Adobe XDのアートボードの使い方を解説する【初心者向き】

今回は、人気のデザインツールAdobe XDの『アートボード機能』の使い方について解説してゆきます。
Adobe XDについて「何ができるツールなの?」「どんな作業に適しているの?」という事が知りたい方は「Adobe XDとは?出来ることや使い方を解説する」をご覧ください。
このほか「Adobe XDの全体的な使い方を確認したい!」という方には次の記事がおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Adobe XDの「アートボード」とは?
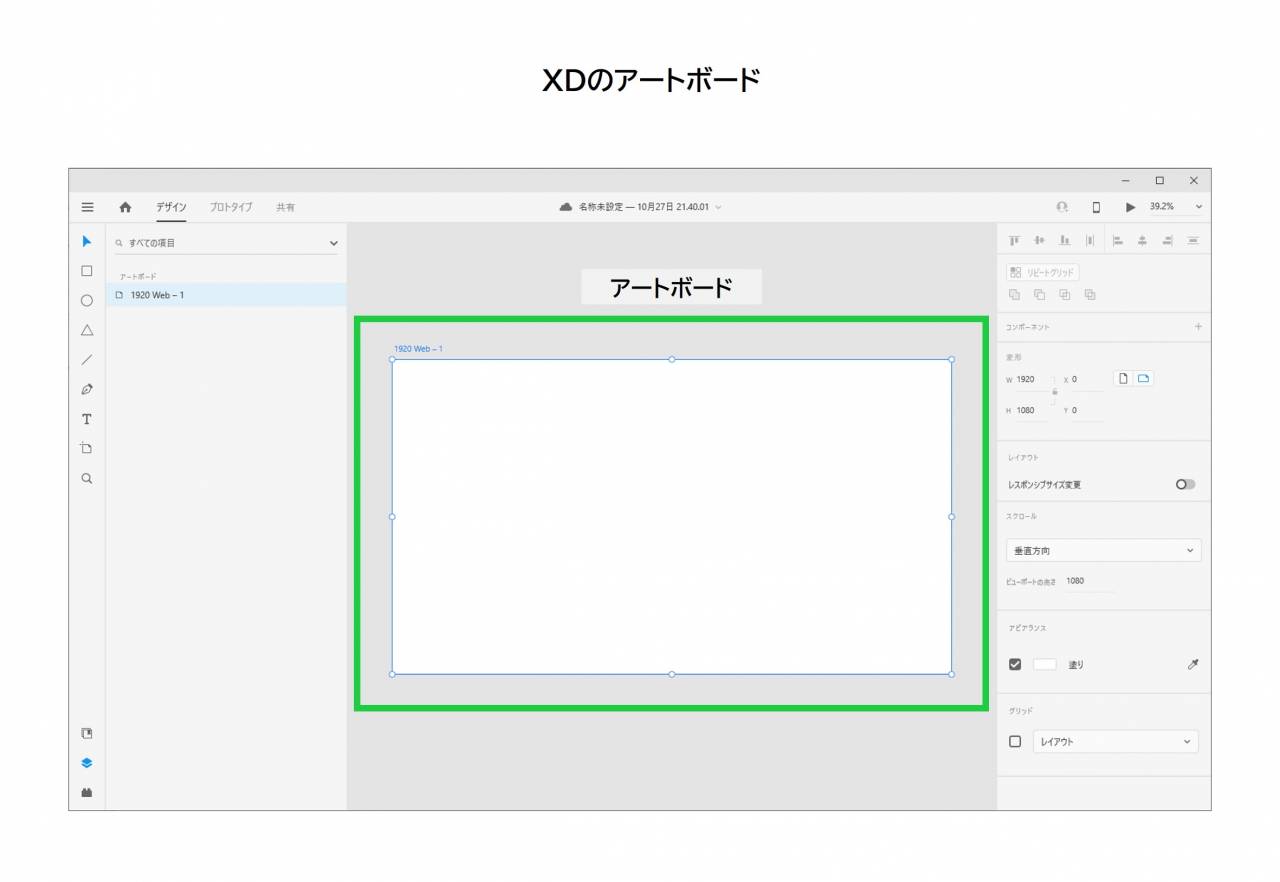
XDにおけるアートボードとは「WEBサイト」や「アプリ」などの画面を表す作業領域のこと言います。

