VSCodeでGit・GitHubを使う方法を解説する【初心者向き】

人気のテキストエディター「Visual Studio Code(ビジュアル・スタジオ・コード)」における、Gitの基本操作からGitHubとの連携方法について詳しく解説してゆきます。
▼この記事が向いている方
- 初めてVS CodeでGitを利用する方
- VS CodeにおけるGitの操作方法が知りたい方
- VS CodeとGitHubの連携方法が知りたい方
このうえで今回は、次の流れにしたがって、具体的な作業方法を徹底解説してゆきます。
▼今回の作業の流れ
- VS Codeでローカルリポジトリを作成する
- ローカルリポジトリにファイルを追加する
- ローカルリポジトリをGitHubと連携させる
- リモートリポジトリの変更をコミット・プッシュする
また、ある程度作業に慣れている方、部分的な作業内容を知りたい方でも、適度に読み飛ばしながら作業をすすめて頂ける構成となっています。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
作業の準備

作業を進めるためにも、先ずはあらかじめ準備が必要なことについて解説してゆきます。
Gitをインストールする
今回の作業には、バージョン管理ソフトのGitがインストールされている事が前提となります。以下のサイトから取得したインストーラーを使って、Gitをインストールする事ができます。
▼Windows
※クリックすると別ウィンドウで開きます
▼Mac
※クリックすると別ウィンドウで開きます
Gitの基本設定を済ませておく
初めてGitを使用される方は、次のコマンドを実行してGitの基本設定を済ませておきましょう。
▼実行コマンド
git config --global user.name {自分の名前}
git config --global user.email {メールアドレス}上記コマンドは、Gitに自分の名前とメールアドレスを設定するという意味になります。 (※コマンドを実行する際は、上記の{自分の名前}と{メールアドレス}を自分の内容に置きかえて下さい)
Gitでは、コミットを行う際に『誰がコミットしたのか?』の情報を持たせる必要があり、 このためにも、Gitに名前とメールアドレスを設定しておく必要があります。
VSCodeをインストールする
今回の作業ではVisual Studio Code(ビジュアル・スタジオ・コード)を使用して作業を進めてゆきます。VSCodeについて知りたい方、インストール方法が知りたい方は、次の記事を参考に導入を進めてみてください。
隠しファイルを見える様にしておく
Gitが生成するリポジトリはただのフォルダやファイルですが、これらは隠しフォルダ・ファイルになっているため、あらかじめ見える様にしておく必要があります。
▼Windows10の場合
エクスプローラーを開き、以下の順番に操作します。
▼MacOSの場合
以下のショートカットで表示・非表示を切り替えられます。
ローカルリポジトリを作成する

それでは実際の作業を開始しましょう。まずはGitのローカルリポジトリの作成から行います。
フォルダを作成してVSCodeで開く
まずは任意の場所でフォルダーを作成して、そのフォルダーをVS Codeから開きます。
フォルダーを作成したら、そのフォルダーをVS Codeから開きます。
VS Codeでターミナルを開く方法
VS Codeでフォルダを開くには、主につぎの2通りの方法があります。
▼VSCodeでフォルダを開く方法
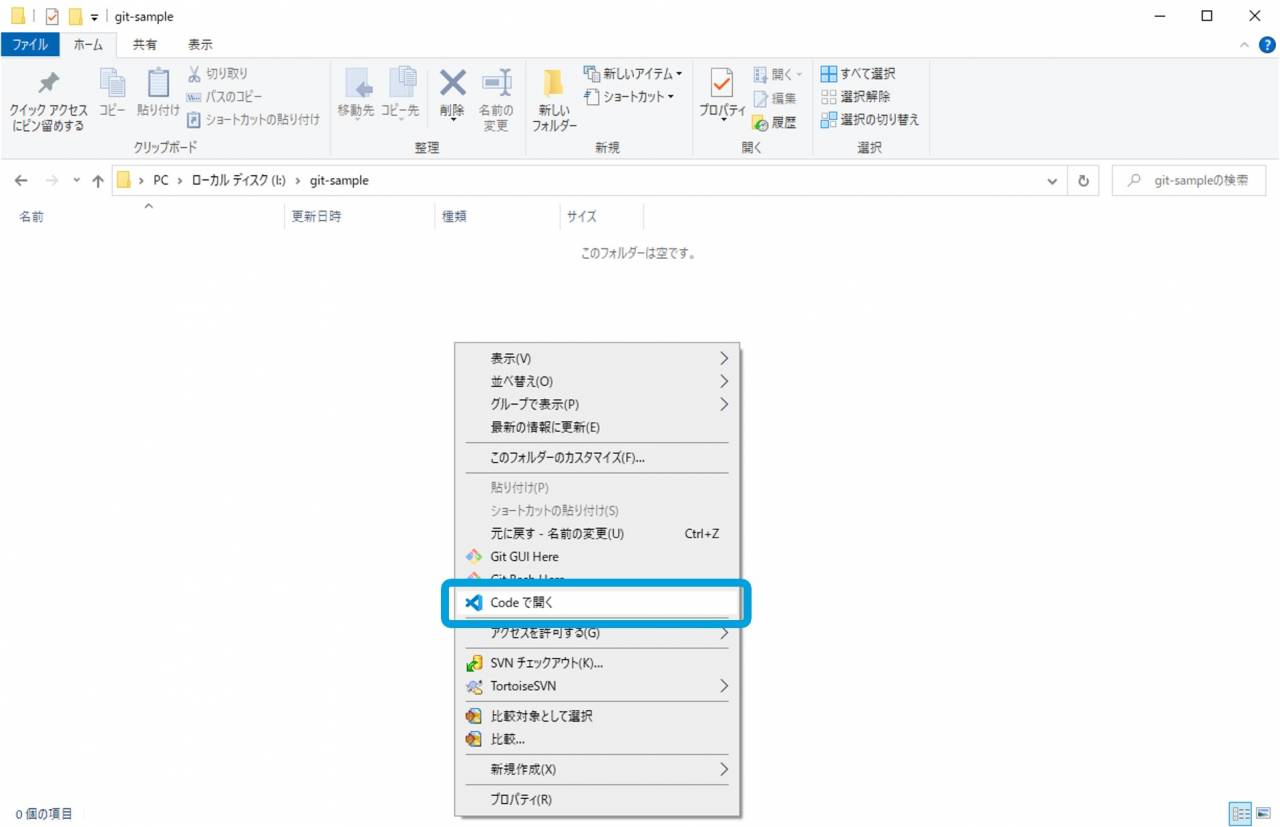
- フォルダ内で右クリックメニューを開いてから『Codeで開く』を選択する
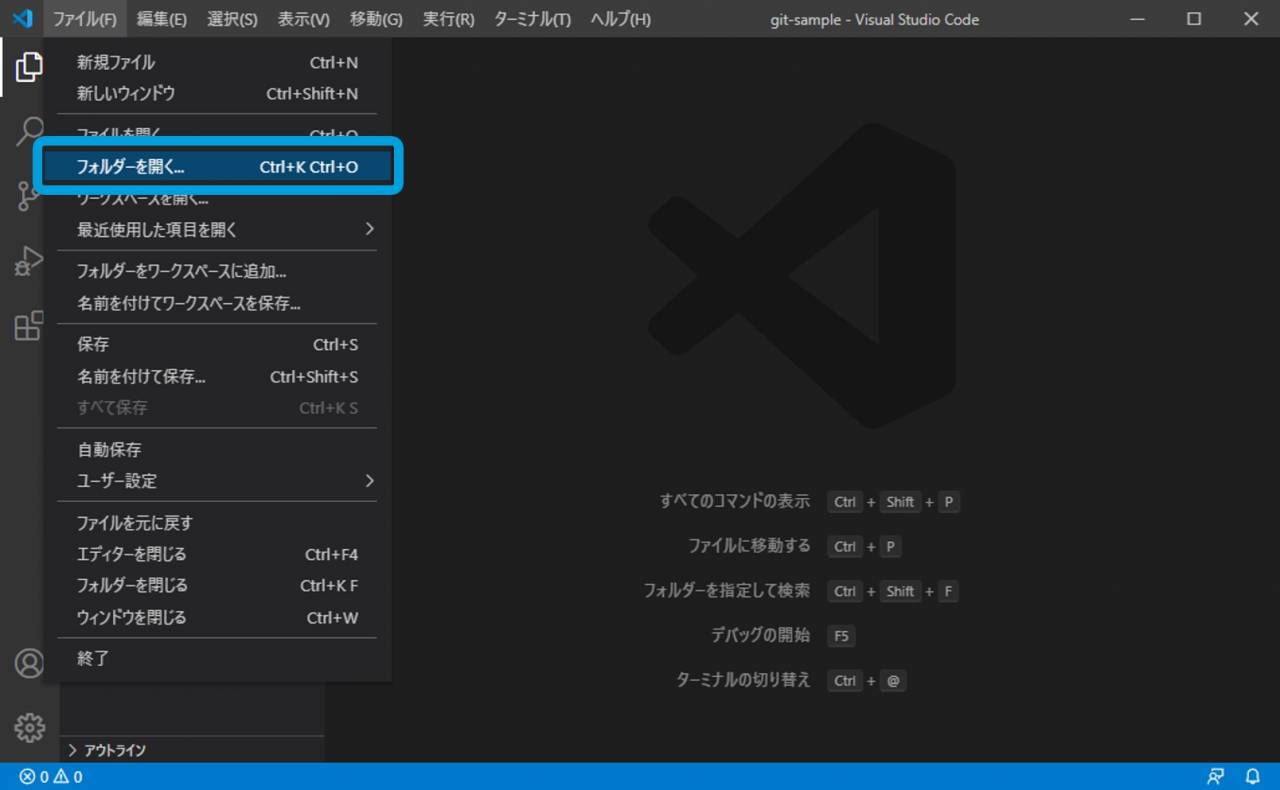
- あらかじめVSCodeを開いた状態で『ファイル⇒フォルダーを開く』を選択する


