【Adobe XD】プロトタイプ機能の使い方を解説する【初心者向き】

今回は、人気のデザインツールであるAdobe XDの『プロトタイプ機能』の使い方について解説してゆきます。
Adobe XDについて「何ができるツールなの?」「どんな作業に適しているの?」という事が知りたい方は「Adobe XDとは?出来ることや使い方を解説する」をご覧ください。
このほか「Adobe XDの全体的な使い方を確認したい!」という方には次の記事がおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Adobe XDの「プロトタイプ機能」とは?

Adobe XDには、作成したデザインを実際のWEBサイト・アプリの様に動かすことが出来る『プロトタイプ』という機能があります。
プロトタイプとは『試作モデル』という意味合いの言葉ですが、このプロトタイプを利用すれば、WEBサイトやアプリの制作時に次のようなメリットを得ることが出来ます。
▼プロトタイプ利用のメリット
- デザイン段階から動作検証が可能になる
- デザインや操作性のイメージが共有しやすくなる
- コミュニケーションや修正作業にかかるコストが減る
制作全体に影響する多くのメリットがありますが、とくにコミュニケーションに関するメリットが多くあります。このことからもプロトタイプは、複数人での作業時に最大限効果を発揮する機能といった事がいえます。
複数人での利用には有料版がおススメ
Adobe XDが無料で利用できるスタータープランでは、共有できるリンクの数が1つまでとなっています。
このためにも、プロトタイプなどの複数人での利用が前提となった機能では、有料版が必要になるケースも考えられます。
▼有料版が必要になるケース
- XDを使用した複数の案件が並行して進む場合
- 企業や組織・チームなどの複数人でXDを利用する
- プロトタイプを2パターン以上作成して比較をする
学習目的ならスタータープランでも十分に利用出来ますが、とはいえ実務では進行に差し支えることも多くあります。利用状況に合わせて有料プランへの切り替えも検討してみましょう。
プロトタイプの基本的な使い方

プロトタイプ機能の基本的な使い方について解説をしてゆきます。
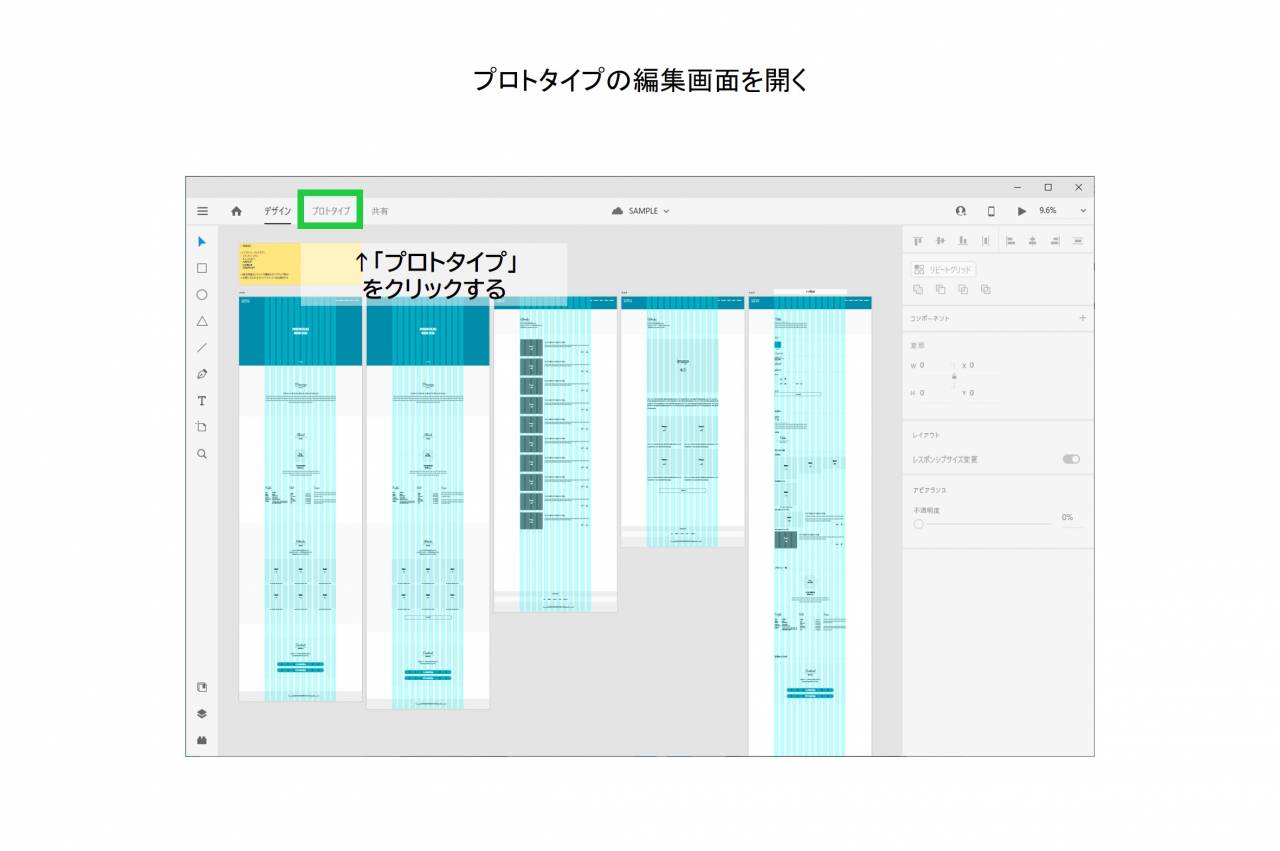
プロトタイプモードを開く
ワークスペース上部の「プロトタイプ」メニューを選択することで、作成したデザインをプロトタイプモードで編集できる様になります。

