WEB制作で使う『仕様書』について解説する【初心者向け】

WEBサイト(ホームページ)制作で用いられる様々な種類の資料。これらは総じて『制作仕様書』や『サイト設計書』などと呼ばれていますが、実際の制作の現場では、どの様な資料が作成され、どの様な意図で使われているのか。イメージが持ちづらい方も多く居ると思います。
そこで今回は、WEBサイト(ホームページ)制作で使用される仕様書の内容について、詳しく解説を行います。
▼この記事が向いている人
- WEBサイトの制作依頼を考えている方
- WEB制作の業界で働きたいと考えている方
- WEBデザイナーやエンジニアなどの職業を目指している方
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WEB制作における仕様書とは

WEBサイト・ホームページ制作における仕様書を分かりやすく言うと、『WEBサイトで実現すべきことを整理した資料』になります。
実現すべき事とは、そのサイトが持つ目標の達成や、抱えている課題の解決。そのためには、どの様なページが必要で、どの様なデザインで、どんな機能性が含まれているのか、といった様な具体的な内容が伴います。
それらをまとめ、表現されているドキュメント(資料)の事を総じて『仕様書』と呼びます。
仕様書が持つ役割は?
WEBサイト・ホームページ制作の場で『仕様書』が持つ役割は、主に次の2つがあります。
▼仕様書が持つ役割2つ
- 情報を一カ所にまとめて、整理しておく
- 制作するサイトのイメージや認識を共有する
シンプルな事ですが、お客様や制作メンバーなど複数人が関わり進行するWEB制作現場では、スムーズに案件を進めるためにも非常に重要な意味を持ちます。
WEB制作の仕様書の種類は?
それでは具体的に、WEBサイト・ホームページ制作で使われている『仕様書』について種類やその役割などを解説してゆきます。
▼今回紹介する仕様書一覧
- プロジェクト概要
- スケジュール
- サイトマップ
- ワイヤーフレーム
プロジェクト概要

WEBサイトの制作を始める上で、まず初めにまとめておくべき情報がプロジェクトの概要です。
プロジェクト概要は案件(プロジェクト)の目的とゴールを文章化してまとめた資料の事で、WEB制作を行う場合は例えば、次のような事を文章化してゆくことが大切です。
▼プロジェクトの概要
- プロジェクトの名前(WEBサイト名)
- WEBサイトのURL(ドメイン)
- WEBサイト制作の目的・背景
- 現状抱えている課題点・問題点
- 目標とすべき問い合わせ数・PV数(KPI)
- WEBサイトの公開日(納品日)
WEBサイトを新規作成・リニューアルする事で大切なのが目標の達成ですが、お客様・WEB制作会社含めた関係者間でこれらが共有され、意思統一が図れていないと、本来の意図とは異なる成果物が出来たり、途中で方針がブレたりしていまします。
また、ここで洗い出した目標の達成や、課題の解決を行うために、サイトの構成や機能・デザインの検討を進めてゆく事にもなります。WEBサイト制作をブレなく進めるためにも、プロジェクト概要における文章化は、大切な役割を担います。
スケジュール

