超便利!XDのリピートグリッドの使い方を解説します【初心者向き】

今回は、人気のデザインツールAdobe XDの『リピートグリッド機能』について解説してゆきます。
Adobe XDについて「何ができるツールなの?」「どんな作業に適しているの?」という事が知りたい方は「Adobe XDとは?出来ることや使い方を解説する」をご覧ください。
このほか「Adobe XDの全体的な使い方を確認したい!」という方には次の記事がおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
XDのリピートグリッド機能とは?

Adobe XDにおける『リピートグリッド』とは、同じデザインの繰り返しを自動的に作成することができる機能です。
リピートグリッドの作業イメージ
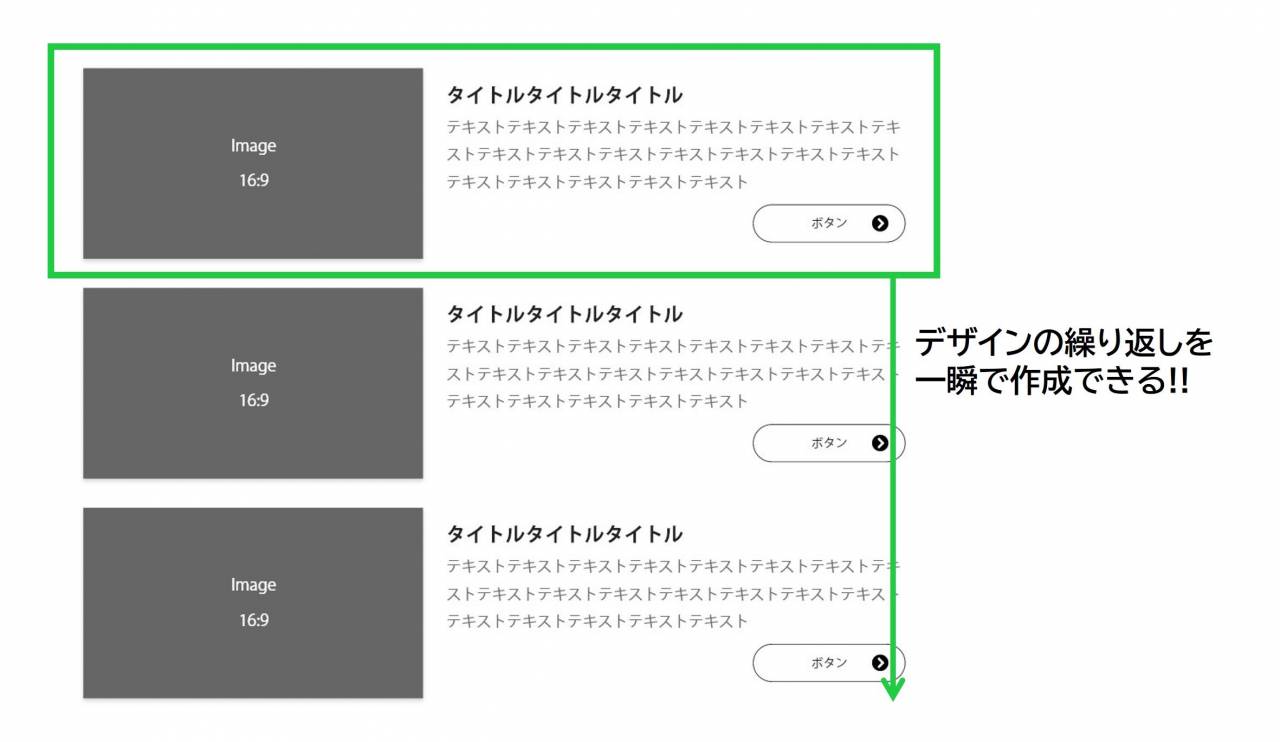
例えば次のような「記事一覧」のデザイン。
作成するには1記事を表すデザイン部分を作ってから、繰り返しコピペで並べてゆく必要があると思いますが、XDのリピートグリッドを使えばこの様なデザインも一瞬で作成できる様になります。

