Gulpのインストール方法&使い方を解説する

この記事では「コードの整形」や「画像の圧縮」といった作業が自動化できる様になるツール、『Gulp(ガルプ)』のインストール方法を解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Gulp(ガルプ)のインストール方法を解説します

まずは今回紹介するツール「Gulp(ガルプ)」について、簡単に紹介してゆきます。
Gulpとは?【作業を効率化できるタスクランナー】
『Gulp(ガルプ)』とは、フロントエンド開発の作業を自動化できる『タスクランナー』と呼ばれる種類のツールです。オープンソースとして公開されているため、誰でも無料で利用することが出来ます。
Gulp公式サイト:https://gulpjs.com/
そんなGulpは「Node.js」上で利用できるツールとなっており、「本体+プラグイン」の組み合わせで様々な『タスク』が実現できます。また、『タスク』はJavaScriptで記述することでプロジェクトや作業の必要性に合わせて柔軟に設定できる様になっています。
Gulpで出来ることは?
Gulpを導入すれば次の作業を自動化することが出来ます。
▼Gulpで出来ること
- CSSにベンダープレフィックスをつける
- CSSプロパティの並べ替え(アルファベット順)
- 画像・CSS・JavaScriptファイルの圧縮
- Sassのコンパイル
- ブラウザのリロード・実機での確認
Gulpを導入するメリット【効率化&品質向上】
Glupの導入には次のようなメリットがあります。
▼Glup導入のメリット
- 煩雑な作業を自動化することで、作業が効率的になる
- 自動化により人的ミスが減り、作業時間が短縮できる
- 複数人での作業における環境・手順を統一できる
Gulpのインストール方法【3ステップ/5分で完了】
今回は、Gulpを利用するまでの手順について、以下の3ステップで解説を進めてゆきます。
▼Gulpのインストール方法
- Node.jsをインストールする
- プロジェクトフォルダを初期化する
- Gulpをインストールする
▼バージョン(2021年5月)
- Node.js:v14.16.1 LTS
- Gulp:v4.0.2
STEP.1 Node.jsをインストールする

それでは実際のインストール手順について解説を始めます。先ずは、Gulpの実行環境である「Node.js」のインストールから行います。
Node.js公式サイト:https://nodejs.org/en/
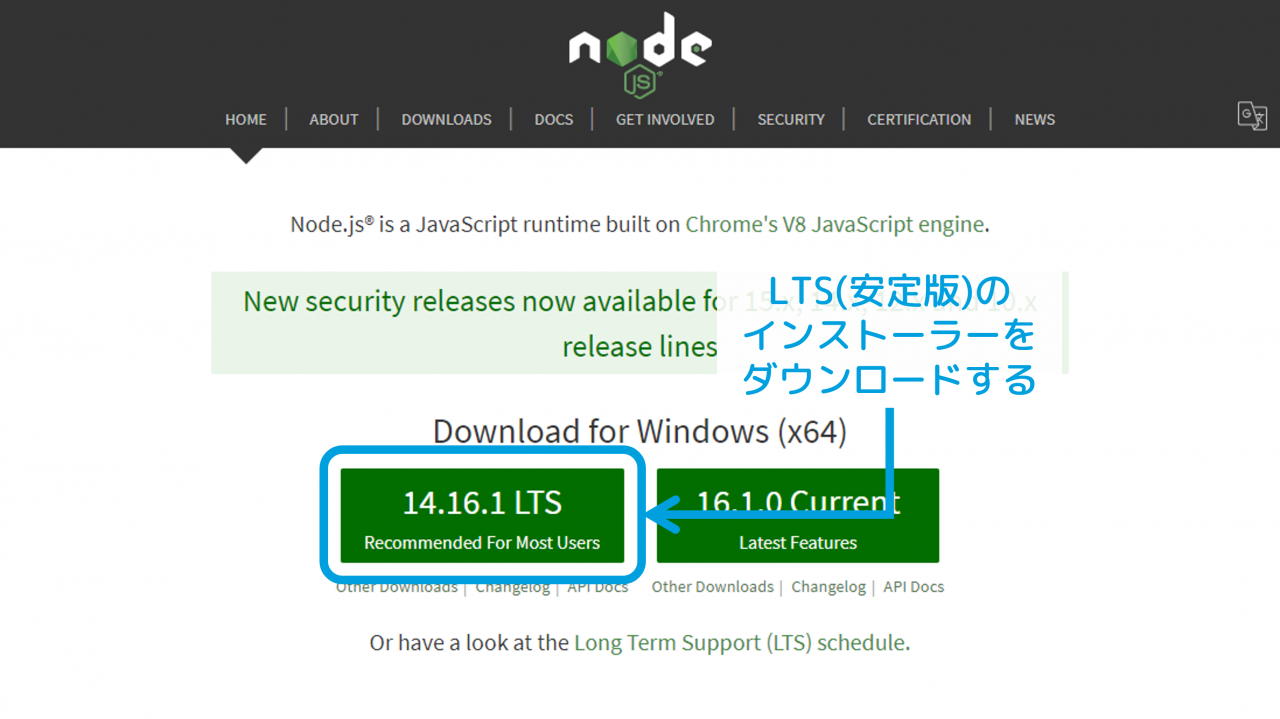
Node.jsの公式サイトにアクセスすると、PCに応じたインストーラーが表示されるので、そのままダウンロードしましょう。

