【VSCode】CSSフォーマットの拡張機能『CSSComb』の使い方

CSSのフォーマットが簡単にできるVSCodeの拡張機能、『CSS Comb』について解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
VSCodeでCSSをフォーマットする方法

CSSコードに対する『フォーマット(書式ルール)』の適用は、きれいで見やすい、品質の高いコードを書くうえでの重要な一要素になります。
▼CSSのフォーマット例
- 引用符の統一(シングルorダブルクォーテーション)
- インデント(空白・タブ) や改行の位置
- CSSプロパティの並び順
コーディングの際には、上記のルールを守る事でコードをきれいな状態を保てますが、常にルールを意識するのも大変ですし、かといって、コーディング後に全体を手作業で修正するのも、非常に手間のかかる作業だと思います。
テキストエディターの『Visual Studio Code(ビジュアル・スタジオ・コード)』では、『CSScomb(シーエスエス・コーム)』という拡張機能を導入することで、これらCSSのフォーマットを一瞬で適用できる様になります。

▼CSScombの主な機能
- インデント・改行などの細かな書式が指定できる
- CSSのプロパティ記述順(ソート方法)を指定できる
- CSSのフォーマットを一度に適用できる
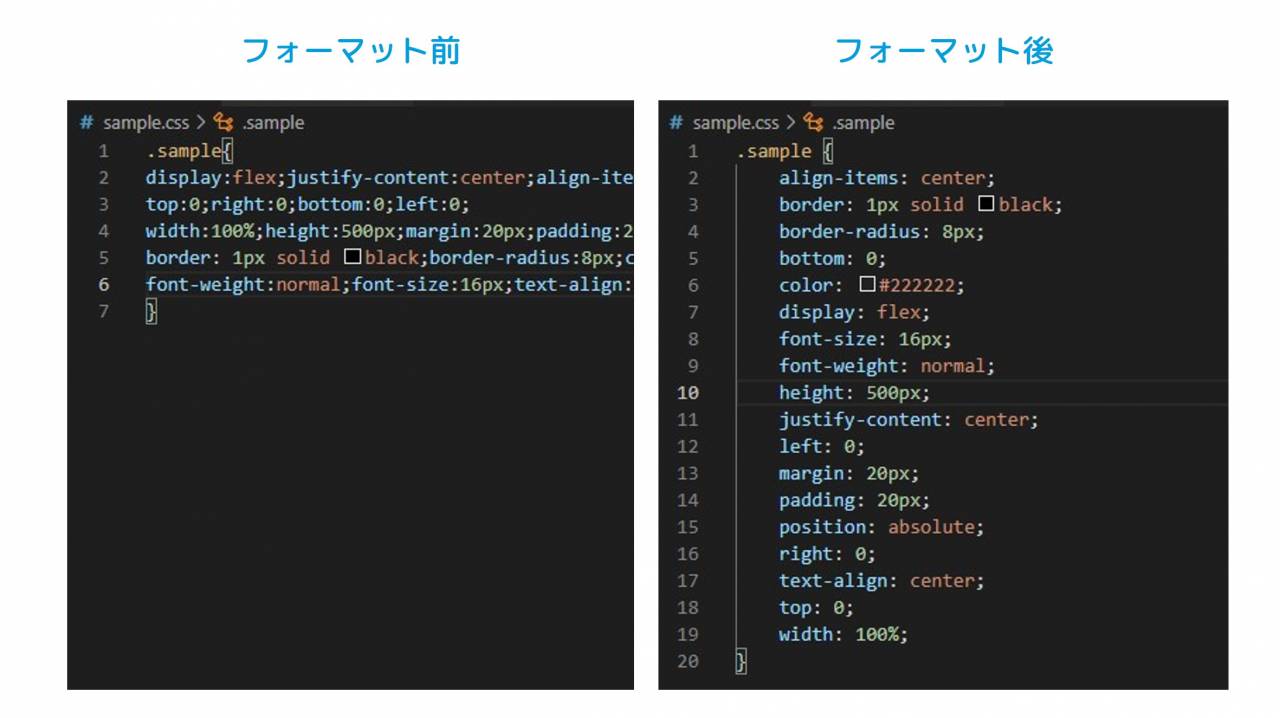
CSScombのフォーマットの適用イメージは次の様になります。

この様なしくみのことを『オートフォーマット』とも言い、手間のかかる作業を効率化して、かつきれいで見やすい高品質なコードを作成するために非常に有効なツールになります。
