【VSCode】拡張機能『CSSComb』の設定内容を紹介します

この記事では、VSCodeの拡張機能『CSSComb(シーエスエス・コーム)』で使用している、筆者の設定内容を紹介いたします。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
CSSCombの設定について
VSCodeでCSSのフォーマットを行う際には、拡張機能の『CSSComb』を利用するのが便利ですが、その設定内容の多さから、どの様に調整すべきかで悩まれる方もいると思います。(いなかったらすみません。。)

そこで今回は、筆者が使用しているCSSCombの設定ファイルを紹介します。コピペしてすぐにCSScombの設定ファイル(csscomb.json)が作成できる内容となります。
VSCodeの拡張機能『CSSComb』のインストール方法や使用方法については、次の記事が参考になります。
筆者が使用している『CSSComb』の設定内容
それではさっそく『CSSComb』の設定内容を紹介してゆきます。現在僕は、次のような設定内容のもとにCSSフォーマットを行っています。
CSSCombの設定内容(JSON形式)
{
"always-semicolon": true,
"block-indent": " ",
"color-case": "lower",
"color-shorthand": false,
"element-case": "lower",
"eof-newline": false,
"leading-zero": false,
"quotes": "double",
"space-after-colon": " ",
"space-after-combinator": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": " ",
"space-before-closing-brace": "\n",
"space-before-colon": "",
"space-before-combinator": " ",
"space-before-opening-brace": " ",
"space-before-selector-delimiter": "",
"space-between-declarations": "\n",
"strip-spaces": true,
"tab-size": true,
"unitless-zero": true,
"vendor-prefix-align": true,
"remove-empty-rulesets": true,
"sort-order": [
[
"$variable",
"$import",
"$extend",
"$include",
"display",
"flex",
"flex-grow",
"flex-shrink",
"flex-basis",
"flex-flow",
"flex-direction",
"flex-wrap",
"justify-content",
"align-content",
"align-items",
"align-self",
"order",
"visibility",
"opacity",
"clip ",
"clip-path",
"list-style",
"list-style-type",
"list-style-position",
"list-style-image",
"position",
"top",
"right",
"bottom",
"left",
"z-index",
"float",
"clear",
"transform",
"width",
"min-width",
"max-width",
"height",
"min-height",
"max-height",
"margin",
"margin-top",
"margin-right",
"margin-bottom",
"margin-left",
"padding",
"padding-top",
"padding-right",
"padding-bottom",
"padding-left",
"overflow",
"overflow-x",
"overflow-y",
"border",
"border-top",
"border-right",
"border-bottom",
"border-left",
"border-width",
"border-top-width",
"border-right-width",
"border-bottom-width",
"border-left-width",
"border-style",
"border-top-style",
"border-right-style",
"border-bottom-style",
"border-left-style",
"border-color",
"border-top-color",
"border-right-color",
"border-bottom-color",
"border-left-color",
"border-image",
"border-image-source",
"border-image-slice",
"border-image-width",
"border-image-outset",
"border-image-repeat",
"border-radius",
"border-top-left-radius",
"border-top-right-radius",
"border-bottom-right-radius",
"border-bottom-left-radius",
"box-sizing",
"box-shadow",
"background",
"background-image",
"background-position",
"background-size",
"background-repeat",
"background-origin",
"background-clip",
"background-attachment",
"background-color",
"color",
"font",
"font-style",
"font-variant",
"font-weight",
"font-stretch",
"font-size",
"line-height",
"font-family",
"letter-spacing",
"text-decoration",
"text-decoration-color",
"text-decoration-style",
"text-decoration-line",
"text-align",
"text-indent",
"text-transform",
"white-space",
"word-break",
"word-spacing",
"word-wrap",
"text-shadow",
"table-layout",
"border-collapse",
"border-spacing",
"empty-cells",
"caption-side",
"vertical-align",
"content",
"quotes",
"counter-increment",
"counter-reset",
"outline",
"outline-color",
"outline-style",
"outline-width",
"cursor",
"resize",
"transition",
"transition-property",
"transition-duration",
"transition-timing-function",
"transition-delay",
"animation",
"animation-name",
"animation-duration",
"animation-timing-function",
"animation-delay",
"animation-iteration-count",
"animation-direction",
"animation-fill-mode",
"animation-play-state",
"unicode-bidi",
"direction",
"page-break-before",
"page-break-after",
"page-break-inside",
"widows",
"orphans"
]
]
}CSSCombの設定を使用する方法
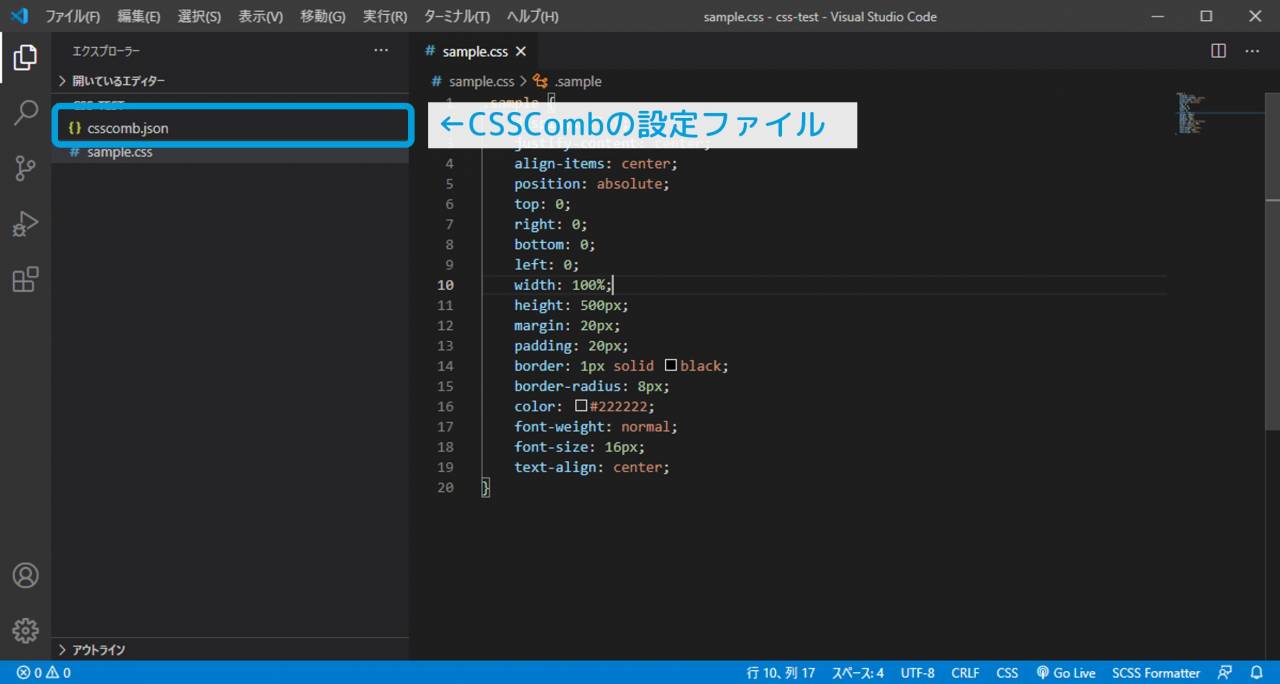
上記の内容をコピーして、VSCodeの設定ファイル(csscomb.json)に貼り付ければ設定が適用できます。設定ファイルが存在しない場合は、VSCodeのルートフォルダ直下に『csscomb.json』ファイルを作成すればOKです。

