【Adobe XD】プラグインの使い方を解説する【おすすめも紹介】

今回は、人気のデザインツールAdobe XDの『プラグイン』の使い方について解説してゆきます。
Adobe XDについて「何ができるツールなの?」「どんな作業に適しているの?」という事が知りたい方は「Adobe XDとは?出来ることや使い方を解説する」をご覧ください。
このほか「Adobe XDの全体的な使い方を確認したい!」という方には次の記事がおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Adobe XDのプラグインについて

Adobe XDには標準機能を拡張する『プラグイン』という仕組みがあり、このプラグインを利用すれば、XDをより自分好みの作業環境にカスタマイズできる様になります。
XDのプラグインには様々な種類のものが存在しますが、利用に際してはおおむね次のようなメリットが生まれます。
▼プラグイン利用のメリット
- XDに存在しない機能が追加できる
- XDによるデザインの作業効率があがる
- 作業精度が上がり、制作物のクオリティがあがる
今回はそんな、Adobe XDにおける『プラグイン』の基本的な使い方から実用的なおすすめプラグインの紹介まで、くわしく解説してゆきます。
Adobe XDにプラグインを導入する方法

XDでプラグインを利用するために、まずはプラグインの導入方法から解説してゆきます。
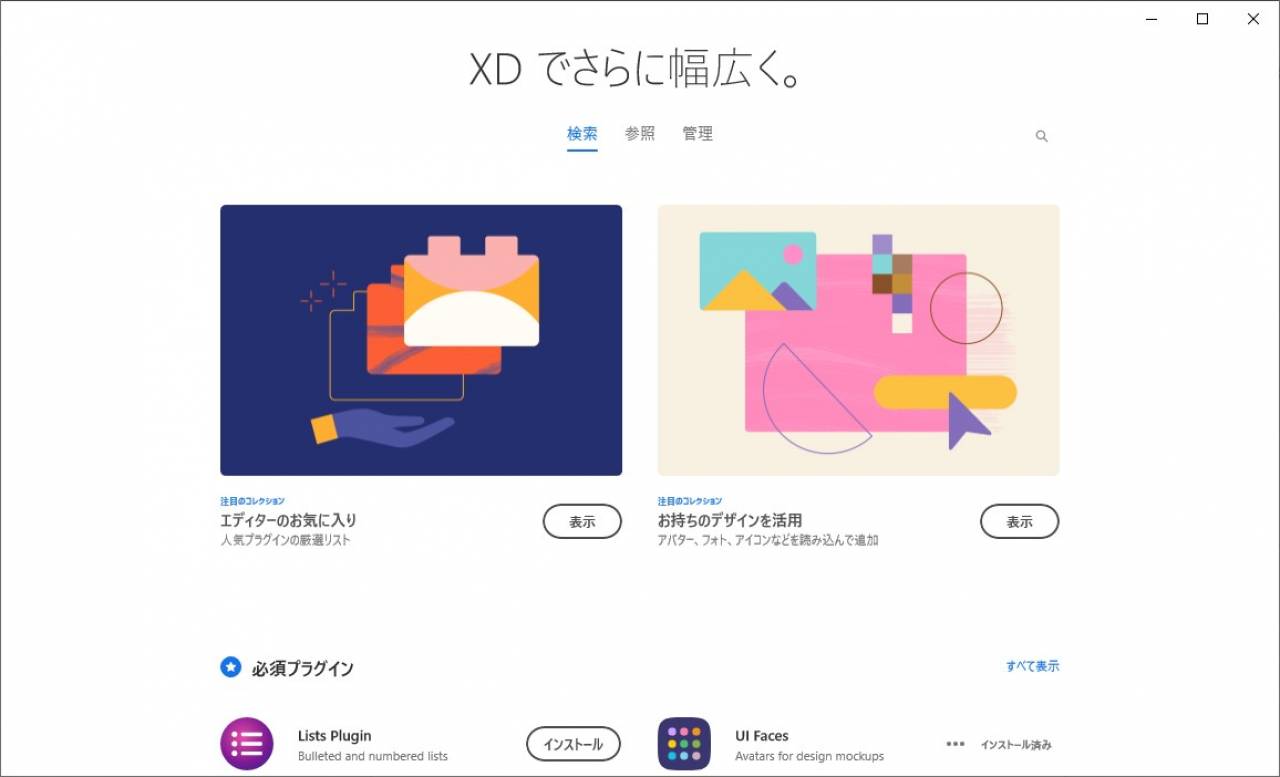
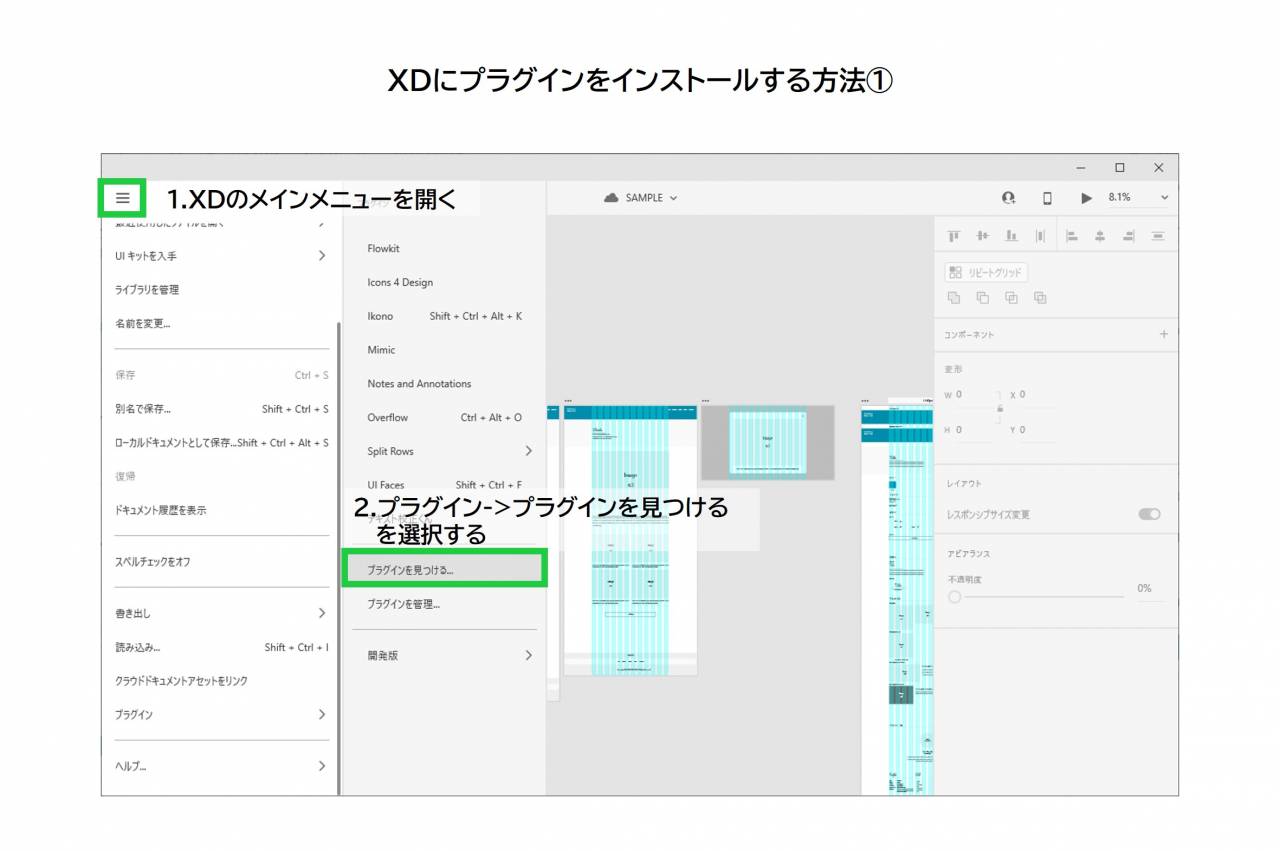
プラグインをインストールする方法
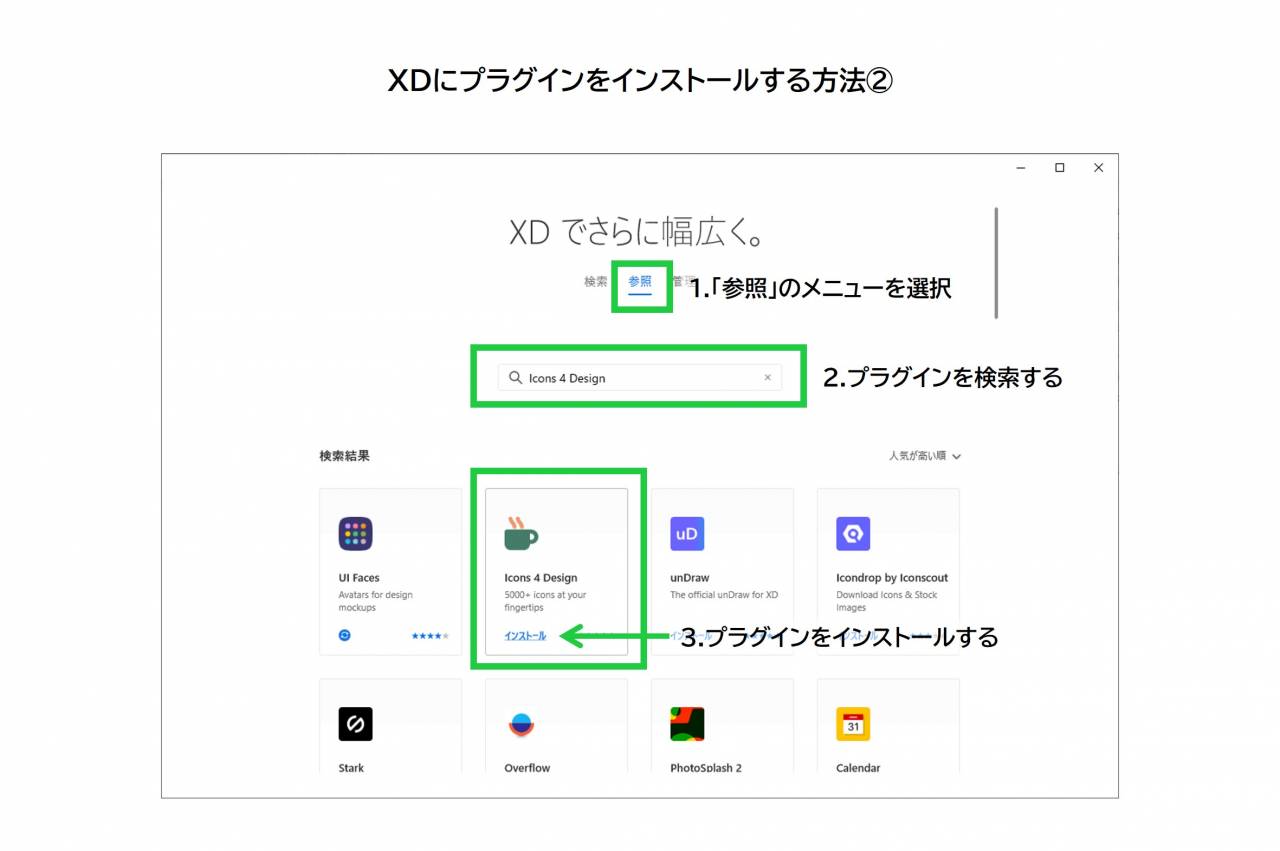
AdobeXDにプラグインをインストールするには、次の順番で操作します。
▼プラグインを追加する方法
- メインメニューで『プラグイン⇒プラグインを見つける』を選択する
- 開いたウィンドウでプラグインの名前を検索する
- 各プラグインの『インストール』リンクを押す


以上の方法で、XDにプラグインをインストールする事ができます。