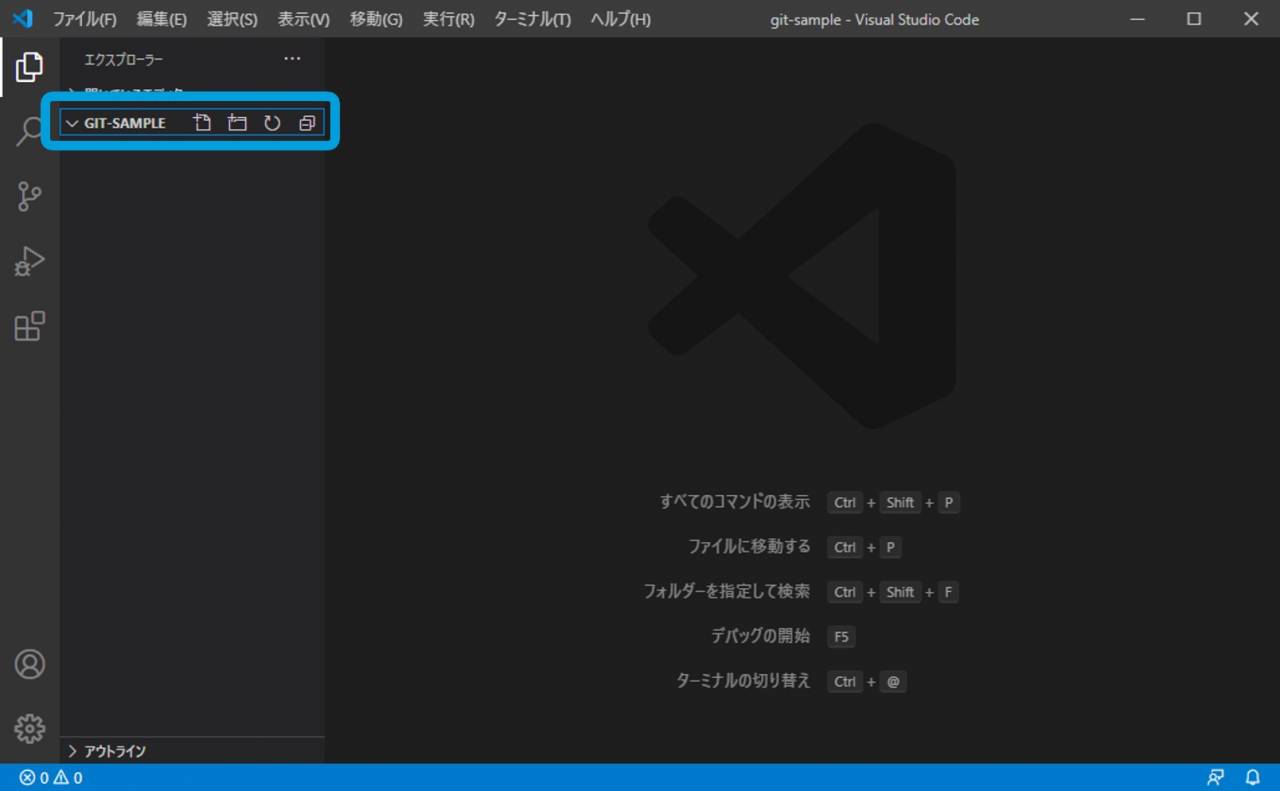
VS Codeでフォルダを開くと次のような状態になります。

VS Code左側の『エクスプローラー』に、開いたフォルダ名が表示されていることが分かります。
空っぽのフォルダを開いたので、現時点でここには何も表示されていませんが、フォルダ内にファイルやフォルダを追加してゆくと、それらが一覧になって表示される様になります。
ローカルリポジトリとして初期化する
VS Codeでフォルダーを開いたら、そのフォルダーをGitの『ローカルリポジトリ』として初期化します。
またここからは、コマンドラインによる作業も行います。
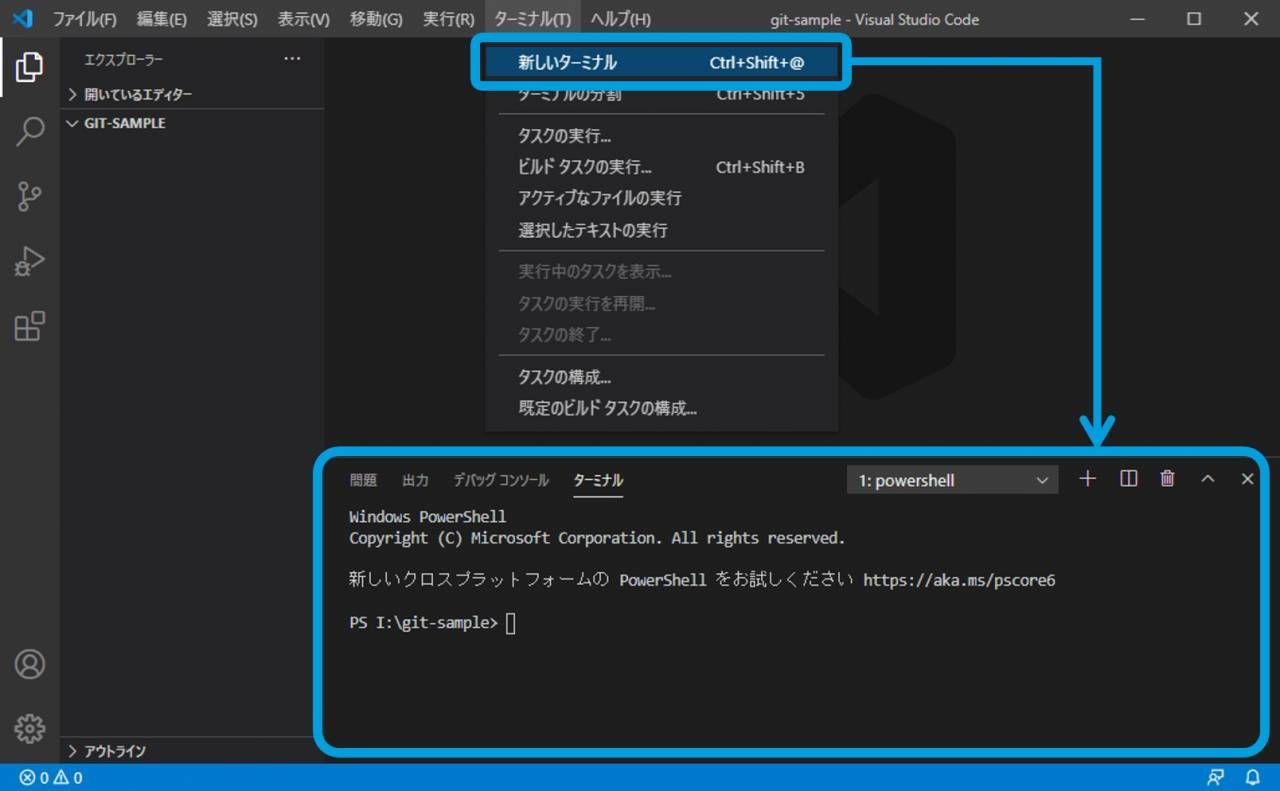
VS Codeでターミナルを開く方法
VS Codeでターミナルを開くには、メニューから『ターミナル⇒新しいターミナル』を選択します。

