XDでレイアウトグリッドを設定する方法について解説します

今回は、美しいレイアウトを作るために役立つAdobe XDの『レイアウトグリッド機能』について解説してゆきます。
Adobe XDについて「何ができるツールなの?」「どんな作業に適しているの?」という事が知りたい方は「Adobe XDとは?出来ることや使い方を解説する」をご覧ください。
このほか「Adobe XDの全体的な使い方を確認したい!」という方には次の記事がおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
XDでレイアウトグリッドを設定する方法を解説します

WEBサイトの制作では、整理した情報を並べて表示させる、多様なデバイス幅に対応させる(レスポンシブWEBデザイン)といったことを目的に、グリッドシステムというレイアウト手法が広く使われています。
デザインツールであるXDも同様に、『レイアウトグリッド』という機能を使えばグリッドシステムを前提としたデザイン・ワイヤーフレームなどの作業に対応させることが可能となります。
▼レイアウトグリッドを使うメリット
- グリッドシステムによる作業精度があがる
- 写真やテキストが等間隔に、きれいに整列できる
- 全体に統一感を持たせた、美しいレイアウトが組める
そこで今回は、XDの標準機能である『レイアウトグリッド』について、有名なWEBフレームワークでもあるBootstrapへの対応を実例に、くわしく解説してゆきます。
レイアウトグリッドを有効にする
まずは、XDでレイアウトグリッドを有効にする方法から解説してゆきます。
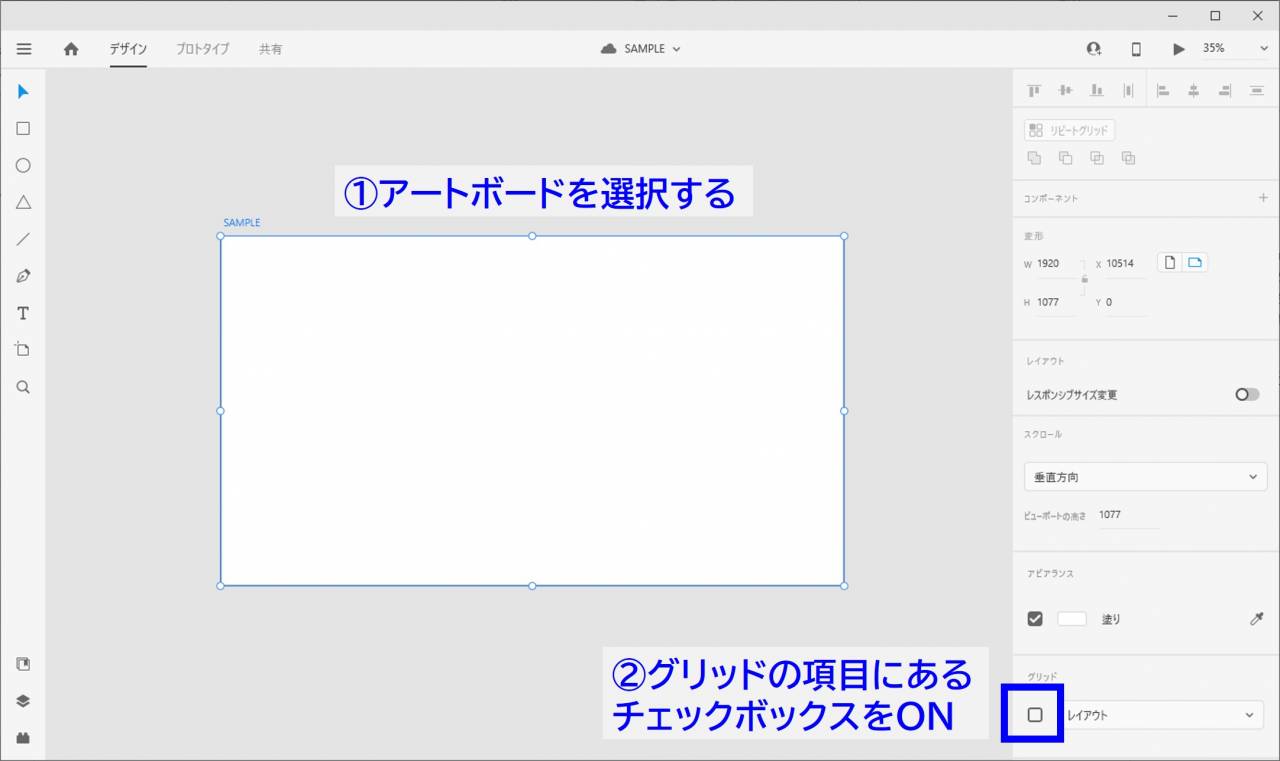
レイアウトグリッドを有効にするには、アートボードを選択した状態で、右側のメニュー内の『グリッド』の項目にあるチェックボックスをONにします。