プラグインをアンインストールする方法
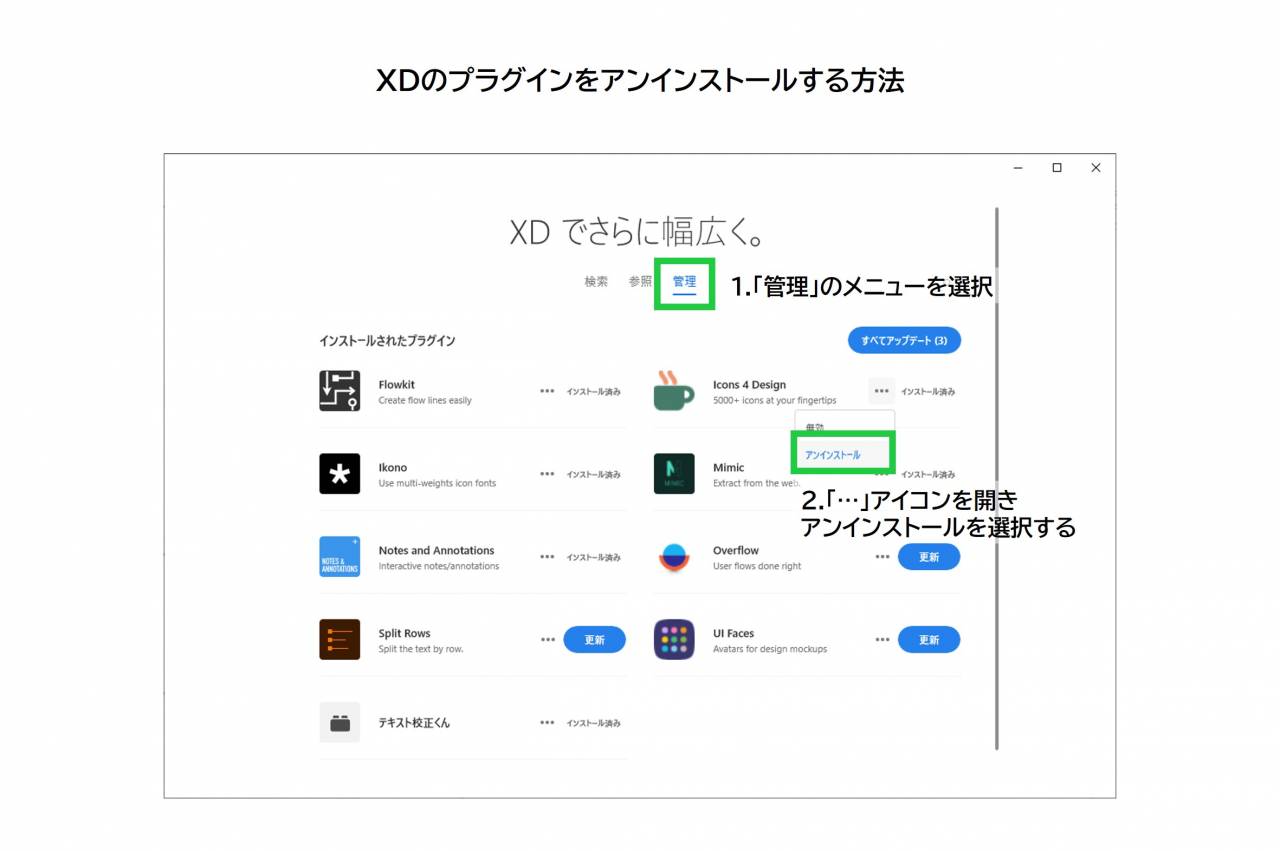
XDのプラグインをアンインストールする方法について、あらかじめ確認しておきましょう。
アインストールをする場合は、先ほどのウィンドウで『管理』を選択して、対象のプラグインのメニューを開き『アンインストール』ボタンを押します。

プラグインは『試しに使ってみる』という利用機会がおおく、試した結果、不要になったプラグインも多く出てきます。使わないと判断が利いたプラグインは、あらかじめ削除しておくことで後々の管理が楽になります。
Adobe XDのプラグインを呼び出す方法
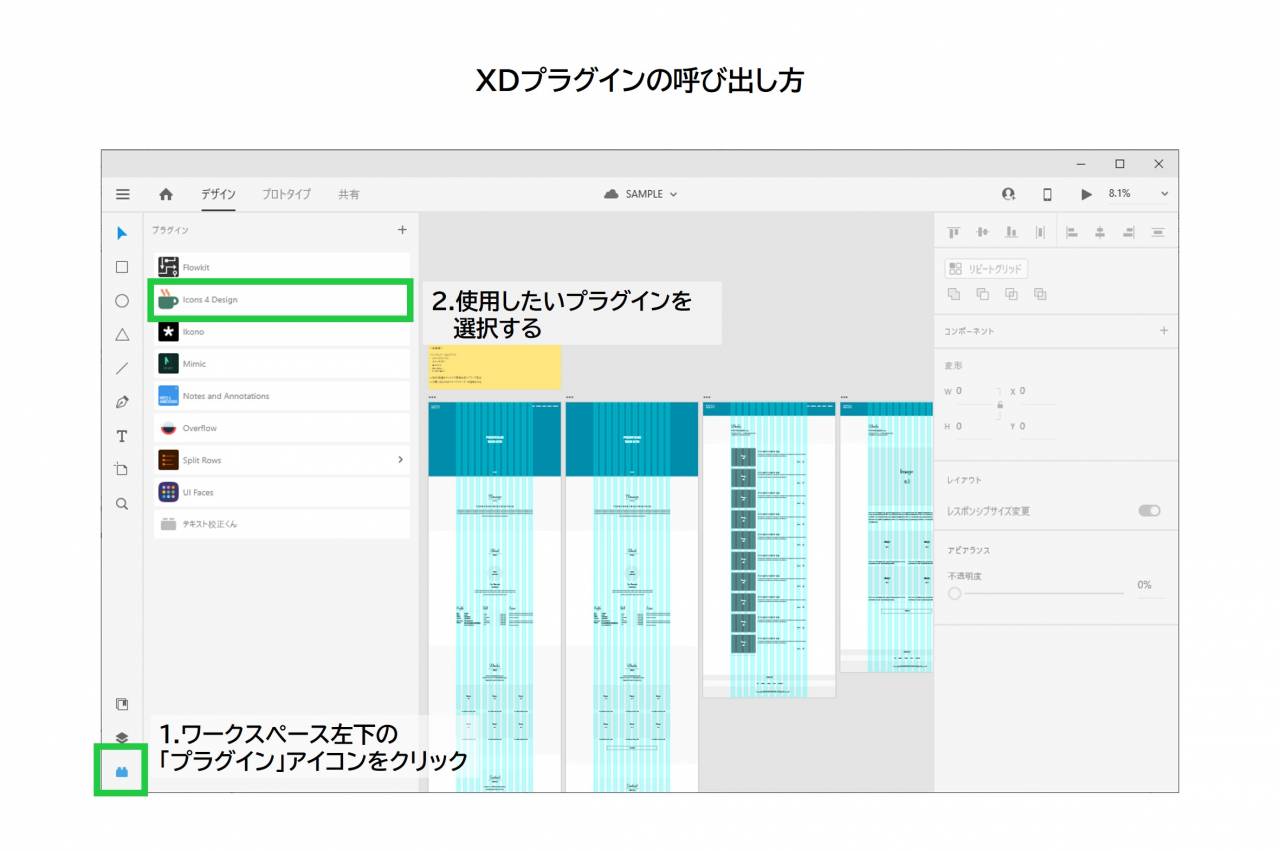
Adobe XDにインストールしたプラグインは次の方法で呼び出し、使うことが出来ます。
▼XDでプラグインを呼び出す方法
- ワークスペース左下の『プラグイン』アイコンをクリック
- 左側のパネルに表示されるリストから使用したいプラグインを選択する

インストールしたプラグインの使い方は?
