Adobe XDとは?出来ることや使い方を解説する【初心者向け】

上記のとおり今回は、デザインツールの『Adobe XD』について詳しく解説してゆきます。
▼今回のポイント
- WEBサイト・アプリの制作に特化したデザインツール
- 操作性はシンプルで直感的、複数人での利用に適している
- 無料から利用できるので、デザイン初心者にもおススメ
▼公式サイト
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Adobe XDとは?機能や特徴を詳しく解説する

まず初めに、『XDはなにが出来るツールなの?』という疑問にお応えするため、XDの機能や特徴について解説してゆきます。
Adobe XDについて
Adobe(アドビ)社は、フォトショップやイラストレーターといったデザイン目的のソフトウェアを開発している企業です。WEBデザイナーや動画編集者をはじめ、多くのクリエーターから支持を集めています。
そんなAdobeが開発した『Adobe XD(エックスディー)』 について、公式サイトには次のように書かれています。
Adobe XDとは
Adobe XDは、WEBサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。引用:Adobe公式サイト
上記をかみ砕いて言うなら、Adobe XDはWEBサイト・アプリ制作に適したデザインツールです。UI・UXは「見やすい・使いやすい」といったユーザー目線で開発すること。デザインは「美しい見た目をつくる作業」を意味します。
そんなXDの他のデザインツールとの大きな違いは”開発の目的”です。
XDの機能や特徴について
Adobe XDには大きく、つぎのような機能が含まれています。
▼Adobe XDの主な機能
- レイアウト・デザイン作成
- プロトタイプ
- 共同編集・コメント
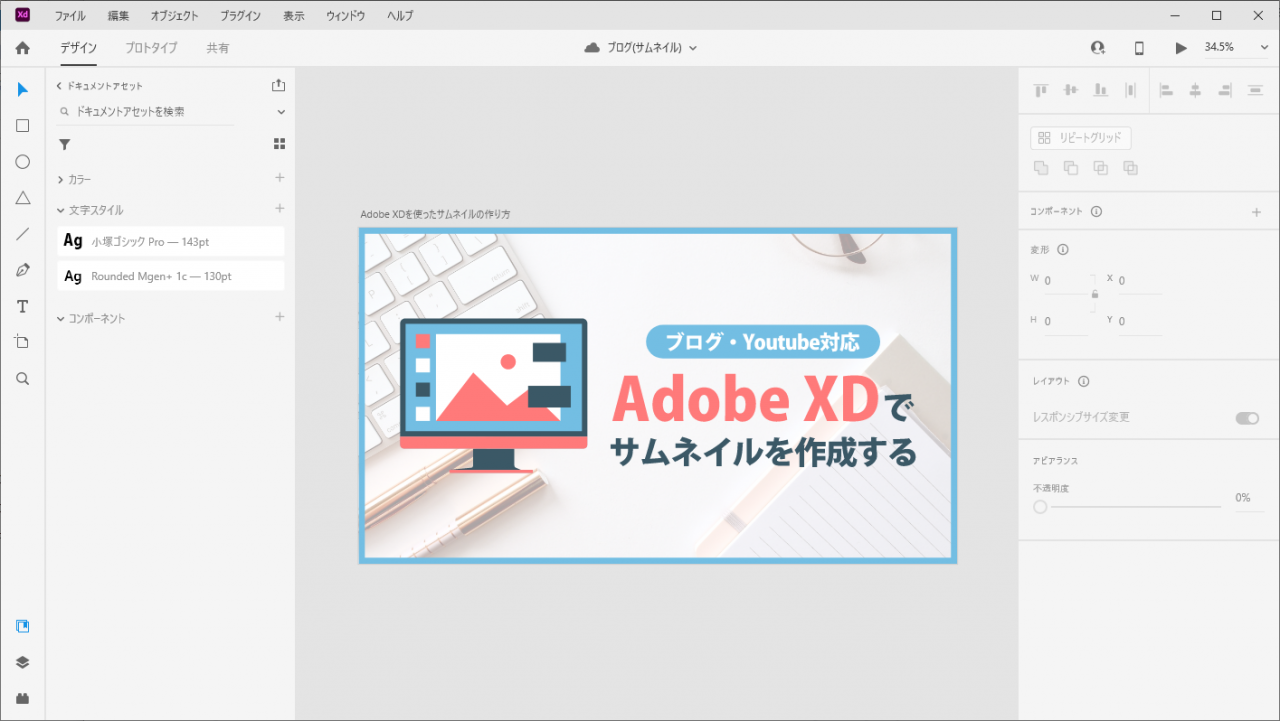
XDのデザイン機能はシンプルで直感的な操作性で、非デザイナーの方にも使いやすくできています。例えばかんたんな図形なら、”パワーポイント”みたいな感覚で作ることが出来ます。
XDで行うデザイン作業の多くは、他のAdobe製のデザインツールでも代替できます。
しかしXDには『プロトタイプ』というデザインを実際のWEBサイトやアプリの様に動すことができる独自の機能があり、このプロトタイプ機能を通して、デザインの作成段階からUI/UXを初めとする各種検証ができる様になります。
この上でもプロトタイプをチームに共有したり、同時編集ができる『共同編集』や、作業内容に意見や指摘が残せる『コメント』など、複数人での作業を円滑に進めるための仕組みも用意されています。
XDを利用する方法は?【無料版あり】
Adobe XDは『Adobe CC』の単体プラン・コンプリートプランのいずれかに契約することで利用できます。
Adobe CCとは?
『Adobe Creative Cloud(アドビ・クリエイティブ・クラウド)』は、Adobeが提供するサブスクリプションのWEBサービスです。デザインや動画制作をはじめ、クリエイティブ作業で役立つ多くのツールが提供されています。
▼公式サイト
基本的には有料のツールでが、一方では基本機能に制限なく利用できる無料の『スタータープラン』も用意されている、とても良心的なツールとなっています。
スタータープランを利用したXDのインストール方法、初心者向きのHOWTOが気になる方には、次の記事がオススメです。
このほかAdobeXDが利用プランや、無料版・有料版の違いにが知りたい方には、次の記事もオススメです。
他のデザインツールとの違いは?
ところでXDと他のAdobe製デザインツールとの違いを表すとしたら、例えば次のように表現できます。
▼Adobeのデザインツール
| Adobe XD | 用途:WEB制作・アプリ開発 得意:デザイン・UI/UX設計・レイアウト 苦手:複雑なデザインや図形の作成 |
|---|---|
| Photoshop | 用途:デザイン全般 得意:写真の加工・イラスト作成 苦手:複雑な図形・ベクターデータの作成 |
| Illustrator | 用途:ロゴ・印刷物・看板 得意:複雑な図形・ベクターデータの作成 苦手:写真の加工・イラスト作成 |
XDで出来る作業は?実例を交えつつ紹介する
ここからは『Adobe XDはどんな使い方ができるの?』という疑問にお応えするために、実例をまじえつつ、利用方法について解説してゆきます。
WEBサイト制作・アプリ開発