ターミナルの初期フォルダは、VS Codeで開いたフォルダと同じ場所になっているので、そのままそのフォルダに対する操作が行える様になっています。
Gitコマンドを実行する
ターミナルを開いたら続けてコマンドを実行して、ローカルリポジトリの初期化を行います。
▼実行コマンド
git initコマンドを実行すると、次のようなメッセージの表示とともにローカルリポジトリの初期化が完了します。
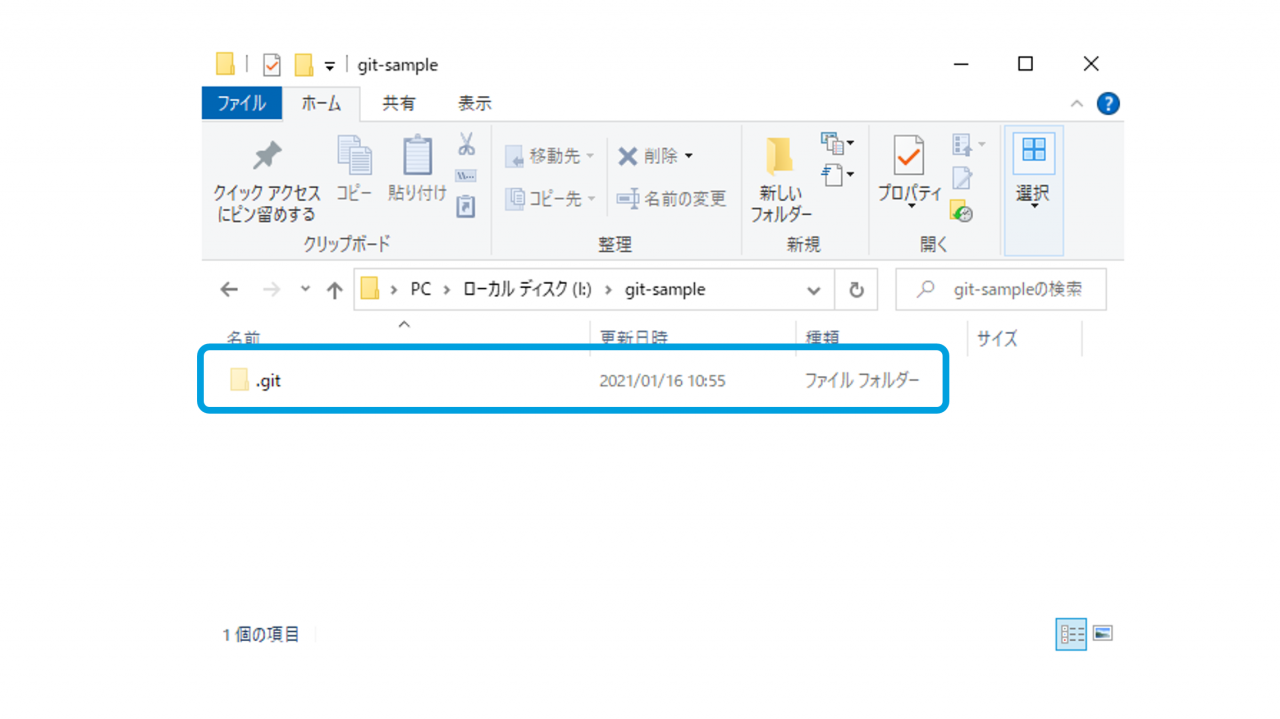
また、この状態でフォルダーを見ると、次のように『.git』というフォルダーが作成されている事も確認できます。

この『.git』という隠しフォルダが、『git-sample』というフォルダのローカルリポジトリになります。
ローカルリポジトリにファイルを追加する

作成したGitのローカルリポジトリにファイルを追加する方法について解説を行います。
新規ファイルの追加方法
VSCodeでフォルダーを開いた状態で、そのフォルダ内に新しくファイルを追加します。
VSCodeの画面左側にあるフォルダ名にマウスカーソルを当てると、いくつかのツールチップが表示されますが、この内の『新しいファイル』と書かれたアイコンを選択すると、新しいファイルが作成できます。
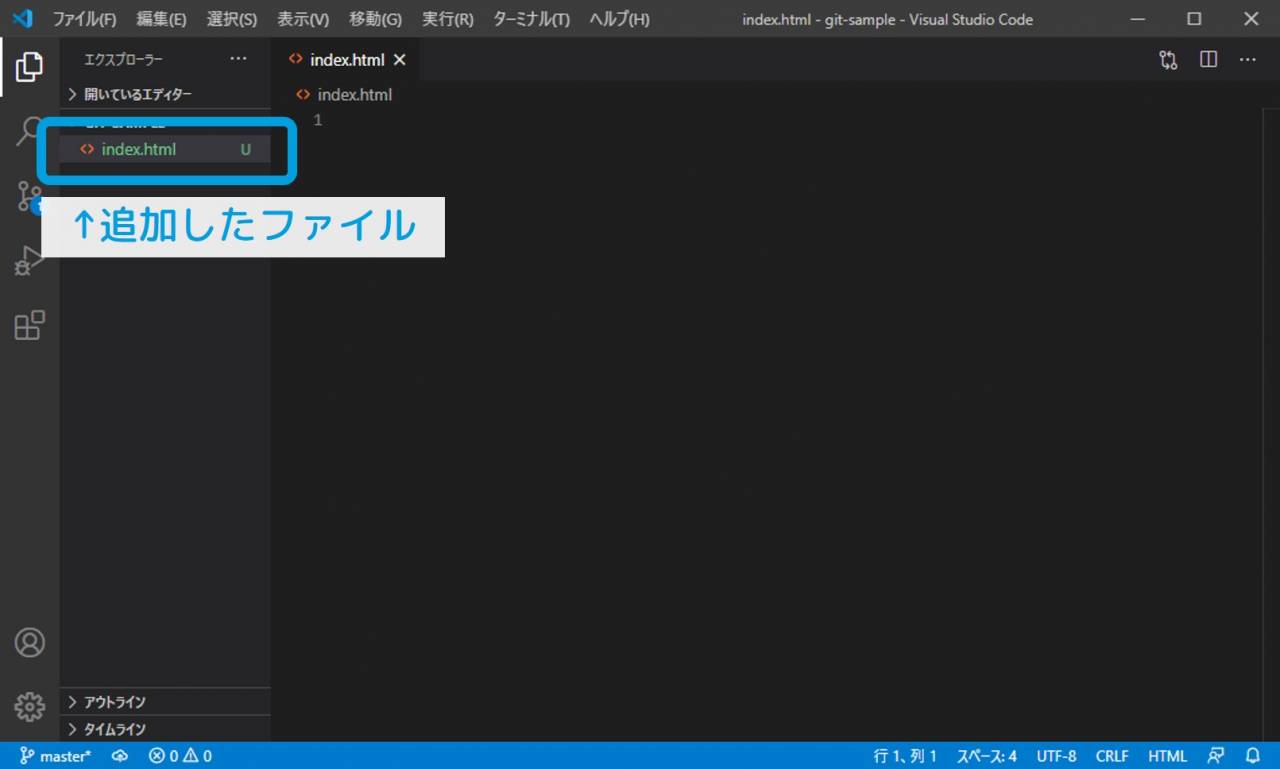
ファイルの作成が出来ると次のようになります。

ローカルリポジトリに「ステージング」する
続けて、ローカルリポジトリに作成したファイルのステージングを行います。
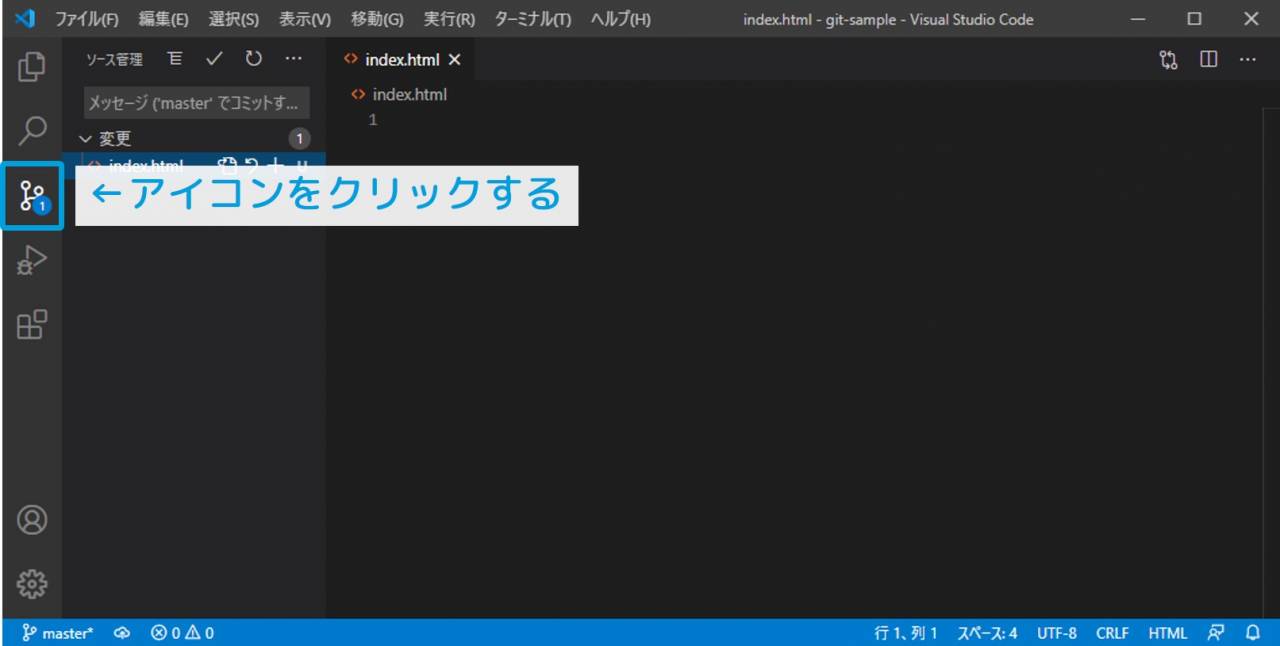
VSCodeでステージングを行うためにも、まずは左側の『ソース管理』アイコンをクリックしてGitのメニューを開きます。