画面をつなぐ「インタラクション」
XDのプロトタイプモードでは「インタラクション」と呼ばれるものを使用して、画面遷移の設定を行います。
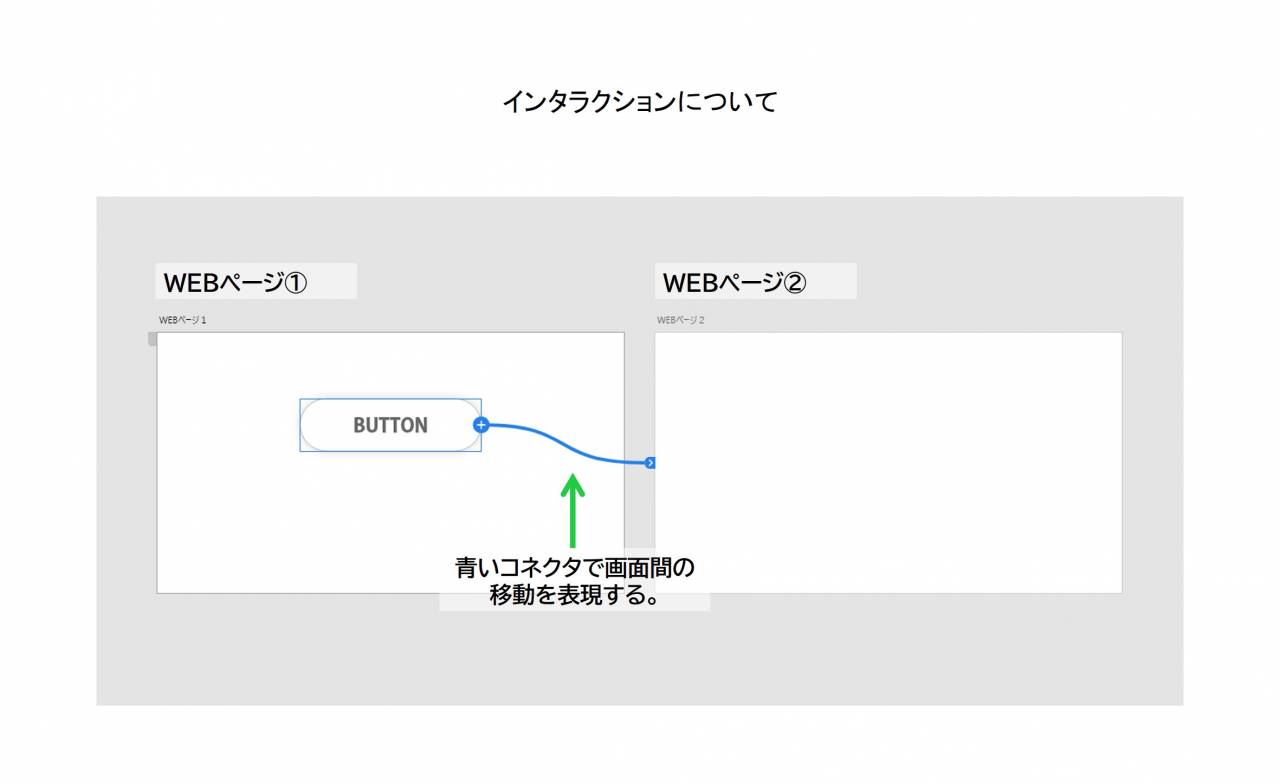
インタラクションとは
プロトタイプモードで使用する画面遷移を表すために使う、青色のコネクタのことを『インタラクション』と呼びます。

上記のインタラクションの場合だと、WEBページ①の『BUTTON』と書かれたボタンを押すと『WEBページ②』に移動する、といった意味になります。
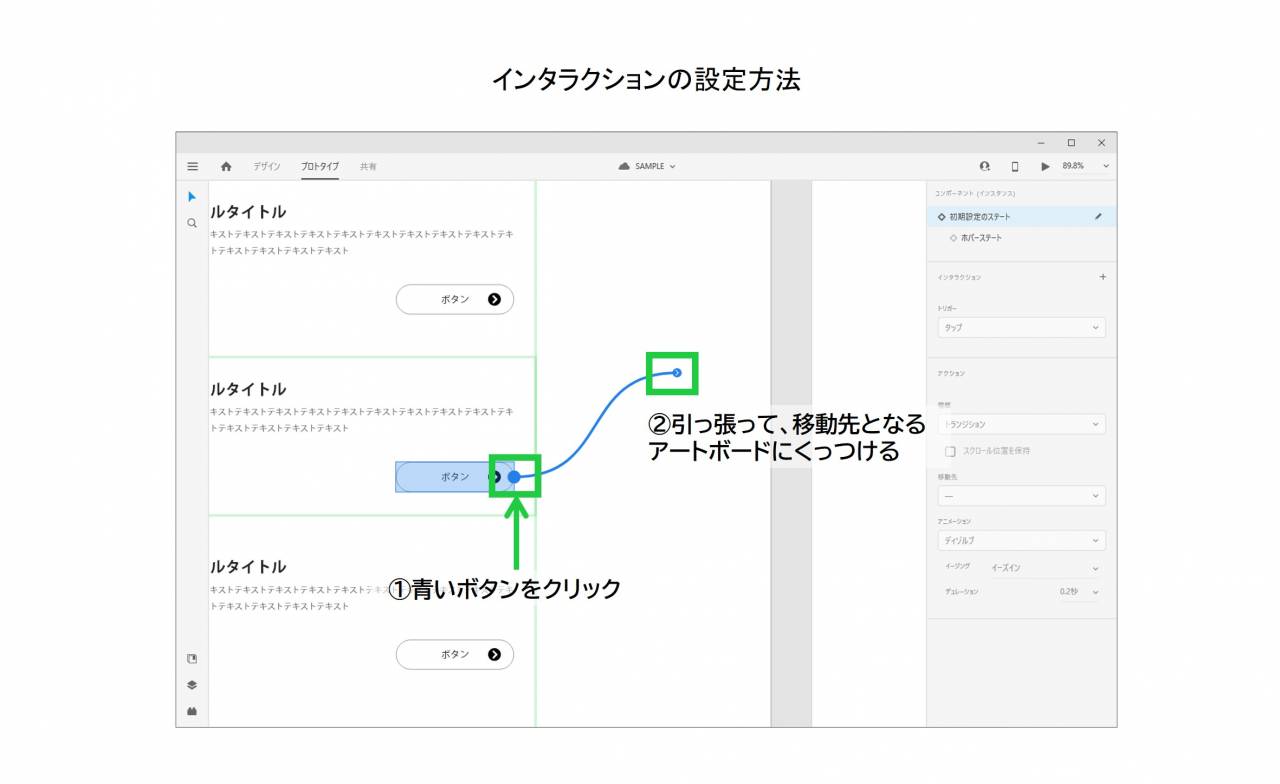
インタラクションの設定方法
オブジェクトやアートボードをクリックした時に表示される、青色の矢印を移動先のアートボードにくっつけることで設定できます。

