HTMLのレイアウト方法について解説する【HTML&CSS攻略】

▼この記事はこんな方向け
- HTMLやCSSの基礎を学んでいる方
- スピード感のあるコーディングを行いたい方
- 模写コーディングなどの練習を行っている方
Web制作で稼げるスキルをいち早く身につけるなら、業界最安級でTwitterでも大好評のデイトラを利用するのがおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
HTMLのレイアウトを攻略しよう

HTMLやCSSの書き方を学んでいざ実際にWEBページを作ってゆくも、レイアウトが上手くゆかずコードを追加。色々迷っていくうちに更に追加。コードが迷子になって。。もう訳解らないよ!そんな経験ありませんか?
WEBページは『HTML要素』の積み重ねと詰め合わせから出来ています。そんなWEBページのコーディングを上手に行うには、HTML要素をどの様に構成するかがきわめて重要です。
今回は、そんなコーディングの問題をクリアして、レイアウト崩壊の危機を回避できるHTML&CSSの『型』 についてお伝えしてゆきます。
HTML&CSSの『型』を使おう

今回のキーワードであるHTML&CSSの『型』とは。それがコーディングの場面でどの様に役立つのかについて、順番に解説してゆきます。
レイアウトで役立つ『型』の紹介
今回紹介するHTML&CSSの『型』とは、具体的には次のような、レイアウトに関する幅・余白が調整されたテンプレートのことです。
▼HTML
<section class="wrapper">
<div class="container">
<div class="content">
<!-- ここにHTMLを書き込みます -->
</div>
</div>
</section>▼CSS
.wrapper .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
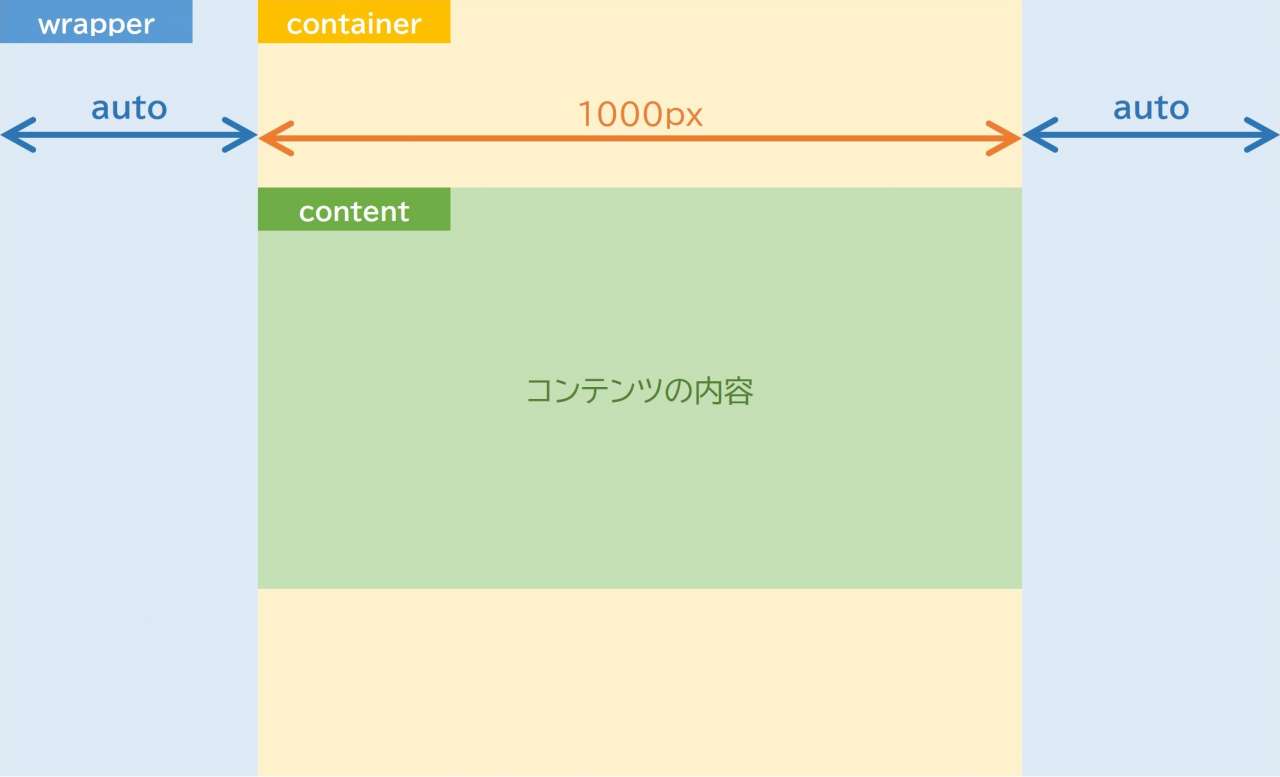
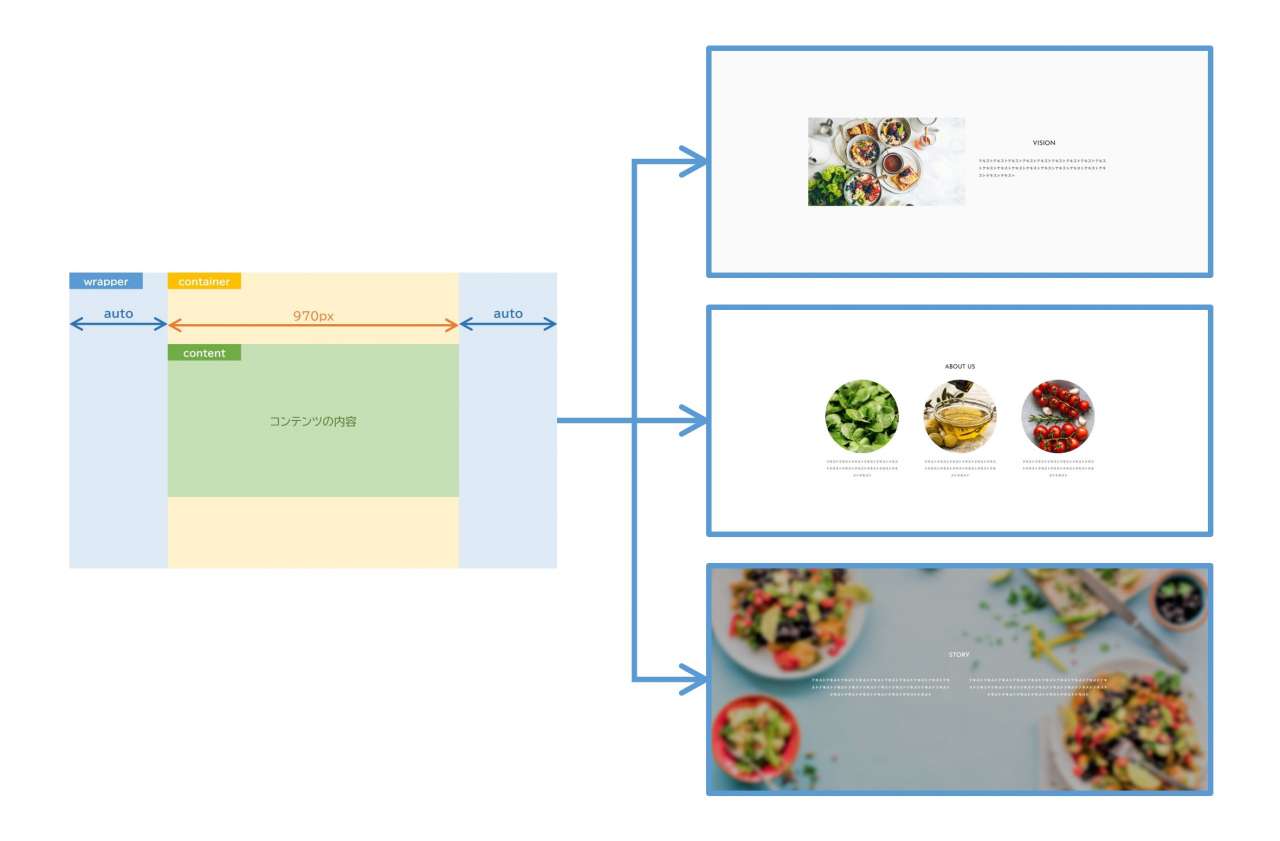
テンプレートのHTMLは『.wrapper』『.container』『.content』というクラスがついた入れ子構造で出来ています。またCSSは、『.container』に対してのみ横幅や余白が設定されています。このHTML&CSSの表示イメージを図に起こすとつぎの様になります。

このうえで見出しや文章などの内容は、コメントで”ここにHTMLを書き込みます”と書かれた『.content』クラスのついたdiv要素内に書き込むように使います。
HTMLのレイアウトでどの様に役立つ?