Adobe XDで利用できるプラグインのほとんどは海外製のため、使い方を調べる場合は英語のサポートページや、他のサイトの記事を参考にする必要があります。
とはいえ、ほとんどのプラグインがシンプルに出来ており、使い方を調べずとも使えることが多い現状ですが、本記事では、プラグインごとの簡単な使い方もあわせて紹介してゆきます。
Adobe XDおすすめプラグイン紹介
ここからは、Adobe XDにおけるおすすめプラグインの紹介をしてゆきます。
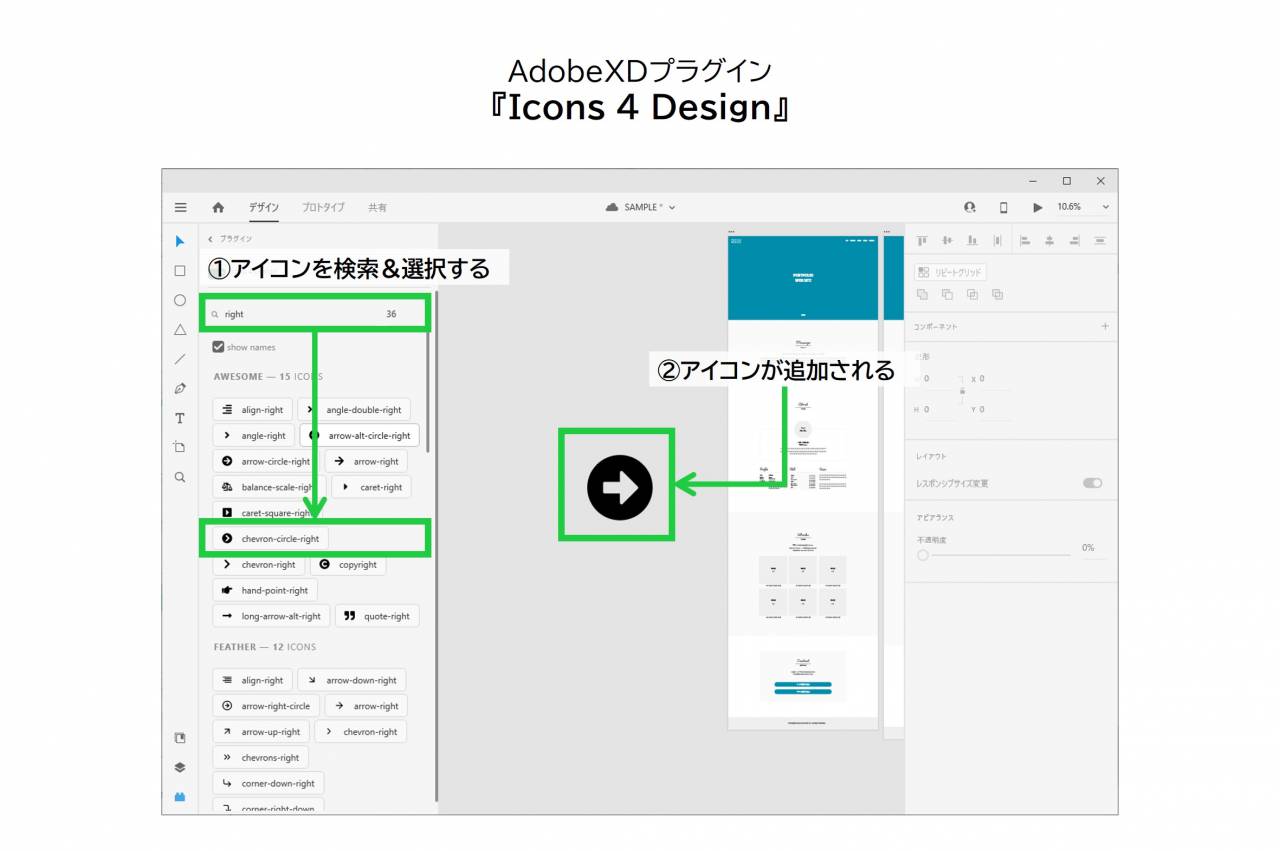
アイコンフォントが使える『Icons 4 Design』

有名な『FontAwesome』をはじめとする12種類・5,000個以上のアイコンフォントがXD上で使用できる様になるプラグインです。
▼対応フォント
Font Awesome、Feather、 Ionicons、 Map Icons、Material Icons、 Metro UI、Open Iconic、 Payment Font、Simple Icons、 Weather Icons、Zocial
