【Adobe XD】コンポーネントの使い方を解説する【初心者向き】

今回は、デザインを部品化して管理することが出来る、Adobe XDの『コンポーネント機能』について解説してゆきます。
Adobe XDについて「何ができるツールなの?」「どんな作業に適しているの?」という事が知りたい方は「Adobe XDとは?出来ることや使い方を解説する」をご覧ください。
このほか「Adobe XDの全体的な使い方を確認したい!」という方には次の記事がおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
くり返し使用するデザインはコンポーネントで管理しよう

Adobe XDのコンポーネント機能とは、WEBページなどでくり返し使用するデザインの要素を、部品化して管理できる機能です。
▼コンポーネントを使うメリット
- くり返し使うデザインの要素を部品化して管理できる
- 修正などの作業回数を減らして効率化ができる
今回はそんなコンポーネント機能の基本的な使い方から、実例も交えた活用方法まで、くわしく解説してゆきます。
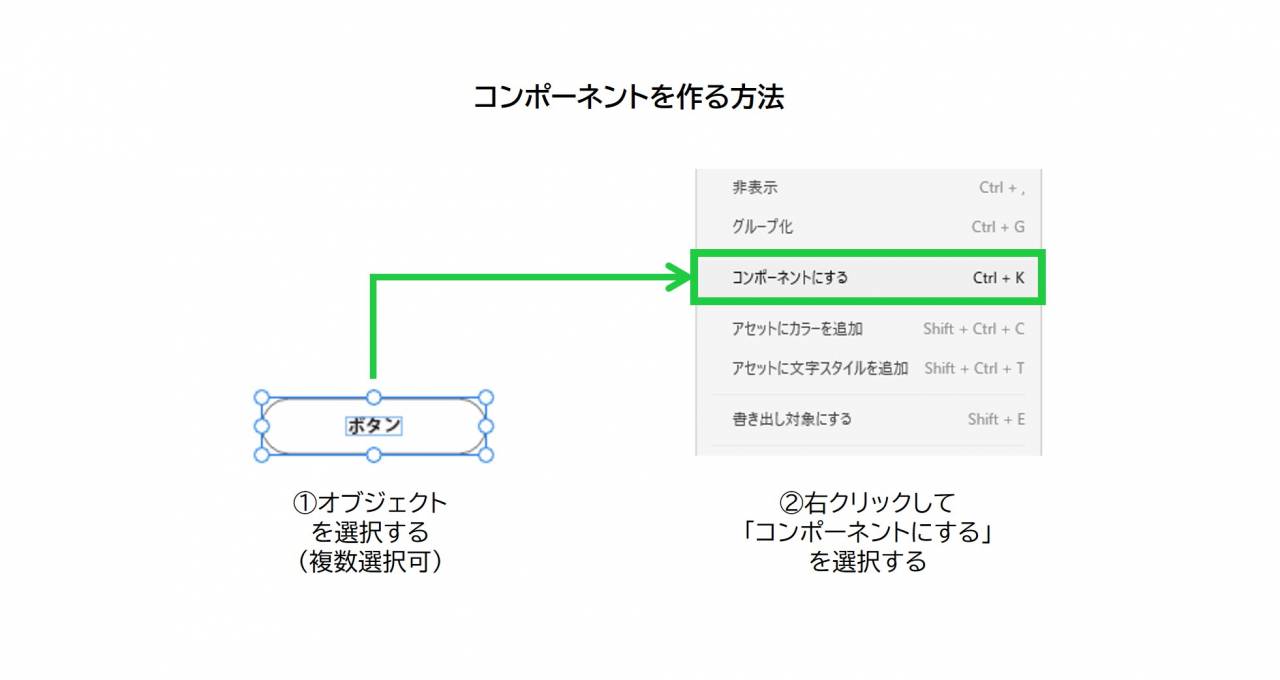
XDでコンポーネントを作る方法
XDでコンポーネントを作る方法はとても簡単です。オブジェクトを選択した状態で右クリックして「コンポーネントにする」を選択すれば、選択したオブジェクトをコンポーネントにできます。