上記のテンプレートを使ったコーディングでは、次のようなメリットが発生します。
▼コーディングのメリット
- 全体の余白に統一感が生まれWEBページが見やすくなる
- 同じパターンで書けるのでコードが読みやすくなる
- HTML&CSSのコードや、クラスの管理が行いやすくなる
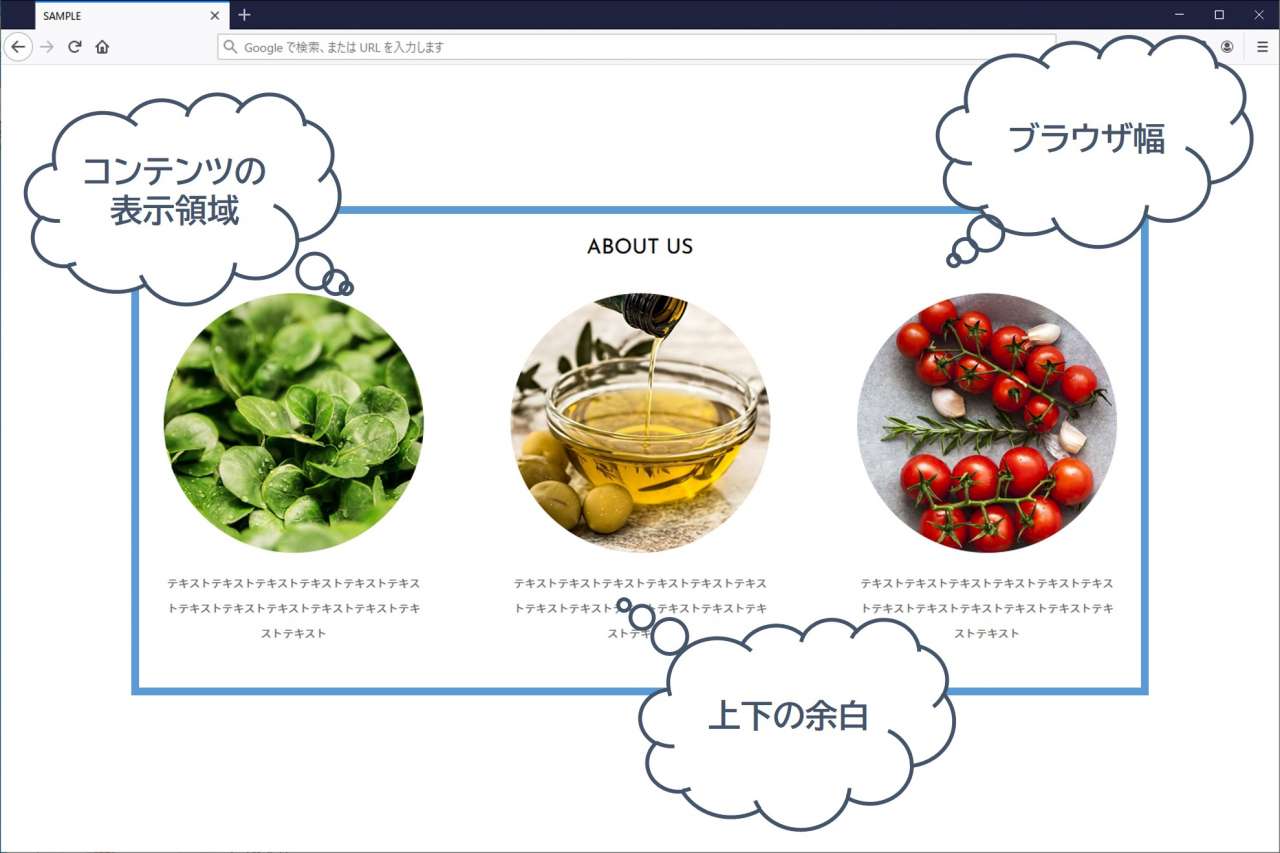
WEBページのデザインでは、例えばつぎの様なセクションの表現がたびたび登場しますが、コーディングでもデザインの『横幅・位置・余白』を再現してゆく必要があります。

ですが仮に、セクションごとに毎回異なるHTML・CSSを書いていたら・・・余白の調整方法もセクションごとに異なってゆくこととなり、結果として、つぎの様な問題につながってゆきます。
- セクションごとのレイアウト調整が行いづらくなる
- 見づらい・分かりにくいコードを生んでしまう
- 調整が調整を呼び、余計なコードが増えてしまう
上記の様な問題を起こさないためにも、セクションごとに発生する『横幅・位置・余白』の調整方法は、あらかじめ統一しておくのが良いと言えます。
ポイントは繰り返し使うこと
今回紹介するテンプレートの利用のポイントとしては、繰り返し使うことです。
ヘッダーやフッター、メインビジュアルなど、固有のレイアウトを持つパーツは個別にコーディングすることも多いですが、一方でWEBページの内容を表している”セクション”の部分に対しては、基本的にはこのテンプレートで対応ができます。

繰り返し使うことは、良質なコードを生むポイントにもなります。使えそうな場所には積極的に使ってゆきましょう。
レイアウトに合わせてHTMLを構成する