もしくは別の場所にJSONを保存しておき、VSCode設定ファイル(setting.json)の『csscomb.preset』でそのファイルのパスを指定する。といった方法でも適用が可能です。
▼setting.jsonで設定する場合
{
"csscomb.preset": "~/.csscomb.json"
}設定内容の決め方について
フォーマットの内容は実際に使用して貰ったほうが把握しやすいと思いますので、細かな解説は省略しますが、ここでは設定内容の作成プロセスなど、少しだけ補足をしてゆきます。
CSSフォーマット
基本的なCSSフォーマットの内容には、公式の『設定ファイルジェネレーター』を使用しています。
こちらは24個の質問に答えながら設定ファイルが作成できるといったツールになります。視覚的に確認しながら設定を決められるので、ゼロから設定を作りたい、といった方はこちらを利用するのが良いと思います。
このあと実際にコーディングをしていく過程で、公式のドキュメントやQiitaの記事を見ながら少しずつ調整を行い、上記に公開した内容に落ち着きました。
CSSプロパティの記述順(sort-order)
CSSプロパティの記述順が決められる『sort-order』の内容については、以下のGitHubページを参考にさせて頂きました。
▼GitHub(CSS Property Order)
https://github.com/devmgn/css-property-order
そもそものコーディングルールの決め方として、CSSプロパティの記述順には大きく『アルファベット順』と『視覚順』の2つの方針があると思いますが、上記はこの内の『視覚順』を方針とした結果になります。
このほか、『$variable』『$import』『$extend』といった値も利用して、Sassの書式にも対応させています。
この記事のまとめ
この記事では、VSCodeの拡張機能『CSSComb(シーエスエス・コーム)』で使用している、筆者の設定内容を紹介してゆきました。
公開した内容や、補足した内容が、CSSCombの設定内容で悩んでいる方にとって、少しでも参考になれば嬉しく思います。