XDでは1つのファイルに複数のアートボードを作成することができる様になっています。WEBサイト・アプリの制作では、基本的には1アートボード=1画面をデザインするという原則したがって作業を進めてゆきます。
▼XDのアートボードについて
- XDにおけるWEBサイトやアプリなどの画面を表す作業領域
- 基本的には1つのアートボードに1つの画面をデザインする
- アートボードは複数作成する事ができる
アートボードを追加する方法
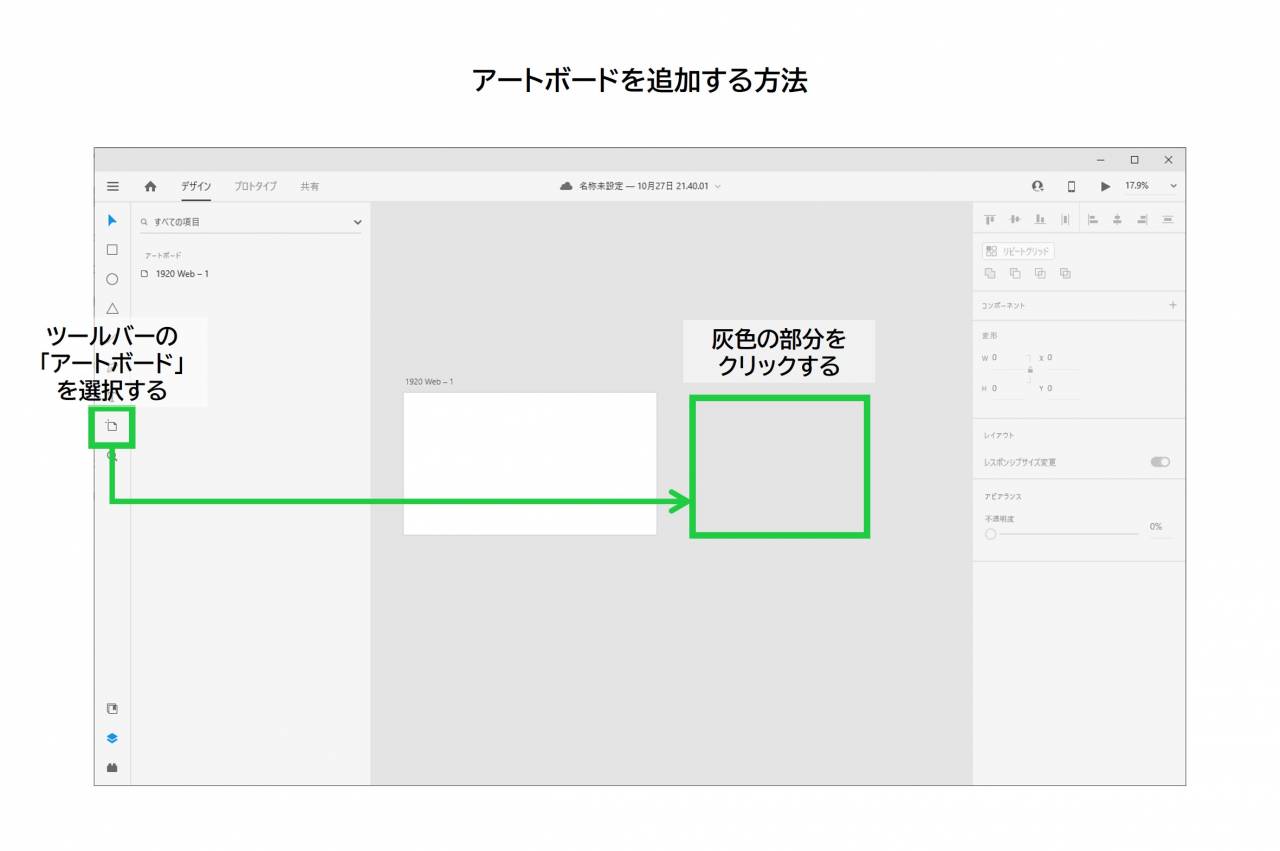
XDでアートボードを追加するには、次のように操作してゆきます。
▼アートボードを追加する方法
- ツールバーの『アートボード』を選択する
- アートボード以外の灰色の部分をクリックする