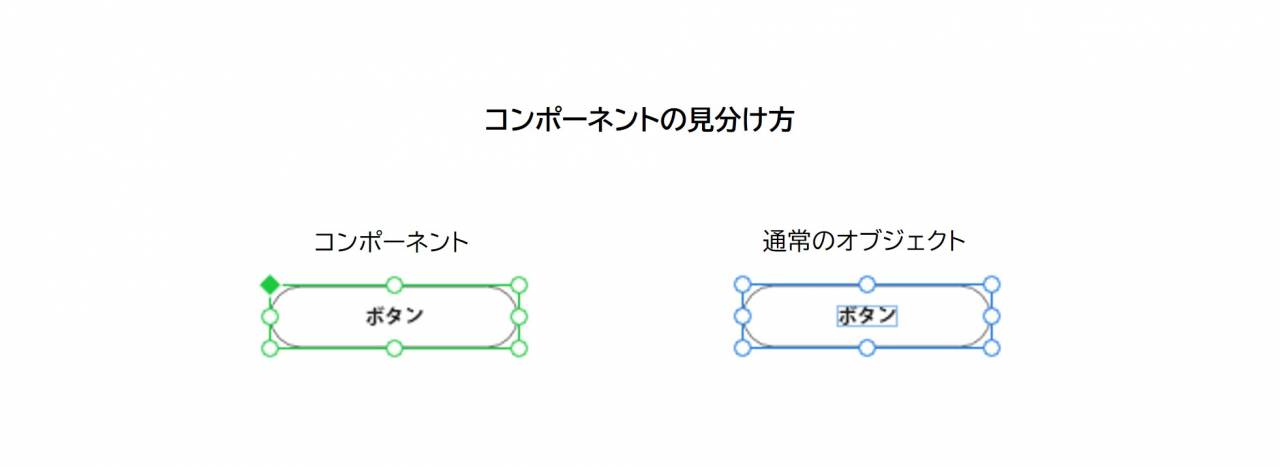
オブジェクトの判別方法
コンポーネントは選択すると緑色の枠で表示される様になるため、通常のオブジェクトとコンポーネントを見分ける際には、囲われている枠の色で判別できます。

XDのコンポーネントの使い方

作成したコンポーネントを配置したり、編集する方法について解説してゆきます。
▼この章で解説する内容
- コンポーネントを配置する
- コンポーネントを編集する
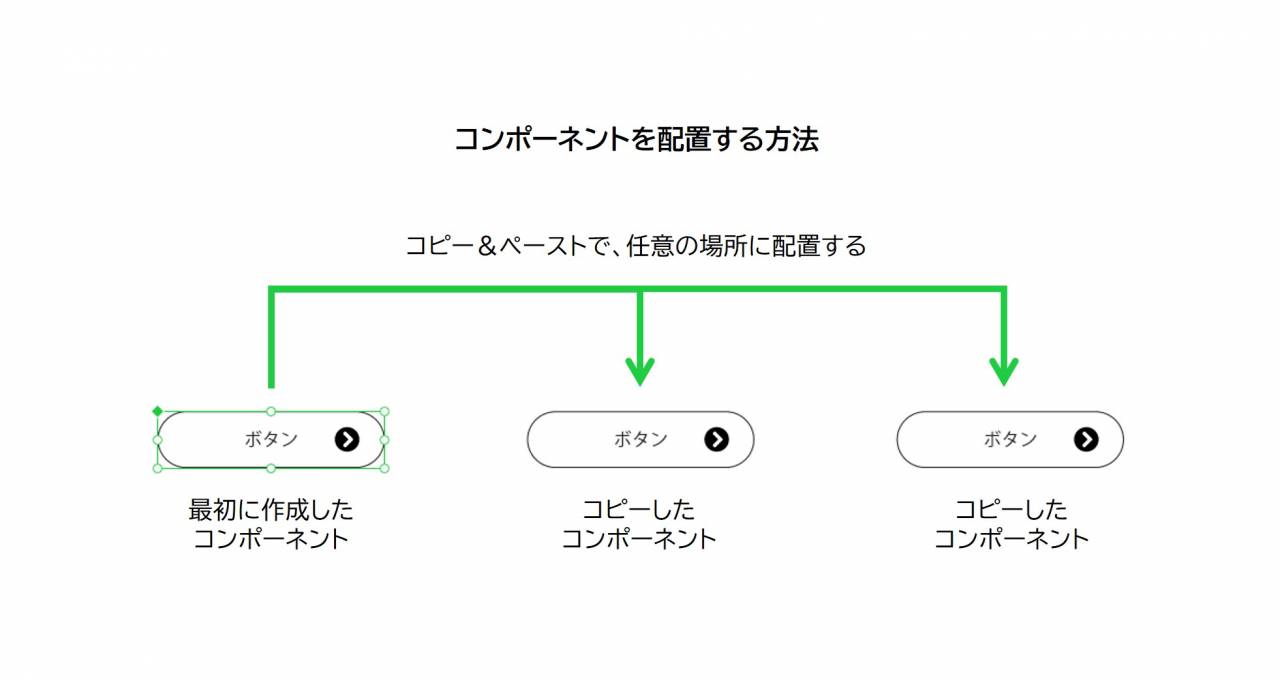
コンポーネントを配置する
作成したコンポーネントは、基本的にはコピー&ペーストで任意の場所に配置できます。