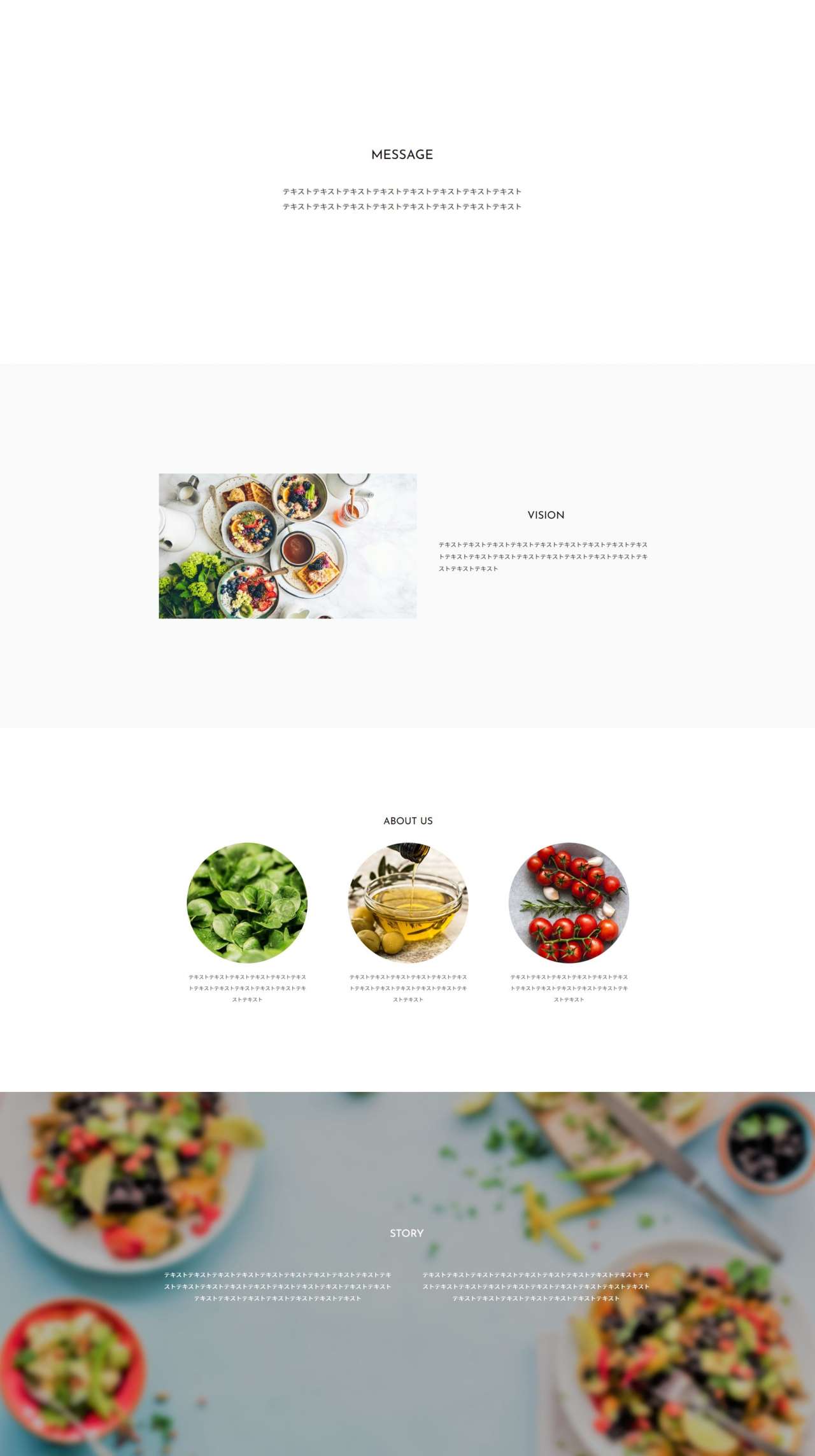
それでは実際にHTML&CSSの『型』を使用した、レイアウトの構成方法について解説してゆきます。また今回は、次の『シングルカラムレイアウト』のデザインを例に解説を進めてゆきます。

レイアウトの『型』を当てはめる
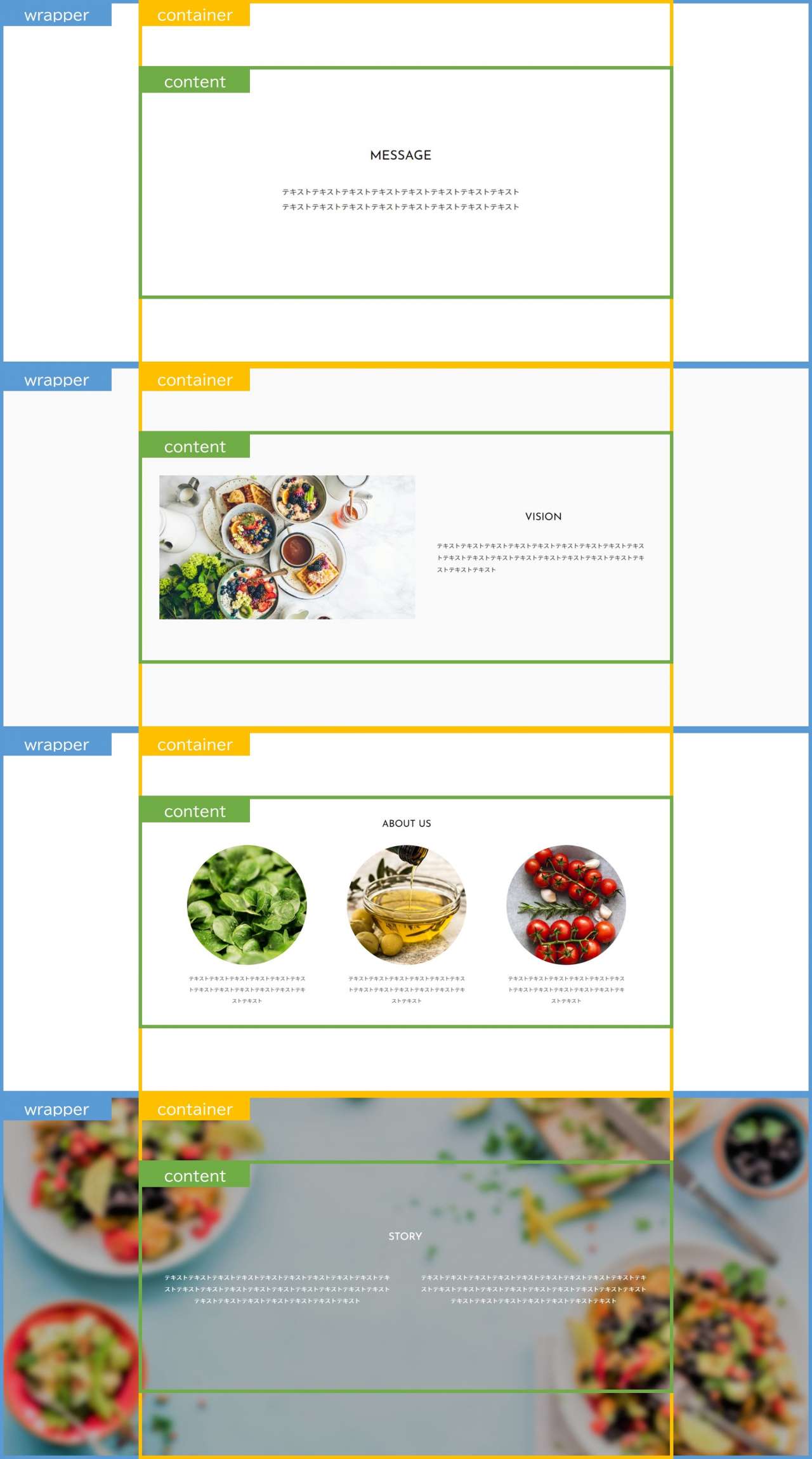
レイアウトの構成にあたって、まずはHTML&CSSの『型』で当てはめてみましょう。すると、次のようにイメージ出来ます。

レイアウトのHTML&CSSを書き出す
この上で、イメージにしたがって実際のHTML&CSSを書き出してみましょう。すると次の様になります。
▼HTML
<!-- MESSAGE -->
<section class="message">
<div class="container">
<div class="content">
<!-- ここにHTMLを書き込みます -->
</div>
</div>
</section>
<!-- // MESSAGE -->
<!-- VISION -->
<section class="vision">
<div class="container">
<div class="content">
<!-- ここにHTMLを書き込みます -->
</div>
</div>
</section>
<!-- // VISION -->
<!-- ABOUT -->
<section class="about">
<div class="container">
<div class="content">
<!-- ここにHTMLを書き込みます -->
</div>