ちなみにVSCodeでファイルの作成や編集を行うと、このアイコン上にはこれらのファイル数が表示される様になっています。
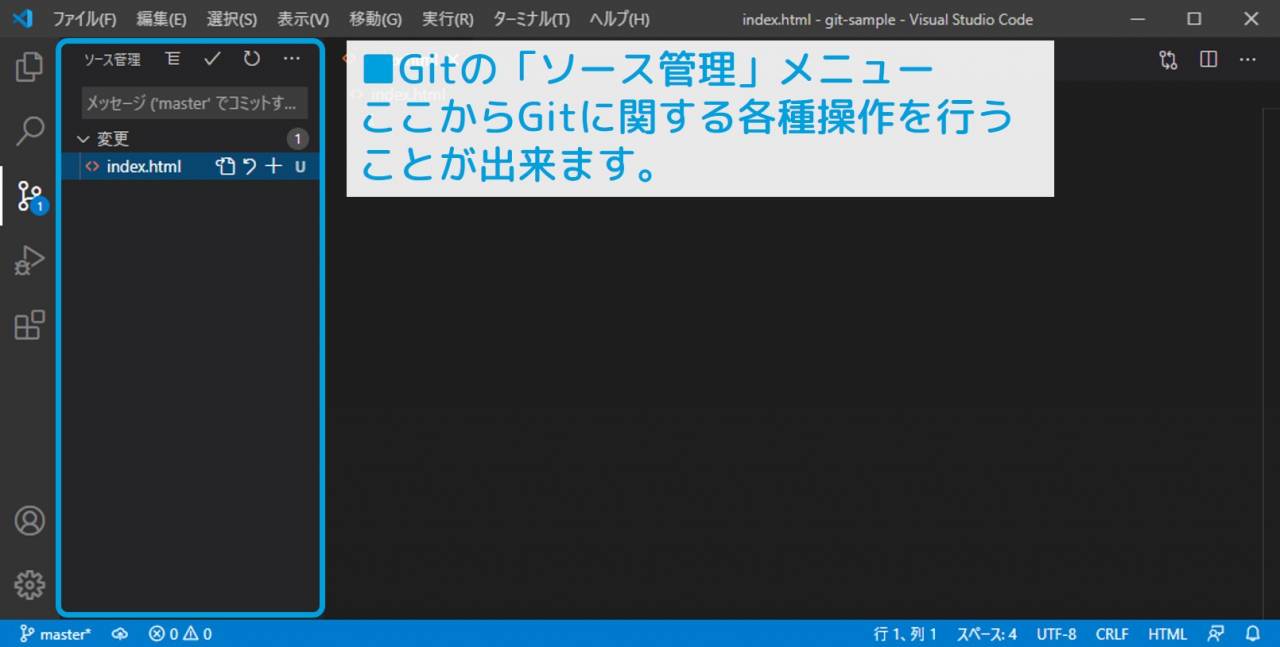
アイコンをクリックすると左側のメニューの内容が変わりますが、VSCodeではここからGitに関する各種操作を行うことが出来る様になっています。

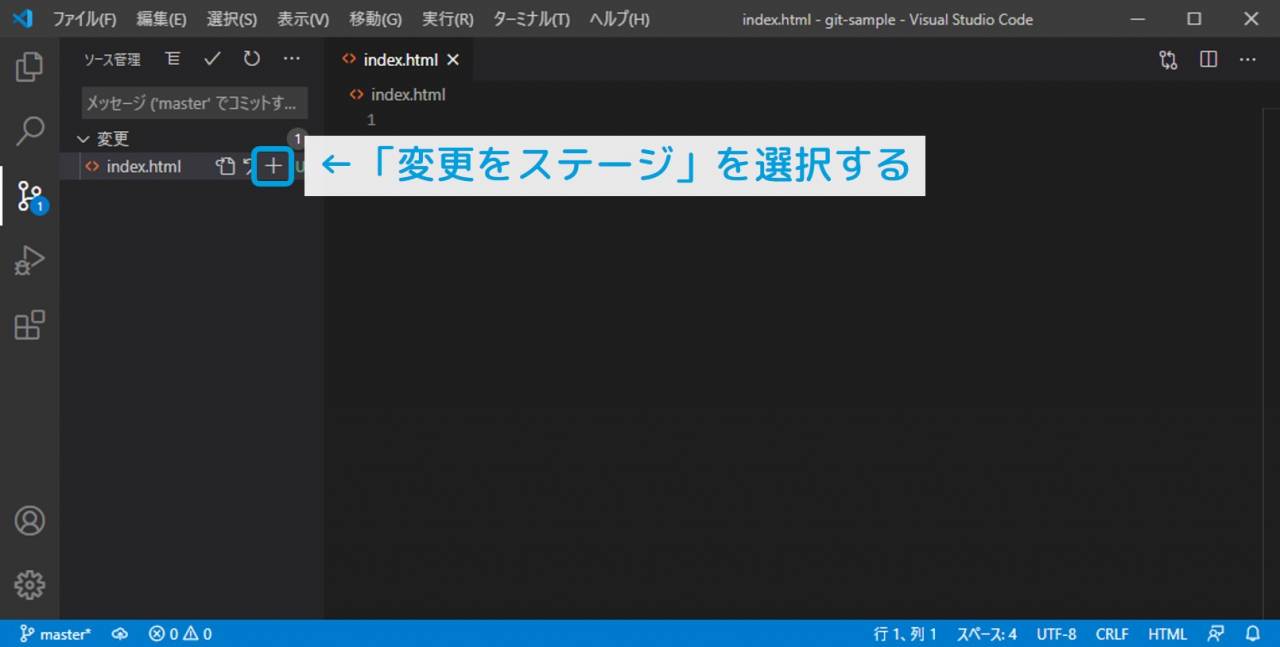
ステージングを行うには、このメニューを開いた状態で、ファイル名の右側にある『+』アイコンを押します。

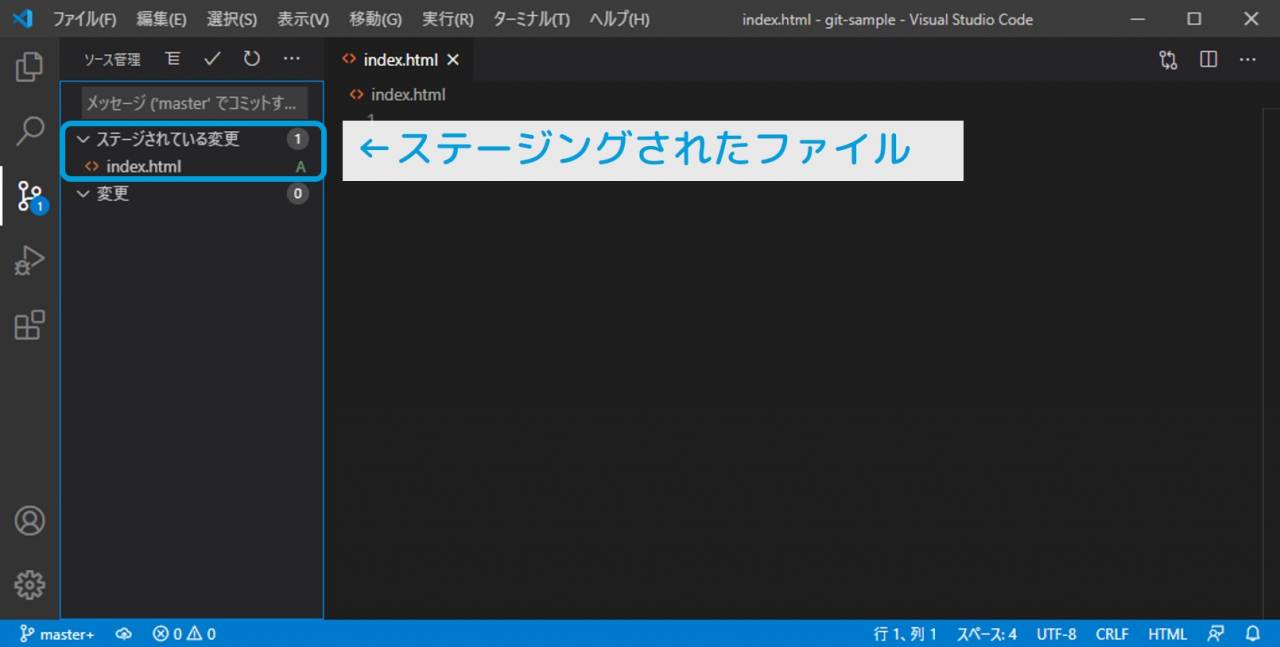
すると『+』アイコンを押したファイルがステージされている変更というエリアに移動され、ステージングが行われます。