▼リピートグリッド機能
- 同じデザインの繰り返しを自動的に作成できる
- 一括編集にも対応しているためデザイン変更にも強い
- 手間をなくして効率的にデザイン作成ができる
XDのリピートグリッドの使い方
それではリピートグリッドの使い方について解説してゆきます。
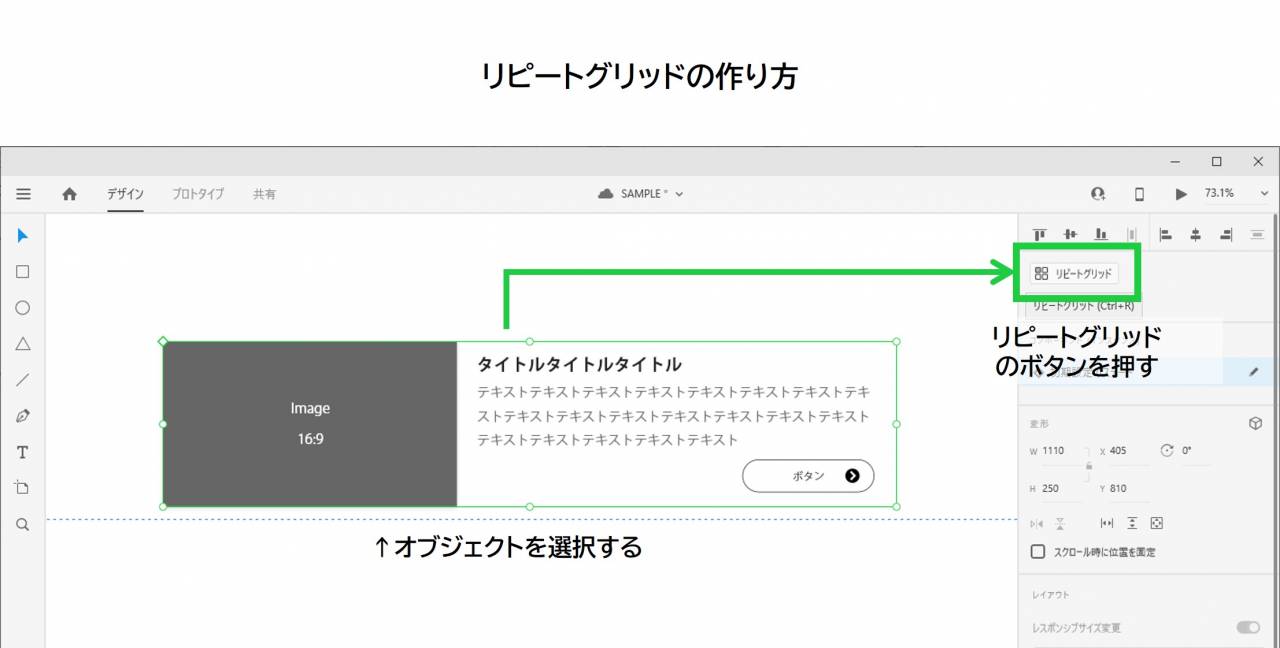
リピートグリッドを作る方法
あるオブジェクト選択した状態で、右側のパネルにある『リピートグリッド』のボタンを押すと、そのオブジェクトをリピートグリッドにできます。

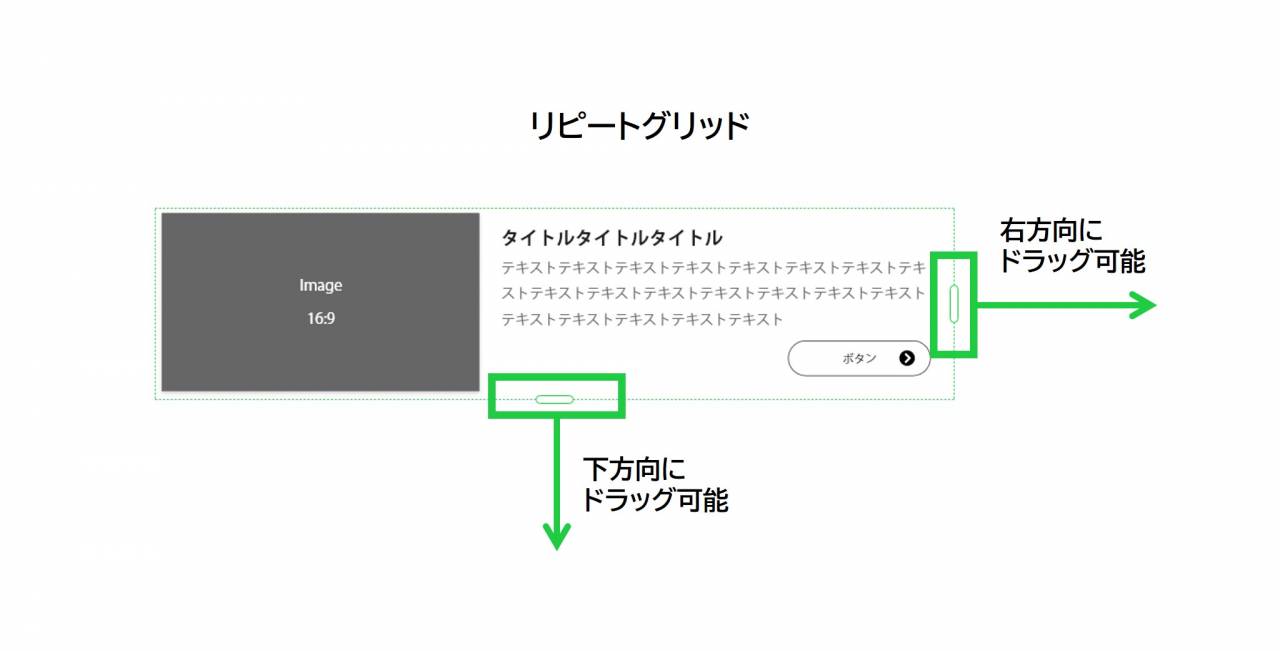
リピートグリッドになった状態
リピートグリッドになったオブジェクトには、緑色の枠とともに、それぞれ右方向と下方向にドラッグするためのハンドルが追加されます。

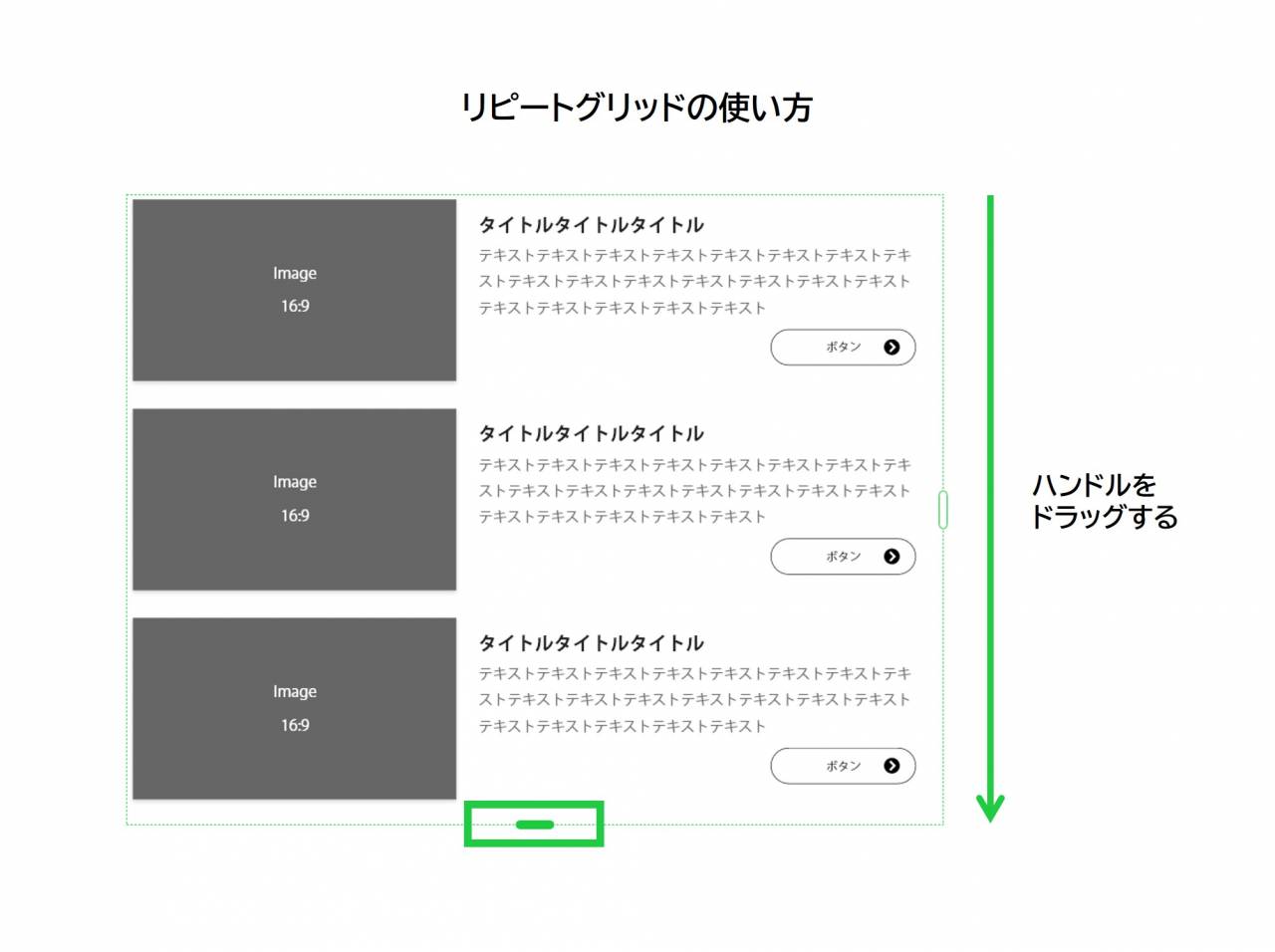
リピートグリッドの使い方
リピートグリッドはそれぞれ、右方向と下方向のハンドルをドラッグすれば同じデザインが複製できます。

