BASEのHTMLをカスタマイズ!テンプレも紹介する【初心者】

誰でも手軽にネットショップが開設できるWebサービスのBASE(ベイス)。今回はそんなBASEで作成したネットショップのデザインをカスタマイズする方法を、HTMLのテンプレ付きで解説していきます。
BASEの会員登録の方法から知りたいという方は、次の記事からご覧ください。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
テキストを設置する
ロゴの下や、ヘッダー・フッターの周りなど。ちょっとしたテキストを設置するためのHTMLテンプレートです。
テキストを設置するHTMLテンプレ
以下のHTMLをコピーして、BASEの『HTML編集』のエディターに貼り付けて利用しましょう
<div style="text-align:center;">みやしものネットショップ</div>
シンプルなテキストを設置します。style="text-align:center;"とする事でテキストを中央寄せにしており、ロゴの下にキャッチコピーを挟むなど、短文のテキストを挿入したい時に向いています。
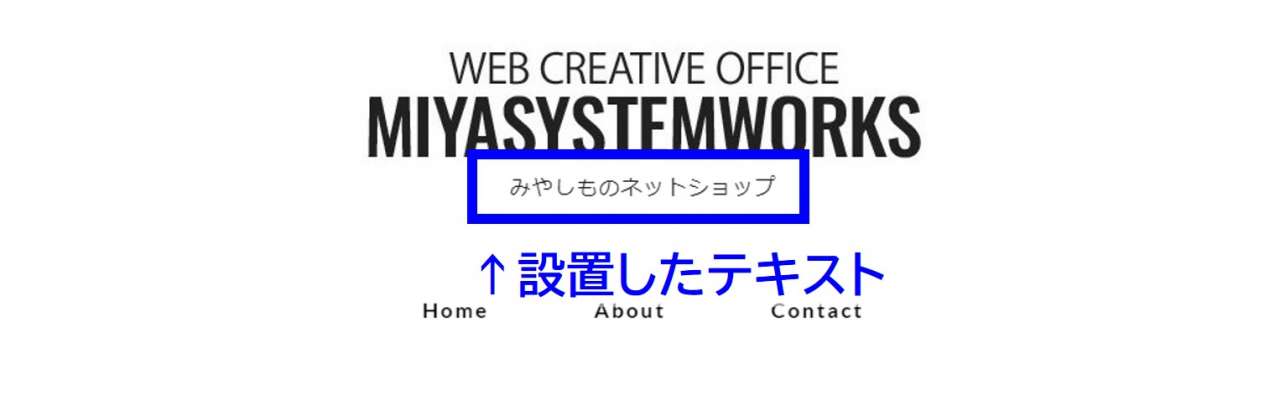
テキスト設置のイメージ
HTMLテンプレを使ってテキストを設置すると次の様なイメージになります

リンクを設置する
BASEで作成したショップにシンプルなリンクを設置するためのHTMLテンプレです。
リンクを設置するHTMLテンプレ
以下のHTMLをコピーして、BASEの『HTML編集』のエディターに貼り付けて利用しましょう
<div style="text-align:center;">
<a href="{リンク先のURL}" target="_blank">{リンク先のタイトル}</a>
</div>
※文章中にリンクを挟みたい場合は<a>~</a>の所だけ使う様にしましょう
※target="_blank"はクリックすると別タブで開くための設定ですが、不要なら消してOKです
シンプルなリンクを設置します。{リンク先のURL}をリンク先のURLに、{リンク先のタイトル}をそれぞれ用途に置き変えて使いましょう。文字の並び方は先ほどのテンプレと同様に中央寄せにしています。
リンク設置のイメージ
HTMLテンプレを使ってリンクを設置すると次の様なイメージになります