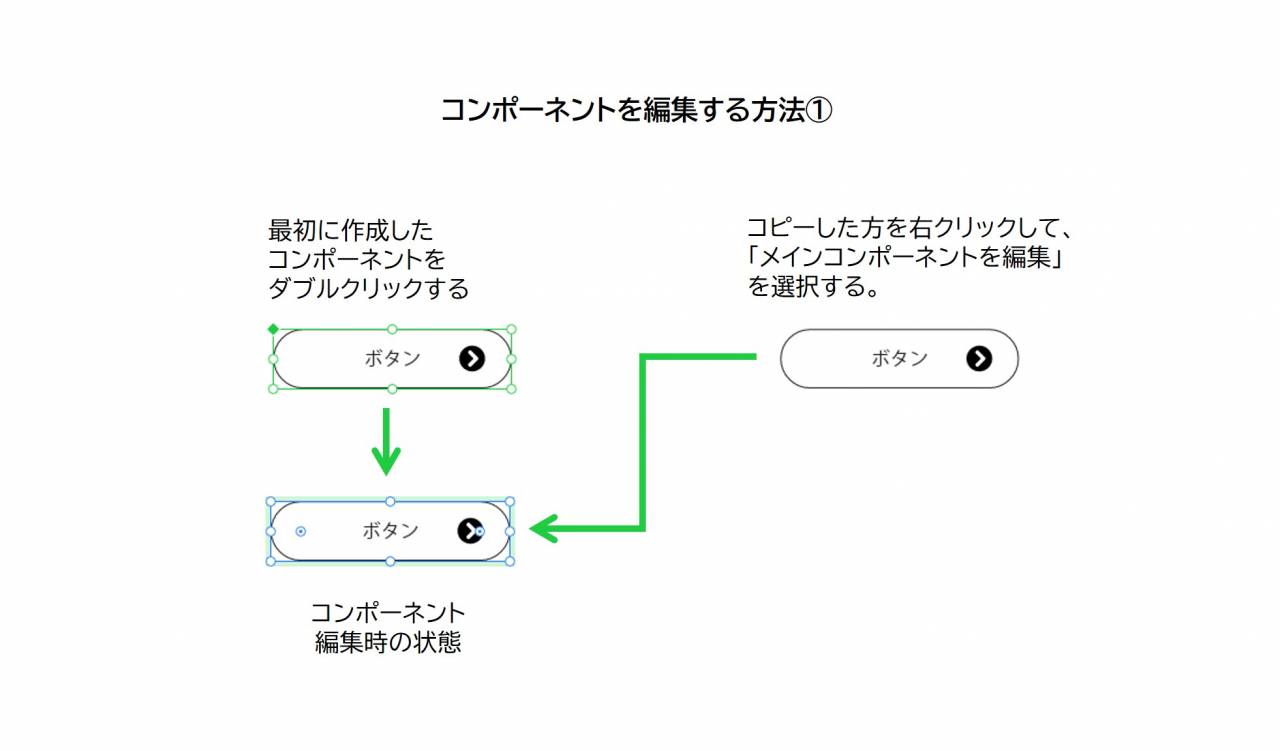
コンポーネントを編集する
コンポーネントは次の2通りの方法で編集することが出来ます。

