WordPressテーマを「HTML」から自作する方法【初心者向き】

▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
テーマ自作の流れやスキル・ツールを確認しよう

まずは全体の流れや、作業に必要なスキル・ツールなど、WordPressテーマ自作の全体像から確認してゆきましょう。
WordPressテーマ制作の流れ
WordPressテーマをゼロから自作する場合、一般的には以下の流れにしたがって作業をしてゆきます。
▼WordPressテーマ制作の流れ
- 最小構成のWordPressテーマを作成する
- テーマ用のファイルを追加する
- 静的ファイルの内容をテーマに移設する
- WordPressテーマにPHPプログラムを組み込む
テーマ制作には「静的ファイル」が必要です
WordPressテーマを自作するためにも、作成するWEBサイトのページ構成やデザインの元になる「静的ファイル」が必要になります。
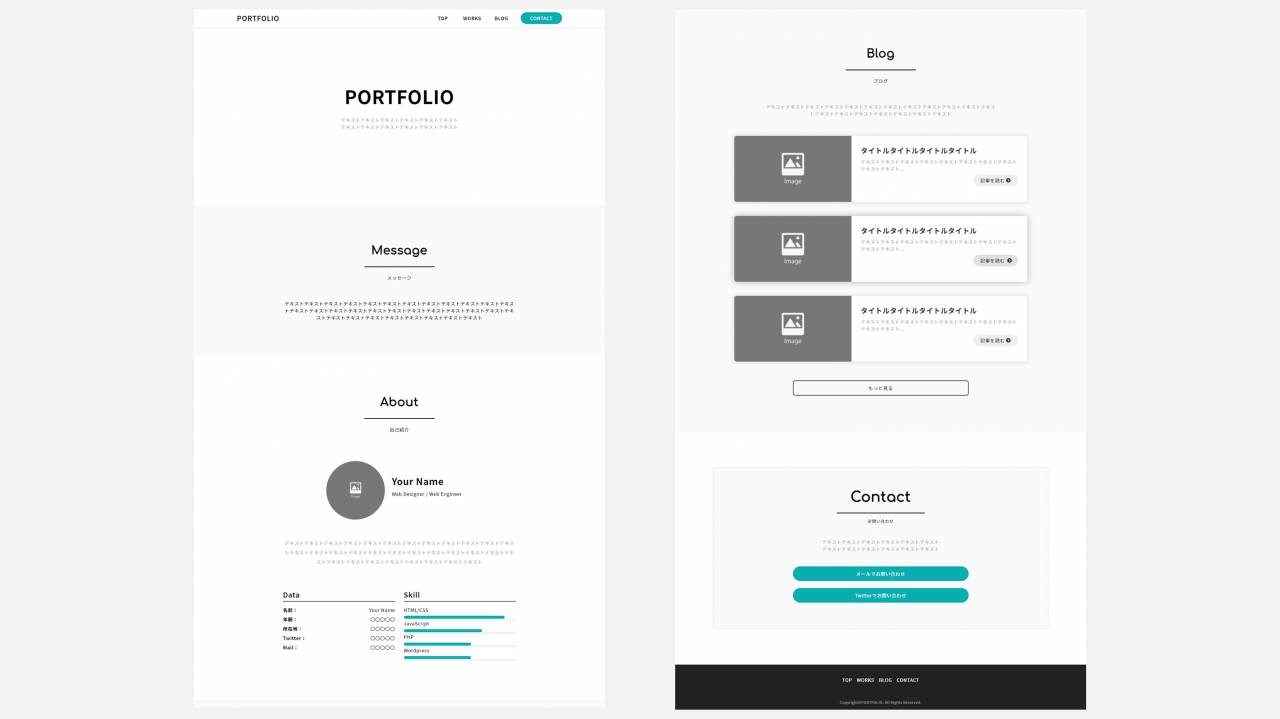
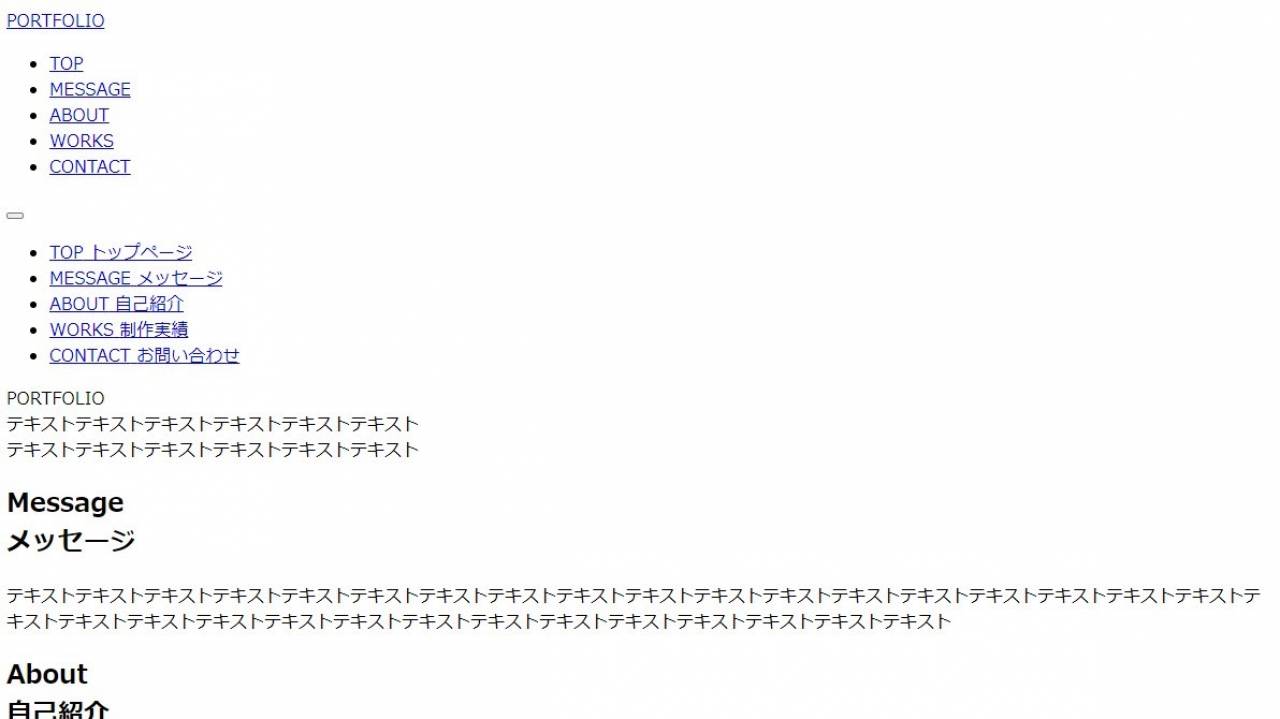
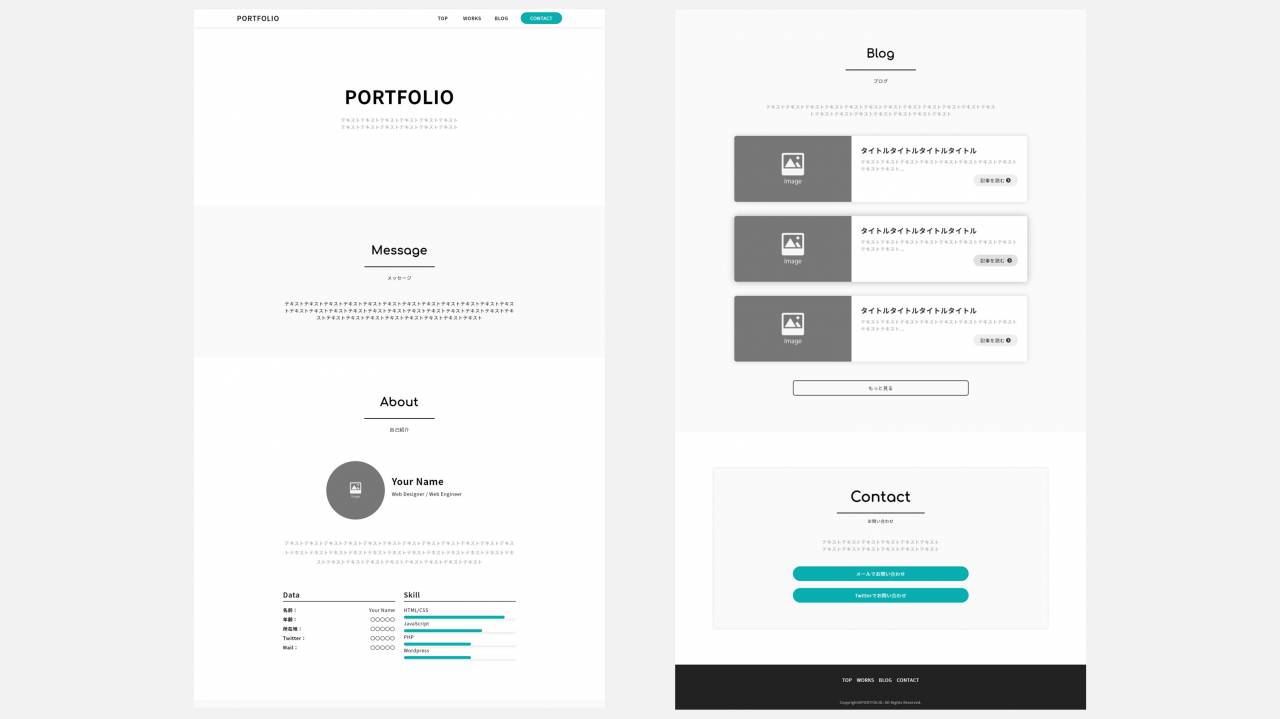
今回の内容も「静的ファイル」の存在が前提となっています。また今回は、次のようなデザインをサンプルに解説を進めてゆきます。