ローカルリポジトリに「コミット」する
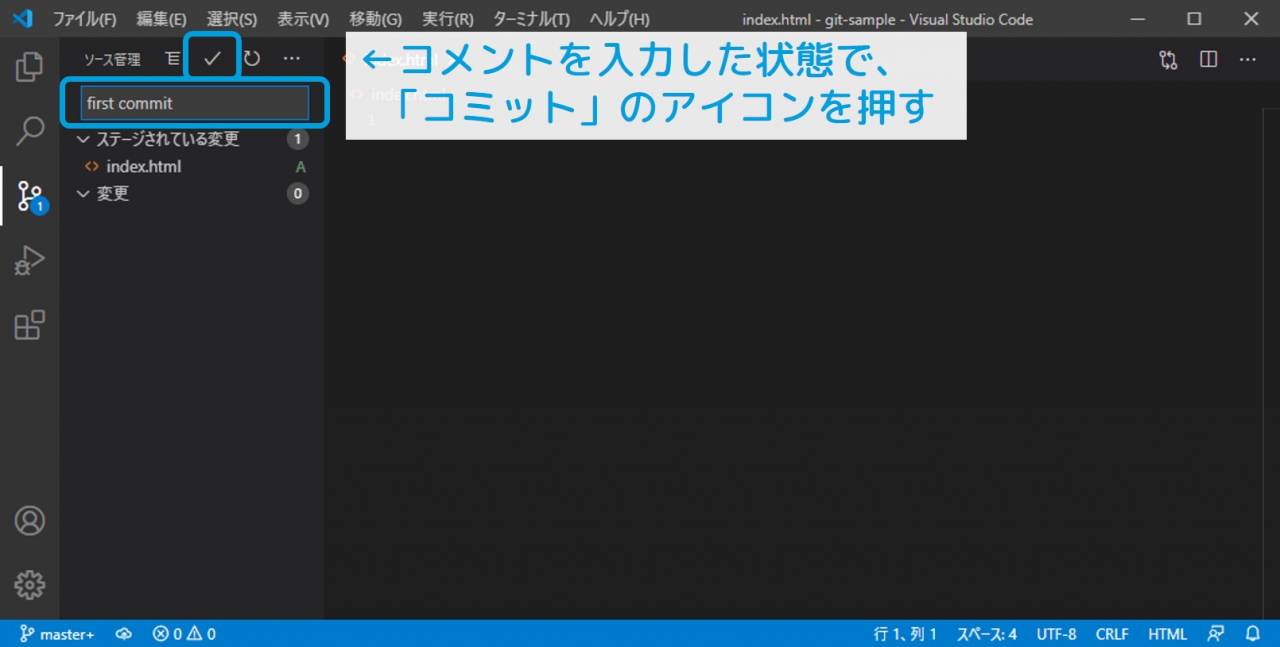
ファイルのステージングを行ったら、最後に『コミット』を行いましょう。VSCodeでコミットを行うには、つぎの流れで作業を行います。
▼コミット作業の流れ
- 『Message』と書かれた所にコメントを記入する
- メニュー上部にある『コミット』のアイコンを押す
また、今回は例として『first commit』とだけ入力してコミットを行います。

上記の操作を行うとコミットが行われ、追加したファイルや、既存ファイルの編集内容など、ローカルリポジトリー対して行った変更が反映されます。
またここで、記事の冒頭でも解説した『Gitの基本設定』が出来ていないと、次の様なエラーが発生しますのでご注意ください。
GitHubと連携させる

ここからは、VS CodeとGitHubを連携させて、GitHubのリモートリポジトリにプッシュ(アップロード)する方法について解説してゆきます。
▼GitHubと連携させる手順
- GitHubでリモートリポジトリを作成する
- ローカルリポジトリをリモートリポジトリに紐づける
- ローカルリポジトリからリモートリポジトリにプッシュする
GitHubでリモートリポジトリを作成する
まずはGitHubにログインした状態で、次の様に操作を行い、新規リポジトリを作成します。
▼GitHubのリポジトリ作成手順
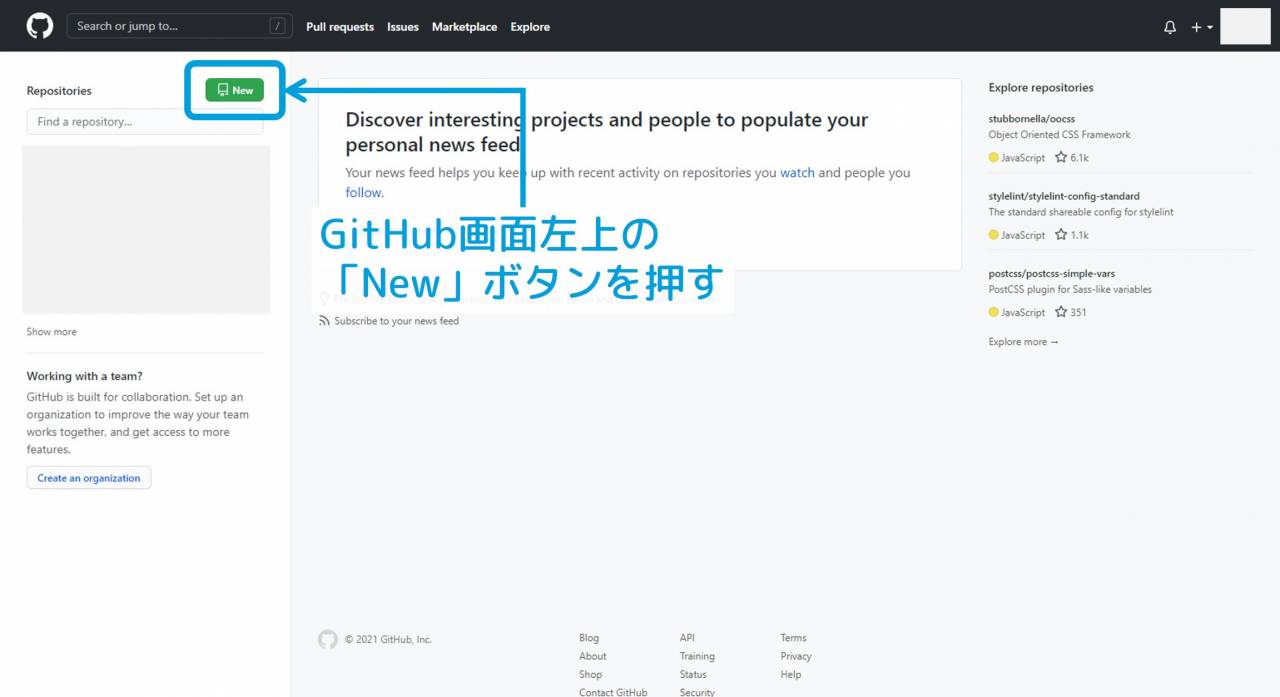
- GitHub画面左上の『New』ボタンを押す
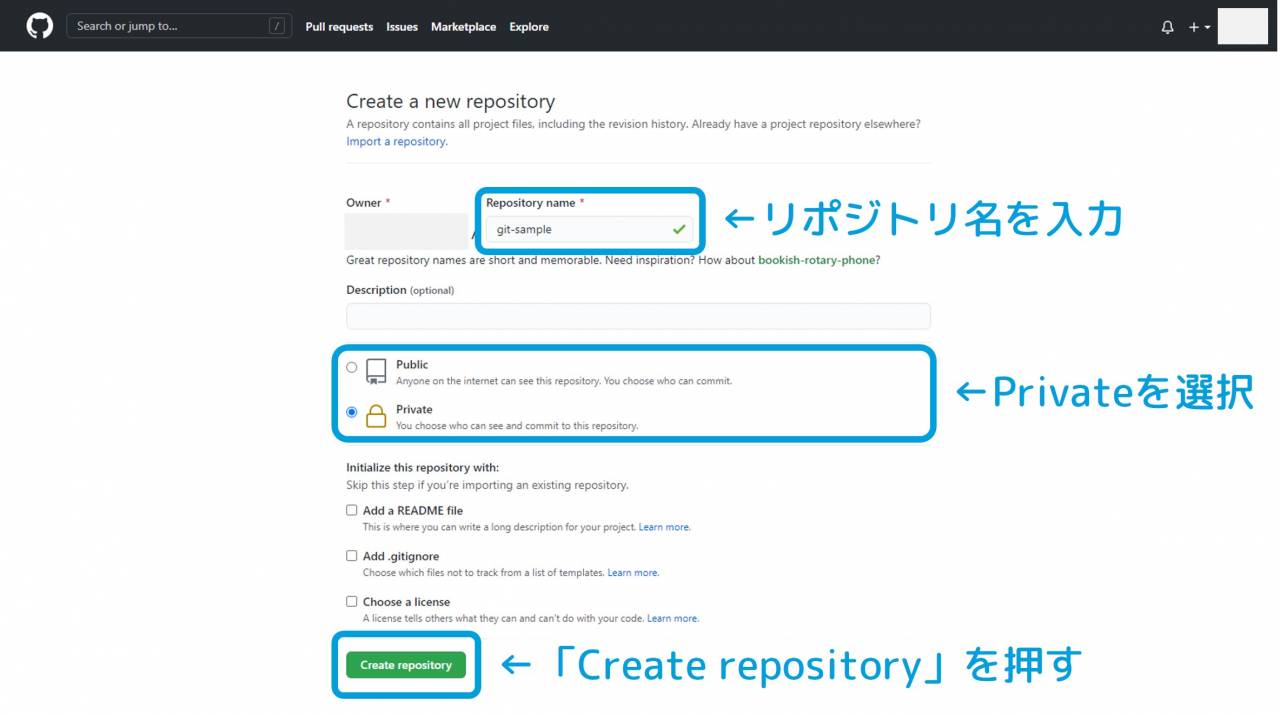
- リポジトリの名前を入力して『Create Repository』を押す
まずは画面左上にある『New』ボタンを押してリポジトリの作成画面を開きましょう。