▼コンポーネントを編集する方法2つ
- 最初に作成したコンポーネントをダブルクリックする
- コピーしたコンポーネントを右クリックして、「メインコンポーネントを編集」 を選択する
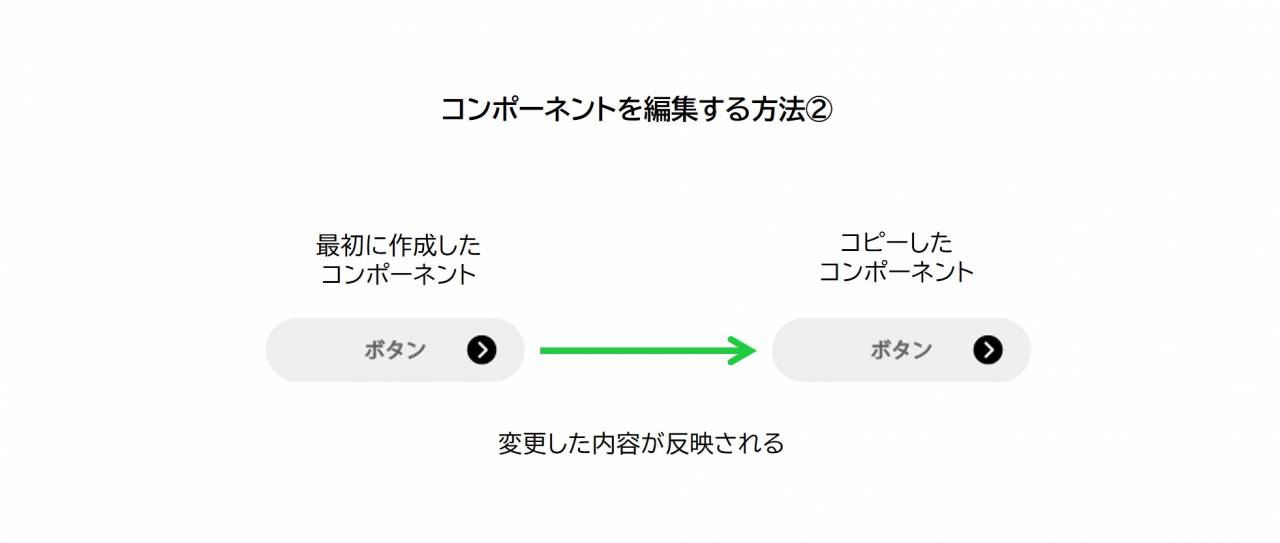
コンポーネントの周りをクリックすると編集が完了します。また、この時点でコピーしたコンポーネントにも変更した内容が反映される様になります。