プロジェクトの概要が整ったら、スケジュールを作成してゆきましょう。
ここで行うべきは、プロジェクトにどの様な作業があり、いつまでに終わるかを一つ一つ決めてゆく事です。例えばWEBサイト・ホームページ制作には次のような工程がありますので、それらに対して『2020年〇月〇日締切』といった様に期日を振ってゆきます。
▼WEBサイト・ホームページ制作の工程
- サイト設計
- デザイン制作
- プログラム開発
- テスト・チェック
- WEBサイトの公開
WEBサイト・ホームページ制作の工程は案件の内容によって様々ですが、一般的な作業工程については次の記事が参考になります。
それぞれの工程に日付を振っていくと例えば次の様になります。
▼スケジュール例
- サイト設計 :2021年7月10日 まで
- デザイン制作:2021年8月1日まで
- プログラム開発:2021年8月25日まで
- テスト・チェック:2021年9月10日まで
- WEBサイトの公開:2021年9月15日まで
期日は明確に決定する様にしましょう。WEBサイトの公開日(納品日)については特に重要となります。お客様の希望に沿った納期決定が理想的ですが、WEBサイト制作の作業量をよく検討し、無理のないスケジュール設定を行いましょう。
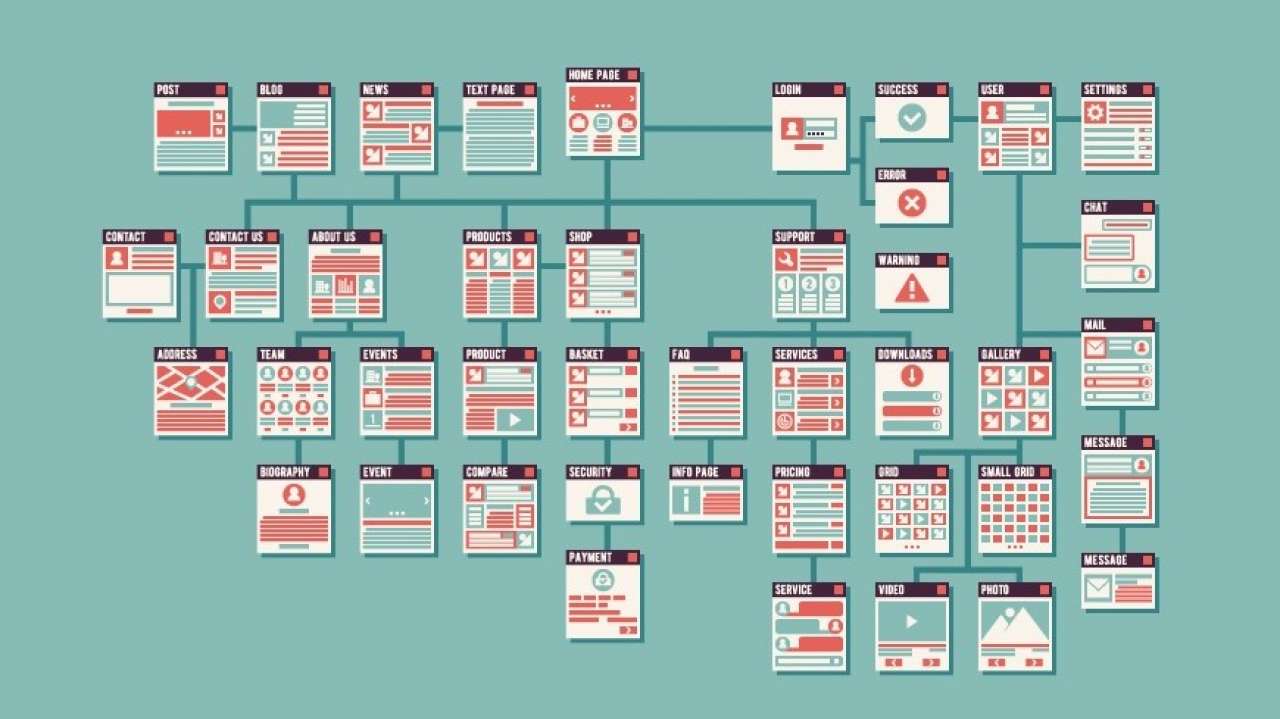
サイトマップ

サイトマップはWEBサイト全体の構成を図に表わした資料の事をいいます。
普段より私たちが閲覧するWEBサイトは、複数のページから構成されています。また、ページ間の関係は、例えば『TOPページ』⇒『記事一覧』⇒『記事ページ』といったように階層的な構造になっていますが、サイトマップは、そんなWEBサイトの構造を視覚的に確認する事に役立ちます。
▼サイトマップの役割
- サイト構造全体を把握する事ができる
- サイトの全体像をメンバー間で認識共有できる
- WEBサイトの全体の作業量を決定する事ができる
サイトマップの一番の役割はWEBサイト全体の構造が把握しやすくなる点です。そして、どんなページがどの位必要か?を明らかにすることで、WEB制作全体の規模感の把握や見積もり金額の決定やなどの作業にも役に立ちます。
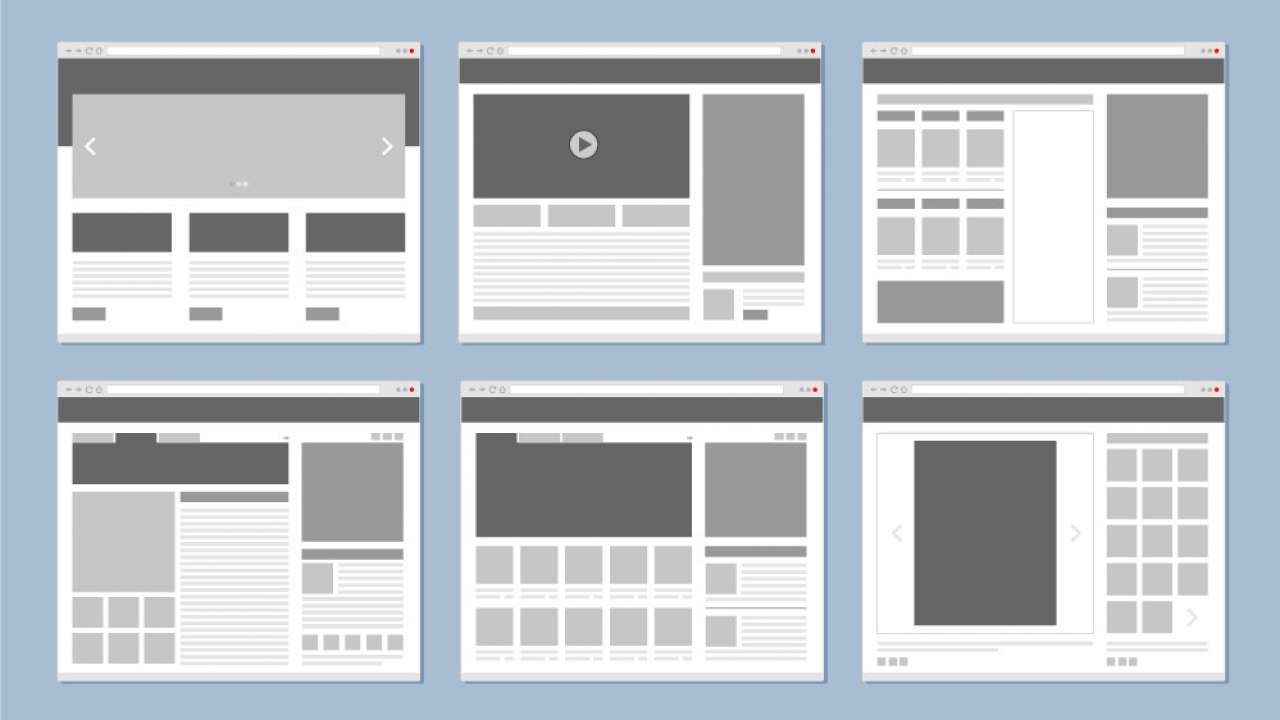
ワイヤーフレーム