ここで入力する詳しい情報は省きますが、今回は、共有されている人しか見る事ができない『プライベートリポジトリ』として、リポジトリを作成します。
このためにも作成するリポジトリの名前と、画面の真中にある『Private』のラジオボタンを選択した状態で『Create Repository』のボタンを押ます。

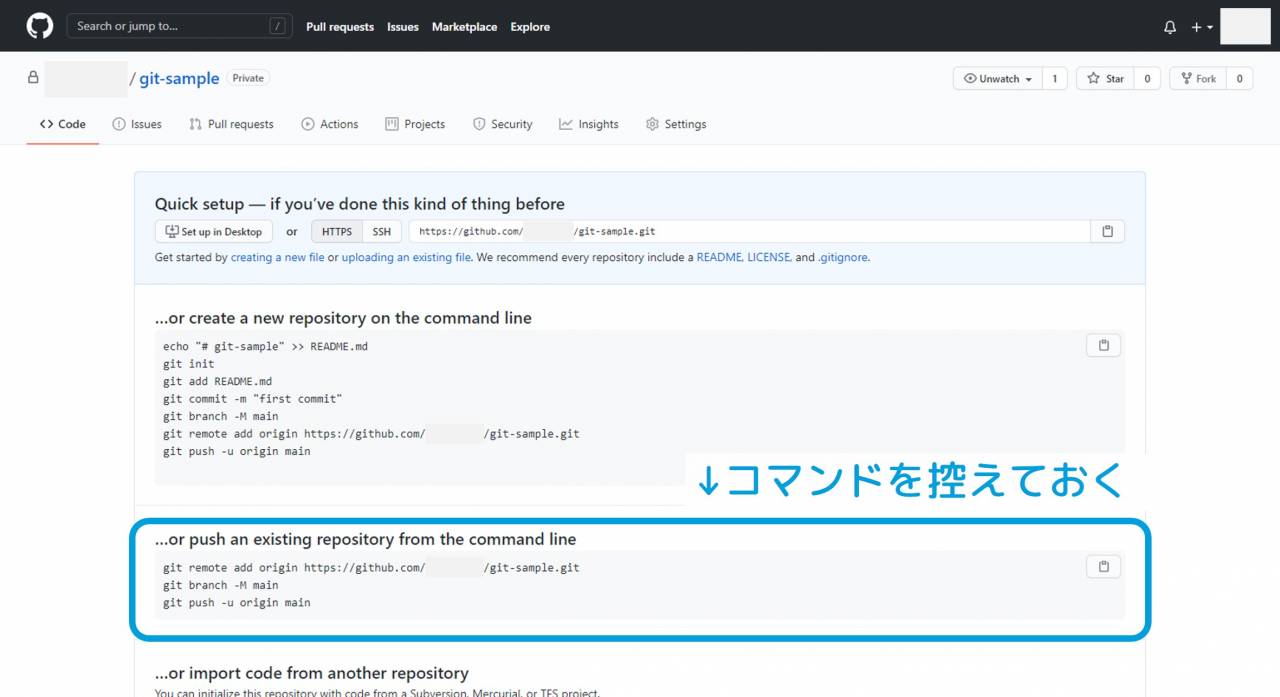
リポジトリの作成が完了すると次の様な画面に移動しますが、ここでは『…or push an existing repository from the command line』と書かれたところにあるコマンドを控えておきます。

