【WordPress】カスタム投稿タイプの「一覧ページ」を作成する方法

今回は、WordPressのテーマ制作におけるカスタム投稿タイプの「一覧ページ」を作成する方法について解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
カスタム投稿タイプの一覧ページについて

カスタム投稿タイプは新しい 【投稿タイプ(投稿の種類)】の作成ができる仕組みですが、作成した投稿タイプの情報をWordPressテーマで表示させるには、専用のページを用意する必要があります。
▼カスタム投稿タイプの「一覧ページ」を作る方法
- カスタム投稿タイプのテンプレートファイルを作成する
- テンプレートファイルにHTMLを移設する
- テンプレートファイルを編集する
カスタム投稿タイプのサンプル
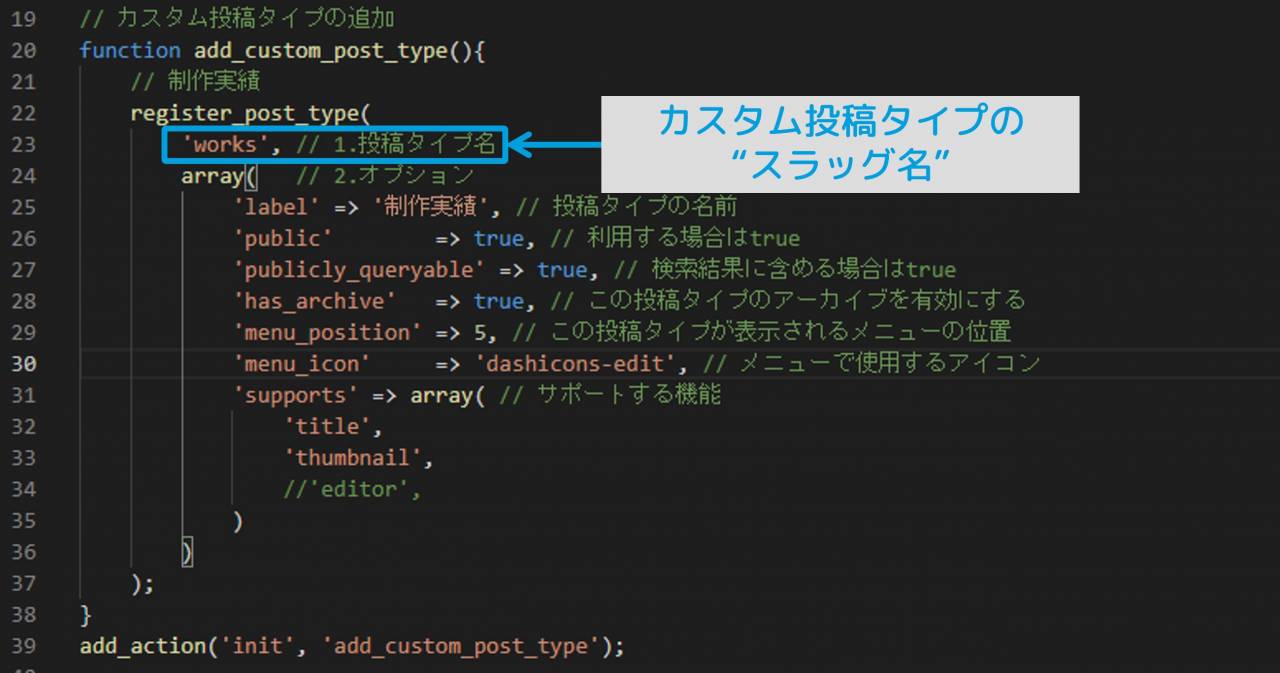
今回は、次のようなカスタム投稿タイプを例に解説を進めてゆきます。
上記のカスタム投稿タイプを例にした「functions.php」の設定方法について、つぎの記事で確認できます。
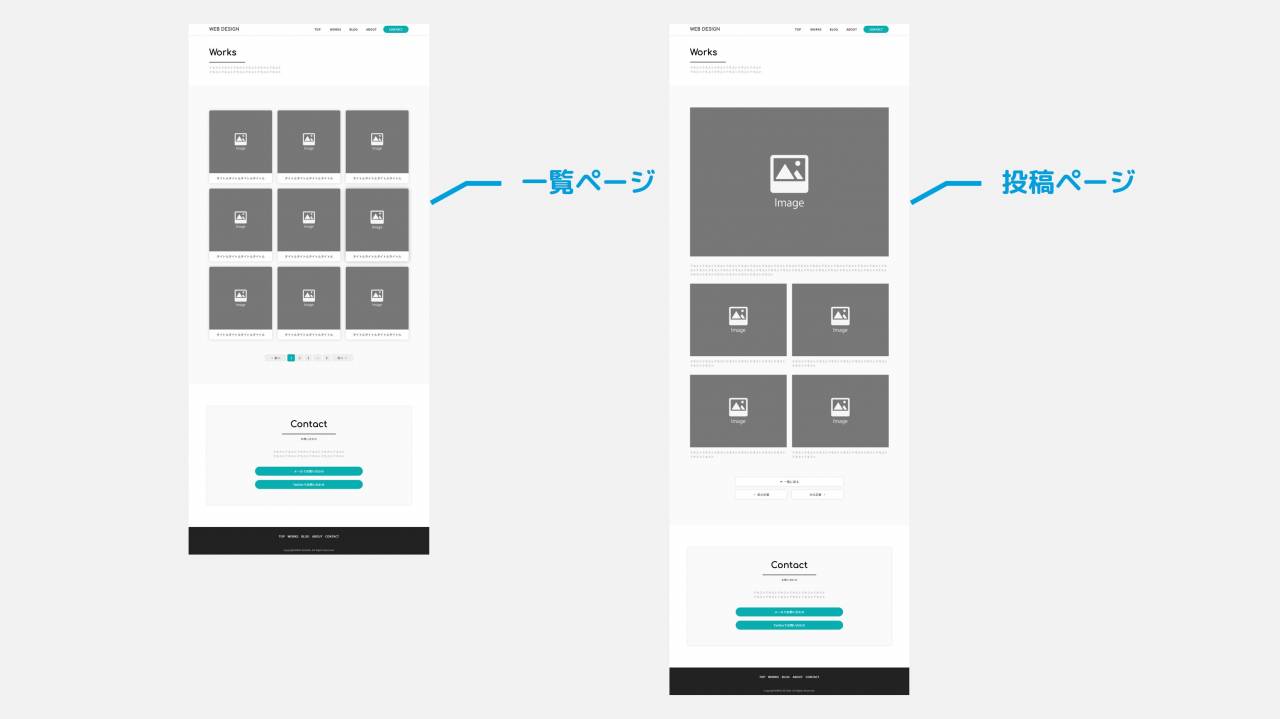
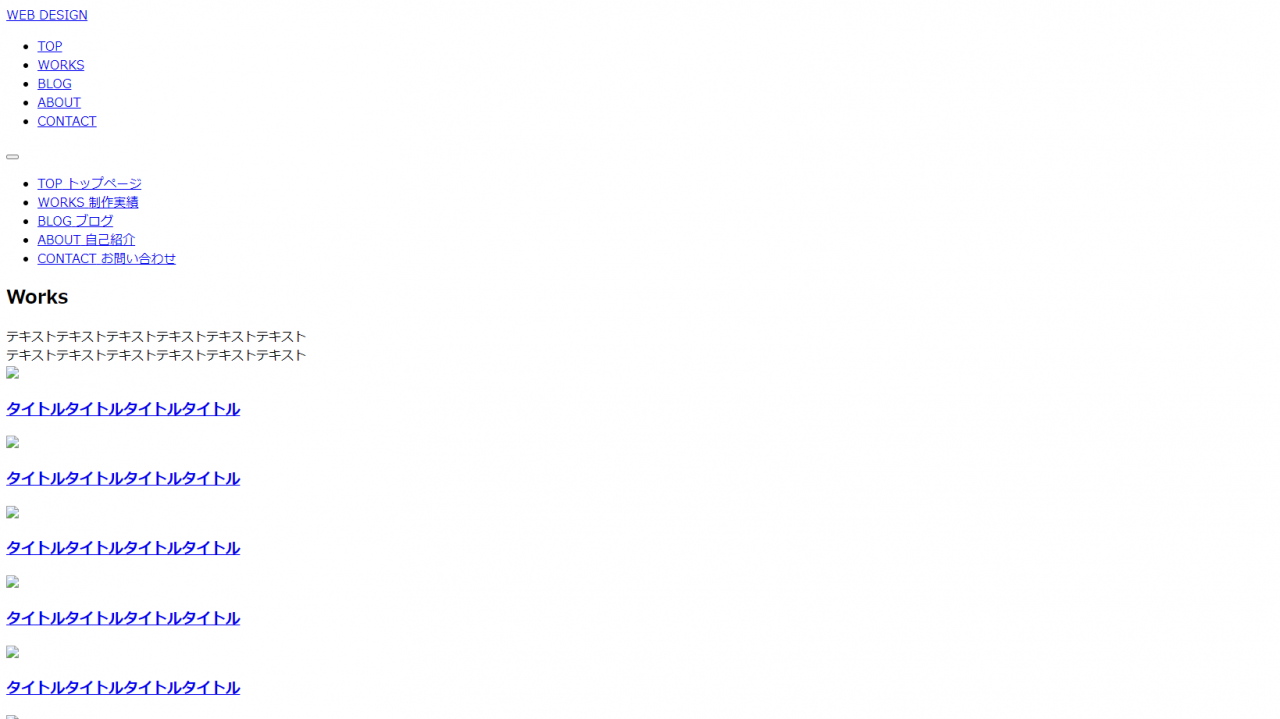
一覧ページのデザインイメージ
カスタム投稿タイプのページを作成するうえでも、その元となるデザインが必要になります。

