【Adobe XD】拡大・縮小をする方法について詳しく解説します

今回は、人気のデザインツールAdobe XDの画面の拡大・縮小をする方法(ショートカットキー)について解説してゆきます。
Adobe XDについて「何ができるツールなの?」「どんな作業に適しているの?」という事が知りたい方は「Adobe XDとは?出来ることや使い方を解説する」をご覧ください。
このほか「Adobe XDの全体的な使い方を確認したい!」という方には次の記事がおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Adobe XDで拡大・縮小をする方法を詳しく解説します
XDを使ったデザイン作業のなかでは、細かなデザインを調整したり、レイアウトの確認ために画面の表示倍率を変更したいという場面が多いと思います。

そこで今回は、XDで拡大・縮小をする方法や便利なショートカットキーを紹介。さらには、実作業でも役立つおススメの操作方法について解説してゆきます。
XDで拡大・縮小をする3つの方法
XDで拡大・縮小をするためには、主にはつぎの3つの方法があります。
▼XDで拡大・縮小をする3つの方法
- ズームツールを使用する方法
- ドロップダウンで指定する方法
- ジェスチャーで操作する方法
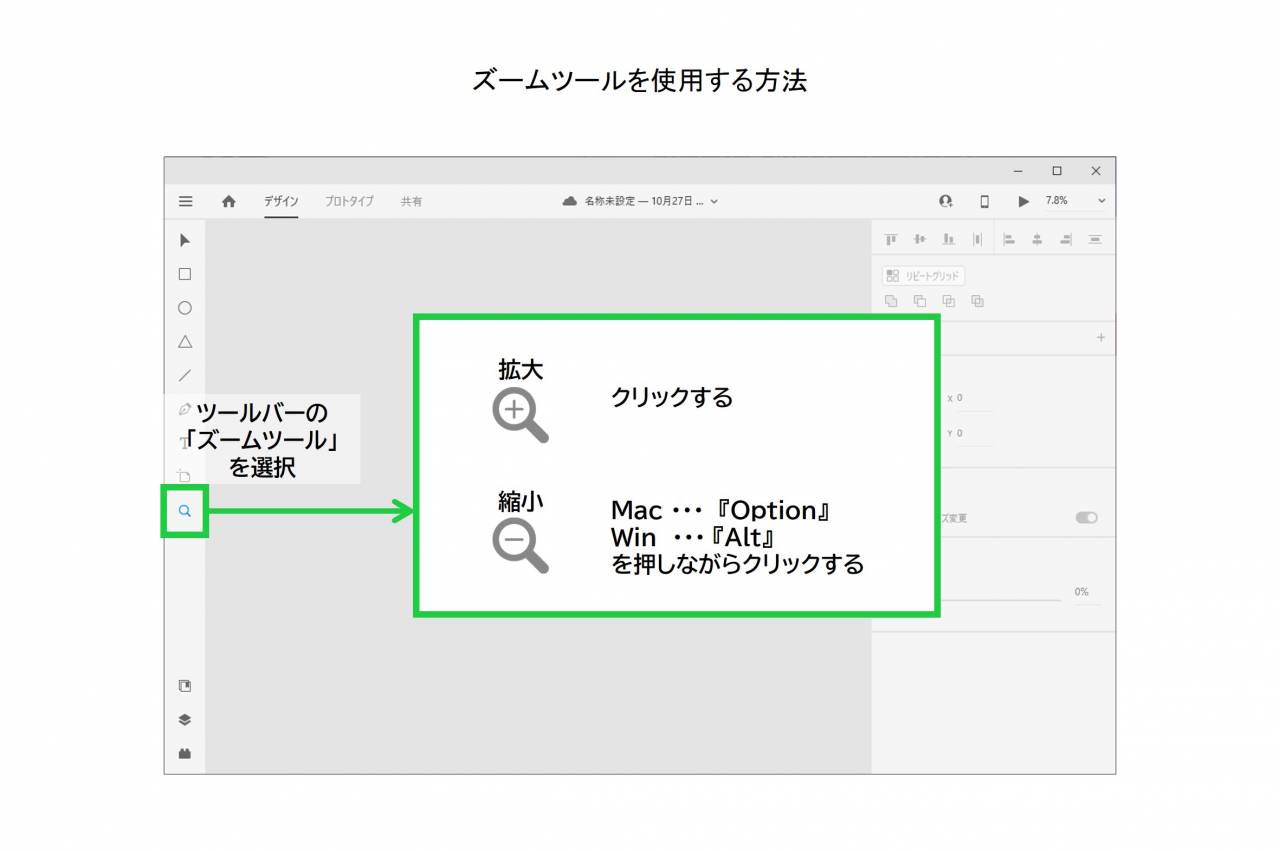
方法①:ズームツールを使用する方法
XDにはアートボードの拡大・縮小をおこなうための『ズームツール』という機能があります。ズームツールはツールバーから選択することで使用できます。

