【WordPress】style.cssの編集方法や書き方を解説する【テーマ自作】

WordPressのテーマをゼロから自作したいと考えている方に向けて『style.css』の編集方法や、コメントヘッダーの書き方について解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WordPressテーマの「style.css」について

WordPressのテーマが動作するためには「style.css」というファイルがあり、この「style.css」は単なるスタイルシート以外にも、テーマの動作に関わるさまざまな役割をもちます。
▼style.cssの役割
- WordPressテーマの動作に必ず必要なテンプレートファイル
- コメントヘッダーでテーマの情報を設定することが出来る
- テーマのデザインに必要となるCSSを記入できる
WordPressのテーマを動作させるための必須ファイルとなっており、また、「コメントヘッダー」という書式でテーマ名や作者名などの情報も設定してゆく必要もあります。
このほか通常のスタイルシートと同じ様に、そのテーマで使用するCSSコードを書く事もできます。
テーマの「style.css」がある場所は?
「style.css」は通常、WordPressのつぎの様なパスで、テーマごとに置かれています。
ゼロからテーマを自作する場合も同様で、上記フォルダに含める形でstyle.cssを作成すれば、WordPress側から認識される様になります。
テーマの「style.css」を編集する方法は?
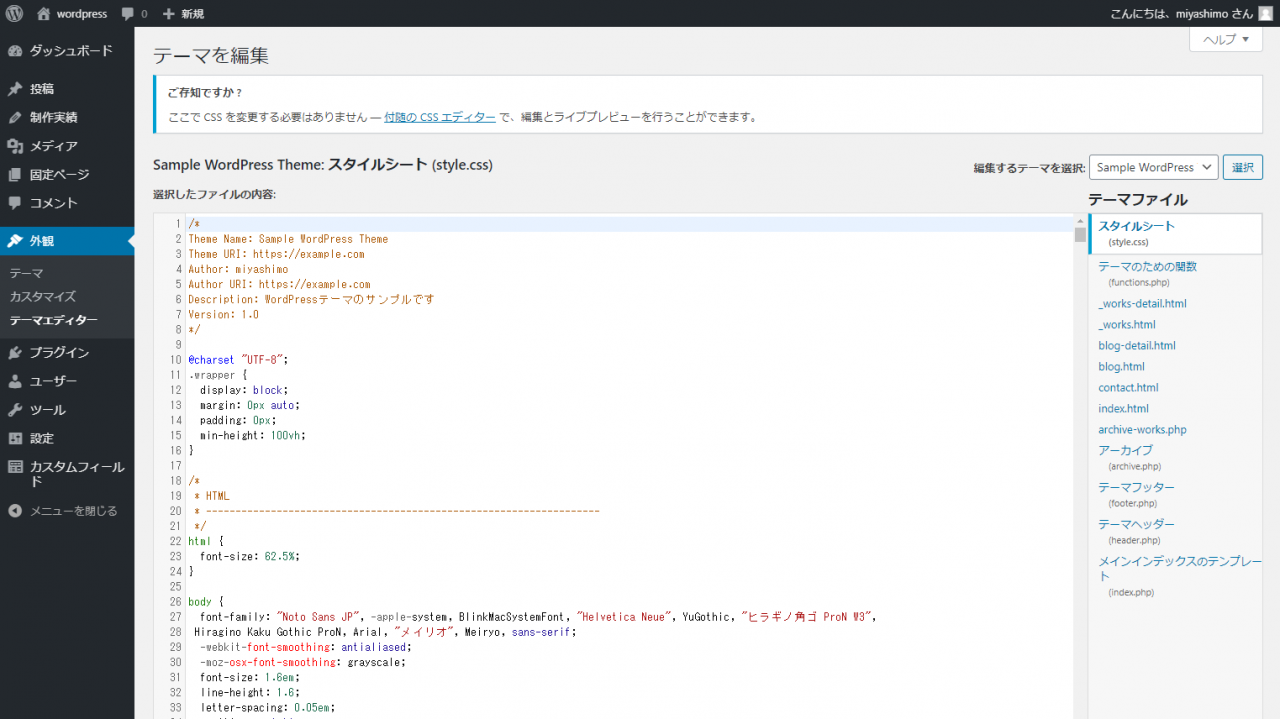
テーマのstyle.cssは、WordPress管理画面のテーマエディターから編集できます。

上記がもっとも手軽にstyle.cssを編集できる方法ですが、とはいえ新規テーマ制作を行う場合にはローカル環境でテキストエディタを使った方が、管理や作業がしやすくおススメです。
sytle.cssの「コメントヘッダー」について

