BASEのHTMLを編集する方法を解説する

今回は、BASEでHTMLを編集する方法について解説していきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
BASEでHTMLを編集する方法
それでは早速BASEでHTMLを編集する方法について解説していきます。
方法①:『HTML編集』を利用する
BASEでは作成したネットショップのデザインを自由に変えるために、BASEでは『テーマ(テンプレート)』という仕組みを提供しています。
テーマには無料テーマ・有料テーマがあり、テーマの選択によってデザインを大幅に変える事ができますが、より細かくカスタマイズではテーマのHTMLを編集する必要があります。
このうえでHTMLを編集するには、BASEから提供されている『HTML編集』を利用することができます。

▼HTML編集でできること
- ショップのデザインを自由にカスタマイズできる
- プレビューを通して見た目を確認しながら作業できる
- HTML・CSS・Javascriptが利用できる
以上のようにBASEの「HTML編集」を利用すれば、ショップのデザイン性を自由にカスタマイズできます。
方法②:デザインマーケットを利用する

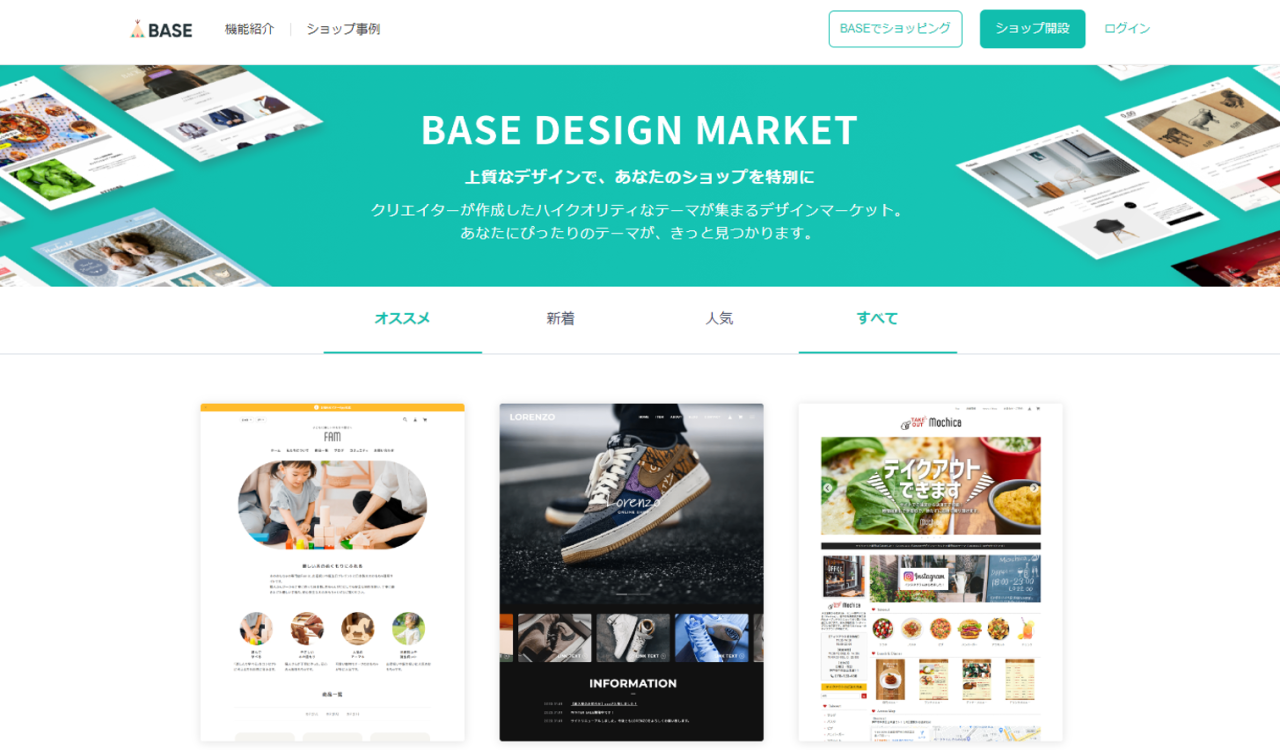
2つめはBASEのデザインマーケットから有料テーマを購入する方法。