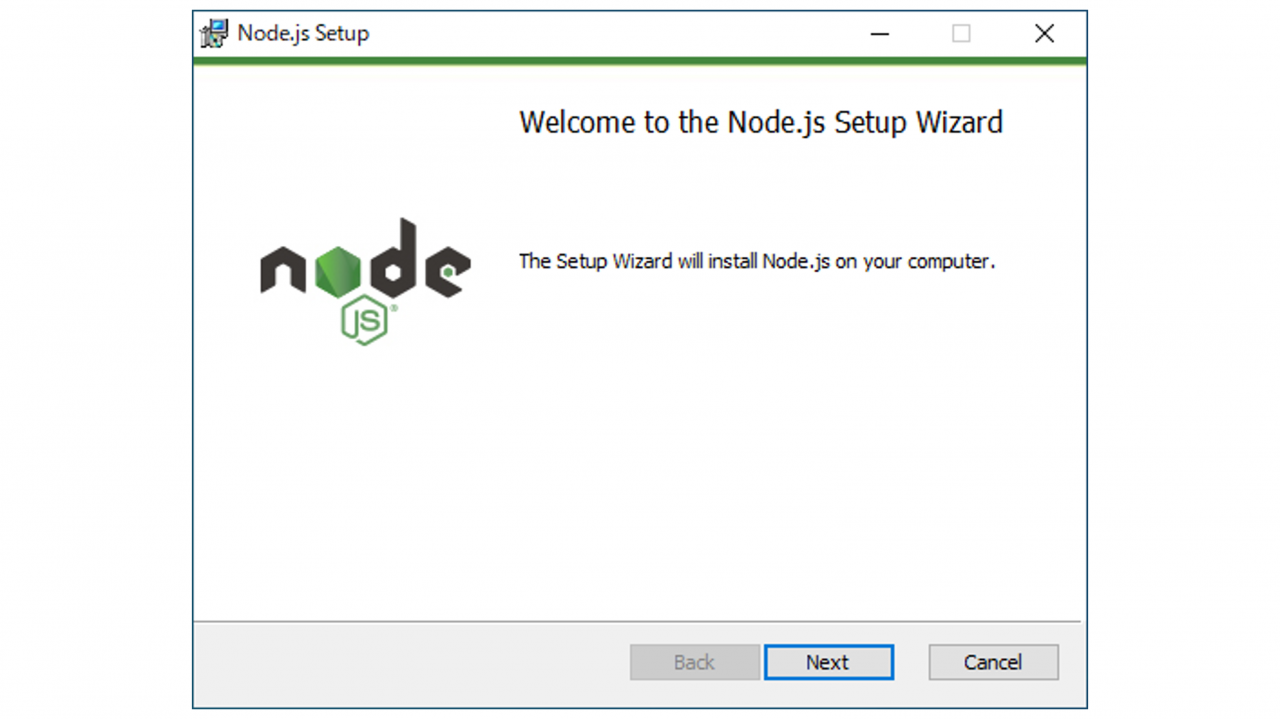
ダウンロードしたファイルを実行して、Node.jsをインストールしてゆきましょう。

基本的にはインストーラーにしたがって作業をすすめてゆけばOKです(※特別なオプション指定をする必要はありません)。Node.jsの詳しいインストール手順が気になる方には、次の記事がおススメです。
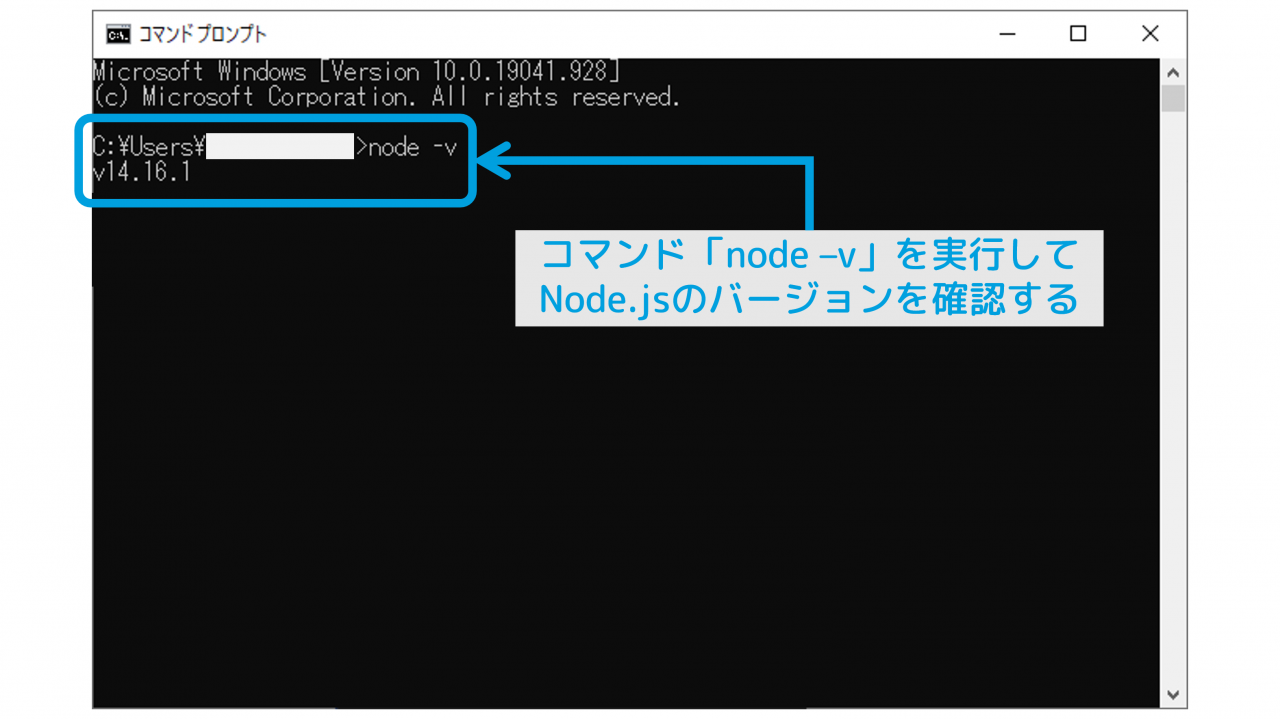
インストールが完了したら、確認のためにコマンドプロンプト(コンソール)を開いて次のコマンドを実行しましょう。
▼実行コマンド
node -v
STEP.2 プロジェクトフォルダを初期化する

Node.jsのインストールが終わったら、続けてGulpを利用するプロジェクトフォルダの作成と初期化を行います。
また今回は、以下のプロジェクトフォルダを例に解説を進めてゆきます。
Node.jsに含まれる「npm」を使ってインストールします
Gulpは、Node.jsに含まれる「npm」というツールを使ってインストールをしてゆきます。
コマンドを実行する
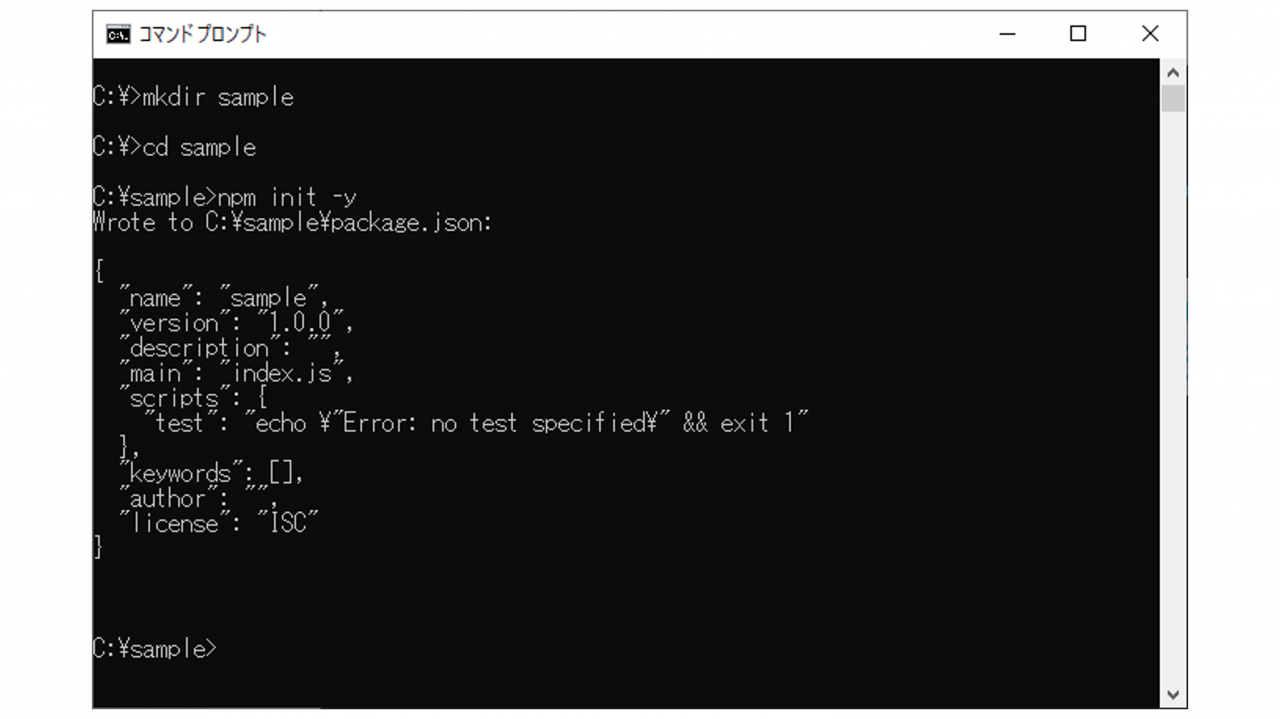
先ずはPC上にプロジェクトフォルダを作成と、初期化をするためのコマンドを実行しましょう。
▼実行コマンド
mkdir sample
cd sample
