HTML&CSSのサンプル紹介【シングルカラムレイアウト編】

今回は、WEBサイトの制作でも使いやすい”シングルカラムレイアウト”を例にした、HTML&CSSのサンプルを紹介してゆきます。
▼この記事はこんな方向け
- HTMLやCSSの基礎を学んでいる方
- コピペ可能なサンプルを探している方
- WEBサイトのコーディングを学習中の方
Web制作で稼げるスキルをいち早く身につけるなら、業界最安級でTwitterでも大好評のデイトラを利用するのがおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
サンプルのデザイン・前提条件について
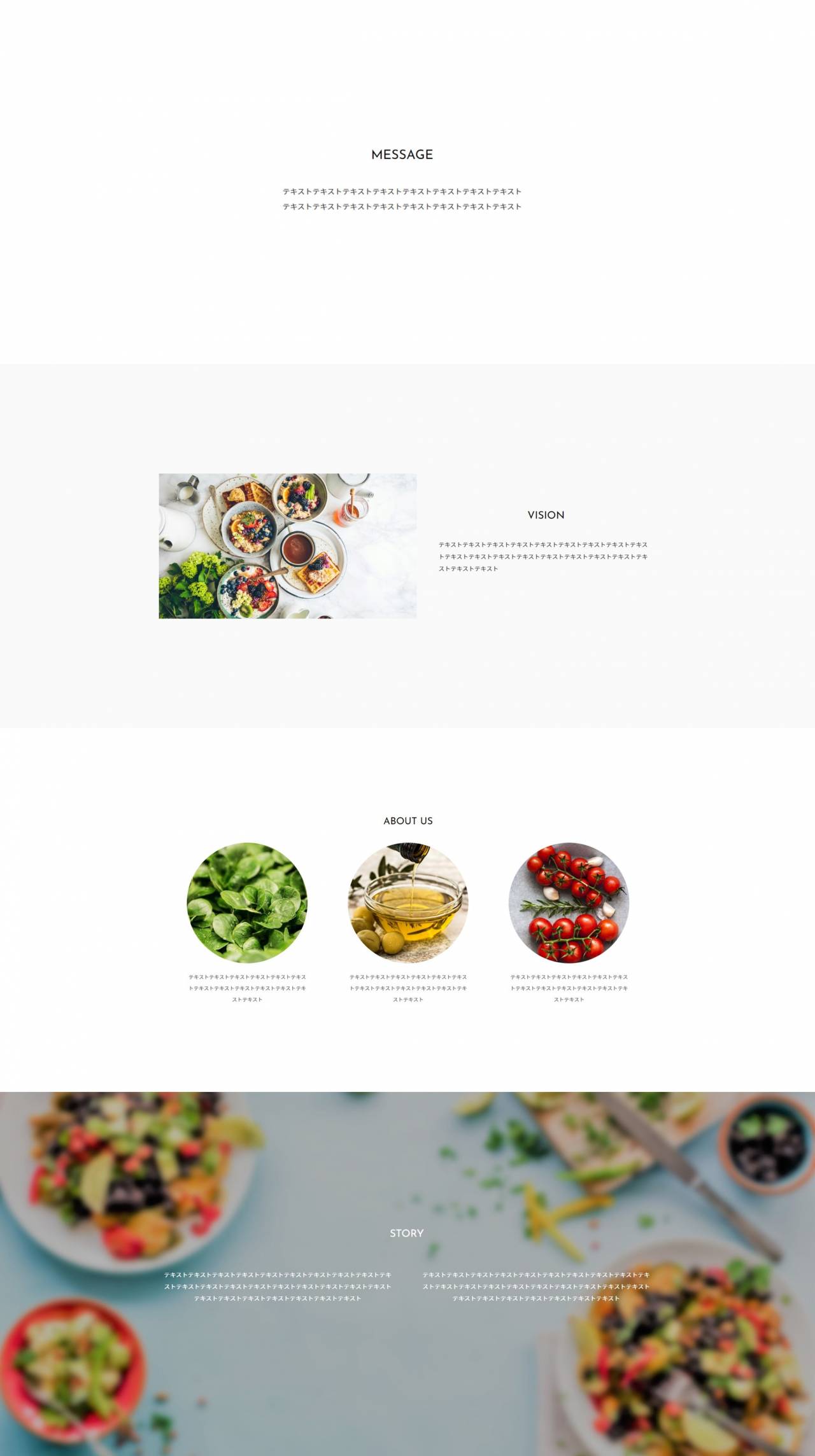
今回は、次のようなWEBページのデザインを前提にしたHTML&CSSのサンプルを紹介してゆきます。