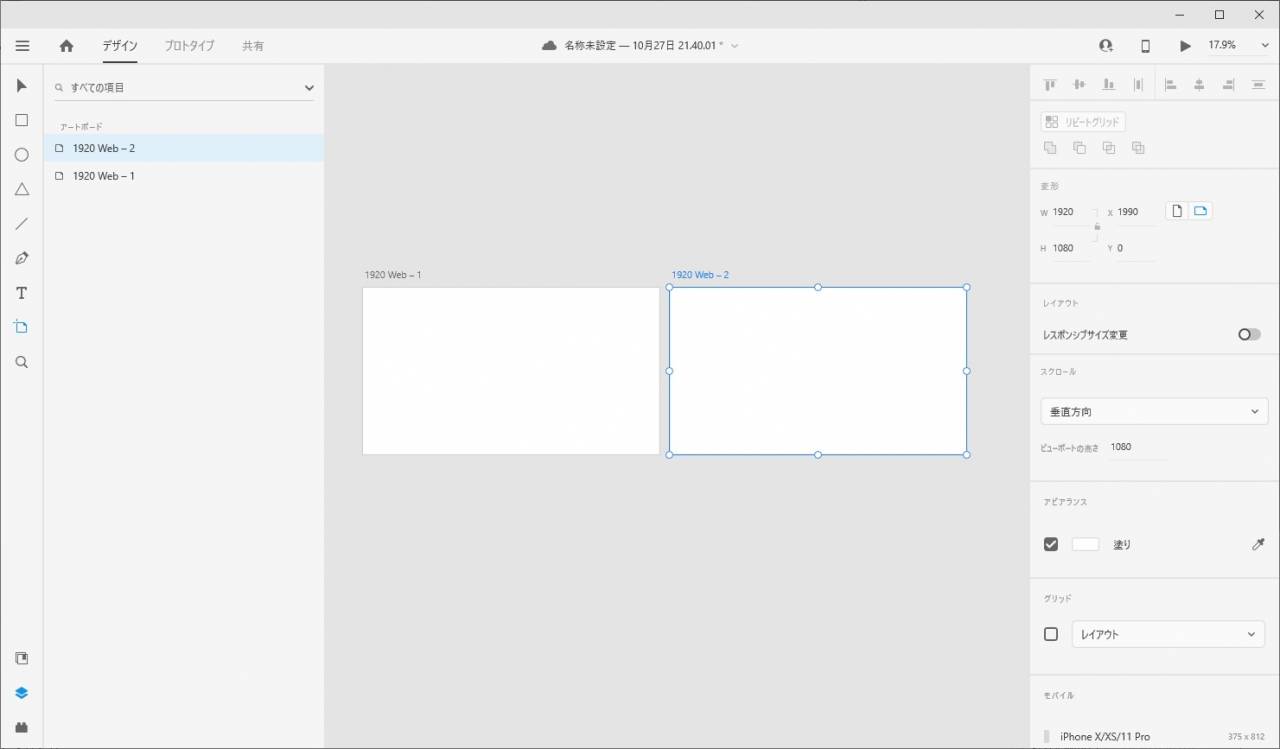
すると次のように、ワークスペースに新しいアートボードが追加されます。

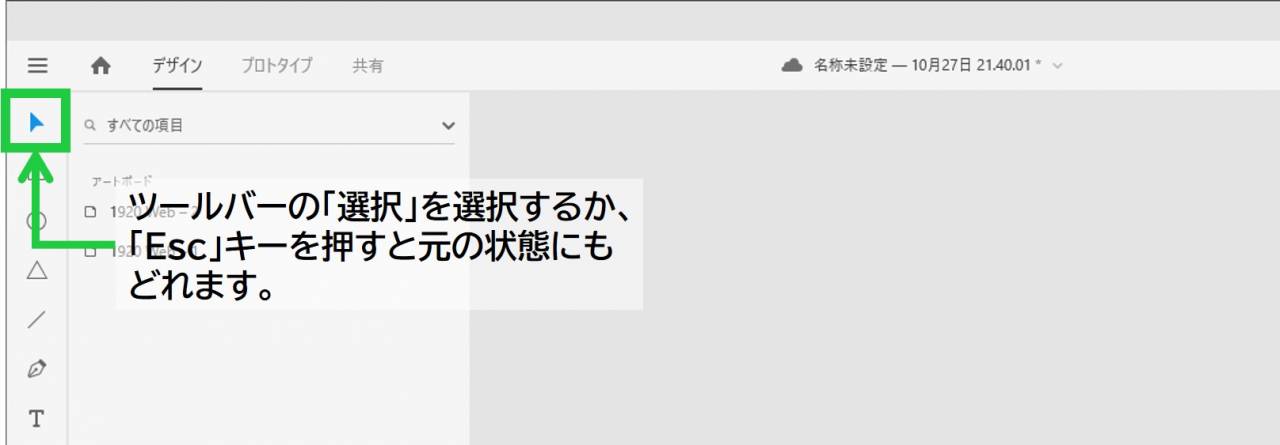
基本的にはこの様にすればアートボードが追加できます。ちなみに、この状態で続けてクリックしていくと続けてアートボードを追加することも出来ます。また、元の作業状態に戻るにはツールバーで『選択』を選択すればOKです。(もしくはEscキーを押す)

アートボードの編集方法
ここからは、Adobe XDにおけるアートボードの編集方法について詳しく解説してゆきます。
▼この章で解説する内容
- アートボードの名前を変える方法
- アートボードを移動する方法
- アートボードのサイズを変更する方法
- アートボードを削除する方法
アートボードの名前を変える方法
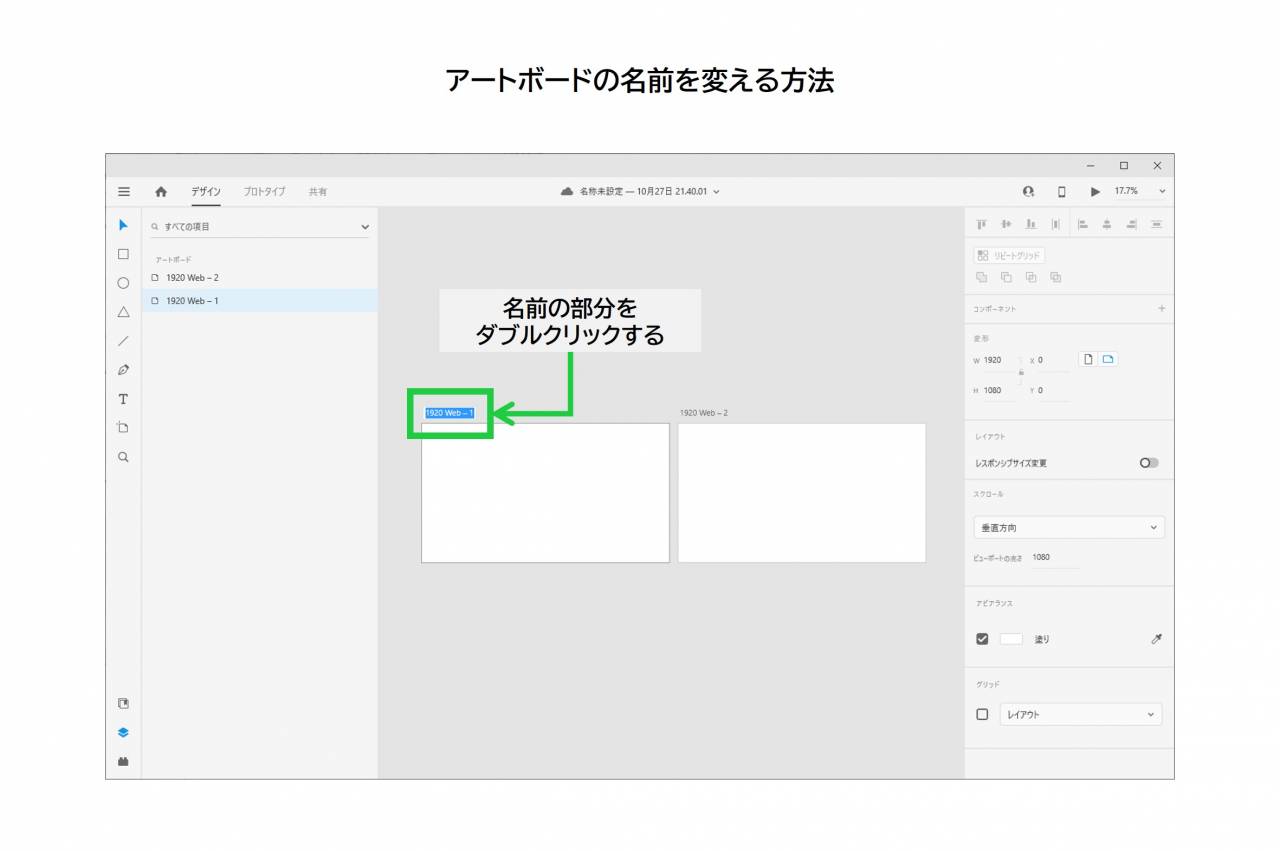
アートボードの左上にある名前の部分をダブルクリックすれば、各アートボードの名前を変える事ができます。

