メモ帳でできる!!簡単なHTMLの作り方を解説する【初心者向き】

PCやスマホを通じて日常的に見るWebサイトが『HTML』で作られていることは知っていても、実際にHTMLを作成する方法や手順を知らない方も多いのではないでしょうか。
そこで今回は『メモ帳』を使ってお手軽に実践できるHTMLの作成方法を詳しく解説していきます。この記事の内容は次の方におススメできます。
▼この記事が向いている方
- HTMLの作成に必要なものや詳しい手順が知りたい
- Webサイトの制作やプログラミングに興味がある
- 自分がWebサイト制作に向いているか確認したい
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
HTMLの作り方を5ステップで解説
それではさっそくHTMLを作成する方法を解説します。今回はHTMLの作成方法を次の5ステップに分けて順番に解説していきます。
▼HTML作成方法5ステップ
- 空のテキストファイルを作成する
- HTMLのコードを貼り付ける
- 拡張子を表示できる様にする
- ファイルの拡張子を.htmlに変更する
- WebブラウザでHTMLファイルを開く
手順①:空のテキストファイルを作成する
まずは何も書かれていない『空のテキストファイル』を用意しましょう。
テキストファイルとは中身が文字だけでできた文章ファイルのことです。PCでは次の様にすると空っぽのテキストファイルが作成できます。またファイルを作成する場所はどこでも良いので、ひとまずデスクトップ上で作業を行いましょう。

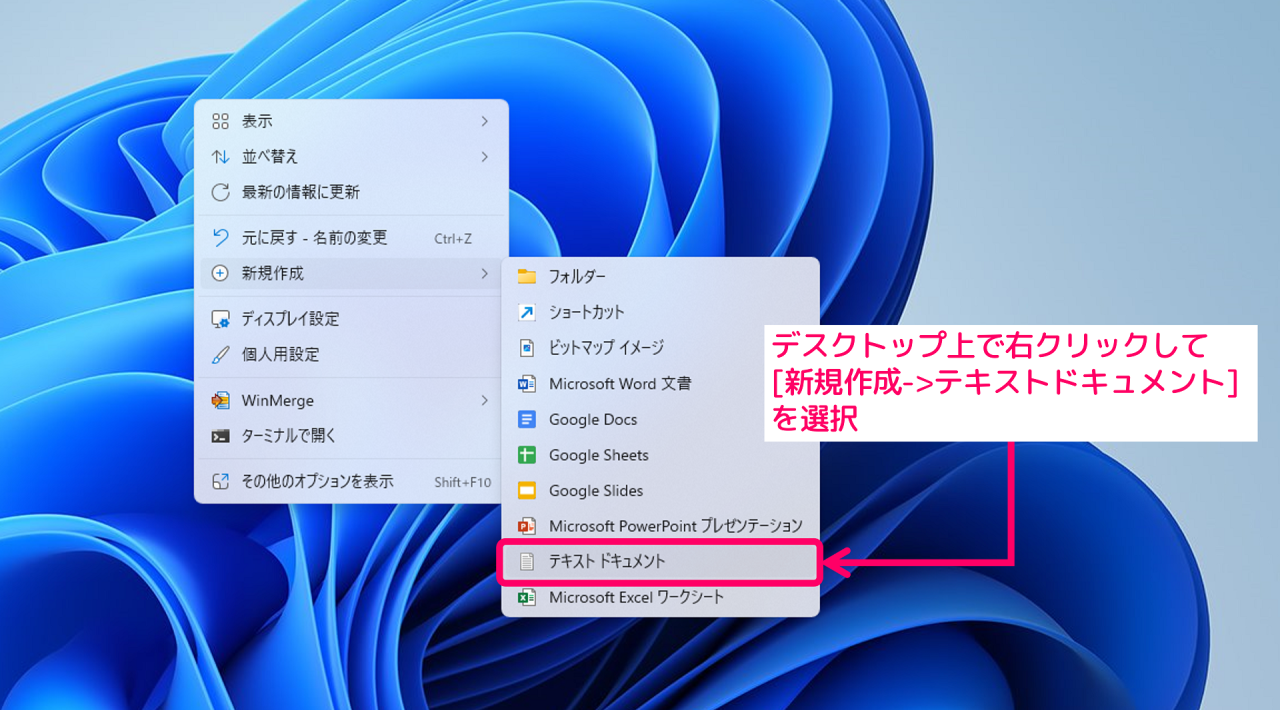
▼Windowsの操作手順
- デスクトップ上で右クリック
- メニュー[新規作成->テキストドキュメント]を選択
▼Macの操作手順
- テキストエディットを起動して[新規書類]をクリック
- 何も書かれていない状態でデスクトップに保存する
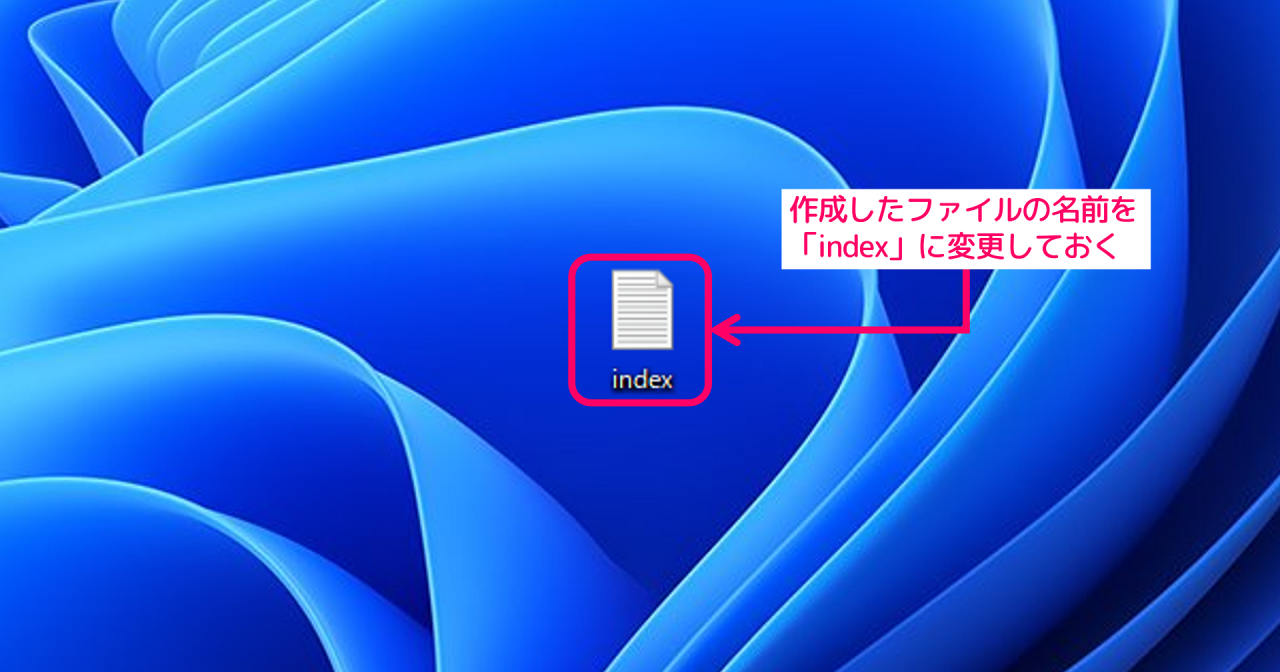
以上の様に操作を行いデスクトップ上に空のテキストファイルが作成できればOKです。また作成したファイルの名前は、ひとまず「index」に変更しておきます。