以上でコンポーネントの基本的な使い方の解説はおわりです。
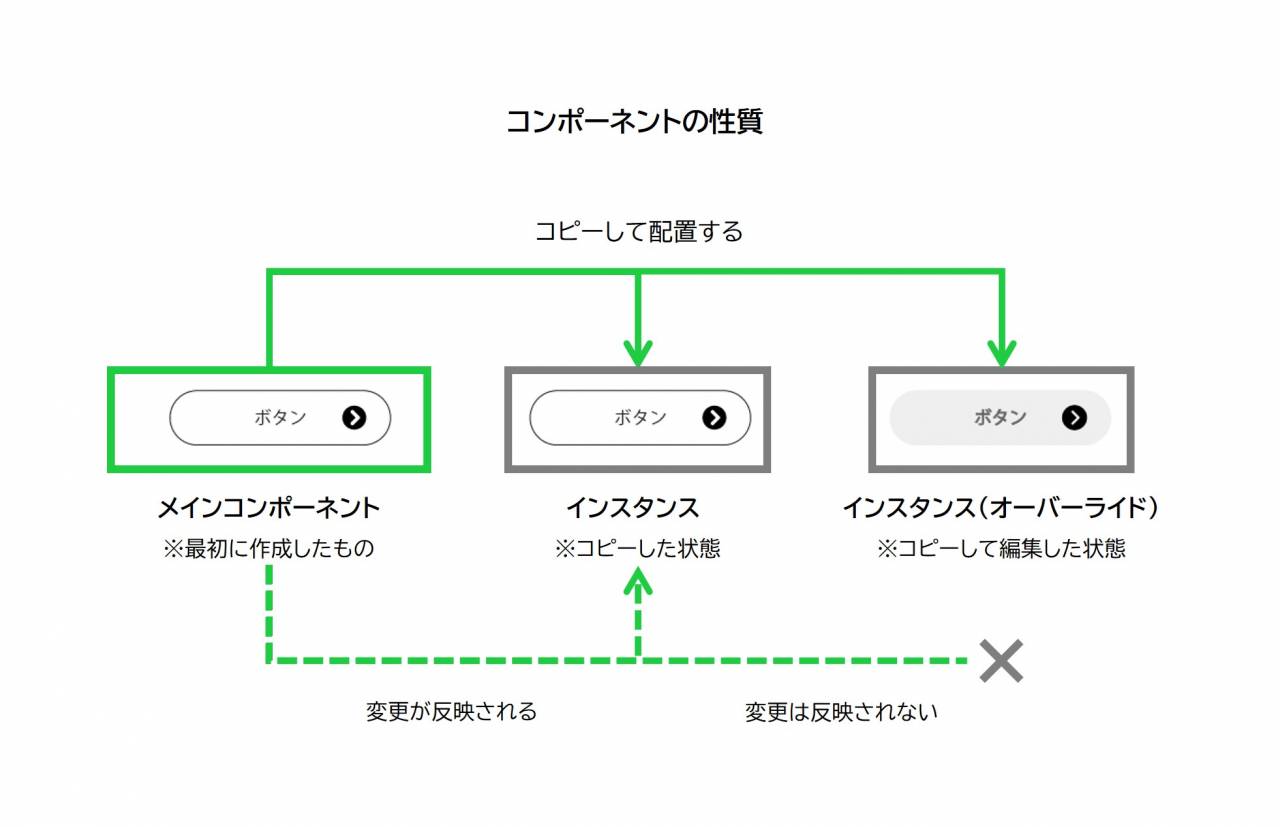
コンポーネントの2つの性質について
コンポーネント機能で覚えておきたいのが、「メインコンポーネント」と「インスタンス」という2つの性質の違いについてです。

XDにおけるコンポ―ネントは、最初に作成したものを「メインコンポーネント」、後からコピーしたものを「インスタンス」と呼び、それぞれ次のような性質をもちます。
①メインコンポーネント
メインコンポーネントは、一番最初に作成した大元となるコンポーネントです。
変更を加えると、コピーしたすべてのインスタンスに同じ変更が適用されるという性質があります。
②インスタンス
一方でのインスタンスは、メインコンポーネントのコピーから作成されたコンポーネントのことをいいます。
メインコンポーネントとの決定的な違いは、内容を変更しても他のコンポーネントには一切影響しないという点です。さらに変更を加えたインスタンスは「オーバーライド」と呼ばれ、メインコンポーネントからの影響も受けなくなります。
コンポーネント機能のおススメ利用方法を紹介します!!