HTML&CSSの前提について
今回紹介するHTML&CSSのサンプルは、次のような前提にしたがって作成しています。
▼サンプルの前提
- レスポンシブWEBデザインに対応する
- サンプルにはHTML&CSSのみを使用する
- リセットCSSに”HTML5 Doctor CSS Reset”を利用する
リセットCSSについて
リセットCSSとは、WEBブラウザが持っているデフォルトの設定を打ち消して、まっさらな状態でCSSを書ける状態を作るためのCSSのことです。
▼HTML5 Doctor CSS Reset
レイアウトの組み方について
今回のサンプルの内容は、いずれも同じHTML&CSSの『型』にしたがってコーディングしています。レイアウトの組み方について詳しく知りたい方には、次の記事もオススメです。
レイアウトで使えるHTML&CSSのサンプルを紹介する

それではサンプルの紹介を行います。今回は、先ほどのデザインに基づいた以下のHTML&CSSサンプルを紹介してゆきます。
▼HTML&CSSのサンプル
- シンプルな見出しとテキスト
- 画像+テキストのレイアウト
- テキスト+画像のレイアウト
- 丸い画像とテキストの横並びレイアウト
- 背景写真とテキスト
サンプル①:シンプルな見出しとテキスト

シンプルに、見出しとテキストを表示させたHTMLサンプルです。
▼HTML
<section class="wrapper">
<div class="container">
<div class="content">
<h2 class="heading">MESSAGE</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキスト<br>テキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</section>▼CSS
/* container */
.wrapper{
width:100%;
}
.wrapper .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
/* content */
.wrapper .content {
padding:50px;
text-align:center;
}
.wrapper .content .heading{
margin:0px 0px 40px 0px;
font-size: 24px;
font-weight: normal;
text-align: center;
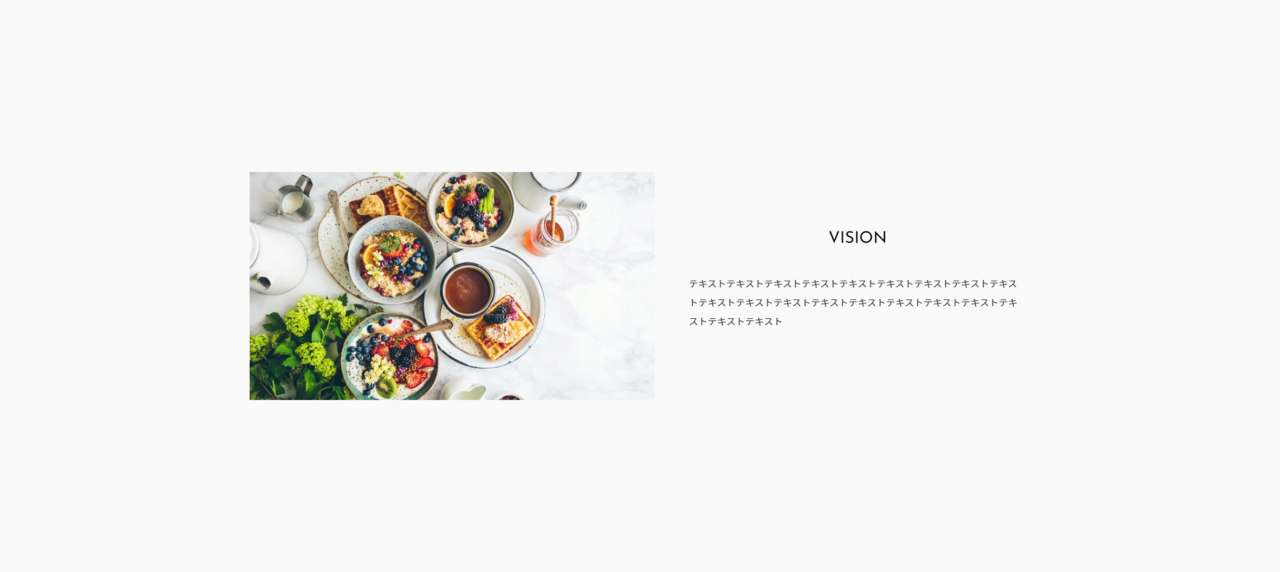
}サンプル②:画像+テキストのレイアウト

