【WordPress】カスタム投稿タイプの「投稿ページ」を作成する方法

今回は、WordPressのテーマ制作におけるカスタム投稿タイプの「投稿ページ」を作成する方法について解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
カスタム投稿タイプの「投稿ページ」について

カスタム投稿タイプは新しい 【投稿タイプ(投稿の種類)】の作成ができる仕組みですが、作成した投稿タイプの情報をWordPressテーマで表示させるには、専用のページを用意する必要があります。
▼カスタム投稿タイプの「投稿ページ」を作る方法
- カスタム投稿タイプのテンプレートファイルを作成する
- テンプレートファイルにHTMLを移設する
- テンプレートファイルを編集する
カスタム投稿タイプのサンプル
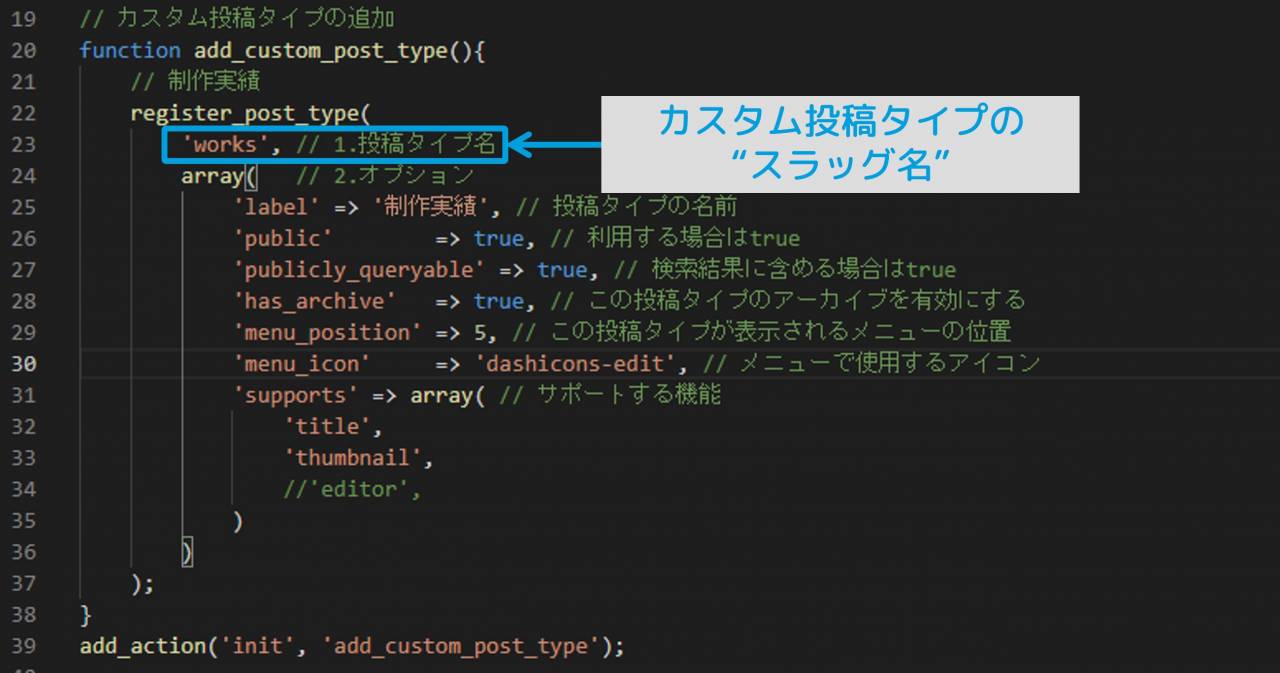
今回は、次のようなカスタム投稿タイプを例に解説を進めてゆきます。
上記のカスタム投稿タイプを例にした「functions.php」の設定方法について、つぎの記事で確認できます。
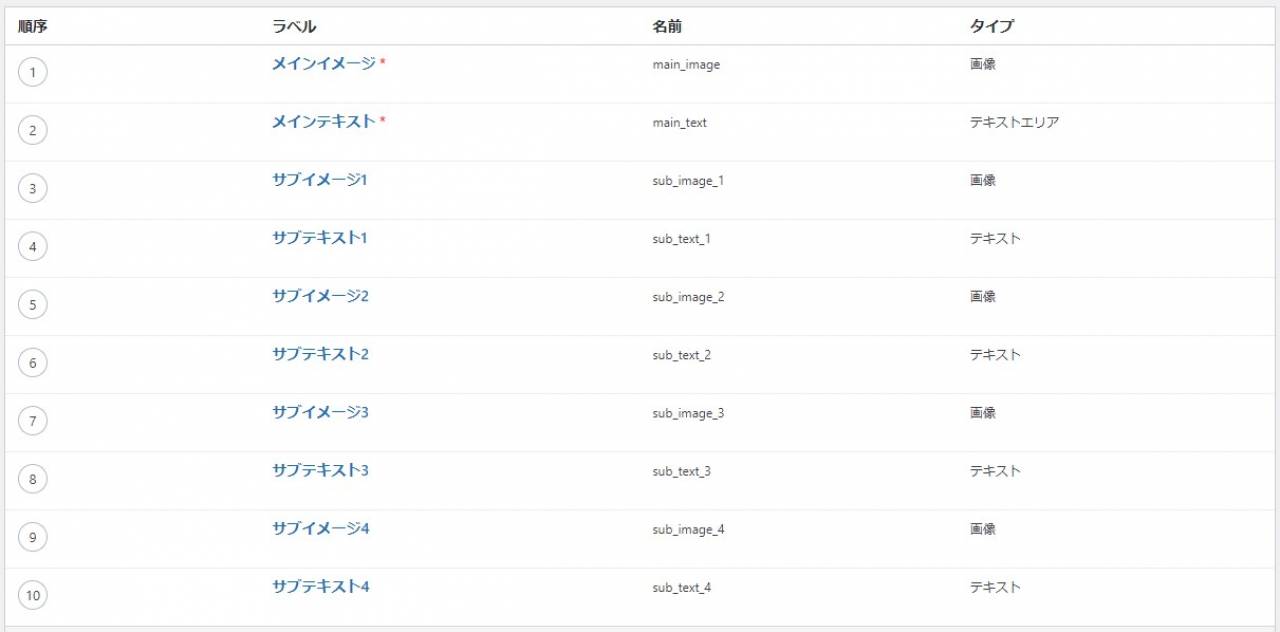
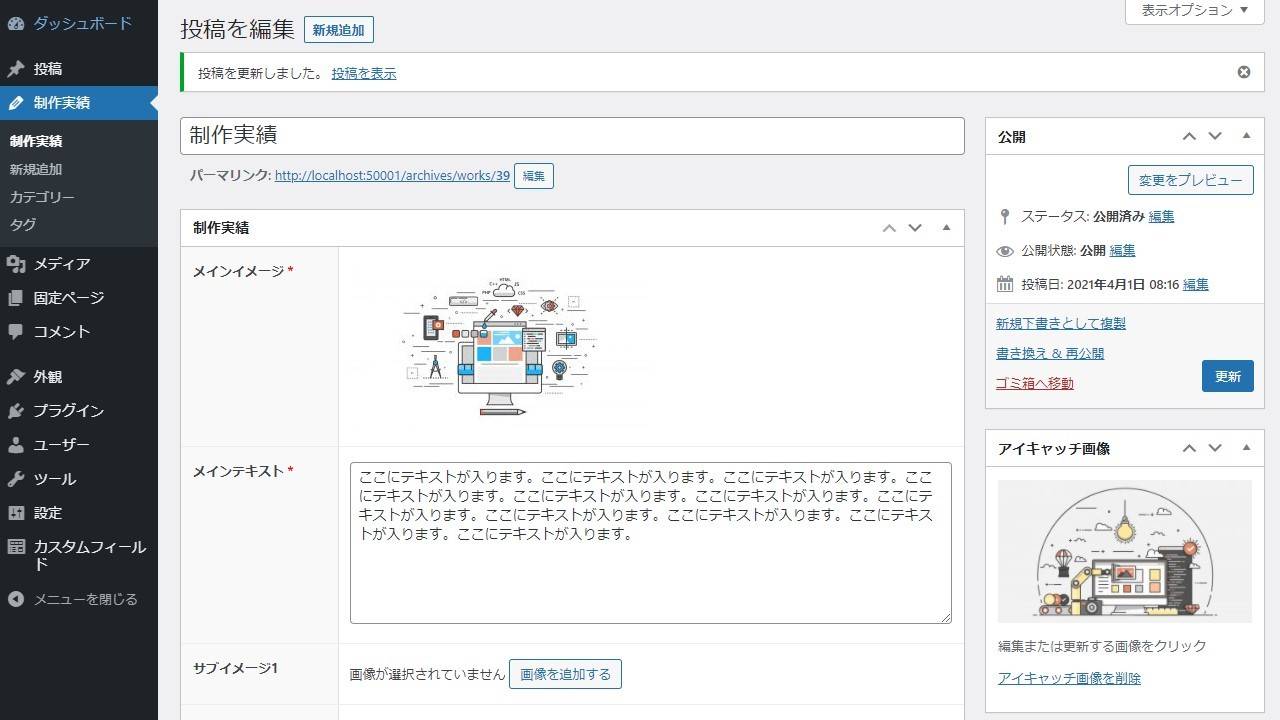
カスタムフィールドのサンプル
WordPressの「カスタムフィールド」という仕組みを利用すれば、カスタム投稿タイプに合わせた自由な編集画面の作成が可能になります。