ここからは、WEBサイト制作における、コンポーネントの活用方法を紹介してゆきます。コンポーネント機能の使い方は分かったけど、実際の作業にどう活かせばいいの?といった方は、ぜひ参考にしていって下さいね。
▼コンポーネント機能のおススメ利用方法
- コンポーネント専用のアートボードを用意する
- コンポーネントにするデザイン部品について
コンポーネント専用のアートボードを用意する
コンポーネントを使う際にはあらかじめ、専用のアートボードを用意してから作業を始めるのがおススメです。
▼専用のアートボードを作成するメリット
- コンポーネントの編集がしやすくなる
- コンポーネントが視覚的に把握しやすくする

XDを使って作業をすすめてゆく過程では、何をコンポーネントにしたのか把握しづらい・マスターコンポーネントの場所分からない。という事もあると思いますが、専用のアートボードにコンポーネントを集めてゆけば、この様な状況を回避することが出来ます。
また、視覚的にも把握しやすく、一元して編集できる様になるため、コンポーネントを使ったデザイン作業を効率化できるというメリットも発生します。
煩雑な編集状態を避けるためにも、マスターコンポーネントはあらかじめ一カ所にあつられる様にしておくのがおすすめです。
コンポーネントにするデザイン部品について
WEBサイト制作では、例えば次のようなデザインをコンポーネントにすると作業効率化がしやすくなります。
▼コンポーネント化すべき部品
- ヘッダー・フッター
- ボタン・見出し
- サムネイル・バナー
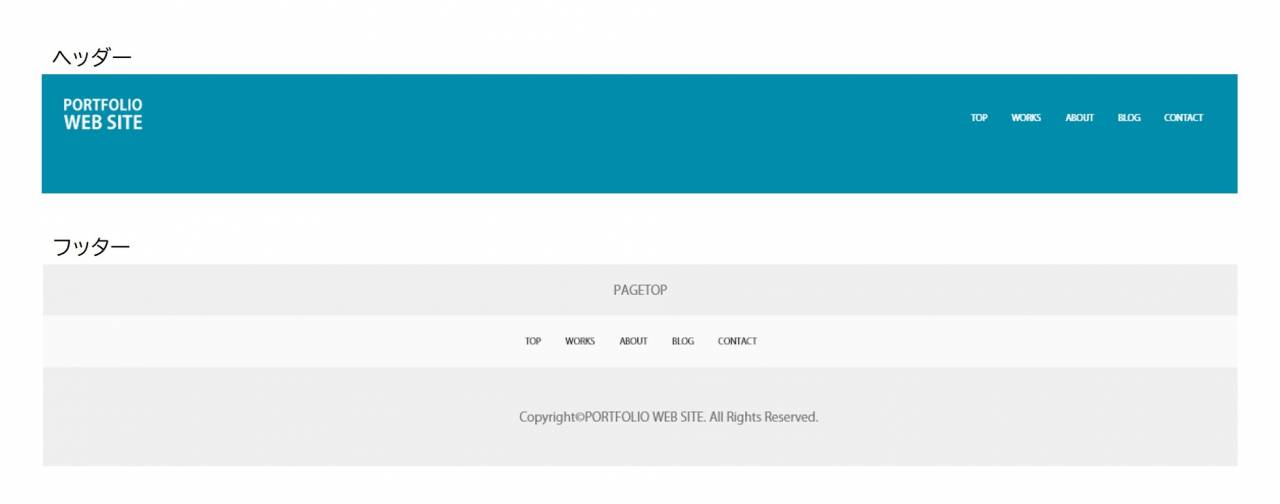
ヘッダー・フッター
まずはWEBサイトのヘッダーやフッターなど。これらはページ毎に必ず使用するため、まっ先にコンポーネントしておくべきデザインだと言えます。

XDコンポーネント例:ヘッダー・フッター
見出し・ボタン
見出しやボタンなどのデザインも各WEBページでは頻繁に使用するため、コンポーネント化しておくのがおススメです。