リモートリポジトリに紐づける
ローカルリポジトリとGitHubのリモートリポジトリを紐づける作業を行います。
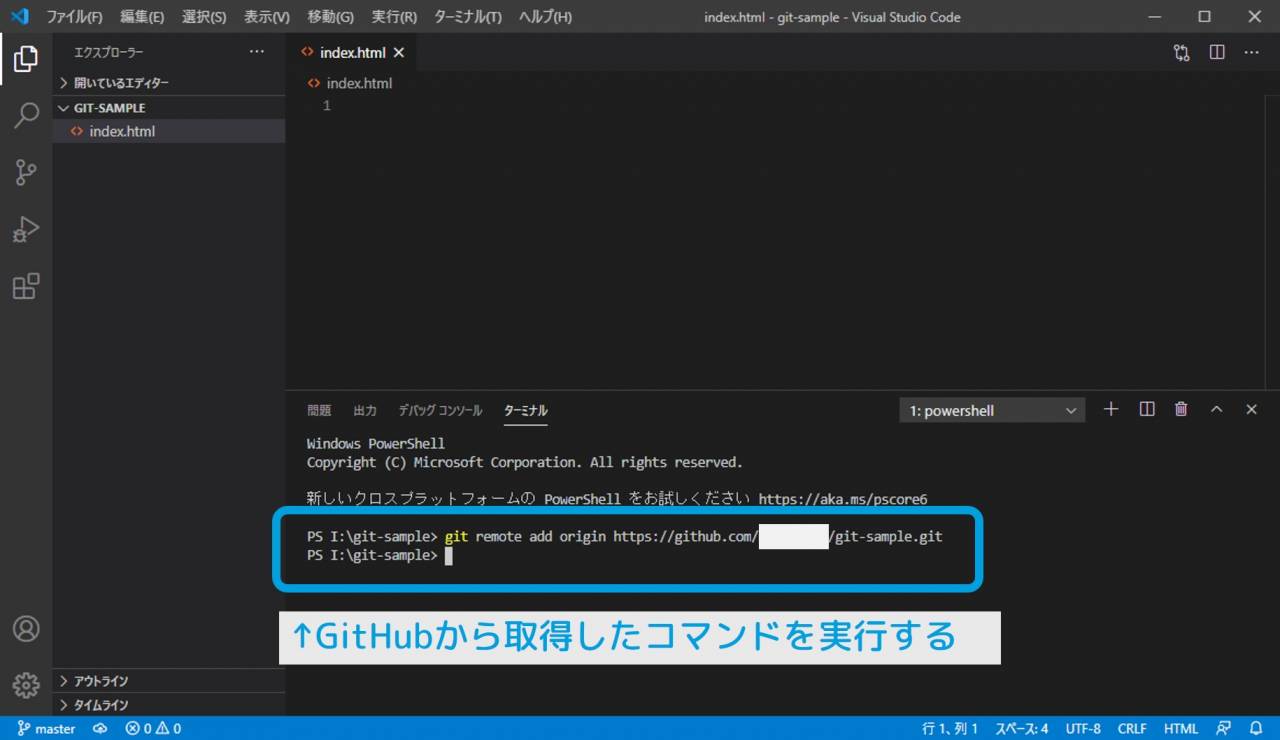
ここで再びVSCodeのターミナルを開き、先ほどの作業で取得したコマンドを順番に実行してゆく形で作業をすすめます。
▼実行コマンド(1行目)
git remote add origin https://github.com/{ユーザー名}/{リポジトリ名}.git
1行目は、PC上に作成したローカルリポジトリとGitHubで作成したリモートリポジトリの紐づけを意味するコマンドで、コマンドの実行後はローカルリポジトリ・リモートリポジトリ間で相互的にアップロード/ダウンロードできる状態になります。
ここでは念のために次のコマンドも実行して、実際にリモートリポジトリに紐づいたかの確認も行いましょう。
▼実行コマンド
git remote -vつぎのような結果が表示されれば成功です。
origin https://github.com/{ユーザー名}/{リポジトリ名}.git (fetch)
origin https://github.com/{ユーザー名}/{リポジトリ名}.git (push) リモートリポジトリにプッシュする
続けて2行目・3行目のコマンドを実行してゆきます。
▼実行コマンド(2行目・3行目)
git branch -M main
git push -u origin main2行目のコマンドはmainというブランチを作成しており、3行目のコマンドでは作成したmainブランチに対するプッシュ操作を行っています。
コマンドを実行すると次のような結果が表示されます。
GitHubに反映されたかを確認する
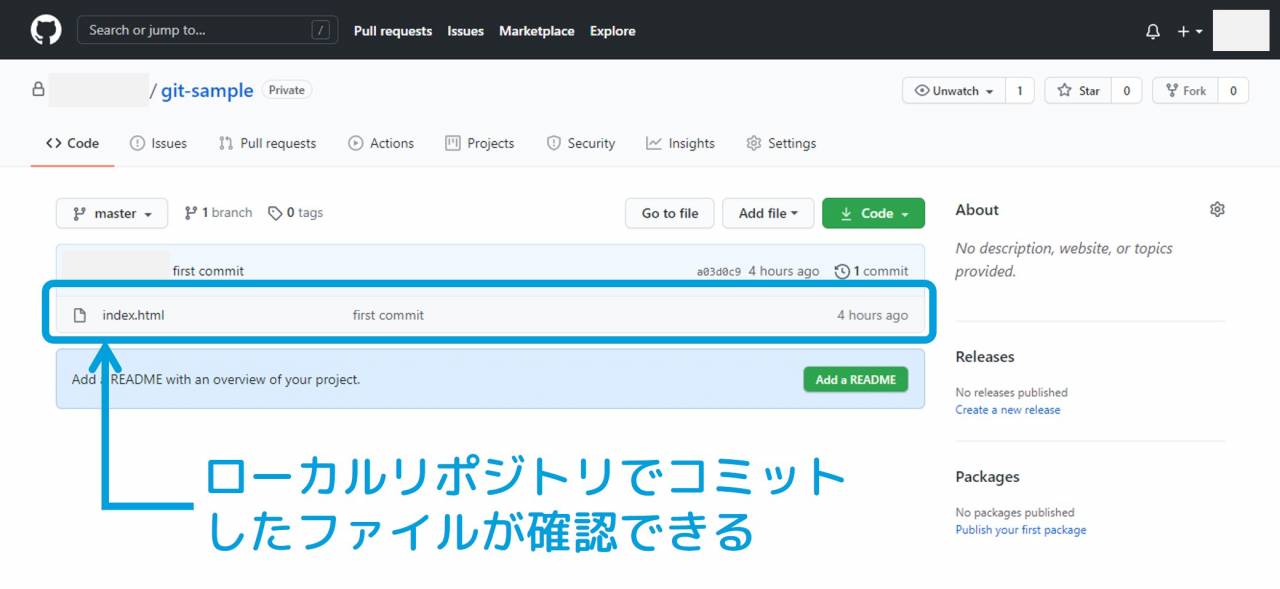
プッシュを行った結果がGitHubに反映されたかの確認もしてみます。さきほど作業を行ったGitHubの画面左上にある『Code<>』と書かれたメニューを選択しましょう。
今までの作業が上手くいっていると、この画面でローカルリポジトリでコミットした『index.html』のファイルが表示されていることが確認できます。

ここまで確認ができれば、GitHubを連携させるための作業は全て完了です。
変更をコミット・プッシュする
おさらいとなりますが、VSCode上でGitに関する操作や、GitHubとの連携を確認するため、以下の順番で作業を進めてゆきましょう。
- VSCode上でファイルを編集・追加する
- 変更のステージング・コミットする
- 変更をリモートリポジトリにプッシュする
VSCodeでファイルを編集・追加する
VSCode上でファイルの編集・追加の作業を行います。
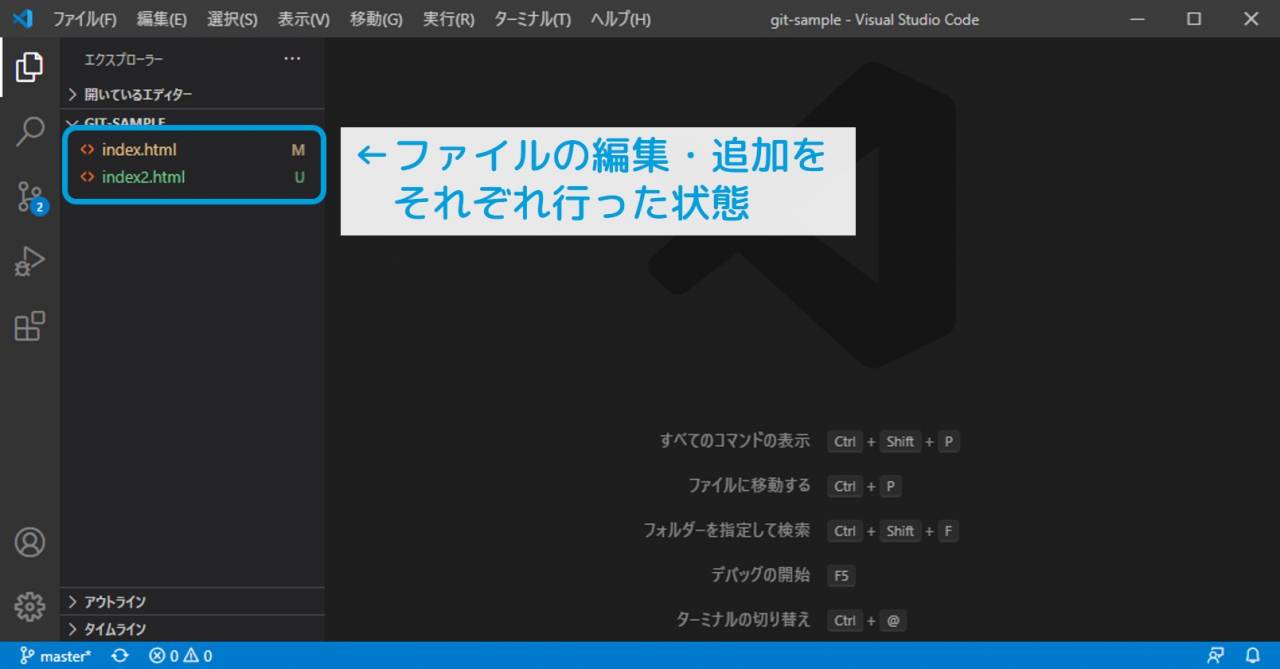
ここでは、最初に作成した『index.html』のファイルを編集する、『index2.html』というファイルを新たに追加する、という形でそれぞれ作業を行います。
(※ファイルを編集する際の記入内容は何でもOKです)
作業を行うと、VSCodeのエクスプローラー上では次のような表示状態となります。