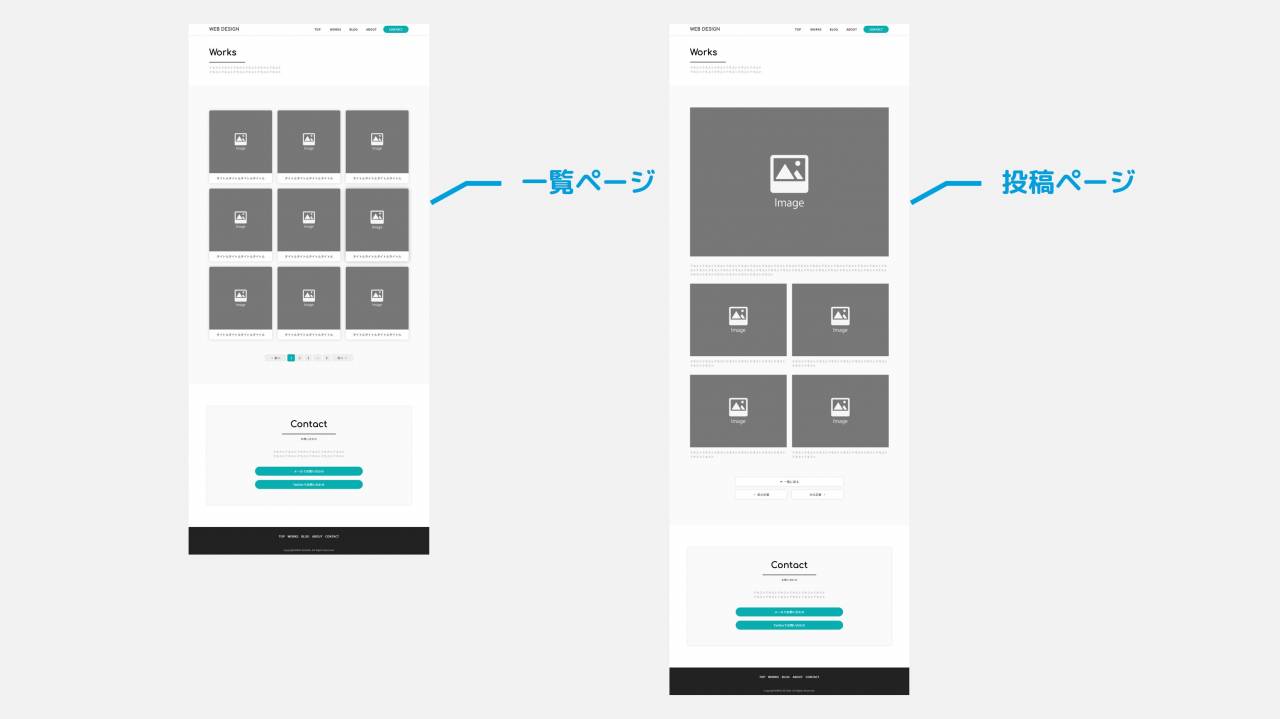
カスタム投稿タイプのデザインイメージ
カスタム投稿タイプのページを作成するうえでも、その元となるデザインが必要になります。