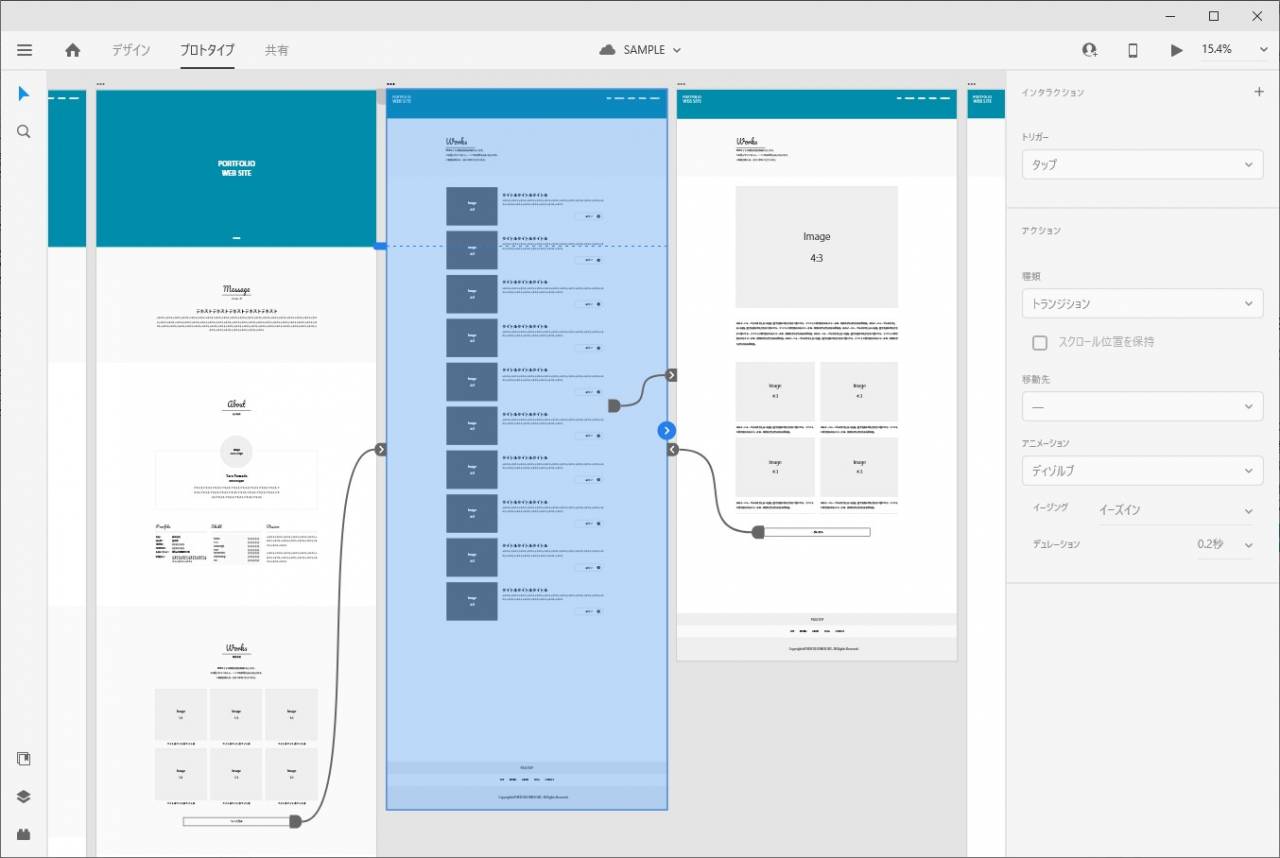
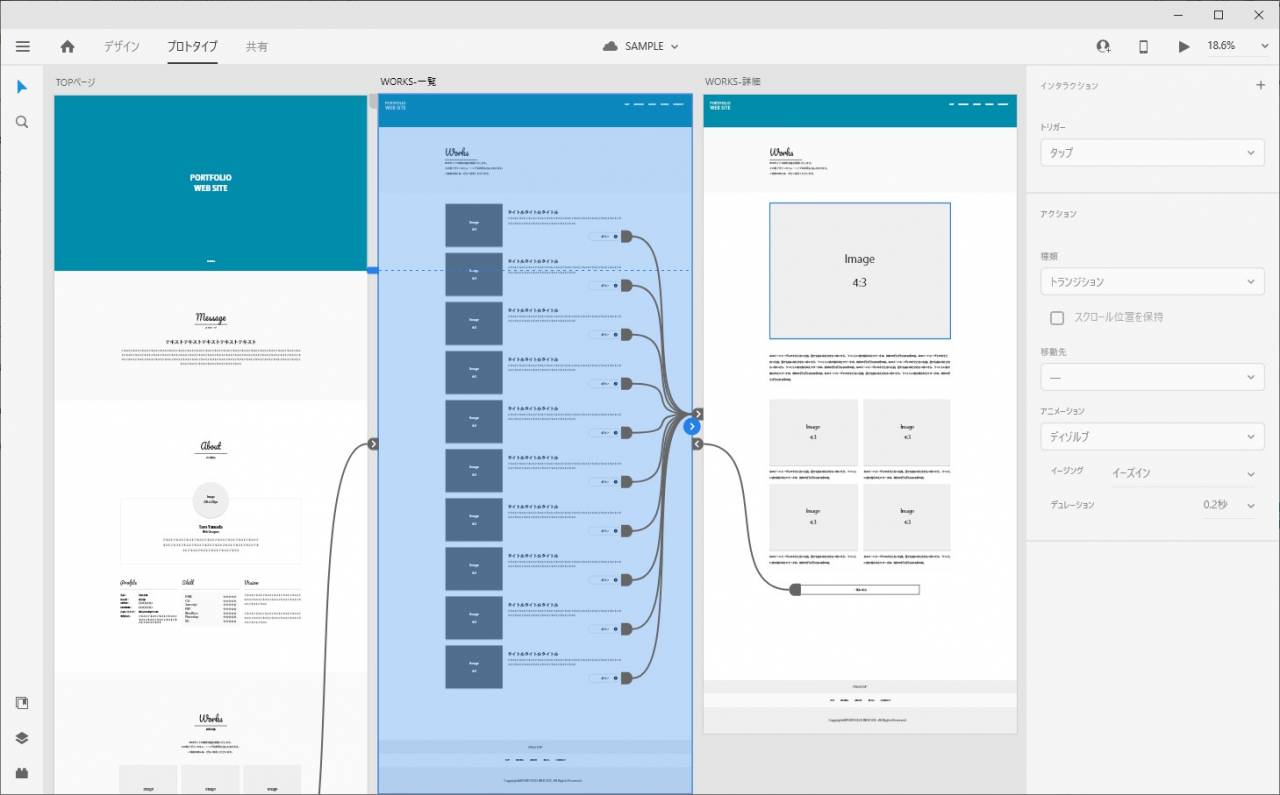
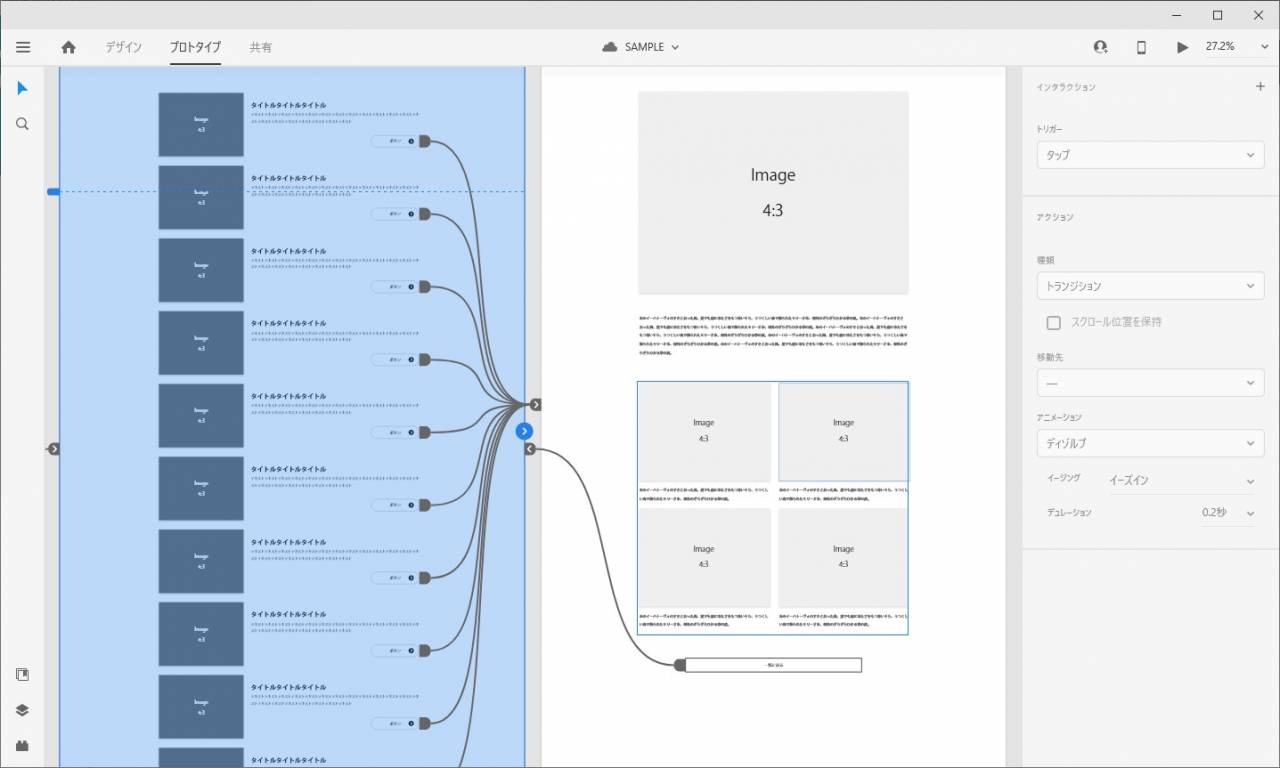
オブジェクトとアートボードが青色のコネクタでつながった状態になれば、インタラクションの設定は完了です。この作業をデザインに対して一通り行うと、次のような状態になります。

