Adobe XDの使い方を画像付きでやさしく解説【初心者向き】

今回は、人気のデザインツール『Adobe XD』の使い方について解説してゆきます。
そもそもAdobe XDって何ができるツールなの?どんな作業に適したツールなの?という事が気になる方は「Adobe XDとは?出来ることや使い方を解説する」の記事をご覧ください。
いますぐAdobe XDを使ってみたい!インストール方法が知りたい!という方には、次の記事もオススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Adobe XDとは?

Adobe XD(アドビ・エックスディー)は、WEBサイトやアプリ開発の目的に利用できるデザインツールです。PhotoshopやIllustratorでおなじみのAdobe(アドビ)によって開発され、シンプルな機能性と扱いやすさから、多くのクリエイターの支持を集めています。
XDを利用するには「Adobe ID」の作成が必要ですが、他のデザインツールとは異なり基本的な機能はすべて無料で利用することが可能となっています。
そんなXDについて、今回はWEBサイトのデザイン作業を例にして、各機能の使い方をくわしく解説してゆきます。
▼本記事で解説する内容
- 新規ファイルを作り方
- アートボードを作成する方法
- オブジェクトを作成する方法
- その他のXDの機能について
新しいファイルを作成する
Adobe XDでデザインを作るためにも、まずは新しいファイルを作成します。
XDを起動すると次のようなスタート画面が開くので、ここで『Web 1920』と書かれたアイコンを選択しましょう。