npm init -y
コマンド操作が終わると、プロジェクトフォルダ内に『package.json』というファイルが作成されます。
一例ですが、作成される『package.json』の内容は次の様になります。
▼package.jsonの内容
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}STEP.3 Gulpをインストールする

ここまで来たら、いよいよGulpをインストールしてゆきます。
コマンドを実行する
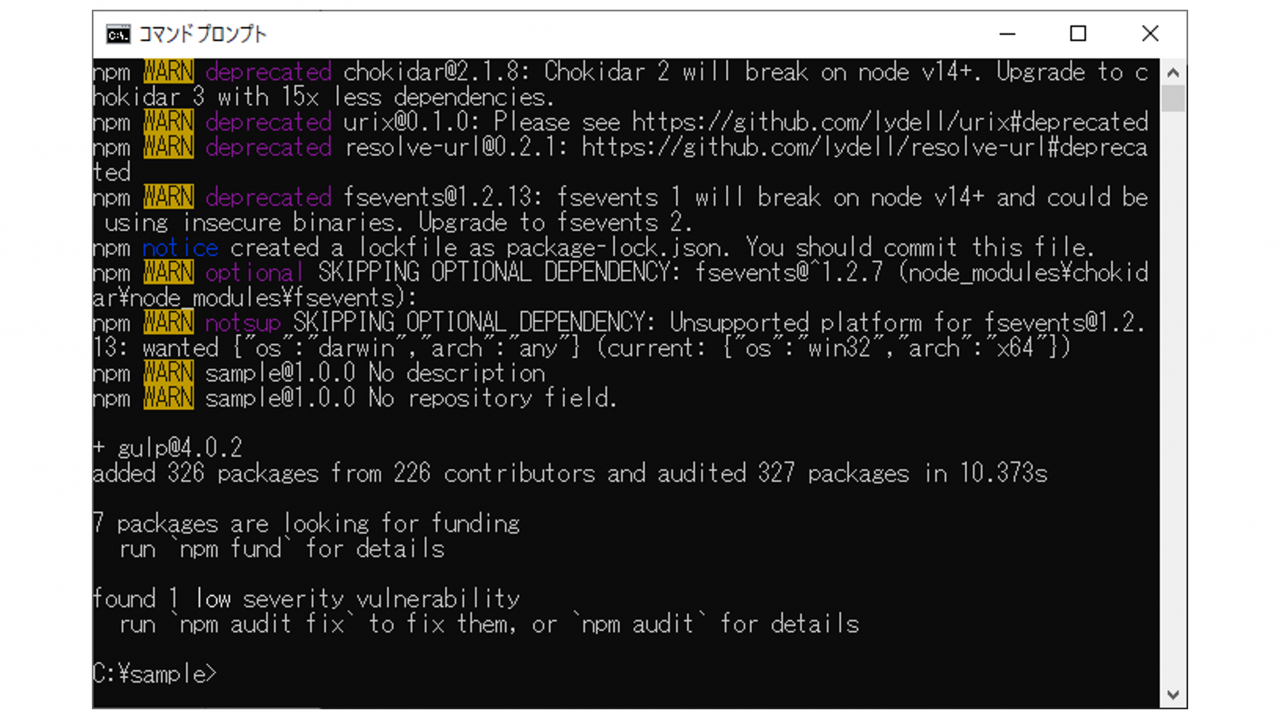
さきほど初期化を行ったプロジェクトフォルダで次のコマンドを実行して、Glupをインストールしてゆきましょう。
▼実行コマンド
npm install gulp -g
npm install gulp --save-devGlupのインストールには「グローバルインストール」と「ローカルインストール」の2種類がありますが、今回は両方ともインストールします。
- グローバルインストール・・・PC上のどこからでも利用できる様になる
- ローカルインストール・・・プロジェクトのフォルダ内でのみ利用できる様になる

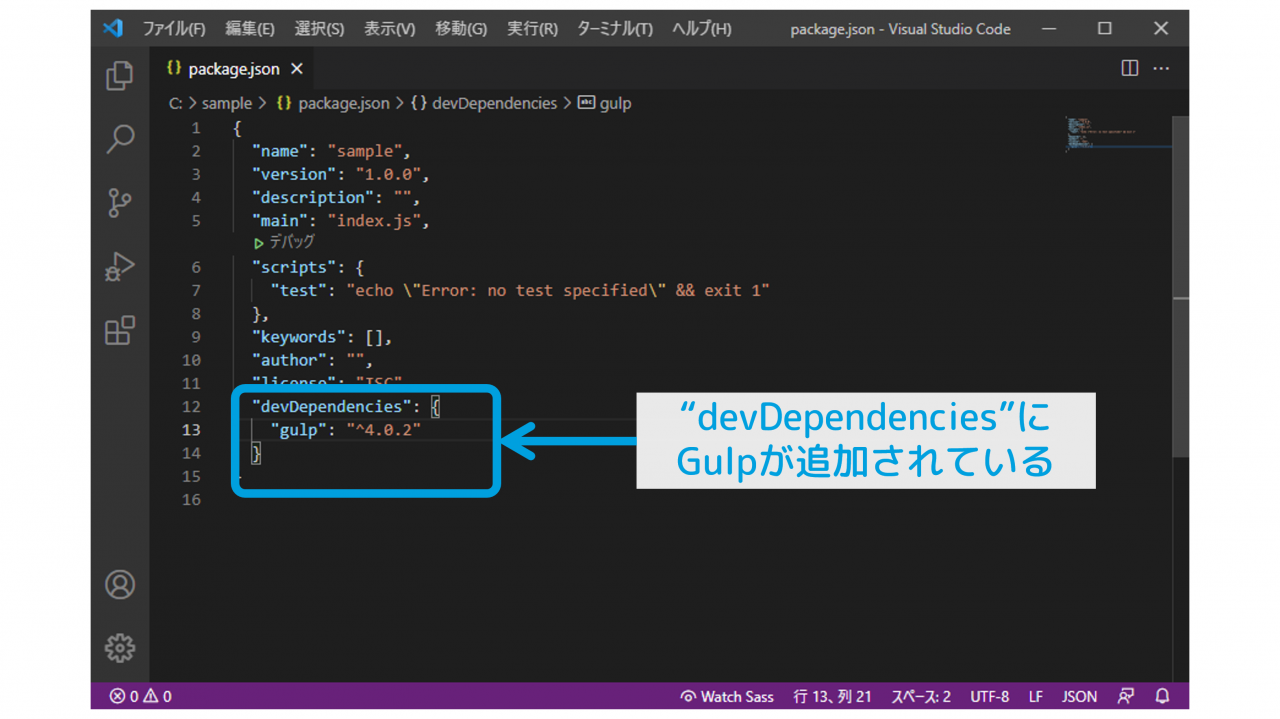