一方では、インタラクションを構成するトリガー・アクションという2つの要素を理解すると、単純なリンク以外の、より多彩な表現も可能となります。(※トリガー・アクションの使い方も、後ほど解説してゆきます)
プロトタイプを実行する
インタラクションの設定が終わったら、ここでプロトタイプを実行してみましょう。プロトタイプを実行するには、XDのプレビュー機能を利用します。
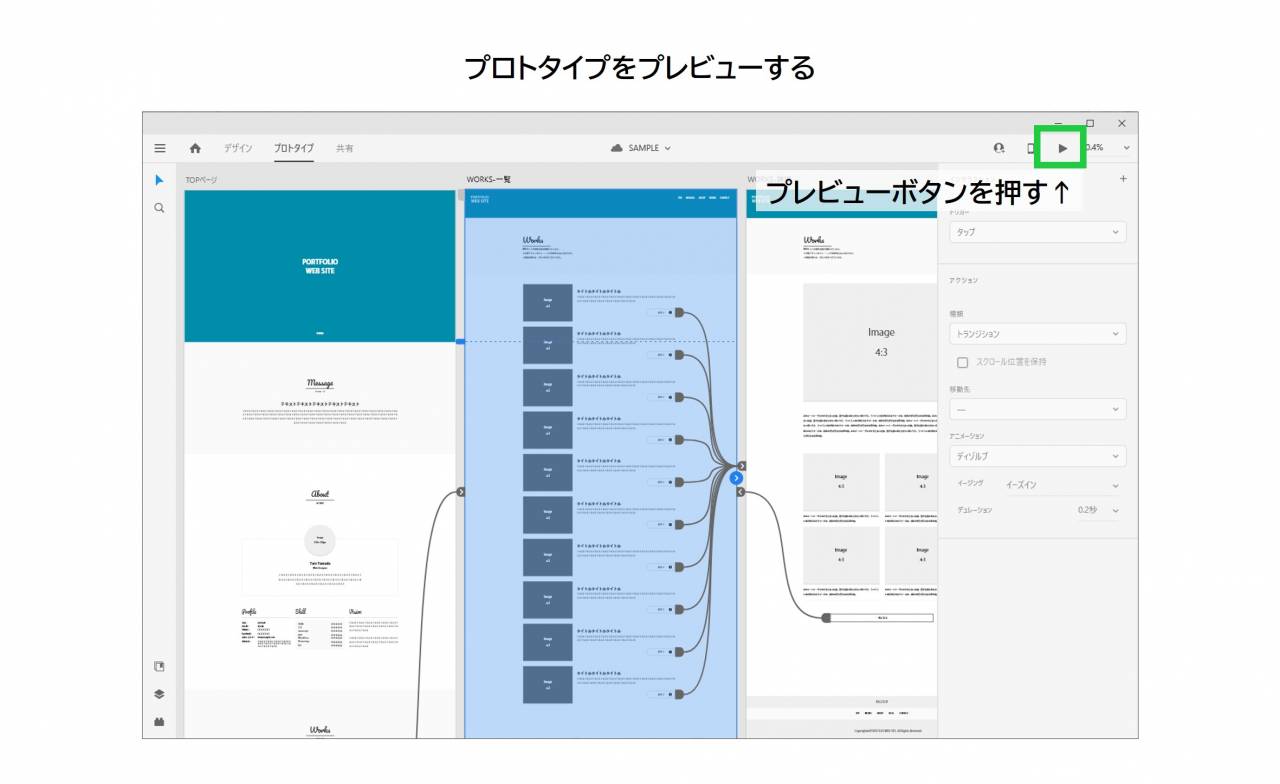
プレビューを行うにはワークスペース右上の「プレビュー」ボタンを押すか、次のショートカットキーで行います。