今回は、そんなオートフォーマットをVSCodeに導入できる拡張機能、『CSScomb』の導入方法から設定・使用方法まで、詳しく解説してゆきます。
CSSフォーマットの準備

VSCodeでCSSフォーマットを行える様にするためにも、まずは拡張機能などの準備を行います。今回は以下のツールを導入してゆきます。
準備①:VSCodeをインストールする
パソコンにVSCodeが入っていない方は、まずはVSCodeのインストールから行いましょう。VSCodeは公式サイトからインストーラーをダウンロードする事ができます。Winodws・Macの両方に対応しており、いずれも無料で入手できます。
▼公式サイトはこちら
※クリックすると別ウィンドウで開きます
インストール方法や日本語化の手順について詳しく知りたい方は、次の記事を参考に導入を進めてみてください。
準備②:CSScombをインストールする
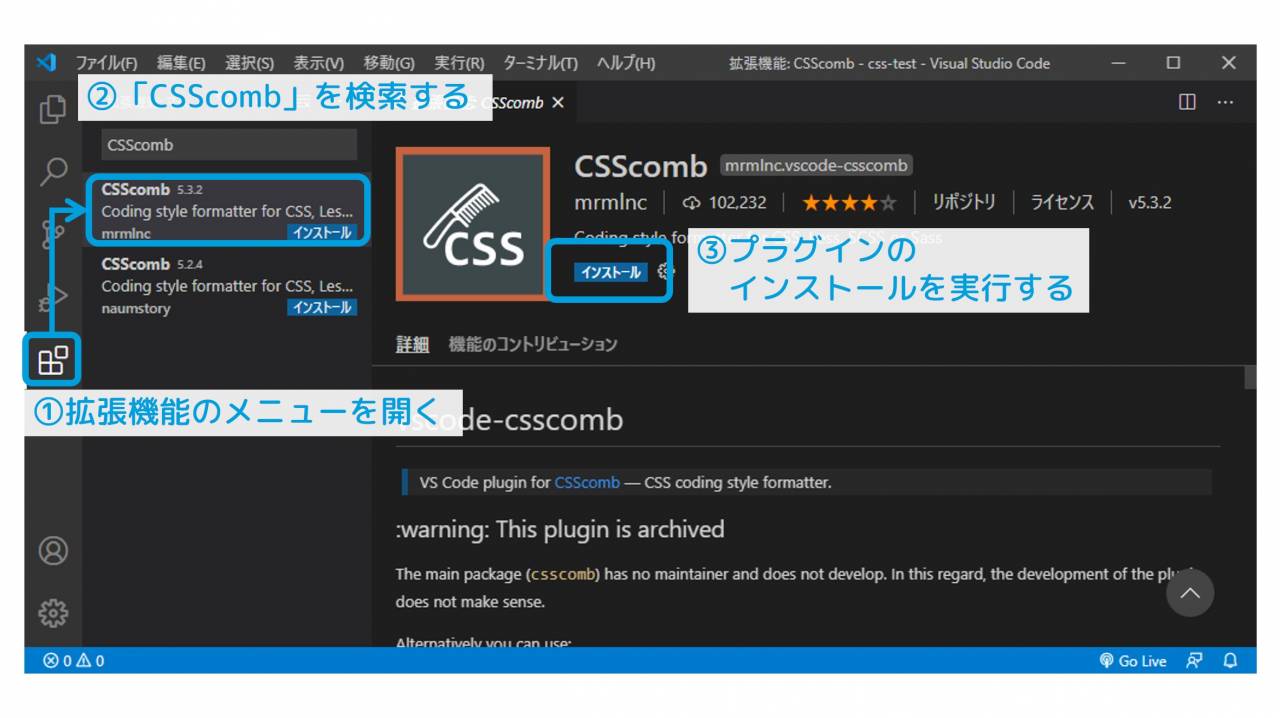
続けてVSCodeの拡張機能『CSScomb』をインストールします。拡張機能をインストールするには、つぎの順番で作業を行います。
▼拡張機能のインストール手順
- VSCodeの拡張機能のメニューを開く
- 拡張機能『CSScomb』を検索する
- 拡張機能のインストールを実行する

以上でVSCodeでCSSフォーマットをするための準備は完了です。
使い方①:設定ファイルの作成

CSSCombを利用するために、まずは設定ファイルの作成から行います。
設定ファイルの作成方法
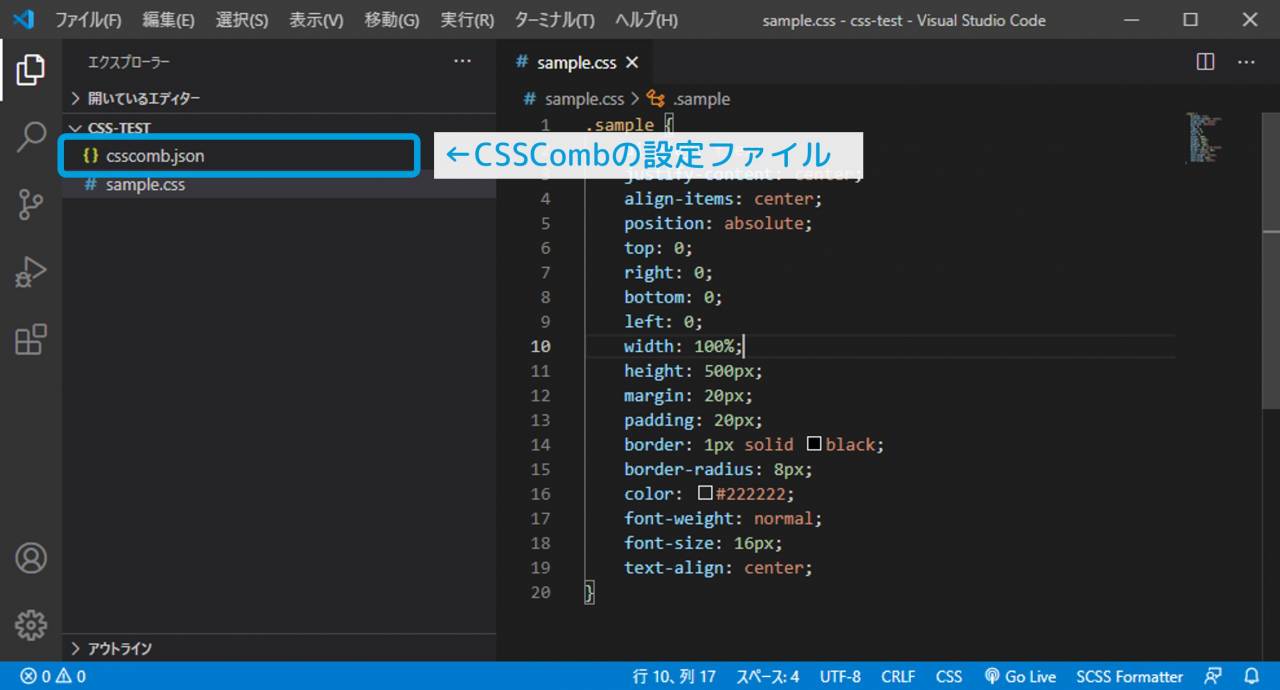
VSCodeで作業しているフォルダのルート直下に、以下の名前でファイルを作成します。
拡張子から分かることですが、CSScombの設定ファイルはJSON形式で記述してゆきます。また、VSCode上で設定ファイルを作成した状態はつぎの様になります。