アートボードを移動する方法
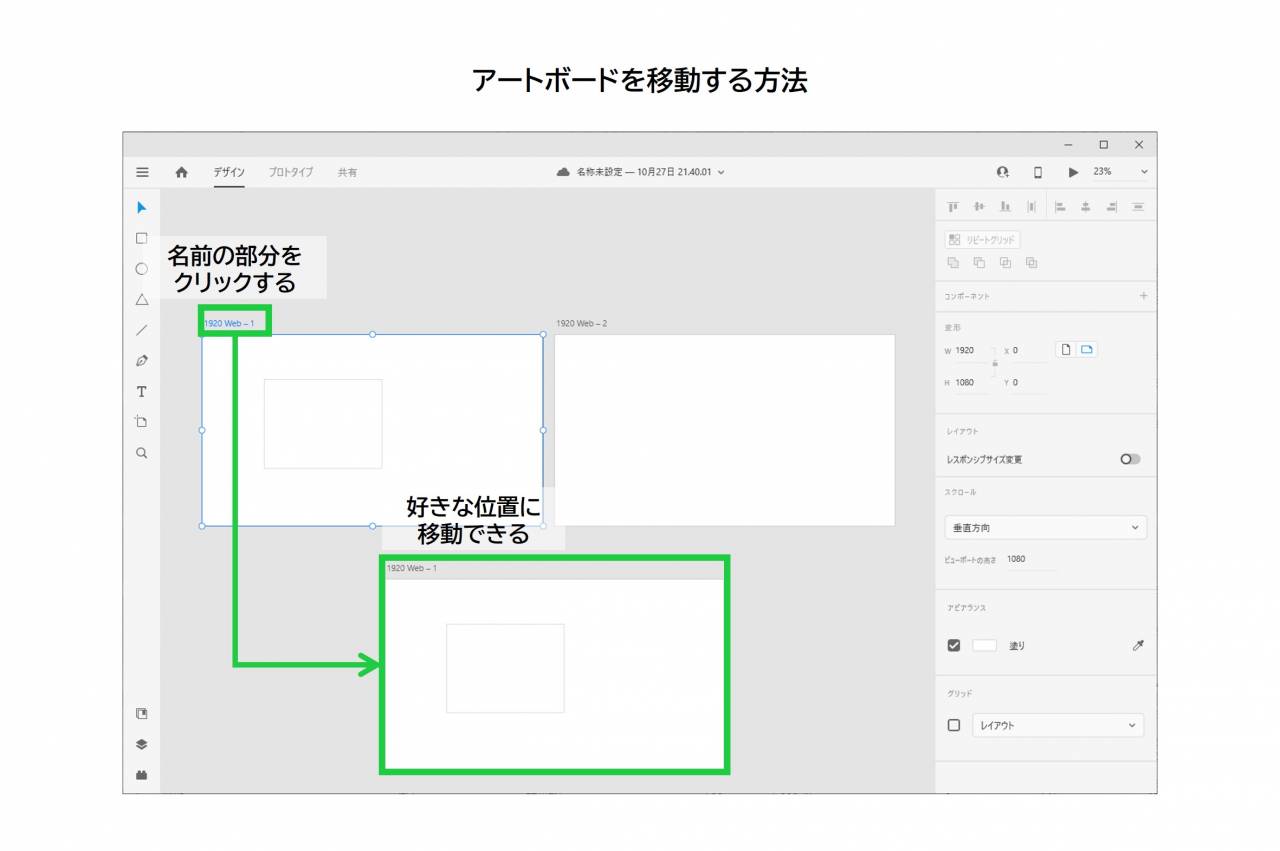
アートボードが選択された状態でドラッグをすれば、アートボードを好きな位置に移動させることが出来ます。

また、アートボードは次のような方法で選択することが出来ます。
▼アートボードを選択する方法
- アートボードの左上の名前の部分をシングルクリックする
- アートボードに何も置かれていない状態なら、シングルクリックする
- アートボードに何か置かれている状態なら、余白の部分をダブルクリックする
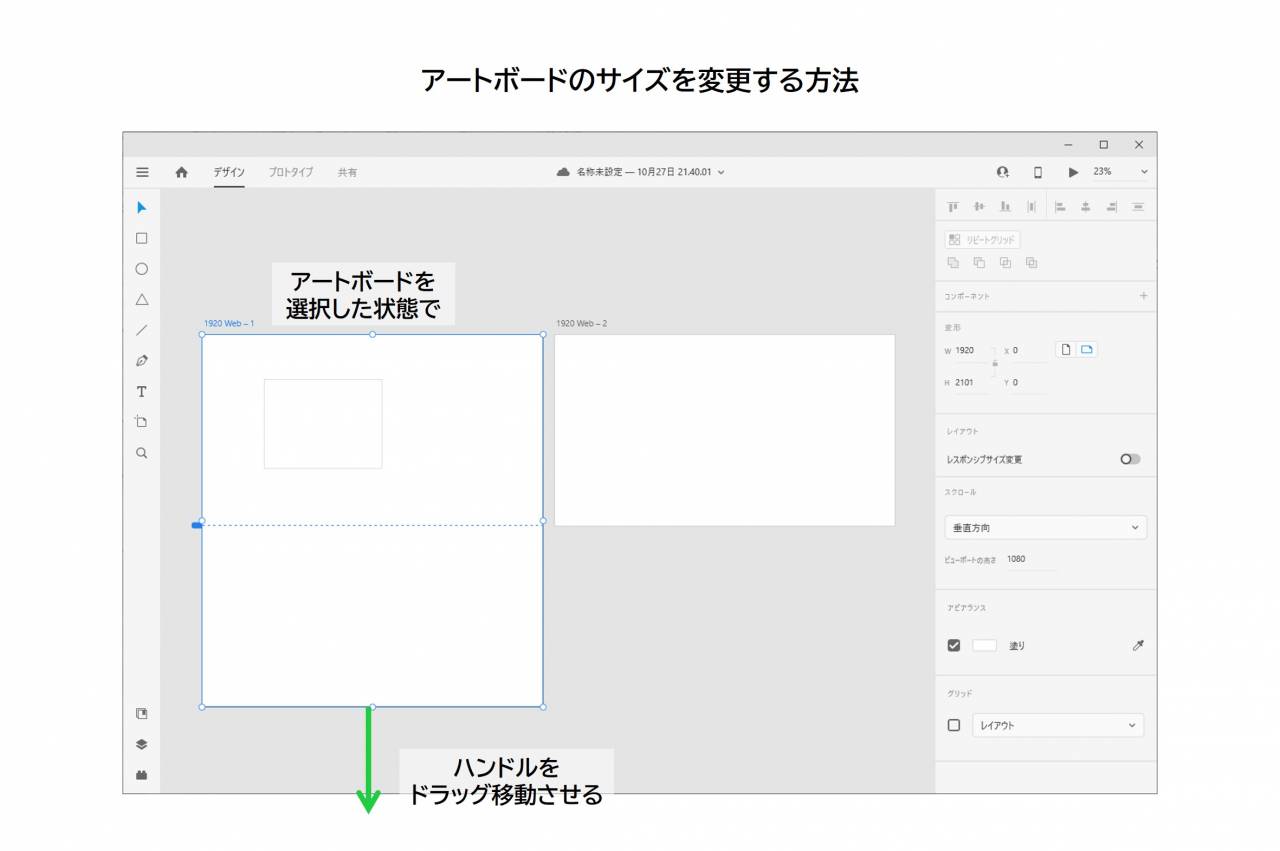
アートボードのサイズを変更する方法
アートボードを選択した状態で表示されるハンドルをドラッグ移動させることで、上下左右の方向に自由にサイズを変えることが出来ます。