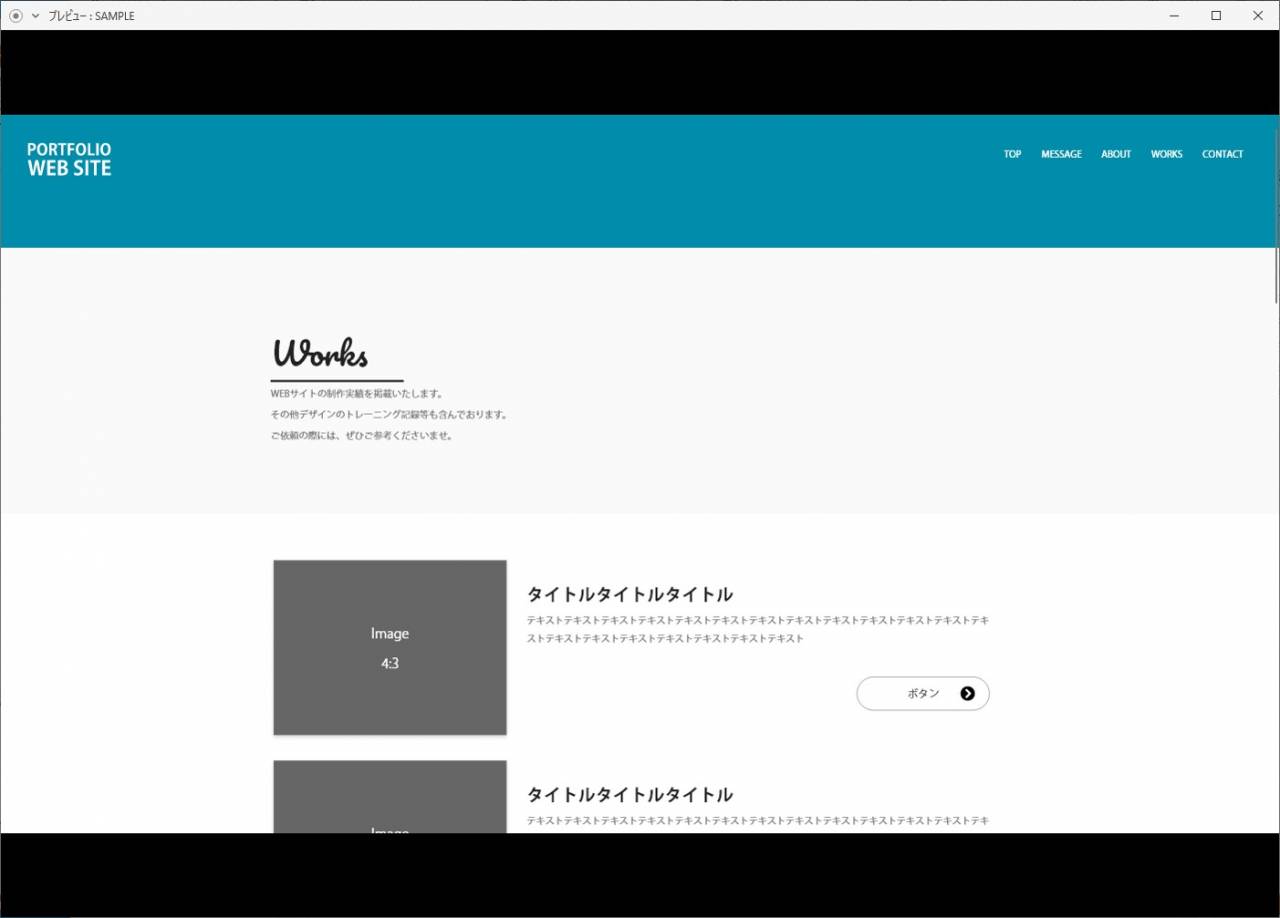
プレビューを実行すると、XDのワークスペースとは別にウィンドウが開き、WEBブラウザの様な形でデザインが閲覧できる様になります。

先ほど設定したインタラクションも、ここでは実際のリンクとして機能します。実際にボタンを押して、画面遷移も確認してみましょう。
以上でプロトタイプ機能の基本的な使い方の解説は終わりです。
インタラクションを使いこなそう

ここからは、先にも登場したインタラクションの「トリガー」「アクション」について、詳しく解説してゆきます。
トリガー・アクションについて
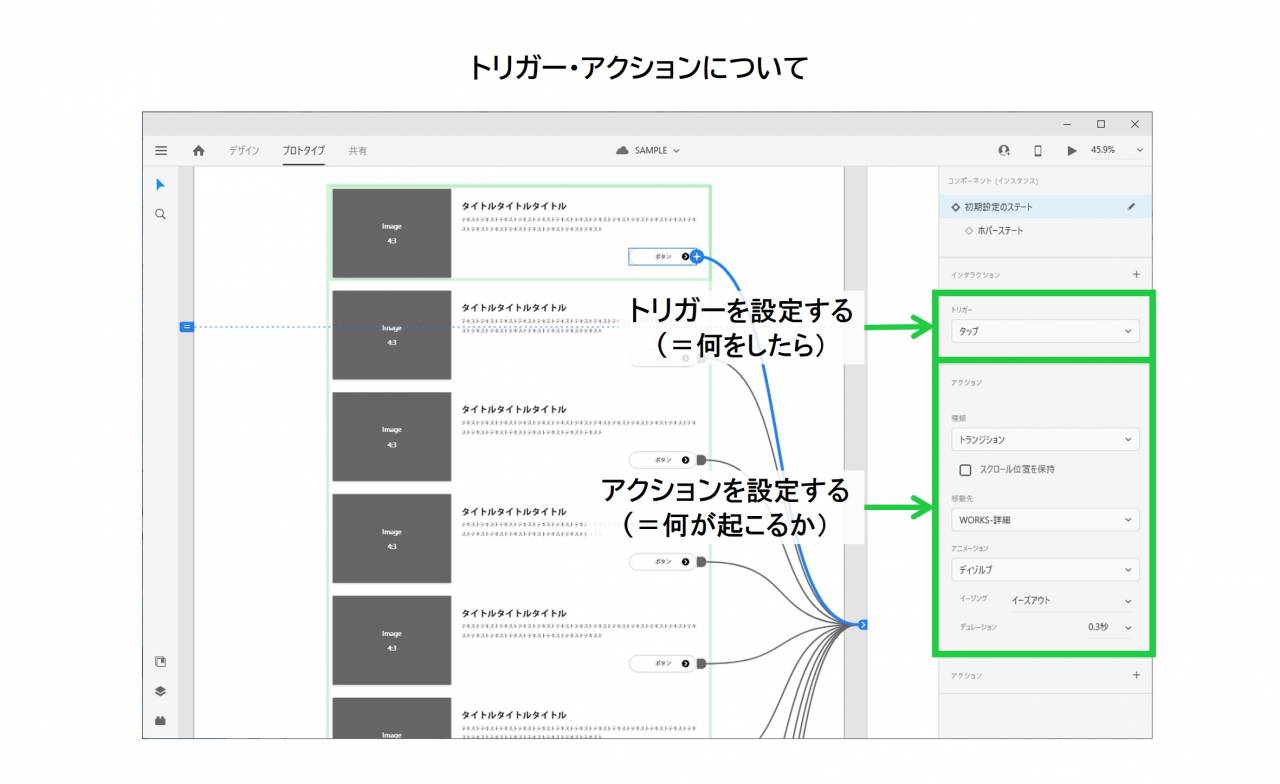
インタラクションでは、トリガーとアクションという2つの要素を組み合わせることで、先にも紹介した画面遷移といったデザイン上の動きが実現できます。
トリガーは『何をしたら』、アクションは『何が起こるか』をそれぞれ定義できる項目となっており、XDの右側のパネルを通して、各インタラクションごとに設定ができます。(※プロトタイプモードを選択している時のみ設定可能です)