アイコン名は英単語などで検索する必要がありますが、外部のフォントデータなどを読み込む手間がなくなるため、アイコンフォントを使用したデザイン作業を高速化することが可能です。
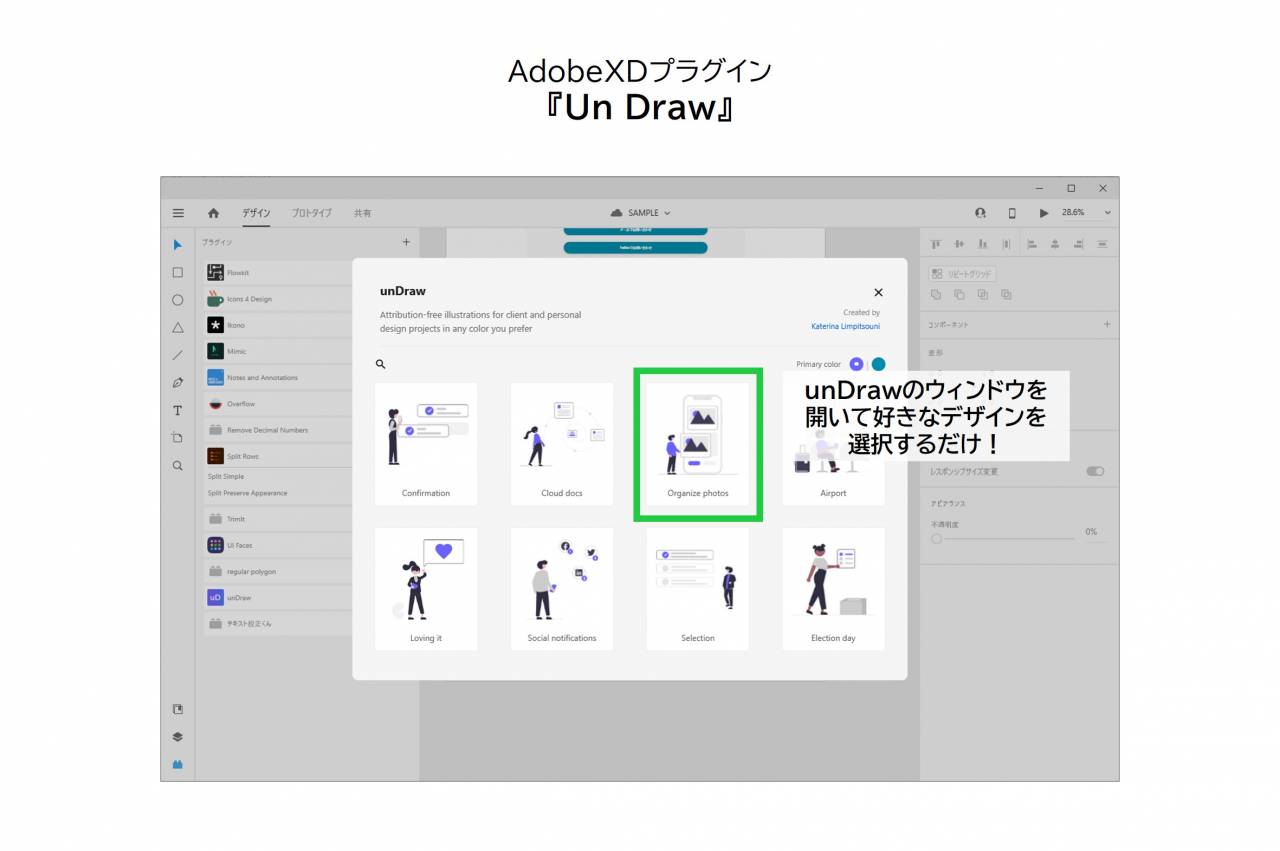
好きなイラストを選ぶだけ!!『Un Draw』

たくさんのフラットデザインのイラストが利用できる様になるプラグイン。Un Drawのライセンスは全て商用利用可(クレジット表記不要)となっており、すべてのイラストが無料で利用できます。
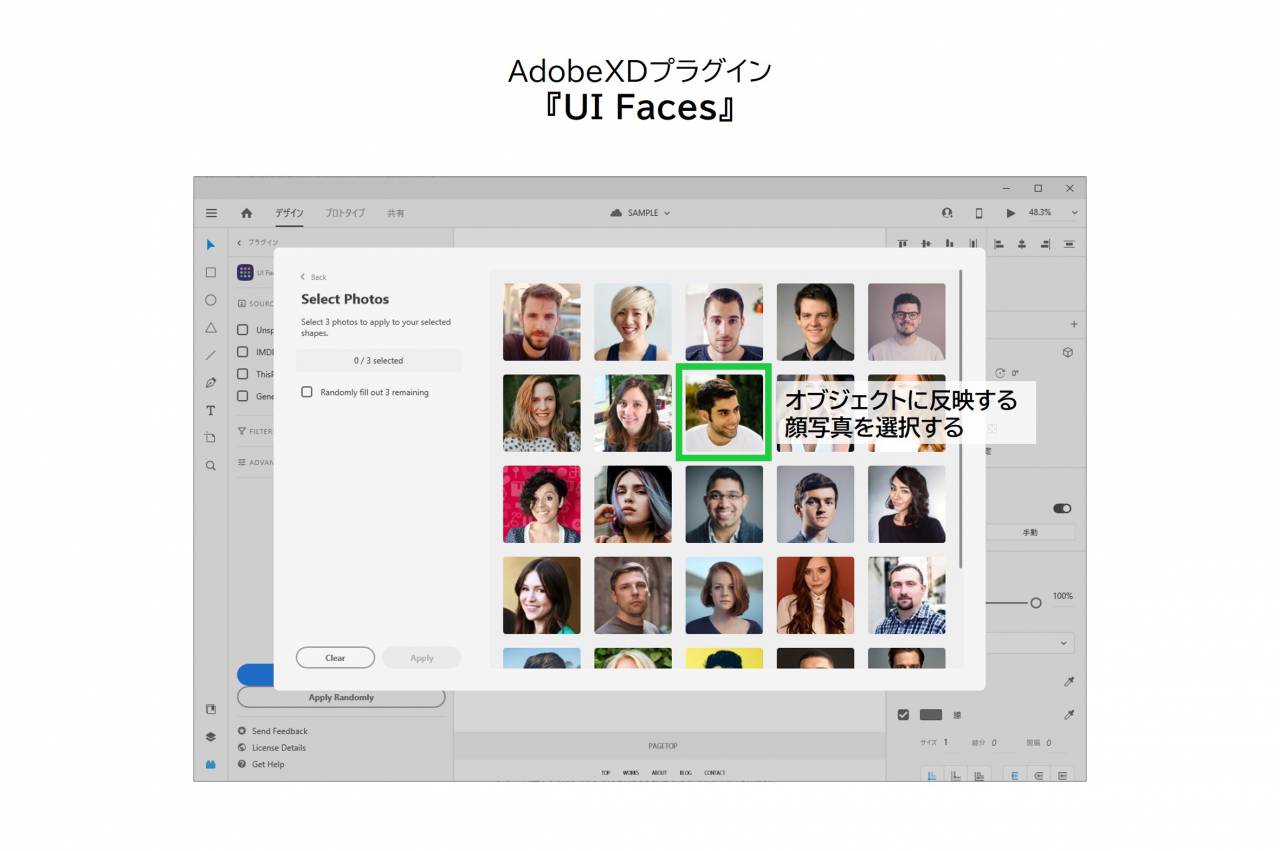
ダミーの顔写真を反映する『UI Faces』

あらかじめレイアウトした複数のオブジェクトに対してダミーの顔写真が反映できるプラグイン。使える場面は限られますが、サンプルなどのデザインをより具体的なイメージにする、といった効果が期待できます。
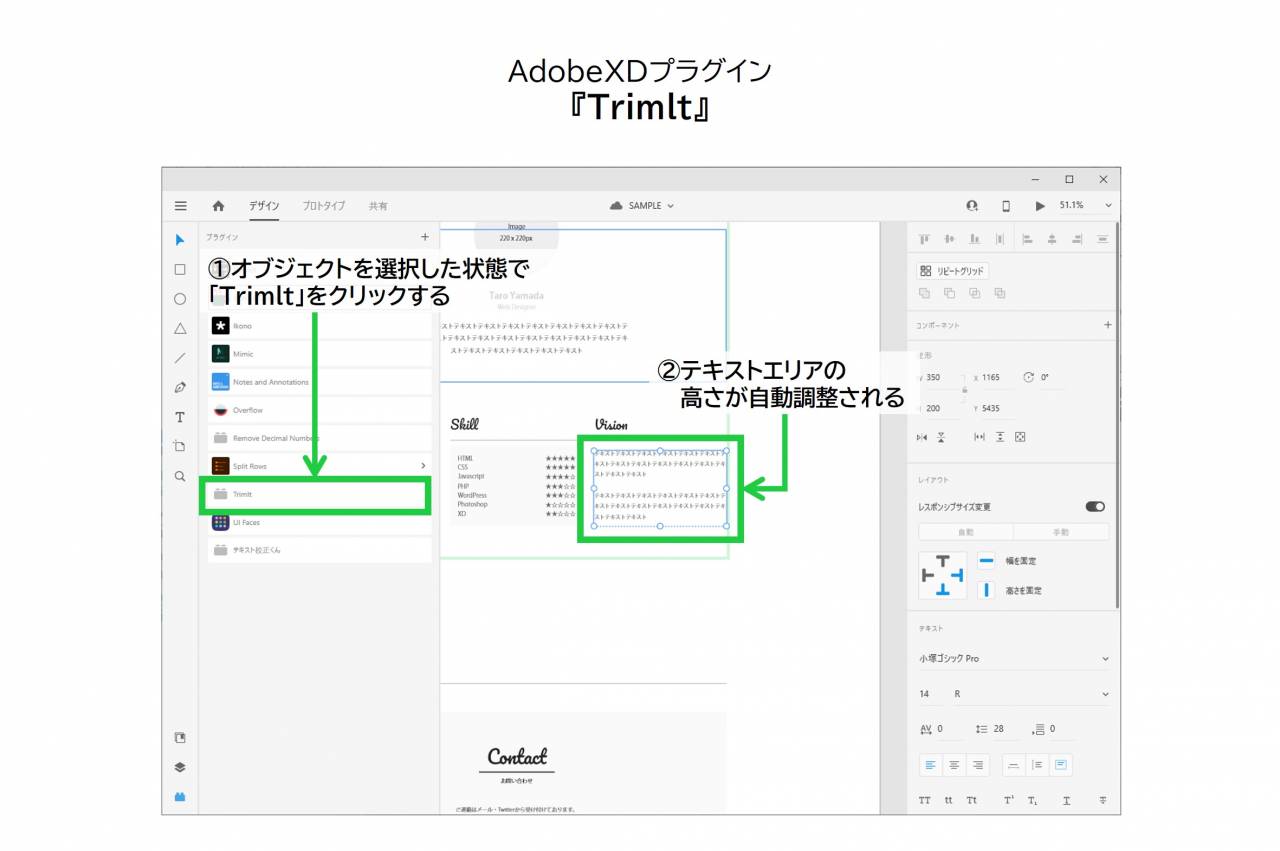