STEP1. カスタム投稿タイプのテンプレートファイルを作成する

カスタム投稿タイプの「一覧ページ」を作成するためにも、まずはWordPressのテンプレートファイルから作成してゆきましょう。
テンプレートファイルの作り方
テンプレートファイルとは、WordPressの機能を利用するためテーマ専用のファイルのことで、あらかじめ決められた役割・名前にしたがって作成する必要があります。
カスタム投稿タイプの「一覧ページ」のテンプレートファイルを作成する場合は、テーマフォルダの直下に次の命名規則でファイルを作成します。
この際に<スラッグ名>と書かれた所はカスタム投稿の名前に置き変えます。”スラッグ名”とは、カスタム投稿タイプを作成する際に「functions.php」で設定するアルファベットの文字列のことです。
また、WordPressではこの”スラッグ名”を通してカスタム投稿タイプとテンプレートファイルの紐づけが行われてゆきます。

STEP2.テンプレートファイルにHTMLを移設する

テンプレートファイルの作成ができたら、続けてファイル内に一覧ページ用のHTMLファイルを移設してゆきましょう。
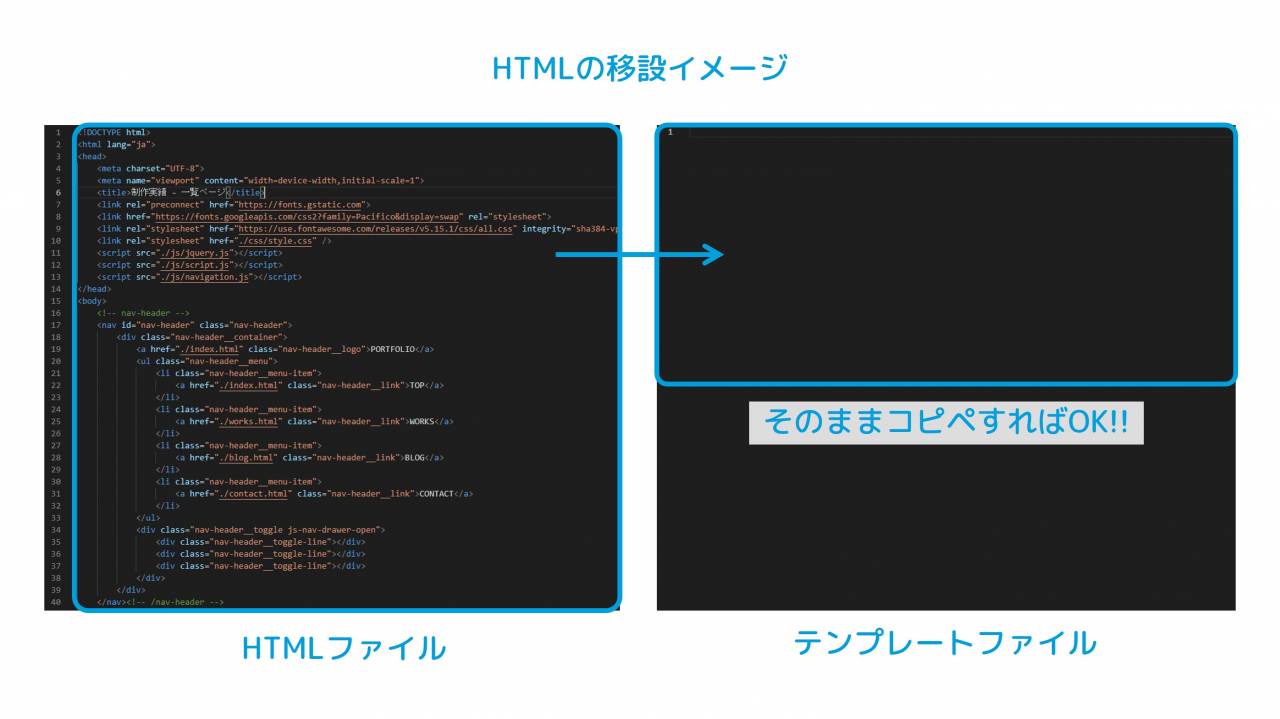
HTMLを移設する方法は?【最初はコピペでOK】
テンプレートファイルにHTMLを移設する方法ですが、基本的には対象とするページのHTMLファイルの内容を、そのままコピペしてゆけばOKです。