テーマの自作に必要な”スキル”は?
WordPressテーマの自作には、次のスキルが必要になります。
▼テーマ自作に必要なスキル
- HTML・CSS(JavaScript)
- PHP【初歩的な知識・スキルでOK】
HTML・CSS(JavaScript)
先にも登場した静的ファイルを扱うためにも、必然的にHTML・CSSのスキルが必要になります。
とはいえ、WordPressテーマ化にあたって難しいスキルが必要になる事はないので、テーマ化をするために自分が書いたHTML・CSSが理解できていれば、作業を進めるスキル・知識としては十分だと言えます。
PHP【初歩的な知識・スキルでOK】
HTML&CSSのファイルをWordPressテーマにする過程では、プログラミング言語の「PHP」を使用してゆきます。
こちらもHTML&CSS同様で、高度なプログラミングスキルが必要という事はありません。例えばProgateやドットインストールで学べる「条件分岐」や「繰り返し」などの初歩的なスキルがあれば、十分に作業を進められます。
テーマの自作に必要な”ツール”は?
WordPressテーマの自作には、次のツールが必要になります。
▼テーマ自作に必要なツール
- テキストエディタ
- ローカル環境
ツール①:テキストエディタ
テキストエディタは、上記にもふれたHTML&CSS・PHPのコードを書くために使用してゆきます。おすすめはWindows・Mac両方で使える「Visual Studio Code(ビジュアル・スタジオ・コード)」です。
▼Visual Studio Codeをインストールする方法
ツール②:ローカル環境
ローカル環境は自分のPCでWordPressを動作させるために使用してゆきます。WordPressのローカル環境の構築にあたっては以下の記事が参考になります。
STEP1. 最小構成のWordPressテーマを作成する