シンプルな『画像+テキスト』の組み合わせによるレイアウト。WEBサイトで頻繁に見かけるレイアウトではないでしょうか。
▼HTML
<section class="wrapper">
<div class="container">
<div class="content">
<div class="content-item">
<img src="img/sample-1.jpg" class="image">
</div>
<div class="content-item">
<div class="text">
<h2 class="heading">VISION</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</div>
</div>
</section>▼CSS
/* container */
.wrapper{
width:100%;
background-color:#fafafa;
}
.wrapper .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
/* content */
@media (min-width: 992px) {
.wrapper .container .content {
display: flex;
align-items: center;
justify-content: center;
}
}
.wrapper .content-item {
width:100%;
}
@media (min-width: 992px) {
.wrapper .content-item {
width:50%;
}
}
.wrapper .image{
display:block;
max-width:100%;
margin:0px auto;
}
.wrapper .text{
padding:50px;
}
.wrapper .text .heading{
margin:0px 0px 40px 0px;
font-size: 24px;
font-weight: normal;
text-align: center;
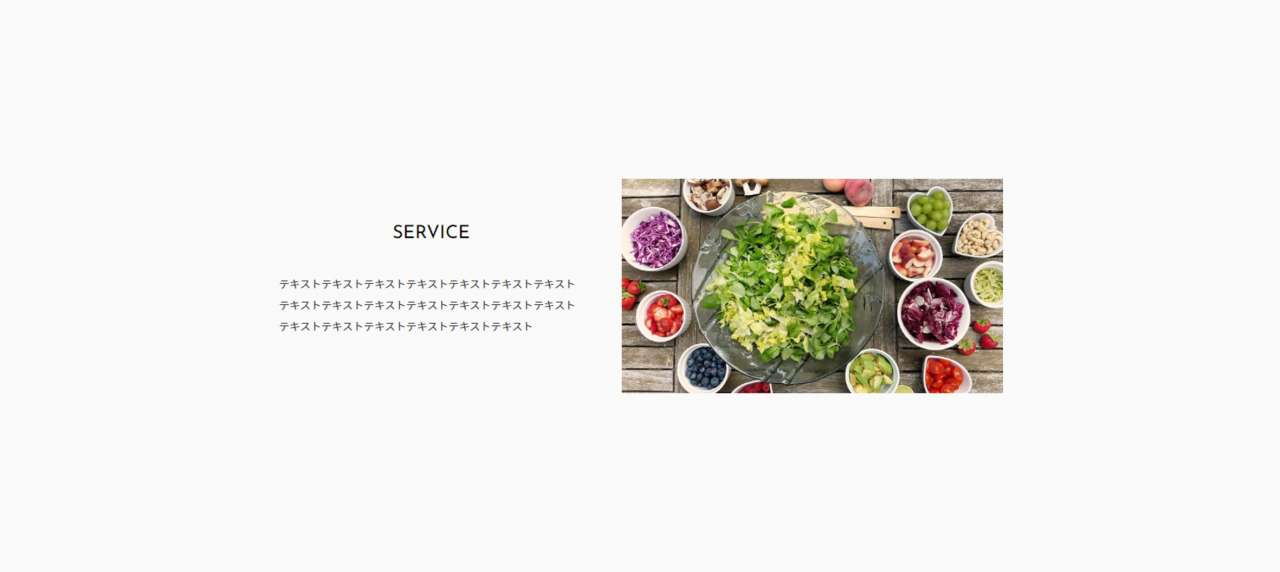
}サンプル③:テキスト+画像のレイアウト