ズームツールはクリックした箇所を中心に拡大されます。反対に縮小をする場合は、Macなら『Option』キー、Windowsなら『Alt』キーを押しながらクリックすればOKです。
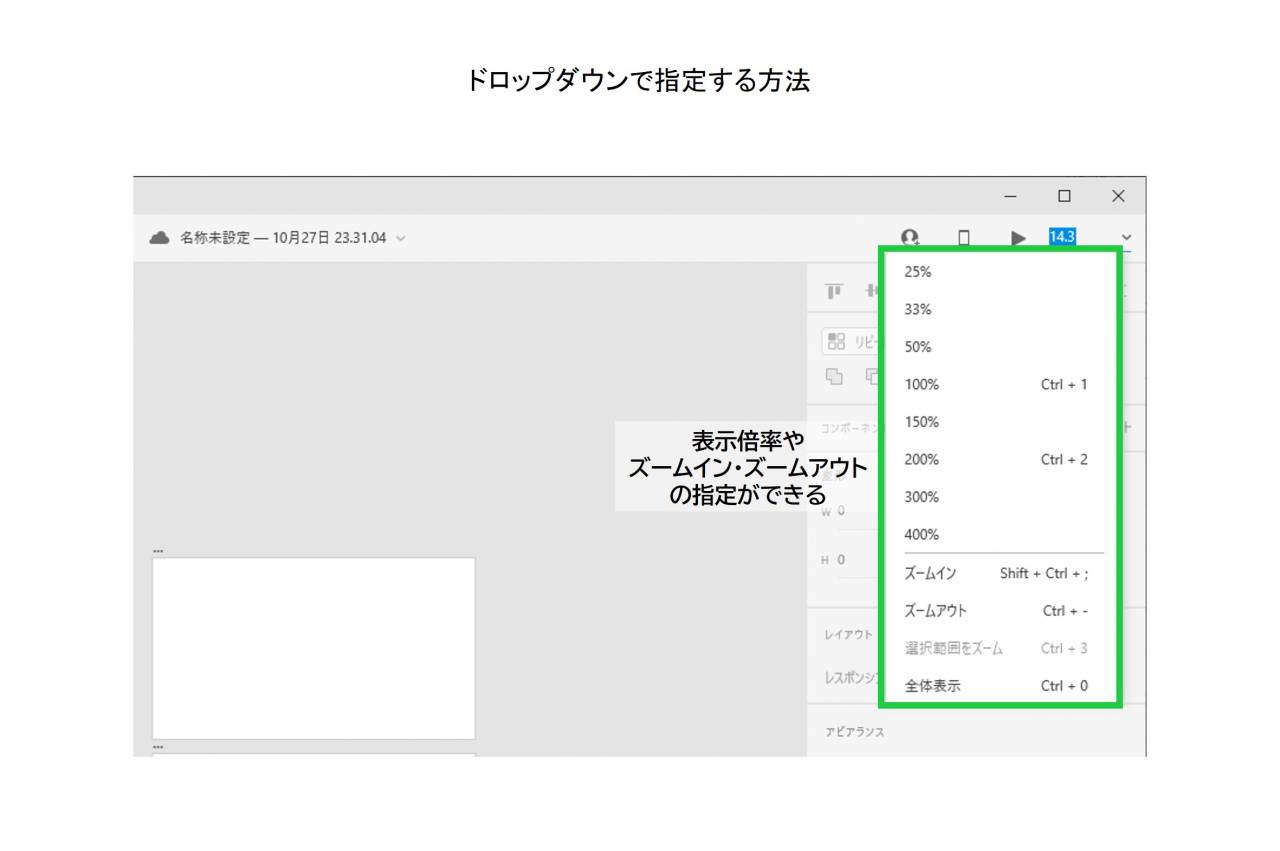
方法②:ドロップダウンで指定する方法
XDの右上にあるドロップダウンリストを開くことで、表示倍率を直接指定することが出来ます。