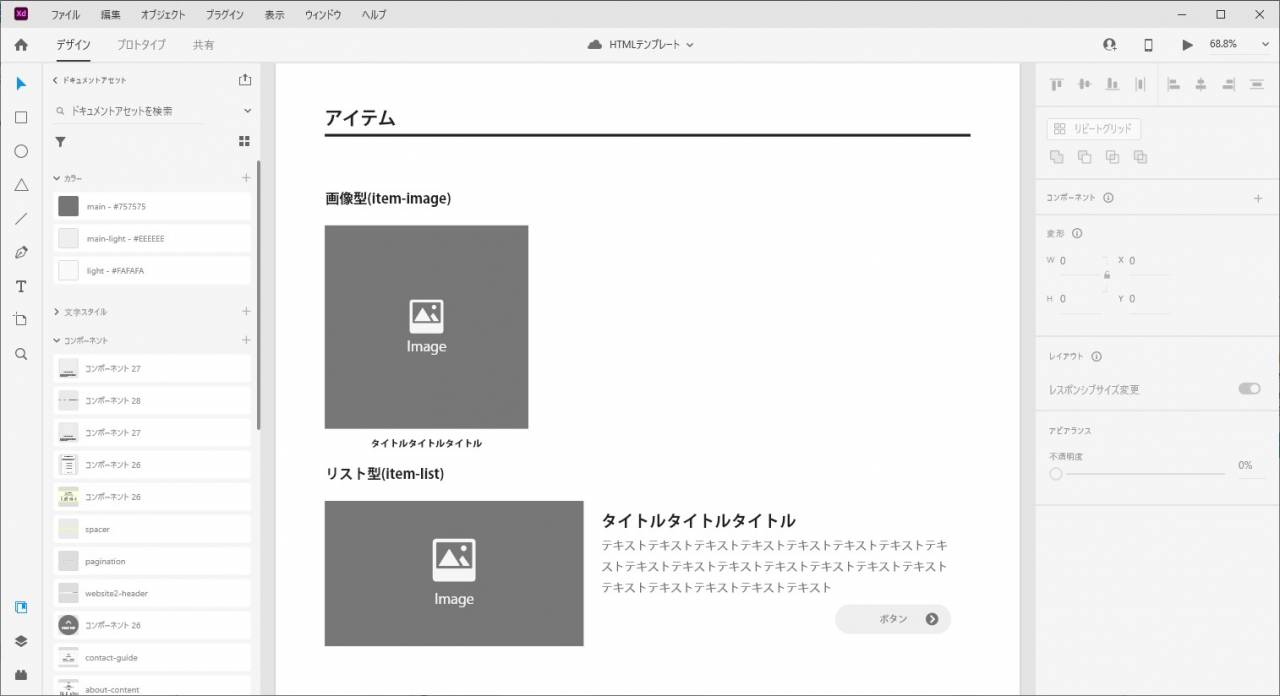
サムネイル
WEBサイトのデザイン作成では、サムネイル(アイキャッチ)画像は次のような図形を代替とする事が多いと思います。この様な仮のデザインも、比率別にパターンを用意しておくと繰り返し使いやすくなるため、コンポーネント化をおススメします。

XDの関連情報まとめ
このほか、人気のデザインツール「Adobe XD」の関連情報をまとめて紹介します。
XDの基本的な使い方
Adobe XDの基本的な使い方について、つぎの記事で確認する事ができます。
各機能のくわしい使い方
各機能のくわしい使い方について、つぎの記事が参考になります。
アートボード:デザインの作業領域
リピートグリッド:デザインのくり返しを行う
コンポーネント:デザインを部品化して管理する
レイアウトグリッド:グリッドシステムのデザインに役立つ
プロトタイプ:デザインを動かすことが出来る
プラグイン:おススメも紹介する
この記事のまとめ
今回は、Adobe XDの「コンポーネント」機能について、基本的な使い方からWEBサイト制作における活用方法まで、くわしく解説してゆきました。
▼コンポーネントを使うメリット
- くり返し使うデザインの要素を部品化して管理できる
- 修正などの作業回数を減らして効率化ができる
Adobe XDを使ってみよう
Adobe XDは無料から使えて、かつ初心者にも扱いやすい人気のデザインツールです。多くのWEBデザイナー・UI/UXデザイナーから支持を集めており、WEBサイト・アプリ開発の現場では欠かせないツールになります。
▼公式サイト
基礎から学びたい方に向けて
Adobe XDの使い方を基礎から学びたい方に向けて、画像付きで分かりやすく解説する記事を書きました。