上記コマンドの実行後には、パッケージを管理する「package.json」の”devDependencies”に「gulp」が追加されていることも確認できます。

Gulpのバージョンを確認する方法
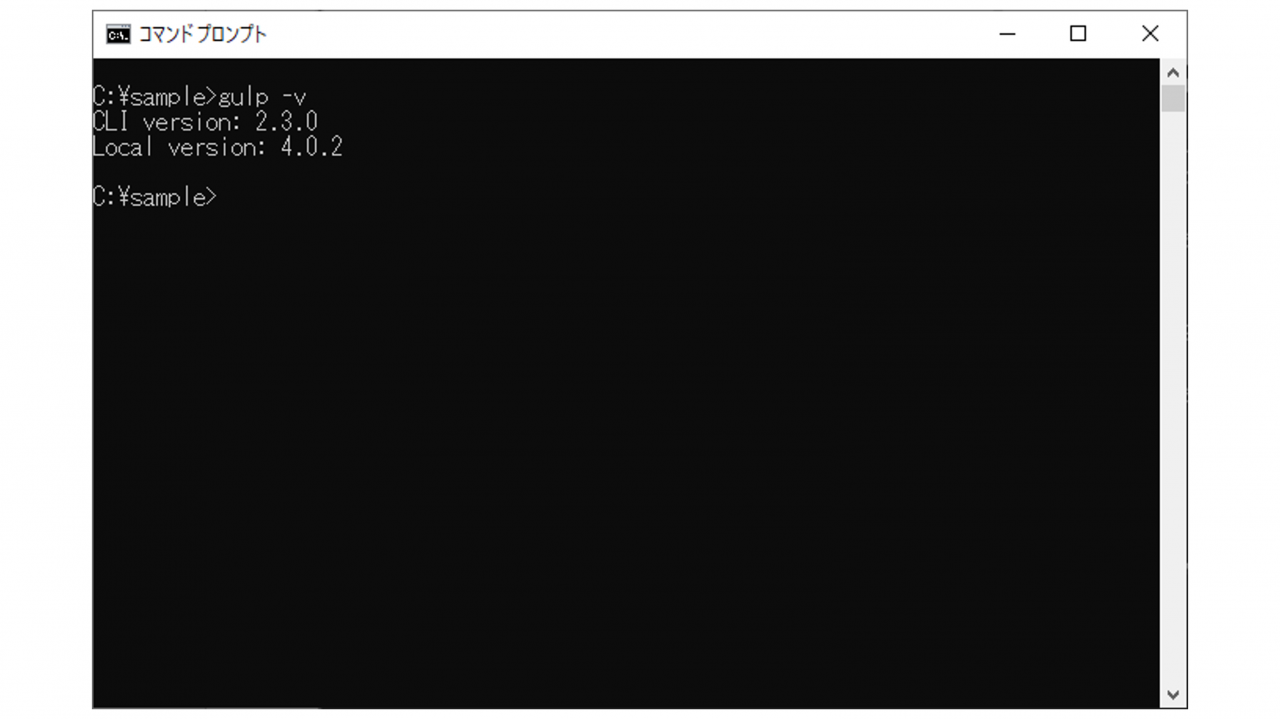
インストールしたGulpのバージョンを確認するには、次のコマンドを実行します。
▼実行コマンド
gulp -v
プロジェクトフォルダ内で上記のコマンドを実行すると、先ほどインストールした「グローバルインストール」と「ローカルインストール」それぞれのバージョンが確認できます。
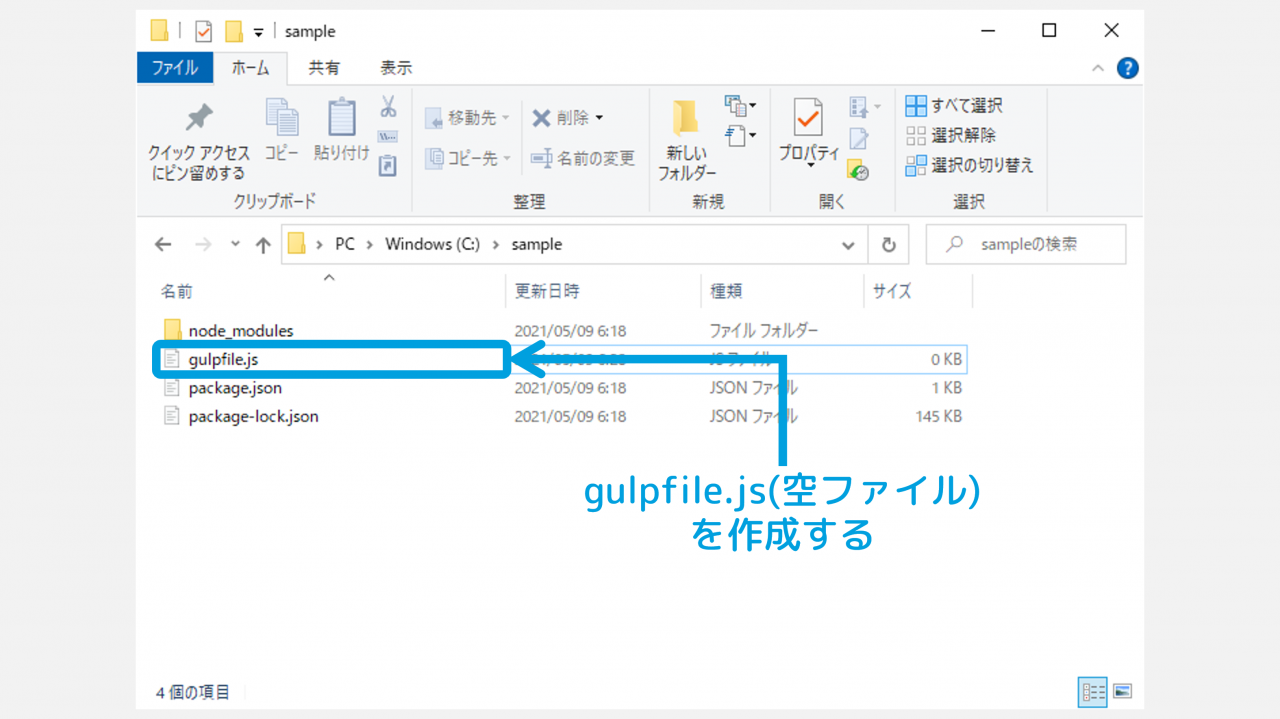
gulpfile.jsを作成する
最後にプロジェクトフォルダ内に『gulpfile.js』を作成してゆきます。
『gulpfile.js』はプロジェクトフォルダの直下、package.jsonと同じ階層に作成します。また、この時点ではファイルは空のままでOKです。(※後ほど編集内容について解説を行います)

Gulpの基本的な使い方

インストールが終わったら、今度は実際にGulpを使ってみましょう。今回は以下のタスクを作成して、実行するまでの流れを解説してゆきます。
▼作業内容
- Sass(SCSS)をコンパイルする
▼フォルダ構成
/sample
├/css
│ ├/sass
│ │ └style.scss