トリガーで設定できること
トリガーの項目では次の内容が設定できます。
- タップ:タップ(クリック)操作された時実行する
- ドラッグ:ドラッグ操作された時に実行する
- ホバー:ホバーされた時に実行する
- キーとゲームパッド:対応したキー(ボタン)が押された時に実行する
- 音声:対応した音声が入力された時に実行する
アクションで設定できること
アクションの項目では次の内容が設定できます。
- トランジション:画面を移動する
- 自動アニメーション:アニメーションで変化する
- オーバーレイ:指定したアートボードが現在のアートボードに重なる
- スクロール:指定したオブジェクト位置にスクロールする
- ひとつ前のアートボード:ひとつ前のアートボードに戻る
- オーディオを再生:指定した音声ファイルを再生する
- 音声を再生:指定したテキストを自動音声で読み上げる
インタラクションの使用例
インタラクションの「トリガー」「アクション」について解説してきましたが、これらを組み合わせると実際にどの様が事ができるのか、いくつか例を紹介してゆきます。
例①:画面遷移

先ほどにも登場した、ボタンを押したときに他の画面に移動する、単純な「画面遷移」の例です。
この値はインタラクションの初期値となっているため、プロトタイプモードで単純に青色のコネクタを繋ぐだけで実現できる様になっています。
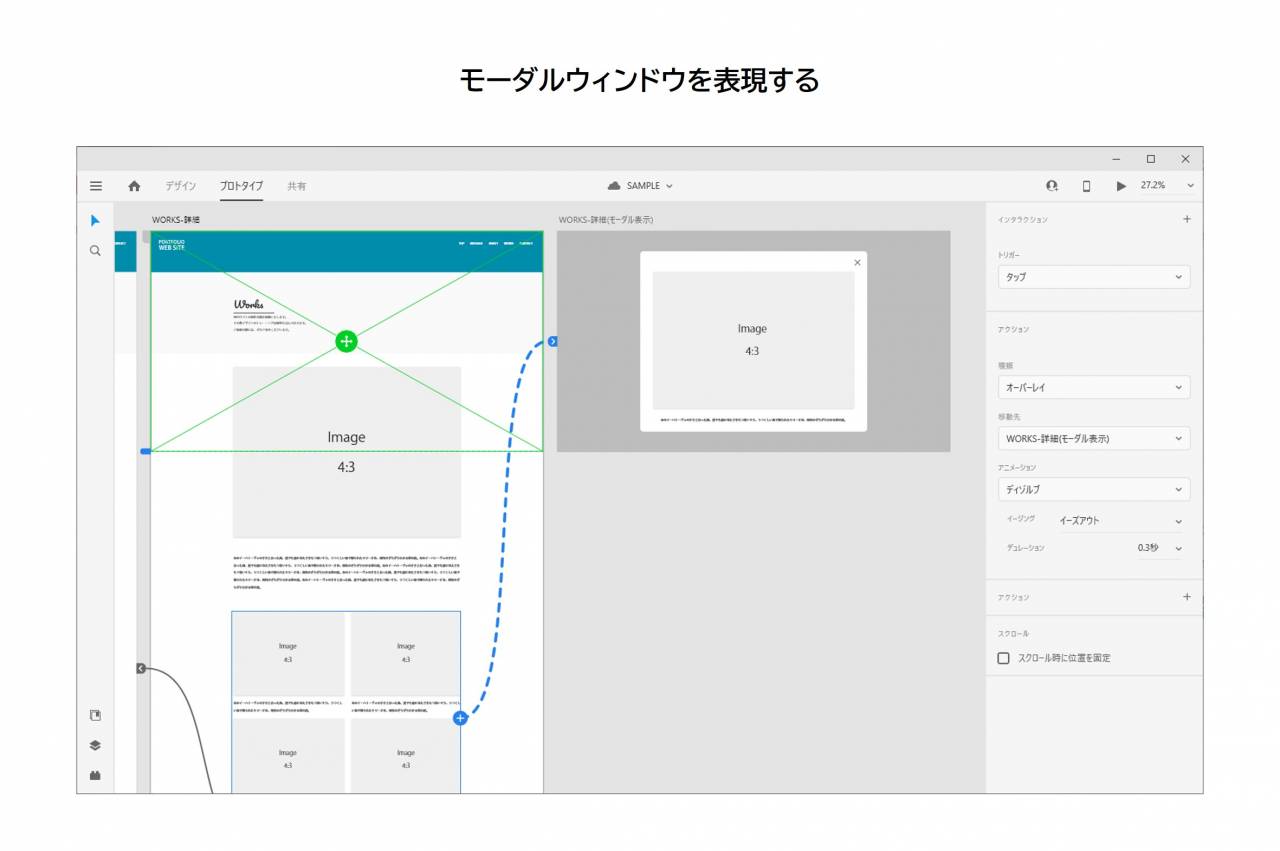
例②:モーダルウィンドウ
WEBページの画像などをクリックした時に表示される、モーダルウィンドウを表現した例。
モーダルウィンドウを別のアートボードに作っておき、一方ではボタンのアクションに『オーバーレイ』を指定する、といった方法で実現します。