さきほどにもある通り、Adobe XDはWEBサイト・アプリの制作向けに開発されたツールですので、これら用途への利用が最も適した使い方になります。
▼XDの活用例
- レイアウト機能・・・レスポンシブWEBデザインの表現
- プロトタイプ機能・・・WEBサイト・アプリのUI/UXの設計
- 共有機能・・・チームなど複数人での作業環境への対応
上記のように、XDにはWEBサイトやアプリの特性や作業現場の背景をふまえた様々な機能が用意されいます。上手に活用していけば、よりスムーズに、より高品質な制作が可能となります。
XDの使い方や機能について気になる方には、次の記事もオススメです。
図形描画ツールとして使う

一方ではAdobe XDは、扱いやすいシンプルな操作性から、かんたんなの図形描画ツールとしても利用ができます。
イメージ的にはパワーポイントに近い作業になりますが、デザインツールでもあるXDを使いこなせば、より質の高い図の作成も可能となります。

この記事のまとめ
今回は無料で使えて初心者にも利用しやすい、Adobe XDの機能や特徴・利用する方法について詳しく解説してゆきました。
▼Adobe XDのまとめ
- WEBサイト・アプリの制作に特化したデザインツール
- 操作性はシンプルで直感的、複数人での利用に適している
- 無料から利用できるので、デザイン初心者にもおススメ
▼公式サイト
デザインツールをお探しの方には、ぜひ参考にして頂きたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す