方法③:ジェスチャーで操作する
トラックパッドや画面に直接タッチして、ピンチイン・ピンチアウトのジェスチャーを使った拡大・縮小のズーム操作にも対応しています。
拡大・縮小のショートカットを紹介

ここからは、Adobe XDでショートカットキーで拡大・縮小をする方法について解説してゆきます。
▼今回紹介するショートカットキー
- 基本的な拡大・縮小をする
- 画面に合わせて全体表示する
- 固定の表示倍率で表示する
- 選択範囲に合わせて100%表示する
基本的な拡大・縮小をする
XDで基本的な拡大・縮小の操作を行うには、次のショートカットキーを使用します。
画面に合わせて全体表示する
次のショートカットキーを使えば、画面に合わせてアートボード全体を表示することが出来ます。
固定の表示倍率で表示する
次のショートカットキーを使えば、固定の表示倍率でアートボードを表示することが出来ます。
選択範囲に合わせて100%表示する
次のショートカットキーを使えば、選択中のオブジェクトやアートボードに合わせて100%の倍率で表示することも出来ます。
この他のショートカットキーを詳しく知りたい方は『Adobe XDユーザーガイド』が参考になります。
おススメ操作方法は「スクロールホイール」を使ったやり方です
おススメな作業方法は、キーボードとマウスのスクロールホイールを組み合わせて拡大・縮小をするというやり方です。
おススメな理由としては、オブジェクトの選択・画面を上下左右に移動する、といった他の基本操作との相性が良いこと。また、操作するためには1つのキーのみを押せばよいこともあり、タイピングに不慣れな方でも扱いやすいと思います。
XDの関連情報まとめ
このほか、人気のデザインツール「Adobe XD」の関連情報をまとめて紹介します。
XDの基本的な使い方
Adobe XDの基本的な使い方について、つぎの記事で確認する事ができます。
各機能のくわしい使い方
各機能のくわしい使い方について、つぎの記事が参考になります。
アートボード:デザインの作業領域
リピートグリッド:デザインのくり返しを行う
コンポーネント:デザインを部品化して管理する
レイアウトグリッド:グリッドシステムのデザインに役立つ
プロトタイプ:デザインを動かすことが出来る
プラグイン:おススメも紹介する
この記事のまとめ
今回は、XDで拡大・縮小をする方法やショートカットキー、実作業でも役立つおススメの操作方法について解説してゆきました。
Adobe XDを使ってみよう
Adobe XDは無料から使えて、かつ初心者にも扱いやすい人気のデザインツールです。多くのWEBデザイナー・UI/UXデザイナーから支持を集めており、今やWEBサイト・アプリ開発の現場では欠かせないツールになります。
▼公式サイト
基礎から学びたい方に向けて
Adobe XDの使い方を基礎から学びたい方に向けて、画像付きで分かりやすく解説する記事を書きました。