それでは実際の作業を初めてゆきましょう。はじめは、テーマに最低限必要となるフォルダ・ファイルから準備してゆきます。
テーマ用のフォルダを作成する
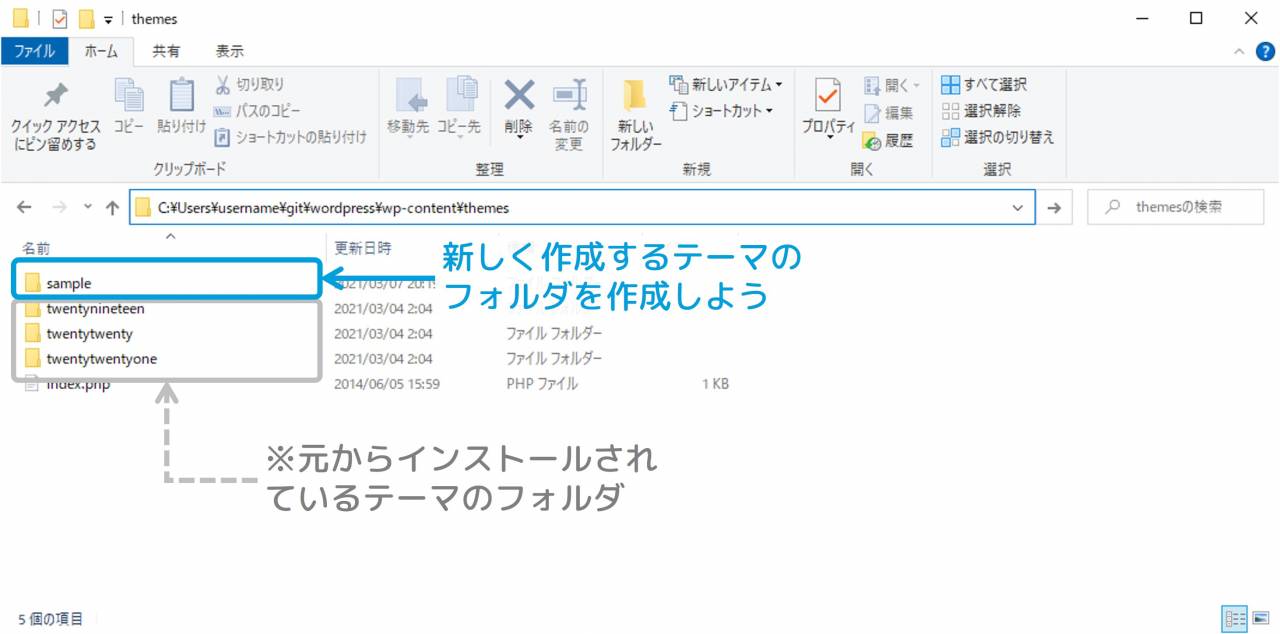
まずはWordPressの以下フォルダ階層に、自作するテーマ用のフォルダを作成しましょう。
WordPressでは「wp-content/themes」というフォルダ階層下に、テーマ一式が格納されています。新しいテーマを作る場合も同様で、この場所にテーマ用のフォルダを作成すればOKです。

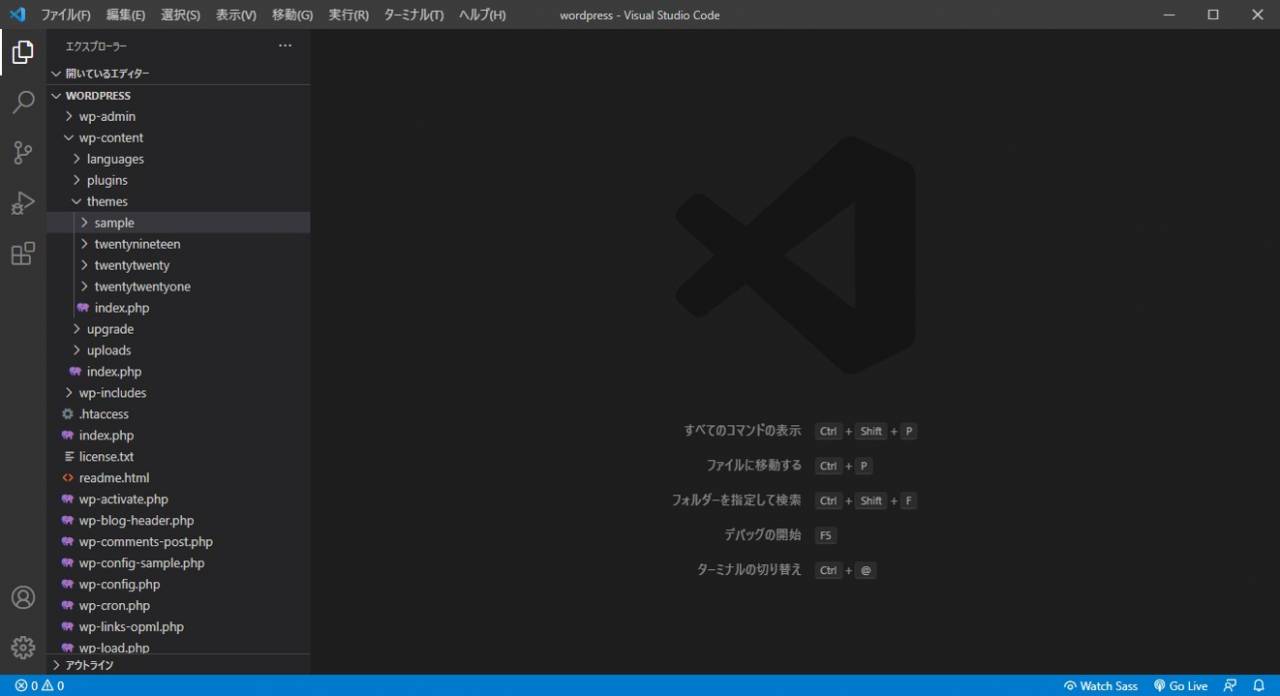
以降は作成したフォルダ内で作業を進めてゆきます。また、あらかじめ「VSCode」などのエディタで、作成したフォルダを開いておくと後の作業が進めやすくなります。