実際の一覧ページにアクセスしてみる
ここで一度、WEBブラウザでページの状態を確認してみましょう。上記のテンプレートファイルには次のURLでアクセスできます。
今回の例だとURLは「http://localhost:80/archives/works」になります。また実際にページにアクセスすると、次のような状態になります。

STEP.3 テンプレートファイルを編集する

ここからは、テンプレートファイルを「一覧ページ」として動作させるために、PHPのコードを追加してゆきます。
ページの表示崩れの改善をする
まずはページの表示崩れの改善をするために、追加したテンプレートファイルに次のPHPコードを埋め込んでゆきましょう。
▼PHPコード
- get_header()・・・ヘッダー部分(header.php)の内容を呼び出す。HTML上部のヘッダー部分をこの関数に置き換える。
- get_footer()・・・フッター部分(footer.php)の内容を呼び出す。HTML下部のヘッダー部分をこの関数に置き換える。
- get_stylesheet_directory_uri()・・・テーマ内のディレクトリを参照する関数。HTML内の画像パスに追加する。
いずれもテンプレートファイル作成における基本作業ですので、ここでの細かな解説は省略します。
これらの作業を知っている・すでに済ませてある。といった方は次の作業に進みましょう。よく分からない・デザイン崩れが改善しない場合は、次の記事が参考になります。
一覧表示のPHPコードを追加する
続けて、カスタム投稿タイプで作成した情報を一覧表示できる様にするためのPHPコードを埋め込んでゆきましょう。今回のサンプルだと、PHPコードは次の様になります。
▼PHPコード
<?php // 制作実績の情報を表示する start ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article class="works-list__list-item">
<a href="<?php the_permalink(); ?>" class="works-item">
<div class="works-item__thumbnail">
<?php // サムネイルを表示させる start ?>
<?php if(has_post_thumbnail()): ?>
<img class="works-item__thumbnail-image" src="<?php the_post_thumbnail_url('large'); ?>">
<?php endif; ?>
<?php // サムネイルを表示させる end ?>
</div>
<div class="works-item__content">
<?php // タイトルを表示させる start ?>
<h3 class="works-item__content-title"><?php the_title(); ?></h3>
<?php // タイトルを表示させる end ?>
</div>
</a>
</article>
<?php endwhile; endif; ?>
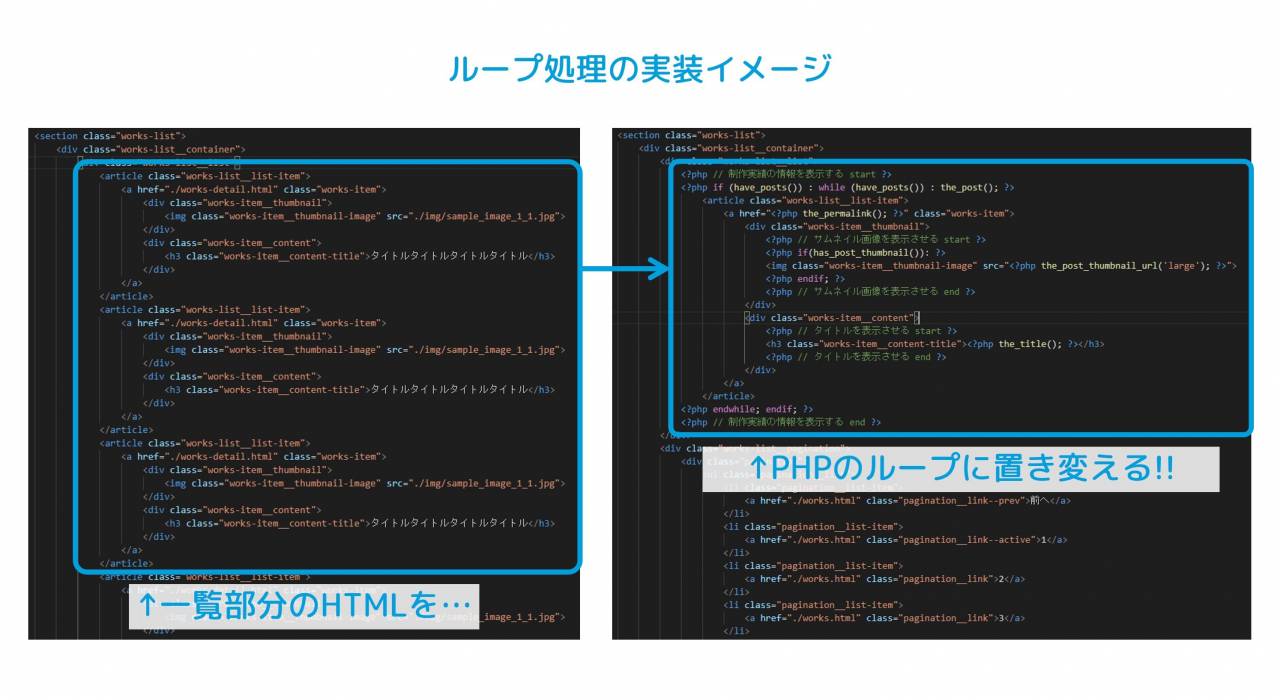
<?php // 制作実績の情報を表示する end ?>作業のイメージとしては次のようになります。HTMLを繰り返し書いている一覧の部分を、PHPのループ処理に置き変えてゆく様に作業しましょう。