▼公式サイト
デザインマーケットBASEでは上記のデザインマーケットを通じて新しいテーマが購入できます。デザインマーケットで公開されているテーマはいずれもデザイン品質が高いため、購入すればすぐにでもショップの見た目を良くできます。
方法③:クラウドソージングで外注する
「ココナラ」や「ランサーズ」などのクラウトソージングを利用していけば、BASEにおけるHTML編集の作業を外注することもできます。
▼公式サイト
▼公式サイト
クラウドソージングではHTMLの編集のみならず、ロゴ・名刺・バナー・記事作成をはじめとする様々な作業が依頼できます。ネットビジネス全般で役立つことから登録しておいて損はないWebサービスです。
HTML編集のインストール方法
BASEでHTML編集を行うには「BASE Apps」で提供されている「HTML編集」をインストールしておく必要があります。ここではBASE「HTML編集」のインストール手順を解説していきます。
手順①:BASE Apssを開く
HTML編集をインストールするためにも、まずはBASEのダッシュボードにログインして「BASE Apps」を開きます。
▼公式サイト
手順②:HTML編集をインストールする
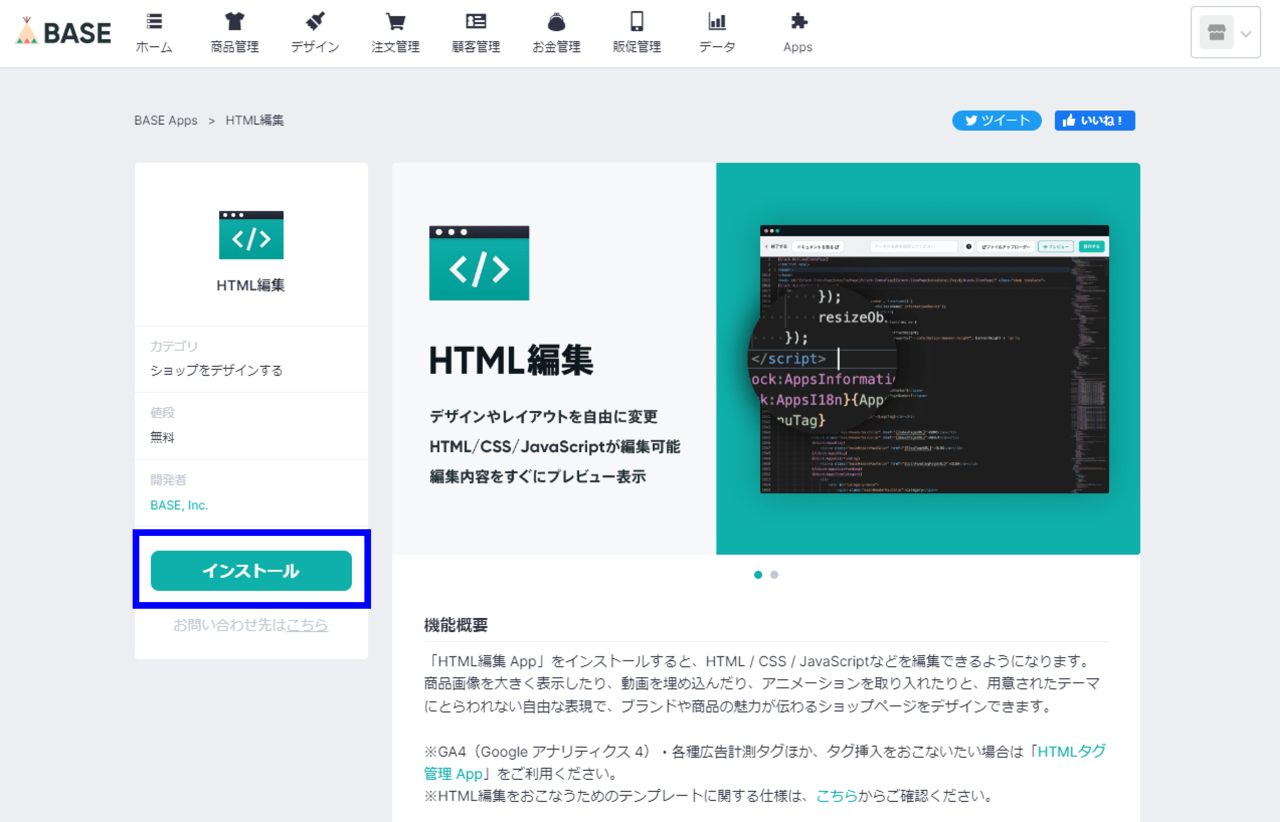
BASE Appsを開くと沢山のアプリが並んでいますが、ここで一覧の下の方ある[HTML編集]をクリックします。