今回は、WEBデザインの作成にもっとも適している『Web 1920』を選択します。クリックすると、ファイルが作成されるのと同時にワークスペースが開きます。

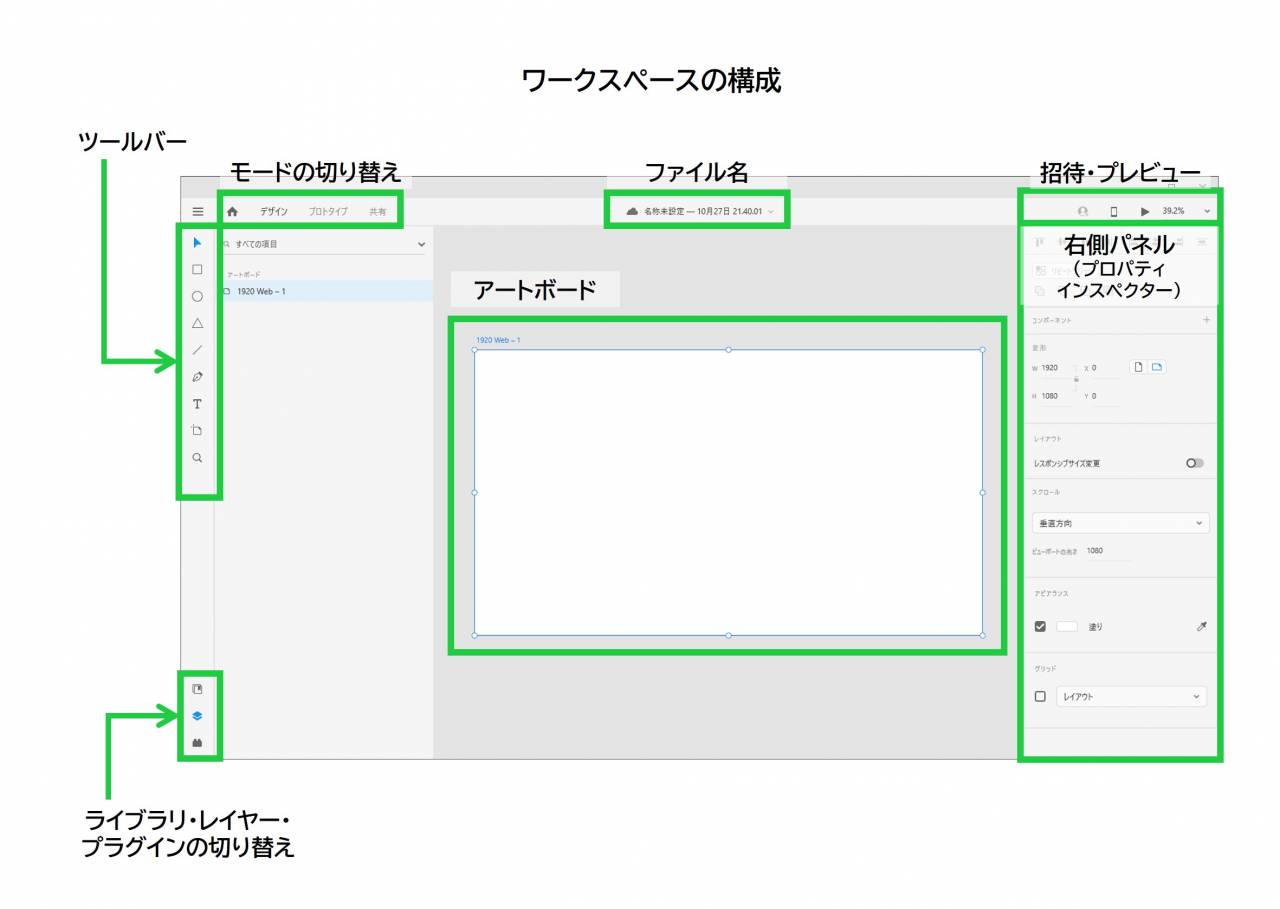
ワークスペースの構成
XDのワークスペースは、次の様な構成になっています。

XDで行われるデザイン作業は、すべてワークスペース内で完結する様になっています。
アートボードを作成する
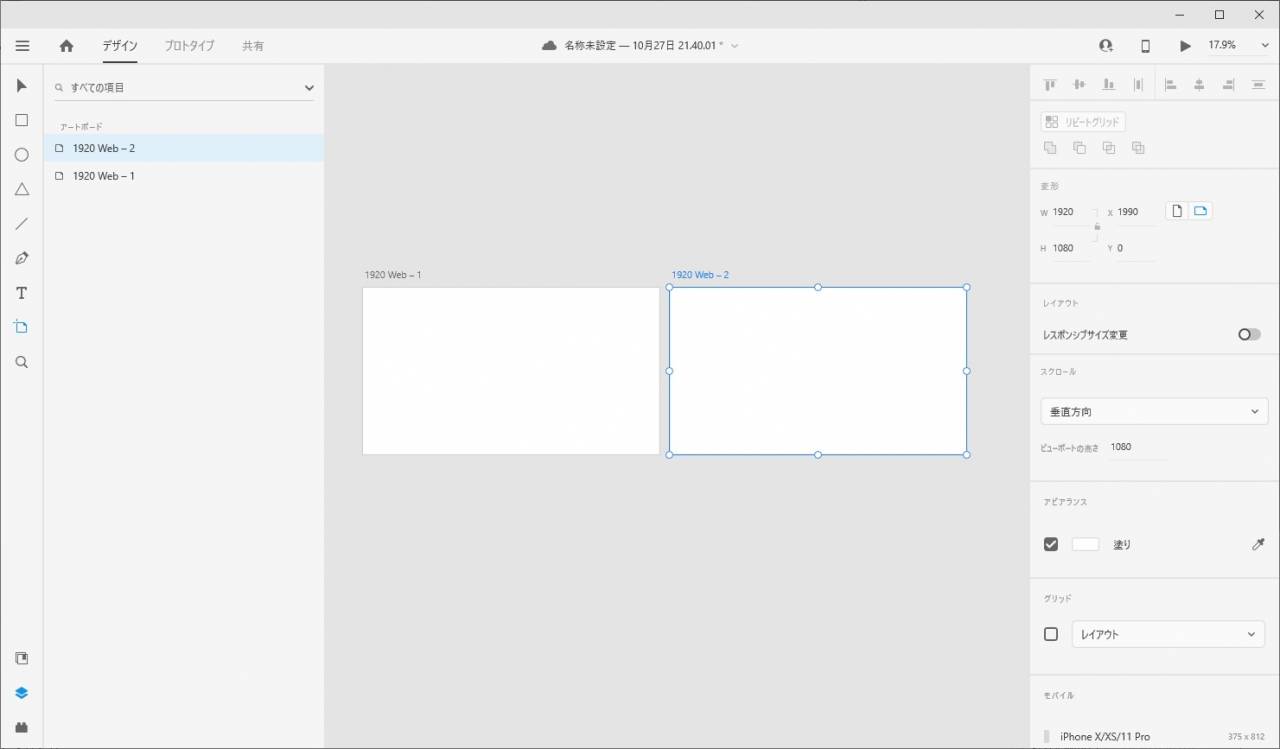
新しいファイルを作成したら、『アートボード』を並べてみましょう。

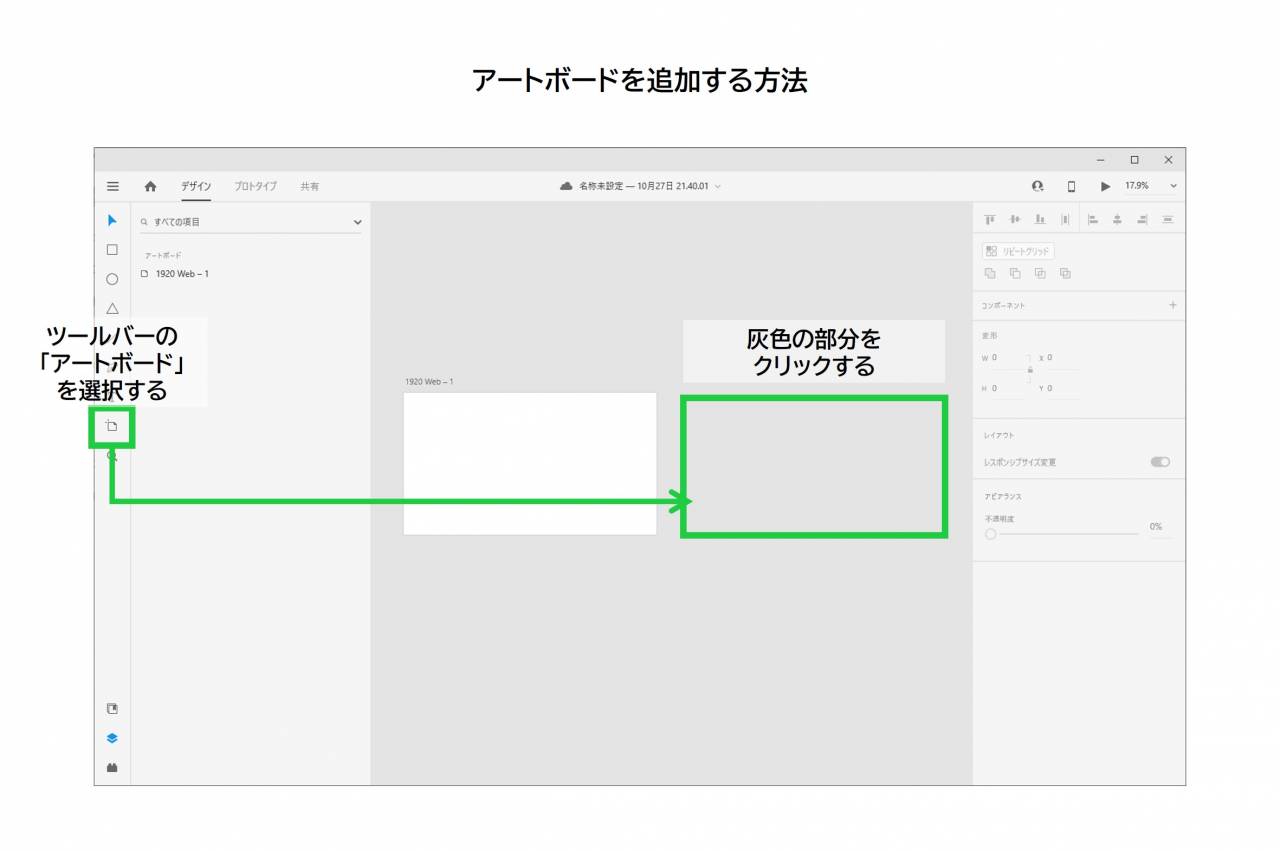
XDでは、次のようにすればアートボードが追加できます。
▼アートボードを追加する方法
- ツールバーの『アートボード』を選択する
- アートボード以外の灰色の部分をクリックする