PHPコードの詳しい解説

ここからは、一覧表示を実装するために使用したPHPコードの詳しい解説をしてゆきます。
一覧表示のループ処理について
今回のカスタム投稿タイプの記事を一覧表示するために、次のループ処理を行っています。
▼ループ処理のPHPコード
<?php // 制作実績の情報を表示する start ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
:この中でループ処理を行う
<?php endwhile; endif; ?>
<?php // 制作実績の情報を表示する end ?>まず、最初のif文でhave_posts()関数を実行して「ページ内で表示する記事があるか?」の確認行います。記事がある場合は次のwhile文に処理を進めます。
while文では再びhave_posts()関数を実行して、存在する記事の分だけループ処理を行います。また、the_post()関数では1記事分の情報をループ内にセットしています。
リンクのURLを出力する方法
一覧表示では、投稿ページに遷移させるためのリンクを出力する必要があると思いますが、リンクの部分は次のPHPコードで実装しています。
▼リンクのPHPコード
<a href="<?php the_permalink(); ?>" class="works-item">
:ここにリンクの内容を記述する
</a>サムネイル(アイキャッチ)の表示
記事のサムネイル(アイキャッチ)画像の表示部分は、次のPHPコードで実装しています。
▼サムネイルを表示させるPHPコード
<?php // サムネイルを表示させる start ?>
<?php if(has_post_thumbnail()): ?>
<img class="works-item__thumbnail-image" src="<?php the_post_thumbnail_url('large'); ?>">
<?php endif; ?>
<?php // サムネイルを表示させる end ?>WordPressの「has_post_thumbnail()」関数を使用すると「その記事にサムネイルが登録されているか?」をチェックできます。また「the_post_thumbnail_url()」関数を使用すと、記事のサムネイル画像のURLが取得できます。
記事のタイトルを表示させる
記事のタイトルを表示させるためには、次のPHPコードを使用しています。
▼タイトルを表示させるPHPコード
<?php // タイトルを表示させる start ?>
<h3 class="works-item__content-title"><?php the_title(); ?></h3>
<?php // タイトルを表示させる end ?>WordPressテーマ制作のおススメ情報
WordPressのオリジナルテーマ制作で役立つ、おススメ情報を紹介いたします。
おススメ動画:『WordPress開発マスター講座』

Udemyでも人気の「WordPress開発マスター講座」は、WordPressの仕組みからサイト制作への活かし方まで、初心者でも分かりやすく学ぶことができる動画教材です。
おススメ書籍:『WordPressデザインレシピ集』

本記事でも解説してきた、WordPressのテーマ実装に関する情報がまとめられた書籍です。目的別にレシピが整理されているので、『あの実装はどうやるんだっけ?』なんて時にこそ確実に役立つ一冊です。
この記事のまとめ
今回は、WordPressのテーマ制作におけるカスタム投稿タイプの「一覧ページ」を作成する方法について解説してゆきました。
▼カスタム投稿タイプの「一覧ページ」を作る方法
- カスタム投稿タイプのテンプレートファイルを作成する
- テンプレートファイルにHTMLを移設する
- テンプレートファイルを編集する
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