アートボードのサイズを変更する方法
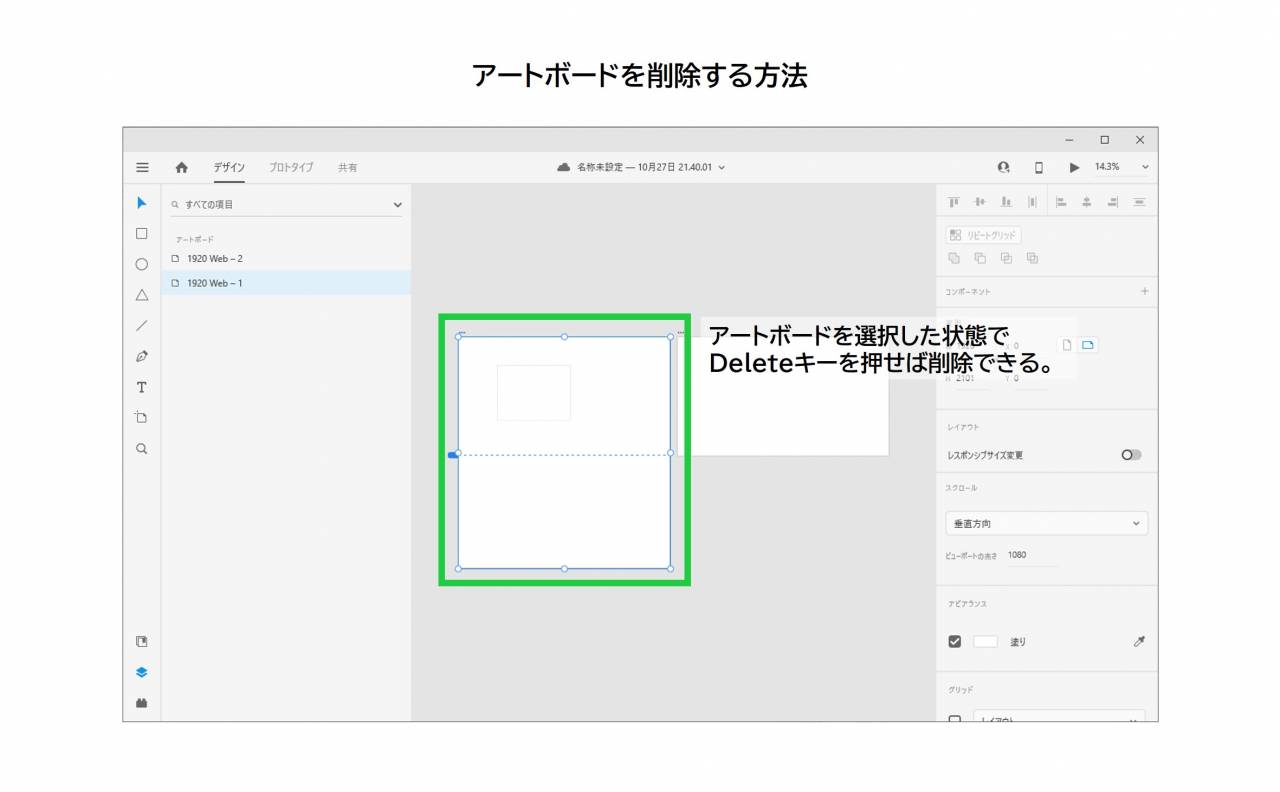
アートボードを削除する方法
アートボードを選択した状態でDeleteキーを押すか、右クリックして『削除』を選択すれば、そのアートボードを削除できます。