開いたページでは[インストール]ボタンを押します。するとそのままインストールが行われ、以降は自分のネットショップでHTML編集が利用できます。

BASEのHTMLを編集する方法
ここではBASEにおけるHTMLの編集方法を解説していきます。
HTMLの編集画面の開き方
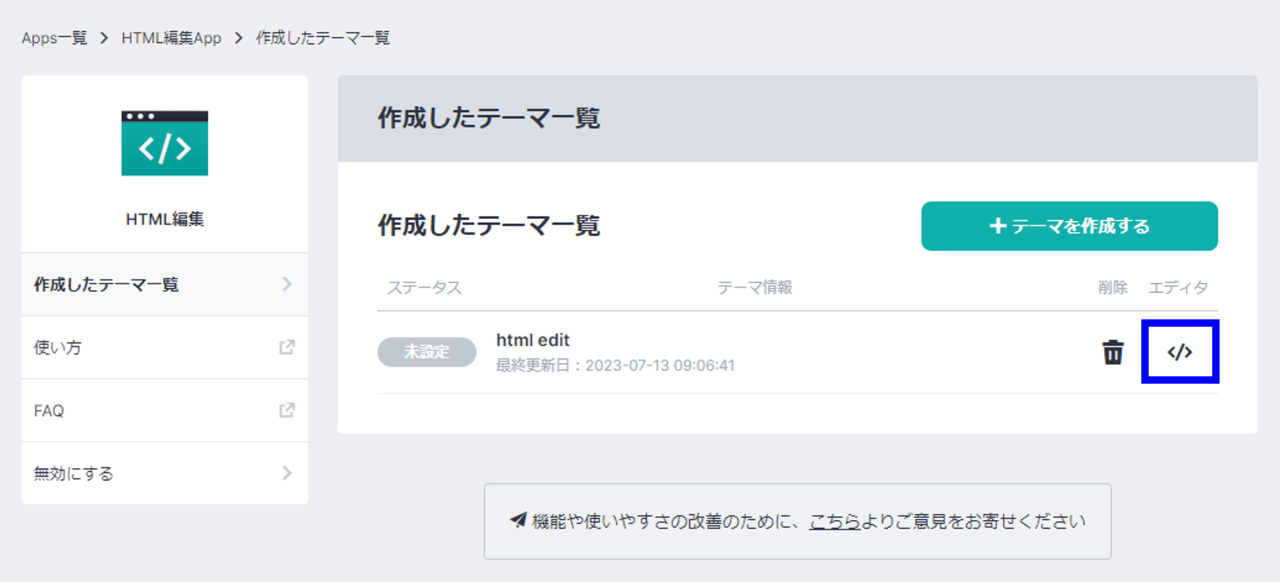
HTMLの編集画面はBaseAppsの「HTML編集」から開くことができます。HTML編集にはテーマの一覧がありますが、右側にあるエディタアイコンをクリックすれば編集画面が開けます。