手順②:HTMLのコードを貼り付ける【コピペでOK】
空のテキストファイルが用意出来たら、今度はテキストファイルにHTMLのコードを貼り付けましょう。
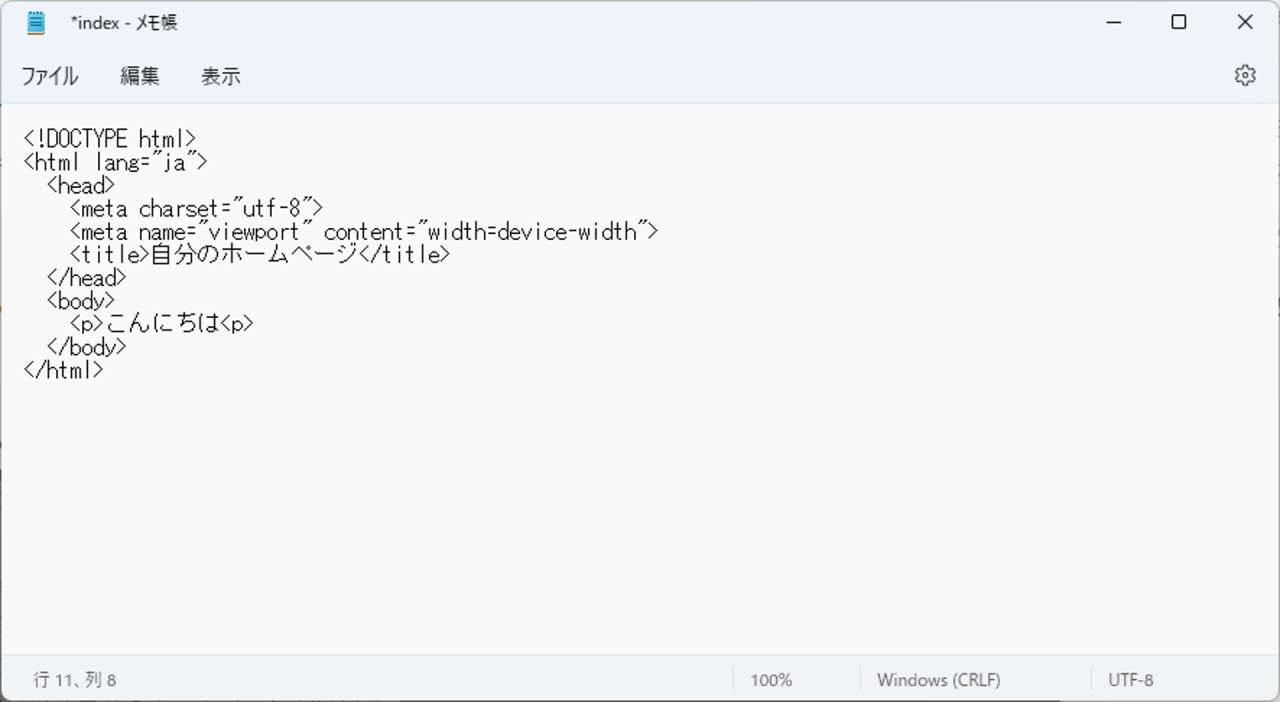
HTMLのコードとは具体的に次の内容で実際のHTMLファイルの中身にあたります。
▼HTMLのコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>自分のホームページ</title>
</head>
<body>
<p>こんにちは<p>
</body>
</html>上記をまるごとコピーしたら、そのまま先ほど作成したテキストファイルに貼り付けて保存しましょう。