先ほどの『画像+テキスト』の組み合わせを逆向きにしたパターンのレイアウトです。
▼HTML
<section class="wrapper">
<div class="container">
<div class="content">
<div class="content-item">
<img src="img/sample-2.jpg" class="image">
</div>
<div class="content-item">
<div class="text">
<h2 class="heading">SERVICE</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</div>
</div>
</section>▼CSS
/* container */
.wrapper{
width:100%;
background-color:#fafafa;
}
.wrapper .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
/* content */
@media (min-width: 992px) {
.wrapper .container .content {
display: flex;
align-items: center;
justify-content: center;
}
}
/* PC時のみ順番を入れ替える */
@media (min-width: 992px) {
.wrapper .content {
flex-direction:row-reverse;
}
}
.wrapper .content-item {
width:100%;
}
@media (min-width: 992px) {
.wrapper .content-item {
width:50%;
}
}
.wrapper .image{
display:block;
max-width:100%;
margin:0px auto;
}
.wrapper .text{
padding:50px;
}
.wrapper .text .heading{
margin:0px 0px 40px 0px;
font-size: 24px;
font-weight: normal;
text-align: center;
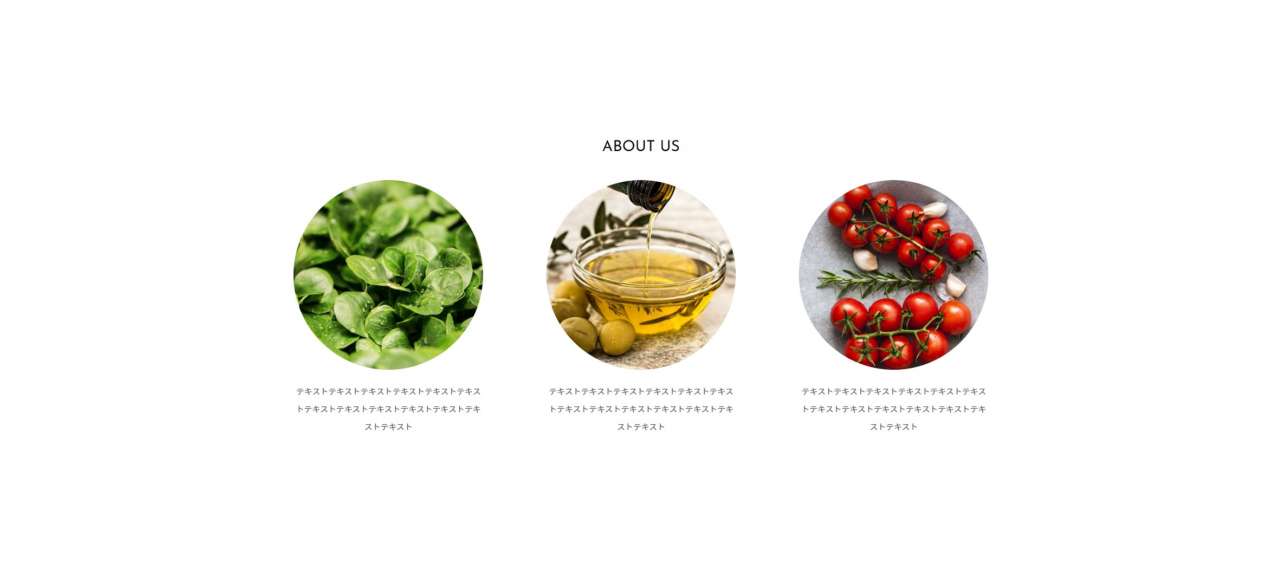
}サンプル④:丸い画像とテキストの横並びレイアウト