ここからは、冒頭にも登場した「style.css」のコメントヘッダーについて掘り下げて解説してゆきます。
コメントヘッダーとは?
コメントヘッダーは「テーマ名」や「作者名」など、WordPressテーマの概要を表す情報を書いておくための書式のことを言います。
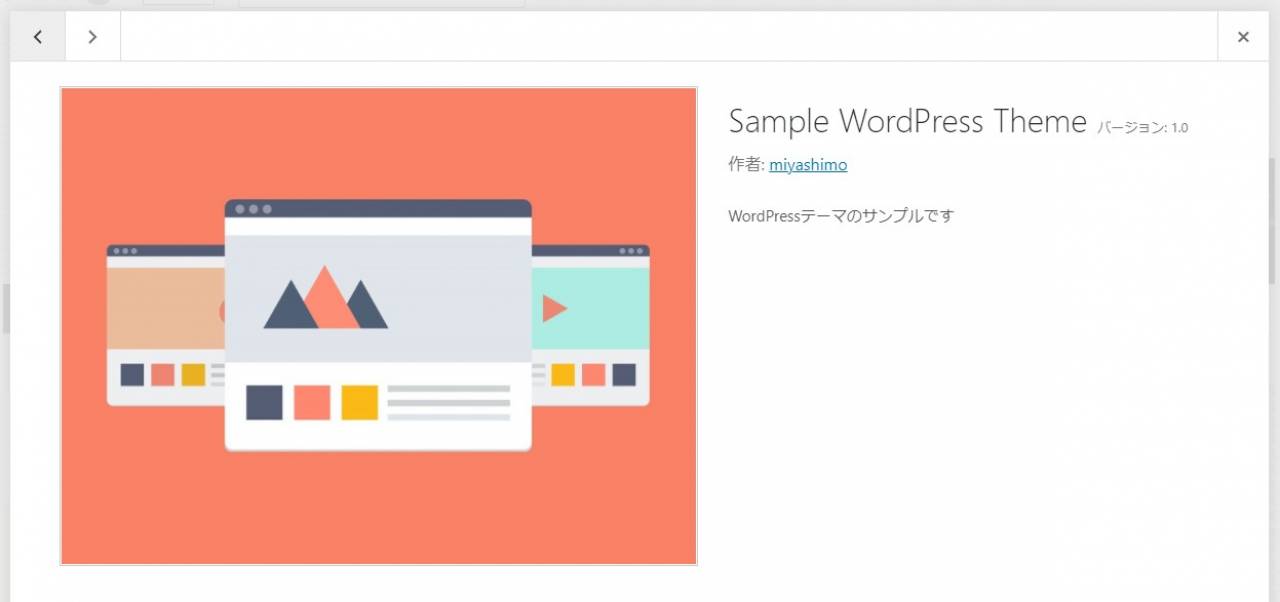
コメントヘッダーを設定すると、そのテーマがWordPressに認識される様になり、設定した情報は管理画面で次のように利用されてゆきます。

最低限必要なコメントヘッダー
WordPressのテーマが動作するには最低限、次のコメントヘッダーが必要となります。
▼最低限必要なコメントヘッダー
/*
Theme Name: テーマの名前を記入します
*/コメントヘッダーはstyle.cssの1行目に書く必要があり、その全体はCSSのコメントアウト/* */で囲われた書式となっています。また「Theme Name:」は、そのテーマの名前を表す必須の項目になります。
コメントヘッダーのテンプレート【コピペOK】
最低限必要なコメントヘッダーについて触れましたが、その他の項目も含めたコピペで使えるテンプレートを用意しました。
▼コメントヘッダーのテンプレート
/*
Theme Name: テーマの名前を記入します
Theme URI: テーマのURLを記入します
Author: テーマの作者(組織名)を記入します
Author URI: テーマの作者のURLを記入します
Description: ここにテーマの説明文を記入します
Version: 1.0
*/「Theme Name:」以外は基本的には無くてもOKですが、自分以外にテーマの概要を伝えるためにも、ある程度の情報を含めるのが適切といえます。
コメントヘッダーの項目一覧
これまでに紹介した内容を含む、コメントヘッダーで使える主要な項目を掲載します。
▼主要なコメントヘッダー
| Theme Name: | テーマの名前を記入します |
|---|---|
| Theme URI: | テーマのURLを記入します |
| Author: | テーマの作者(組織名)を記入します |
| Author URI: | 作者のURLを記入します |
| Description: | テーマの説明文を記入します |
| Version: | テーマのバージョンを記入します |
| License: | テーマのライセンスを記入します |
| License URL: | ライセンスのURLを記入します |
| Tags: | テーマに関連するタグを設定できます。タグはカンマ区切りで複数設定できます |
| Template: | 親テーマの名前を記入します(※そのテーマが「子テーマ」の場合にのみ必須となります) |
「style.css」を読み込む方法

以下の方法でファイルを編集すると、テーマ内の各ページからstyle.cssが読み込めるようになります。
▼style.cssを読み込む方法
- 「functions.php」にコードを追加する
- 各ページで「wp_head()」関数を実行させる
①「functions.php」にコードを追加する
まずはテーマ内の「functions.php」にCSSファイルを読み込むための設定を追加します。
▼function.php
// テーマのスクリプトを読み込む
function enqueue_scripts(){
// css
wp_enqueue_style("style",get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');②各ページで「wp_head()」関数を実行させる
この上で各ページの<head>~</head>タグ内に
<?php wp_head(); ?>というPHPコードを埋め込んでゆきます。
▼wp_head()関数の使用例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>トップページ</title>
<?php wp_head(); ?>
</head>上記作業を行うと、WordPressテーマの処理を通して各ページでCSSファイルが適切に読み込まれる様になります。また、上記は「header.php」などの共通化されたファイルでを実行させた方が適切な実装となります。
テンプレートファイル「header.php」を作成する方法は、以下の記事で確認できます。
WordPressテーマ制作のおススメ情報
WordPressのオリジナルテーマ制作で役立つ、おススメ情報を紹介いたします。
おススメ動画:『WordPress開発マスター講座』

Udemyでも人気の「WordPress開発マスター講座」は、WordPressの仕組みからサイト制作への活かし方まで、初心者でも分かりやすく学ぶことができる動画教材です。
おススメ書籍:『WordPressデザインレシピ集』

本記事でも解説してきた、WordPressのテーマ実装に関する情報がまとめられた書籍です。目的別にレシピが整理されているので、『あの実装はどうやるんだっけ?』なんて時にこそ確実に役立つ一冊です。
この記事のまとめ
今回は、WordPressテーマの制作で役立つ「style.css」の編集方法や、コメントヘッダーの書き方について解説してゆきました。
▼style.cssの役割
- WordPressテーマの動作に必ず必要なテンプレートファイル
- コメントヘッダーでテーマの情報を設定することが出来る
- テーマのデザインに必要となるCSSを記入できる
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