レイアウトグリッドの設定方法
今回紹介する方法では、次の内容のもとにレイアウトグリッドの設定を行います。
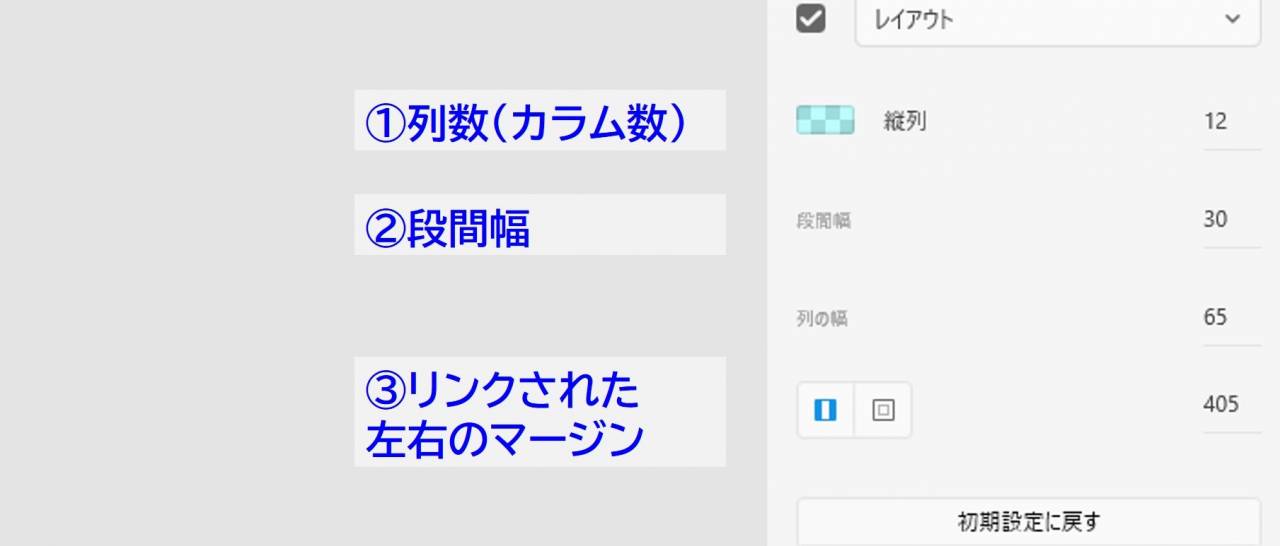
▼レイアウトグリッドの設定内容
- 列数(カラム数)
- 段間幅
- リンクされた左右のマージン

また今回は、WEBフレームワークの『Bootstrap』の仕様を凡例として、次のような条件でレイアウトグリッドの各設定を進めてゆきます。
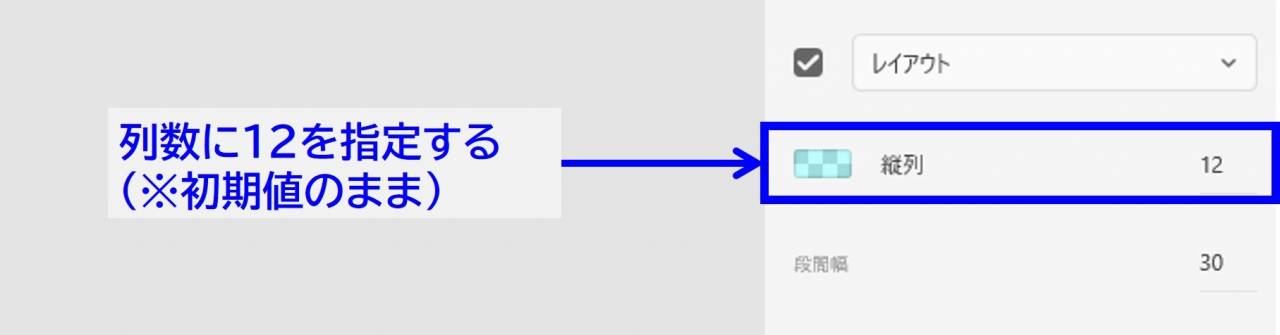
1.列数(カラム数)を指定する