上記で貼り付けたコードは実際のHTMLの中身を表しています。色々とごちゃごちゃ書いてあるので意味不明だと思いますが、はじめは一つ一つは理解しなくても大丈夫ですよ。
手順③:拡張子を表示できる様にする
今度は自分のPCで拡張子を見える様に設定しましょう。
拡張子とはPCがファイルの種類を識別するために使う情報のことです。拡張子は具体的にファイル名の後ろに「ドット記号(.)」をはさむ形で3文字前後の文字列で表現されます。例えばJPEG画像の拡張子は次のようになります。

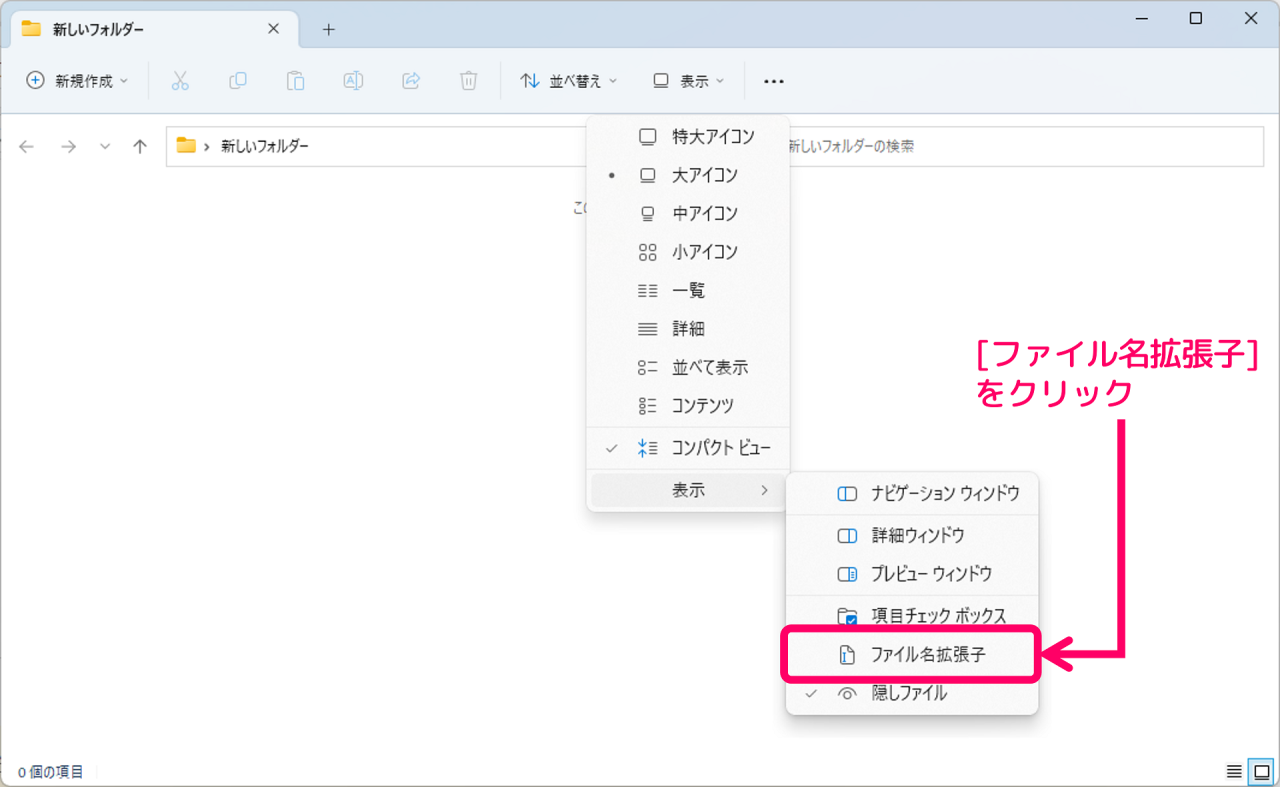
PC上の拡張子を見れる様にするには次の様に操作します。

▼Windowsの操作手順
- エクスプローラーを開く
- メニュー[表示]を選択して[ファイル名拡張子]にチェックを入れる
▼Macの操作手順
- Finderを開く
- メニュー[Finder->環境設定]を選択する