│ └★ここにCSSファイルを生成する
├node_modules
├gulpfile.js
├package.json
└package-lock.json▼style.scssの内容
$blue: #3bbfce;
$margin: 16px;
.border {
padding: $margin / 2;
margin: $margin / 2;
border-color: $blue;
}Gulpのプラグインをインストールする
まずは、Sassのコンパイルを行うためのプラグインをインストールしてゆきます。プロジェクトフォルダ内で次のコマンドを実行します。
▼実行コマンド
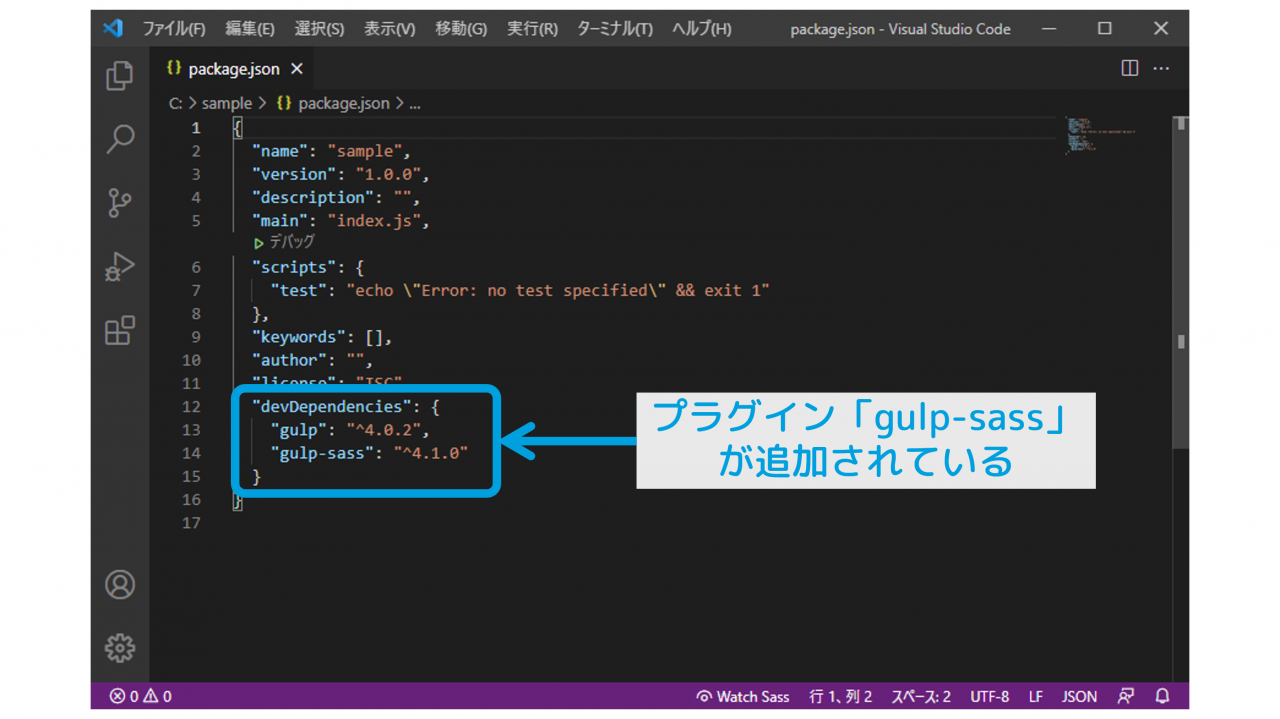
npm install gulp-sass --save-dev上記を実行すると、Gulpのプラグイン「gulp-sass」がインストールされます。また、パッケージを管理する「package.json」の”devDependencies”に「gulp-sass」が追加されていることも確認できます。

gulpfile.jsを編集する
タスクを実行するための処理を、あらかじめ用意しておいた「gulpfile.js」に追加してゆきます。
▼gulpfile.jsの編集内容
// Gulpを初期化する
const { src, dest, series } = require('gulp');