テーマに必要なファイルを作成する
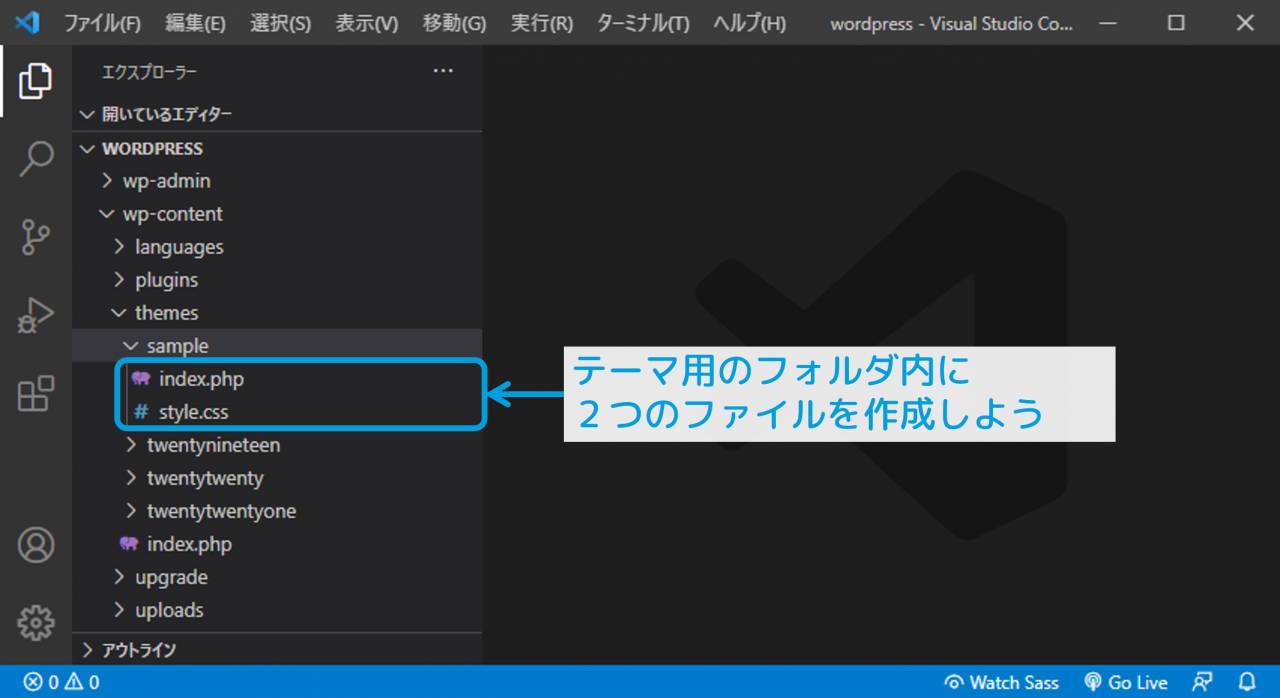
フォルダを作成したら、続けてそのフォルダ内にWordPressテーマ用のファイルを作成してゆきます。初めに、以下の2つのファイルを作成しましょう。
▼フォルダ内に作成するファイル2つ
- index.php
- style.css

この時点で「index.php」には何も記入しなくてOKです。一方で「style.css」には、『コメントヘッダー』というテーマの内容を表す情報を追加してゆきます。
テーマの「コメントヘッダー」を追加する
まずは以下の内容をテンプレートに「style.css」ファイルの一行目にコピペします。
▼コメントヘッダーのテンプレート
/*
Theme Name: Sample WordPress Theme
Theme URI: テーマのURLを記入します
Author: テーマの作者(組織名)を記入します
Author URI: テーマの作者のURLを記入します
Description: ここにテーマの説明文を記入します
Version: 1.0
*/上記をコピペしたら、作成するテーマに合わせてコメントヘッダーの内容を編集してゆきましょう。例えば今回だと、コメントヘッダーは次のようになります。
▼コメントヘッダーの例
/*
Theme Name: Sample WordPress Theme
Theme URI: https://example.com
Author: miyashimo
Author URI: https://example.com
Description: WordPressテーマのサンプルです
Version: 1.0
*/コメントヘッダーには最低限、テーマ名を表す「Theme Name:」の項目さえ書かれていればOKですが、自分以外にテーマの概要を伝えるためにも、ある程度の情報を含めるのが適切と言えます。
チェックポイント:WordPressの管理画面で確認してみよう
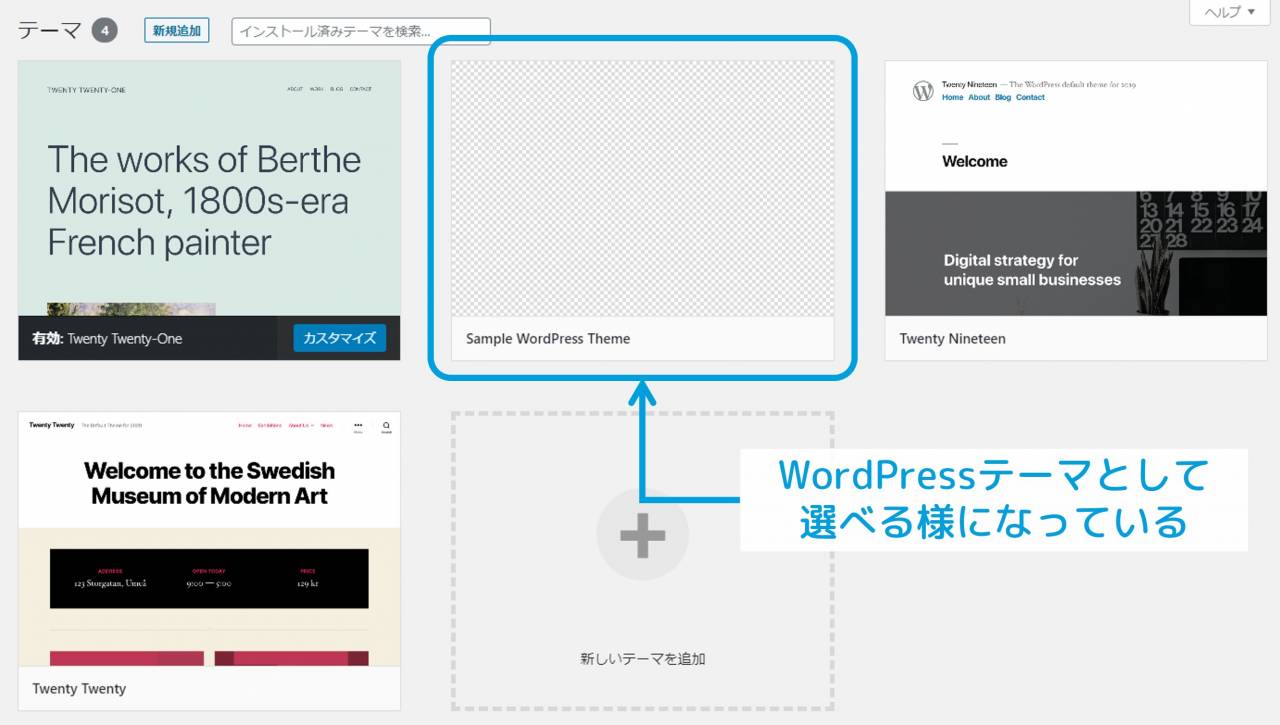
以外に思われるかもしれませんが、テーマの動作に必要なファイルは上記2つのみとなり、この時点では、作成したテーマがWordPressから認識される様になります。
実際にテーマの選択画面を見ると、作成したテーマが選択できることが確認できます。

