SCSS+BEMのHTMLテンプレートを公開しました【無料配布】

こんにちは、みやしもです!突然ですが、今回ぼくは次のような「HTMLテンプレート」を制作し、公開をしました。
▼HTMLテンプレート
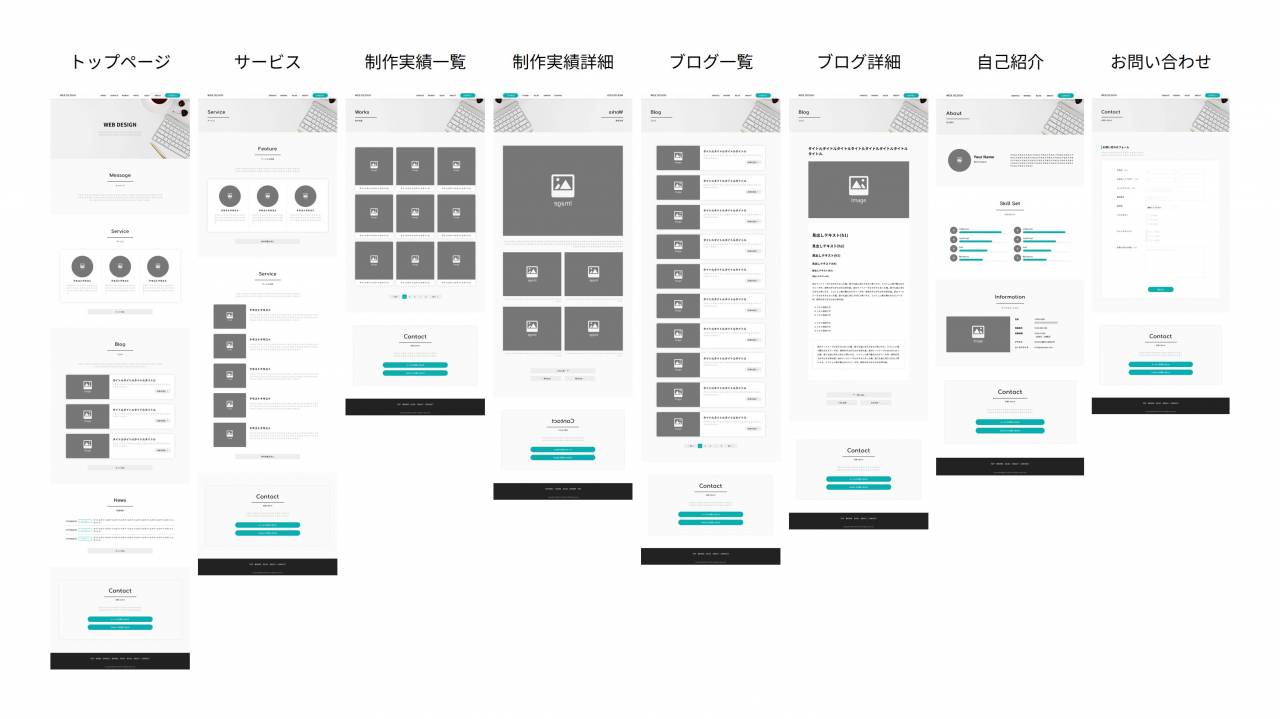