アートボードについて詳しく知りたい方には、つぎの記事が参考になります。
オブジェクトを作成する
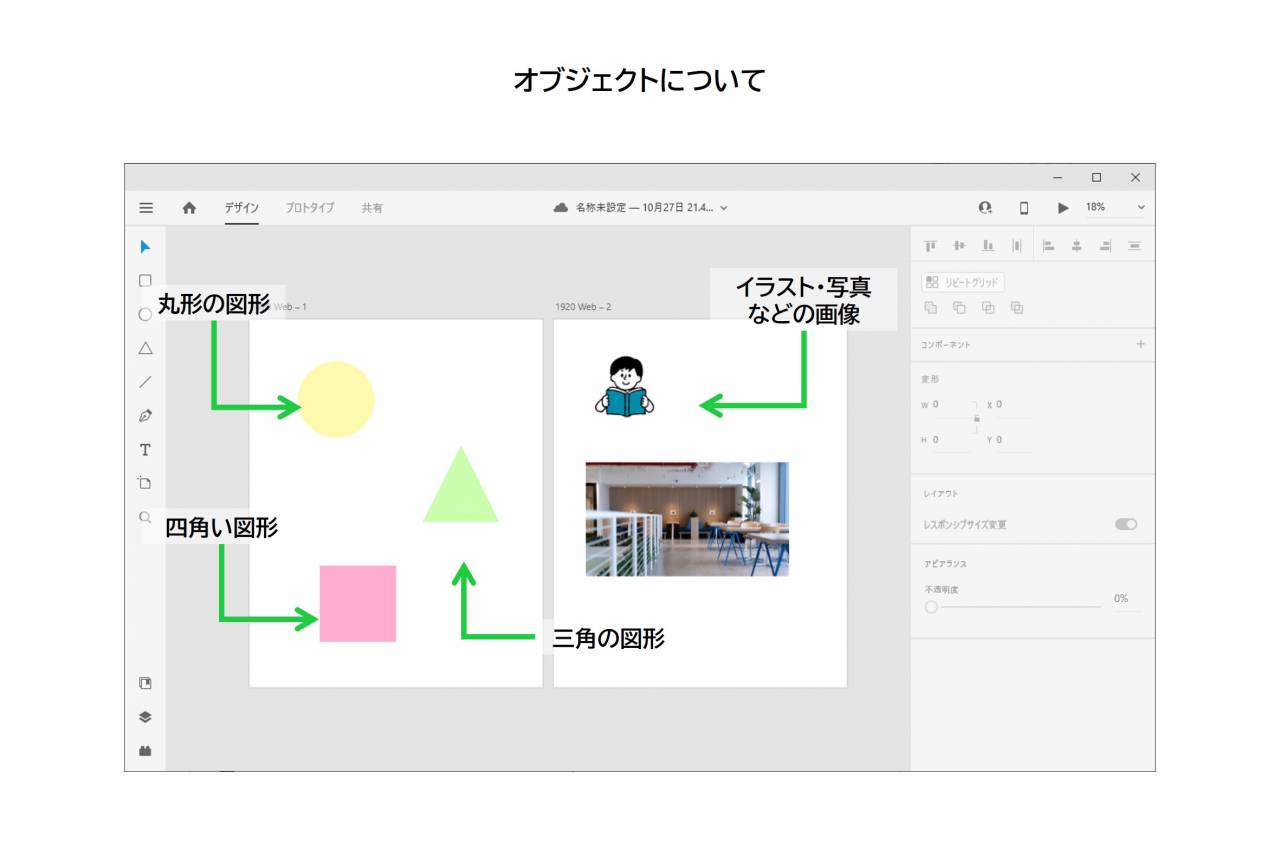
ここからは、『オブジェクト』と呼ばれるものを使って実際のWEBデザインを作成してゆきます。Adobe XDにおけるオブジェクトとは、例えば次のようなデザインを構成する要素のことをいいます。
▼XDのオブジェクト
- 円形・三角形・四角といった図形
- 文字・文章などのテキスト
- イラストや写真などの画像
- アイコンなどのパス・ベクター