また、後の作業をスムーズにするためにも、作成中のWordPressテーマを「有効化」しておきましょう。テーマの編集時には、次の手順をくり返し行うこととなります。
- エディターでHTML・CSS、PHPなどのコードを編集する
- ローカル環境のWordPressサイトにアクセスして動作を確認する
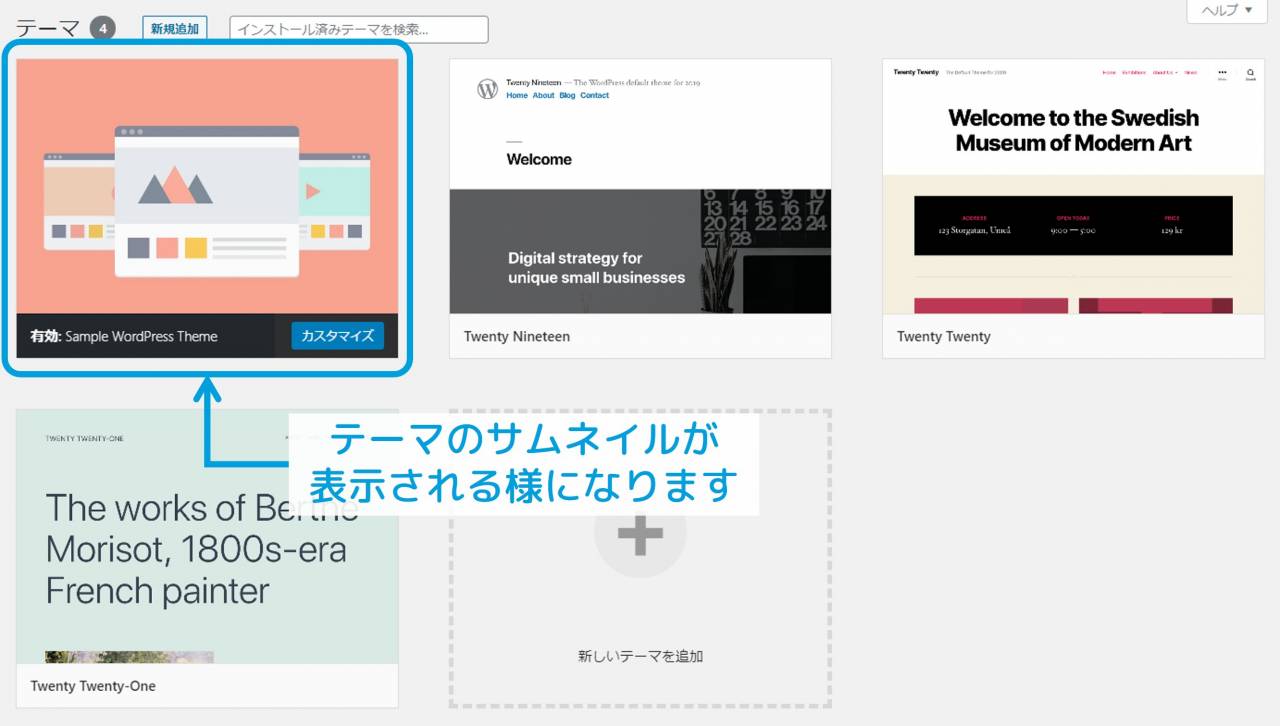
補足:テーマのサムネイルを表示させる方法
こちらの作業は必須ではありませんが、WordPressのテーマフォルダ直下に「screenshot.png」という名前の画像ファイルを用意すると、管理画面でサムネイルが表示できる様になります。

STEP2. テーマ用のファイルを追加する

最小構成のWordPressテーマを作成したら、続けて、テーマの作り込みに必要となる以下のファイルを追加してゆきます。
▼追加するファイル
- functions.php
- テンプレートファイル
「functions.php」を作成する
「functions.php」はWordPressテーマ全体の機能・動作に関わる設定を行うためのファイルです。テーマ制作では、主には次のような目的のために編集してゆきます。
▼functions.phpで出来ること
- カスタム投稿タイプの設定
- ショートコードや関数などの定義
- WordPress管理画面のカスタマイズ
ファイル名にもある通り「functions.php」にはPHPのコードを書いてゆきます。今回の作業で追加するコードは殆どありませんが、今後のカスタマイズを行う上でも中核をなすファイルですので、このタイミングで作成しておきましょう。
実際に「functions.php」を配置するテーマフォルダの階層は次の様になります。
「テンプレートファイル」を作成する
WordPressにはあらかじめ役割や名前が定められた「テンプレートファイル」と呼ばれるファイルがあり、テーマ制作では「テンプレートファイル」を組み合わせる事で、WEBサイトに必要な機能を組み込むことができます。
▼テンプレートファイルで出来ること
- 記事の一覧ページ・詳細ページを作成する
- WEBサイトのヘッダーやフッターを作成する
- 検索フォームやコメント欄を設置する
テンプレートファイルには多くの種類や仕様がありますが、初めから全てを理解する必要はありません。今回は、かんたんに設置できる以下2つのファイルを使って作業を進めてゆきます。
▼作成するテンプレートファイル
| header.php | WEBサイトの「ヘッダー」を管理するテンプレートファイル。メタタグの設定や、CSSファイルの読み込みなどを行うために使用される。 |
|---|---|
| footer.php | WEBサイトの「フッター」を管理するテンプレートファイル。フッター部分の表示やJavaScriptファイルの読み込みを行うために使用される。 |
上記2つのテンプレートファイルを作成してゆきましょう。実際に配置するテーマフォルダの階層は次の様になります。
チェックポイント:WordPressテーマの内容を確認しよう
ここで一度、現時点で作成しているWordPressテーマの内容を確認してみましょう。今回の解説内容にしたがって作業を行うと、テーマフォルダの内容は次のようになります。
今までに解説したファイルの説明も追加しておきます。作業をスムーズに進めるためにも、それぞれの役割を改めて把握しておきましょう。
STEP3. 静的ファイルの内容をテーマに移設する