アートボードの作業のコツ

ここからは、アートボードにおける実作業のコツについて、詳しく解説してゆきます。
▼この章で解説する内容
- コツ①:拡大縮小を使いこなして視覚的に把握しよう
- コツ②:全体のサイズ・位置は整えよう
- コツ③:レイヤー機能を使って管理してみよう
コツ①:拡大縮小を積極的に使ってゆこう
作業をすすめゆくとアートボードの数が増えてゆきますが、XDのズームイン・ズームアウトの機能を使えば、全体のアートボードの状態が視覚的に把握しやすくなります。
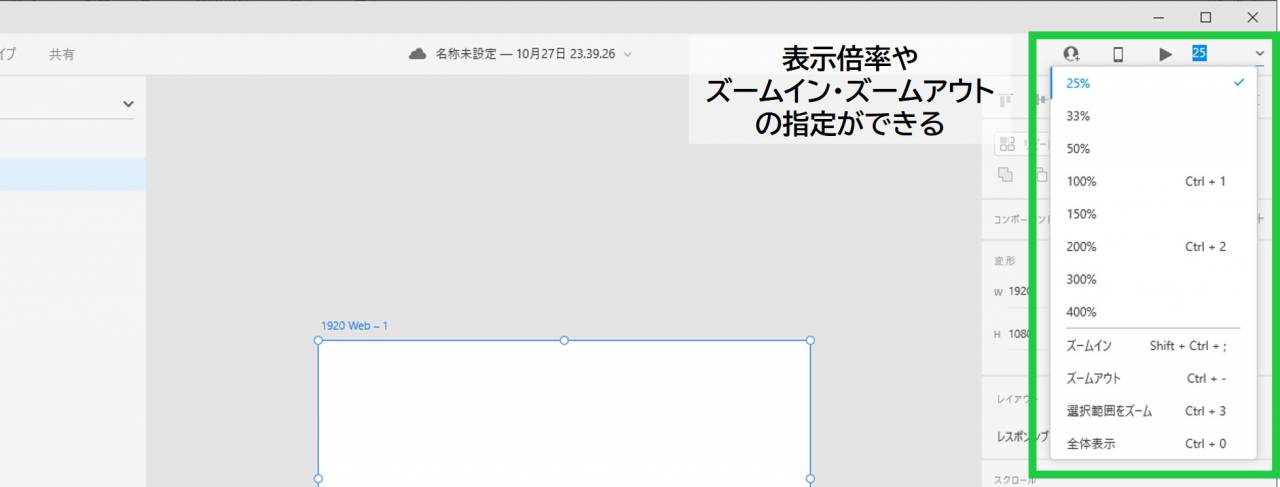
セレクトボックスから表示倍率を指定する
XDではウィンドウの右上にあるセレクトボックスから、ズームイン・ズームアウトの指定が出来る様になっています。

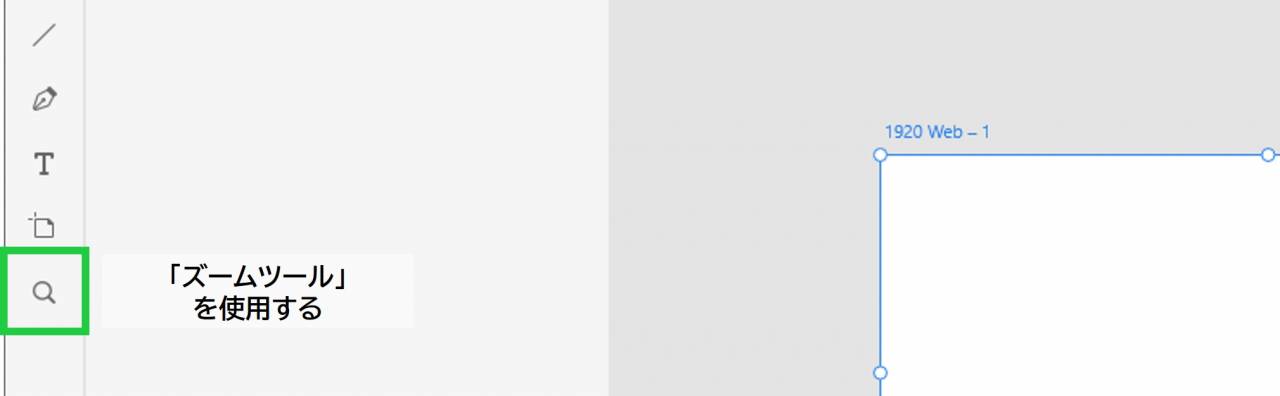
ズームツールを使用する
ツールバーの『ズームツール』を使う事でズームイン・ズームアウトを行うことが出来ます。