リピートグリッドの解除方法
リピートグリッドを解除するには、次のいずれかの方法で操作すればOKです。
▼リピートグリッドを解除する方法
- 右側のパネルにある『リピートグリッド』のボタンを押す
- 右クリックして『グリッドをグループ解除』を選択する
- 次のショートカットキーでも解除できます
【Mac】Shift+Command+G 【Windows】Shift+Ctrl+G
リピートグリッドを編集する方法
ここからは、リピートグリッドの内容を編集する方法について解説をしてゆきます。
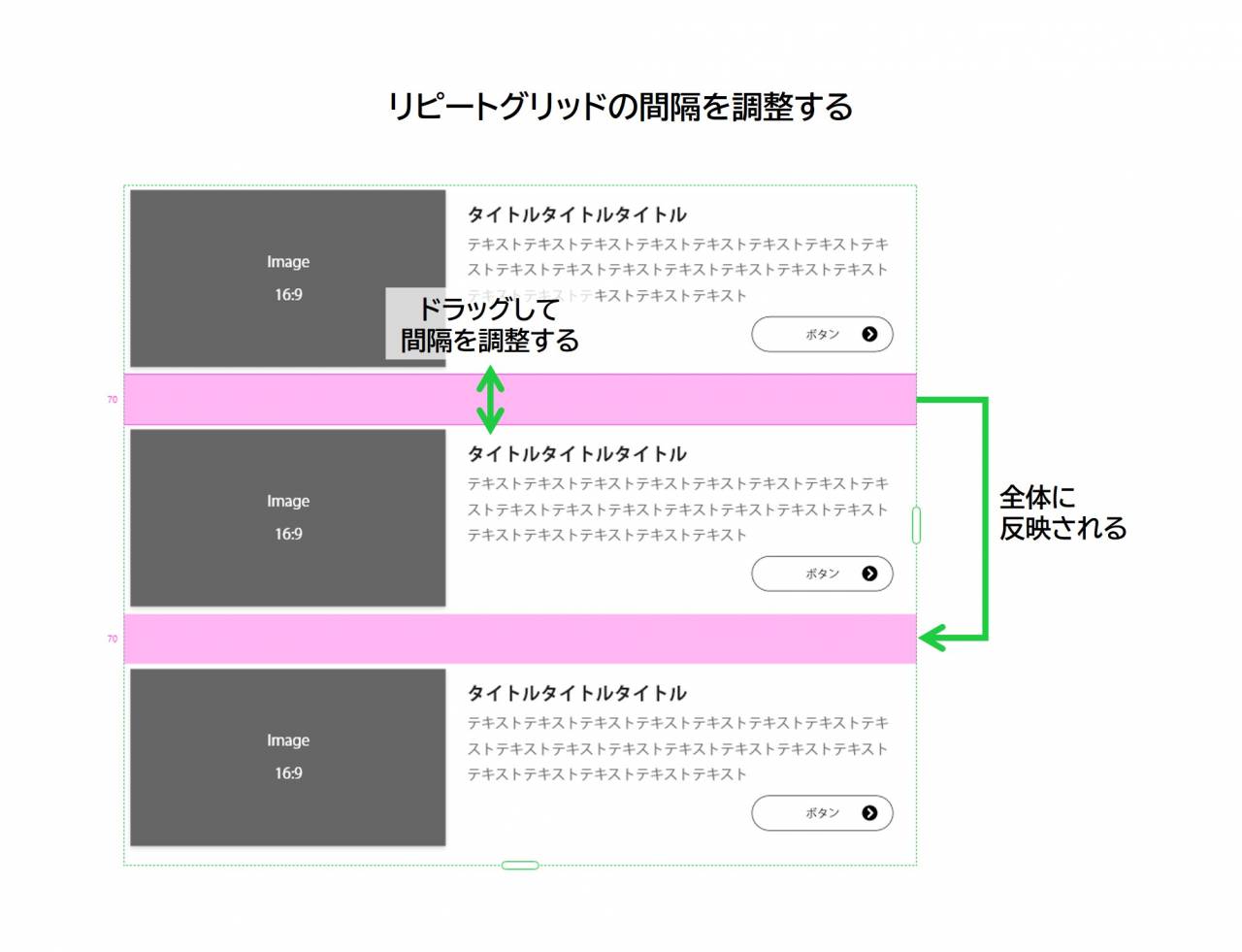
リピートグリッドの間隔を調整する
リピートグリッドでは、複製したデザインの間隔を一括して調整することが出来る様になっています。
リピートグリッドのデザインの間にカーソルを合わせるとピンク色の領域が表示されるため、これらをドラッグすることで間隔の調整ができます。
また、間隔の調整は右方向・下方向それぞれに対応しており、変更内容はリピートグリッド全体に反映される様になっています。