まずは「列数(カラム数)」からですが、ここは初期値の12のままでOKです。
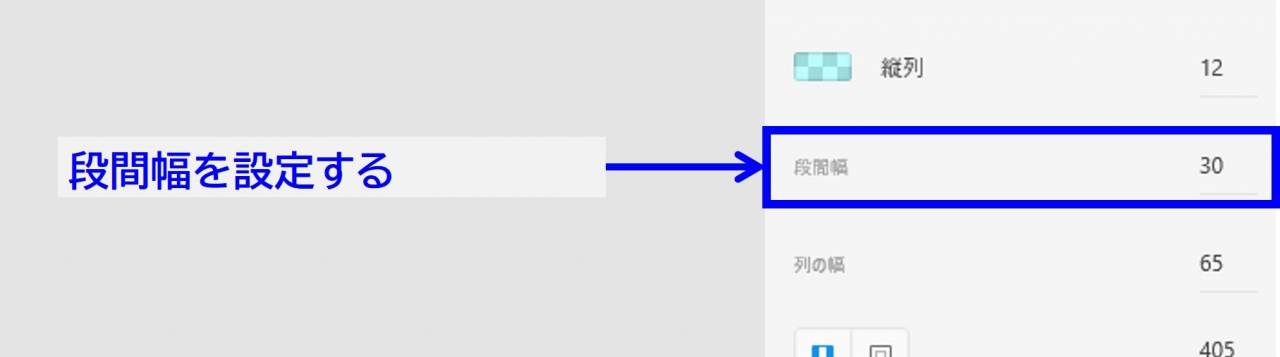
2.段間幅を指定する

続けて段間幅を指定してゆきます。少し意味がわかりづらいかもですが、この項目は列(カラム)の間の距離を指しています。段間幅には、左右の余白を2倍した値を入力します。
今回だと、「段間幅」には30pxが値として入ることになります。
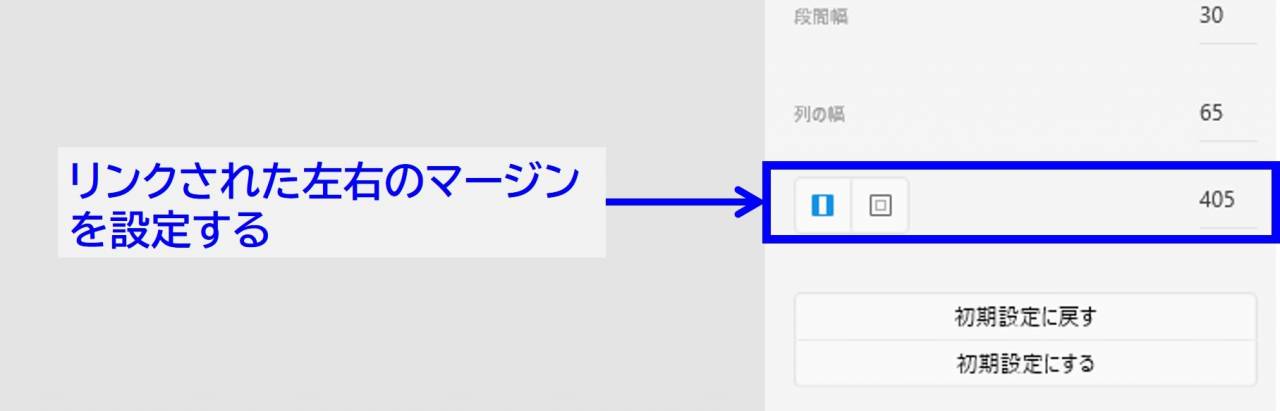
3.リンクされた左右のマージン

最後に『リンクされた左右のマージン』の調整を行います。リンクされた左右のマージンとは、アートボード幅からコンテンツ幅を差し引いて余ったときに出来る左右の余白になります。
この値は、次の計算式から求める必要があります。
今回の場合だと次のような計算結果になります。「リンクされた左右のマージン」には405pxを設定しましょう。
また、このタイミングで「列の幅」に自動計算された結果の65が値として入ります。
以上でレイアウトグリッドの設定は終わりです。設定が出来たらアートボード上では、次のような枠が確認できる様になっていると思います。