HTMLを編集する方法
BASEの「HTML編集」を使った作業の流れとしては以下の様になります。
▼HTML編集の流れ
- HTML編集画面でコードを編集する
- [プレビュー]ボタンを押して変更内容を確認する
- [保存]ボタンを押して変更を確定する
プレビューは画面右上の[プレビュー]ボタンを押すと表示できます。


編集したHTMLのコードを保存する場合は、画面右上にある[保存]ボタンを押します。

テーマ編集のコツ3つを解説
これまでBASEで「HTML編集」をインストールする方法や基本的な使い方について解説していきました。ここからはHTML編集を使ったテーマ編集のコツを3つ解説します。
コツ①:バックアップを作成する
HTMLを編集する際は必ずバックアップを作成しましょう。BASEにはテーマの変更をバックアップする機能は備わっていないため、バックアップは自分で行う必要があります。
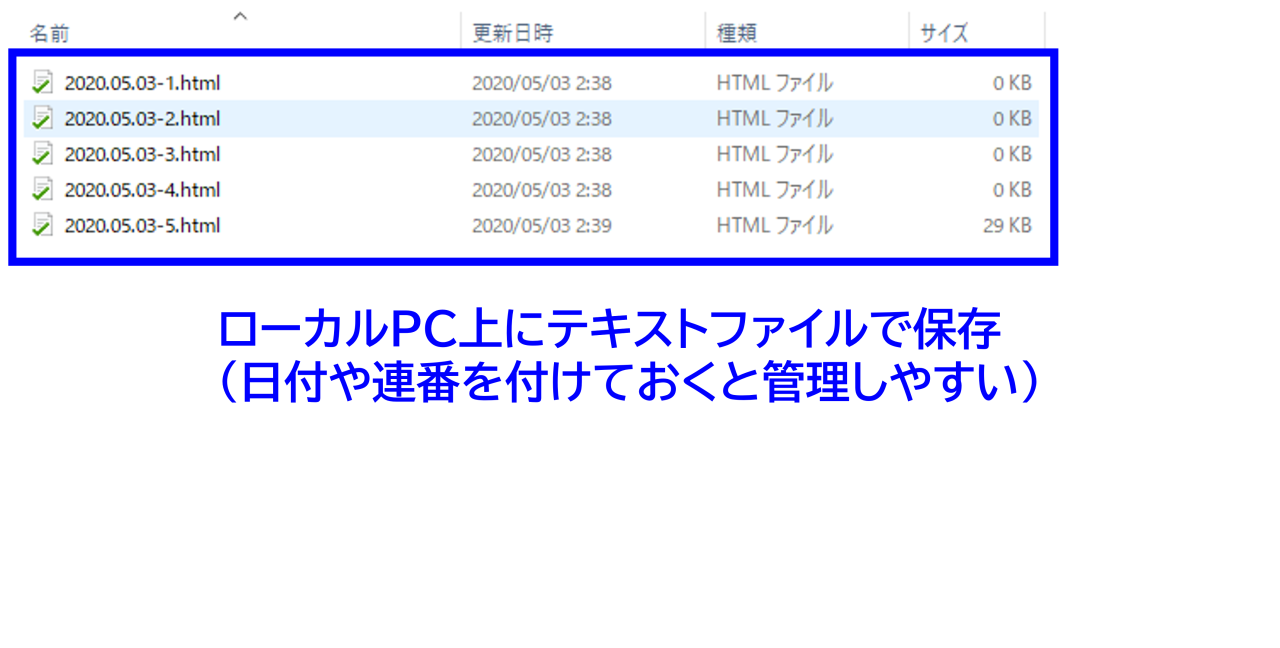
バックアップの具体的な方法ですが、例えば次の様にエディターのコードを全てコピーしてテキストファイルで保管するやり方が考えられます。