バナーを設置する
バナーを設置するためのHTMLテンプレの紹介です。BASEのショップ以外にWEBサイト・ブログ・動画サイトなどの外部のコンテンツがある場合に、画像によるリンク(=バナー)を設置するのが効果的です。
バナーを設置するHTMLテンプレ
以下のHTMLをコピーして、BASEの『HTML編集』のエディターに貼り付けて利用しましょう。
<div>
<a href="{リンク先のURL}" target="_blank" style="display:block;max-width:500px;margin:0px auto;">
<img src="{バナー用画像のURL}" style="display:block;max-width:100%;margin:0px auto;">
</a>
</div>
※target="_blank"はクリックすると別タブで開くための設定ですが、不要なら消してOKです
テンプレを使う際は{リンク先のURL}をリンク先のURLに、{バナー用画像のURL}をそれぞれ置き変えて使いましょう。HTMLをショップに設置すると、リンクを持った画像を中央寄せにして設置してくれます。
また、バナーに使う画像のファイルは、BASEが用意しているファイルアップローダーを使ってアップロードしましょう。アップロードしたファイルのURLを自動で生成してくれるので、後は生成されたURLを{バナー用画像のURL}に置き変えてあげればOKです。
▼公式サイト
バナー画像の設置イメージ
HTMLテンプレを使ってバナー画像を設置すると次の様なイメージになります

Youtubeの動画を設置する
ショップ内にYoutubeの動画を設置するためのHTMLテンプレです。掲載中の商品を紹介できる動画コンテンツがある場合は有効なカスタマイズ方法だと思います。
Youtubeの動画を設置するHTMLテンプレ
以下のHTMLをコピーして、BASEの『HTML編集』のエディターに貼り付けて利用しましょう。
<div style="margin-top:50px;margin-bottom:50px;">
<iframe width="560" height="315" src="https://www.youtube.com/embed/8Xx16jPkKF8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
※今回のテンプレのためにYoutubeのBASE公式チャンネル『BASEを1分で体感しよう!』のという動画を使用させて頂きました。
Youtubeなどの動画埋め込み用のHTMLを設置します。<iframe>~</iframe>の部分は 埋め込む動画によってHTMLを置き変える必要があります。
また、『margin-top:50px;』や『margin-bottom:50px;』 の部分は動画の上下の余白(スペース)を設定しています。数字を変えれば余白の幅を変える事が出来ますので、動画を埋め込みたい場所に応じて調節してみてください。
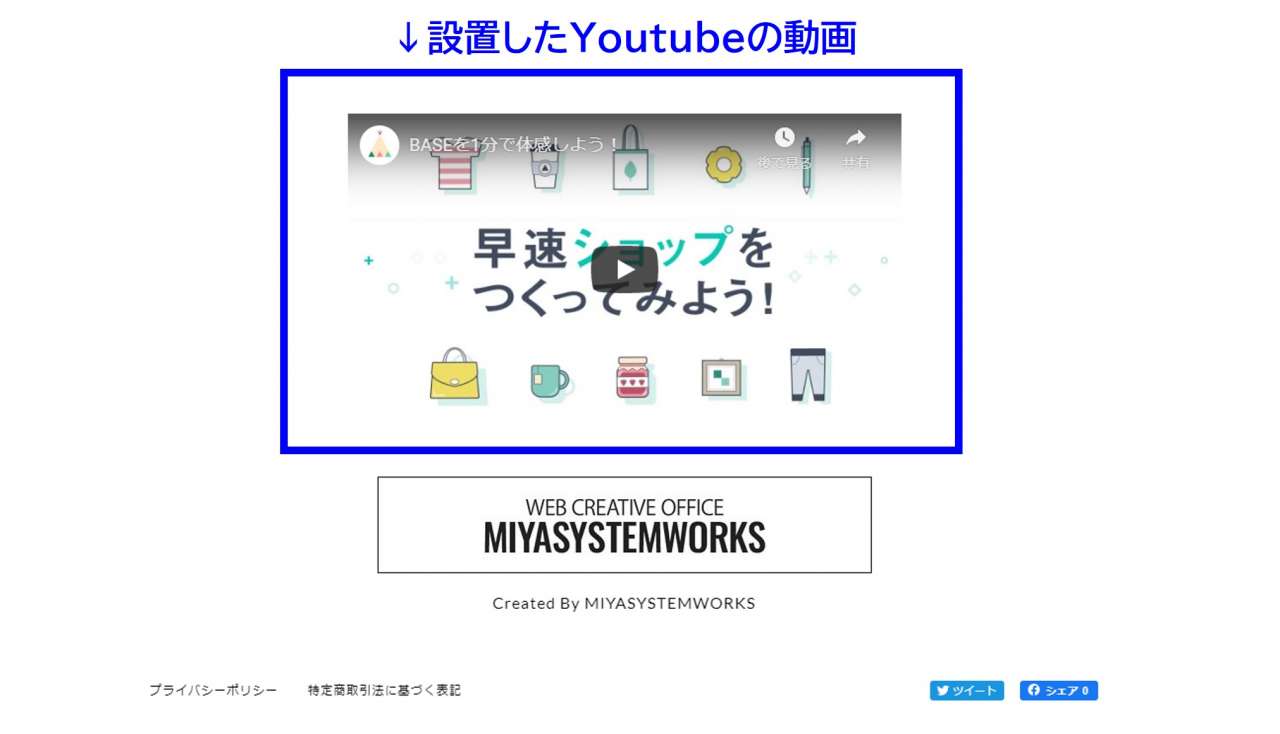
Youtube動画の設置イメージ
HTMLテンプレを使ってYoutubeの動画を設置すると次の様なイメージになります