ここに作成したJSON形式の設定ファイルをCSScombが読み取り、最終的にCSSのフォーマットが行われる事となります。
使い方②:設定内容を記述する

CSScombの設定ファイルを作成したら、続けて内容を編集します。CSScombの設定内容には、大きく分けて以下の2つがあります。
▼CSScombの設定内容2つ
- CSSのフォーマット
- CSSプロパティの記述順
それぞれの設定方法について、順番に解説をしてゆきます。
CSSのフォーマットを設定する
まずはインデントや改行などの、CSSフォーマットを設定します。CSScombでは、次の設定項目が用意されています。
▼CSScombの設定内容
| always-semicolon | セミコロンの設定(true:設定する false:設定しない) |
|---|---|
| block-indent | インデントのサイズ設定(なし:"" 半角スペース2個:" " タブ:"\t" ) |
| color-case | 色コードの設定("lower":小文字 "upper":大文字) |
| color-shorthand | 色コードのショートハンド(true:利用する false:利用しない) |
| element-case | 要素の指定("lower":小文字 "upper":大文字) |
| eof-newline | EOFでの改行(true:改行する false:改行しない) |
| leading-zero | 小数点数値の0.を省略するか(true:省略する false:省略しない) |
| quotes | クォートの設定("single":シングルクォーテーション "double":ダブルクォーテーション) |