WordPressテーマのフォルダ・ファイルの準備ができたら、今度はそのテーマに静的ファイル(HTML&CSS)の内容を移設してゆきます。
静的ファイルのHTMLを移設する
ここで移設するHTMLとは静的ファイルの『トップページ』であり、一般的には「index.html」というファイルが対象になります。また具体的には、次のように作業を行います。
▼静的ファイルのHTMLを移設する
- トップページのHTML(index.html)の内容を全てコピーする
- WordPressテーマ内の「index.php」ファイルに貼り付ける
ここは単純に、コピペで作業すればOKです。また、上記作業を行ったら作成したテーマがWEBブラウザでどの様に表示されるかも確認しておきましょう。
ローカル環境で作業中のWordPressサイトにアクセスします。上手くいくと、テーマに貼り付けたHTMLが、次のように表示されると思います。

画像・CSS・JavaScriptファイルを移設する
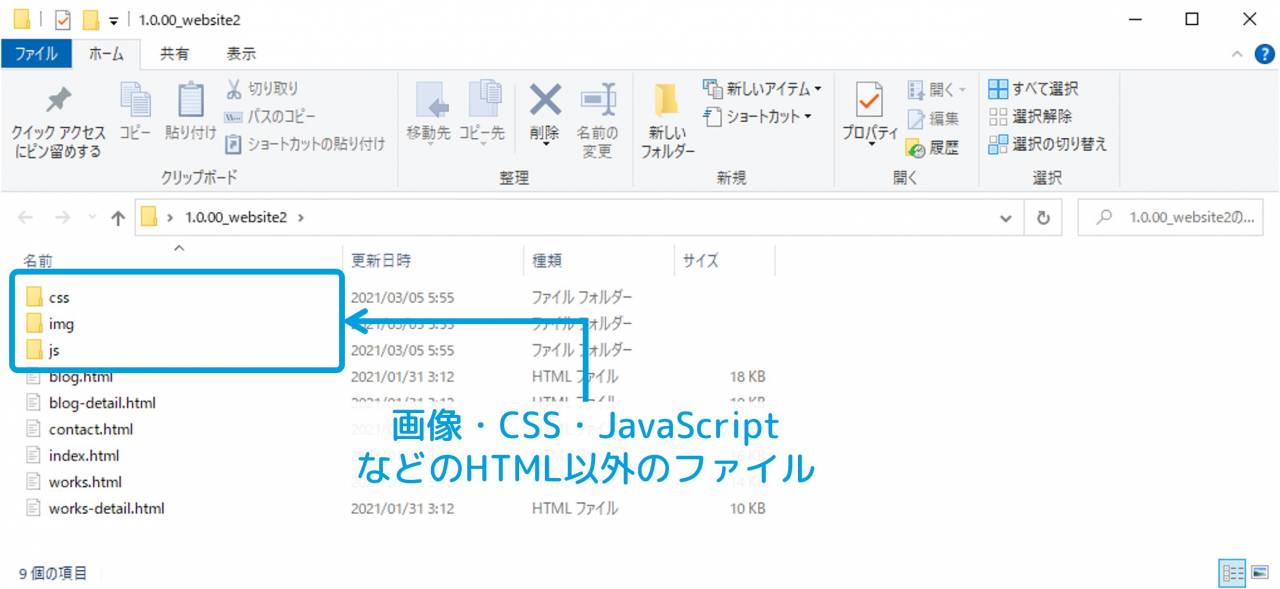
静的ファイルには、HTML以外の画像・CSS・JavaScriptなどのファイルも含まれていると思います。これらHTML以外のファイルもテーマから利用できる様、あらかじめテーマフォルダに移動させてゆきましょう。

画像・CSS・JavaScriptなどのファイルは、一般的に「img」「css」「js」といったフォルダ別に整理されていることが多いと思いますが、基本的にこれらはフォルダごと移設をすればOKです。
また、上記の場合だと、移設先のWordPressテーマのフォルダ階層は次の様になります。
画像・CSS・JavaScriptファイルの移設方法は以上です。しかしこの時点では、移設したファイルがWordPressテーマから読み込まれていない状態のため、画面を表示させても依然としてデザインは崩れたままとなります。
STEP4. WordPressテーマにPHPプログラムを組み込む

ここからは、WordPressであらかじめ用意されている「PHPプログラム」を利用して、テーマの作り込みを進めてゆきます。
▼この作業のポイント
- PHPで書かれたWordPressの仕組みを利用します (最初はコピペでOK!)
- 画像・CSSなどのファイルが読み込まれ、デザインが正しく表示される様になる
作業①:テーマからCSSやJavaScriptを読み込めるようにする
CSSやJavaScriptなどのファイルを読み込み、HTML本来のデザインを表示できる様にしてゆきましょう。このためには、先の手順で用意した「functions.php」と「index.php」の2つを編集します。
まず「functions.php」には、次のようなPHPコードを追加します。
▼「function.php」の編集内容
// テーマのcss・jsファイルを読み込む
function enqueue_scripts()
{
// css
wp_enqueue_style("style", get_stylesheet_uri());
wp_enqueue_style("style-theme", get_stylesheet_directory_uri().'/css/style.min.css');
// js
wp_enqueue_script("script", get_stylesheet_directory_uri().'/js/script.js', array(), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');続けて「index.php」ファイルには、2つのPHPコードを埋め込んでゆきます。
ひとつめは、<head>~</head>タグ内に
<?php wp_head(); ?>というコードを埋め込みます。この際に、CSSファイルの読み込みで記述されている<link>タグがあれば削除しましょう。
▼「index.php」の編集内容①
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>トップページ</title>
<?php wp_head(); ?>
</head>ふたつめは、HTMLの</body>タグの上部に <?php wp_footer(); ?>というコードを埋め込んでゆきます。この際にJavaScriptファイルの読み込みで記述されている<script>タグがあれば削除しましょう。
▼「index.php」の編集内容②
<?php wp_footer(); ?>
</body>
</html>上記作業を行えば、テーマ内のCSS・JavaScriptファイルが読み込まれる様になり、結果としてテーマのデザインが正しく表示できる様になります。ここで再び、WEBブラウザで画面を確認してみましょう。
ここまでの作業が上手くゆくと、次のようにデザインが表示できると思います。