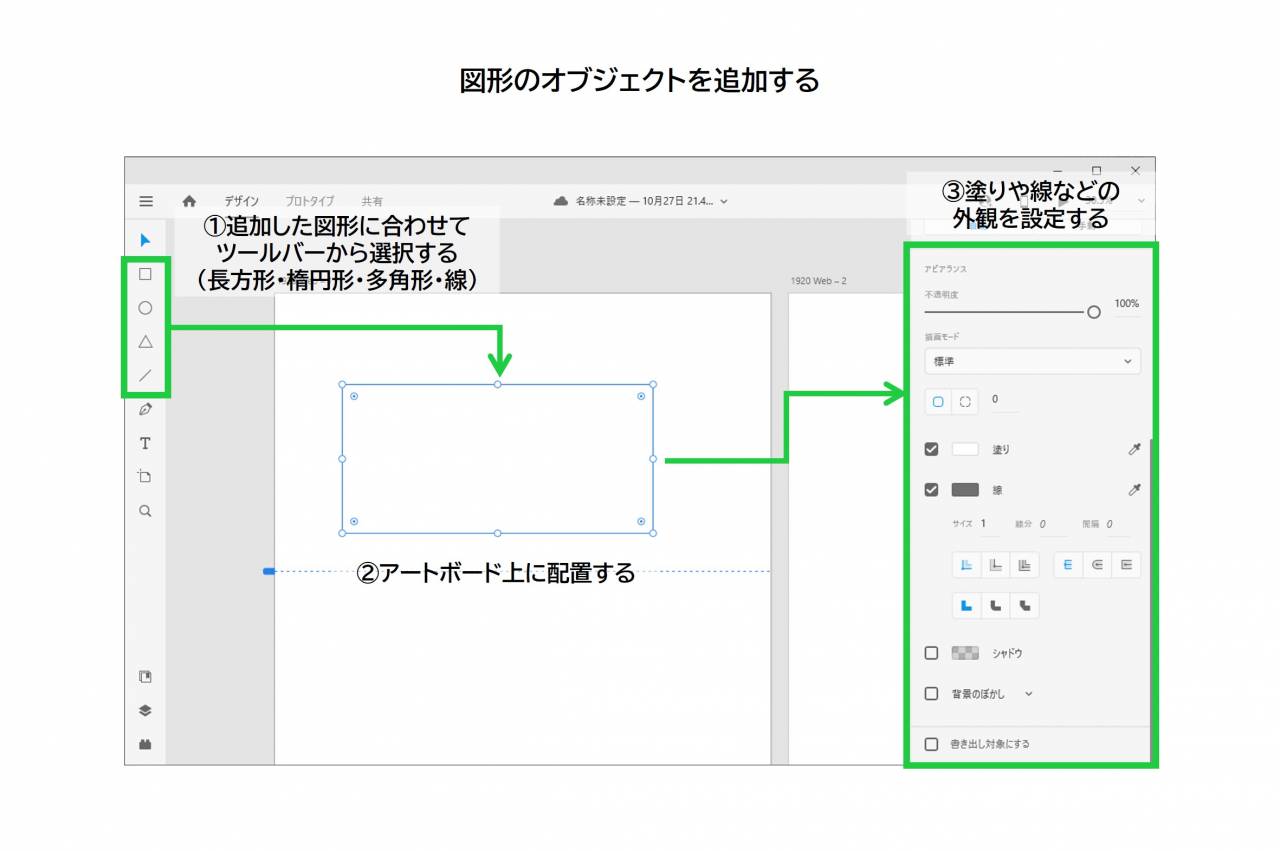
図形のオブジェクトを追加する
XDで図形などのオブジェクトを扱う場合、主には次のような流れで作業を行います。
- 図形をツールバーから選択する
- アートボード上に配置する
- 塗や線などの外観を設定する

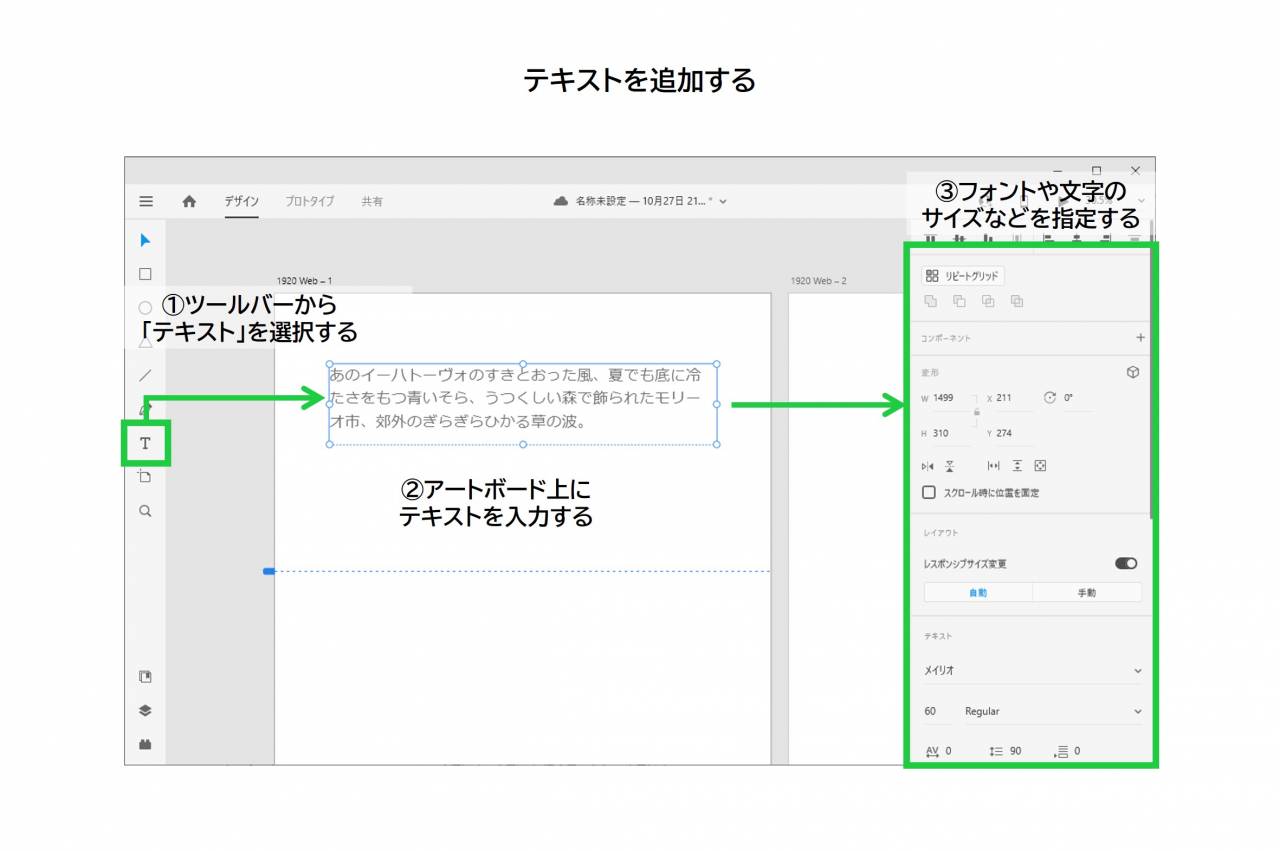
テキストを追加する
文字などのテキストを追加するには、ツールバーから『テキスト』を選択してアートボード上に配置し、フォントや文字のサイズなどを指定するといった流れで行います。