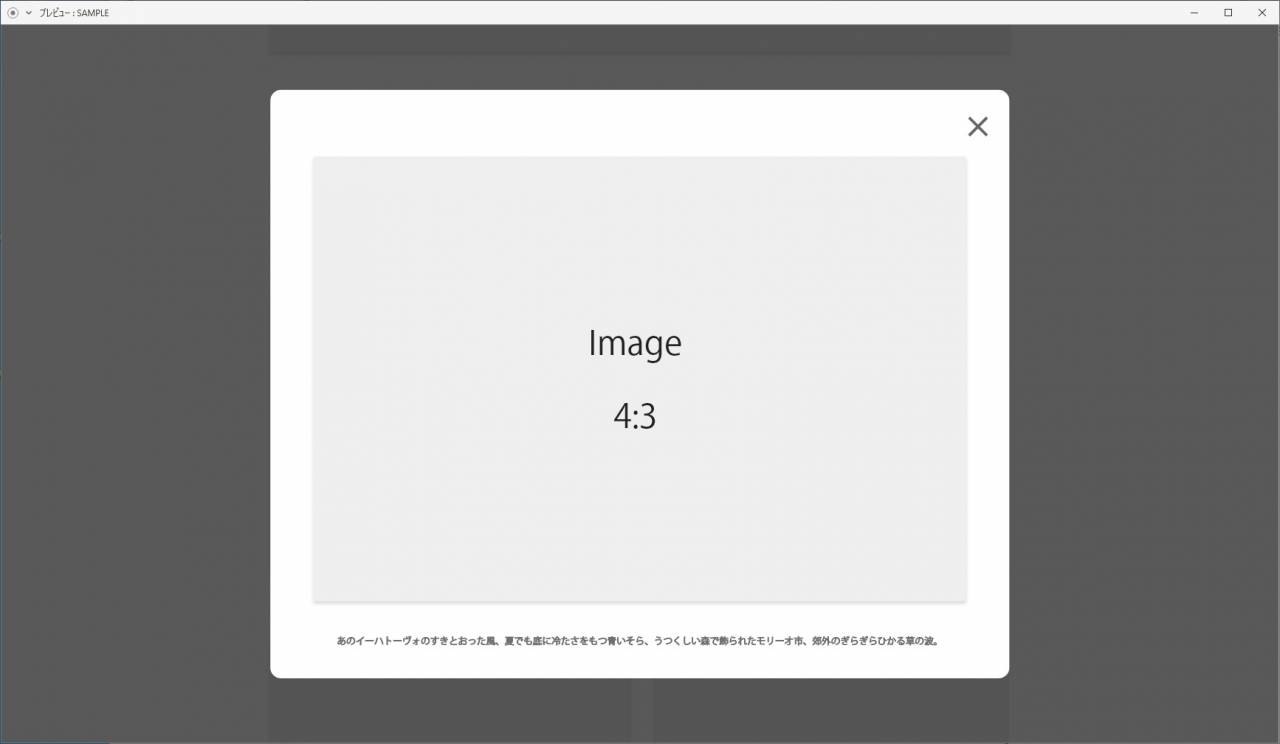
こうするとボタン押下時にアートボードが重なり、結果として、画面遷移することなくモーダルが表示されるといった表現ができます。

プロトタイプを共有する方法

作成したプロトタイプの共有リンクを発行すれば、他の作業者やクライアントに対して共有することも出来ます。
共有リンクを作成する
プロトタイプを共有するためにも、次の手順で共有リンクを作成してゆきましょう。
▼共有リンクの作成方法
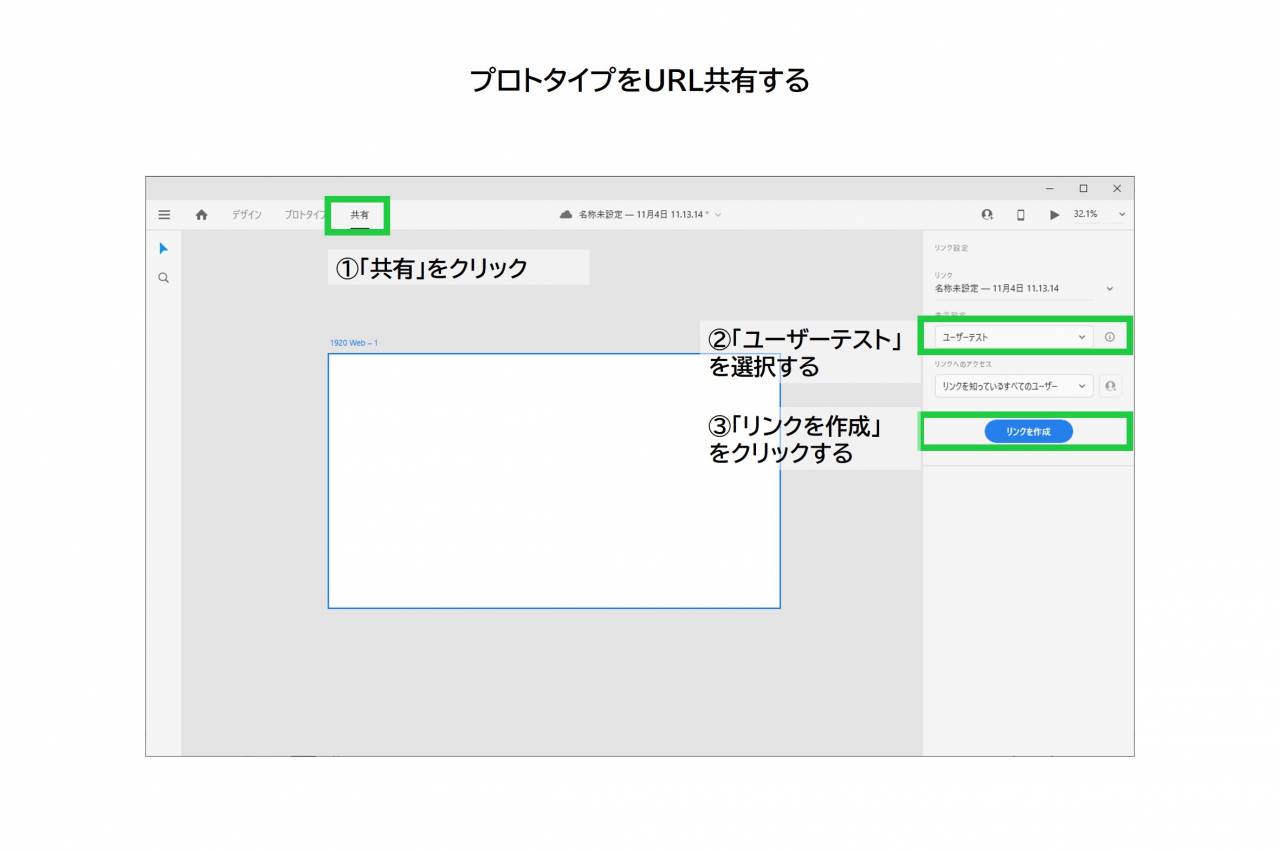
- ワークスペースの左上にある「共有」をクリックする
- 右側パネルの表示設定で「ユーザーテスト」を選択する
- 「リンクを作成」をクリックする