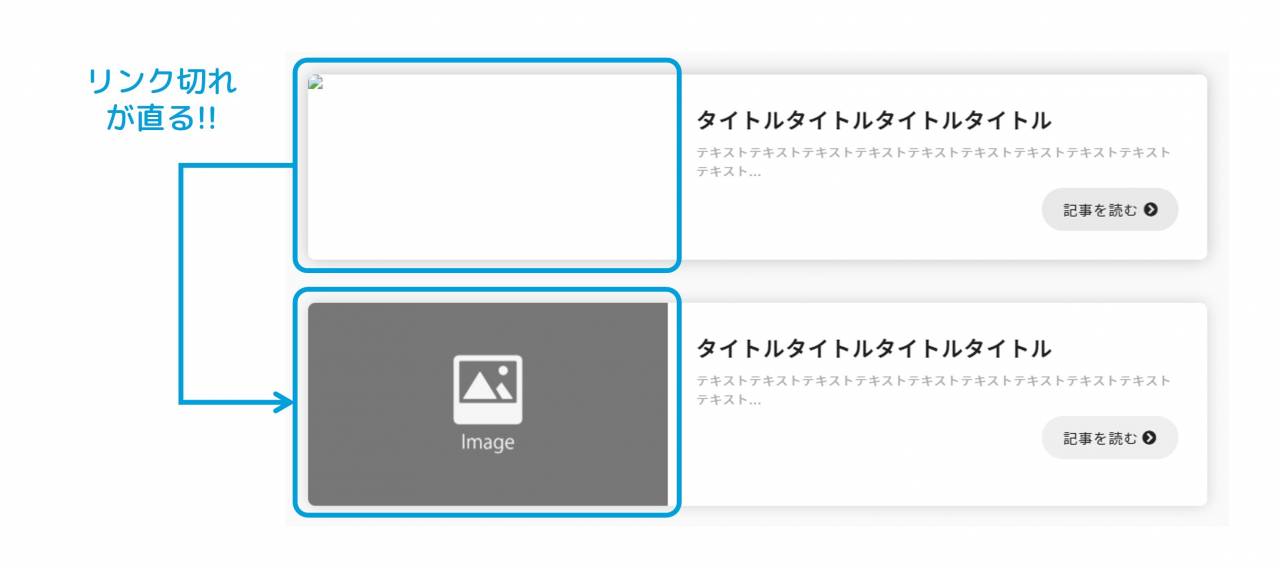
作業②:画像をWEBページに表示させる
テーマ内に配置した画像をWEBページに表示させるには、その画像のパスを正しく通る様にしてあげる必要があります。
具体的には次のコードを使用して、<img>タグのsrc属性のパスの内容を書き換えてゆけばOKです。
▼index.phpに追加するコード
▼修正前
<img src="./img/logo.png">
▼修正後
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/logo.png">この作業の修正のイメージは次のようになります。