- WEB DESIGN ・・・ WEB制作をテーマにしたHTMLテンプレート
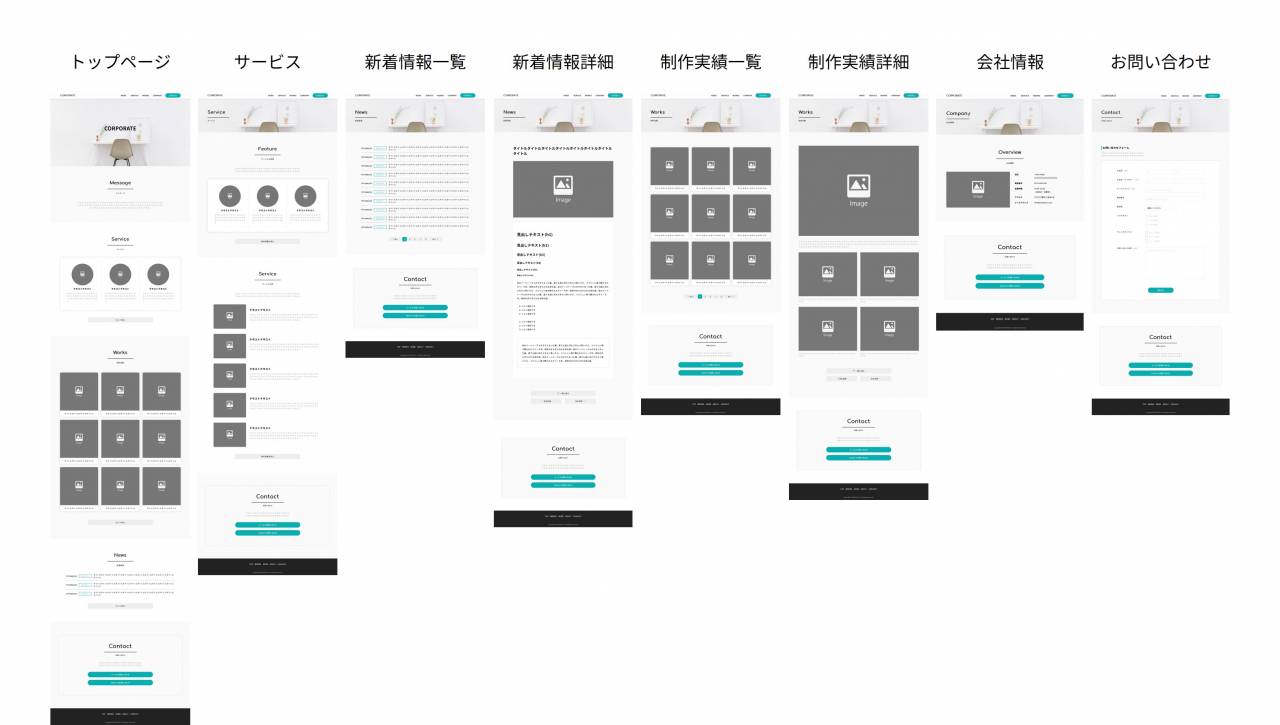
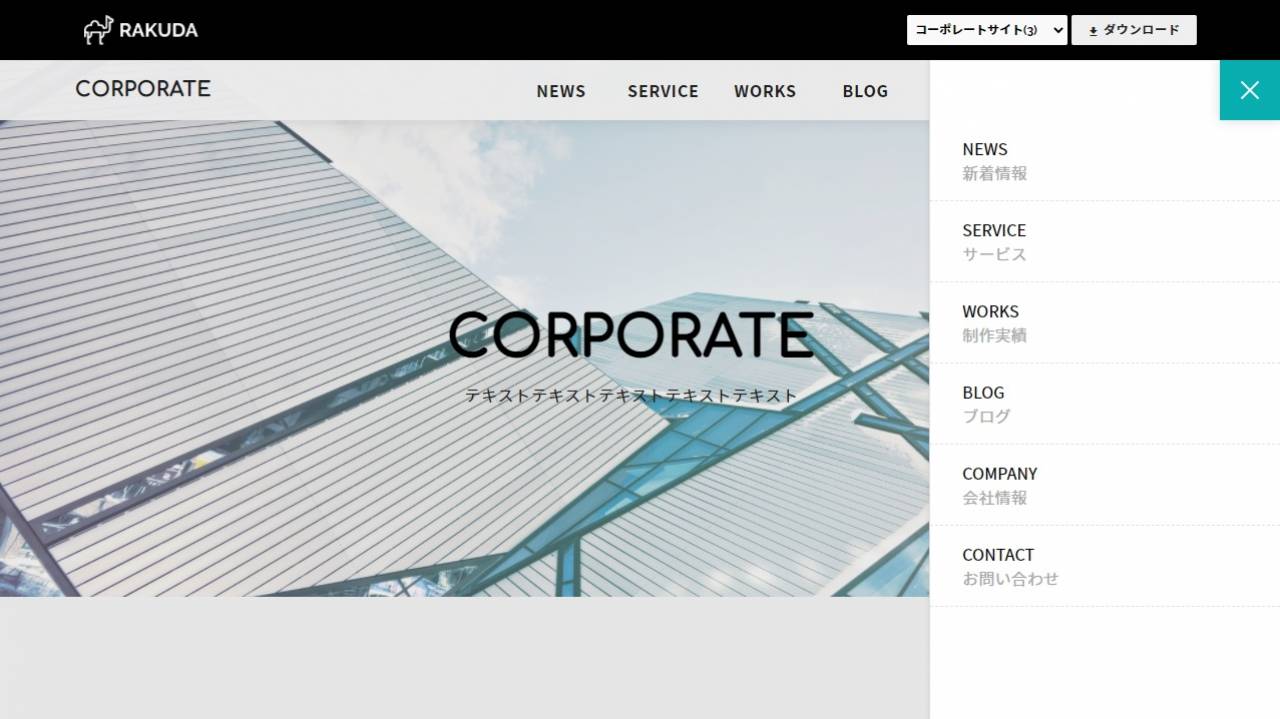
- CORPORATE ・・・ 企業サイト(コーポレートサイト)向きのHTMLテンプレート