高さ・幅が自動調整できる『Trimlt』

アートボードやテキストエリア内のコンテンツ量にあわせて高さ・幅を自動で調整してくれるプラグイン。複数のオブジェクトを選択した一括操作にも対応してます。
▼TrimItが対応している要素
- アートボード
- リピートグリッド
- テキストエリア
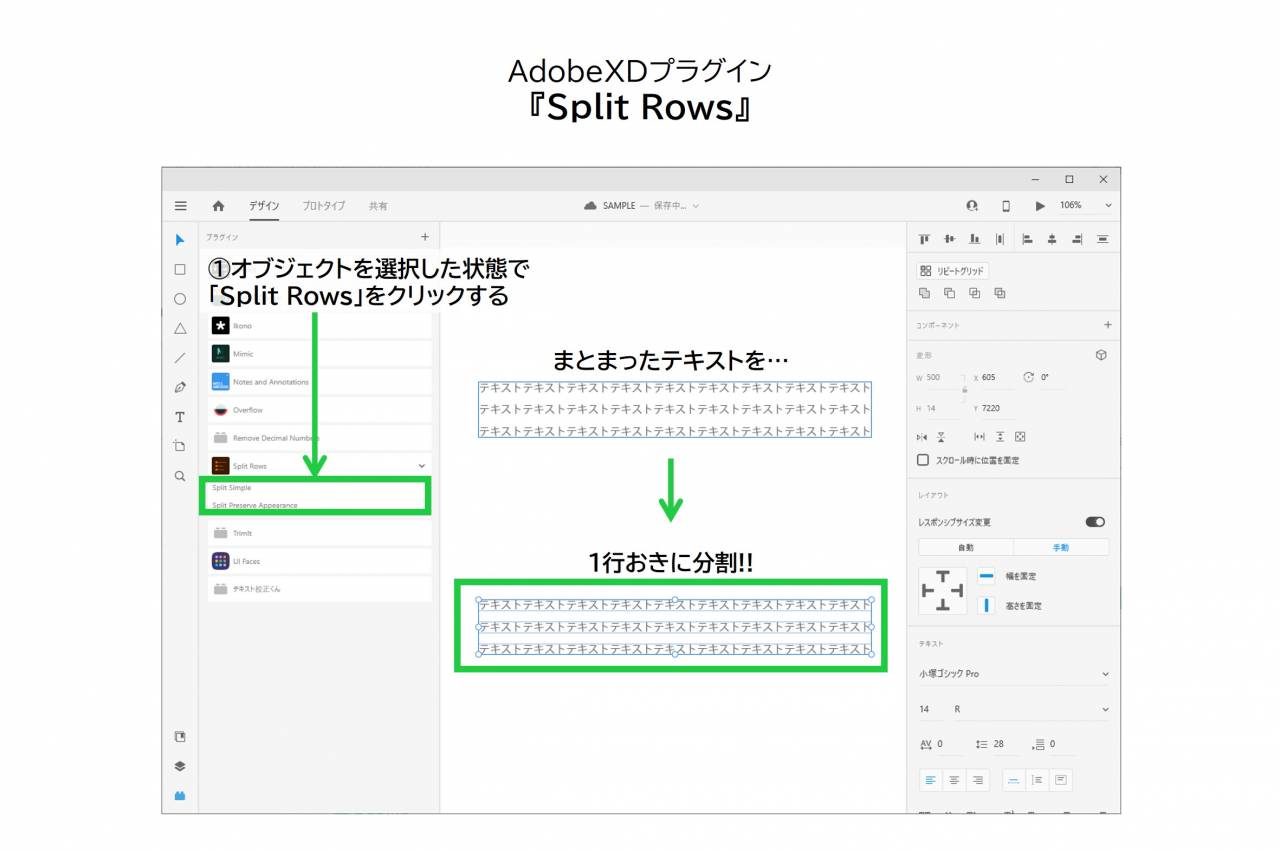
テキストを一行ずつ分割できる『Split Rows』

1つのテキストボックスに含まれている文章を、1行おきに分割してくれるプラグイン。
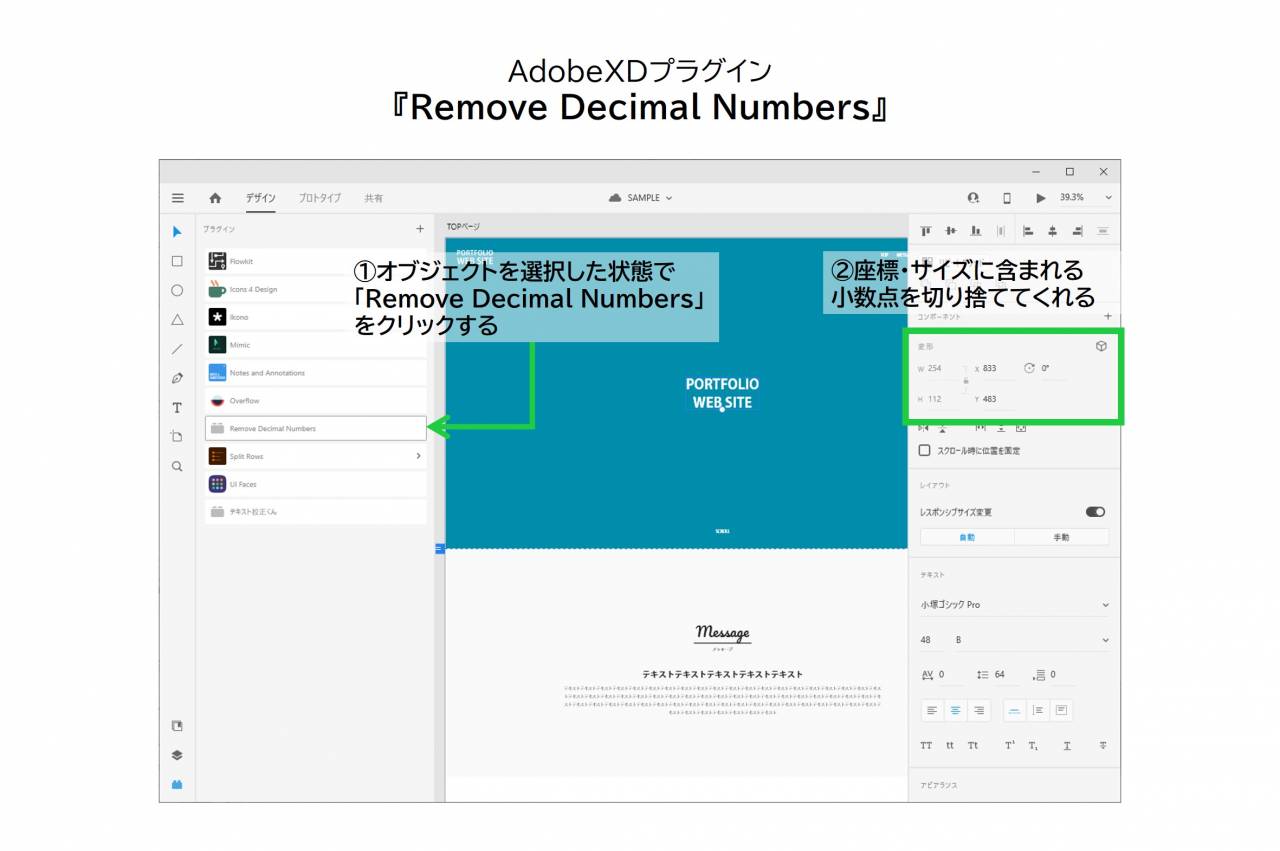
小数点を切り捨ててくれる『Remove Decimal Numbers』

オブジェクトの座標・サイズなどの設定値に発生した小数点を切り捨ててくれるプラグイン。WEBデザインにおいて小数点を含まないデザインデータを作成する際にはとても重宝します。
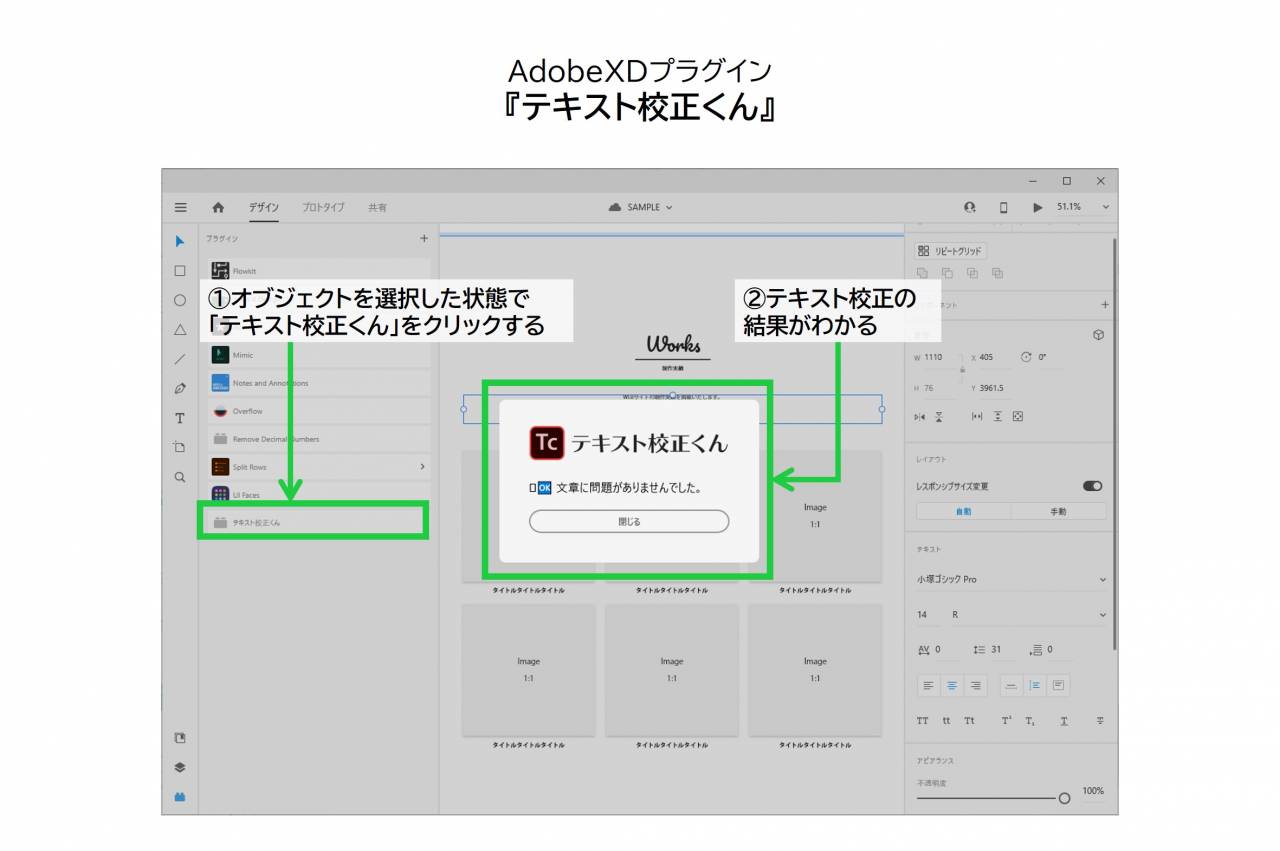