- [すべてのファイル名拡張子を表示]にチェックを入れる
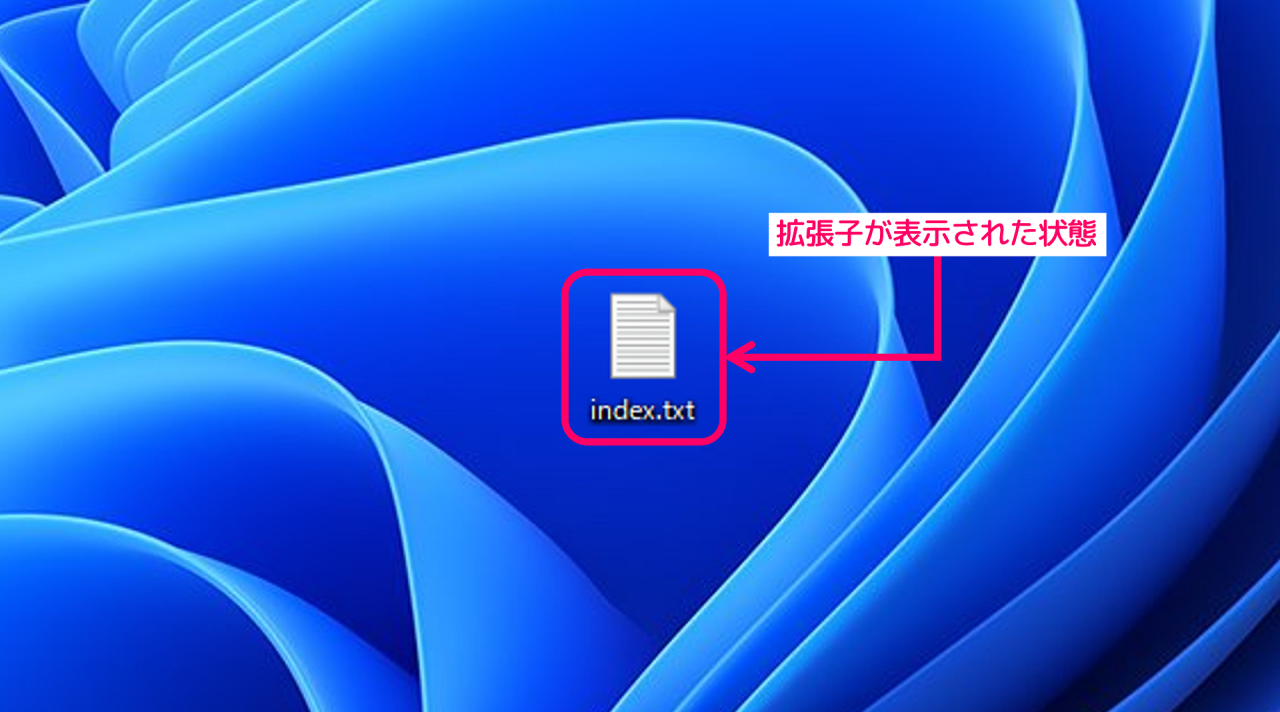
上記の操作が上手くいけば初めに作成したテキストファイルの名前が「index.txt」に変わると思います。ファイル名の後ろに付く「.txt」が、テキスト形式のファイルを表す実際の拡張子にあたります。

拡張子を知らない方にとっては不慣れな変化だと思いますが、様々なファイルを扱うWebサイト制作やプログラミングでは設定はほぼ必須とも言える重要な設定です。拡張子についてもう少し詳しく知りたい方には次の記事もおススメです。
手順④:ファイルの拡張子を.htmlに変更する
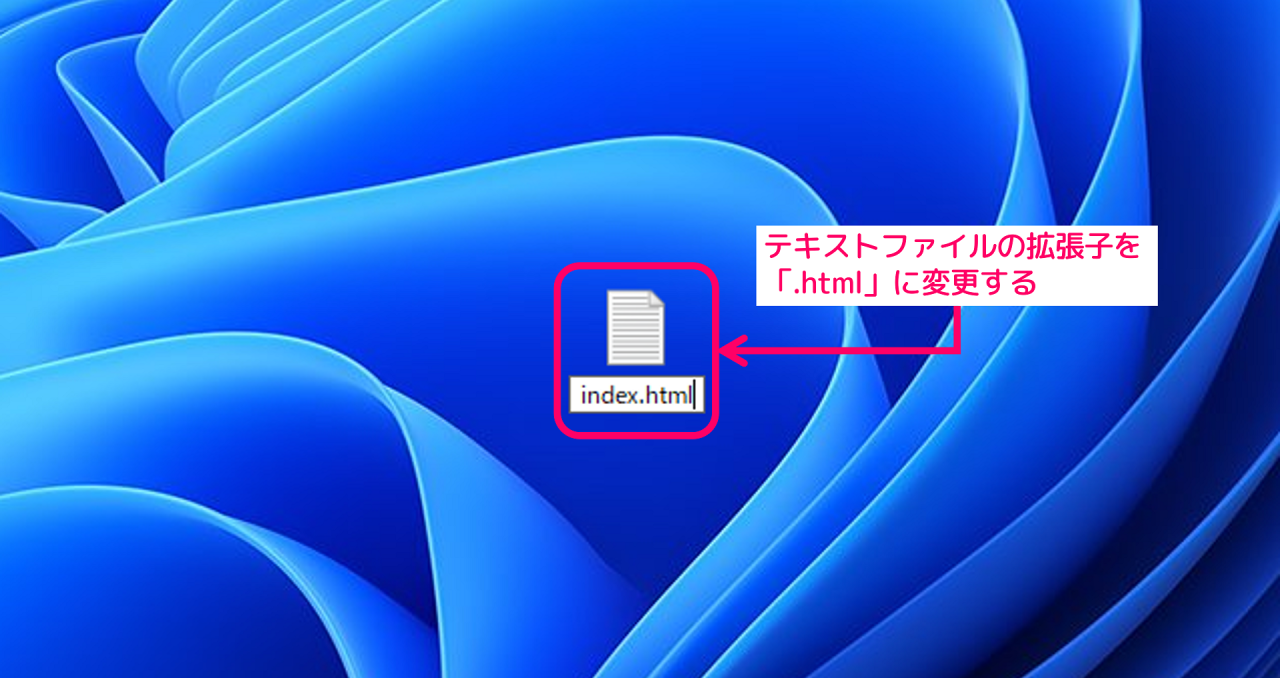
続けてテキストファイルの拡張子を次の様に変更します。
▼拡張子の変更内容
- 【変更前】index.txt
- 【変更後】index.html