XDの『ズームツール』ではクリックした箇所を中心に拡大がされます。反対に縮小をする場合は、Macなら『Option』キー、Windowsなら『Alt』キーを押しながらクリックします。
ショートカットキーを使う
次の様なショートカットキーを使ってズームイン・ズームアウトする事もできます。
ショートカットキーについて詳しく知りたい方は『Adobe XD ユーザーガイド』も参考になります。
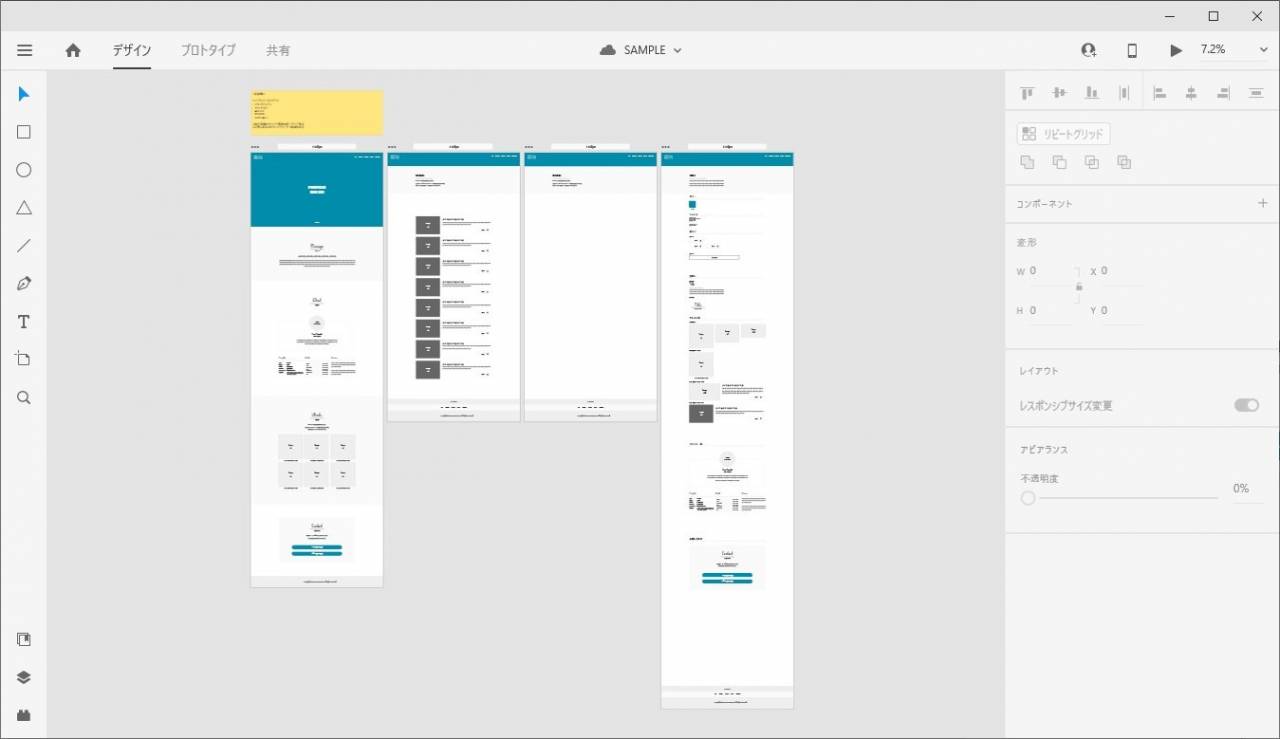
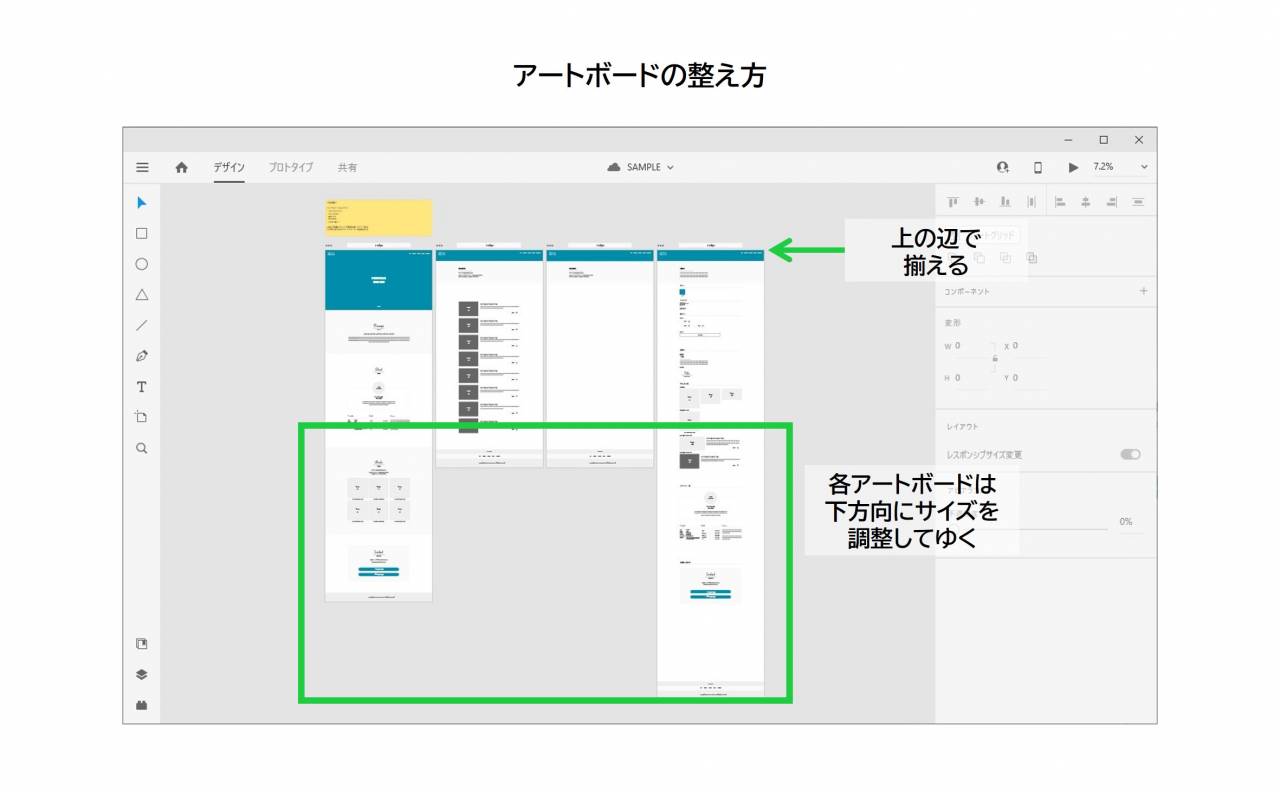
コツ②:全体のサイズ・位置は整えよう
作業を進めてゆくと自然とアートボードが増えてゆくと思いますが、例えば次のようにサイズ・位置の調整を行うと、整った見やすい作業環境を維持することが出来ます。
- アートボードの全体を上の辺で揃える
- 各アートボードは下方向にサイズ調整をする