STEP1. 「投稿ページ」のテンプレートファイルを作成する

カスタム投稿タイプの「投稿ページ」を作成するためにも、まずはWordPressのテンプレートファイルから作成してゆきましょう。
テンプレートファイルの作り方
テンプレートファイルとは、WordPressの機能を利用するためテーマ専用のファイルのことで、あらかじめ決められた役割・名前にしたがって作成する必要があります。
カスタム投稿タイプの「投稿ページ」のテンプレートファイルを作成する場合は、テーマフォルダの直下に次の命名規則でファイルを作成します。
この際に<スラッグ名>と書かれた所はカスタム投稿の名前に置き変えます。”スラッグ名”とは、カスタム投稿タイプを作成する際に「functions.php」で設定するアルファベットの文字列のことです。
また、WordPressではこの”スラッグ名”を通してカスタム投稿タイプとテンプレートファイルの紐づけが行われてゆきます。

STEP2.テンプレートファイルにHTMLを移設する

テンプレートファイルの作成ができたら、続けてファイル内に投稿ページ用のHTMLファイルを移設してゆきましょう。
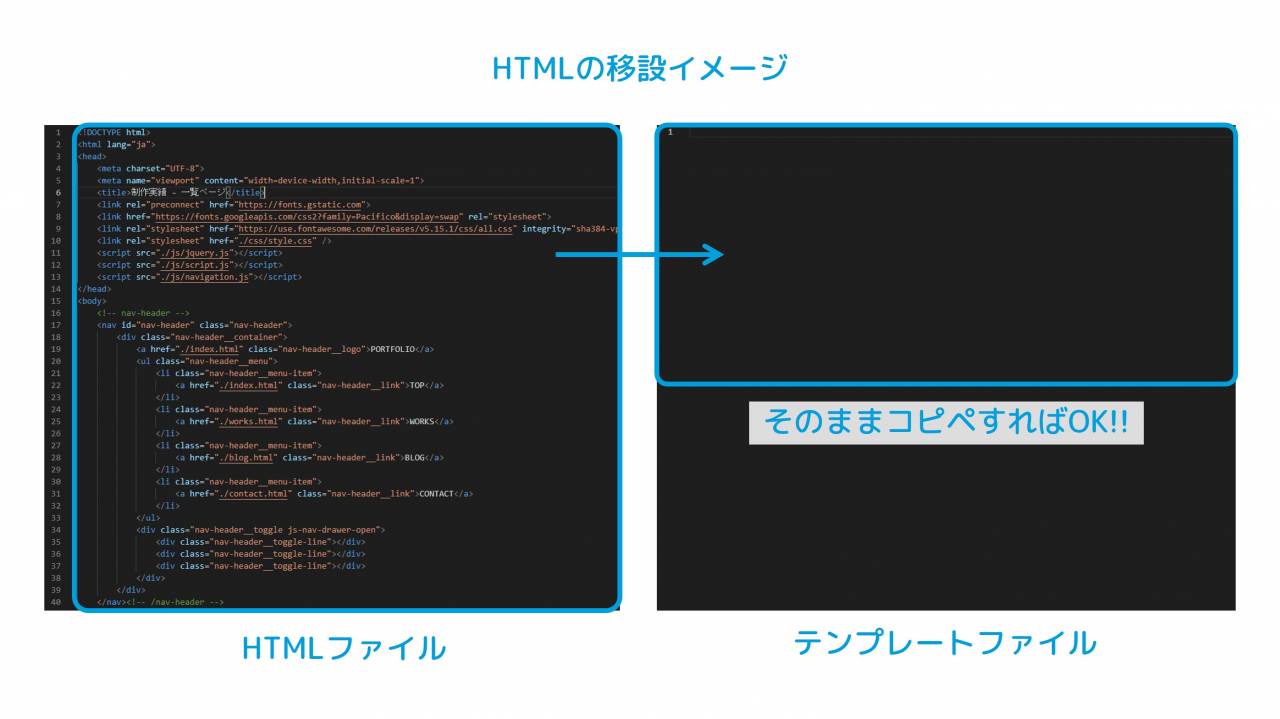
HTMLを移設する方法は?【最初はコピペでOK】
テンプレートファイルにHTMLを移設する方法ですが、基本的には対象とするページのHTMLファイルの内容をそのままコピペすればOKです。