ファイル名の右側には『M』や『U』といった文字が表示されていますが、これらはGitリポジトリ上でのステータスを表しており、それぞれ次の様な意味あいになります。
- M:Modified(変更された)
- U:Untracked(追跡対象外)
変更のステージング・コミットを行う
ローカルリポジトリへのステージング・コミットを行います。
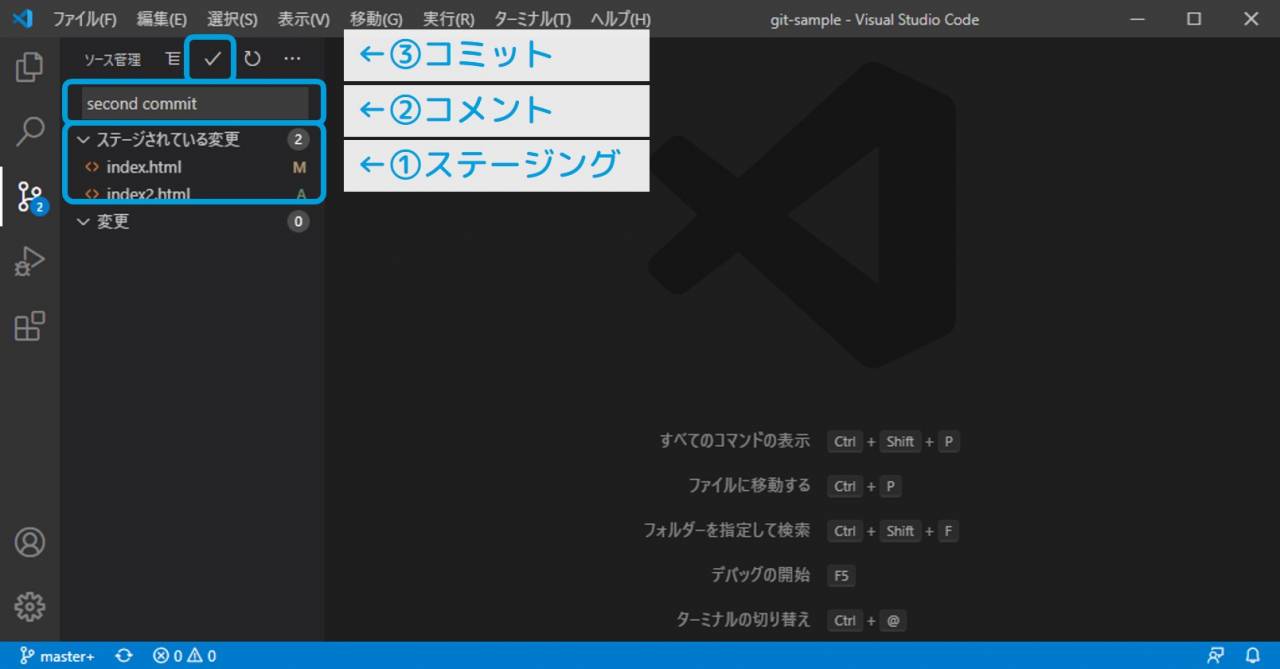
ここの作業方法は先ほどに紹介した方法と同じやり方です。VSCode上でふたたび『ソース管理』のメニューを開き、ステージング・コミットと順番に作業してゆきましょう。
また今回は2回目のコミットなので、コメントには『second commit』としておきます。

変更のステージング・コミットを行うと、VSCodeの状態は次の様になります。

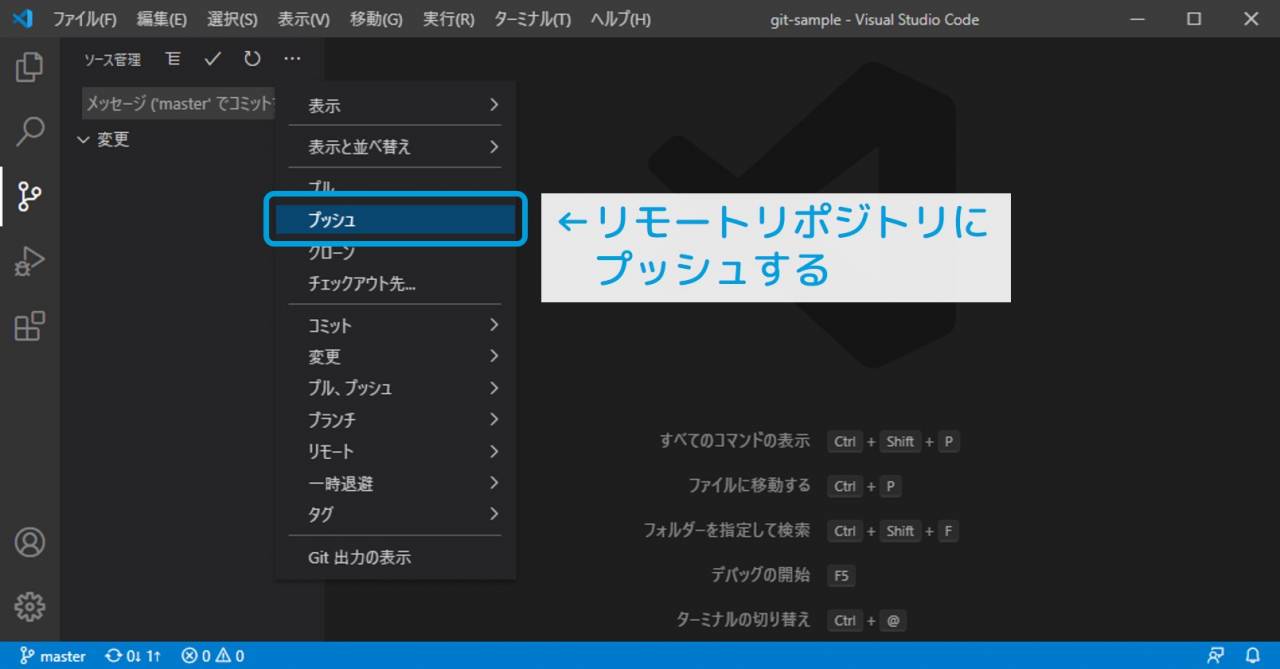
変更をリモートリポジトリにプッシュする
ローカルリポジトリの変更内容を、リモートリポジトリに対してプッシュします。

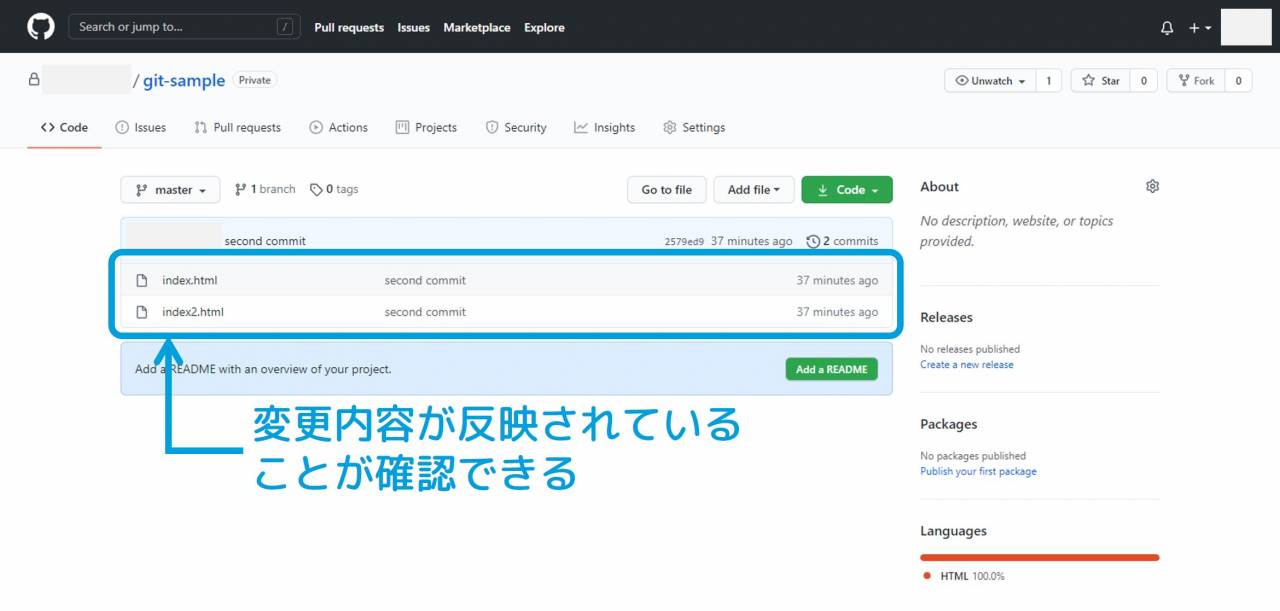
変更内容がリモートリポジトリに反映されたかを確認するために、GitHubの画面も確認しておきましょう。

リモートリポジトリに対するプッシュが上手くいっていると上記の様な結果となります。以上で、変更をコミット・プッシュする方法の解説は終わりです。
この記事のまとめ
今回は、人気のテキストエディター『VS Code(Visual Studio Code)』における、Git・GitHubの使用方法をくわしく解説してきました。
VS Codeには『ソース管理』や『ターミナル』といった、Gitの利用に必要な機能があらかじめ含まれているため、設定もかんたんです。
また、今回紹介した方法なら、Git関連の作業をVS Codeひとつに集約でき、複数のツールを組み合わせて作業を行う必要もなくなるため【ツールに集中できる=作業効率があがる】といったメリットも発生します。
多くのプログラミング作業で有効な利用方法だと思いますので、ぜひ試してみて下さいね。