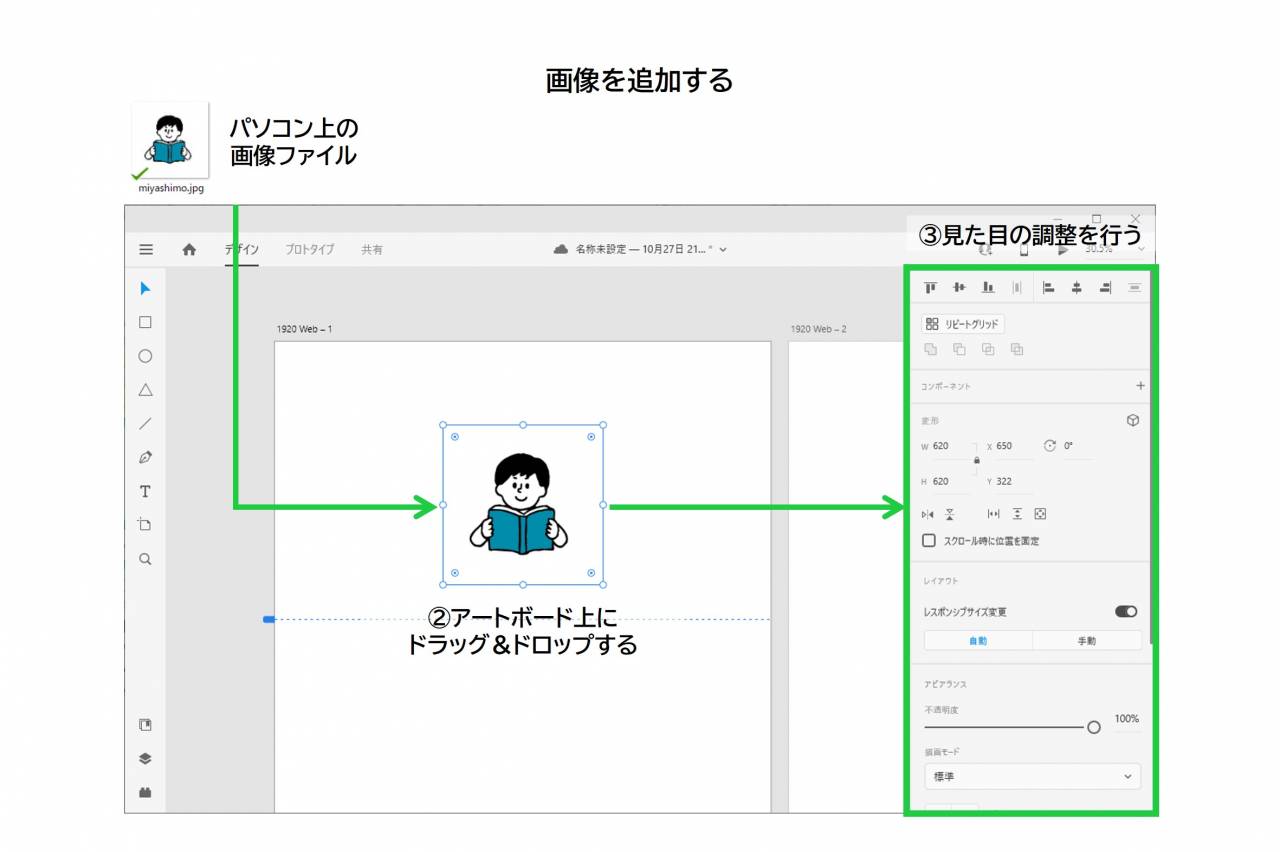
画像ファイルを追加する
イラストや写真などの画像を追加するには、外部のファイルをXDのアートボード上にドラッグ&ドロップします。他のオブジェクトと同様に、見た目の調整などを行うことも出来ます。

XDの便利な機能を使いこなそう
上記に紹介した方法だけでもデザインを作成することが出来ますが、XDにはその他にも、WEBデザインやアプリ開発で役立つ便利な機能がたくさんあります。
▼Adobe XDの便利な機能
- リピートグリッド
- コンポーネント
- レイアウトグリッド
- プロトタイプ
- プラグイン
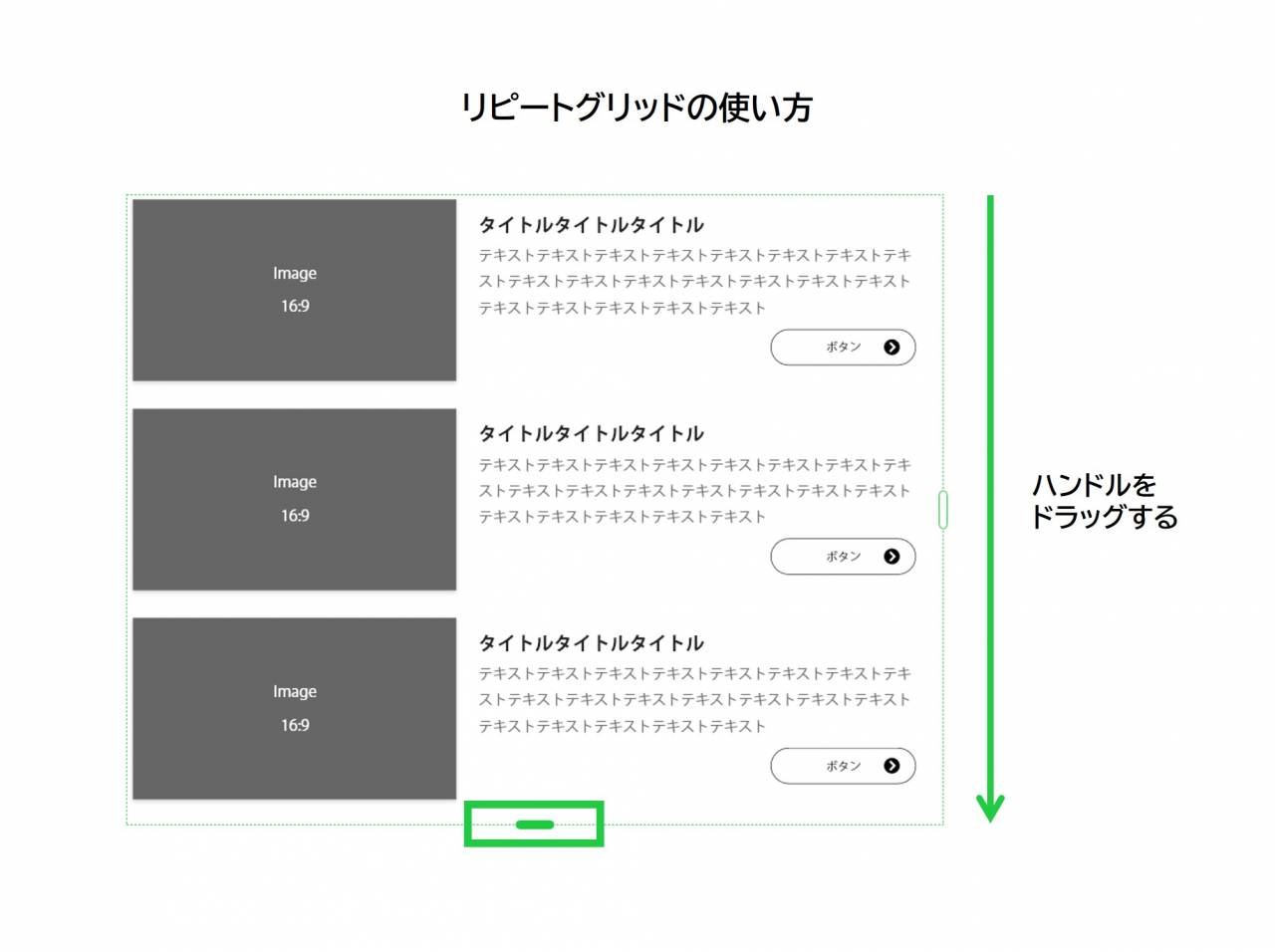
リピートグリッド
Adobe XDのリピートグリッドは、同じデザインを繰り返すようなレイアウトを自動的に作成することができる機能です。