コツ②:テンプレートタグを理解する
テーマのHTMLには『テンプレートタグ』というタグが含まれています。
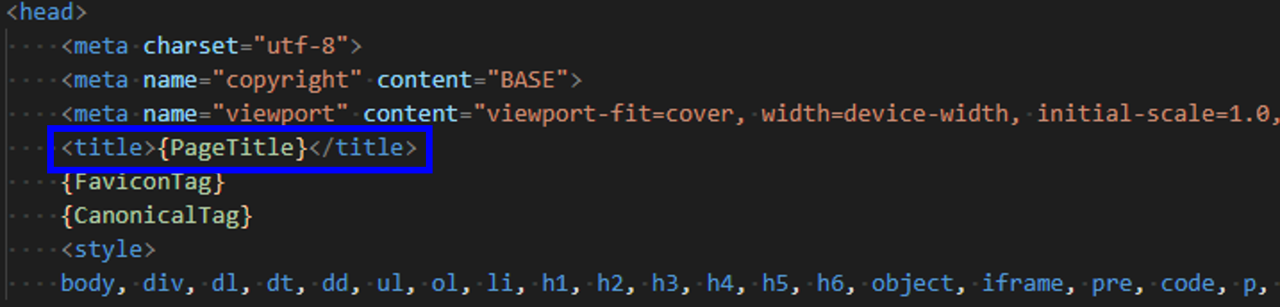
テンプレートタグはネットショップの機能やページごとの情報を扱うBASE独自のタグです。テンプレートタグは具体的に『波括弧{}』の記号で表現され、テーマのコード内に含まれています。
例えば{PageTitle}というタグはそのページのタイトル文字列を出力します。

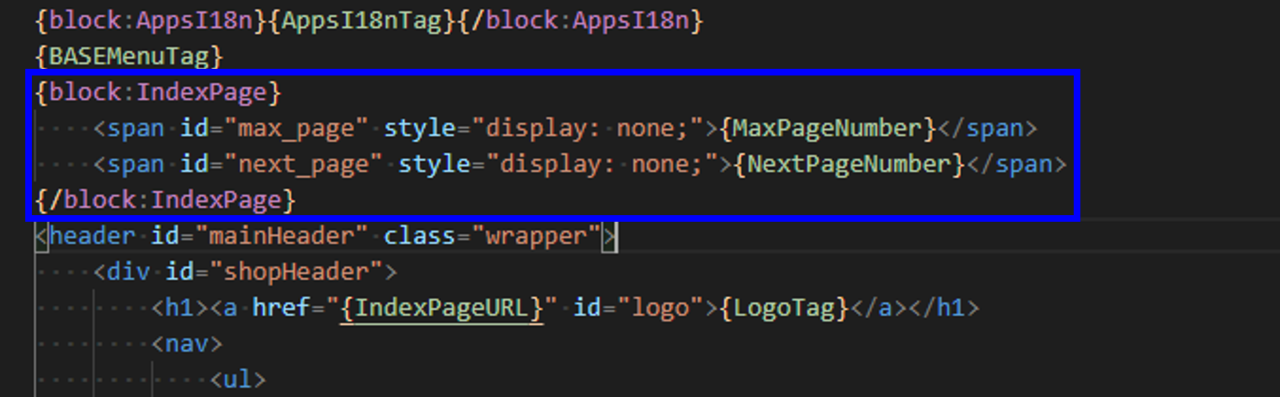
また{block:IndexPage}というタグには開始タグと終了タグが存在し、囲われた範囲はトップページのみで表示されます。

以上のようにテンプレートタグには様々な種類や仕様が存在します。テンプレートタグをはじめ、技術的な情報に関しては公式の『BASE Developers Docs』が参考になります。

