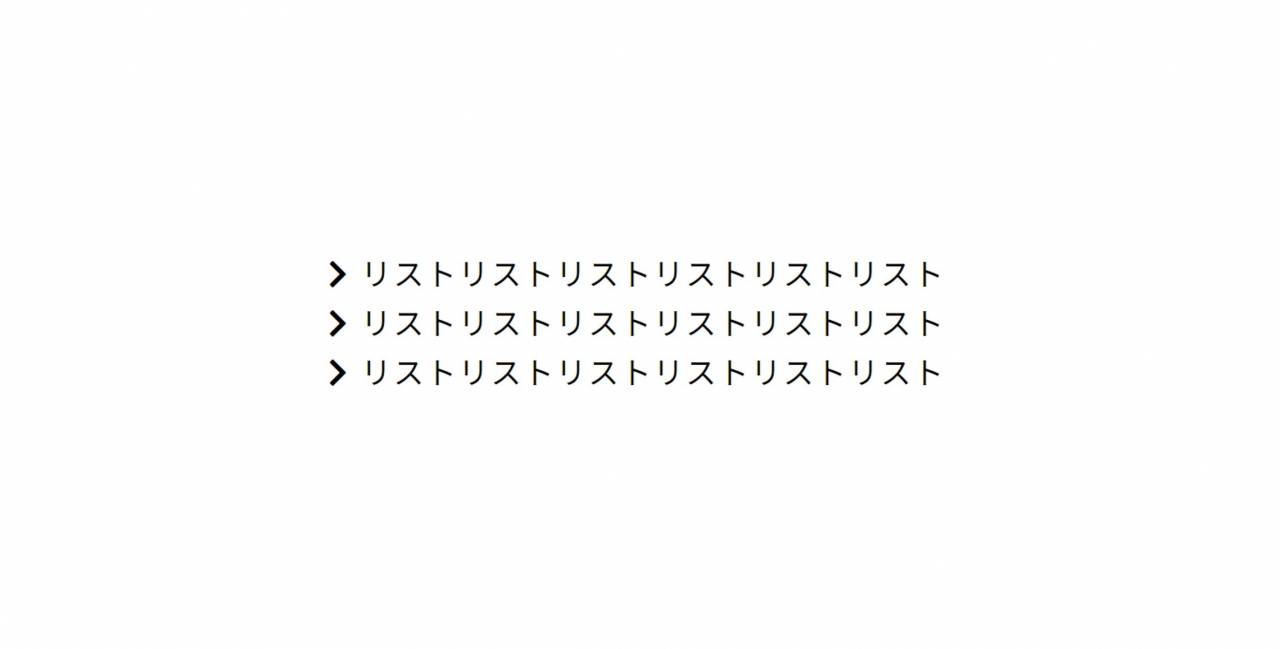
}表示結果

アイコンフォントを利用する場合は、通常は<i>などのHTMLタグをマークアップする形で利用しますが、CSSから利用する場合は、上記の様に疑似要素に対してスタイルする形で利用するのが一般的です。
このうえでアイコンのスタイル部分を共通化したものが、今回紹介した@mixinとなっています。
アイコンを追加する方法
今回のコードでは4種類のアイコンのみを扱っていますが、@mixinが返すアイコンを追加する際は、次の様な流れでカスタマイズを行います。
▼カスタマイズの流れ
- 公式サイトの『チートシート』で検索してUnicodeを調べる
- Unicodeを返すコードをmixinに追加する
▼Font Awesomeチートシート
また、今回はアイコン名をFont Awesomeに合わせていますが、必ずしも合わせる必要はなく、呼び出しやすい名前に変えても良いと思います。
ただしこの場合は、後々の混乱をさけるためにも、コード内にコメントを追加するなどして、対応するアイコンが分かる様にしておくのが良いと思います。
アイコンフォントを変える
今回はFont Awesomを用途にした@mixinコードの紹介ですが、他のアイコンフォントを表示させることも可能です。
Font Awesome以外のアイコンフォントには、例えば次のものがあります。
▼Foundation
▼Ionicons
▼Ico Moon
▼Ligature Symbols
Ligature Symbols
▼Genericons Neue
この記事のまとめ
アイコンフォントの様に複数のパターンを持つデザイン要素は、@mixinにまとめておくと、コーディングやメンテナンスが楽になります。
また今回紹介した@mixinであれば、アイコンの追加・変更や、フォントの入れ替えなどにも対応が利きやすく、案件ごとに使い回しも容易になると思います。