// Gulpプラグインの読み込み
const sass = require('gulp-sass');
// Sassのコンパイル処理
const sass_compile = function(){
return src('css/sass/style.scss')
.pipe(sass({ outputStyle: 'expanded' }))
.pipe(dest('css'))
}
// タスクを実行する
exports.default = series(sass_compile);gulpfile.jsの注意事項【非推奨の書き方について】
2018年12月にリリースされたGlup4から「gulpfile.js」の書き方変わり、以前までのGlup3で使用されていたコードのいくつかは非推奨となりました。
▼Gulp4の変更点と新しい書き方
- gulp.task()が非推奨になり、関数宣言とexportsが推奨になった
- run-sequenceを使った直列・並列処理を、公式APIのseries()とparallel()で実行できるようになった
- gulp.watch()の第二引数が配列から関数名になった
- 公式APIにsourcemapsオプションが追加された
- 公式APIのgulp.lastRun()で差分ビルドができるようになった
Glup公式サイト:JavaScript and Gulpfiles
Gulpのタスクを実行する
最後にGulpを呼び出して、タスクを実行してみましょう。以下のコマンドを実行すると『gulpfile.js』に基づいたタスクが実行されます。
▼実行コマンド
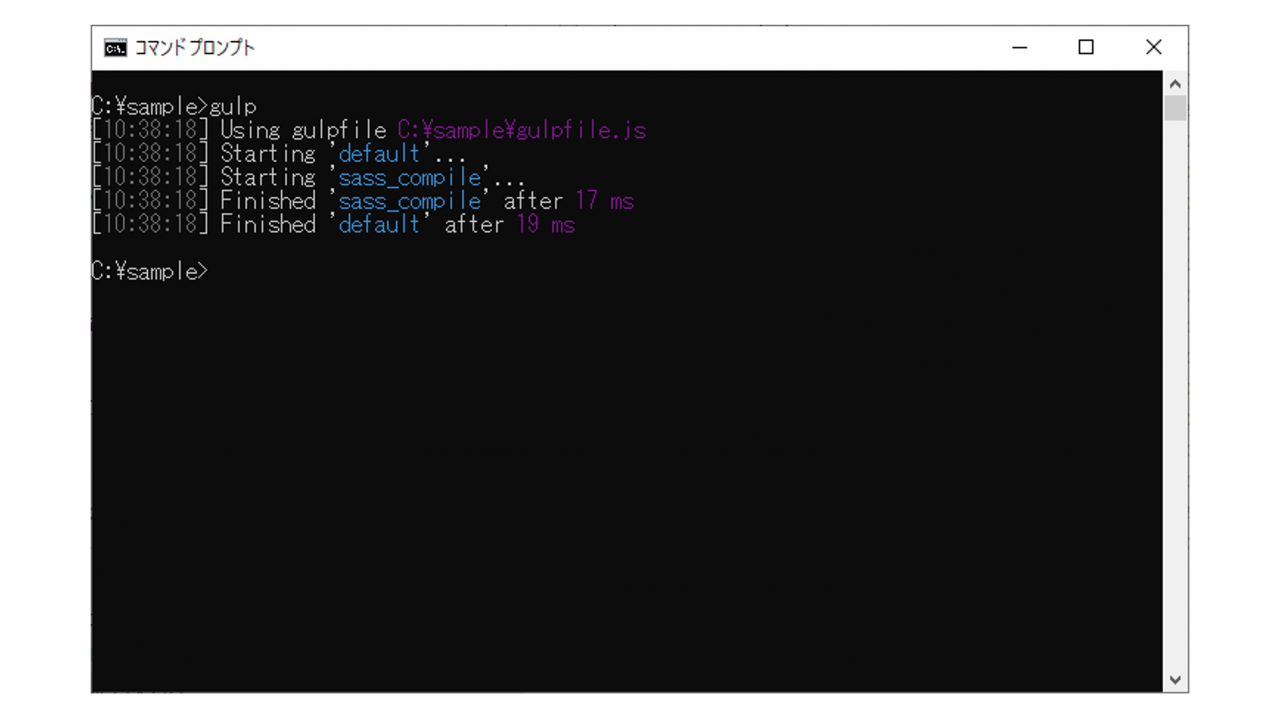
gulpタスクの実行状況はコマンドプロンプト(コンソール)にも反映されます。この際にgulpfile.jsの内容にエラーがあると情報が表示されますので、注意してみましょう。タスクが無事に完了すると再びコマンド待ちの状態へと戻ります。

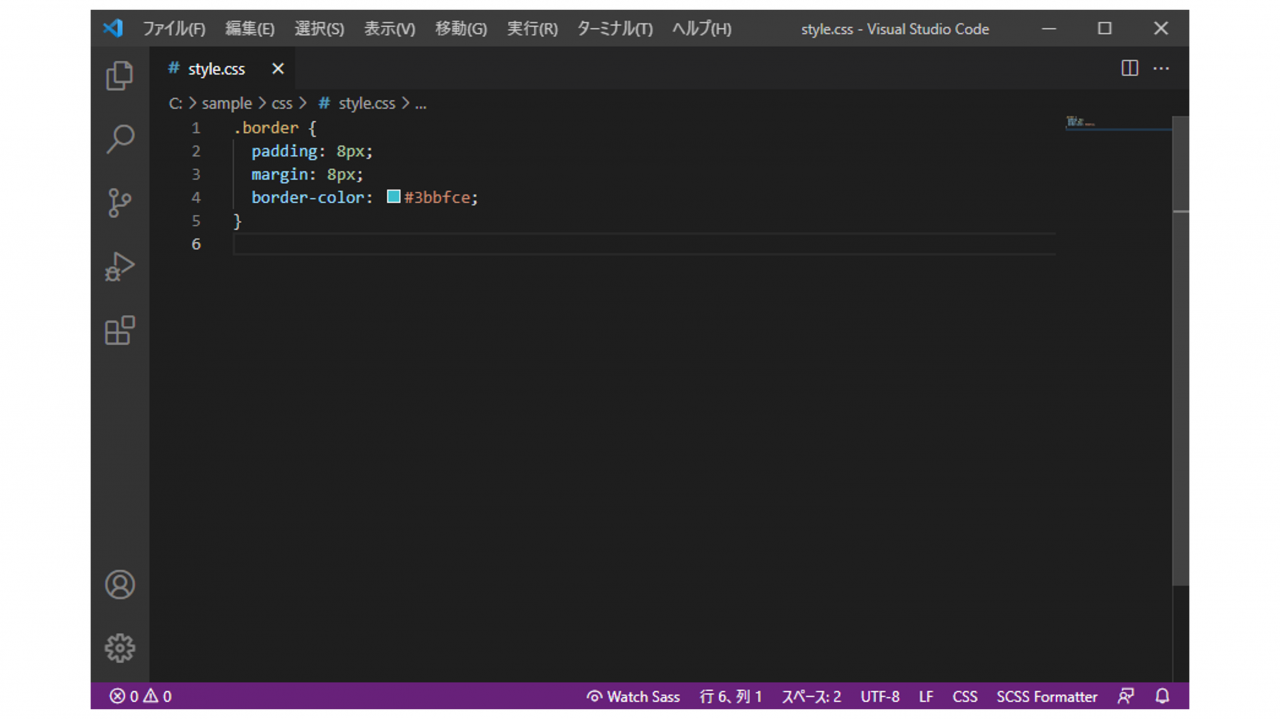
コマンドが終了したら、タスクの結果も確認してゆきましょう。

以上でGulpの使い方の解説は終わりです。
この記事のまとめ
今回は「CSSコードの整形」や「画像の圧縮」などの作業が自動化できるツール、『Gulp(ガルプ)』のインストール方法を解説してゆきました。
▼Gulpのインストール方法
- Node.jsをインストールする
- プロジェクトフォルダを初期化する
- Gulpをインストールする
効率的なコーディングを実現するために、ぜひ役立てて頂きたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す







