【WordPress】一覧ページ(archive.php)の作り方

今回は、WordPressのテーマ制作における「一覧ページ(archive.php)」の作り方を解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WordPressの「一覧ページ」について

WordPressの一覧ページとは、「投稿」で作成した記事の一覧を表示する画面のことです。ゼロからテーマを自作する場合は次のステップで作成できます。
▼一覧ページの作り方
- 一覧ページのテンプレートファイル(archive.php)を作成する
- テンプレートファイルにアクセスできる様にする
- テンプレートファイルにHTMLを移設する
- テンプレートファイルを編集する
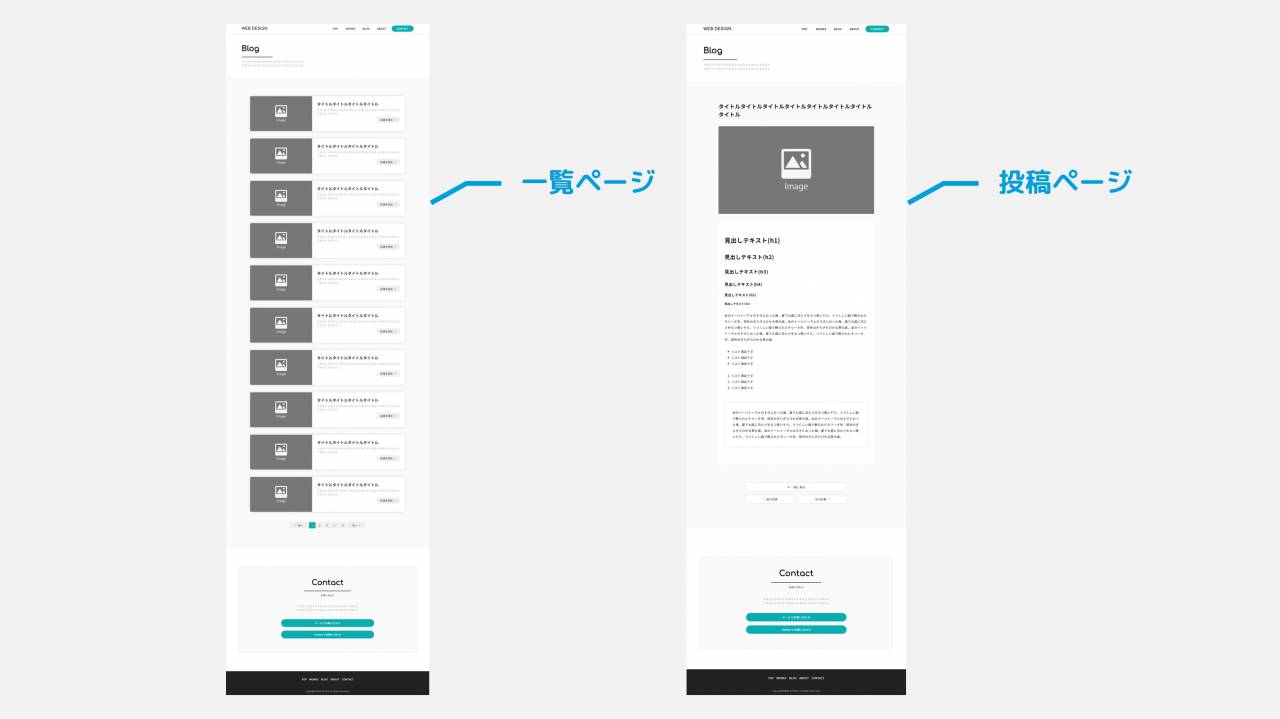
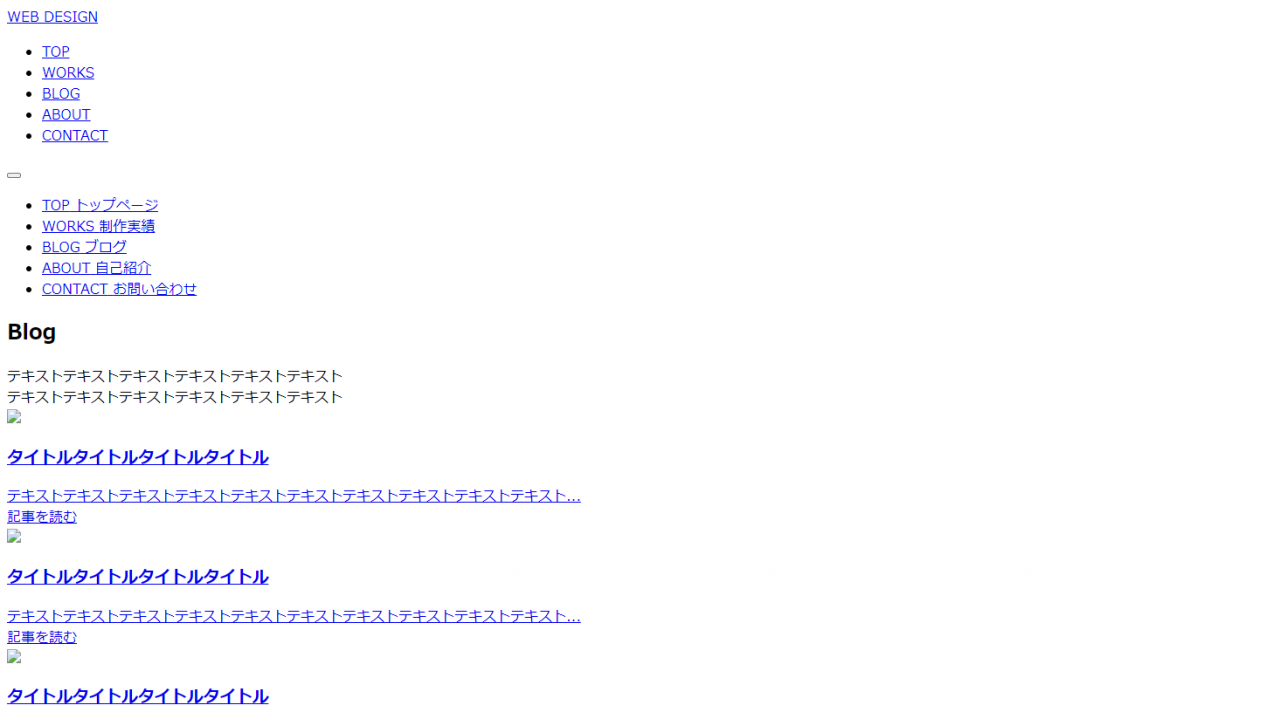
投稿ページのデザインサンプル
今回の記事では、次のようなデザインのHTMLファイルを使用して解説をすすめてゆきます。