▼リピートグリッドを使うメリット
- 同じデザインを繰り返すレイアウトを自動的に作成する
- 一括編集にも対応しているので後からの変更にも強い
- 手間をなくして効率的にデザインの作成ができる
リピートグリッドを使いこなすと、例えばWEBサイトにおけるブログの一覧画面など、繰り返しの多いデザインを一瞬で作り出すことが可能となります。
リピートグリッドについて詳しく知りたい方は、次の記事が参考になります。
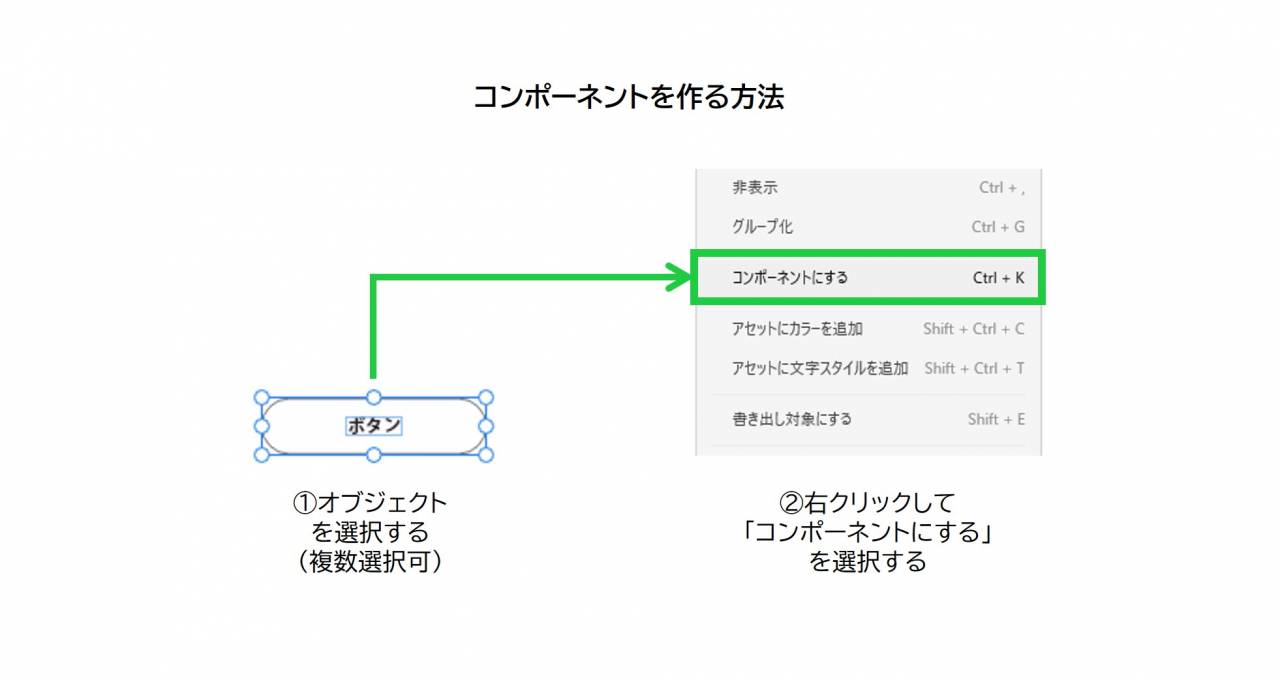
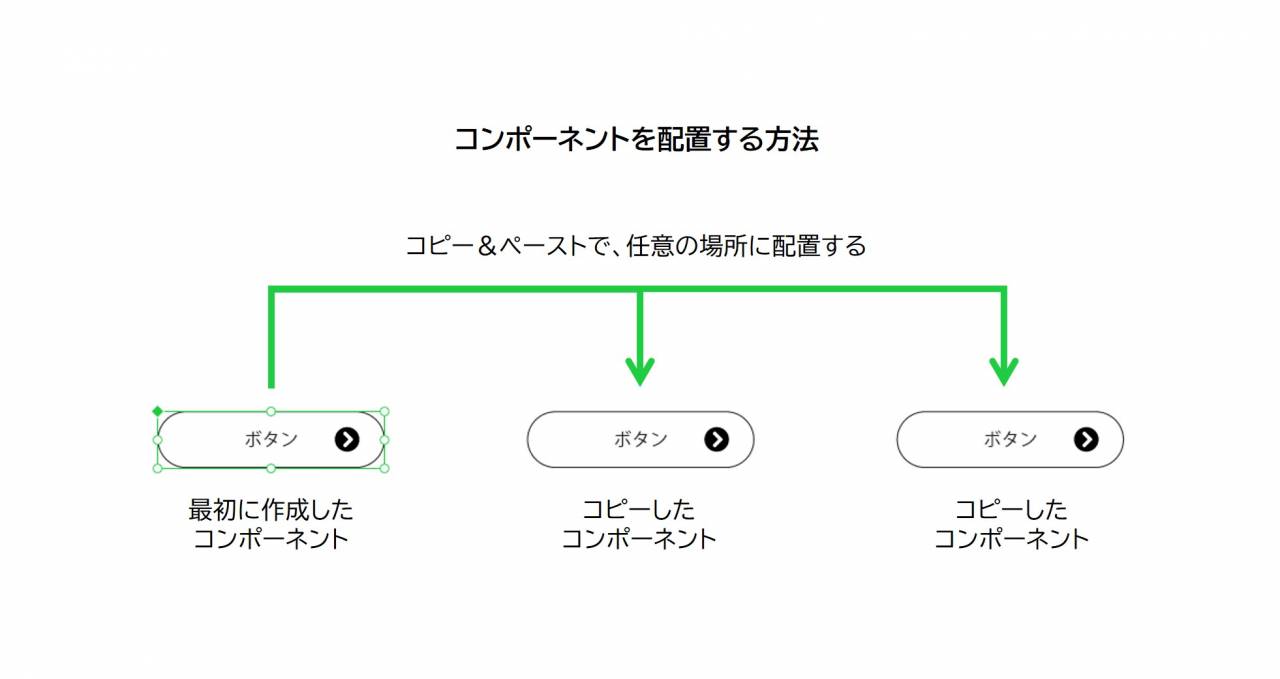
コンポーネント
コンポーネントは、WEBページなどのデザインにおいてくり返し使用する様なデザインの要素を、管理するために役立つ機能です。