投稿ページのURLにアクセスする方法
ここで一度、WEBブラウザでページの状態を確認してみましょう。上記のテンプレートファイルには次のURLでアクセスできます。
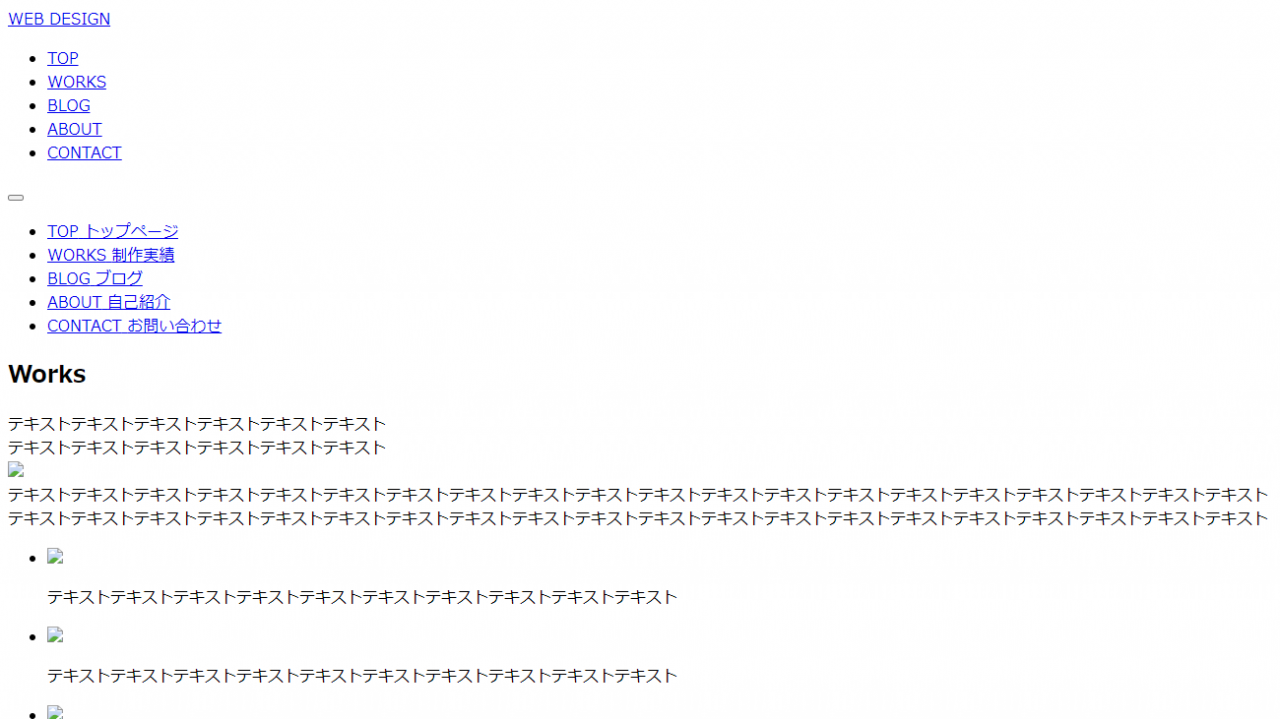
今回の例だとURLは「http://localhost:80/archives/works/1」という様になります。また実際にアクセスしたWEBページの状態は次の様になります。