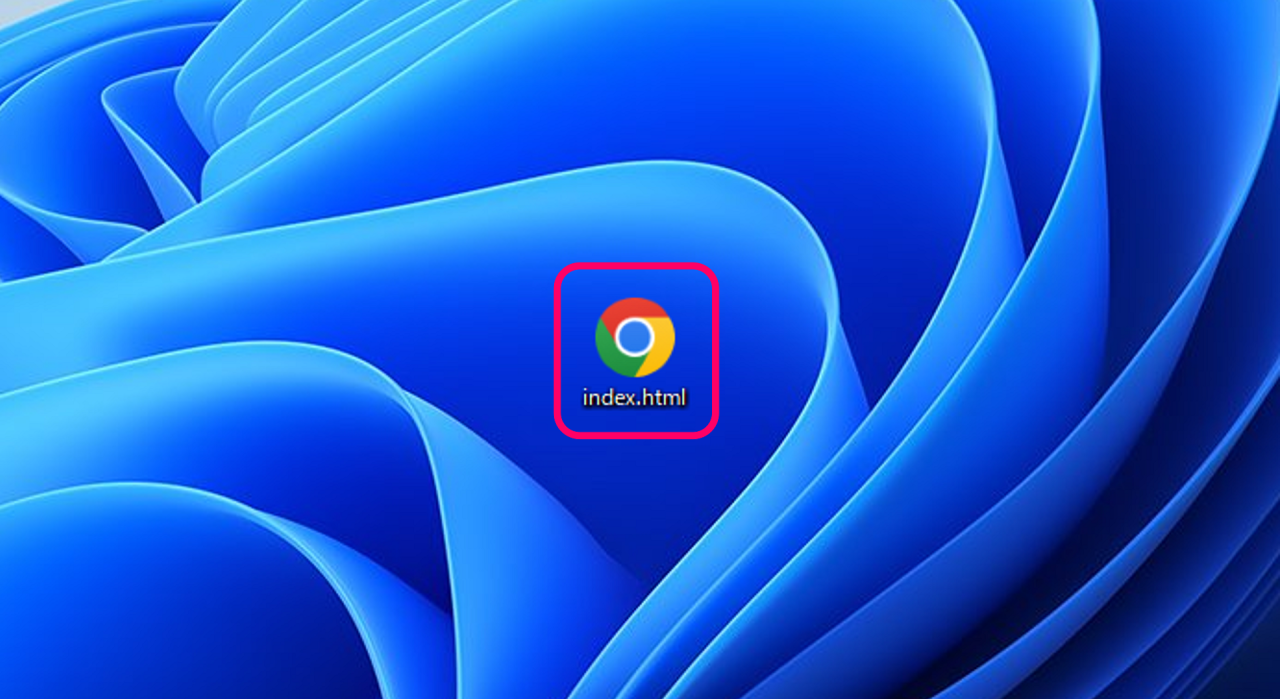
また拡張子を変更すると、ファイルを表すアイコンの見た目が次の様に変化します。

何故アイコンが変わったかというと、ファイルの拡張子を変更したことでファイルの種類が「テキストファイル」から「HTMLファイル」に変わったからです。このためPCがファイルの種類を識別しなおしたことで、結果としてアイコンもHTMLに対応したアイコンに変更されたのです。
また「index.html」という名前は、そのファイルがWebサイトのトップページである事を意味する特別なファイル名です。今回は1つのHTMLファイルしか作りませんが、意味のあるファイル名だと理解しておきましょう。