</div>
</section>
<!-- // ABOUT -->
<!-- STORY -->
<section class="story">
<div class="container">
<div class="content">
<!-- ここにHTMLを書き込みます -->
</div>
</div>
</section>
<!-- // STORY -->▼CSS
/*---------------------------------
MESSAGE
---------------------------------*/
.message .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
/*---------------------------------
VISION
---------------------------------*/
.vision .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
/*---------------------------------
ABOUT
---------------------------------*/
.about .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
/*---------------------------------
STORY
---------------------------------*/
.story .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
HTML&CSSの『型』を使ったレイアウトが構成出来ました。
ここでのポイントは『.wrapper』のクラス名をセクションごとの名前に変えている点です。また、上記のHTML&CSSには各セクションで区切る様にコメントも追加しています。見やすく・分かりやすいコードを保つためにも、コメントは忘れずに追加しましょう。
HTML&CSSのサンプルについて
上記のデザインに基づいて作成された実際のHTML・CSSについては、つぎの記事で確認することが出来ます。
WEB制作おススメ情報まとめ
このほかWEB制作で役立つおススメの情報をまとめて紹介してゆきます。
WEBデザインに『Adobe XD』を使おう【無料】
WEBサイトのデザインには、無料から使えるAdobe XDの利用がオススメです。つぎの記事では、XDのプランや基本的な使用方法について詳しく確認できます。

HTML&CSSをインターネットに公開する方法
PC上で作成したHTMLやCSSなどのファイルをインターネット上に公開するには、FTPソフトを使ってサーバーにアップロードする必要があります。
FTPソフトには『FileZilla(ファイルジラ)』が、サーバーには『XSERVER(エックスサーバー)』が扱いやすくてオススメです。これらを組み合わせた作業方法について、つぎの記事で確認できます。
この記事のまとめ
今回は、WEBページのHTML&CSSコーディングに役立つ、レイアウトの『型』について詳しく解説してゆきました。
Webサイト制作を学習中の方には、ぜひ参考にして頂きたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す