▼コンポーネントを使うメリット
- デザインの要素を部品化して管理できる
- 修正などの作業回数が減り、作業の効率化ができる
コンポーネント機能について詳しく知りたい方は、次の記事が参考になります。
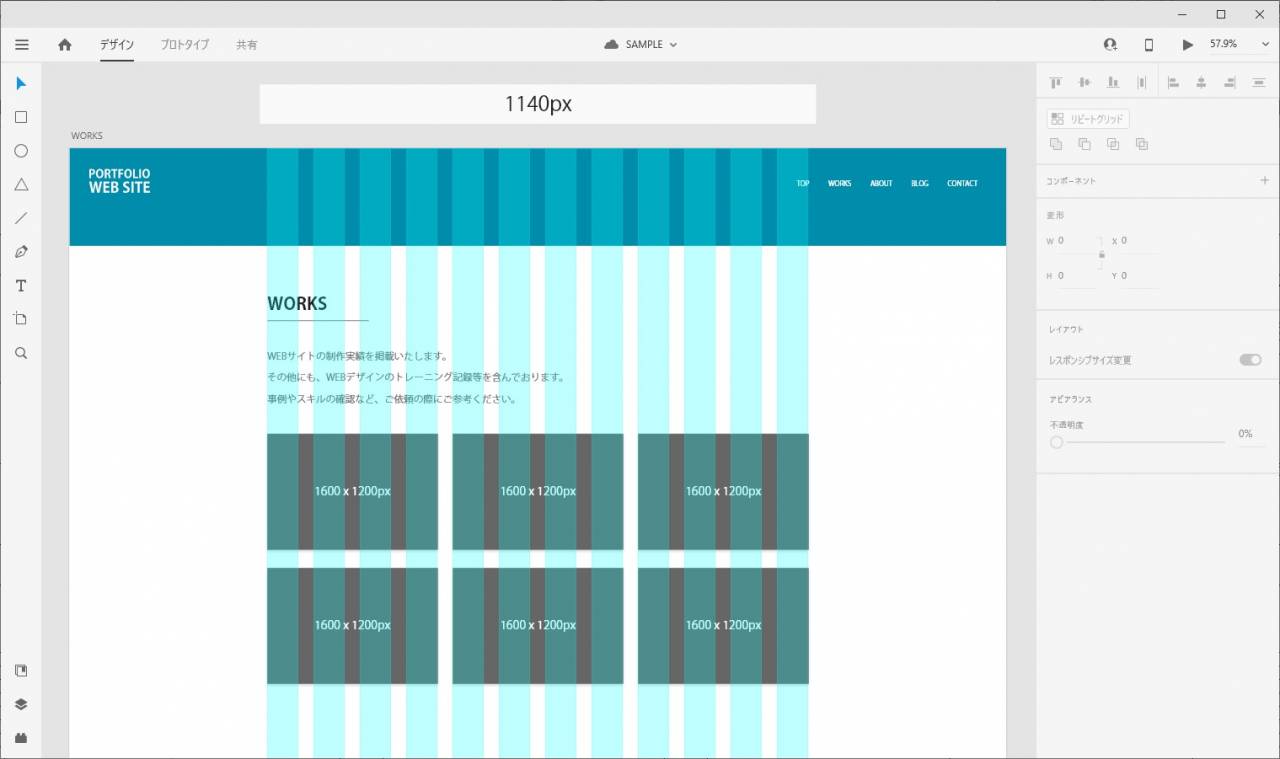
レイアウトグリッド
WEBサイトの制作では、整理した情報を並べて表示させる、多様なデバイス幅に対応させる(レスポンシブWEBデザイン)といったことを目的に、グリッドシステムというレイアウト手法が広く使われています。
Adobe XDでも同様に、『レイアウトグリッド』という機能を使うことでグリッドシステムを前提としたデザイン作業に対応することが可能となります。