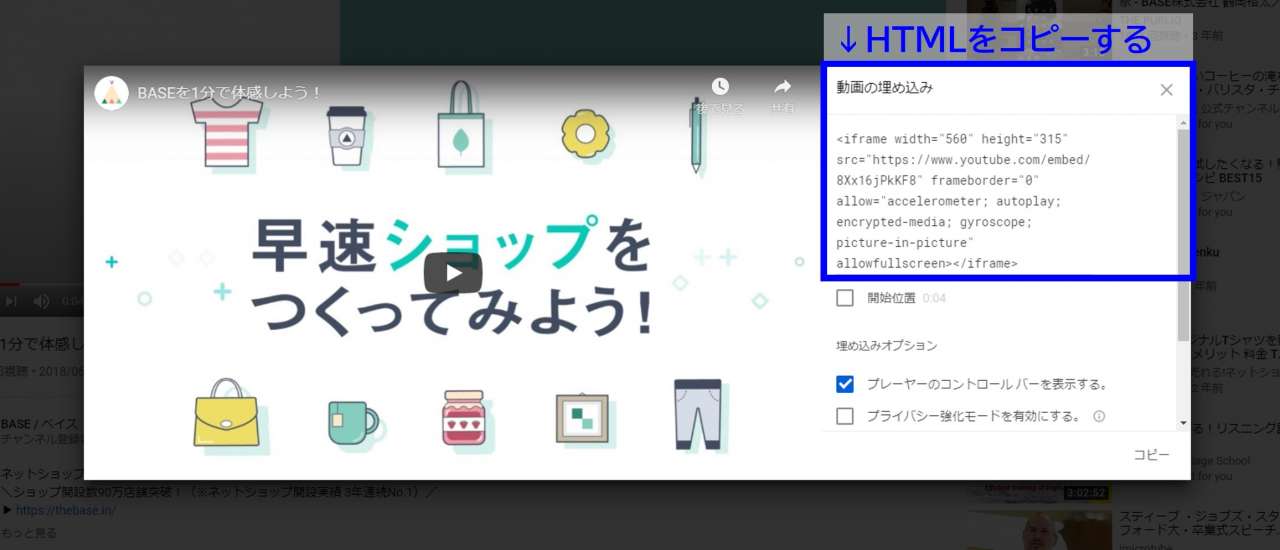
Youtube動画のHTMLを取得する方法は?
Youtubeでは動画を埋め込むためのHTMLが、動画ごとに取得出来る様になっています。
Youtubeの動画ページで、動画の下部にある『共有』となっているボタンを押して、更に表示されるポップアップで『埋め込む』というメニューを選択しましょう。すると、以下の様な形で動画の埋め込み用のHTMLがコピーできる様になります。

あとはコピーした埋め込み用のHTMLを、先ほどのテンプレの<iframe>~</iframe>の部分に置き変えればOKです。
カスタマイズで他とは一味違ったショップを作ろう!
HTMLやCSSを使った方法は本来は知識が必要ですが、今回は出来るだけ簡単な方法でHTMLテンプレを利用して出来るカスタマイズ方法について紹介させて頂きました。
画像によるバナーの設置や、埋め込み用HTMLを利用したYoutube動画などのコンテンツ掲載など、HTMLテンプレを利用すれば、少ない手順でもショップのテーマをカスタマイズする事が出来ると思いますよ!