手順⑤:WebブラウザでHTMLファイルを開く
最後にWebブラウザを使ってHTMLファイルを開いてみましょう。
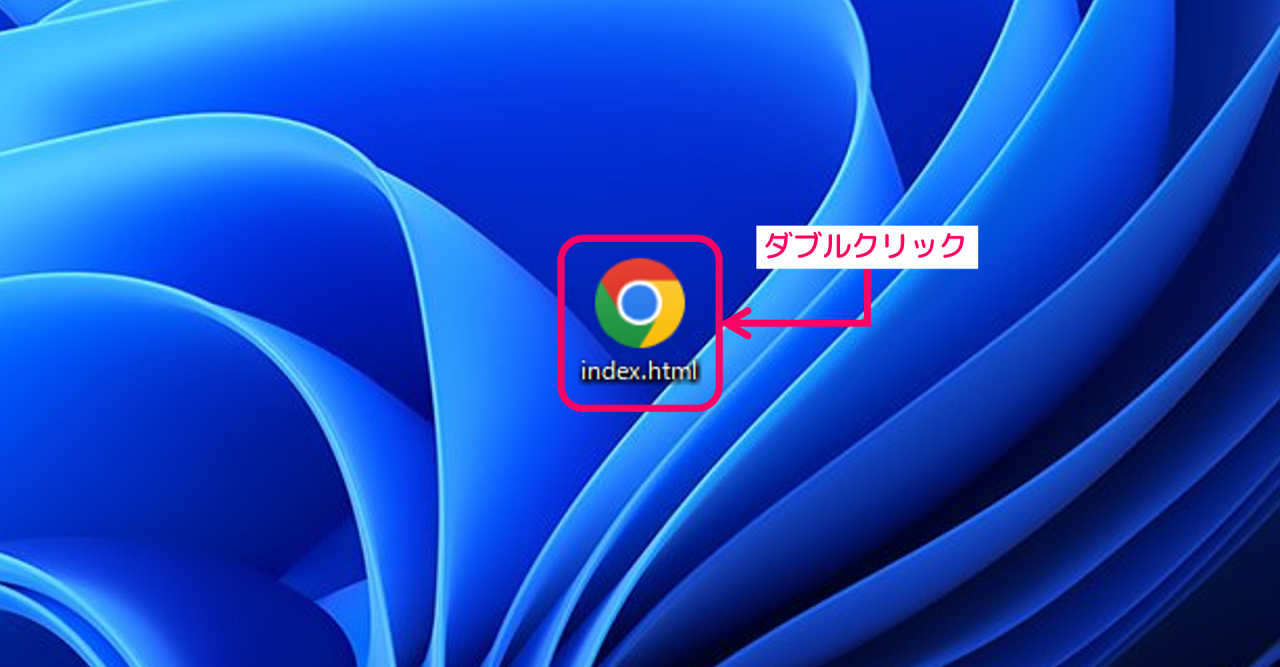
HTMLファイルを開く方法は簡単で、作成したHTMLファイルをダブルクリックすれば、そのままWebブラウザで開く事ができます。

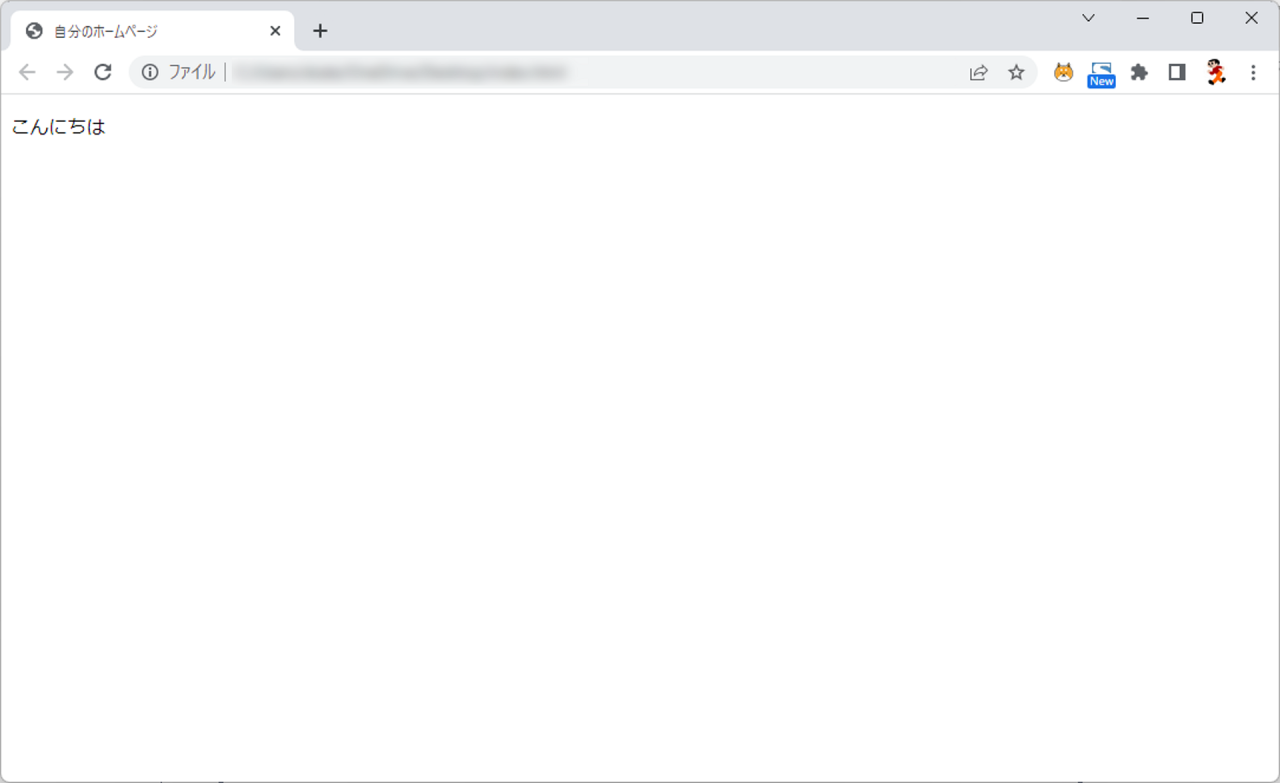
ここまでの作業がうまくいけば、Webブラウザを通じて次のような画面が開けるはずです。