| space-after-colon | 『:』の後に入れる文字列 |
| space-after-combinator | 『>』や『+』の後に入れる文字列 |
| space-after-opening-brace | 『{』のあとに入れる文字列 |
| space-after-selector-delimiter | 要素セレクタ『,』の後に入れる文字列 |
| space-before-closing-brace | 『}』の前に入れる文字列 |
| space-before-colon | 『:』の前に入れる文字列 |
| space-before-combinator | 『>』や『+』の前に入れる文字列 |
| space-before-opening-brace | 『{』の前に入れる文字を設定 |
| space-before-selector-delimiter | 要素セレクタ『,』の前に入れる文字列 |
| space-between-declarations | プロパティ指定の間の文字列("\n":改行する) |
| strip-spaces | 末尾のスペースを削除するか(true:削除する false:削除しない) |
| tab-size | タブサイズ(※自動設定される) |
| unitless-zero | 値が0の場合に単位を省略するか(true:省略する false:省略しない) |
| vendor-prefix-align | ベンダープレフィックスを整列するか(true:整理する false:整理しない) |
| remove-empty-rulesets | 空のルールセットを残すか(true:残す false:残さない) |
| sort-order-fallback | ソート順の指定("abc":アルファベット順) |
| sort-order | ソート順の指定(※任意) |
CSScombの設定サンプル
今回は以下の設定サンプルをもとに以降の解説を進めてゆきます。
▼CSScombの設定サンプル
{
"always-semicolon": true,
"block-indent": " ",
"color-case": "lower",
"color-shorthand": false,
"element-case": "lower",
"eof-newline": false,
"leading-zero": false,
"quotes": "double",
"space-after-colon": " ",
"space-after-combinator": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": " ",
"space-before-closing-brace": "\n",
"space-before-colon": "",
"space-before-combinator": " ",
"space-before-opening-brace": " ",
"space-before-selector-delimiter": "",
"space-between-declarations": "\n",
"strip-spaces": true,
"tab-size": true,
"unitless-zero": true,
"vendor-prefix-align": true,
"remove-empty-rulesets": true,
"sort-order-fallback": "abc",
"sort-order": []
}公式のデフォルト設定