STEP1. テンプレートファイルを作成する

それでは解説をスタートしてゆきます。まずは「一覧ページ」のテンプレートファイルから作成してゆきましょう。
「一覧ページ」のテンプレートファイルの作り方
テンプレートファイルとは、WordPressの機能を利用するためテーマ専用のファイルのことで、あらかじめ決められた役割・名前にしたがって作成する必要があります。
「一覧ページ」のテンプレートファイルを用意する場合は、テーマフォルダの直下に次の命名規則でファイルを作成します。
STEP2. テンプレートファイルにアクセスできる様にする

続けて、用意したテンプレートファイルにアクセスできる様にする設定を行います。
また今回は”WEBサイト型”のWordPressテーマ制作で役立つTOPページとは別に記事の一覧ページを作成する方法を紹介します。
具体的には次のURLで「一覧ページ」にアクセス出来る様にしてゆきます。
パーマリンクを設定する
まずはパーマリンクの設定を行います。パーマリンクとはWEBページ毎に設定されるURLのことですが、WordPressでは「設定⇒パーマリンク設定」でURLのフォーマットが変更できます。
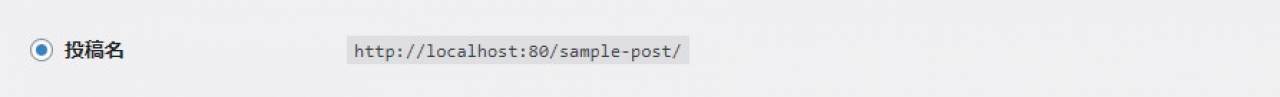
今回は、パーマリンクに「投稿名」を設定した状態を前提として解説をすすめてゆきます。

「functions.php」にコードを追加する
一覧ページのテンプレートファイル「archive.php」にアクセスできる様にするために「functions.php」に次のコードを追加します。
▼PHPコード
// 投稿のアーカイブページを作成する
function post_has_archive($args, $post_type)
{
if ('post' == $post_type) {
$args['rewrite'] = true; // リライトを有効にする
$args['has_archive'] = 'blog'; // 任意のスラッグ名
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10, 2);以上2つの作業が完了したら、次のステップに進みましょう。
STEP3.テンプレートファイルにHTMLを移設する