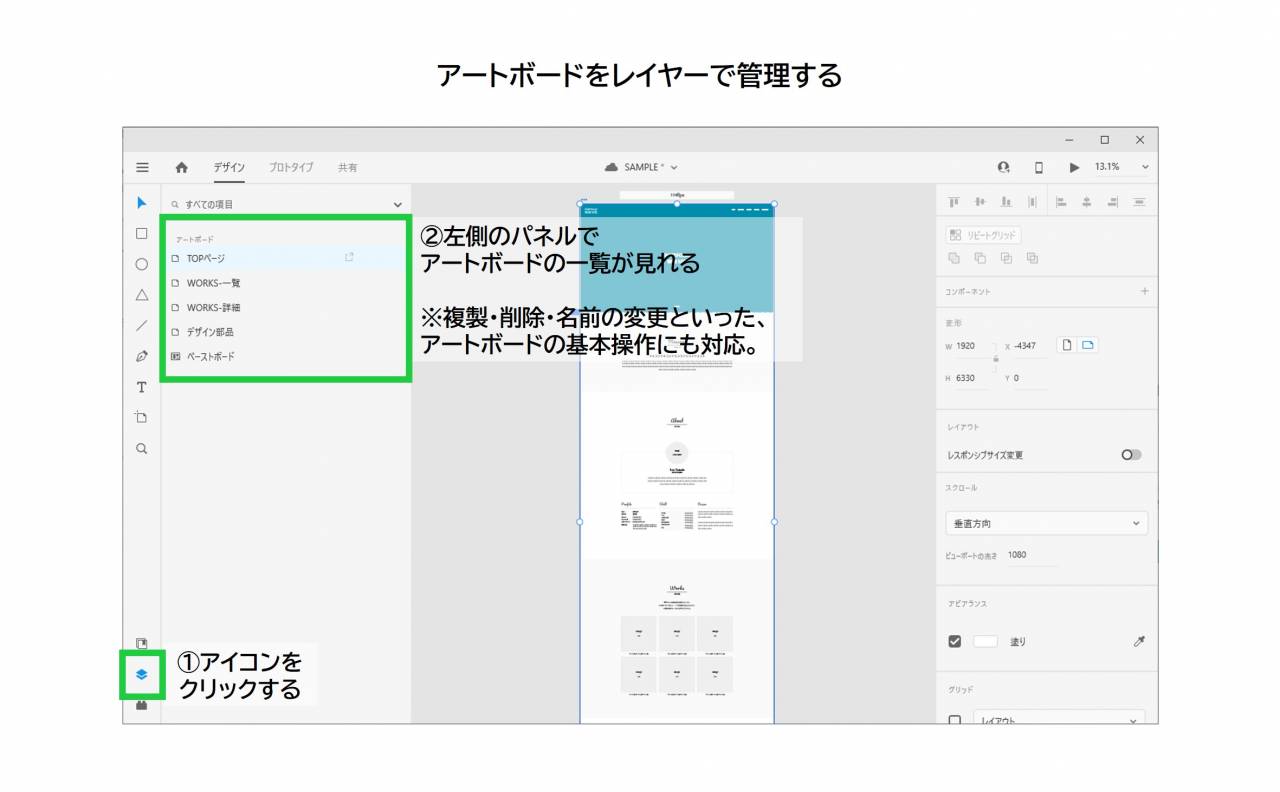
コツ③:レイヤー機能を使って管理してみよう
慣れてきたらレイヤー機能も使いつつ、アートボードを管理してゆきましょう。
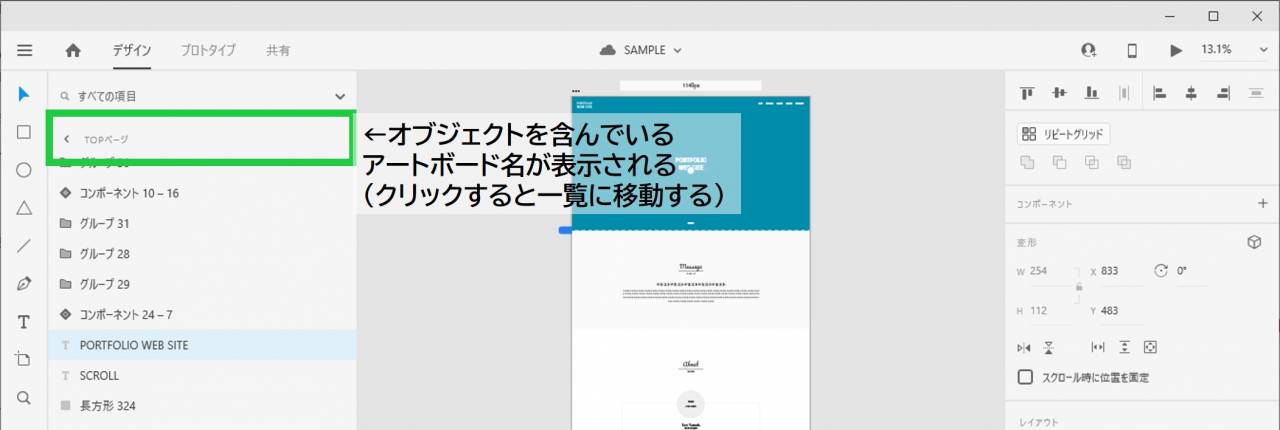
XDの左下にある『レイヤー』ボタンを押せば、左側のパネル表示が切り替わり、XDに含まれるレイヤーが一覧で確認できる様になります。

アートボードの一覧は複製・削除・名前の変更といった基本操作にも対応しています。ファイルのアートボードを整理する際には、ここで操作を行うのも良いと思います。

XDの関連情報まとめ
このほか、人気のデザインツール「Adobe XD」の関連情報をまとめて紹介します。
XDの基本的な使い方
Adobe XDの基本的な使い方について、つぎの記事で確認する事ができます。
各機能のくわしい使い方
各機能のくわしい使い方について、つぎの記事が参考になります。
アートボード:デザインの作業領域
リピートグリッド:デザインのくり返しを行う
コンポーネント:デザインを部品化して管理する
レイアウトグリッド:グリッドシステムのデザインに役立つ
プロトタイプ:デザインを動かすことが出来る
プラグイン:おススメも紹介する
この記事のまとめ
今回は、Adobe XDの『アートボード』使い方をくわしく解説してゆきました。
▼XDのアートボードについて
- XDにおけるWEBサイトやアプリなどの画面を表す作業領域
- 基本的には1つのアートボードに1つの画面をデザインする
- アートボードは複数作成する事ができる
Adobe XDを使ってみよう
Adobe XDは無料から使えて、かつ初心者にも扱いやすい人気のデザインツールです。多くのWEBデザイナー・UI/UXデザイナーから支持を集めており、今やWEBサイト・アプリ開発の現場では欠かせないツールになります。
▼公式サイト
基礎から学びたい方に向けて
Adobe XDの使い方を基礎から学びたい方に向けて、画像付きで分かりやすく解説する記事を書きました。