ちなみにCSScombでは、デフォルトの設定として次のようなJSONファイルも用意しています。
▼CSScomb(GitHub)
csscomb.js/config/csscomb.json
※クリックすると別ウィンドウで開きます
設定ファイルのジェネレーター
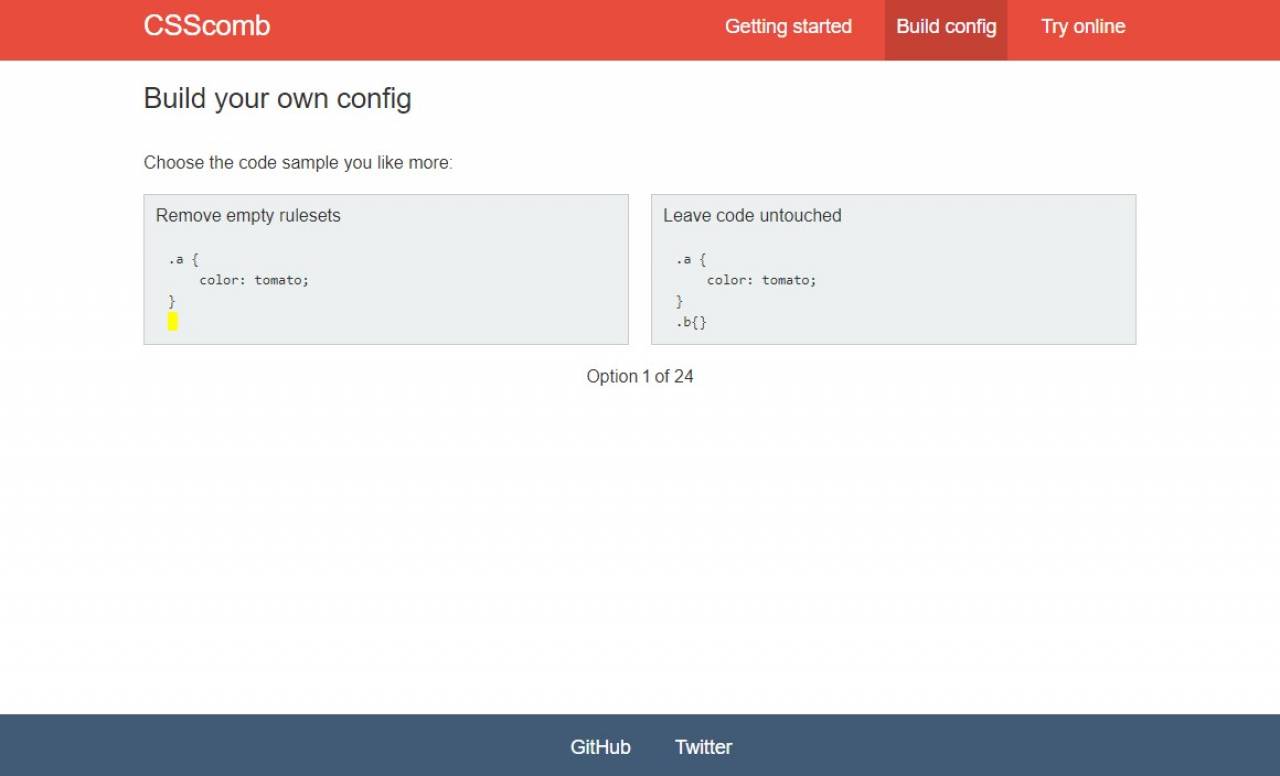
このほか質問に答えて、JSONファイルを自動で作成することができるジェネレーターもあります。

以下のサイトで24個の質問に答えると、CSScomb用の設定ファイルが自動で作成されます。
▼CSSComb
CSScomb: Build config※クリックすると別ウィンドウで開きます
CSSプロパティのソート方法を設定する
続けてCSSプロパティのソート方法を設定してゆきます。ソート方法には、『アルファベット順』または『任意の順番』といった二通りの方法から選ぶ事ができます。
ソートを『アルファベット順』で指定する
ソート方法に『アルファベット順』を指定する場合は、JSONにつぎの様に設定します。(※今回のサンプルでは以下が設定されています)
▼CSScombの設定内容
: (中略)
"sort-order-fallback": "abc",
"sort-order": []
: (中略)
アルファベット順にソートする場合は『sort-order-fallback』に文字列"abc"を設定します。またこの際に『sort-order』の内容が、上記の様に空の状態で設定されている必要もあります。
ソートを『任意の順番』で指定する
ソート方法に『任意の順番』を指定する場合は、JSONにつぎの様に設定します。
▼CSScombの設定内容
: (中略)
"sort-order": [
[
"display",
"flex",
"flex-grow",
"flex-shrink",