STEP.3 テンプレートファイルを編集する

ここからは、テンプレートファイルを「投稿ページ」として動作させるために、PHPのコードを追加してゆきます。
ページの表示崩れの改善をする
まずはページの表示崩れの改善をするために、追加したテンプレートファイルに次のPHPコードを埋め込んでゆきましょう。
▼PHPコード
- get_header()・・・ヘッダー部分(header.php)の内容を呼び出す。HTML上部のヘッダー部分をこの関数に置き換える。
- get_footer()・・・フッター部分(footer.php)の内容を呼び出す。HTML下部のヘッダー部分をこの関数に置き換える。
- get_stylesheet_directory_uri()・・・テーマ内のディレクトリを参照する関数。HTML内の画像パスに追加する。
いずれもテンプレートファイル作成における基本作業ですので、ここでの細かな解説は省略します。
これらの作業を知っている・すでに済ませてある。といった方は次の作業に進みましょう。よく分からない・デザイン崩れが改善しない場合は、次の記事が参考になります。
投稿を表示するPHPコードを追加する
続けて、カスタム投稿タイプで作成した情報を表示するPHPコードを埋め込んでゆきましょう。今回のサンプルでは次のPHPコードを使用します。
▼PHPコード
<?php // メインイメージを表示させる start ?>
<div class="content">
<img src="<?php echo wp_get_attachment_image_src(post_custom('main_image'),'full')[0]; ?>" class="works-detail__image--main">
<div class="works-detail__text-main"><?php echo nl2br(esc_html(post_custom('main_text'))); ?></div>
</div>
<?php // メインイメージを表示させる end ?>
<?php // サブイメージ1~4を表示させる start ?>
<ul class="works-detail__list">
<?php if(post_custom('sub_image_1')): ?>
<li class="works-detail__list-item">
<img src="<?php echo wp_get_attachment_image_src(post_custom('sub_image_1'),'large')[0]; ?>" class="works-detail__image--sub">
<p class="works-detail__text-sub"><?php echo esc_html(post_custom('sub_text_1')); ?></p>
</li>
<?php endif; ?>
<?php if(post_custom('sub_image_2')): ?>
<li class="works-detail__list-item">
<img src="<?php echo wp_get_attachment_image_src(post_custom('sub_image_2'),'large')[0]; ?>" class="works-detail__image--sub">
<p class="works-detail__text-sub"><?php echo esc_html(post_custom('sub_text_2')); ?></p>
</li>
<?php endif; ?>
<?php if(post_custom('sub_image_3')): ?>
<li class="works-detail__list-item">
<img src="<?php echo wp_get_attachment_image_src(post_custom('sub_image_3'),'large')[0]; ?>" class="works-detail__image--sub">
<p class="works-detail__text-sub"><?php echo esc_html(post_custom('sub_text_3')); ?></p>
</li>
<?php endif; ?>
<?php if(post_custom('sub_image_4')): ?>
<li class="works-detail__list-item">
<img src="<?php echo wp_get_attachment_image_src(post_custom('sub_image_4'),'large')[0]; ?>" class="works-detail__image--sub">
<p class="works-detail__text-sub"><?php echo esc_html(post_custom('sub_text_4')); ?></p>
</li>
<?php endif; ?>
</ul>
<?php // サブイメージ1~4を表示させる end ?>いずれもWordPressの編集画面で作成した投稿内容を、画面に表示させるため必要なコードになります。
PHPコードの詳しい解説

ここからは、投稿ページの実装に使用したPHPコードの詳しい解説をしてゆきます。今回はサンプルにも登場した、以下のカスタムフィールドの表示方法を解説してゆきます。
▼この章の解説内容
- カスタムフィールドの「テキスト」の値
- カスタムフィールドの「テキストエリア」の値
- カスタムフィールドの「画像」の値
カスタムフィールドの「テキスト」の値を表示させる