テンプレートファイルの作成ができたら、続けてファイル内に一覧ページ用のHTMLファイルを移設してゆきます。
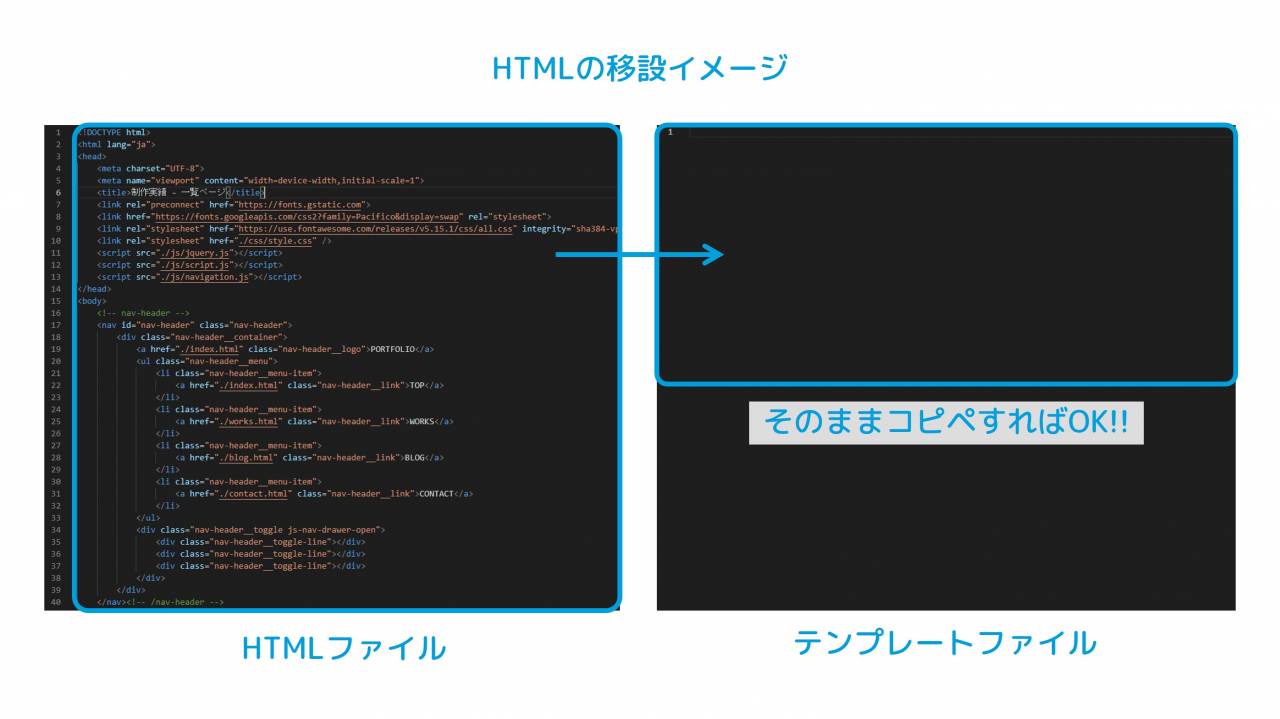
HTMLを移設する方法は?【最初はコピペでOK】
テンプレートファイルにHTMLを移設する方法ですが、基本的には対象とするページのHTMLファイルの内容をそのままコピペすればOKです。

WEBブラウザでページの状態を確認する
ここで一度、WEBブラウザでページの状態を確認してみましょう。「一覧ページ」には次のURLでアクセス出来ます。
実際にアクセスしたWEBページの状態は次の様になります。

STEP.3 テンプレートファイルを編集する

ここからは、テンプレートファイルを「一覧ページ」として動作させるために、PHPのコードを追加してゆきます。
ページの表示崩れの改善をする
まずはページの表示崩れの改善をするために、追加したテンプレートファイルに次のPHPコードを埋め込んでゆきましょう。
▼PHPコード
- get_header()・・・ヘッダー部分(header.php)の内容を呼び出す。HTML上部のヘッダー部分をこの関数に置き換える。
- get_footer()・・・フッター部分(footer.php)の内容を呼び出す。HTML下部のヘッダー部分をこの関数に置き換える。
- get_stylesheet_directory_uri()・・・テーマ内のディレクトリを参照する関数。HTML内の画像パスに追加する。
いずれもテンプレートファイル作成における基本作業ですので、ここでの細かな解説は省略します。
これらの作業を知っている・すでに済ませてある。といった方は次の作業に進みましょう。よく分からない・デザイン崩れが改善しない場合はつぎの記事が参考になります。
記事の一覧を表示するPHPコードを追加する
続けて「投稿」で作成した記事を一覧表示するPHPコードを埋め込んでゆきましょう。今回のサンプルにPHPコード追加すると次のようになります。
▼PHPコード
<?php // ブログの一覧を表示する start ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article class="blog-list__list-item">
<a href="<?php the_permalink(); ?>" class="blog-item">
<?php // アイキャッチを表示させる start ?>
<div class="blog-item__thumbnail">
<?php if(has_post_thumbnail()): ?>
<img class="blog-item__thumbnail-image" src="<?php the_post_thumbnail_url('large'); ?>">
<?php endif; ?>
</div>
<?php // アイキャッチを表示させる end ?>
<div class="blog-item__content">
<?php // タイトルを表示させる start ?>
<h3 class="blog-item__title"><?php the_title(); ?></h3>
<?php // タイトルを表示させる end ?>
<?php // 抜粋を表示させる start ?>
<h3 class="blog-item__read"><?php the_excerpt(); ?></h3>
<?php // 抜粋を表示させる end ?>
<div class="blog-item__button">
<span class="blog-item__button-more">記事を読む</span>
</div>
</div>
</a>
</article>
<?php endwhile; endif; ?>
<?php // ブログの一覧を表示する end ?>PHPコードの詳しい解説