"flex-basis",
"flex-flow",
"flex-direction",
"flex-wrap",
"justify-content",
:
]
]
: (中略)
『sort-order』に 対してプロパティの名前を記述してゆくことで、記述した順番にソートされる様になります。
ただしこの設定方法では、『sort-order』に記述されないプロパティはソートされなくなるので、利用時には主要なプロパティは全て書き出しておくのが推奨です。
また、ソートを任意の順番で指定する際には、『sort-order-fallback』は設定しない様にします。
使い方③:フォーマットを実行する

CSScombの設定ができたら、最後にCSSのフォーマットを実行してみましょう。
CSSのサンプルコード
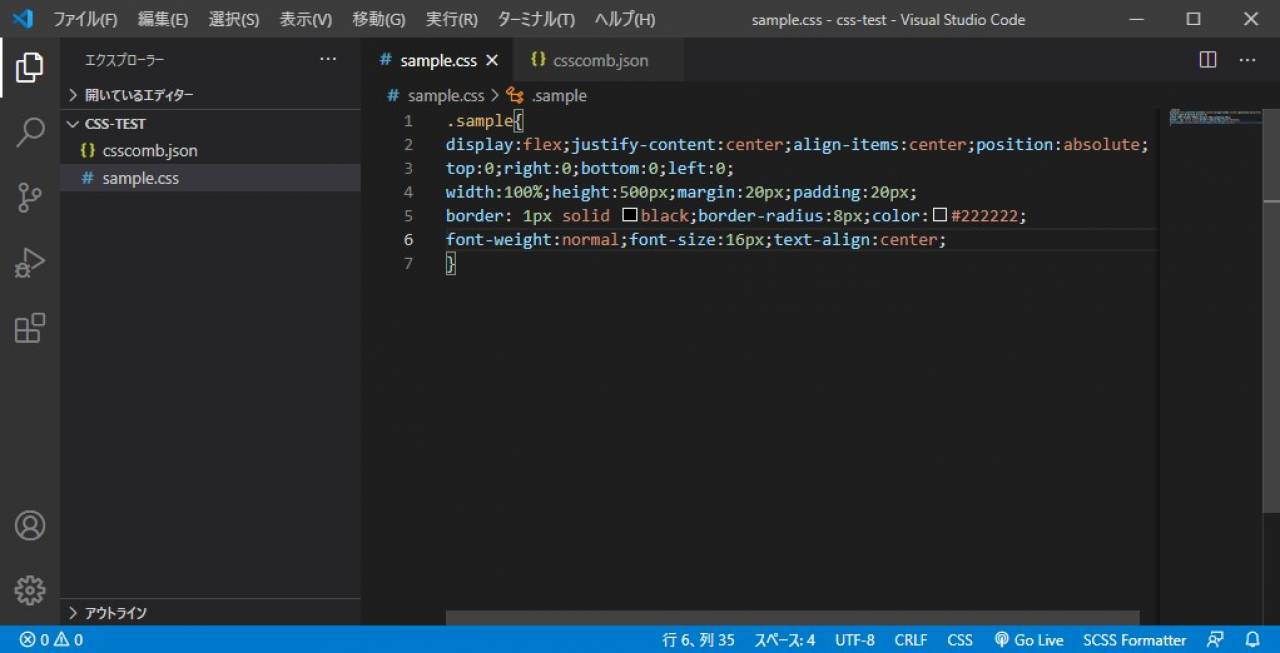
今回は、次の様なCSSコードを例に作業をすすめます。
▼CSSコード
.sample {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 500px;
margin: 20px;
padding: 20px;
border: 1px solid black;
border-radius: 8px;
color: #222222;
font-weight: normal;
font-size: 16px;
text-align: center;
}CSSフォーマットの導入にあたって確認用のCSSが必要な方は、上記をもとに作業を進めてみてください。また、あらかじめインデントや改行を崩しておくと、フォーマットの結果が分かりやすくなるとも思います。
フォーマットの実行方法
それでは『CSScomb』によるCSSフォーマットの実行方法について解説を進めてゆきます。