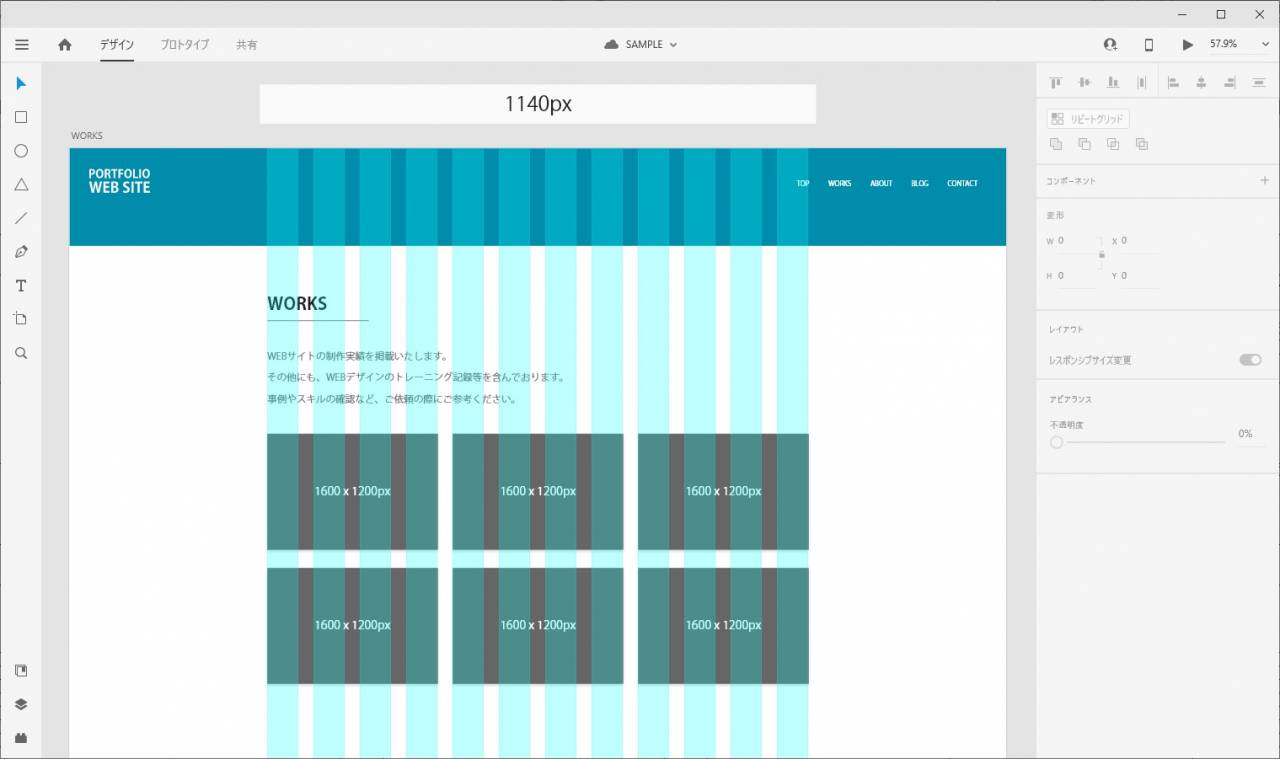
レイアウトグリッド使用した作業例

この様に、レイアウトグリッドを使用すれば、WEBページの要素をコンテンツ領域に適切に収める事ができる、画像のような横並びのレイアウトを等間隔で作成できる、といった、デザイン作業における多くのメリットを生むことが出来ます。
レイアウトグリッドが無くても同等の事を実現する事はできますが、例えばガイドが無い状態で等間隔でならべるレイアウトを作るには、横幅の計算やサイズの手入力が必要となり、思わぬ作業に時間を取られる事にもなるため、おススメはできません。
XDの関連情報まとめ
このほか、人気のデザインツール「Adobe XD」の関連情報をまとめて紹介します。
XDの基本的な使い方
Adobe XDの基本的な使い方について、つぎの記事で確認する事ができます。
各機能のくわしい使い方
各機能のくわしい使い方について、つぎの記事が参考になります。
アートボード:デザインの作業領域
リピートグリッド:デザインのくり返しを行う
コンポーネント:デザインを部品化して管理する
レイアウトグリッド:グリッドシステムのデザインに役立つ
プロトタイプ:デザインを動かすことが出来る
プラグイン:おススメも紹介する
この記事のまとめ
今回は、デザインツールAdobe XDの『レイアウトグリッド機能』について、くわしく解説してゆきました。
▼レイアウトグリッドを使うメリット
- グリッドシステムによる作業精度があがる
- 写真やテキストが等間隔に、きれいに整列できる
- 全体に統一感を持たせた、美しいレイアウトが組める
Adobe XDを使ってみよう
Adobe XDは無料から使えて、かつ初心者にも扱いやすい人気のデザインツールです。多くのWEBデザイナー・UI/UXデザイナーから支持を集めており、今やWEBサイト・アプリ開発の現場では欠かせないツールになります。
▼公式サイト
基礎から学びたい方に向けて
Adobe XDの使い方を基礎から学びたい方に向けて、画像付きで分かりやすく解説する記事を書きました。