テキストや画像を入れ替える
リピートグリッドでは、複製したデザインのテキストや画像をまとめて入れ替えることもできます。
テキストや画像の入れ替えは、外部ファイルをドラッグ&ドロップ操作でリピートグリッド上に落とすことで行われます。また、テキスト・画像ファイルの用意の仕方、使い方はそれぞれ次のようになります。
▼テキストファイル
- 拡張子「.txt」、文字コード「UTF-8」で用意する
- 複数のデータを扱う場合は改行で区切る
- リピートグリッド上にファイルをドラッグ&ドロップすれば反映できる
▼画像ファイル
- jpeやpngなどの一般的な画像ファイルが使用できる
- 画像を1つずつオブジェクト上にドラッグ&ドロップすれば反映できる
- 複数の画像をまとめてドラッグ&ドロップすることも出来る
XDの関連情報まとめ
このほか、人気のデザインツール「Adobe XD」の関連情報をまとめて紹介します。
XDの基本的な使い方
Adobe XDの基本的な使い方について、つぎの記事で確認する事ができます。
各機能のくわしい使い方
各機能のくわしい使い方について、つぎの記事が参考になります。
アートボード:デザインの作業領域
リピートグリッド:デザインのくり返しを行う
コンポーネント:デザインを部品化して管理する
レイアウトグリッド:グリッドシステムのデザインに役立つ
プロトタイプ:デザインを動かすことが出来る
プラグイン:おススメも紹介する
この記事のまとめ
今回は、Adobe XDの『リピートグリッド』機能の使い方を画像付きで詳しく解説してゆきました。
▼XDのリピートグリッド機能
- 同じデザインの繰り返しを自動的に作成できる
- 一括編集にも対応しているためデザイン変更にも強い
- 手間をなくして効率的にデザイン作成ができる
Adobe XDを使ってみよう
Adobe XDは無料から使えて、かつ初心者にも扱いやすい人気のデザインツールです。多くのWEBデザイナー・UI/UXデザイナーから支持を集めており、今やWEBサイト・アプリ開発の現場では欠かせないツールになります。
▼公式サイト
基礎から学びたい方に向けて
Adobe XDの使い方を基礎から学びたい方に向けて、画像付きで分かりやすく解説する記事を書きました。