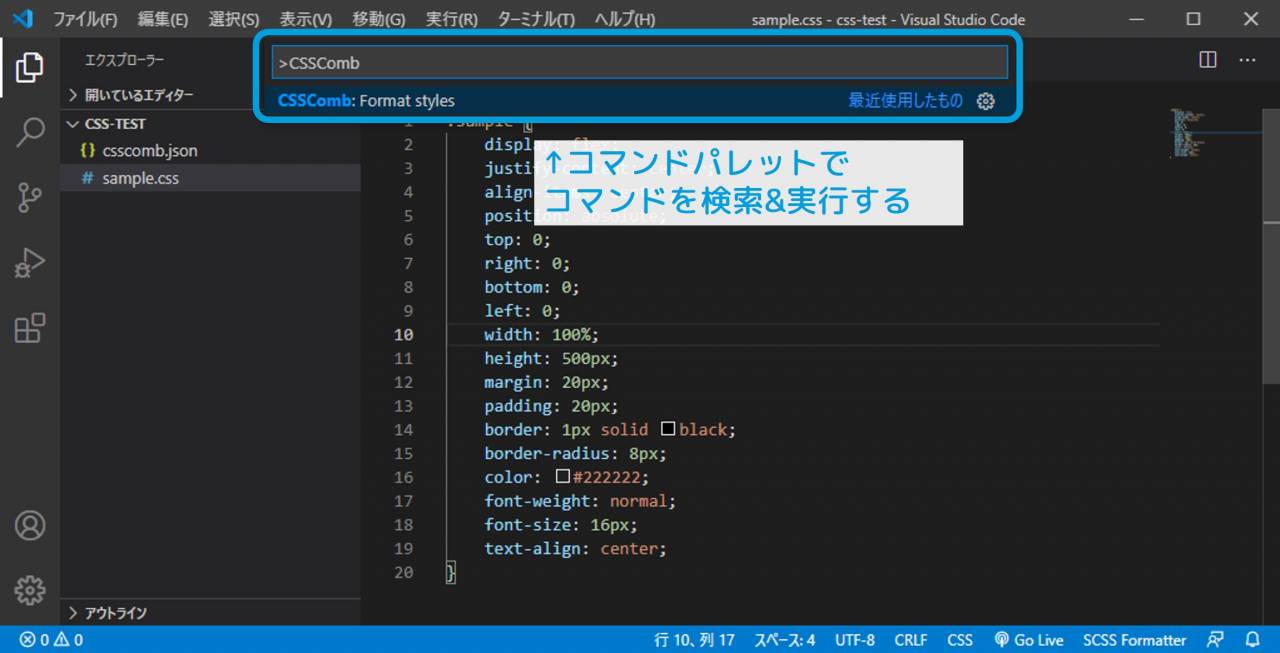
やり方はとても簡単で、VSCodeのコマンドパレットで次のコマンドを実行すればCSSのフォーマットが出来ます。 (※コマンドパレットは『F1』キー、またはショートカットキー『Win:Ctrl + Shift + P』『Mac:Cmd + Shift + P』で開く事ができます)
また、コマンドパレットで『CSScomb』と検索すれば、上記のコマンドを見つけることも出来ます。

フォーマット結果を確認する
CSScombのコマンドを実行すると、設定ファイル(csscomb.json)に指定した内容に基づいてCSSのフォーマットが行われます。
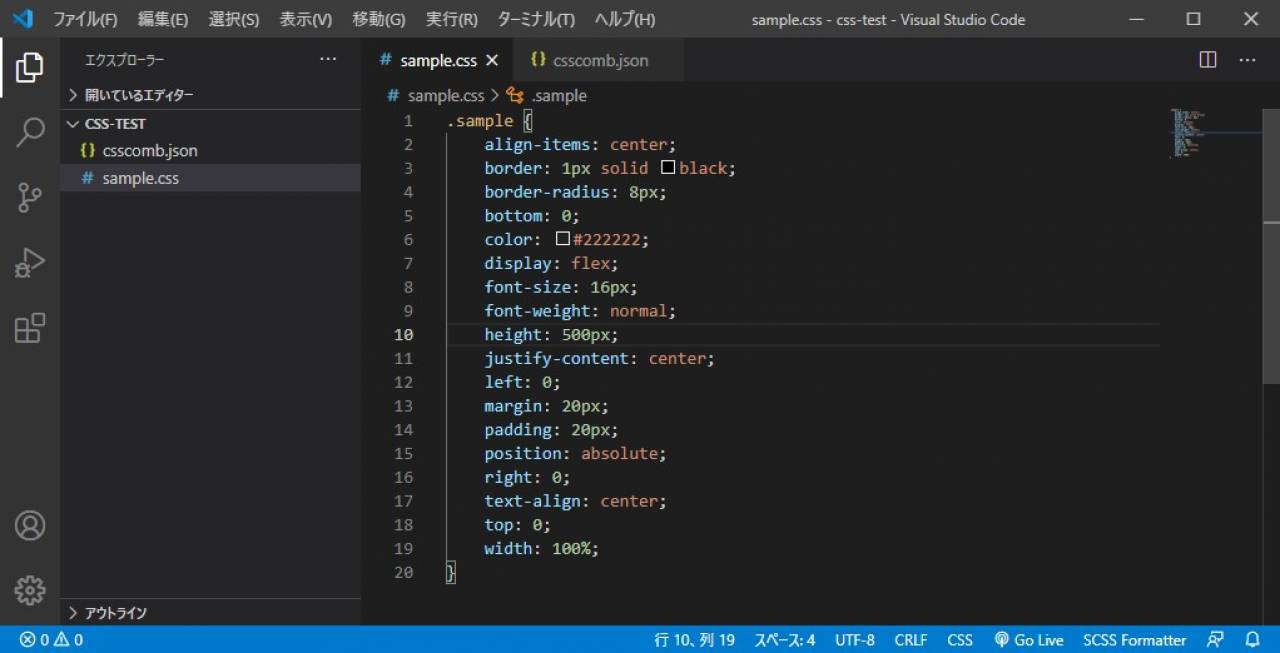
今回の例だと、次の様にフォーマットされます。


インデントや改行など、設定内容にしたがってフォーマット出来ていることが確認できます。また、プロパティの記述順もアルファベット順にソートされていることが確認できます。
以上でVSCodeの拡張機能、『CSScomb』の使い方の解説は終わりです。
追記:筆者の設定内容を公開しました
CSSCombのひとつの設定例にして頂ければと思い、筆者の設定内容を公開しました。
この記事のまとめ
この記事では、CSSフォーマットができるVSCodeの拡張機能、『CSScomb(シーエスエス・コーム)』の設定方法や使い方について解説を行いました。
設定ファイルの作成や調整には少しだけ手間がかかりますが、一度設定してしまえば、非常にかんたんにCSSのフォーマットが出来る様になります。
きれいで見やすい、品質の高いCSSコードを書くためにも、VSCodeではあらかじめ済ませておきたい作業の1つだと思います。