丸い画像とテキストが横並びになったレイアウトです。柔らかな印象を与える丸いデザインは、プロフィールなどの人物紹介にも向いています。
▼HTML
<section class="wrapper">
<div class="container">
<div class="content">
<h2 class="heading">ABOUT US</h2>
<div class="list">
<div class="list-item">
<img src="img/sample-3-2.jpg" class="image">
<div class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
<div class="list-item">
<img src="img/sample-3-1.jpg" class="image">
<div class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
<div class="list-item">
<img src="img/sample-3-3.jpg" class="image">
<div class="text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
</div>
</div>
</div>
</section>▼CSS
/* container */
.wrapper{
width:100%;
}
.wrapper .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
/* content */
.wrapper .content .heading{
margin:0px 0px 40px 0px;
font-size: 24px;
font-weight: normal;
text-align: center;
}
@media (min-width: 992px) {
.wrapper .content .list {
display: flex;
align-items: center;
justify-content: center;
}
}
.wrapper .content .list-item {
margin:50px 0px;
padding:0px 50px;
text-align:center;
}
@media (min-width: 992px) {
.wrapper .content .list-item {
margin:0px;
width:calc(100% / 3);
}
}
.wrapper .content .list-item .image{
display:block;
width:100%;
max-width:300px;
margin:0px auto 20px auto;
border-radius:100%;
}
.wrapper .content .list-item .text{
line-height:1.8rem;
font-size:0.8rem;
color:#666666;
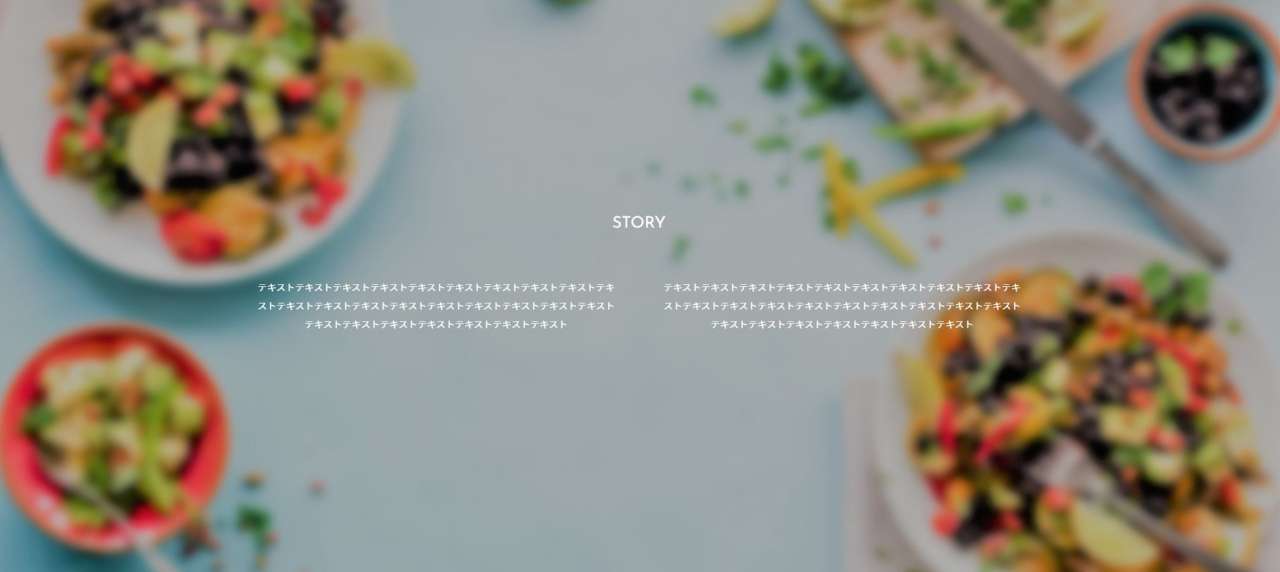
}サンプル⑤:背景写真とテキスト

シンプルな見出しやテキストの表示に、背景写真を組み合わせたレイアウトです。
▼HTML
<section class="wrapper">
<div class="container">
<div class="content">
<h2 class="heading">STORY</h2>
<div class="list">
<div class="list-item">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
<div class="list-item">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</div>
</div>
</div>
</div>
</section>▼CSS
/* container */
.wrapper{
width:100%;
background-image:url(../img/sample-4.jpg);
background-repeat:no-repeat;
background-size:cover;
background-position: center center;
}
.wrapper .container{
max-width:1000px;
margin:0px auto;
padding:80px 0px;
}
/* content */
.wrapper .content .heading{
margin:0px 0px 40px 0px;
color:#ffffff;
font-size: 24px;
font-weight: normal;
text-align: center;
}
@media (min-width: 992px) {
.wrapper .content .list {
display: flex;
align-items: center;
justify-content: center;
}
}
.wrapper .content .list-item {
padding:30px;
line-height:1.8rem;
color:#ffffff;
text-align:center;
}
@media (min-width: 992px) {
.wrapper .content .list-item {
width:50%;
}
}WEB制作おススメ情報まとめ
このほかWEB制作で役立つおススメの情報をまとめて紹介してゆきます。
WEBデザインに『Adobe XD』を使おう【無料】
WEBサイトのデザインには、無料から使えるAdobe XDの利用がオススメです。つぎの記事では、XDのプランや基本的な使用方法について詳しく確認できます。

HTML&CSSをインターネットに公開する方法
PC上で作成したHTMLやCSSなどのファイルをインターネット上に公開するには、FTPソフトを使ってサーバーにアップロードする必要があります。
FTPソフトには『FileZilla(ファイルジラ)』が、サーバーには『XSERVER(エックスサーバー)』が扱いやすくてオススメです。これらを組み合わせた作業方法について、つぎの記事で確認できます。
この記事のまとめ
今回はシングルラカムレイアウトを前提にした、HTML&CSSのサンプルを紹介してゆきました。
▼今回紹介したサンプル
- シンプルな見出しとテキスト
- 画像+テキストのレイアウト
- テキスト+画像のレイアウト
- 丸い画像とテキストの横並びレイアウト
- 背景写真とテキスト
Webサイト制作を学習中の方には、ぜひ参考にして頂きたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す