またHTMLファイルを開く際にはPCでデフォルトで設定されているWebブラウザが使用されます。今回の場合だと『GoogleChrome』を使用しています。Webブラウザには他にも様々な種類がありますが、基本的にHTMLファイルを開くことができれば何を使っても問題ありません。
HTML作成のポイント解説
ここからは作業過程で登場した用語の説明や、実際のWebサイトの制作で役立つ情報など、HTML作成のポイントを引き続き解説していきます。
ファイルの拡張子について

今回はPC上で『拡張子』を見える様にしてテキストファイルの拡張子をHTMLに変更するという作業を行いました。
WindowsやMacのデフォルトでは非表示になっている拡張子ですが、とはいえ実際のWeb制作やプログラミングの作業は拡張子を表示させて行うことがほとんどです。実際にファイルの拡張子を判別したり変更するといった作業も頻繁に行われます。
拡張子の仕組みについてもう少し詳しく知りたいという方には拡張子とは?意味や役割を分かりやすく解説次の記事もおススメです。
テキストエディタについて

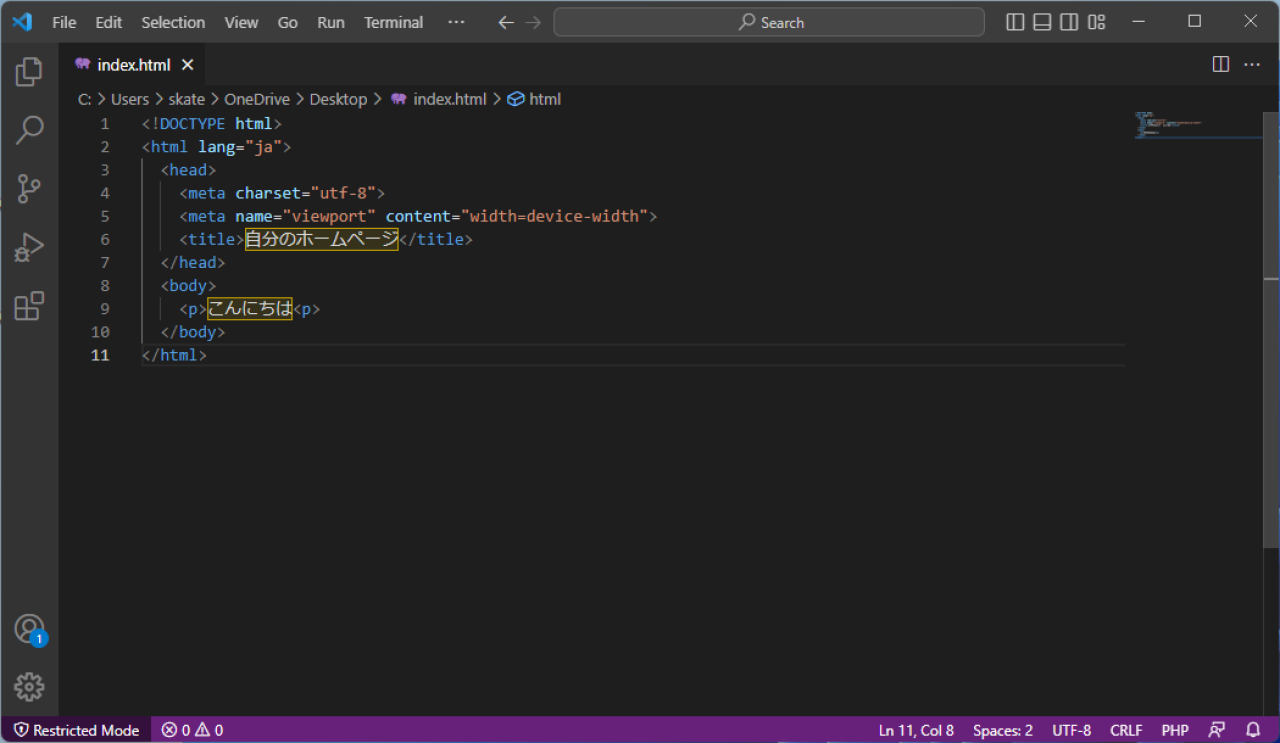
HTMLファイルの編集は『テキストエディタ』を使って行いましょう。
テキストエディタとは文章ファイルを編集するために特化したソフトのことで、利用すればHTMLをはじめ複雑なコードの編集も見やすく効率的に行うことができます。