▼レイアウトグリッドを使用するメリット
- グリッドシステムを前提としたWEBサイトのデザインに対応できる
- WEBサイトの制作において、より精度の高いデザインが作成できる
レイアウトグリッドについて詳しく知りたい方、Bootstrapなどを前提にした作業例が知りたい方は、次の記事が参考になります。
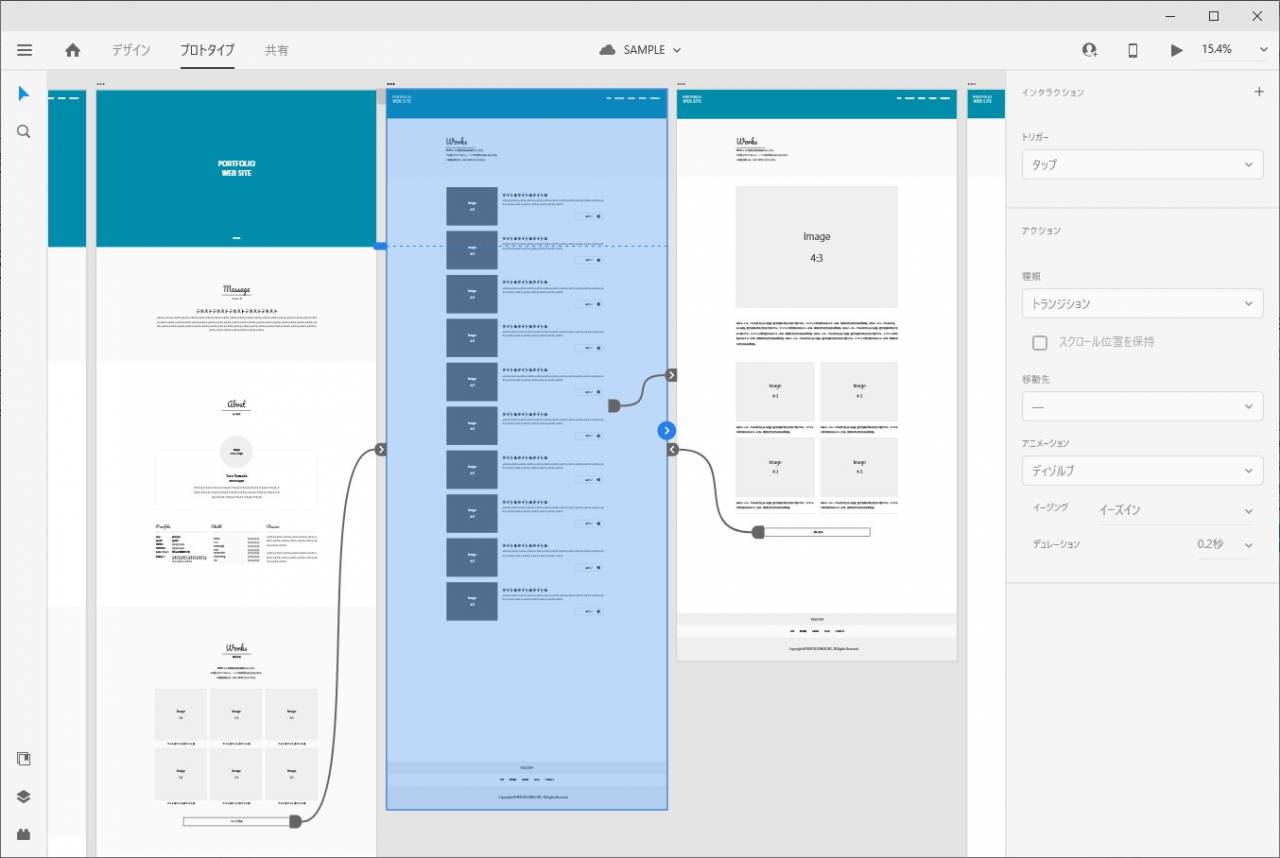
プロトタイプ
Adobe XDには、作成したデザインを実際のWEBサイト・アプリの様に動作せることが出来る『プロトタイプ』という機能があります。

プロトタイプとは『試作モデル』という意味合いをもつ言葉ですが、このプロトタイプを利用すると、例えばWEBサイト・アプリなどの制作において次のメリットが得られます。
▼プロトタイプのメリット
- デザイン段階から動作検証が可能となる
- 機能・デザイン・操作性のイメージが共有しやすくなる
- コミュニケーションや修正作業にかかるコストが減る
プロトタイプ機能には、デザイン作業のみならず制作全体に影響する多くのメリットがあります。とくにコミュニケーションにおけるストレスフリーな作業環境の実現という意味で複数人での作業時に効果があると言えます。
Adobe XDのプロトタイプ機能について詳しく知りたい方は、次の記事が参考になります。
プラグイン
Adobe XDには標準機能を拡張する『プラグイン』という仕組みがあり、プラグインを利用することでXDをより自分好みの作業環境にカスタマイズすることが可能です。

▼プラグイン利用のメリット
- XDに存在しない機能が追加できる
- XDによるデザインの作業効率があがる
- 作業精度が上がり、制作物のクオリティがあがる
プラグインについて詳しく知りたい方は、次の記事が参考になります。
この記事のまとめ
本記事ではAdobe XDの基本的な使い方をはじめ、WEB制作で活用すべき便利な機能について、解説を行いました。
▼本記事で解説する内容
- 新規ファイルを作り方
- アートボードを作成する方法
- オブジェクトを作成する方法
- WEB制作で活用したい便利な機能
Adobe XDは、無料で使うことが出来て、初心者にも扱いやすい高機能なデザインツールです。複数人での作業にも対応しているため、現在のWEB制作・アプリ開発の現場では標準化しつつあります。
▼公式サイト