カスタムフィールドの「テキスト」に入力した値を表示させるには、WordPressの「post_custom()」関数を使用して、次のように実装してゆきます。
▼PHPコード
<?php if(post_custom('カスタムフィールドのキーを指定')): ?>
<?php echo esc_html(post_custom('カスタムフィールドのキーを指定')); ?>
<?php endif; ?>「post_custom()」の引数にカスタムフィールドのキーを指定すると対応する値が返りますので、そのまま「echo」すれば画面に表示出来ます。また、安全にHTML表示をするためにもPHPの「esc_html()」関数と組み合わせて利用しましょう。
if文と組み合わせればカスタムフィールドに入力がある場合のみその内側を表示させるという制御が可能になります。カスタムフィールドの入力が無いケースを想定し、デザイン崩れを起こさないためにも、必要に応じてif文を使用してゆきましょう。
カスタムフィールドの「テキストエリア」の値を表示させる

カスタムフィールドの「テキストエリア」に入力した値表示させる場合、基本的には「テキスト」と同じやり方で実装できます。
▼PHPコード
<?php if(post_custom('カスタムフィールドのキーを指定')): ?>
<?php echo nl2br(esc_html(post_custom('カスタムフィールドのキーを指定'))); ?>
<?php endif; ?>ただし「テキストエリア」の場合は改行に対応させる必要があります。表示させる値を「nl2br()」関数に通してあげると、テキスト内の改行コードに応じて自動的にHTMLの<br>タグが挿入され、結果として改行が正しく表現できる様になります。
カスタムフィールドの「画像」を表示させる

カスタムフィールドで設定した「画像」を表示させるには、以下のPHPコードを使用します。
▼PHPコード
<?php if(post_custom('カスタムフィールドのキーを指定')): ?>
<img src="<?php echo wp_get_attachment_image_src(post_custom('カスタムフィールドのキーを指定'),'full')[0]; ?>">
<?php endif; ?>カスタムフィールドが画像の場合、「post_custom()」関数の戻り値はその画像のID値となります。そのままでは画像を表示させることは出来ませんので、「wp_get_attachment_image_src()」関数に値を渡して、画像のURLを取得します。
▼公式マニュアル(Codex)
関数リファレンス/wp_get_attachment_image_src
最終的には取得した画像のURLを<img>タグのsrc要素内でechoすることで画像が出力できる様になります。
Advanced Custom Fieldsの関数について
記事の冒頭にも登場した、プラグイン「Advanced Custom Fields(ACF)」の「get_field()」「the_field()」関数を使えば、上記と同様の実装が可能になります。
先の解説から分かる通り、Advanced Custom Fieldsの関数を使用せずとも作成したカスタムフィールドを参照することが出来ます。このためにも必要性が無い限りは「post_custom()」関数を使った実装方法がベターと言えます。
WordPressテーマ制作のおススメ情報
WordPressのオリジナルテーマ制作で役立つ、おススメ情報を紹介いたします。
おススメ動画:『WordPress開発マスター講座』

Udemyでも人気の「WordPress開発マスター講座」は、WordPressの仕組みからサイト制作への活かし方まで、初心者でも分かりやすく学ぶことができる動画教材です。
おススメ書籍:『WordPressデザインレシピ集』

本記事でも解説してきた、WordPressのテーマ実装に関する情報がまとめられた書籍です。目的別にレシピが整理されているので、『あの実装はどうやるんだっけ?』なんて時にこそ確実に役立つ一冊です。
この記事のまとめ
今回は、WordPressのテーマ制作におけるカスタム投稿タイプの「投稿ページ」を作成する方法について解説してゆきました。
▼カスタム投稿タイプの「投稿ページ」を作る方法
- カスタム投稿タイプのテンプレートファイルを作成する
- テンプレートファイルにHTMLを移設する
- テンプレートファイルを編集する
オリジナルテーマを自作する際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