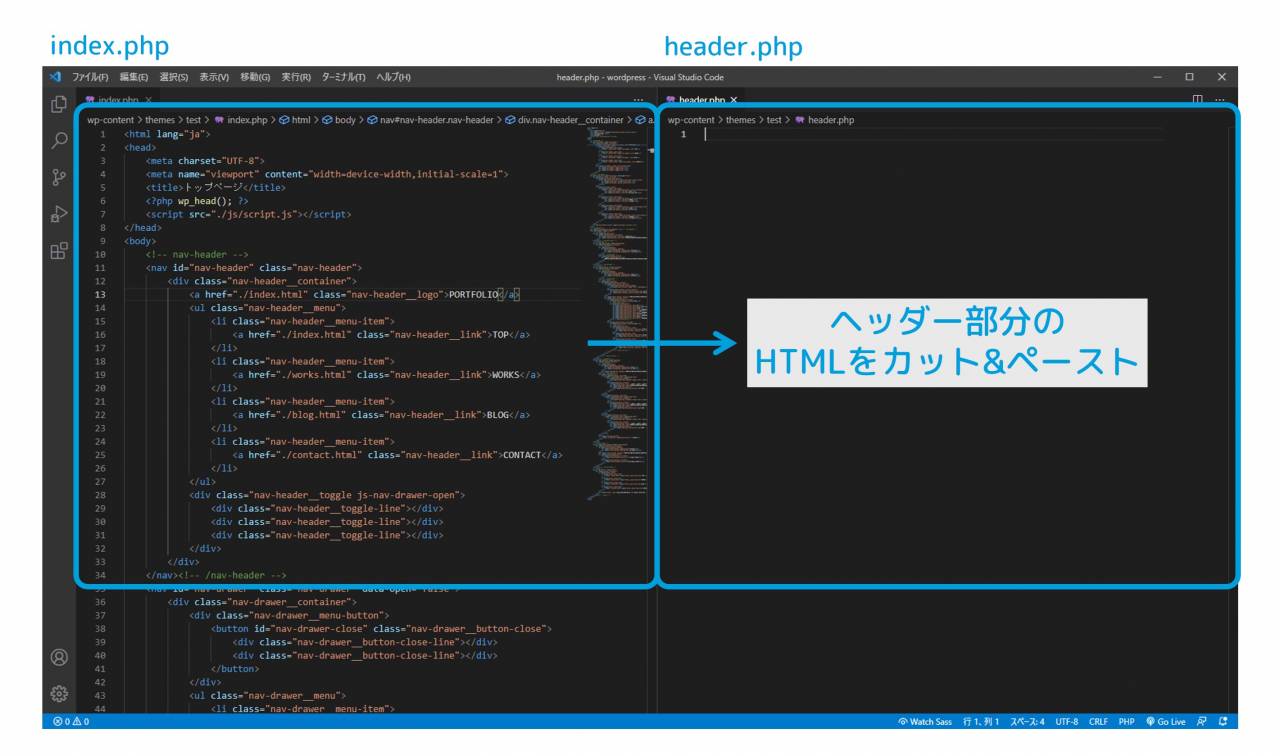
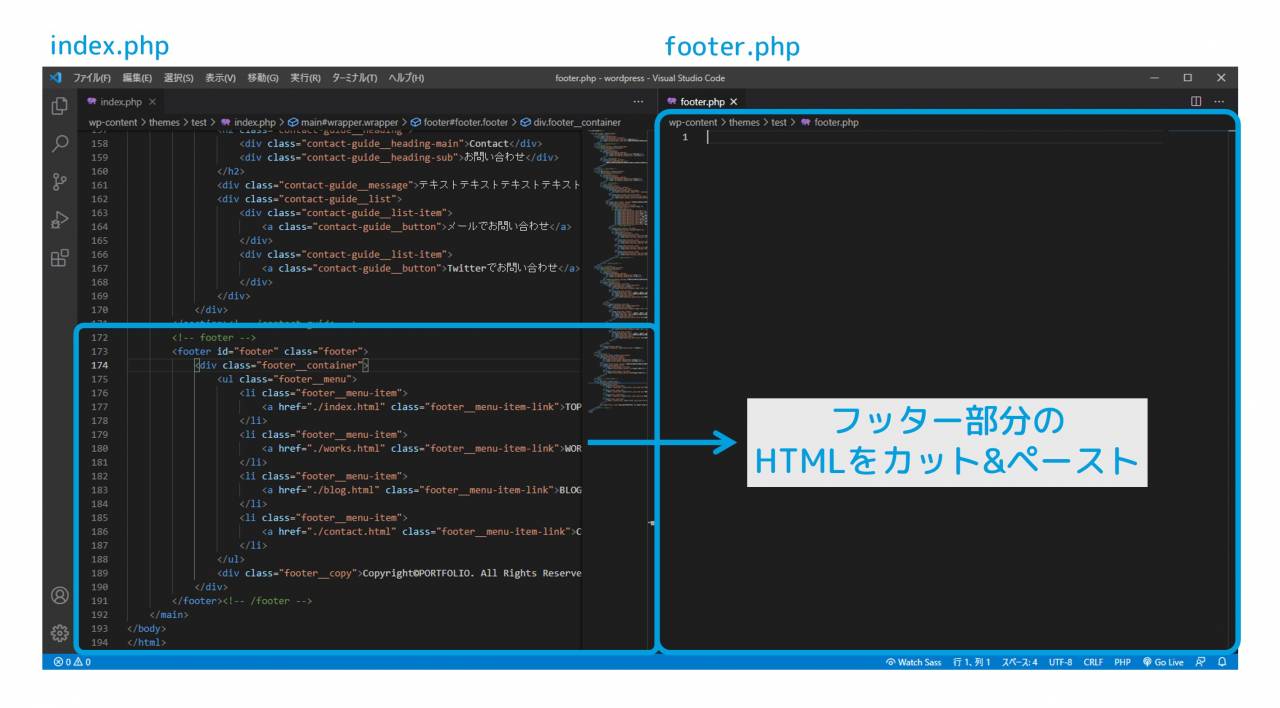
作業③:ヘッダー・フッターの内容を「テンプレートファイル」に移設する
この時点では、全てのHTMLが「index.php」に記載されていますが、この内のヘッダー・フッター部分のHTMLは「テンプレートファイル」に移設してゆきます。この作業には次のようなメリットがあります。
▼テンプレートファイル利用のメリット
- 他のページにも簡単にヘッダー・フッターが挿入できる様になる
- テーマ内のコードやデザインなどの管理がしやすくなる
具体的にはヘッダー・フッター部分のHTMLを、先ほどの手順で用意した「テンプレートファイル」に移設してゆきます。


HTMLの移設ができたら、「index.php」のヘッダー・フッターがあった部分には次のコードを追加してゆきます。
▼index.phpに追加するコード
▼ヘッダー部品を呼び出す
<?php get_header(); ?>
▼フッター部品を呼び出す
<?php get_footer();上記はそれぞれ、ファイルの先頭・末尾に追加します。またget_footer()関数を囲うPHPタグには、不要なバグを避けるために終了タグは書かない様にします。
ヘッダー・フッターの詳しい実装方法については、次の記事が参考になります。
チェックポイント:トップページの状態を確認しよう
ここまでの作業を行ったらWEBブラウザで画面を確認をしてみましょう。上手くゆくと、例えば次の様なWordPressテーマのトップページが表示できると思います。

WordPressテーマ制作のおススメ情報
WordPressのオリジナルテーマ制作で役立つ、おススメ情報を紹介いたします。
おススメ動画:『WordPress開発マスター講座』

Udemyでも人気の「WordPress開発マスター講座」は、WordPressの仕組みからサイト制作への活かし方まで、初心者でも分かりやすく学ぶことができる動画教材です。
おススメ書籍:『WordPressデザインレシピ集』

本記事でも解説してきた、WordPressのテーマ実装に関する情報がまとめられた書籍です。目的別にレシピが整理されているので、『あの実装はどうやるんだっけ?』なんて時にこそ確実に役立つ一冊です。
この記事のまとめ
今回は、WordPressテーマの自作に必要な作業手順について、詳しく解説をしてゆきました。
▼WordPressテーマ制作の流れ
- 最小構成のWordPressテーマを作成する
- テーマ用のファイルを追加する
- 静的ファイルの内容をテーマに移設する
- WordPressテーマにPHPプログラムを組み込む
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