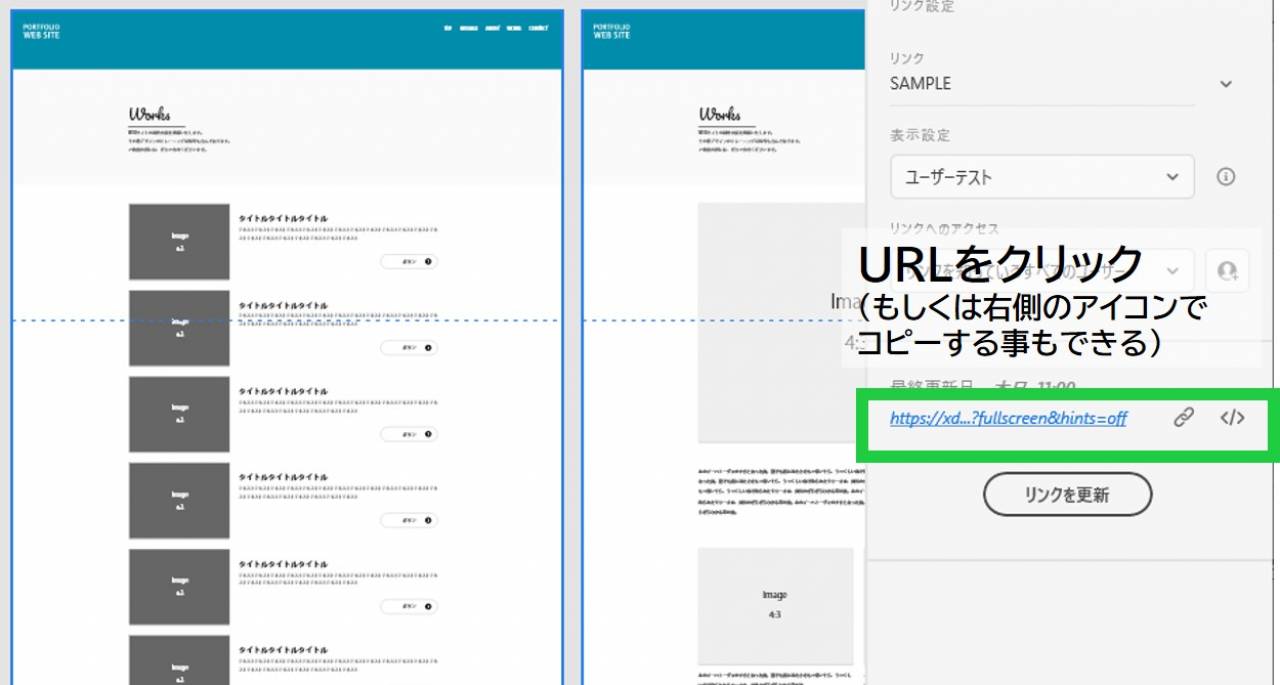
リンクの作成が完了すると次のような状態になります。続けてURLをクリックすれば、WEBブラウザでその内容が確認できます。

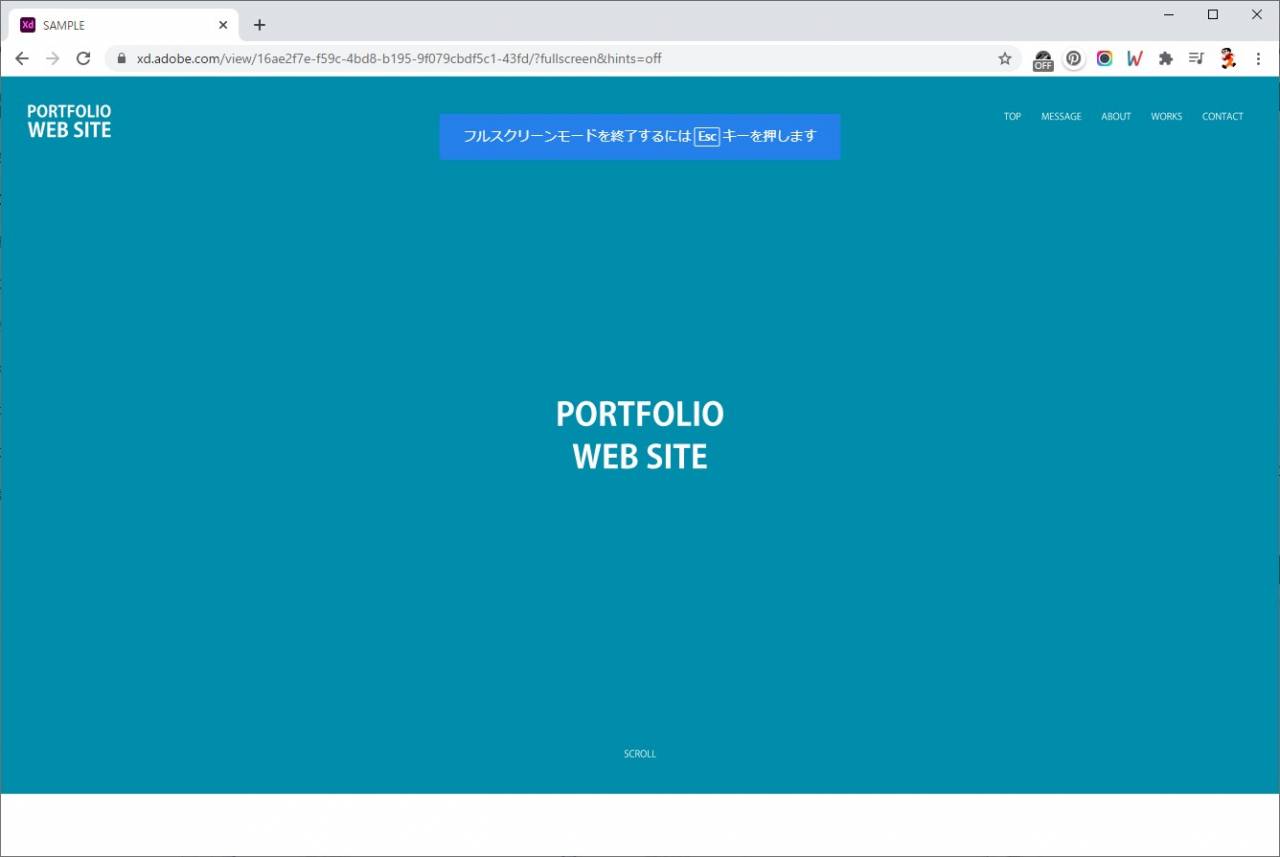
WEBブラウザに表示させる
プロトタイプの共有URLを開けば、実際の内容がWEBブラウザ上で確認できます。

あとは作成した共有リンクを、メール・チャットで送るなどすれば、他の作業者やクライアントにかんたんに共有できます。
XDの関連情報まとめ
このほか、人気のデザインツール「Adobe XD」の関連情報をまとめて紹介します。
XDの基本的な使い方
Adobe XDの基本的な使い方について、つぎの記事で確認する事ができます。
各機能のくわしい使い方
各機能のくわしい使い方について、つぎの記事が参考になります。
アートボード:デザインの作業領域
リピートグリッド:デザインのくり返しを行う
コンポーネント:デザインを部品化して管理する
レイアウトグリッド:グリッドシステムのデザインに役立つ
プロトタイプ:デザインを動かすことが出来る
プラグイン:おススメも紹介する
この記事のまとめ
今回はAdobe XDの『プロトタイプ』機能について、基本的な使い方から、WEBサイトの制作でも役立つ利用方法まで、詳しく解説してきました。
Adobe XDを使ってみよう
XDは無料から使えて、かつ初心者にも扱いやすい人気のデザインツールです。多くのWEBデザイナー・UI/UXデザイナーから支持を集めており、今やWEBサイト・アプリ開発の現場では欠かせないツールになります。
▼公式サイト
基礎から学びたい方に向けて
Adobe XDの使い方を基礎から学びたい方に向けて、画像付きで分かりやすく解説する記事を書きました。