ここからは、先に紹介したPHPコードの詳しい解説をしてゆきます。
記事を表示させるループ処理について
記事の情報をあつかう「一覧ページ」や「投稿ページ」では、基本的には「have_posts()」関数でループを回して、ループ内で記事の内容を表示する処理を実行します。
▼ループ処理のPHPコード
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
:この中でループ処理を行う
<?php endwhile; endif; ?>
ループ処理についてですが、最初のif文で「have_posts()」関数を実行して「ページ内で表示する記事があるか?」の確認行います。記事がある場合は次のwhile文に処理を進めます。
while文では再び「have_posts()」関数を実行して存在する記事の分だけループ処理を行います。また、「the_post()」関数で1記事分の情報をループ内にセットしています。
記事のリンクを表示させる方法
一覧表示では、投稿ページに遷移させるためのリンクを出力する必要があると思いますが、リンクの部分は次のPHPコードで実装しています。
▼リンクのPHPコード
<a href="<?php the_permalink(); ?>" class="blog-item">
:ここにリンクの内容を記述する
</a>▼Codex日本語版
記事の「タイトル」を表示させる方法
タイトルの表示部分は次のPHPコードで実装できます。
▼タイトルを表示させるPHPコード
<?php // タイトルを表示させる start ?>
<h3 class="blog-item__title"><?php the_title(); ?></h3>
<?php // タイトルを表示させる end ?>WordPressの「the_title()」関数を使用すると、ループ内に設定された記事のタイトルが出力できます。
▼Codex日本語版
記事の「アイキャッチ」を表示させる方法
アイキャッチ(サムネイル画像)の表示部分は、次のPHPコードで実装できます。
▼アイキャッチを表示させるPHPコード
<?php // アイキャッチを表示させる start ?>
<div class="blog-item__thumbnail">
<?php if(has_post_thumbnail()): ?>
<img class="blog-item__thumbnail-image" src="<?php the_post_thumbnail_url('large'); ?>">
<?php endif; ?>
</div>
<?php // アイキャッチを表示させる end ?>WordPressの「has_post_thumbnail()」関数を使用すると「その記事にアイキャッチが登録されているか?」をチェックできます。
また「the_post_thumbnail_url()」関数を使用するとアイキャッチ画像のURLが取得できるので、<img>タグのsrc属性に埋め込むことで画像が出力できます。
▼Codex日本語版
▼WordPress|Code Reference
記事の「抜粋」の表示について
抜粋の表示部分は次のPHPコードで実装しています。
▼抜粋を表示させるPHPコード
<?php // 抜粋を表示させる start ?>
<h3 class="blog-item__read"><?php the_excerpt(); ?></h3>
<?php // 抜粋を表示させる end ?>WordPressの「the_excerpt()」関数を使用すると、ループ内に設定された記事の抜粋が出力できます。
▼Codex日本語版
WordPressテーマ制作のおススメ情報
WordPressのオリジナルテーマ制作で役立つ、おススメ情報を紹介いたします。
おススメ動画:『WordPress開発マスター講座』

Udemyでも人気の「WordPress開発マスター講座」は、WordPressの仕組みからサイト制作への活かし方まで、初心者でも分かりやすく学ぶことができる動画教材です。
おススメ書籍:『WordPressデザインレシピ集』

本記事でも解説してきた、WordPressのテーマ実装に関する情報がまとめられた書籍です。目的別にレシピが整理されているので、『あの実装はどうやるんだっけ?』なんて時にこそ確実に役立つ一冊です。
この記事のまとめ
今回は、WordPressのテーマ制作における「一覧ページ(archive.php)」の作り方を解説してゆきました。
▼一覧ページの作り方
- 一覧ページのテンプレートファイル(archive.php)を作成する
- テンプレートファイルにアクセスできる様にする
- テンプレートファイルにHTMLを移設する
- テンプレートファイルを編集する
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