▼公式サイト
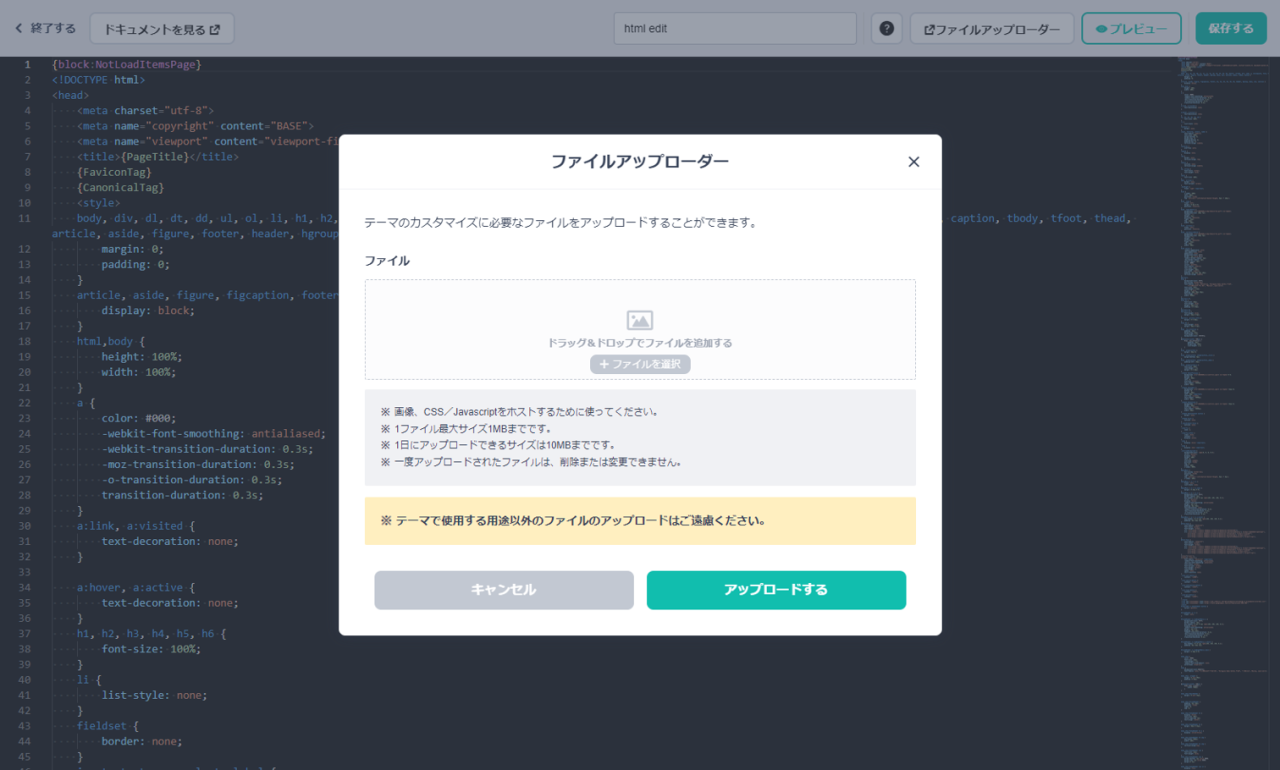
コツ③:ファイルアップローダーを使う
テーマ内で画像などの外部ファイルを扱う際には『ファイルアップローダ―』を利用します。
ファイルアップローダーはHTML編集画面の右上にある[ファイルアップローダー]ボタンから利用できます。

『ファイルアップローダー』でアップロードしたファイルはURLから参照できる様になり、以降はテーマから読み込ませる形で利用できます。
BASEのファイルアップローダーは例えば次のようなケースで利用できます。
▼ファイルアップローダーの利用場面
- テーマ内にオリジナル画像を挿入したい
- 外部ファイル化したCSS・JavaScriptをテーマで使いたい
- CSS・Javascriptなどのライブラリ使いたい
この記事のまとめ
今回はWebサービスのBASE(ベイス)でHTMLを編集する方法について解説していきました。
いずれもネットショップの構築や、テーマのカスタマイズでご活用いただきたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