今回は簡単にWindowsの『メモ帳』を使った解説でしたが、実際のWeb制作やプログラミングではテキストエディタを使用するのが標準的です。
またテキストエディタにはMicrosoftが提供するVisual Studio Codeが定番です。Visual Studio Codeのインストール方法については次の記事で詳しく確認できます。
HTMLを閲覧するWebブラウザについて

自分が作成したHTMLファイルの内容は最終的にWebブラウザを使って閲覧できます。Webブラウザには次のものが代表的です。
▼代表的なWebブラウザ
- Google Chrome
- Microsoft Edge
- FireFox
- Safari
Webブラウザは通常インターネット上のWebページを閲覧するソフトですが、一方ではローカルPC上で自分が作成したHTMLの内容も閲覧できます。
このためWebブラウザを使えば、自分作成したHTMLが「実際にどのようにWebページとして表現されるのか?」という事を知ることが出来ます。
HTMLをインターネットに公開する方法
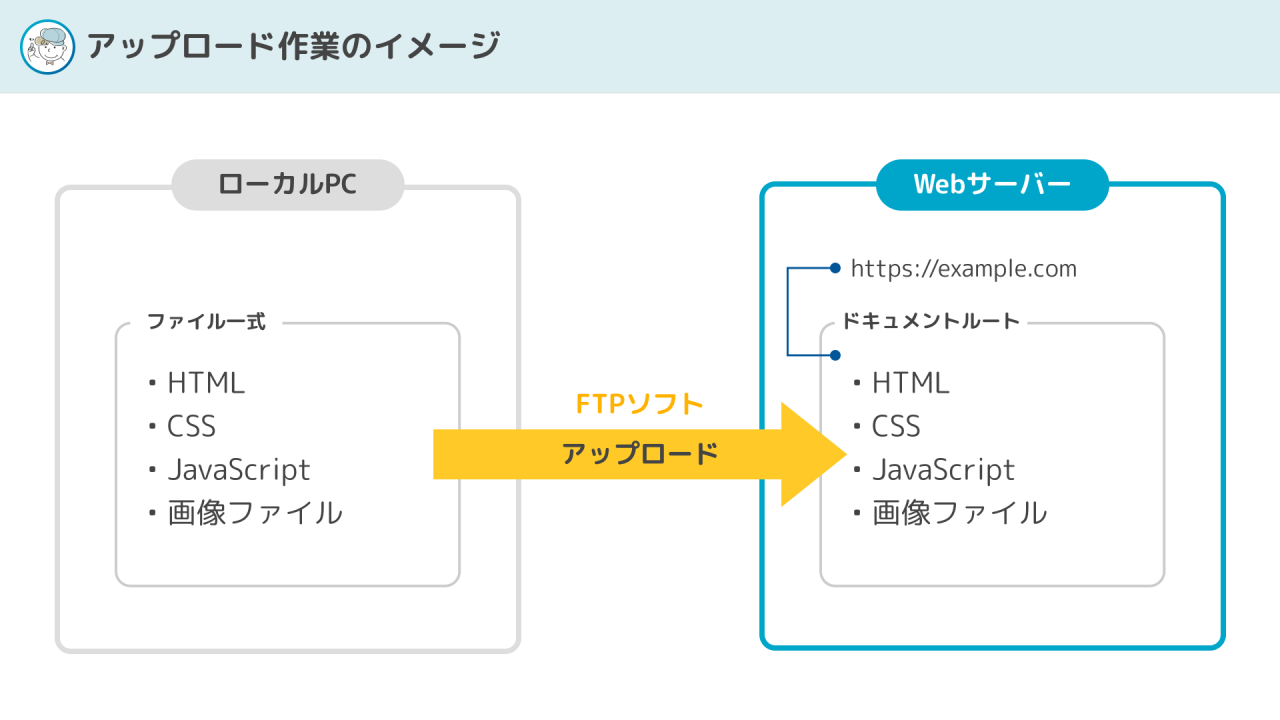
自分が作成したHTMLをインターネットに公開するには、例えば次のイメージでHTMLファイルの一式をWebサーバーにアップロードする必要があります。

上記の作業では『FTPソフト』や『Webサーバー』といった専門的なツールを使うの難易度は高めです。しかし覚えれば自分で作成したHTMLファイルをインターネットに公開して"自分だけのWebサイト"を構築することも可能となります。
HTMLをアップロードする詳しい手順については次のHTMLファイルをアップロードする方法の記事から確認できます。
この記事のまとめ
この記事ではHTMLの作り方が知りたいという方に向けて、誰でもできる簡単なHTMLの作成方法について解説しました。
▼HTML作成方法5ステップ
- 空のテキストファイルを作成する
- HTMLのコードを貼り付ける
- 拡張子を表示できる様にする
- ファイルの拡張子を.htmlに変更する
- WebブラウザでHTMLファイルを開く
いずれもWebサイト制作やプログラミングの学習にご活用いただきたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す