ワイヤーフレームとは、各WEBページのレイアウトを定めるための設計図の事をいいます。制作の現場では『ワイヤー』などと略して言われる事も多い程、WEB制作者にとっては馴染みの深い仕様書でもあります。
WEB制作ではその工程上、各ページの見た目を作るデザイン制作の作業を行いますが、ワイヤーはそのデザイン作成の手前となる、言わば『デザインの下書き』的な位置づけに当たり、一般的には構成が異なるページの数分ワイヤーフレームを作成します。
WEBサイト・ホームページ制作におけるワイヤーフレームの主な役割は次の通りです。
▼ワイヤーフレームの主な役割
- WEBページのどこに何を配置するのかを定義する
- ページ内容を『見える化』し、出来上がりのイメージを共有しやすくする
- 完成物のイメージを共有することで食い違いや出戻りのリスクを無くす
- 打ち合わせの場などでアイデアを出しやすくする
主にはWEBページのどこに何を配置するのかを明確に定義すること。そして、複数人で作業をする際には、お客様も含めて関係者間でのWEB制作現場の認識共有のために機能します。
また、打ち合わせの場では、WEBページの内容に対して指摘を受けたり、新しいアイデアを出すための、デザイン制作前の 『たたき台』としての役割も持ちます。
仕様書は誰が作るのか?

基本的にはディレクションやプランニングを行う仕切る立場・提案する立場にあるメンバーが仕様書の作成・管理を行います。一方で、デザインやエンジニアなどのクリエイティブを担う作業者が仕様書を見て作業する といった形で仕様書と関わる事になります。
WEB制作業界は企業からフリーランスに至るまで業態が様々に存在し、職種も多岐に渡るため、誰が作る・管理するかという点でカテゴリーするのが難しくもありますが、基本的にはこの解釈で良いと筆者は考えます。
仕様書の作成に適したツールは?

仕様書を作成するツールですが、特別専用のものが必要かと言うとそうでもなく、例えば次の一般的なツールを使って作成する事が十分可能です。
▼WEB制作の仕様書が作成できるソフト
- Microsoft Office:Word/Excel/PowerPoint
- Google:ドキュメント/スプレッドシート/スライド
- Adobe:XD
Microsoft、Google、Adobe製品のソフトを中心に紹介しましたが、基本的には文字や図形が書ければいずれのツールでも仕様書の作成が可能です。
また、文章・表計算・図形といった様に、ツールによって得意分野が異なります。今回紹介した仕様書の種類に合わせたおススメツールを分類してみました。ツール選びの際には、参考にしてみて下さいね。
▼目的別おススメツール
| プロジェクト概要 | Googleスプレッドシート、Microsoft(Excel/Word) |
|---|---|
| スケジュール | Googleスプレッドシート、Microsoft(Excel/Word) |
| サイトマップ | Microsoft(Excel/PowerPoint)、Google図形描画 |
| ワイヤーフレーム | XD(Adobe)、Microsoft(Excel/PowerPoint) |
同じソフトを持っているか、確実にファイルを見れる環境かなど、参加メンバー全員が仕様書を見れる条件に合わせたツール選びも大切です。特にお客様に求められることの多い『PDFでファイル保存できる』事は、必ずツール選びの条件にしましょう。
この記事のまとめ
今回はWEB制作に用いられる『仕様書』について、どの様な種類があり、どの様な役割があるのかについて詳しく解説を行ってきました。
▼今回紹介した仕様書
- プロジェクト概要
- スケジュール
- サイトマップ
- ワイヤーフレーム
WEBサイト・ホームページの仕様書には、様々な種類のものが含まれますが、共通して持つ役割は情報を一カ所にまとめておく事、そしてメンバー間で認識を共有する事の2つです。いずれも上手に運用すれば、WEBサイト・ホームページ 制作のスムーズな進行を可能にし、品質の高いサイトを作る事が出来ると思います。