上記のHTMLテンプレートは、いずれも次のサイトからダウンロードできます。
▼配布サイトはこちら
※クリックすると別タブで開きます
▼HTMLテンプレートの特徴
- 『SCSS+BEM設計』でコーディングしています
- テンプレートには『3つのエディション』を用意しました
- WEBサイトの『下層ページ』まで作り込んでいます
そこで今回は、上記の「HTMLテンプレート」の特徴や、開発言語・ツールなどの技術的な要素を解説。このほか制作した理由や苦労したポイントなど、背景的なことも紹介してゆきます。
▼この記事はこんな方向け
- SCSSで書かれた「HTMLテンプレート」を探している方
- HTML&CSSなどのフロントエンド技術に興味がある方
- サイト制作や個人開発について興味がある方
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
HTMLテンプレートの特徴を紹介する

HTMLテンプレートとはWEBサイトに使用するHTML・CSSファイルをあらかじめまとめた「ひな形」のことですが、今回制作したHTMLテンプレートには次のような特徴があります。
▼テンプレートの特徴
- 『SCSS+BEM設計』でコーディングしています
- テンプレートには『3つのエディション』を用意しました
- WEBサイトの『下層ページ』まで作り込んでいます
特徴①:『SCSS+BEM設計』でコーディングしています
HTMLテンプレートは、Sass(SCSS)+BEM設計にもとづいてコーディングをしています。
テンプレートに含まれるHTML・CSSのコードは、いずれもWEB制作で標準的になりつつあるメタ言語の『Sass(SCSS)』を、コードの可読性・メンテナンス性に役立つ『BEM設計』を前提にコーディングしています。

特徴②:テンプレートには『3つのエディション』を用意しました
各HTMLテンプレートには構成やページ数の異なる3つのエディションを用意しました。たとえば、冒頭でも紹介した「WEB DESIGN」のテーマでは、次のエディションが選べる様になっています。
▼「WEB DESIGN」のエディション3つ
| エディション① |
ページ数:1P(シングルページ) デモサイト:WEB DESIGN - Edition.1 |
|---|---|
| エディション② |
ページ数:8P |
| エディション③ |
ページ数:10P ページ構成:トップページ/新着情報一覧・詳細/制作実績一覧・詳細/制作料金/ブログ一覧・詳細/自己紹介/お問い合わせ デモサイト:WEB DESIGN - Edition.3 |
特徴③:WEBサイトの『下層ページ』まで作り込んでいます
本HTMLテンプレートの内容は、例えば『サービス』や『制作実績』といったWEBサイトの「下層ページ」の部分までしっかり作り込んであります。