文章チェックに役立つ『テキスト校正くん』

アートボード内の選択中のテキストに対して文章校正を行ってくれるプラグイン。文章校正は、以下のようなルールに従ってチェックを行ってくれます。
▼文章校正ルール(一部抜粋)
- 「ですます」調と「である」調の混在
- ら抜き言葉 ・ 二重否定
- 同じ助詞・接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
※くわしくは公式ページをご参照ください
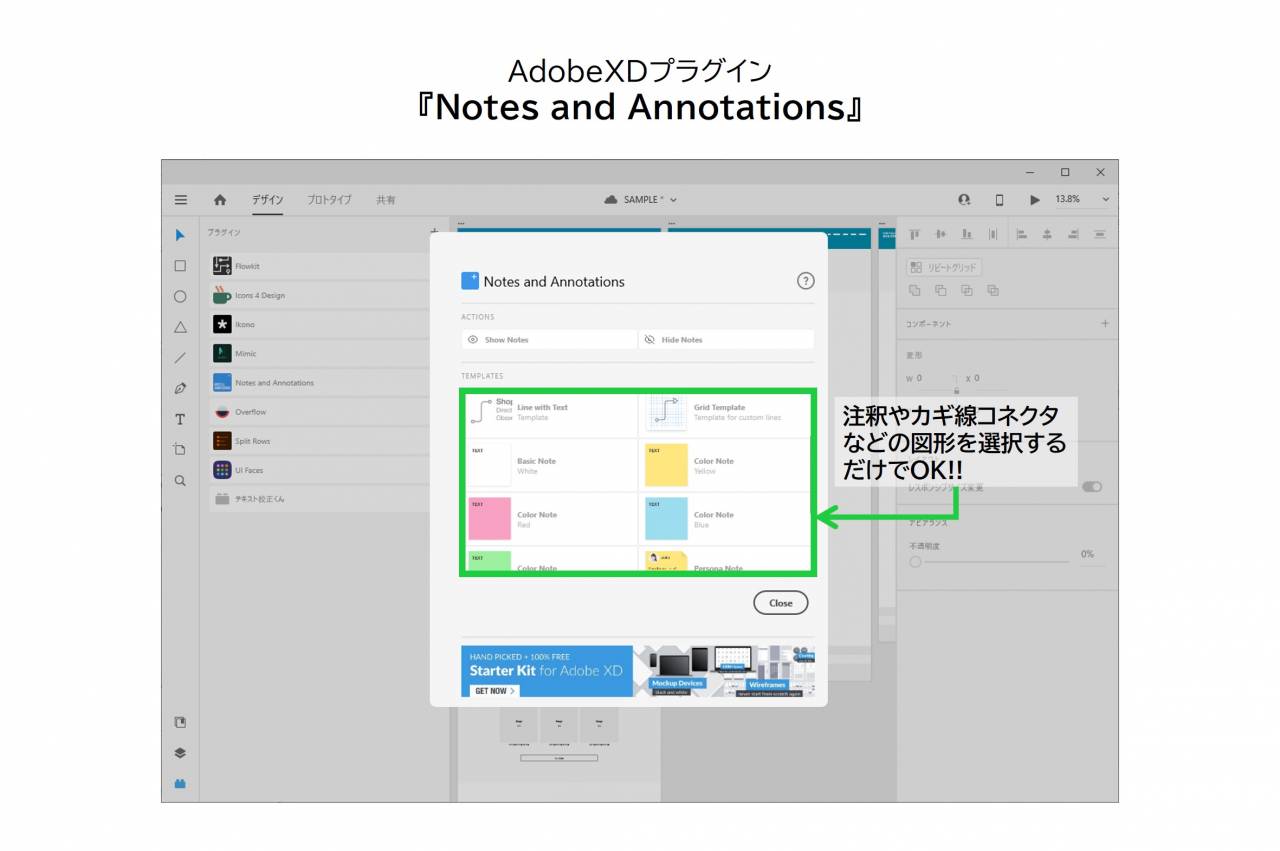
作業時のメモが残せる『Notes and Annotations』

XDで注釈やカギ線コネクタを設置できる様にするプラグイン。アートボード外にも設置できるため、作業時のメモを残すなどの用途にはとても便利に使えます。
XDの関連情報まとめ
このほか、人気のデザインツール「Adobe XD」の関連情報をまとめて紹介します。
XDの基本的な使い方
Adobe XDの基本的な使い方について、つぎの記事で確認する事ができます。
各機能のくわしい使い方
各機能のくわしい使い方について、つぎの記事が参考になります。
アートボード:デザインの作業領域
リピートグリッド:デザインのくり返しを行う
コンポーネント:デザインを部品化して管理する
レイアウトグリッド:グリッドシステムのデザインに役立つ
プロトタイプ:デザインを動かすことが出来る
プラグイン:おススメも紹介する
この記事のまとめ
今回は、人気のデザインツール『Adobe XD』のプラグインについて、基本的な使い方からデザイン制作で役立つおすすめなプラグインの紹介にいたるまで、くわしく解説してきました。
Adobe XDを使ってみよう
Adobe XDは無料から使えて、かつ初心者にも扱いやすい人気のデザインツールです。多くのWEBデザイナー・UI/UXデザイナーから支持を集めており、今やWEBサイト・アプリ開発の現場では欠かせないツールになります。
▼公式サイト
基礎から学びたい方に向けて
Adobe XDの使い方を基礎から学びたい方に向けて、画像付きで分かりやすく解説する記事を書きました。