どうやって作ったの?技術的なポイントを解説する

ここからは「HTMLテンプレート」の開発で採用した技術やツールについて、詳しく解説をしてゆきます。
開発言語・ツールについて
今回の制作物の開発言語は以下の様になります。
▼開発言語
- HTML&CSS、JavaScript(ES6)
- EJS、Sass(SCSS)
- PHP(※配布サイトの一部に使用)
上記の開発言語を扱うツールとしては、以下の様になっています。
▼開発ツール
- OS:Windows10
- エディタ:Visual Studio Code
- ローカル環境:XAMPP(Apache+PHP)
- ビルド環境:Gulp(EJS、Sass)
- その他:GitHub、Adobe XD
Windows10を開発機にして、ローカル環境には「XAMPP」を、エディタには「Visual Studio Code」をそれぞれ使用しています。
HTMLテンプレートの「配布サイト」について
HTMLテンプレートの制作に合わせて「配布サイト」も用意しました。
▼配布サイトはこちら
※クリックすると別タブで開きます
配布サイトも「HTMLテンプレート」と同じ水準で制作をしており、部分的にはPHPも使用しています。また、配布サイトの公開場所にはエックスサーバーを利用しています。
デプロイにはGitHub(+Webhook)・シェルスクリプト・シンボリックリンクなど、サーバーに関する仕組みもいくつか利用していますが、いずれもエックスサーバーのようなレンタルサーバー上で出来る範囲の作業でした。このためにも今回は、そのまま自分が契約しているサーバーを利用する形となりました。
何でこれ作ったの?制作のきっかけや背景について語る

今回の『HTMLテンプレート』の制作のきっかけ、理由としては次のことがあります。
▼HTMLテンプレート制作の理由
- 基礎的なHTML・CSSのコードをまとめたかった
- ブログ記事で使用する「サンプル」が必要だったから
理由①:基礎的なHTML・CSSのコードをまとめたかった
ぼくは「WEB制作」や「ブログ運営」をしているフリーランスですが、仕事がらHTML・CSSをさわる機会は多くの場面であります。ほぼ毎日さわっていると思いますし、時には人に教える事もあります。
そんな僕にとって、テンプレには効率化・時短を目的とした一定のニーズがありました。
今回は個人的に、まとめておきたかったこと、仕事が落ち着いたタイミングがあったことから、HTMLテンプレートの制作に着手することとしました。
理由②:ブログ記事で使用する「サンプル」が必要だったから
当ブログではWordPressの「オリジナルテーマ」の作り方に関する発信もしています。
各記事では作業内容を解説するための「HTML&CSSサンプル」が必要になりますが、とはいえ記事ごとに用意するのも一苦労でした。そこで、『いっそのこと先に作り込んでしまおう!』という風に思いました。
HTMLテンプレートの開発で苦労したところ
このほか、『HTMLテンプレート』の制作にあたって、難しいと感じた事・苦労した所にも触れてゆきます。
ふろしきを広げすぎた!まとめるのが大変に!
ここまで読んで頂いた方であれば感じている方もいると思いますが、ずばり、HTMLテンプレートに色々な要素を盛り込み過ぎました。
良かれと思ってノリノリで仕様を詰め込みましたが、少なくとも初めはもっとコンパクトにすべきだったと感じています。
この記事のまとめ
この記事では、当ブログ管理人のみやしもが制作した「HTMLテンプレート」の特徴を紹介。このほか開発言語・ツールなどの技術的な要素についても解説を行いました。
▼配布サイトはこちら
※クリックすると別タブで開きます
配布中のテンプレートはすべて無料で利用できますので、「HTMLテンプレート」をお探しの方はこの機会にぜひご利用くださいませ。このほか気になることがあればTwitter、もしくはお問い合わせから、お気軽にお問い合わせ下さい。







